Ingen tid att göra val? Lär dig hur du skapar en snabb och enkel Color Splash-effekt i Photoshop med bara ett justeringslager för gradientkarta, en lagermask och en borste! Perfekt för natur- och landskapsfoto. För Photoshop CC och CS6.
I denna Photoshop-lärdom lär vi oss ett superlätt sätt att lägga till en färgstänkeffekt på ett foto! En "färgstänk", även känd som "selektiv färg", där vi konverterar en bild till svartvitt och sedan återställer färgen på bara ett område. Vanligtvis återställer vi färgen i ett specifikt objekt, som en klänning eller en blomma. Faktum är att jag täcker ett enkelt sätt att göra det i vår Easy Selective Color Effect-tutorial där jag tar tillbaka färgen i en kvinnas röda klänning.
Men för vissa typer av foton, särskilt utomhuslandskap, kan det vara mer effektivt att återställa färgen inte i något objekt utan i ett allmänt område. Ofta saknar landskapsfoton ett tydligt ämne och lämnar tittarens öga att vandra. Genom att begränsa färgen till bara ett område, som bladen på ett träd eller vattnet under en bro, förenklar vi scenen genom att föra fokus till det området. Detta kan vara ett bra sätt att skapa en mer intressant och övertygande bild, och det är också bara en riktigt cool effekt och mycket roligt! Och eftersom vi inte väljer något specifikt i bilden behöver vi inte göra några tidskrävande val. Vanligtvis är ett enda klick med en borste allt vi behöver!
Vad du lär dig
För att skapa färgstänkeffekten använder vi ett justeringslager för gradientkarta för att snabbt konvertera vår bild till svart och vitt. Sedan använder vi Gradient Maps inbyggda lagermask tillsammans med Photoshop's Brush Tool för att omedelbart återställa färgen i ett enda område. Slutligen bleknar vi färgen så att den smälter bättre in i sina svarta och vita omgivningar, och vi gör det med alternativen för lagermask på panelen Egenskaper. När du känner till stegen tar hela färgstänkeffekten bara några minuter från början till slut. Låt oss se hur det fungerar!
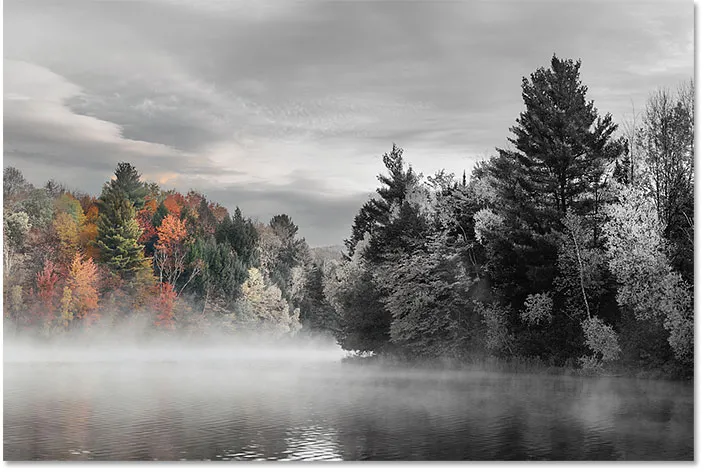
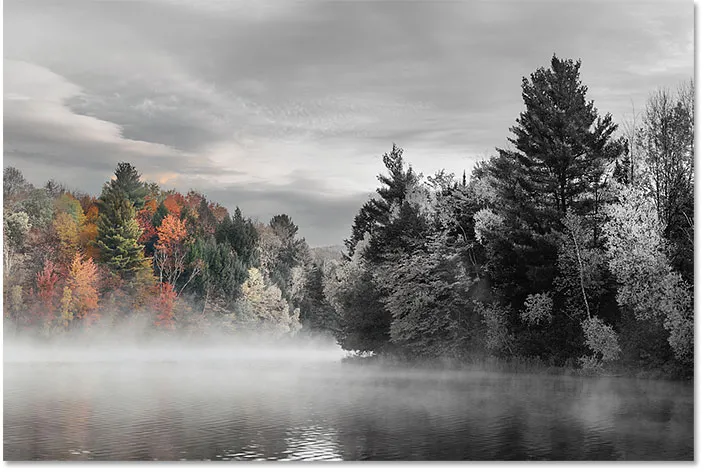
Här är ett exempel på hur den slutliga färgstänkeffekten kommer att se ut när vi är klara. Observera att endast träden till vänster är i färg medan resten av bilden finns kvar i svartvitt. Vi lär dig hur du justerar färgens intensitet för att bättre matcha din specifika bild i slutet av lektionen:

Den sista "färgstänk" -effekten.
Låt oss börja!
Hur man skapar en färgstänkeffekt
För den här självstudien använder jag Photoshop CC men varje steg är kompatibelt med Photoshop CS6.
Steg 1: Öppna din bild
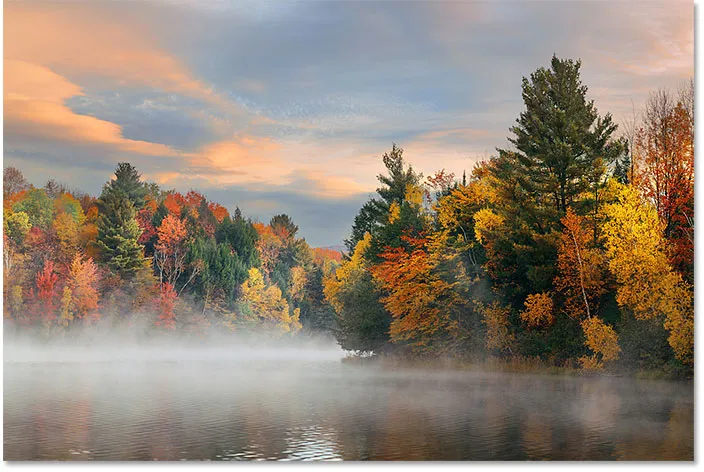
Börja med att öppna en bild i Photoshop. Här är den bild jag ska använda (höstlövfoto från Adobe Stock)

Den ursprungliga bilden. Fotokredit: Adobe Stock.
Se videon och dela dina kommentarer på vår YouTube-kanal!
Steg 2: Ställ in dina förgrunds- och bakgrundsfärger på standardvärdena
På ett ögonblick använder vi ett justeringslager för gradientkarta för att konvertera vår färgbild till svartvitt. Men för att det ska fungera måste vi först se till att våra förgrunds- och bakgrundsfärger är inställda på sina standardvärden. Du kan se dina nuvarande förgrunds- och bakgrundsfärger i färgrutorna nära botten av verktygsfältet. Som standard bör förgrundsfärgen (övre vänster färg) vara svart och bakgrundsfärgen (nedre högra färgrutan) ska vara vit . Om du ser olika färger, tryck på bokstaven D på tangentbordet ("D" för "Standard") för att återställa dem:

Standardfärgerna i förgrunden (övre vänstra) och bakgrunden (nedre högra).
Steg 3: Lägg till ett justeringslager för lutningskarta
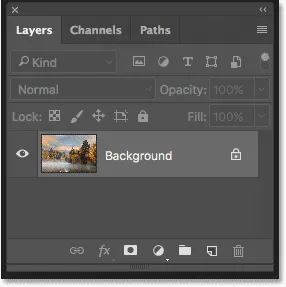
Om vi tittar i panelen Lager ser vi vår bild sitter på bakgrundsskiktet:

Panelen Lager som visar originalbilden.
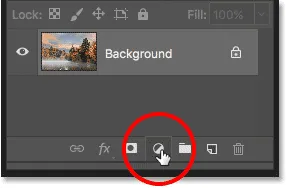
Vi måste konvertera vår bild till svart och vitt, och vi kan göra det mycket snabbt med en justering av gradientkarta. Men snarare än att göra en permanent ändring av bilden kommer vi att använda Gradient Map som ett icke-förstörande justeringslager . Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
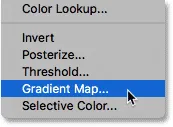
Välj sedan Gradient Map från listan:

Att välja "Gradient Map" från menyn.
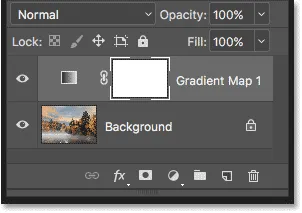
Photoshop lägger till ett justeringslager för gradientkarta med namnet "Gradient Map 1" ovanför bilden i bakgrundsskiktet:

Panelen Lager som visar det nya justeringslagret för Gradient Map.
Och Gradient Map omvandlar omedelbart vår bild från färg till svart och vitt. För mer kontroll över den svarta och vita konverteringen kan du också använda ett svartvitt justeringslager. Men i de flesta fall fungerar Gradient Map bra för vår färgstänkeffekt och ger oss fantastiska resultat:

Bilden efter att den har konverterats till svart och vitt med justeringslagret Gradient Map.
Steg 4: Välj borstverktyget
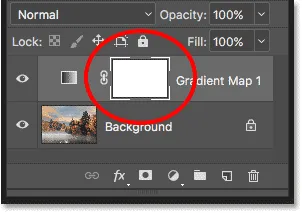
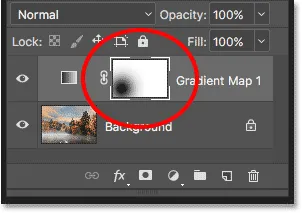
Om vi tittar igen i panelen Lager ser vi en miniatyr för skiktmask i vårt justeringslager för gradientkarta. Det beror på att justeringslager i Photoshop innehåller en inbyggd lagermask. Lägg märke till att miniatyrbilden visar en vit markeringskant runt den, som berättar att lagermask just nu är vald. Vi använder denna lagermask för att få tillbaka färgen i en del av bilden:

Miniatyren för lagermask för justeringslagret för Gradient Map.
För att göra det målar vi på skiktmask med svart. Välj penselverktyget från verktygsfältet:

Välja borstverktyget.
Steg 5: Ställ in din förgrundsfärg på svart
Photoshop använder din nuvarande förgrundsfärg som penselfärg. Så för att måla med svart måste vi ställa in vår förgrundsfärg till svart . Tidigare, när vi återställer våra förgrunds- och bakgrundsfärger till deras standardvärden, satte Photoshop förgrundsfärgen till svart och bakgrundsfärgen till vit. Så du kanske tycker att vi är bra att gå.
Men om vi igen tittar på färgrutorna i verktygsfältet ser vi att Photoshop har bytt färgerna på oss. Förgrundsfärgen är nu vit och bakgrundsfärgen är svart. Det beror på att vi nu har valt en lagermask. Det blir förvirrande, men standardfärgerna när du arbetar med lagermasker är motsatsen till vad de normalt är:

Förgrunds- och bakgrundsfärgerna har vänt.
För att ställa in förgrundsfärgen tillbaka till svart (och bakgrundsfärgen tillbaka till vit), tryck bokstaven X på tangentbordet för att byta dem:

Tryck på "X" för att byta förgrunds- och bakgrundsfärger.
Steg 6: Sänk borstets hårdhet till 0%
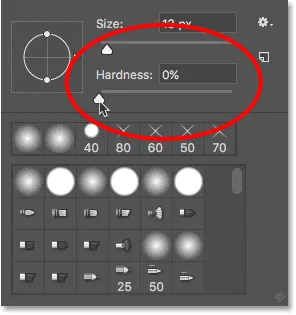
Med Brush Tool markerat, högerklicka (Win) / Control-klicka (Mac) var som helst i dokumentfönstret. Detta öppnar Photoshop's Brush Preset Picker . Se till att hårdhetsvärdet sänks ner till 0% . Detta ger vår borste en mjuk, fjäderkantig kant så att när vi målar skapar vi smidiga övergångar mellan det färgade området på bilden och det är svartvita omgivningar. Tryck på Enter (Win) / Return (Mac) på tangentbordet för att stänga Brush Preset Picker:

Sänk borsthårdheten ner till 0%.
Steg 7: Kontrollera dina borstalternativ
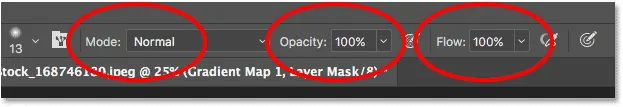
Innan vi målar ska du se till att dina Brush Tool-alternativ i alternativfältet är inställda på deras standardvärden. Lägesalternativet (förkortning för blandningsläge) bör ställas in på Normal, Opacity ska vara 100% och Flow bör också ställas in på 100% :

Alternativen Brush Tool i Alternativfältet.
Steg 8: Ändra storlek på borsten
Placera penselmarkören över det område där du vill återställa färgen. Ändra sedan din pensel med vänster- och fästknapparna på tangentbordet. Den högra fästknappen ( ) ) gör borsten större och den vänstra fästknappen ( ( ) gör den mindre. Du vill att borsten ska vara precis tillräckligt stor för att omge det område du vill färga. I mitt fall ska jag placera och ändra storlek på min borste så att den omger träden till höger, såväl som reflektionen av träden i vattnet:

Ändra storlek och placera borstmarkören över det område som ska färgläggas.
Steg 9: Klicka för att återställa färgen
Klicka sedan på området med svart som din penselfärg för att återställa originalfärgen. Du kan också klicka och dra för att måla med Brush Tool, men effekten ser oftast bäst ut med bara ett klick:

Färgen i träden till höger har återställts.
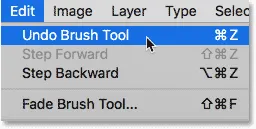
Om du inte är nöjd med resultatet, ångra ditt klick genom att gå upp till Redigera- menyn i menyraden och välja Ångra borstverktyg . Eller välj kommandot Ångra från tangentbordet genom att trycka på Ctrl + Z (Win) / Kommando + Z (Mac). Hur som helst fungerar:

Att välja "Ångra borstverktyg" från redigeringsmenyn.
Ändra sedan storleken på eller flytta borstmarkören efter behov och försök igen. Den här gången placerar jag min borste över träden på vänster sida, och jag gör borsten lite mindre genom att trycka på vänster fästknapp (() några gånger på mitt tangentbord:

Flytta och ändra storlek på borsten över ett annat område.
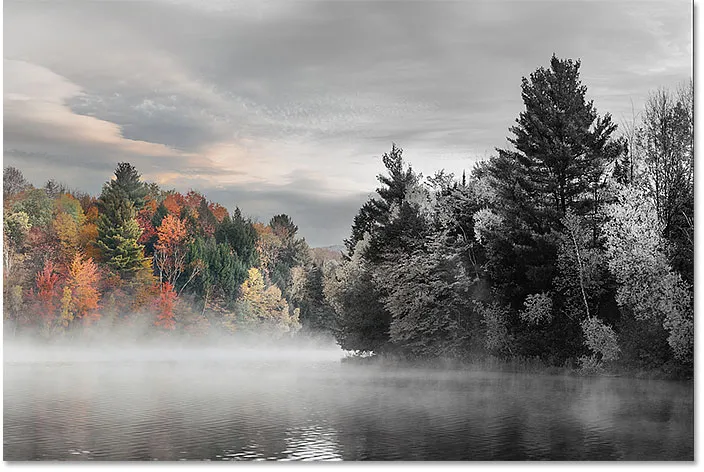
Jag klickar med penseln för att återställa färgen, och här är resultatet. Jag gillar det här andra utseendet bättre:

Färgen i ett annat område har återställts.
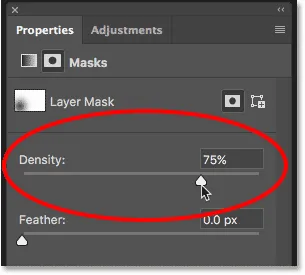
Steg 10: Tona färgen med hjälp av täthetsreglaget
Om vi tittar på skiktmaskens miniatyrbild i panelen Lager ser vi området med svart där vi klickade. Detta är det område där effekterna av Gradient Map är dolda, vilket gör att de ursprungliga färgerna från bilden på bakgrundsskiktet kan visas igenom:

Miniatyren för lagermask som visar var vi klickade.
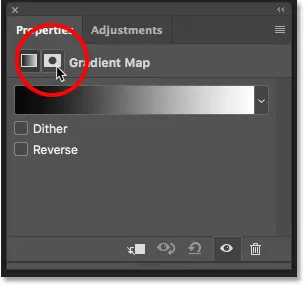
Om du tycker att färgerna som du har återställt ser ut för intensiva mot den annars svarta och vita bilden, eller om du bara vill skapa en mer subtil effekt kan du bleka färgen med skjutreglaget Density i panelen Egenskaper . Om vi tittar på Egenskaper-panelen ser vi att vi för närvarande visar alternativ för Gradient Map. För att växla till alternativen för skiktmask klickar du på ikonen Skiktmask längst upp:

Klicka på ikonen Layer Mask på Egenskaper-panelen.
Density-reglaget är på samma sätt som ett Opacity-alternativ för skiktmask. Att sänka tätheten bleknar effekten av masken så att den har mindre påverkan. Eftersom vi använder lagermasken för att återställa originalfärgen kan vi bleka färgen bara genom att sänka täthetsvärdet. För att sänka den, klicka på skjutreglaget Density och dra den till vänster. Ju längre du drar, desto mer bleknar du färgen. Jag sänker mina ner till 75%:

Sänker täthetsvärdet på Egenskaper-panelen.
Och här, efter att jag bleknat färgen med skjutreglaget Density, är mitt slutliga färgstänkresultat:

Den sista "färgstänk" -effekten.
Och där har vi det! Så här skapar du en snabb och enkel färgstänkeffekt med ett justeringslager för gradientkarta och en lagermask i Photoshop! Kolla in vårt avsnitt om fotoeffekter för fler instruktioner för Photoshop-effekter!