I den här tutorialen ska jag visa dig hur du placerar en bild i text med Photoshop. Men snarare än att bara fylla ett enda ord eller en enda textrad, tar vi saker vidare och lär oss ett enkelt trick som låter dig omedelbart placera en bild i två eller flera typlagrar på en gång!
I en tidigare handledning lärde vi oss att skapa en grundbild i texteffekt, där vi placerade bilden i ett enda ord. För att skapa effekten var allt vi behövde göra en kopia av vår bild, flytta den ovanför typskiktet och klipp sedan bilden till texten med en klippmask. Men tänk om du har flera ord, var och en på ett separat typlager, som du behöver fylla med samma bild? Hur placerar du en bild i två, tre eller fler typskikt samtidigt? I den här tutorialen ska vi titta på problemet vi stöter på och den enkla lösningen!
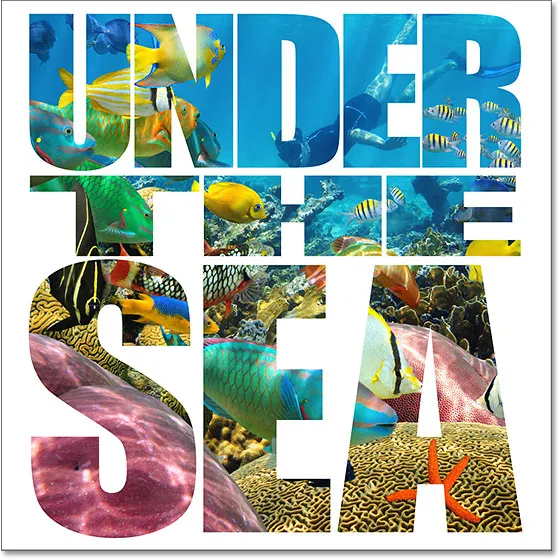
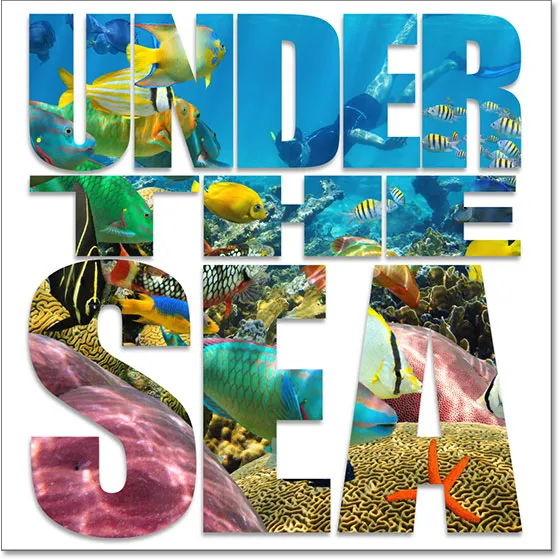
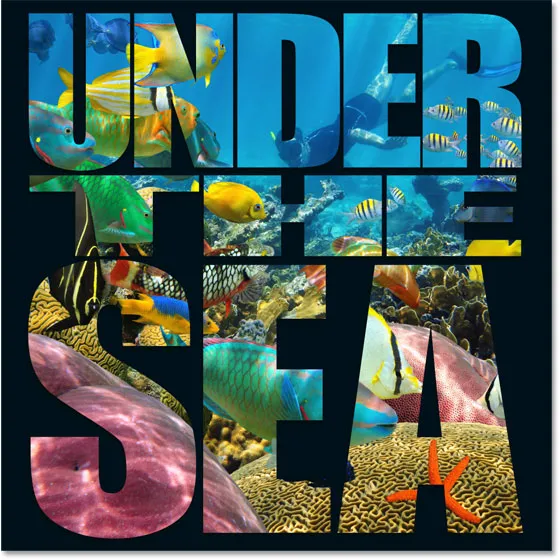
Här kommer den slutliga effekten att se ut, eller åtminstone en variant av den, med tre ord, vardera på separata typlager, fyllda med samma bild. Vi lär dig hur du anpassar effekten genom att ändra bakgrundsfärgen, lägga till lagereffekter och justera bakgrundens transparens i slutet av lektionen:

Den slutliga effekten.
Låt oss börja!
Hur du fyller din text med en bild
Jag kommer att använda Photoshop CC men alla senaste versioner fungerar.
Steg 1: Öppna din bild
Öppna bilden du vill placera i din text. Jag använder den här bilden som jag laddade ner från Adobe Stock:

Bilden som kommer att placeras i texten. Fotokredit: Adobe Stock.
Steg 2: Lägg till din text
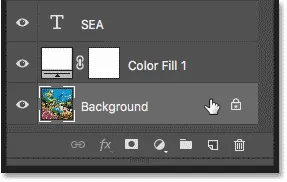
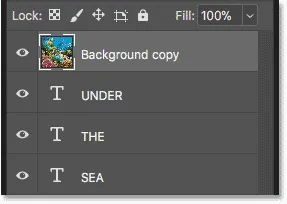
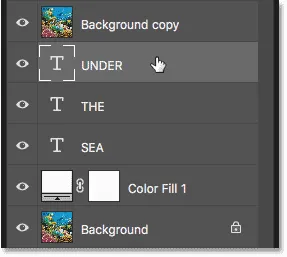
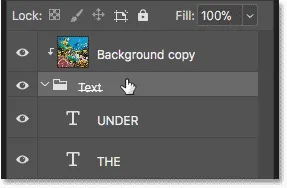
Lägg till din text i dokumentet och placera den där du behöver den framför bilden. Om vi tittar på panelen Lager ser vi att jag redan har lagt till lite text, och varje ord ("UNDER", "THE" och "SEA") finns i ett separat typlager. Bilden är i bakgrundsskiktet under dem. Jag sätter på texten genom att klicka på varje typskikts synlighetsikon :

Slå på alla tre typskikt.
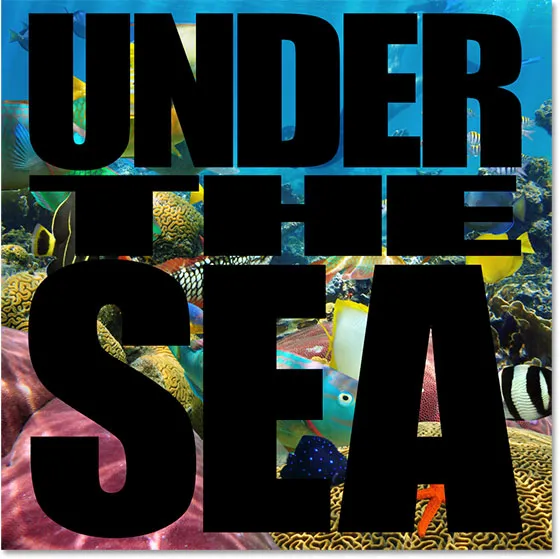
Och här ser vi alla tre orden framför bilden. Du vill använda svart som din typfärg för nu, av skäl som vi kommer se om ett ögonblick:

Texten läggs till och placerades framför bilden.
Steg 3: Lägg till ett fyllningslager med fast färg ovanför bakgrundsskiktet
Låt oss lägga till en bakgrundsfärg för effekten. Vi använder ett fyllningslager med fast färg. Detta gör det enkelt att ändra bakgrunden till valfri färg som vi ser senare. Klicka på bakgrundsskiktet i panelen Lager för att välja det:

Välja bakgrundsskiktet.
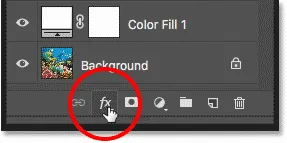
Klicka sedan på ikonen Nytt fyll eller Justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
Välj fast färg längst upp i listan:

Lägga till ett fyllningslager med fast färg.
Välj vit i färgväljaren och klicka sedan på OK:

Att välja vitt som bakgrundsfärg.
Tillbaka i dokumentet sitter vår text nu framför en vit bakgrund (varför vi valde svart som typfärg). Vi lär dig hur du ändrar bakgrundsfärgen i slutet av lektionen:

Dokumentet efter att ha lagt det vita fyllningsskiktet.
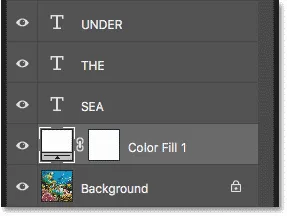
Och i panelen Lager ser vi det fyllda lagret (färgfyllning 1) sitter mellan typlagren och bakgrundsskiktet, varför fyllningslagret för närvarande blockerar bilden från vyn:

Panelen Lager som visar det vita fyllningsskiktet.
Steg 4: Skapa en kopia av bakgrundsskiktet
Vi måste göra en kopia av bilden och flytta den över texten. Klicka igen på bakgrundsskiktet för att välja det:

Återval av bakgrundsskiktet.
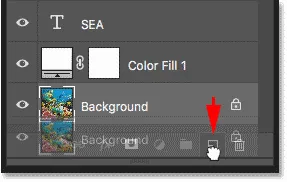
Skapa en kopia av bakgrundsskiktet genom att dra det ner till ikonen Nytt lager längst ned på panelen Lager:

Dra bakgrundsskiktet till ikonen Nytt lager.
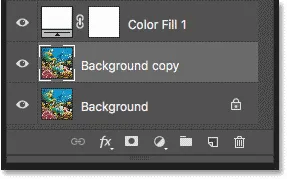
När du släpper musknappen gör Photoshop en kopia av lagret, namnger den "Bakgrundskopia" och placerar den direkt ovanför originalet:

Ett "bakgrundskopia" -lager visas ovanför originalet.
Steg 5: Dra kopian över typlagren
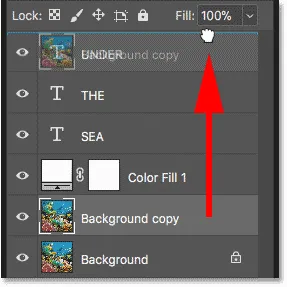
Klicka på "Bakgrundskopia" -skiktet och dra det över typlagren. En markeringsfält visas ovanför typskiktet högst upp:

Dra "Bakgrundskopia" -lagret ovanför Typskikten.
Släpp musknappen för att släppa lagret på plats:

En kopia av bilden sitter nu ovanför texten.
Problemet: Placera en bild i tre typskikt
Än så länge är allt bra. Men nu stöter vi på ett problem. Vi har en bild som behöver placeras inte bara i ett ord, utan tre, och varje ord finns i ett separat typskikt. Hur fyller vi alla tre orden med bilden? Om vi bara hade ett enda typlager, skulle allt vi behöver göra för att placera bilden inuti texten skapa en klippmask. Men se vad som händer när jag skapar en.
Skapa en urklippsmask
När lagret "Bakgrundskopia" är valt klickar jag på menyikonen uppe till höger på panelen Lager:

Klicka på menyikonen för lagerpanelen.
Då väljer jag Skapa klippmask från menyn:

Skapa en urklippsmask.
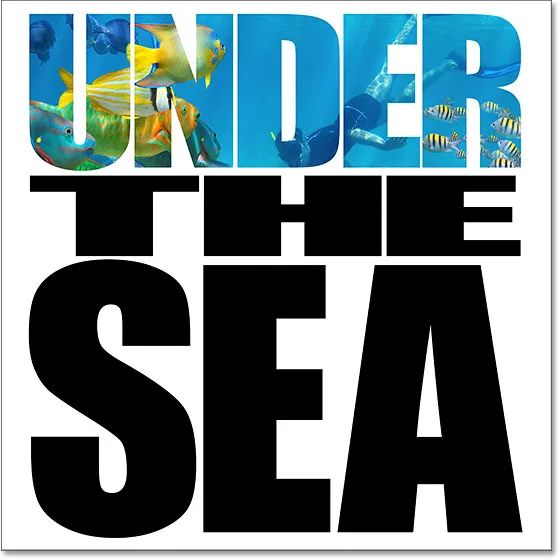
Och här ser vi problemet. Photoshop klipps av bilden till typskiktet direkt under den, vilket placerar bilden i texten. Men eftersom bilden klipps till endast ett av de tre typskikten, visas bilden i endast ett av de tre orden, vilket inte är vad vi vill:

Texten visas bara i ordet högst upp.
Relaterat: Lär dig allt om klippmasker i Photoshop
Varför det inte fungerade
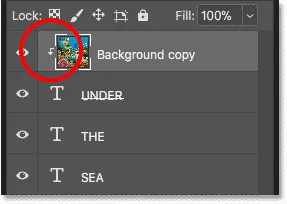
Om vi tittar på "Bakgrundskopia" -skiktet i panelen Lager ser vi en liten pil bredvid dess förhandsvisningsminiatur som pekar nedåt på typskiktet under det (lagret som innehåller ordet "UNDER"). Så här säger Photoshop oss att lagret "Bakgrundskopia" klipps till typskiktet. Men det klipps till bara det ena typskiktet, inte alla tre. Vi behöver ett sätt att klippa bilden till alla tre typlagren samtidigt:

Bilden klipps endast till typskiktet direkt under den.
Släpp en urklippsmask
Eftersom det inte är den effekt vi vill, kommer jag att ångra klippmasken genom att klicka en gång till på menyikonen uppe till höger på panelen Lager och välja Release Clipping Mask från menyn:

Släpp urklippsmasken.
Och nu är vi tillbaka på att bara se bilden:

Bilden syns igen efter att du har släppt klippmasken.
Steg 6: Placera typlagren i en lagergrupp
Lösningen är att placera alla våra typskikt i en lagergrupp. På så sätt kan vi klippa in bilden inte till ett enda typskikt utan till hela gruppen på en gång! Klicka på typskiktet överst för att välja det:

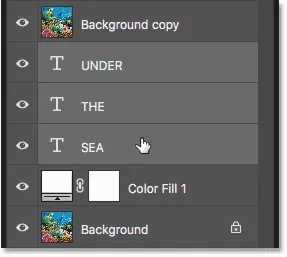
Välja det översta typskiktet.
För att välja de andra typlagren, tryck sedan på Shift- tangenten och klicka på det nedre typskiktet:

Håll Shift och klicka på det nedre typskiktet för att välja dem alla.
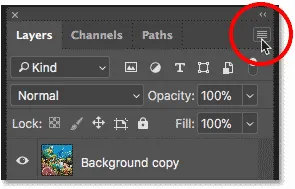
Klicka på menyikonen uppe till höger på panelen Lager:

Klicka på menyikonen.
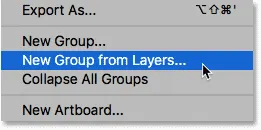
Välj Ny grupp från lager i menyn:

Välja kommandot "Ny grupp från lager".
I gruppen Nytt grupp från lager, namnge gruppen "Text" och klicka sedan på OK:

Namnge lagergruppen.
Tillbaka i panelen Lager visas typlagren nu i en lagergrupp med namnet "Text". Klicka på pilen till vänster om mappikonen för att vrida upp gruppen och visa lagren i den:

Typlagren finns nu i en lagergrupp.
Steg 7: Välj lagret "Bakgrundskopia"
Nu när typskikten finns i en grupp kan vi klippa bilden till hela gruppen. Klicka på "Bakgrundskopia" för att välja det:

Välja lagret "Bakgrundskopia".
Steg 8: Skapa en urklippsmask
Klicka på menyikonen för lagerpanelen :

Klicka på menyikonen för lagerpanelen.
Och välj sedan Skapa klippmask från listan:

Skapa en urklippsmask.
Den här gången klipps Photoshop "Bakgrundskopia" -skiktet inte till ett enda typskikt utan till själva lagergruppen:

Bilden klipps nu till lagergruppen.
Och eftersom vi har klippt bilden till gruppen visas bilden direkt i alla tre orden:

Effekten efter att bilden har klippts till lagergruppen.
Anpassa effekten: Lägga till en drop Shadow
Nu när vi har skapat den grundläggande "bild i text" -effekten, låt oss titta på några sätt att anpassa den. En sak vi kan göra är att lägga till en droppskugga till texten. Och eftersom vi vill att droppskuggan ska påverka alla våra typskikt på en gång kommer vi att tillämpa den på själva lagergruppen. Klicka på lagergruppen för att välja den:

Välja lagergrupp i panelen Lager.
Klicka sedan på ikonen Layer Styles ( ikonen "fx") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
Välj Drop Shadow från listan:

Att välja "Drop Shadow".
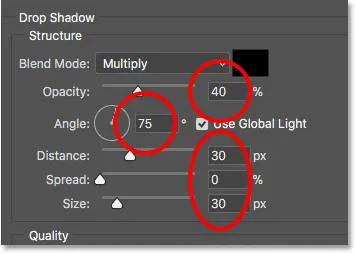
Drop Shadow-inställningarna
Detta öppnar dialogrutan Layer Style som är inställd på Drop Shadow-alternativen. Justera skuggans vinkel, avstånd och storlek efter önskemål. Vinkel anger ljuskällans riktning. Avstånd styr hur långt skuggan kommer att sträcka sig utåt från bokstäverna, och Storlek kommer att fjädra skuggan. Justera sedan ljusstyrkan i skuggan med skjutreglaget Opacity längst upp.
I mitt fall ställer jag vinkeln på 75 ° för att matcha ljusstrålarnas vinkel i vattnet. Sedan ställer jag in både avståndet och storleken på 30px och opaciteten till 40%. Klicka på OK när du är klar för att stänga dialogrutan:

Drop Shadow-alternativen.
Och här är min effekt med droppskuggan tillämpad. Observera att eftersom vi har använt droppskuggan på lagergruppen påverkas alla typlagren i gruppen:

Resultatet efter att ha lagt till en droppskugga i lagergruppen.
Anpassa effekten: Ändra bakgrundsfärgen
Ett annat sätt vi kan anpassa effekten är genom att ändra bakgrundsfärgen. Dubbelklicka på färgprovet för fyllningsskiktet med fast färg:

Dubbelklicka på fylllagrets färgprov i panelen Lager.
Välj sedan en annan färg i färgväljaren. Jag väljer svart:

Ändra bakgrundsfärgen från vit till svart.
Och här ser effekten ut med svart bakgrund:

Den mörkare bakgrunden hjälper till att få fram bilden i orden.
Välja en bakgrundsfärg från bilden
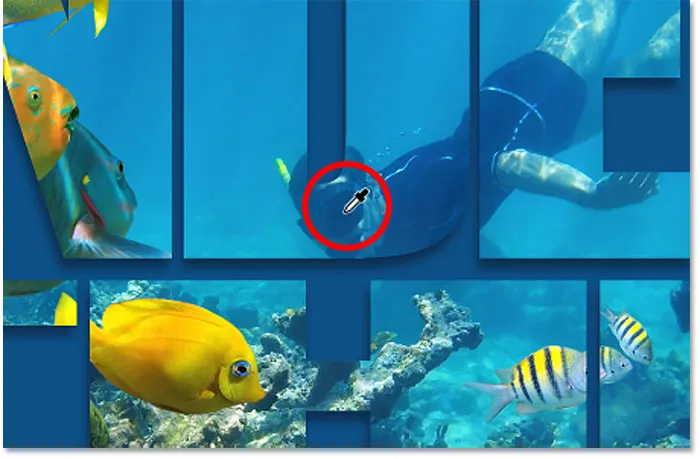
Du kan också välja en bakgrundsfärg direkt från bilden inuti bokstäverna. Med färgväljaren fortfarande öppen, flytta muspekaren över bilden. Din markör kommer att ändras till en pipett. Klicka på en färg för att prova den och ange den som den nya bakgrundsfärgen. Jag väljer en mörk nyans av blå från dykarens mask:

Provtagning av en färg från bilden.
Och här är hur den färgen ser ut som den nya bakgrunden:

Effekten med en bakgrundsfärg som samplats från bilden.
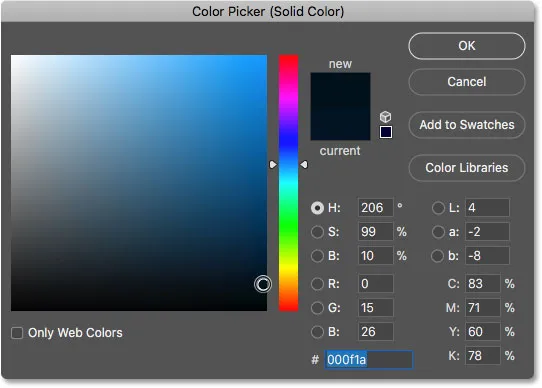
Jag ska använda den färg jag provade, men jag väljer en mycket mörkare nyans av den:

Ta den provade färgen och välja en mörkare version av den.
Klicka på OK för att stänga ur färgväljaren, och här är min effekt med en mörkblå bakgrund:

Den mörkare blå gör texten lättare att läsa.
Anpassa effekten: Lägger till transparens i bakgrunden
Slutligen, låt oss titta på ytterligare ett sätt att anpassa effekten, och det är genom att lägga till transparens i bakgrundsfärgen. Detta låter en del av den ursprungliga bilden visa igenom. Med det fyllda skiktet i färg har du valt, sänker du opacitetsvärdet uppe till höger på panelen Lager. Ju mer du sänker den från dess standardvärde på 100%, desto mer ser du bilden genom bakgrundsfärgen. Jag sänker mina till 85%:

Sänker opaciteten för fyllningsskiktet med fast färg.
Detta gör att bara en antydan av bilden kan visas genom den blå bakgrunden, vilket skapar min slutliga effekt:

Den sista "bilden i text" -effekten.
Och där har vi det! Så här placerar du en bild i text och hur du fyller flera typlager med samma bild i Photoshop! Se till våra avsnitt om fotoeffekter och texteffekter för mer tutorials!