I den här Photoshop- tutorialen ska vi titta på Photoshops inbyggda varptextalternativ och hur de gör det enkelt att vrida, sträcka och förvränga typ till alla typer av intressanta former, samtidigt som vi behåller vår typ, liksom varvningseffekten själv, helt redigerbar!
Warp Text-alternativen har funnits länge nu, först introducerade långt tillbaka i Photoshop 6, och även om resultaten vi får från dem kanske inte har samma wow-faktor som många av de mer avancerade texteffekterna där ute, erbjuder de några viktiga och imponerande fördelar.
Först, oavsett vilket vridningsalternativ vi väljer, förblir själva texten 100% levande, redigerbar typ, vilket innebär att vi kan gå tillbaka och redigera texten när vi behöver. Det är en enorm fördel gentemot de flesta av de mer avancerade texteffekterna vi kan skapa eftersom de vanligtvis tvingar oss att konvertera vår text till antingen pixlar eller vektorformer, då vi förlorar förmågan att redigera texten.
En annan fördel med Warp Text-alternativen är att själva varvningseffekterna också förblir 100% fullt redigerbara. Ingenting vi gör med dem ändrar permanent utseendet på vår typ. Photoshop kommer helt enkelt ihåg inställningarna vi använde och visar oss i grunden en direkt förhandsvisning av hur dessa inställningar ser ut. Vi kan när som helst gå tillbaka och ändra inställningarna. Vi kan också byta till ett helt annat varpningsalternativ, eller vi kan stänga av varpalternativen och växla tillbaka till normal text, allt utan att bildkvaliteten förloras. Slutligen, medan många avancerade texteffekter kräver mycket tid och ansträngning, för att inte nämna några avancerade färdigheter, är Photoshop's Warp Text-alternativ snabba och enkla att använda, även för nybörjare!
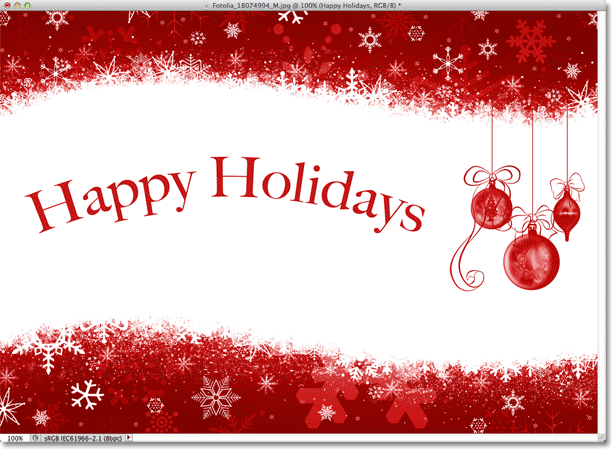
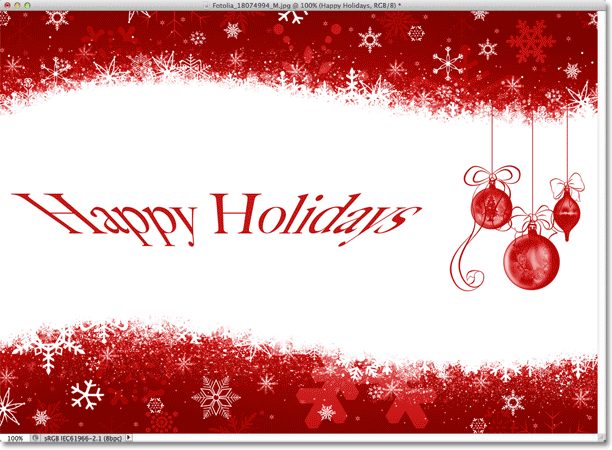
För att använda Warp Text-alternativen måste vi först lägga till lite text i vårt dokument. Här är en enkel design som jag har öppnat på min skärm med lite text tillagd framför en bakgrundsbild:
 Den ursprungliga designen.
Den ursprungliga designen.
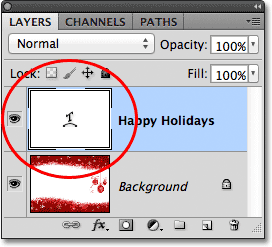
Om vi tittar på panelen Lager ser vi att mitt dokument innehåller två lager, med mitt typlager ovanför bilden på bakgrundsskiktet:
 Panelen Lager som visar typskiktet ovanför bakgrundsskiktet.
Panelen Lager som visar typskiktet ovanför bakgrundsskiktet.
Lägg märke till att mitt typlager är markerat (markerat med blått) i panelen Lager. Vi måste välja typskiktet innan vi kan tillämpa något av varptextalternativen på det. Vi måste också välja typverktyget, så jag tar tag i det från verktygspanelen:
 Välja typverktyget från verktygspanelen.
Välja typverktyget från verktygspanelen.
Att välja en varpstil
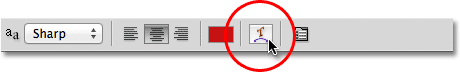
Med typverktyget i handen och det typlager som valts i panelen Lager klickar du på alternativet Varptext i Alternativfältet. Det är ikonen som ser ut som en bokstav T med en böjd linje under den:
 Klicka på alternativet Varptext i Alternativfältet.
Klicka på alternativet Varptext i Alternativfältet.
Detta öppnar Photoshops dialogruta för varptext där vi kan välja vilket varpningsalternativ vi vill använda. Photoshop hänvisar till de olika vridningsalternativen som stilar, men som standard är Style- alternativet högst upp i dialogrutan inställt på Ingen, varför inget har hänt ännu med vår text:
 Dialogrutan Warp Text.
Dialogrutan Warp Text.
Om vi klickar på ordet "Ingen" öppnar vi en lista över alla olika varpstilar vi kan välja mellan. Det finns 15 av dem totalt. Om du har använt Adobe Illustrator kan dessa textvarvningsalternativ se bekanta ut eftersom de är exakt samma som finns i Illustrator. Vi kommer inte gå igenom dem alla här eftersom du enkelt kan experimentera med dem på egen hand, men som exempel väljer jag den första stilen i listan, Arc :
 Välj Arc-stil från toppen av listan.
Välj Arc-stil från toppen av listan.
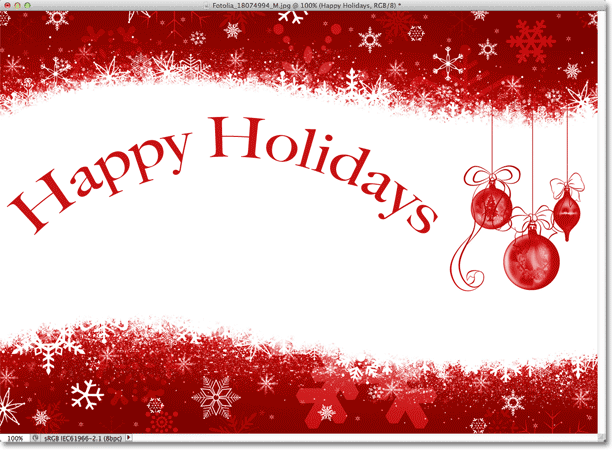
Så snart jag väljer en stil tillämpar Photoshop den på min text i dokumentet, vilket ger mig en snabb förhandsvisning av hur effekten ser ut:
 Photoshop visar en direkt förhandsvisning av resultatet i dokumentet.
Photoshop visar en direkt förhandsvisning av resultatet i dokumentet.
Justera varpen med krökningsalternativet
När vi väl har valt en stil kan vi justera intensiteten hos varvningseffekten med Bend- alternativet. Som standard är Bend-värdet satt till 50% men vi kan enkelt justera det genom att dra skjutreglaget åt vänster eller höger. Jag drar reglaget åt vänster för att sänka mitt Bend-belopp till 25%:
 Sänker Bend-värdet för Arc-stilen till 25%.
Sänker Bend-värdet för Arc-stilen till 25%.
Och nu kan vi se i dokumentet att vridningseffekten har mindre "böja" till det:
 Förskjutningseffekten har minskat efter att Bend-värdet har sänkts.
Förskjutningseffekten har minskat efter att Bend-värdet har sänkts.
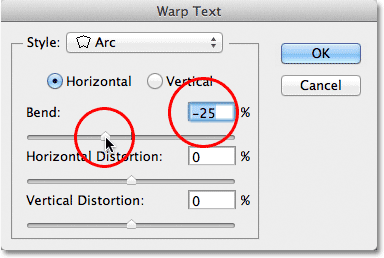
Om vi fortsätter att dra Bend-skjutreglaget åt vänster, förbi mittpunkten, kommer vi att gå in i de negativa procentvärdena. Jag drar mitt Bend-värde till -25%:
 Dra skjutreglaget Bend till de negativa värdena.
Dra skjutreglaget Bend till de negativa värdena.
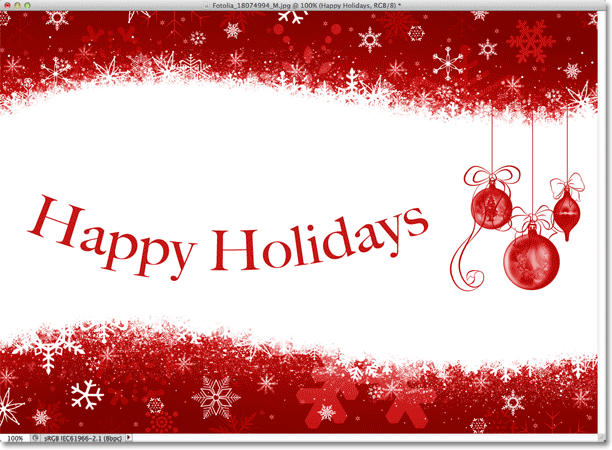
Detta förändrar formen på krökningen från positiv till negativ så att texten nu bågar nedåt istället för upp:
 Texten bågar nu nedåt med ett negativt böjvärde.
Texten bågar nu nedåt med ett negativt böjvärde.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
De horisontella och vertikala alternativen
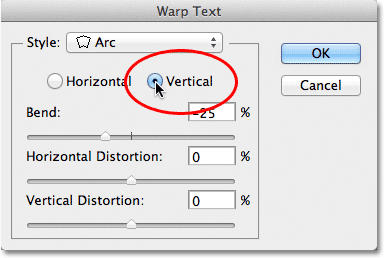
Om du ser direkt ovanför Bend-alternativet i dialogrutan Varptext hittar du ytterligare två alternativ som styr varpens riktning, Horisontell och Vertikal . Alternativet Horisontellt är valt för oss som standard och det är vanligtvis det du vill använda, men vi kan också ha vår textvarp vertikalt. Jag väljer alternativet Vertikal:
 Välj alternativet Vertikal.
Välj alternativet Vertikal.
När Vertikal är markerad, varper min text nu från vänster till höger snarare än upp eller ner. Det är intressant, men egentligen inte vad jag vill ha för den här designen. I de flesta fall vill du lämna riktningen inställd på Horisontell:
 Arc-stilen varper nu texten från vänster till höger med vald vertikal.
Arc-stilen varper nu texten från vänster till höger med vald vertikal.
Därefter tittar vi på Horisontell distorsion och Vertikal distorsion, två intressanta men potentiellt förvirrande alternativ som inte har något att göra med din valda varpstil.
Horisontell och vertikal distorsion
Det finns två andra alternativ i den nedre halvan av dialogrutan Warp Text - Horisontell distortion och Vertical Distortion . Dessa två alternativ kan vara lite förvirrande eftersom medan Bend-värdet styr intensiteten i vår valda varpstil, är horisontella och vertikala distorsionsalternativ helt oberoende effekter. Det som gör det förvirrande är att Photoshop tvingar oss att välja en stil från alternativet Style innan det ger oss tillgång till reglagen för horisontella och vertikala distorsioner, men distorsionseffekterna har inget att göra med den stil vi valde och faktiskt kan vi använda dessa reglage även om vi effektivt stänger av varpstilen.
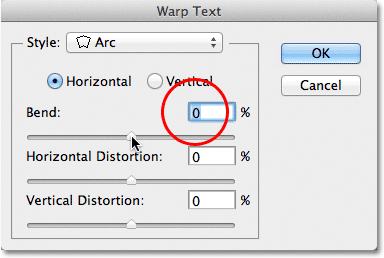
För att visa dig vad jag menar kommer jag att lämna min varpstil inställd på Arc, men jag ställer mitt Bend-värde till 0% genom att dra skjutreglaget till mittvägspunkten:
 Lämnar Arc valt men ställer in böjvärdet till 0%.
Lämnar Arc valt men ställer in böjvärdet till 0%.
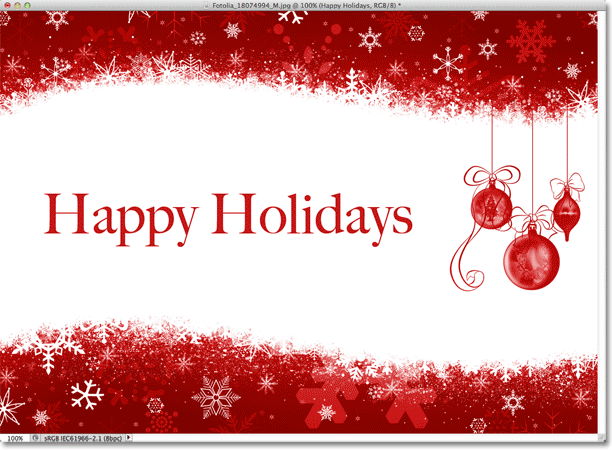
Trots att jag har valt Arc som min varpstil, med Bend inställd på 0%, har stilen för närvarande ingen effekt på min text eftersom ingen böj tillämpas:
 Ett böjvärde på 0% stänger av stilen effektivt.
Ett böjvärde på 0% stänger av stilen effektivt.
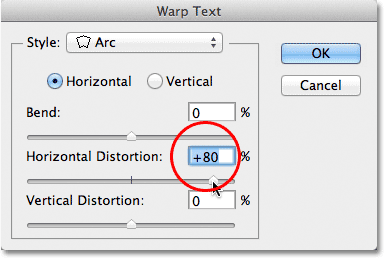
Jag drar skjutreglaget Horizontal Distortion åt höger för att ställa in värdet runt 80%:
 Öka horisontell distorsion till 80%.
Öka horisontell distorsion till 80%.
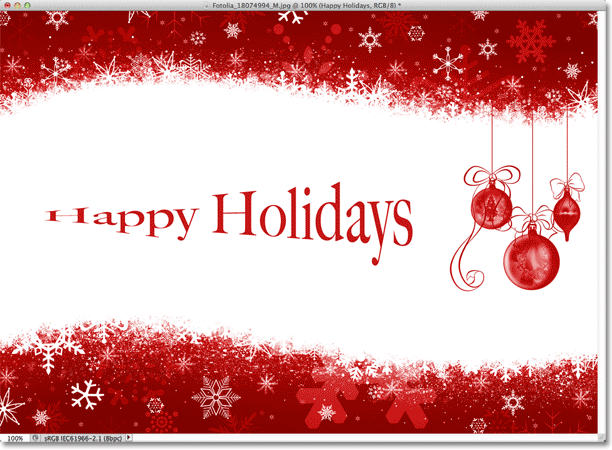
Detta skapar något av en 3D-perspektiveffekt som om texten rör sig närmare oss från vänster till höger, men allt det verkligen gör är att klämma bokstäverna åt vänster och sträcka dem åt höger. Om du försöker skapa en riktig perspektiveffekt får du bättre resultat med hjälp av Photoshop's Free Transform-kommando:
 Resultatet av att tillämpa horisontell distorsion på texten.
Resultatet av att tillämpa horisontell distorsion på texten.
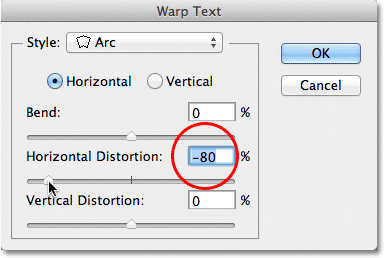
Liksom Bend-alternativet kan vi också ställa in horisontella eller vertikala distorsionsalternativ till negativa värden genom att dra skjutreglaget åt vänster. Jag drar skjutreglaget Horizontal Distortion till -80%:
 Sänker den horisontella distorsionen till -80%.
Sänker den horisontella distorsionen till -80%.
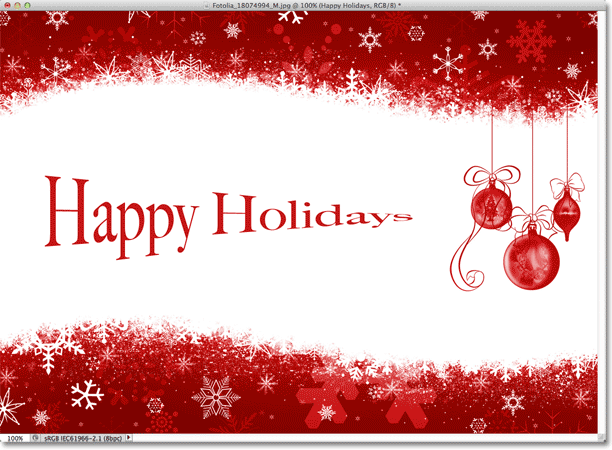
Detta ger oss samma pseudoperspektiveffekt men i motsatt riktning:
 Ett negativt horisontellt distorsionsvärde vänder effektens riktning.
Ett negativt horisontellt distorsionsvärde vänder effektens riktning.
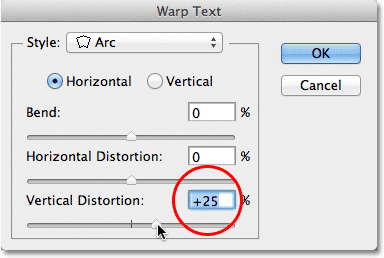
Vi kan få liknande resultat från alternativet Vertical Distortion förutom att effekten blir vertikal snarare än horisontell. Jag ställer alternativet Horisontell distorsion tillbaka till 0%, sedan ökar jag Vertikal Distortion till 25% genom att dra skjutreglaget åt höger:
 Ökning av vertikal distorsion till 25%.
Ökning av vertikal distorsion till 25%.
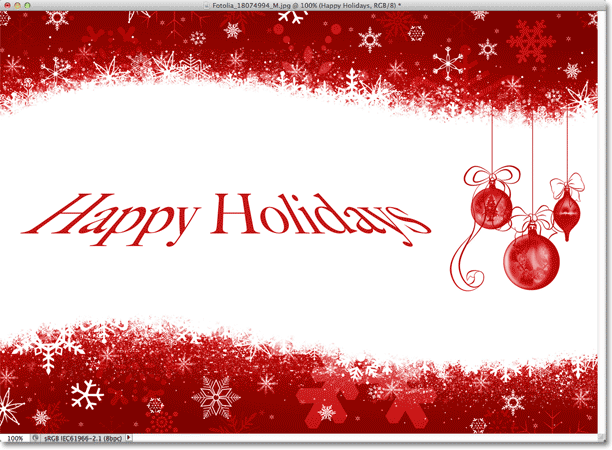
Detta ger texten ett välkänt "Star Wars" -utseende, men återigen är det inte en riktig perspektiveffekt. Kommandot Free Transform skulle fortfarande ge bättre resultat:
 Texten med 25% vertikal distorsion tillämpas.
Texten med 25% vertikal distorsion tillämpas.
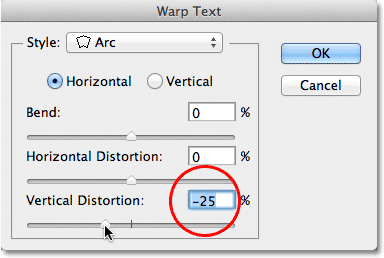
Som vi såg med alternativet Horisontell distorsion kan vi vända resultatet genom att ställa in Vertikal distorsion till ett negativt värde. Jag drar skjutreglaget till -25%:
 Sänker vertikal distorsion till -25%.
Sänker vertikal distorsion till -25%.
Den här gången får vi en upp och ner "Star Wars" -effekt:
 Texten med vertikal distorsion är -25%.
Texten med vertikal distorsion är -25%.
Det är osannolikt att du vill använda alternativen Horisontell och Vertikal Distortion mycket ofta, och som jag nämnde är de helt oberoende av varpstilen du har valt. I de flesta fall vill du helt enkelt välja en varpstil från alternativet Style och sedan justera varpens intensitet med skjutreglaget Bend medan du lämnar alternativet Horisontell och vertikal distorsion inställd på standardvärdena 0%.
Göra ändringar av varvningseffekten
När du är nöjd med resultaten klickar du på OK i det övre högra hörnet i dialogrutan Varptext för att stänga det. Om du sedan tittar på panelen Lager ser du att ikonen i typlagrets miniatyrbild har ändrats för att indikera att varvningseffekter tillämpas på texten på det lagret:
 Typskiktet visar nu ikonen Warp Text i miniatyrbilden.
Typskiktet visar nu ikonen Warp Text i miniatyrbilden.
Som jag nämnde i början av självstudien, är en av de fantastiska sakerna med dessa textvarvningsalternativ att de inte används permanent på texten. Vi kan när som helst gå tillbaka och ändra varpinställningarna, inklusive själva varpstilen. För att göra det, se till att du har valt typlagret och typverktyget och klicka sedan igen på ikonen Varptext i alternativfältet:
 Klicka igen på alternativet Warp Text.
Klicka igen på alternativet Warp Text.
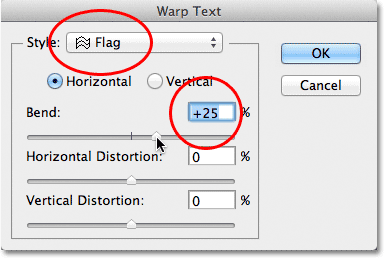
Detta öppnar dialogrutan Warp Text där du kan göra alla ändringar du behöver. Jag tror att jag kommer att ändra min varpstil från Arc till Flag, och sedan ställer jag in mitt Bend-värde till 25%:
 Ändra stil från båge till flagga och ställa in böjning till 25%.
Ändra stil från båge till flagga och ställa in böjning till 25%.
Precis som det får jag en annan varvningseffekt på min text och allt jag behövde göra var att välja en annan stil från listan. Du kan gå tillbaka och göra ändringar så många gånger du vill, så se till att prova alla 15 varpstilar för att se vilken effekt var och en kommer att ge dig. Du kommer att upptäcka att vissa är mycket galnare än andra. För att avbryta vridningseffekten och växla tillbaka till din vanliga text väljer du bara Ingen från alternativet Stil:
 Samma text med flaggstilen tillämpas.
Samma text med flaggstilen tillämpas.