I denna handledning visar jag dig hur du skapar en överlappande bokstavseffekt i Photoshop, med färger som smälter samman där bokstäverna överlappar varandra! Som vi ser är inte bara detta en rolig och färgglad effekt, utan det är också väldigt lätt att skapa. Vi lägger bara till lite text, konverterar bokstäverna till former, ändrar färgen på varje bokstav och flyttar sedan bokstäverna närmare varandra för att överlappa dem. För att blanda färgerna i de överlappande områdena använder vi ett av Photoshops lagerblandningslägen. Låt oss se hur det fungerar!
Så här ser den slutliga texteffekten "överlappande bokstäver" ut när vi är klara:

Den slutliga effekten.
Låt oss börja!
Hur man skapar överlappande text i Photoshop
Jag använder Photoshop CC men varje steg är helt kompatibelt med Photoshop CS6.
Steg 1: Skapa ett nytt dokument
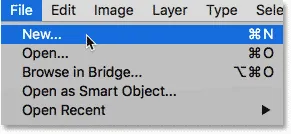
Börja med att skapa ett nytt Photoshop-dokument. Gå upp till Arkiv- menyn i menyraden och välj Ny :

Gå till Arkiv> Nytt.
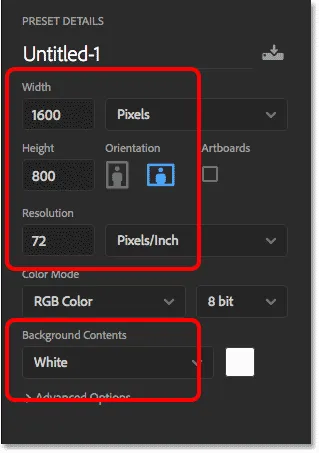
I dialogrutan Nytt dokument ställer du in bredden till 1600 pixlar, höjden till 800 pixlar, upplösningen till 72 pixlar / tum och bakgrundsinnehållet till vitt . Klicka på Skapa eller OK (beroende på vilken version av Photoshop du använder) för att stänga dialogrutan och skapa det nya dokumentet:

Ställa in alternativen för det nya dokumentet.
Steg 2: Lägg till din text
Välj typverktyget från verktygsfältet:

Välja typverktyget.
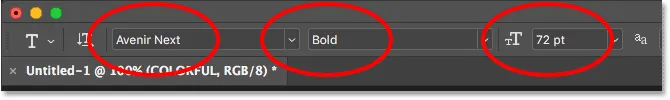
Välj ditt teckensnitt i alternativfältet. Tjockare teckensnitt fungerar generellt bäst för denna effekt. Jag ska använda Avenir Next Bold . Ställ in din typstorlek till 72 pt . Vi ändrar storleken på texten när vi har lagt till den, men det ger oss den största förinställda storleken till att börja med:

Välja teckensnitt och typstorlek.
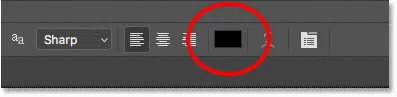
Se till att din typfärg är inställd på svart så att vi kan se texten framför den vita bakgrunden. Om den inte är inställd på svart, tryck på bokstaven D på tangentbordet för att återställa det. Vi väljer olika färger för varje bokstav efter att vi har konverterat vår text till former:

Färgprovet i alternativfältet visar färgen på den aktuella typen.
Klicka inuti dokumentet och lägg till din text. Jag skriver ordet "FÄRGFULL":

Lägga till den initiala texten i dokumentet.
För att acceptera din text klickar du på markeringen i Alternativfältet:

Klicka på bocken.
Steg 3: Ändra storlek och flytta texten med Free Transform
Om du vill ändra storlek på texten går du upp till Redigera- menyn och väljer Gratis omvandling :

Gå till Redigera> Gratis omvandling.
Photoshop placerar rutan Free Transform och hanterar runt texten. Om du vill ändra storleken på den trycker du och håller nere Shift- tangenten när du klickar och drar något av hörnhandtagen . Håll Shift-tangenten när du drar lås i bokstävernas ursprungliga former så att du inte snedvrider dem. Se till att när du är klar släpper du musknappen först och släpper sedan Shift-tangenten, så får du oväntade resultat.
För att flytta texten till mitten av dokumentet, klicka och dra i rutan Gratis omformning. När du är nöjd med storleken och positionen på texten trycker du på Enter (Win) / Return (Mac) på tangentbordet för att avsluta från Free Transform:

Dra ett hörnhandtag medan du håller på Shift för att ändra storlek på texten.
Steg 4: Konvertera texten till former
I panelen Lager visas texten på ett nytt typlager ovanför bakgrundsskiktet:

Panelen Lager som visar det nya typlagret.
Vi måste konvertera våra bokstäver till former. När du har valt typlagret går du upp till menyn Typ i menyraden och väljer Konvertera till form :

Gå till typ> Konvertera till form.
Tillbaka i panelen Lager är typlagret nu ett formlager, vilket innebär att vår text inte längre kan redigeras:

Typlagret är nu ett formlager.
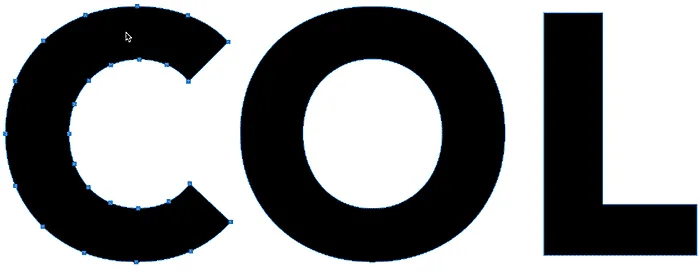
Och i dokumentet ser vi bankonturer runt bokstäverna och låter oss veta att texten i själva verket är en form:

Texten har konverterats till en form.
Relaterat: Hur man ritar former i Photoshop
Steg 5: Flytta varje bokstav till sitt eget lager
För att överlappa bokstäverna och blanda deras färger ihop, måste vi placera varje bokstav på ett separat lager. Ta verktyget Val av sökväg (det svarta pilverktyget) från verktygsfältet:

Välja sökvägsverktyget.
I Photoshop CC går du sedan till Alternativfältet och ändrar Välj- alternativet till Alla lager . Detta gör det lättare att välja enskilda bokstäver. I Photoshop CS6 är detta alternativ inte tillgängligt, men du kan fortfarande välja bokstäver lika lätt:

Ändra "Välj" till "Alla lager" (endast Photoshop CC).
Klicka tillbaka någonstans i dokumentfönstret på den vita bakgrunden för att avmarkera bokstäverna. Klicka sedan på den första bokstaven till vänster för att välja den. En vägbeskrivning kommer att dyka upp igen just den ena bokstaven:

Välj den första bokstaven i ordet.
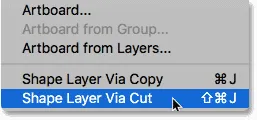
För att flytta den här bokstaven till sitt eget lager, gå upp till Layer- menyn, välj Ny och välj sedan Formlager via klipp (se till att du väljer Klipp ut och inte Kopiera). Eller, ett snabbare sätt (och det sätt jag rekommenderar för denna effekt) är att trycka på Shift + Ctrl + J (Win) / Shift + Command + J (Mac) på tangentbordet:

Gå till Layer> New> Shape Layer via Cut.
Det ser inte ut som att något har hänt, men i panelen Lager ser vi nu att den första bokstaven har flyttats till sitt eget formlager ovanför originalet:

Den första bokstaven har flyttats till sitt eget lager.
Fortsätt flytta bokstäver till sina egna lager
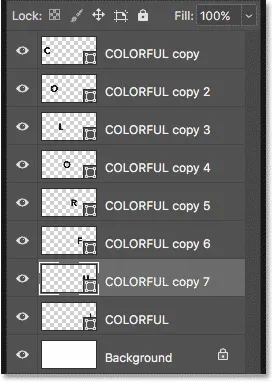
För att flytta de återstående bokstäverna till sina egna separata lager klickar du på en bokstav med sökvägsverktyget för att välja det (i Photoshop CS6 måste du dubbelklicka på). Tryck sedan på Shift + Ctrl + J (Win) / Shift + Command + J (Mac) för att klippa bokstaven från det ursprungliga formlagret på sitt eget lager. Fortsätt flytta igenom bokstäverna åt gången från vänster till höger tills var och en ligger på ett separat lager. När du når den sista bokstaven till höger kan du bara lämna den eftersom den är den enda bokstaven som finns kvar i det ursprungliga formlagret:

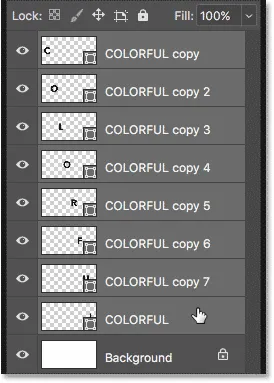
Panelen Lager som visar varje bokstav i ordet nu i sitt eget lager.
Steg 6: Ändra blandningsläget för bokstäverna till Multiplicera
På ett ögonblick kommer vi att ändra färgen på varje bokstav och flytta bokstäverna närmare varandra så att de överlappar varandra. Eftersom vi vill att färgerna i de överlappande områdena ska smälta samman måste vi ändra blandningsläget för varje formlager. Med Photoshop kan vi snabbt ändra blandningsläget för flera lager samtidigt.
Klicka på det översta lagret i panelen Lager för att välja det. För att välja de andra formlagren också, tryck och håll nere Shift- tangenten och klicka på det ursprungliga formlagret direkt ovanför bakgrundsskiktet:

Välj alla bokstäver samtidigt.
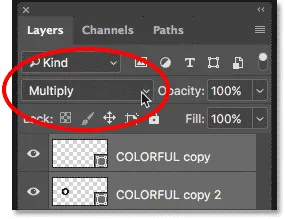
Ändra blandningsläget uppe till vänster på lagpanelen från Normal till Multiplicera . Vi ser effekten av Multiply-blandningsläget när vi börjar överlappa bokstäverna:

Ändra blandningsläget för formlagren till Multiplicera.
Steg 7: Placera formlagren i en lagergrupp
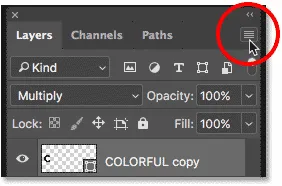
Medan vi har valt formlagren, låt oss placera dem i en lagergrupp. Klicka på menyikonen i det övre högra hörnet på panelen Lager:

Öppna menyn Layers-panelen.
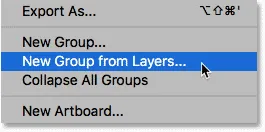
Välj sedan Ny grupp från lager :

Välja ny grupp från lager från menyn.
I dialogrutan Ny grupp från lager, namnge gruppen "Bokstäver" och klicka sedan på OK:

Namnge lagergruppen.
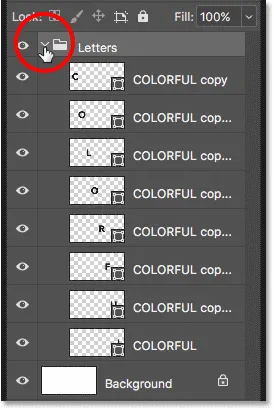
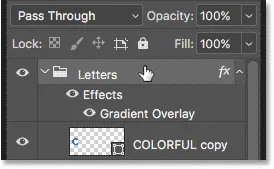
Tillbaka på panelen Lager visas formlagren nu i en grupp med namnet "Bokstäver". Klicka på triangeln till vänster om mappikonen för att vrida gruppen öppna:

Visar formlagren i gruppen.
Steg 8: Ändra färgen på varje bokstav
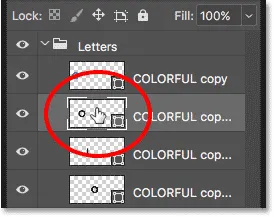
Låt oss ändra färgen på varje bokstav. Vi börjar med den första bokstaven till vänster. Dubbelklicka på miniatyren för det översta formlagret i panelen Lager:

Dubbelklicka på den översta miniatyren för formlager.
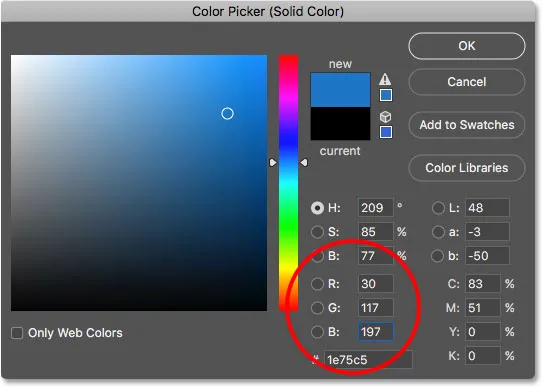
Detta öppnar Photoshop's Color Picker . Jag väljer en ljusblå. För att använda samma färg som jag använder, ställer du in R- värdet till 30, G- värdet till 117 och B- värdet till 197 :

Att välja en ljusblå för den första bokstaven i ordet.
Klicka på OK för att stänga färgväljaren så visas den första bokstaven i den nya färgen:

Den första bokstaven är nu ljusblå.
För att ändra färgen på den andra bokstaven, dubbelklicka igen på dess miniatyr på panelen Lager:

Dubbelklicka på det andra formlagets miniatyrbild.
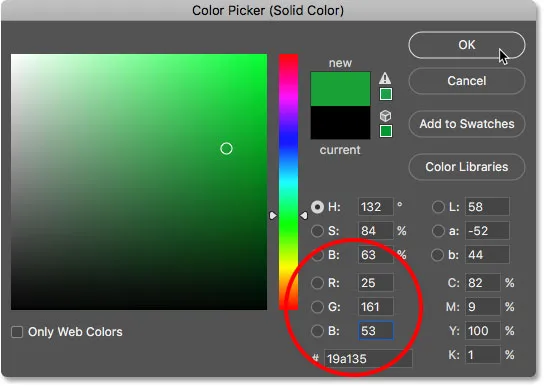
Välj en annan färg i färgväljaren. Jag väljer grönt genom att ställa R till 25, G till 161 och B till 53 :

Välja en ljusgrön för den andra bokstaven.
Klicka på OK och nu visas den andra bokstaven i grönt (eller vilken färg du valde):

Två färger ner, sex att gå.
Ändra färgen på de återstående bokstäverna
Fortsätt att ändra färgen på varje bokstav i ordet genom att dubbelklicka på miniatyren i panelen Lager och välja en ny färg från färgväljaren. För den tredje bokstaven (" L ") väljer jag gult ( R = 255, G = 190, B = 0 ), och för den fjärde bokstaven (" O ") ska jag gå med magenta ( R = 158 G = 33, B = 150 ). För "R " använder jag orange ( R = 244, G = 99, B = 36 ), och för " F " väljer jag en ljusrosa ( R = 243, G = 43, B = 104 ).
Jag kommer att byta den näst sista bokstaven (" U ") till samma blå som jag använde för den första bokstaven ( R = 30, G = 117, B = 197 ). Och slutligen använder jag samma gula för den sista bokstaven (" L ") som jag använde för den tredje bokstaven ( R = 255, G = 190, B = 0 ):

Varje brev har nu en annan färg.
Steg 9: Lägg till en lutning i lagergruppen
Texten ser definitivt mer färgstark ut, men vi kan förbättra färgerna ytterligare genom att tillämpa en lutning på själva lagergruppen. Klicka på "Letters" -lagergruppen högst upp på panelen Layers för att välja den:

Välja skiktgruppen "Letters".
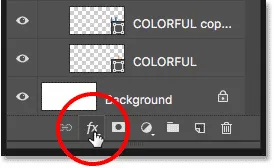
Klicka sedan på ikonen Layer Styles ( ikonen "fx") längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
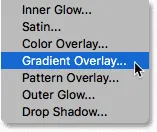
Välj Övertäckning i listan:

Välja gradientoverlay.
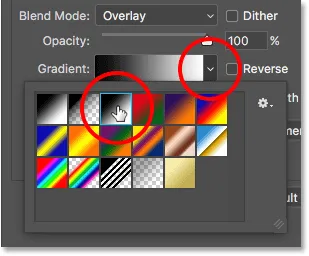
Detta öppnar Photoshop's Layer Style-dialogruta som är inställd på alternativ för övergångsöverskridning. Klicka på triangeln bredvid gradientprovet för att öppna Gradientväljaren . Välj sedan den svarta, vita gradienten genom att dubbelklicka på miniatyren (tredje från vänster, övre raden):

Att välja den svarta, vita lutningen.
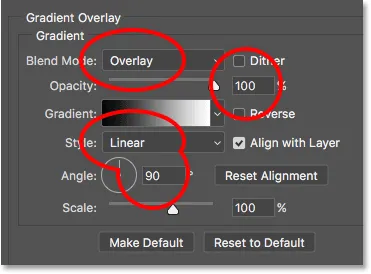
Ställ in blandningsläget på överlägg, opaciteten till 100%, stilen till linjär och vinkeln till 90 grader och klicka sedan på OK:

Alternativ för övergångsöverskridning.
Om du applicerar den svarta till vita gradienten direkt på lagergruppen och ställer in dess blandningsläge på Overlay förvandlas den platta färgen i varje bokstav till en lutning, med en ljusare nyans av färgen överst och en mörkare nyans längst ner:

Att lägga till en gradientöverlägg till gruppen är ett snabbt sätt att förvandla platta färger till lutningar.
Relaterat: Hur man ritar lutningar i Photoshop
Steg 10: Välj Flyttaverktyget och ställ det in på Auto Select Layers
Just nu är det bara att flytta bokstäverna närmare varandra så att de överlappar varandra. Välj Flytta verktyget från verktygsfältet:

Välj flyttaverktyget.
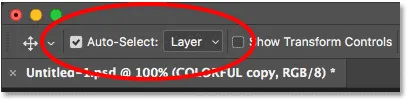
I alternativfältet, se sedan till att Auto-Select är aktiverat (markerat) och att det är inställt på Layer, not Group. Detta låter oss välja varje bokstav bara genom att klicka på den:

Aktivera Auto-Select och ställa in det på Layer.
Steg 11: Dra bokstäverna tillsammans så att de överlappar varandra
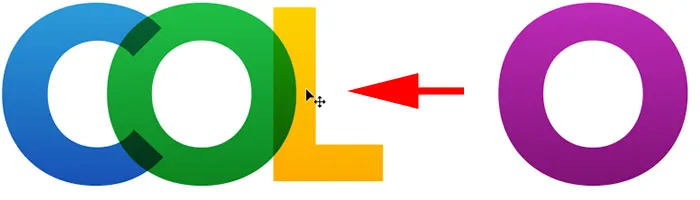
Klicka på en bokstav med Flyttaverktyget för att välja det. Formlagret för den bokstaven kommer att markeras i panelen Lager. Dra sedan bokstaven över till bokstaven bredvid den tills en del av bokstäverna överlappar varandra. Håll Shift när du drar för att göra det lättare att dra rakt över. Här har jag klickat på den andra bokstaven (den gröna "O") och jag har dragit den över och något in i den första bokstaven ("C"). Lägg märke till att i de områden där de två bokstäver överlappar varandra, smälter färgerna från varje bokstav samman:

Klicka på en bokstav för att välja den och dra den över en del av brevet bredvid den.
Jag klickar på den tredje bokstaven ("L") för att välja den, och sedan drar jag den till vänster medan jag håller Shift tills en del av den överlappar bokstaven "O". Se till att du klickar en gång för att välja bokstaven först, släpper musknappen och klickar sedan en gång till för att dra den över, annars kommer du att välja och flytta två bokstäver samtidigt. Med andra ord, se till att formlagret för den bokstav du vill flytta är markerat i panelen Lager innan du flyttar det:

Den överlappande texteffekten tar form.
Om du av misstag väljer och flyttar två bokstäver samtidigt, trycker du på Ctrl + Z (Win) / Command + Z (Mac) för att ångra ditt sista steg. Klicka var som helst i den vita bakgrunden för att avmarkera bokstäverna och klicka sedan på den bokstav du behöver för att välja den.
Flytta de återstående bokstäverna
Fortsätt dra de återstående bokstäverna tillsammans tills de överlappar varandra. Kom ihåg att klicka en gång på en bokstav för att välja den, släpp musknappen och klicka sedan en gång till för att flytta den. Du kan också skjuta bokstäver åt vänster och höger med vänster- och högerpiltangenterna på tangentbordet. Här är mitt resultat efter att ha överlappat de återstående bokstäverna. Det enda problemet är att ordet nu ser ut för litet efter att ha flyttat bokstäverna närmare varandra. Vi avslutar lektionen genom att lära oss hur du ändrar storleken på nästa gång:

Effekten efter att ha flyttat varje bokstav för att överlappa dem.
Steg 12: Ändra storlek på texten
Eftersom alla våra bokstäver finns på separata lager, för att ändra storlek på effekten, måste vi ändra storleken på lagren som en grupp. Klicka ännu en gång på "Letters" -lagergruppen högst upp på panelen Lager för att välja den:

Välja lagergrupp.
Tryck på Ctrl + T (Win) / Command + T (Mac) på tangentbordet för att snabbt välja Photoshop's Free Transform- kommando. Sedan, precis som vi gjorde tidigare, tryck och håll nere Shift- tangenten och dra något av hörnhandtagen för att ändra storlek på texten. Flytta texten för att flytta den genom att klicka och dra i rutan Gratis omformning:

Ändra storlek på effekten med Free Transform.
Tryck på Enter (Win) / Return (Mac) på tangentbordet för att avsluta från Free Transform, och vi är klara! Här, efter att ha gjort några mindre justeringar av bokstävernas avstånd, är min sista "färgglada överlappande bokstäver" texteffekt:

Den slutliga effekten.
Och där har vi det! Så här skapar du en överlappande bokstavseffekt och hur du smälter överlappande färger i Photoshop! Var noga med att kolla in våra avsnitt för texteffekter för mer tutorials!