
Introduktion till transparent text i Photoshop
Transparent text är populärt trendande inom grafisk design. Genom transparent text kan vi manipulera en grafisk effekt i text och få texten att se fantastisk ut i bilden. Här i denna artikel kommer vi att diskutera hur man skapar transparent text i Photoshop Cs6 med hjälp av några exempel.
Hur man skapar transparent text i Photoshop?
Det finns flera metoder för att skapa transparent text i Photoshop så att bilden ser fantastisk ut. Låt oss se två enkla och snabba metoder för transparent text i Photoshop en efter en. Hur vi kan skapa en transparent text i Photoshop
Metod # 1 - Använda en urklippsmask
Den första metoden med transparent text i Photoshop visas ned steg för steg.
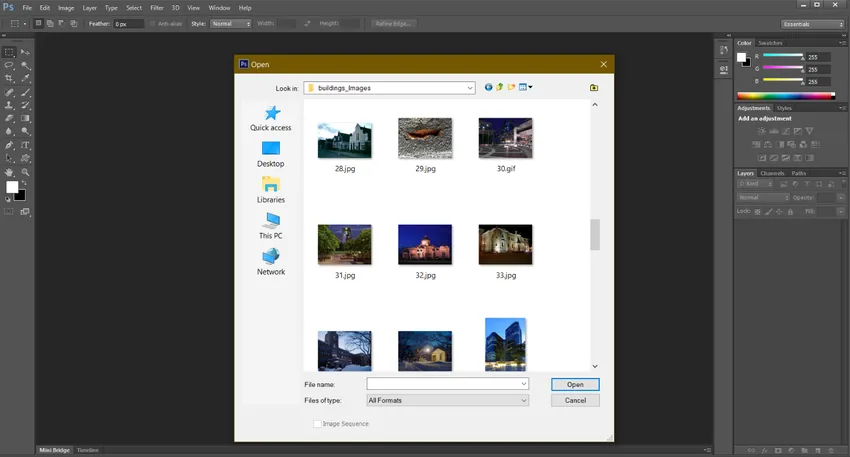
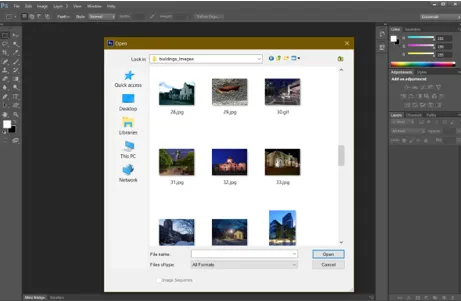
Steg 1: Gå till Arkiv-menyn och klicka på öppna. Efter att ha klickat på öppna ger den en popup som visas i bilden nedan.

Steg 2: Välj önskad bild som du vill och öppna den.
Steg 3 : Högerklicka på textverktyget och välj verktyget Horisontaltyp och skriv texten som du vill använda. Jag kommer att skriva texten, dvs London. 
Steg 4: Gå till Edit-menyn och välj Free Transform eller tryck på Ctrl + t genväg för att skala texten vilken storlek du vill ha.
Obs! Textlagret ska vara baksidan av bakgrundsskiktet.

Steg 5 : Skapa nu ett nytt lager.
Det finns tre alternativ för att skapa ett nytt lager
- Alternativ 1 : Gå till Layer-menyn, klicka på New och välj Layer …
- Alternativ 2 : Tryck på genvägen Shift + Ctrl + N så skapar du ett lager.
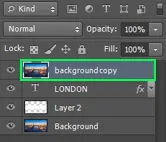
- Alternativ 3 : Skapa direkt ett lager genom att klicka höger ner till hörnsidan nära lageregenskaperna som visas i bilden nedan.

Steg 6: Välj rektangelmarkeringsverktyget.

Steg 7: Gör ett val runt texten som visas i bilden nedan.

Steg 8: Välj den bakgrundsfärg som du vill, jag ska välja den vita färgen. Tryck sedan på Ctrl + Backspace för att fylla bakgrunden.
Steg 9: Håll textlagret uppe på det fyllda vita bakgrundsskiktet som vi har skapat nu.

Justera sedan din opacitet och fyll i ditt fyllda vita bakgrundslager. Jag har just minskat opaciteten och fyll lite.
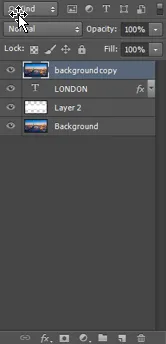
Steg 10 : Skapa en kopia av bakgrundsskiktet genom att trycka på Ctrl + J, det skapar ett duplikatlager av bakgrunden och placerar det lagret uppåt i London-texten som visas i bilden nedan.

Steg 11: Högerklicka på bakgrundsbilden och välj Skapa klippmask.

Nu är den nästan klar eftersom du kan se bilden.

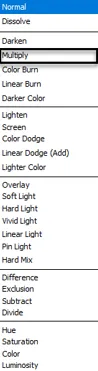
Steg 12 : Gå sedan till blandningsläge och efter att du har klickat på blandningsläge får du blanda flera alternativ, från det måste du välja ett multiplikationsalternativ som visas i bilden nedan.

Den här lilla biten förstärker bildens opacitet för att mörkna skuggan. Nu är den transparenta texten klar. Som du kan se bilden nedan.

Metod # 2: Använd mjuk ljusmetod
Den andra metoden för transparent text i Photoshop visas ned steg för steg.
Steg 1: Gå till filen och öppna den som ger dig en popup som visas i bilden nedan. Välj önskad bild som du vill ha.

Steg 2 : Dubbelklicka på lagret och lås upp lagret.
Steg 3: Högerklicka på textverktyget och välj verktyget Horisontaltyp.

Steg 4: Klicka på bilden vart du vill.
Steg 5: Klicka på textknappen.

Steg 6: Gå till Edit-menyn och välj Free Transform eller tryck Ctrl + t genväg för att skala texten vilken storlek du vill ha.
Obs! Textlagret ska vara uppe på bakgrundsskiktet.
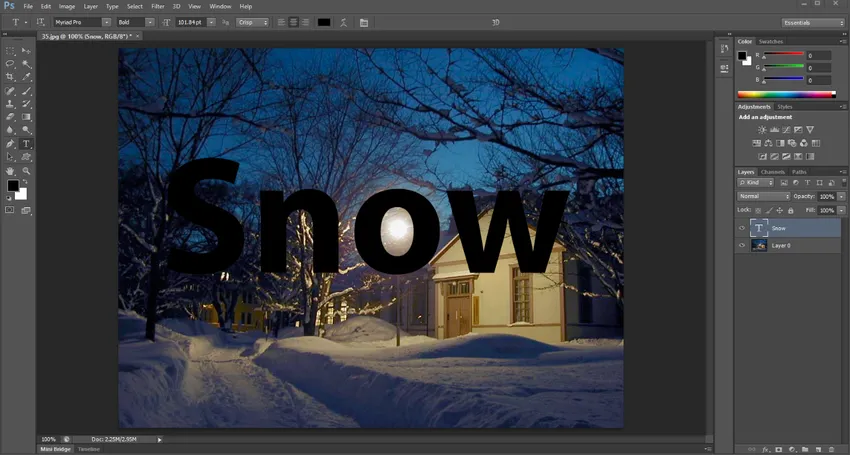
Steg 7: Välj verktyget för horisontelltyp och välj den inställda textfärgen och ändra textfärgen till svart.

Steg 8: Gå nu till blandningsläget och efter att du har klickat på blandningsläge får du blanda flera alternativ från det att du måste välja mjukt ljus som visas i bilden nedan.

När du har valt mjukt ljus kommer din bild att se lite transparent ut som visas på bilden nedan.

Steg 9: Tryck på Ctrl-tangenten och klicka på textlagret för att göra valet.
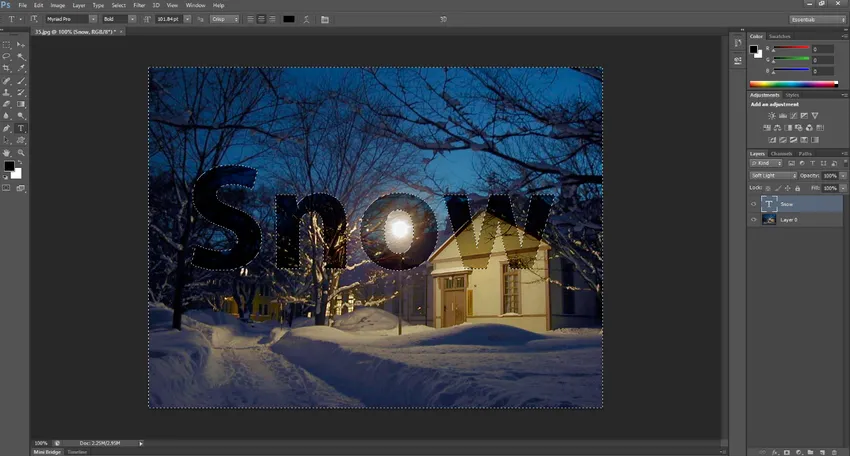
Steg 10: Gå till Välj-menyn och klicka sedan på Inverse eller tryck på (Skift + Ctrl + I) för att göra valet Inverse. Den väljer hela bakgrunden förutom texten. När du har valt din bild kommer att se ut som bilden nedan.

Steg 11: Gå till justeringslagret i det högra nedre hörnet som visas på bilden nedan och välj en heltäckande färg, efter det måste du välja vilken färg du vill ha. Jag kommer att välja den vita färgen.

Det kommer att göra en solid vit bakgrund med undantag för texten som inte valts i markeringen. Och gör ett nytt lager. När du har valt den fasta färgen ser din bild ut som bilden nedan.

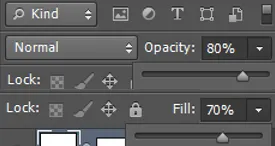
Steg 10: Justera opaciteten och fylla enligt din bild. Jag kommer att välja opacitet som 80% och fylla som 70% som visas i bilden nedan.

Det kommer att ljusa den vitare bakgrunden och visa bakgrunden med den transparenta texten.
Den sista bilden vi får !!!!!!

Slutsats
Detta innebär att vi har täckt allt du behöver göra i den här praxisen när bilden du behöver för att avslöja genom ditt innehåll finns på bakgrundsskiktet. Om du har en bild över bakgrundsskiktet som du behöver för att visas genom innehållet. Och där har vi det! Det är sättet att effektivt lägga till enkelt innehåll i en Photoshop-bild! Och skapa en transparent text i Photoshop. Vi har sett två metoder för hur vi kan skapa en transparent text i Photoshop. Så här kan du skapa en transparent text i Photoshop på snabba och enkla sätt.
Rekommenderade artiklar
Detta har varit en guide till Transparent Text i Photoshop. Här diskuterar vi konceptet och två olika metoder för att tillämpa transparenstext i photoshop. Du kan också gå igenom våra andra föreslagna artiklar för att lära dig mer -
- Adobe Photoshop-alternativ
- Adobe Photoshop-verktyg
- Verktyg för automatiseringstest
- Vässa verktyget i Photoshop