
Skillnader mellan HTML och XML
Datorer använder språk för att kommunicera precis som människor gör. Hur datorn kommunicerar med internet är genom ett datorspråk som är innehållet i denna HTML vs XML-artikel. Som vanligt är det bättre att rensa en del terminologi innan vi går vidare med detaljerna i HTML vs XML-artikeln.
Villkor
- HYPER-TEXT är en process för att länka objekt till varandra så att när ett klickas på ett objekt kan det länkade objektet ses eller användas i enlighet därmed (betyder enligt åtgärden).
- MARKUP betyder bokstavligen notationer eller symboler som används för att korrigera för att göra text och anger hur texterna ska visas. Några vanliga notationer eller symboler som används är (, ^, /, ?). Mark-ups hänvisar till sekvenserna av tecken eller andra symboler som kan infogas på vissa platser i en textfil för att indikera hur en fil ska se ut när den skrivs ut eller visas.
- EXTENSIBLE betyder något som kan sträckas ut eller förlängas. Inom informationsteknologi hänvisar utdragbar till ett program eller programmeringsspråk som är utformat så att dess användare och utvecklare kan utöka eller lägga till sina funktioner.
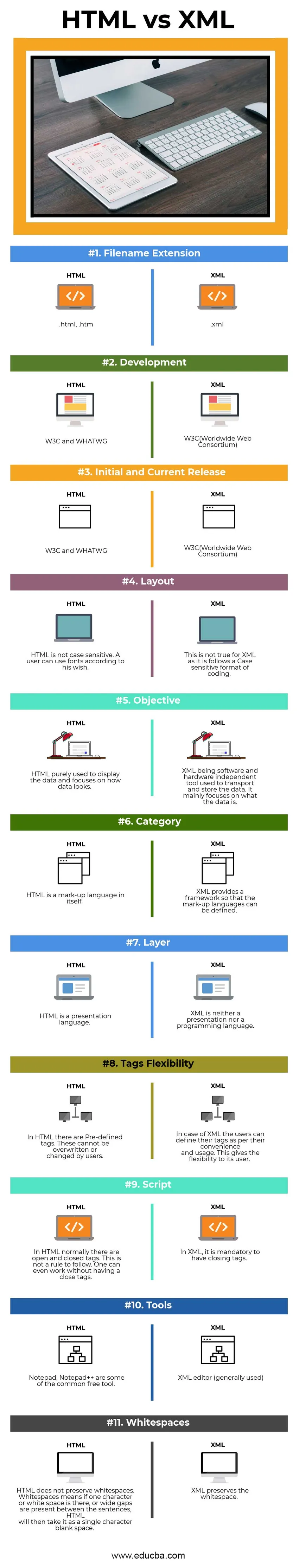
HTML vs XML Infographics
Nedan visas de 11 bästa skillnaderna mellan HTML och XML 
Viktiga skillnader mellan HTML och XML
Innan vi går vidare med skillnaden mellan HTML och XML bör man veta att det finns några likheter mellan dem. Först och främst är de både HTML och XML språk och används för webben. Båda XML vs HTML är markeringsspråk. Taggar är byggbloggarna för både XML och HTML. De senaste intressanta likheterna som båda delar är att de båda kommer från SGML (Standardized Markup Language)
Låt oss se ett grundläggande kodprov under både HTML och XML. Detta ger en tydlig förståelse för de element, struktur och taggar som används i den.
html
--------- detta är öppningstaggen
-------– detta är den stängande taggen (märk att för varje stängda taggar används en snedstreckssymbol som är obligatorisk när stängning av taggarna på rätt sätt). Det finns inget skiftlägeskänsligt i den kodande delen.
XML
EDUCBA
Organisation
Mumbai
987654321
Obs: Information i RÖD är markering och information i svart är vanlig text.
- XML och XHTML har ett oändligt antal möjliga element, medan HTML följer en strikt uppsättning element som är fördefinierade.
- En mer intressant relation mellan dessa två aktier. Den ena kan vara en delmängd av den andra medan den andra inte kan vara en superset av det första. All HTML kan vara XML, men det omvända har inte värde om det inte använder HTML-element och fungerar som XHTML.
- Ett XML-element överför inte betydelser och dess parsers verkar inte på dessa element medan HTML-element å andra sidan förmedlar mening eller webbläsarinstruktion.
- XML-attribut måste anges och kan inte vara mindre värden. Under vissa förhållanden behöver HTML-attribut citat och kan utelämnas överflödiga värden såvida det inte är XHTML, i vilket fall det antas XML-attributregler.
Head to Head-jämförelse mellan HTML och XML
Nedan visas den bästa jämförelsen mellan HTML och XML
| Grund för jämförelse mellan HTML och XML | html | XML |
| Filnamnstillägg | .html, .htm | .xml |
| Utveckling | W3C och WHATWG | W3C (Worldwide Web Consortium) |
| Inledande och aktuell utgåva | Inledande utgåva 1993. Den senaste utgåvan (14 dec. 2017). | Inga sådana detaljer finns tillgängliga. Har en stabil utgåva. |
| Layout | HTML är inte skiftlägeskänsligt. En användare kan använda teckensnitt enligt hans önskan | Detta är inte sant för XML eftersom det följer ett skiftlägeskänsligt format för kodning. |
| Mål | HTML används endast för att visa data och fokuserar på hur data ser ut. | XML är programvaru- och hårdvaruberoende verktyg som används för att transportera och lagra data. Den fokuserar främst på vad data är. |
| Kategori | HTML är ett markeringsspråk i sig. | XML tillhandahåller ett ramverk så att markeringsspråken kan definieras. |
|
Lager |
HTML är ett presentationsspråk |
XML är varken en presentation eller ett programmeringsspråk |
| Taggar Flexibilitet | I HTML finns fördefinierade taggar. Dessa kan inte skrivas över eller ändras av användare. | I fallet med XML kan användarna definiera sina taggar enligt deras bekvämlighet och användning. Detta ger användaren flexibilitet. |
| Manus | I HTML finns normalt öppna och stängda taggar. Detta är inte en regel att följa. Man kan till och med arbeta utan att ha en nära tagg. | I XML är det obligatoriskt att ha stängningstaggar. |
| Verktyg | Notepad, Notepad ++ är några av de vanliga gratisverktygen | XML-redaktörer (allmänt använda) |
| blank | HTML bevarar inte blanksteg. Vitavstånd betyder att om ett tecken eller ett vitt utrymme finns där, eller om det finns stora luckor mellan meningarna, kommer HTML att ta det som ett tomt teckenutrymme. | XML bevarar vitrummet. |
Slutsats - HTML mot XML
Vi har sett att hur denna teknik är byggstenarna för webbutveckling. Artikeln hittills har täckt termer relaterade till HTML och XML - jämför användbarheten och hur man står på andra när det gäller användning. Vi har också sett deras korrekta syntax och hur märkning skiljer sig mellan dem. HTML vs XML är faktiskt stora ämnen, men jag måste säga att läsarna som har hittills kommer att definitivt lära sig teknik enligt krav. Det bästa med dessa webbutvecklingstekniker är tillgängligheten av verktyg som är lätta att få och öva på.
Båda dessa accepteras över hela världen för webbutveckling och är W3C accepterade. Det finns enorma möjligheter för HTML när det gäller att formatera text, lägga till en grafik, skapa en länk, inmatningsformulär, ramar och tabeller och detsamma gäller för XML med dess lagrings- och transportfunktioner. Dessa används sedan av webbläsarna för att visa informationen till människor över hela världen.
Rekommenderad artikel
Detta har varit en guide till de bästa skillnaderna mellan HTML och XML. Här tar vi skillnaden mellan HTML och XML med exempel, infografik och jämförelsetabell. Du kan också titta på följande artiklar för att lära dig mer -
- WordPress hjälpsamma intervjufrågor
- HTML vs CSS skillnader
- HTML vs HTM
- HTML jämfört med XHTML-jämförelse
- HTML vs WordPress