
Skillnader mellan Ember js vs Angular js
Ember.js är ett open-source, JavaScript-ramverk på klientsidan baserat på MVVM-modellen Model – View – ViewModel som används för att utveckla återanvändbara och underhållbara JavaScript-webbapplikationer. Det gör det möjligt att bygga JavaScript-applikationer på klientsidan genom att tillhandahålla en komplett lösning som innehåller datahantering och applikationsflöde. AngularJS är en öppen källkod AngularJS är en extremt robust, JavaScript-baserad front-end webbapplikationsram. Det praktiseras i applikationer med en sida. Den utökar HTML Data-objektmodellen inklusive ytterligare attribut utför också utökad respons på användaraktiviteter.
Vad är Ember js?
- Det gör det möjligt för programmerare att bygga skalbara webbsidapplikationer på en sida genom att smälta populära dialekter och konventionella metoder i ramverket. Den ursprungliga titeln på Ember.js var SproutCore MVC-ramverket. Det producerades av Yehuda Katz dessutom ursprungligen utfärdades den december 2011. Det varaktiga tillkännagivandet av Ember.js är 2.10.0 och detta utfärdades 28 november 2016.
- Ember js implementerar instansinitierare och Command Line Interface-verktyg som integrerar Ember-modeller i utvecklingsmetoden och riktar helt enkelt utvecklarens produktivitet. Ember.js ger också Ember Inspector-verktyget för felsökning av applikationer.
- Dessutom stöder det databindning för att generera länken mellan två egenskaper dessutom när en fastighet ändras, en annan egenskap kommer att uppgraderas med det senaste värdet. Rutterna är kärnegenskaperna för Ember.js som används för att hantera URL: n. Den har HTML och CSS i kärnan i utvecklingsmodellen.
Vad är Angularjs?
- AngularJS är en öppen källkod, absolut tillgänglig och accepterad av tusentals programmerare över hela världen. Den tas i drift under Apache-licensversionen 2.0.AngularJS är en öppen källkodsram för webbapplikationer. Det producerades tidigare 2009 av Misko Hevery och Adam Abrons. Det hanteras för närvarande av Google. Den senaste versionen är 1.4.3. AngularJS är en strukturell ram för att ändra webbappar. Det gör att handtag HTML som ett malspråk dessutom gör det möjligt för utvecklaren att utöka HTML: s syntax för att formulera webbapplikationens komponenter exakt och kortfattat.
- Angular's databindning och beroendeinjektion minskar många om koden som för närvarande måste skriva. Dessutom faller det allt i webbläsaren, vilket gör det till en absolut koppling bland flera serverteknologier. HTML är exceptionellt för att upprätthålla statiska rapporter, men det snubblar när utvecklarna försöker hantera det för att deklarera dynamiska vyer i webbapplikationer. AngularJS tillåter programmerare att utöka HTML-lexikonet för en webbapplikation.
- En individuell utseende är exceptionellt kraftfull, läsbar och snabb att utvecklas. JavaScript-komponenterna inkluderar Apache Cordova, ett ramverk som används för att utveckla mobilappar över plattformar. Den pekar på att analysera både framsteg och testning av tidigare nämnda applikationer genom att implementera ett ramverk för en klientsidan-modell – vy – styrenhet (MVC) och modell – vy – ViewModel (MVVM) -design, tillsammans med komponenter som vanligtvis hanteras i rikt Internetapplikationer.
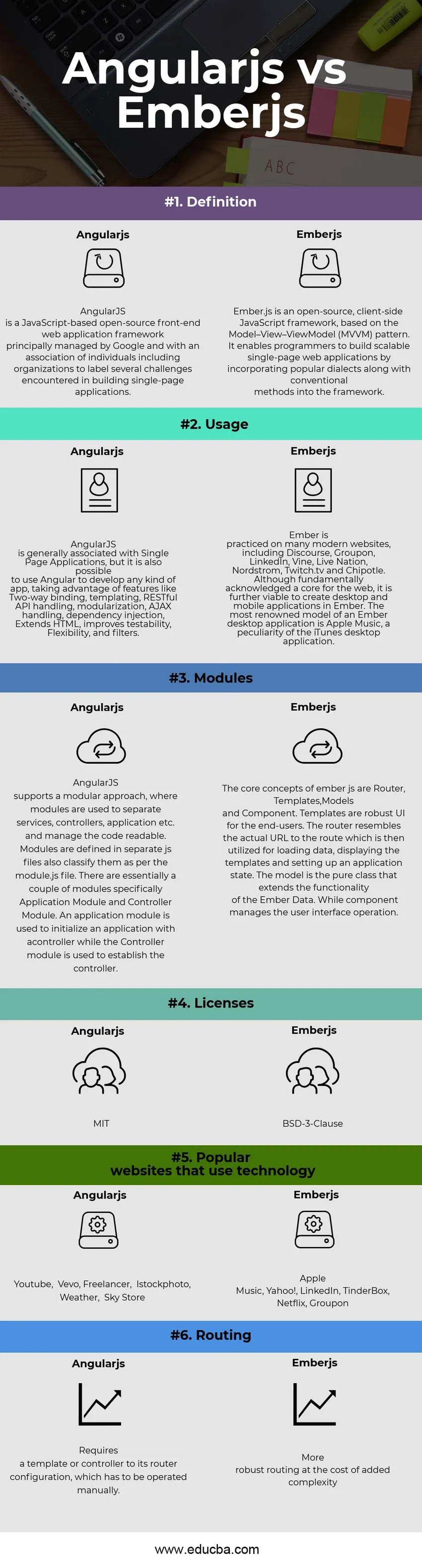
Head to Head Jämförelse mellan Ember js vs Angular js (Infographics)
Nedan visas topp 6-skillnaden mellan Ember js vs Angular js 
Viktiga skillnader mellan Ember js vs Angular js
Både Ember js vs Angular js prestanda är rekommenderade alternativ i branschen. Låt oss undersöka några av de viktigaste skillnaderna mellan Ember js vs Angular js:
- Angular js tillåter hantering av UI-bindning på ett blygsamt objekt, antingen till och med egendomsnivå. Mer än individuell bindning kan förnyas samtidigt utan tidskrävande DOM-uppdateringar, medan Emberjs tillåter Handlebars standardmallmotor. Du måste öva på en viss setermetod på din modell för att modernisera ett värde, som är bundet till UI, medan Handlebars gör din sida. Ytterligare bindande möjligheter inkluderar en sannolikhet att din modell ska vara i en- eller tvåvägs bindningsläge bland en vy och även annan modell.
- Vinkelkomponenter benämns ”direktiv”, de är dessutom betydligt extra robusta än Ember-komponenter. De tillåter att bygga din egen semantiska och återanvändbara HTML-syntax medan widget-baserade strategi med namnet Ember-komponenter. Styrstrukturen plus Embers backend-infrastruktur gör det möjligt att komponera dina egna applikationsspecifika HTML-taggar. Anpassade element kan sedan hanteras i valfri styrmall.
- Båda Ember js vs Angular js använder tvåvägs databindning. Men AngularJS är ett anmärkningsvärt flexibelt, också opinionerligt ramverk. Ger en flexibilitet för att utföra din egen stack på klientsidan.EmberJS är å andra sidan en beständig motsägelse till detta, i det att den är extremt uppfattad. I de flesta saker beskriver EmberJS uttryckligen det exakta tillvägagångssättet för att göra något, och allt annat som du försöker uppenbarligen fungerar inte på lämpligt sätt.
- När det gäller Emberjs, alla modeller som ska förpackas i Ember. Ett objekt och använd accessorer (få och ställa in) för att se och manipulera dessa attribut, lägga till händelsens lyssnare till accessor-metoderna. AngularJS gör att du kan använda konventionella Javascript-objekt som modeller, men det behåller en kopia av varje modell och kontrollerar om variationer med ett enhetligt intervall (inom dess digestionscykel) inom modellen och den tidigare kopian av den.
Ember js vs Angular js jämförelsetabell
Som du ser finns det många jämförelser mellan Ember js vs Angular js. Låt oss titta på den bästa jämförelsen mellan Ember js vs Angular js -
|
Jämförelsegrunden mellan Ember js vs Angular js |
Angularjs |
Emberjs |
| Definition | AngularJS är en JavaScript-baserad open-source front-end webbapplikationsram som huvudsakligen hanteras av Google och med en sammanslutning av individer inklusive organisationer för att märka flera utmaningar som stöds på att bygga applikationer på en sida. | Ember.js är ett open-source, JavaScript-ramverk på klientsidan, baserat på MVVM-mönstret Model – View – ViewModel. Det gör det möjligt för programmerare att bygga skalbara webbsidapplikationer med en sida genom att integrera populära dialekter tillsammans med konventionella metoder i ramverket. |
| Användande | AngularJS är vanligtvis associerat med singelsidapplikationer, men det är också möjligt att använda Angular för att utveckla vilken typ av app som helst, med fördelar av funktioner som tvåvägsbindning, mall, RESTful API-hantering, modularisering, AJAX-hantering, beroendeinjektion, utökar HTML, förbättrar testbarhet, flexibilitet och filter. | Ember utövas på många moderna webbplatser, inklusive Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv och Chipotle. Även om det grundläggande erkänns en kärna för webben, är det vidare möjligt att skapa stationära och mobila applikationer i Ember. Den mest kända modellen för en Ember-skrivbordsapplikation är Apple Music, som är en egenhet för iTunes-skrivbordsapplikationen. |
| moduler | AngularJS stöder ett modulärt tillvägagångssätt, där moduler används för att separera tjänster, styrenheter, applikationer etc. och hantera den läsbara koden. Moduler definieras i separata js-filer klassificerar dem också enligt filen module.js. Det finns i huvudsak ett par moduler specifikt Application Module och Controller Module. En applikationsmodul används för att initialisera en applikation med en controller medan Controller-modulen används för att etablera styrenheten. | Kärnbegreppen för ember js är router, mallar, modeller och komponent. Mallar är robusta UI för slutanvändarna. Routern liknar den faktiska URL: n till rutten som sedan används för att ladda data, visa mallarna och ställa in ett applikationsläge. Modellen är den rena klassen som utvidgar funktionaliteten för Ember Data. Medan komponenten hanterar användargränssnittets drift. |
| licenser | MIT | BSD-3-klausul |
| Populära webbplatser som använder teknik | Youtube, Vevo, Freelancer, Istockphoto, Weather, technoSky Store | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| routing | Kräver en mall eller styrenhet till dess routerkonfiguration, som måste hanteras manuellt. | Mer robust dirigering till bekostnad av extra komplexitet |
Slutsats - Ember js vs Angular js
Det är en sammanfattning av sambandet mellan Ember js vs Angular js ramverk. När du utvecklar ytterligare din app i JavaScript träffar du så småningom kanten av jQuery. Därefter följde följande utveckling av ramverk, vilket är Angular js vs Ember js. Vilket ramverk du föredrar beror på vad du gör med ramverket, men positivt, detta kommer att ge en enkel tanke. Angular har uppenbarligen en popularitetsfördel jämfört med Ember. I grund och botten är Ember extremt vänlig mot Rails-programmerare när det gäller inbyggda verktyg inklusive utvecklarupplevelse. Om du absolut funderar över webbadresser plus SEO och fortfarande behöver anta en av dessa rika ramverk, skulle Embers inbyggda router göra det lite mer SEO-vänligt.
Rekommenderad artikel
Detta har varit en guide till den största skillnaden mellan Ember js vs Angular js. Här diskuterar vi också Angular js vs Ember js viktiga skillnader med infografik och jämförelsetabell. Du kan också titta på följande artiklar för att lära dig mer -
- Angular JS vs Angular
- JavaScript vs AngularJS
- Backbone js vs Angular
- ReactJs vs AngularJs
- Vad är Angular 2?