Eftersom de senaste utgåvorna av tidskrifter gipsbilder av modeller, filmstjärnor, idrottare, politiker och andra kända människor över deras omslag, ser vi denna effekt där toppen av personens huvud verkar överlappa tidningen.
Denna populära "överlappande" effekt har funnits i flera år och i denna Photoshop-handledning får vi se hur den enkla användningen av lager gör att återskapa effekten otroligt lätt! Jag ska använda Photoshop CS5 här men alla versioner av Photoshop fungerar.
Här är det foto jag ska använda för den här självstudien:

Den ursprungliga bilden.
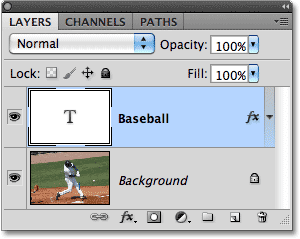
Och så ser det ut efter att ha lagt till lite text bakom bollspelaren:

Det slutliga resultatet.
Hur man överlappar text med en bild
Steg 1: Lägg till din text
Välj verktyget Horisontaltyp från Verktygspanelen eller tryck på bokstaven T på tangentbordet för att snabbt välja det med genvägen:

Välj verktyget Horisontaltyp.
Välj typverktyg och välj din typsnitt, stil, storlek och färg från Alternativfältet längst upp på skärmen och klicka sedan in i dokumentfönstret och lägg till din text. Jag ska skriva ordet "Baseball". Jag har lagt till några lagerstilar bara för att ge min text lite mer design, men naturligtvis är utseendet på din text helt upp till dig:

Lägg till din text i bilden.
Lägg märke till hur texten för närvarande blockerar bilden från vyn, och det beror på att om vi tittar i panelen Lager ser vi textlagret ovanför bilden i bakgrundsskiktet. Ett lager ovanför ett annat lager i panelen Lager visas framför lagret i dokumentfönstret:

Texten visas framför bilden eftersom textlagret visas ovanför bakgrundsskiktet.
Steg 2: Välj bakgrundsskiktet
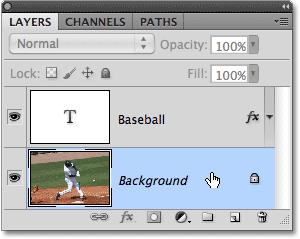
Klicka på bakgrundsskiktet i panelen Lager för att välja det. Det kommer att vara markerat med blått och låta oss veta att det nu är det aktiva lagret:

Klicka på bakgrundsskiktet för att välja det.
Steg 3: Välj det område som kommer att överlappa texten
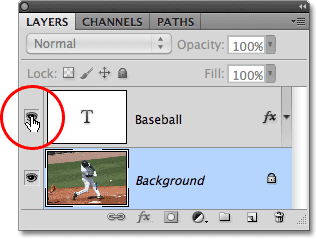
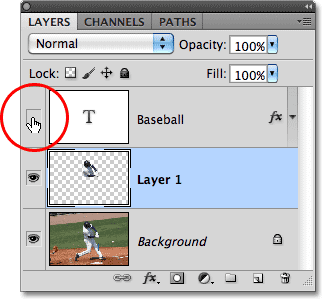
För denna effekt vill jag att basebollspelaren ska visas framför ordet "Baseball", vilket betyder att jag måste välja honom. Eftersom texten kommer att göra det svårt att välja det område vi behöver, låt oss stänga av det tillfälligt genom att klicka på skiktsikonen (ögongloppet) på vänster sida av textlagret i panelen Lager. Texten kommer att försvinna, vilket bara lämnar originalbilden i dokumentfönstret:

Dölj texten tillfälligt genom att klicka på ögongloben i panelen Lager.
Som jag nämnde vill jag att basebollspelaren ska visas framför texten, men eftersom texten bara blockerade den övre halvan av honom från visning, finns det inget behov av att välja alla honom. Vi behöver bara välja det område som faktiskt kommer att överlappa texten. Använd ditt val av verktyg ( Lasso-verktyg, magnetiskt Lasso-verktyg, pennaverktyg, etc.) för att rita en urvalsplan över det område du behöver. Här har jag valt området från toppen av hans hjälm ner till midjan. Jag kan ignorera resten av honom eftersom det faller under var texten kommer att visas:

Välj det område som överlappar texten.
Steg 4: Kopiera det valda området till ett nytt lager
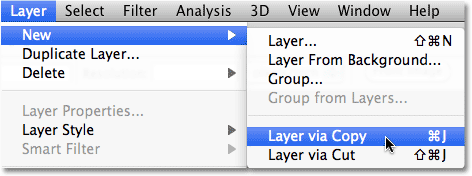
När markeringen är på plats går du upp till Layer- menyn högst upp på skärmen, väljer Ny och välj sedan Layer via Copy . Eller tryck Ctrl + J (Win) / Command + J (Mac) på tangentbordet för genvägen:

Gå till Layer> New> Layer via Copy.
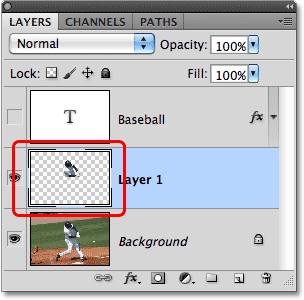
Ingenting verkar ha hänt i dokumentfönstret, men om vi tittar igen i panelen Lager ser vi att det valda området har kopierats till ett nytt lager ("lager 1") mellan textlagret och bakgrundsskiktet. Vi kan se området som har kopierats genom att titta i det nya lagrets förhandsvisningsminiatyr till vänster om lagernamnet:

Det valda området har kopierats till ett nytt lager ovanför bakgrundsskiktet.
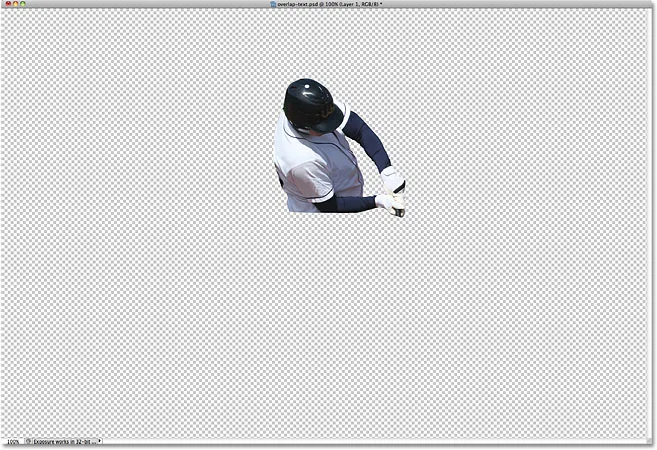
För att få en bättre bild av exakt vad som har kopierats till det nya lagret håller du ner Alt (Win) / Option (Mac) -tangenten och klickar på lager-synlighetikonen för lager 1. Detta döljer tillfälligt alla lager förutom lager 1 i dokumentfönster som visar oss vad som finns på lagret. I mitt fall visas bara den övre halvan av basebollspelaren. Schackbrädemönstret som omger honom är Photoshops sätt att representera transparens, vilket betyder att det inte finns något annat på skiktet. När du är klar håller du ner Alt (Win) / Option (Mac) och klickar ännu en gång på skiktsikonen för lager 1 för att återgå till normal vy:

Håll Alt (Win) / Alternativ (Mac) och klicka på ögongulet för lager 1 för att bara visa innehållet i det specifika lagret.
Steg 5: Sätt tillbaka textlagret
Klicka på textlagets synbarhetsikon i panelen Lager, som slår på texten igen i dokumentfönstret. För tillfället kommer det fortfarande att visas framför bilden, men vi fixar det nästa:

Sätt tillbaka textlagret.
Steg 6: Dra lager 1 ovanför textlagret
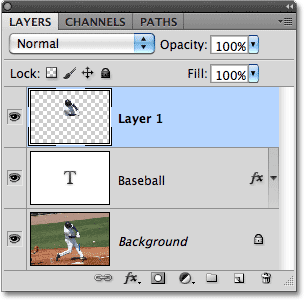
Eftersom ett lager ovanför ett annat lager i panelen Layers visas framför lagret i dokumentfönstret, är allt vi behöver göra nu att flytta lager 1 ovanför textlagret. Klicka på lager 1 i panelen Lager och dra det upp över textlagret och släpp musknappen för att släppa den på plats. Textlagret ska nu se ut klämrat mellan lager 1 och bakgrundsskiktet:

Klicka på lager 1 och dra det över textlagret i panelen Lager.
När bashalvspelarens övre hälft nu flyttats över textlagret visas han framför texten i dokumentfönstret:

Basebollspelaren visas nu framför texten.