I den här tutorialen ska jag visa dig steg-för-steg hur du skapar en brandtexteffekt i Photoshop och uppsluknar dina brev i brinnande heta lågor. Vi börjar med att lägga till lite initial text, och sedan sätter vi på texten med Photoshops vindfilter, Liquify-filtret, justeringslager och lagereffekter! Vi kommer att blanda texten i lågorna med borstverktyget och en skiktmask. Och vi förbättrar eldeffekten med hjälp av ett par texturer vi skapar från grunden.
Så här ser brandeffekten ut när vi är klara:

Den slutliga effekten.
Låt oss börja!
Del 1: Lägga till texten
Vi börjar med att skapa ett nytt dokument och lägga till den initiala texten.
Jag använder den senaste versionen av Photoshop CC men varje steg är helt kompatibelt med Photoshop CS6.
Steg 1: Skapa ett nytt Photoshop-dokument
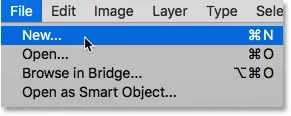
Börja med att skapa ett nytt Photoshop-dokument. Gå upp till Arkiv- menyn i menyraden och välj Ny :

Gå till Arkiv> Nytt.
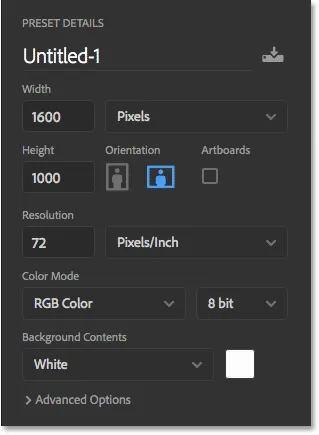
För denna handledning, ställ in dokumentets bredd till 1600 pixlar, höjden till 1000 pixlar och upplösningen till 72 pixlar / tum . Lämna bakgrundsinnehållet inställt på vitt för tillfället. Och sedan skapa dokumentet, klicka på Skapa eller OK beroende på vilken version av Photoshop du använder:

Det nya dokumentinställningarna.
Steg 2: Fyll det nya dokumentet med svart
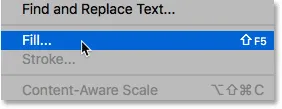
Ändra bakgrunden på dokumentet från vitt till svart genom att gå upp till menyn Redigera och välja Fyll :

Gå till Redigera> Fyll.
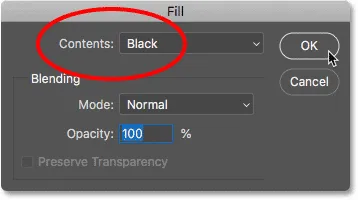
I dialogrutan Fyll ställer du in innehållet till svart och klickar sedan på OK:

Ställa in innehållet till svart.
Photoshop fyller bakgrunden med svart:

Eldtexten kommer att stå utmärkt mot den svarta bakgrunden.
Steg 3: Lägg till din text
För att lägga till texten, ta tag i Typverktyget från verktygsfältet:

Välja typverktyget.
Välj ditt teckensnitt i alternativfältet. Jag ska gå med något enkelt som Times New Roman Bold . Ställ in storleken på typen till 72 pt bara för att ge oss den största förinställda storleken hittills:

Välja ett teckensnitt och typstorlek i Alternativfältet.
Ställ typfärgen på vit fortfarande i Alternativfältet genom att klicka på färgrutan :

Ändra färgens typ.
Och sedan välja vitt i färgväljaren. Klicka på OK för att stänga det:

Ställer in typfärgen på vit.
Med ditt teckensnitt och typfärg valt, klicka i dokumentet och lägg till din text. Jag skriver ordet "FIRE". Texten ser ut för liten men vi fixar det nästa:

Lägga till texten.
För att acceptera det, klicka på kryssmarkeringen i Alternativfältet:

Klicka på bocken.
Steg 4: Ändra storlek och flytta texten med Free Transform
Om du vill ändra storlek på texten går du upp till Redigera- menyn och väljer Gratis omvandling :

Gå till Redigera> Gratis omvandling.
Tryck sedan på och håll nere Shift- tangenten och dra något av hörnhandtagen utåt. Med Shift-tangenten låses bokstävernas form på plats så att du inte snedvrider dem. När du är klar släpper du musknappen och släpper sedan skiftnyckeln:

Håll Shift och dra hörnhandtagen för att ändra storlek på texten.
För att flytta texten, klicka in i rutan Gratis omvandling och dra den på plats. Få plats för lågorna längst upp på bokstäverna genom att dra texten nedåt i dokumentets nedre hälft:

Dra texten på plats.
För att acceptera det, klicka igen på bocken i Alternativfältet:

Klicka på bocken för att stänga Free Transform.
Del 2: Rita lågorna runt texten
Steg 5: Rasterera typen
I panelen Lager ser vi vår text på ett typlager ovanför bakgrundsskiktet:

Panelen Lager som visar typskiktet.
Konvertera texten till pixlar genom att högerklicka (Win) / Kontrollklicka (Mac) på typskiktet och välja Rasterize Type från menyn:

Att välja kommandot Rasterize Type.
Photoshop konverterar texten till ett normalt lager:

Typen har konverterats till pixlar.
Steg 6: Duplicera textlagret
Skapa en kopia av lagret genom att dra det ner till ikonen Nytt lager längst ned på panelen Lager:

Duplicera textlagret.
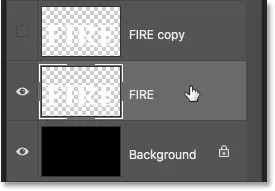
Steg 7: Stäng av kopian
En kopia visas ovanför originalet. Stäng av kopian för tillfället genom att klicka på dess synlighetsikon :

Stäng av det översta lagret.
Steg 8: Välj det ursprungliga textlagret
Klicka sedan på det ursprungliga textlagret för att välja det:

Välja det ursprungliga textlagret.
Lär dig allt om lager med vår kompletta lärarguide!
Steg 9: Vrid texten 90 ° medurs
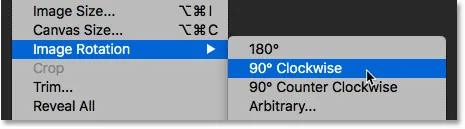
Vi är redo att skapa våra lågor, och vi börjar med att använda Photoshops vindfilter. Problemet är att vindfiltret bara fungerar från vänster till höger eller från höger till vänster. Det fungerar inte vertikalt, och vi behöver våra lågor för att se ut som om de stiger upp över bokstäverna. Så innan vi applicerar filtret måste vi först rotera texten. Gå upp till Bild- menyn, välj Bildrotation och välj sedan 90 ° medsols :

Gå till bild> Bildrotation> 90 ° medsols.
Detta roterar hela dokumentet, inklusive texten, till dess sida:

Texten efter att ha roterat bilden medurs.
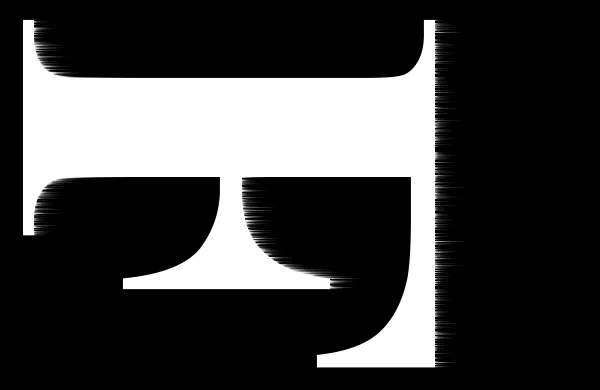
Steg 10: Applicera vindfiltret
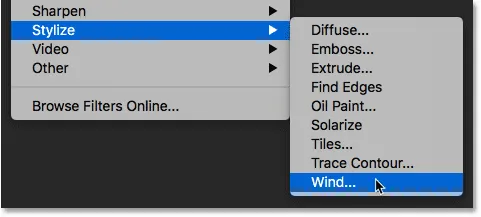
Med texten roterad, gå upp till filtermenyn, välj Stylisera och välj sedan Vind :

Gå till Filter> Stylisera> Vind.
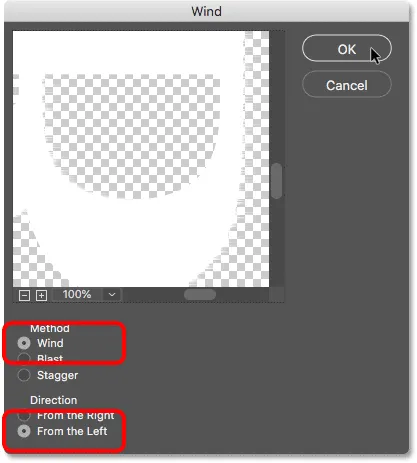
Ställ in metoden till vind och riktning till från vänster i vindrutan Vind och klicka sedan på OK:

Ställ in metoden till "Vind" och riktningen på "Från vänster".
Om du tittar noga ser du små streck eller spikar som sträcker sig utåt längs de högra kanterna av varje bokstav. Här har jag zoomat in på bokstaven F för att göra dem lättare att se:

Små ränder visas längs de högra kanterna.
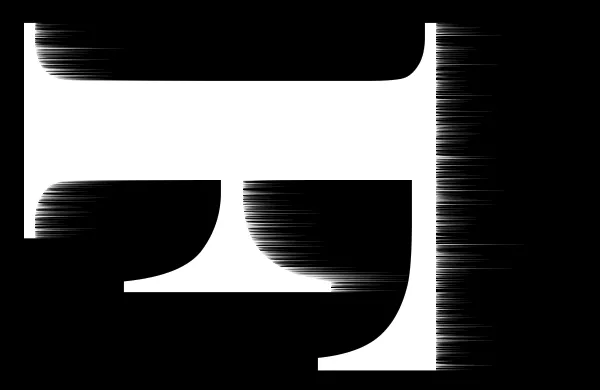
Steg 11: Applicera vindfiltret ytterligare två gånger
För att göra sträckorna längre, applicera vindfiltret igen. Gå tillbaka till Filter-menyn, och eftersom Wind var det senaste filtret vi använde, hittar du det högst upp på listan:

Kör vindfiltret en andra gång genom att gå till Filter> Vind.
Efter att ha kört den en andra gång är streckarna mer synliga:

Effekten efter att ha kört vindfiltret en andra gång.
Använd vindfiltret en tredje gång genom att välja det igen från filtermenyn:

Kör vindfiltret en tredje gång.
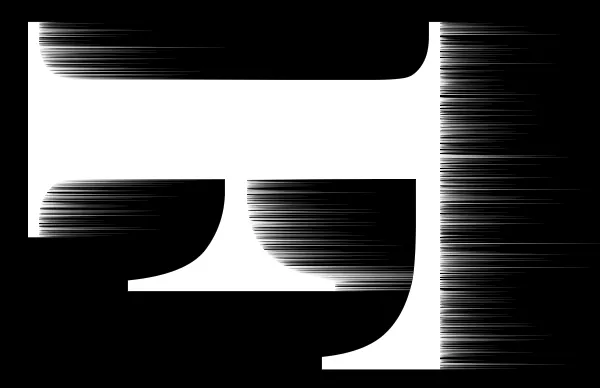
Och nu är sträckorna så långa som vi behöver:

Effekten efter tre passeringar av vindfiltret.
Steg 12: Vrid texten 90 ° moturs
Vi är klara med vindfiltret, så rotera texten tillbaka till sin ursprungliga orientering genom att gå upp till Bild- menyn, välja Bildrotation, och den här gången, välja 90 ° moturs :

Gå till bild> Bildrotation> 90 ° moturs.
När texten roteras stiger strimmorna nu uppåt mot toppen:

Bilden är nu tillbaka till sin ursprungliga position.
Steg 13: Applicera Gaussian suddighetsfiltret
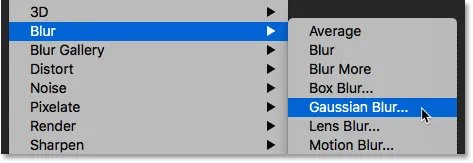
För att mjuka upp strimmorna, applicera lite suddighet. Gå upp till filtermenyn, välj oskärpa och välj sedan Gaussian oskärpa :

Gå till Filter> Oskärpa> Gaussisk oskärpa.
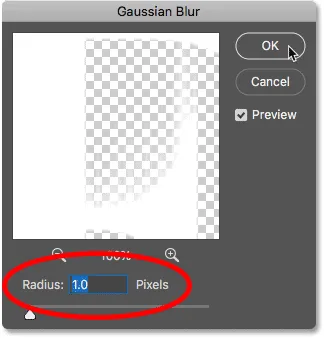
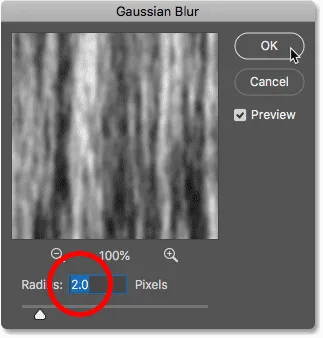
I dialogrutan Gaussian oskärpa väljer du ett lågt radievärde på cirka 1 pixel och klickar sedan på OK:

Suddig vindfiltereffekt för att mjukgöra den.
Strimmorna ser nu en mjukare look:

Effekten efter applicering av Gaussian Blur.
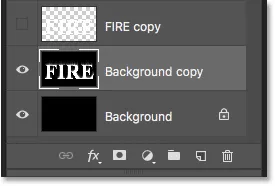
Steg 14: Duplicera bakgrundsskiktet
Tillbaka i panelen Lager gör du en kopia av bakgrundsskiktet genom att dra det ner till ikonen Nytt lager :

Duplicera bakgrundsskiktet.
En kopia visas ovanför originalet:

Det nya lagret "Bakgrundskopia".
Steg 15: Slå samman text- och bakgrundskopieringslagren
Slå samman textlagret med lagret "Bakgrundskopia" genom att klicka på textlagret för att välja det:

Att välja textlager.
Och högerklicka sedan (Win) / Kontrollklicka (Mac) på lagret och välj Merge Down från menyn:

Att välja kommandot Merge Down.
Detta sammanfogar båda lagren till ett enda lager:

Texten och "Bakgrundskopia" -lagren slås nu samman till ett.
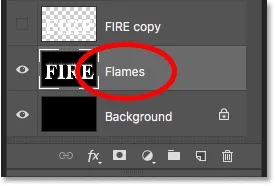
Steg 16: Byt namn på det sammanslagna lagret "Flames"
Dubbelklicka på namnet "Bakgrundskopia" för att markera det och döpa sedan om skiktet "Flames". Tryck på Enter (Win) / Return (Mac) för att acceptera det:

Byt namn på det sammanslagna lagret "Flames".
Steg 17: Rita lågor med Liquify-filtret
Med "Flames" -lagret valt, gå upp till filtermenyn och välj Liquify :

Gå till Filter> Likvidera.
Välj Forward Warp Tool
Kontrollera att Forward Warp Tool är valt i verktygsfältet längs vänster i dialogrutan Liquify-filter:

Välja verktyget Forward Warp.
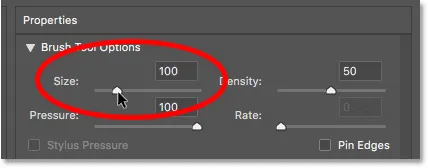
Ställ in borststorleken
Sedan, i Brush Tool Options till höger, ställer du in din penselstorlek till cirka 100 pixlar :

Börjar med en 100 pixelborste.
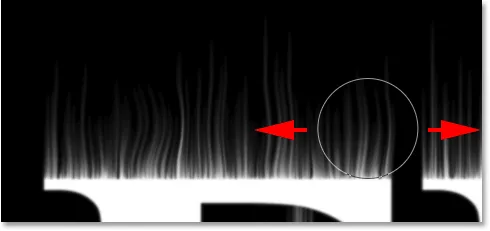
Varp ränderna
Det första vi behöver göra är att ge strimmorna vi skapade med vindfiltret mer av ett vitt utseende till dem. Klicka inuti strimmorna på olika ställen och dra musen ett kort avstånd, antingen till vänster eller höger, för att försiktigt vrida dem och skapa subtila slumpmässiga kurvor. Klicka bara, dra, släpp musknappen och klicka och dra igen i ett annat område. Försök att inte klicka i själva bokstäverna för tillfället. Varpa bara och vrida strimmorna:

Dra vänster och höger längs streckarna för att vrida dem.
Fixa misstag med Reconstruct Tool
Om du gör ett misstag, ångra ditt sista steg genom att trycka på Ctrl + Z (Win) / Command + Z (Mac). Eller välj rekonstruktionsverktyget från verktygsfältet och måla sedan över området för att ångra vridningen som applicerades. När du har rensat bort misstaget byter du tillbaka till Forward Warp Tool och fortsätter att vrida ränderna:

Du kan ångra varpen med hjälp av Reconstruct Tool.
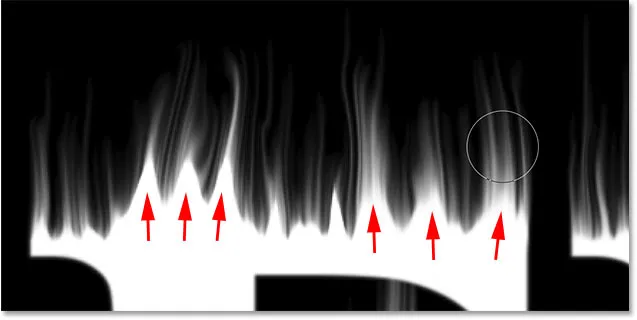
Glöm inte att inkludera strimmorna i mitten och nedre delen av bokstäverna. Om du behöver justera din penselstorlek trycker du på vänster och höger konsoltangent på tangentbordet. Den vänstra konsolen (() gör borsten mindre och den högra konsolen ()) gör den större. När du är klar borde du sluta med något liknande det jag har här:

Strimmorna efter att den första varpen har lagts till.
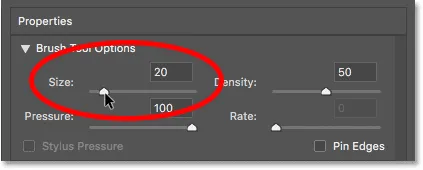
Sänk borststorleken och dra små lågor
Tillbaka till alternativen för borstverktyg, sänk borstens storlek till cirka 20 pixlar :

Sänker borststorleken.
Den här gången, för att skapa små lågor, klicka in i bokstäverna och dra uppåt i ränderna. Försök att dra i olika riktningar för variation, eller till och med följa streckens väg för ökad effekt:

Rita små lågor längs bokstäverna.
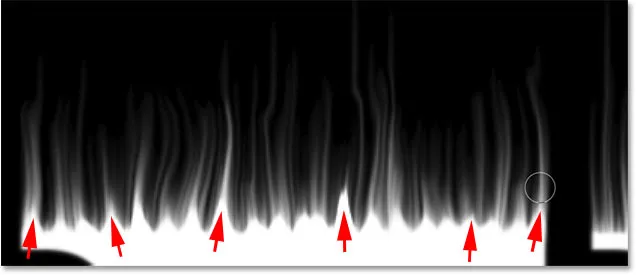
Återigen, om du gör ett misstag, tryck Ctrl + Z (Win) / Command + Z (Mac) för att ångra ditt sista steg. När du är klar med topparna på bokstäverna, gör samma sak med de nedre och mellersta avsnitten. Resultatet ska se ut så här:

Resultatet efter att ha dragit de små lågorna.
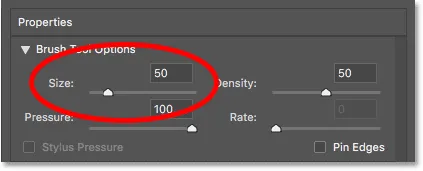
Öka borststorleken och dra större lågor
Öka din penselstorlek till cirka 50 pixlar :

Att välja en större borststorlek.
Klicka sedan på slumpmässiga fläckar inuti bokstäverna och dra uppåt för att skapa större lågor. Dra igen i olika riktningar för variation:

Rita några större lågor med den större borsten.
Här är mitt resultat efter att ha lagt till de större lågorna:

De större lågorna har lagts till.
Öka borststorleken och dra de största lågorna
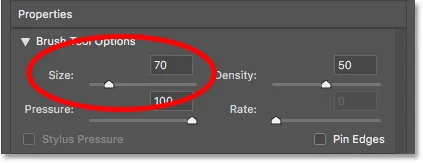
Slutligen, öka din penselstorlek till cirka 70 pixlar :

Ställer in borststorleken till 70 pixlar.
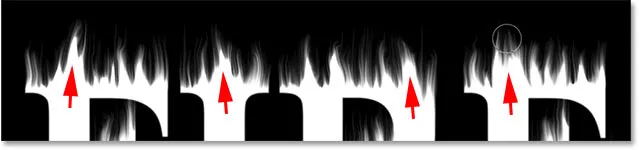
Och klicka sedan och dra för att lägga till några ännu större lågor längs topparna. En per bokstav ska göra det:

Lägga till några större lågor för att förbättra effekten.
När du är klar klickar du på OK för att stänga Liquify-filtret, och här är mitt resultat:

Resultatet av Liquify Filter.
Del 3: Färga lågorna
Steg 18: Lägg till två justeringslager för nyans / mättnad
Just nu är våra lågor bara vita, så låt oss lägga till lite färg till dem.
Lägg till det första justeringsskiktet för nyans / mättnad
Klicka på ikonen Nytt fyll eller Justeringslager längst ned i panelen Lager:

Lägga till ett nytt justeringslager.
Välj sedan nyans / mättnad i listan:

Välja nyans / mättnad.
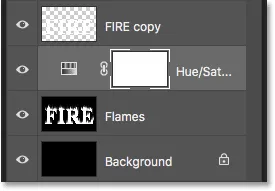
Justeringslagret visas direkt ovanför "Flames" -skiktet:

Det första justeringsskiktet för nyans / mättnad läggs till.
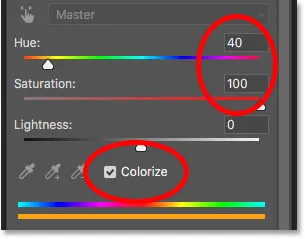
Och kontrollerna och alternativen för justeringslagret visas i panelen Egenskaper för Photoshop. Starta först alternativet Colorize . Ställ sedan in nyansvärdet till 40 och mättnaden till 100 :

Hue / Saturation-kontrollerna på panelen Egenskaper.
Detta lägger till en varm gul i lågorna:

Resultatet med det första justeringsskiktet för nyans / mättnad.
Lägg till ett andra justeringslager för nyans / mättnad
Lägg till ett andra justeringslager för nyans / mättnad genom att klicka igen på ikonen Nytt fyll eller justeringslager i panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
Och välja nyans / mättnad från listan:

Återigen att välja nyans / mättnad.
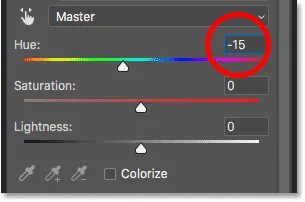
På Egenskapspanelen lämnar denna gång Colorize- alternativet avmarkerat och ställer bara nyansvärdet till -15 :

Ställ in nyans till -15.
Detta ändrar flammans färg från gul till orange:

Resultatet med det andra justeringsskiktet för nyans / mättnad.
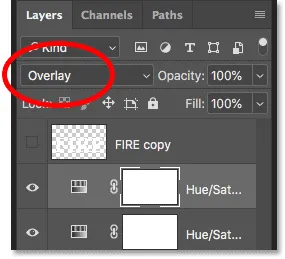
Steg 19: Ändra blandningsläget till Overlay
Om du vill blanda färgerna från de två justeringslagren för färgton / mättnad ändrar du blandningsläget för den andra från Normal till Overlay :

Ändra lagblandningsläget till Overlay.
Detta blandar både det orange och det gula samman:

Resultatet efter att du har ändrat blandningsläget.
Steg 20: Lägg till en nivåjustering ovanför "Flames" -skiktet
Om du vill ändra de återstående vita områdena till gult väljer du "Flames" -lagret:

Välj "Flames" -lagret.
Klicka sedan på ikonen Nytt fyll eller justeringslager :

Klicka på ikonen Nytt fyll eller justeringslager.
Och den här gången väljer du Nivåer :

Lägga till ett nivåjusteringslager.
Photoshop lägger nivåjusteringsskiktet direkt ovanför "Flames" -lagret:

Nivåjusteringslagret läggs till.
Steg 21: Sänk uteffekten för max-ljusstyrkan
På Egenskapspanelen ser du två värden för utgångsnivåer ; den ena inställd på 0 och den andra till 255. Det första värdet kontrollerar lägsta ljusstyrka för skikten under justeringsskiktet, och det andra kontrollerar maximal ljusstyrka. För att bleka lågorna och texten från vit till gul, sänker du det andra värdet från 255 till 185 :

Sänker den maximala ljusstyrkan Utgångsnivån till 185.
Och här är resultatet. De vita områdena är nu gula, men de orange höjdpunkterna kvarstår fortfarande längs lågorna:

Resultatet efter sänkning av utgångsnivån.
Del 4: Färga texten
Nu när vi har lagt till lite färg i lågorna, låt oss färga texten själv. Och vi gör det med Photoshops lagereffekter.
Steg 22: Välj och slå på det översta lagret
Klicka på det övre lagret ("FIRE copy" -skiktet) i panelen Layers för att välja det och slå sedan på lagret genom att klicka på dess synlighetsikon :

Välja och slå på textlagret.
Steg 23: Byt namn på skiktet
Eftersom detta är vårt huvudsakliga textlager, dubbelklickar du på dess namn för att markera det och sedan byta namn på lagret "Text". Tryck på Enter (Win) / Return (Mac) för att acceptera det:

Byt namn på det översta lagret "Text".
Steg 24: Lägg till en gradient Overlay-lagereffekt
När lagret "Text" är valt klickar du på ikonen Layer Styles ( ikonen "fx") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
Och välj sedan Gradient Overlay från listan:

Lägga till en gradient Overlay-lagereffekt.
Återställer standardnivån för lutning
Detta öppnar Photoshop's Layer Style-dialogruta som är inställd på alternativ för övergångsöverskridning. Klicka först på knappen Återställ till standard för att se till att vi börjar från standardinställningarna:

Återställer Gradient Overlay till standardinställningarna.
Redigering av lutningen
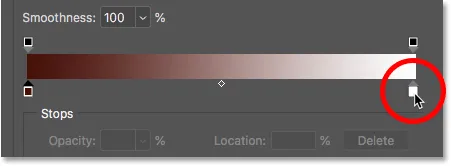
Om du vill redigera lutningen klickar du på färgrutan :

Klicka på färgrutan.
Dubbelklicka på färgstoppet under gradientens vänstra ände i Gradient Editor:

Redigera vänsterfärg.
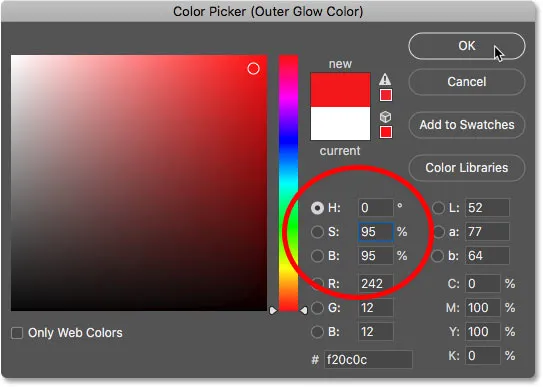
I färgväljaren väljer du sedan en mörkröd genom att ställa in nyansvärdet (H) till 7, mättnadsvärdet (S) till 100 och ljusstyrkan (B) till 27 . Klicka på OK för att stänga färgväljaren:

Ställer in vänster gradientfärg till mörkrött.
Tillbaka i Gradient Editor, dubbelklicka på färgstoppet under höger ände av lutningen:

Redigera rätt färg.
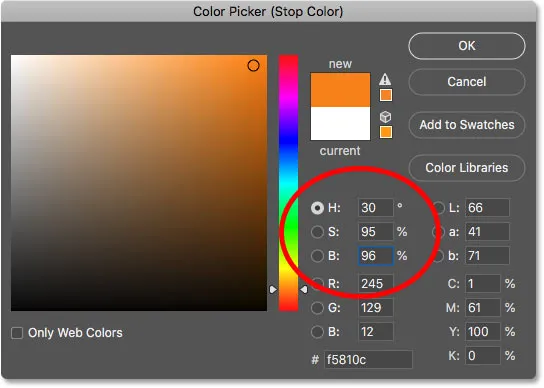
Och i färgväljaren väljer du en ljusare orange genom att ställa in nyans till 30, mättnad till 95 och ljusstyrka till 96 :

Ställa in rätt gradientfärg till orange.
Klicka på OK för att stänga färgväljaren och klicka sedan på OK för att stänga Gradient Editor, men lämna dialogrutan Layer Style öppen. Texten är nu färgad med lutningen:

Resultatet efter att du har lagt till Gradient Overlay i texten.
Steg 25: Lägg till en yttre glödlagerstil
Välj Yuter Glow i dialogrutan Layer Style i listan över effekter längst till vänster:

Lägga till en yttre glödlagereffekt.
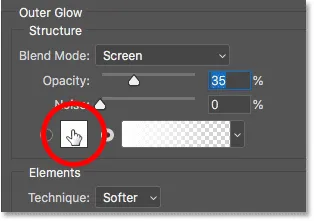
Klicka sedan på färgrutan i alternativen för yttre glöd för att ändra glödens färg:

Klicka på den yttre glödens färgprov.
Välj färgröd i färgväljaren. Jag ställer in mitt nyansvärde till 0, mättnaden till 95 och ljusstyrkan också till 95 . Klicka sedan på OK för att stänga färgväljaren:

Att välja en ljusröd för Yuter Glow.
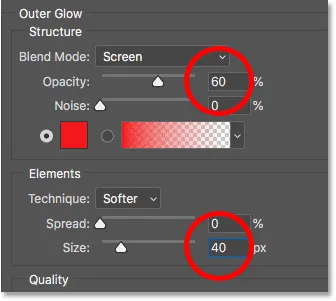
Tillbaka i alternativen för yttre glöd, justera opaciteten för att kontrollera glödens ljusstyrka och storleken för att kontrollera avståndet som glödet sträcker sig utåt från texten. Jag ställer in min opacitet till 60% och storleken till 40 pixlar :

Ställa in opaciteten och storleken på Yuter Glow.
Här är effekten med den röda glöd som appliceras runt bokstäverna:

Resultatet med Outer Glow tillämpades.
Steg 26: Lägg till en inner glöd
Fortfarande i dialogrutan Layer Style väljer du Inner Glow till vänster:

Lägga till en inre glödlagereffekt.
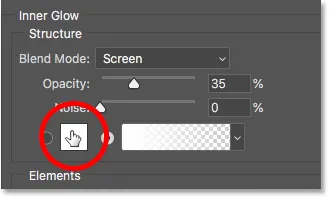
Klicka på färgrutan i alternativet Inner Glow:

Ändra färg för inner glöd.
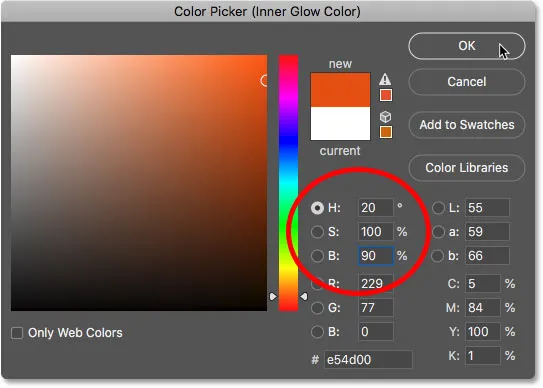
Och i färgväljaren väljer du en ljus orange. Jag ställer in nyansen på 20, mättnaden till 100 och ljusstyrkan till 90 . Klicka på OK när du är klar för att stänga färgväljaren:

Att välja orange för inner glöd.
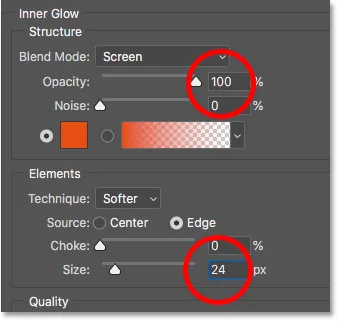
Och slutligen, tillbaka till alternativet Inner Glow, öka opaciteten hela vägen till 100% och ställ sedan in storleken på cirka 24 pixlar :

Ställa in opaciteten och storleken på inner glöd.
Vi är klara med våra lagerstilar, så klicka på OK för att stänga dialogrutan Layer Style. Här är resultatet med alla tre lagereffekter som appliceras på texten:

Resultatet med alla tre lagereffekter applicerade.
Del 5: Blanda texten med lågorna
För närvarande ser texten ut som att den sitter framför lågorna. Vi kommer att blanda texten i lågorna med hjälp av en lagermask.
Steg 27: Lägg till en lagermask i textlagret
Med "Text" -skiktet fortfarande aktivt klickar du på ikonen Lägg till lagermask längst ner på panelen Lager:

Lägga till en lagermask i "Text" -skiktet.
En vit skiktsmask-miniatyr visas bredvid "Text" -skiktets förhandsvisningsminiatyr:

Miniatyren för lagermask.
Steg 28: Välj borstverktyget
Ta tag i borstverktyget från verktygsfältet:

Välja borstverktyget.
Steg 29: Ställ in penselfärgen på svart
Vi måste måla på skiktmask med svart, så se till att din förgrundsfärg (penselfärgen) är inställd på svart :

Ställ in din penselfärg på svart.
Steg 30: Måla längs bokstävernas kanter för att smälta in lågorna
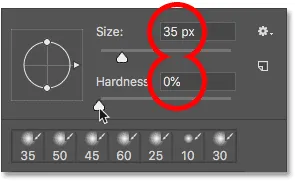
Högerklicka (Win) / Kontrollklicka (Mac) inuti dokumentet för att få upp penselalternativen. Sänk sedan hårdheten till 0% så att du målar med en mjuk borste och ställ in storleken på mellan 30-40 px . Tryck på Enter (Win) / Return (Mac) för att stänga penselalternativen:

Ställ in borstens storlek och hårdhet.
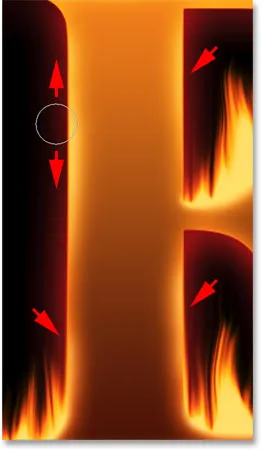
Börja sedan med att måla längst upp på bokstäverna. De vassa kanterna på texten försvinner i lågorna. Försök att måla med mer av en vågig linje snarare än en rak linje:

Måla längst upp på den första bokstaven för att blanda kanten i lågorna.
Om du gör ett misstag trycker du på Ctrl + Z (Win) / Command + Z (Mac) för att ångra det. Fortsätt sedan måla tills toppen av varje bokstav ser ut som om den smälter i elden:

Resultatet efter att ha blandat toppen av bokstäverna.
När du är klar med topparna, gör samma sak med bokstävernas mitt- och underkanter och måla längs dem för att blanda dem i lågorna. Använd vänster och höger fästknappar på tangentbordet om du behöver justera borststorleken:

Måla längs de andra kanterna för att blanda dem också i lågorna.
För att öka effekten använder du en större borste (tryck på höger konsol-tangent några gånger) och målar längs andra kanter på bokstäverna för att lägga till en glöd i dessa områden. Håll det mesta av din penselmarkör utanför bokstaven så att endast ytterkanten passerar över den:

Måla längs slumpmässiga delar av kanterna för att ge en glöd.
Här är mitt resultat efter målning längs kanterna. Vi är nästan klara:

Effekten efter blandning av texten i lågorna.
Del 6: Lägga till textur till effekten
Låt oss lägga till lite textur, både till själva texten och till lågorna.
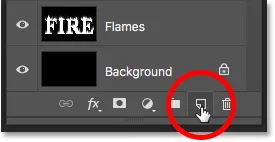
Steg 31: Lägg till ett nytt lager
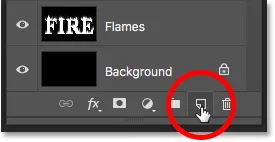
Med "Text" -skiktet fortfarande aktivt klickar du på ikonen Nytt lager längst ner på panelen Lager:

Lägga till ett nytt lager.
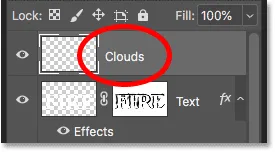
Ett nytt tomt lager visas ovanför "Text" -lagret. Vi kommer att skapa en struktur med Photoshop's Clouds-filter, så dubbelklicka på lagerets namn för att markera den och sedan byta namn till "Clouds". Tryck på Enter (Win) / Return (Mac) för att acceptera det:

Byt namn på det nya lagret "Clouds".
Steg 32: Använd molnfiltret
Se till att dina förgrunds- och bakgrundsfärger är inställda på standardvärdena (svartvitt) i verktygsfältet. Om de inte är det, tryck på D på tangentbordet för att återställa dem:

Standardfärgerna i förgrunden och bakgrunden.
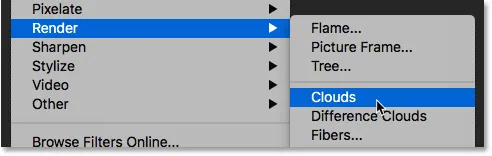
Gå sedan upp till filtermenyn, välj Render och välj sedan moln :

Gå till Filter> Render> Moln.
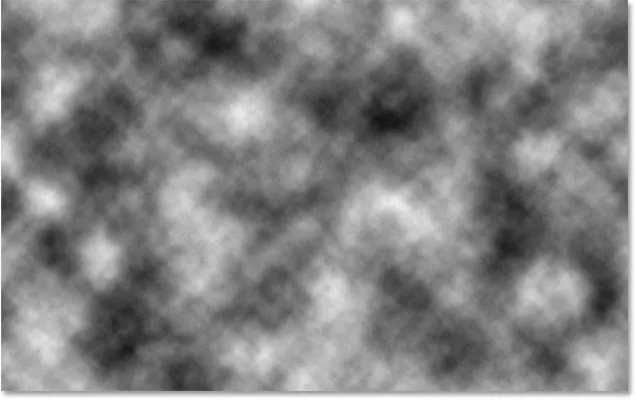
Photoshop fyller lagret med slumpmässiga svarta och vita "moln", vilket tillfälligt blockerar texten från vyn:

Dokumentet efter att ha kört molnfiltret.
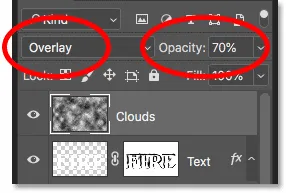
Om du vill blanda molnstrukturen med texten och lågorna ändrar du blandningsläget i "Clouds" -skiktet från Normal till Overlay . Justera sedan intensiteten på strukturen genom att sänka skiktets opacitet till cirka 70% :

Blanda molnstrukturen med texten.
Och här är resultatet med den tillagda strukturen. Det är mest synligt i texten, men du kan också se subtila höjdpunkter och skuggor i lågorna:

Effekten med molnstrukturen blandades in.
Steg 33: Lägg till ett nytt nytt lager
Vi lägger till ytterligare en struktur, den här gången för att förbättra lågorna. Klicka igen på ikonen Nytt lager längst ner på panelen Lager:

Lägga till ett nytt nytt lager.
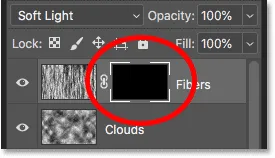
Det nya lagret visas ovanför "Clouds" -lagret. Vi skapar den här andra strukturen med Photoshops Fibers-filter, så byt namn på detta lager "Fibers":

"Fibrerna" -skiktet kommer att användas för att lägga till textur i lågorna.
Steg 34: Applicera fiberfiltret
Se till att dina förgrunds- och bakgrundsfärger fortfarande är inställda på svart och vitt:

Molnen och fibrerna använder båda färgerna i förgrunden och bakgrunden.
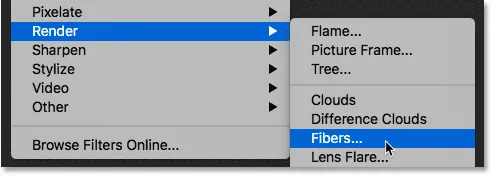
Gå sedan upp till filtermenyn, välj Render och välj sedan Fibrar :

Gå till Filter> Render> Fibrer.
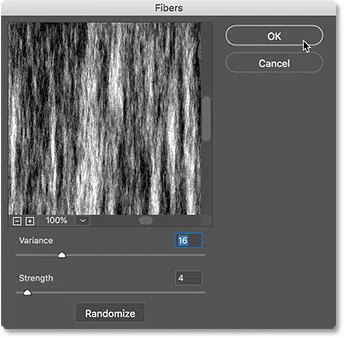
I dialogrutan Fibrar accepterar du bara standardinställningarna och klickar på OK:

Standardinställningarna för fibrer fungerar.
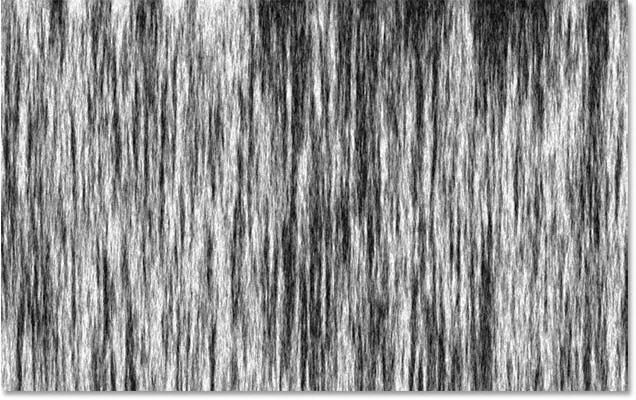
Photoshop fyller lagret med ett slumpmässigt fibermönster, vilket igen blockerar texteffekten från vyn:

Strukturen skapad med fibersfiltret.
Steg 35: Oskärpa strukturen med Gaussian oskärpa
Mjukare strukturen genom att gå upp till filtermenyn, välja oskärpa och sedan välja gaussisk oskärpa :

Gå till Filter> Oskärpa> Gaussisk oskärpa.
Ställ in radiusvärdet i 2 pixlar i dialogrutan Gaussian suddighet och klicka sedan på OK:

Applicera en liten oskärpa på fibrerna.
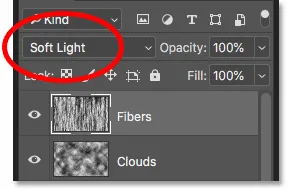
Steg 36: Ändra blandningsläget till Mjukt ljus
För att blanda fibrerna med lågorna, ändra blandningsläget för "Fibers" -skiktet till Mjukt ljus :

Ändra blandningsläget "Fibers" -lagret till Mjukt ljus.
Problemet är att detta blandar strukturen inte bara med lågorna utan också med texten, som inte ser bra ut:

Resultatet efter att ha ändrat blandningsläget med "fibrer" -strukturen.
Steg 37: Lägg till en svartfylld skiktmask
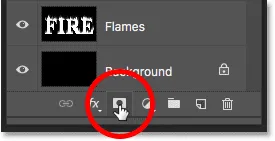
För att fixa det, tryck och håll ner Alt (Win) / Option (Mac) -tangenten och klicka på ikonen Lägg till lagermask på panelen Lager:

Håll Alt (Win) / Alternativ (Mac) och lägg till en lagermask.
Detta lägger till en lagermask till "fibrer" -skiktet och fyller masken med svart, vilket döljer hela strukturen från vyn:

Alt (Win) / Option (Mac) -knappen fyllde masken med svart istället för vit.
Steg 38: Måla tillbaka strukturen i lågorna
Ändra din penselfärg från svart till vit genom att trycka på X- tangenten på tangentbordet för att byta dina förgrunds- och bakgrundsfärger:

Tryck på X för att ställa in penselfärgen på vit.
Använd sedan vänster eller höger fästknappar på tangentbordet för att ändra storleken på din borste efter behov och måla över lågorna för att få tillbaka fibers textur:

Måla över lågorna för att återställa strukturen.
Om du gör ett misstag och av misstag målar i texten, tryck på X för att byta din penselfärg från vit till svart och måla sedan misstaget för att dölja den. Tryck sedan på X igen för att byta penselfärgen tillbaka till vitt och fortsätta måla över lågorna. Och här, efter att ha målat tillbaka strukturen, är mitt slutliga "brandtext" -resultat:

Den slutliga effekten.
Och där har vi det! Så här sätter man på text med Photoshop! Du kan också lära dig hur du förvandlar text till guld, hur man skapar retro-text från 80-talet, hur du skapar läcker godisrörstext och mer i vårt Photoshop-texteffekter-avsnitt!