I den här tutorialen svarar jag på en av de mest populära frågorna som jag ställs, vilket är, hur sparar du en texteffekt med en transparent bakgrund så att du kan flytta effekten till en annan bakgrund? Normalt när vi skapar en texteffekt i Photoshop skapar vi den på en enkel färgad bakgrund, vanligtvis svart eller vitt. Men när effekten är klar vill vi ofta flytta den till en annan bakgrund, vilket innebär att vi behöver ett sätt att ta bort den ursprungliga bakgrunden och ersätta den med transparens. Så hur gör vi det? Det är faktiskt väldigt enkelt, och i den här tutorialen kommer vi att lära oss tre sätt att göra det.
Jag kommer att använda Photoshop CC men alla senaste versioner fungerar. Låt oss börja!
Texteffekten
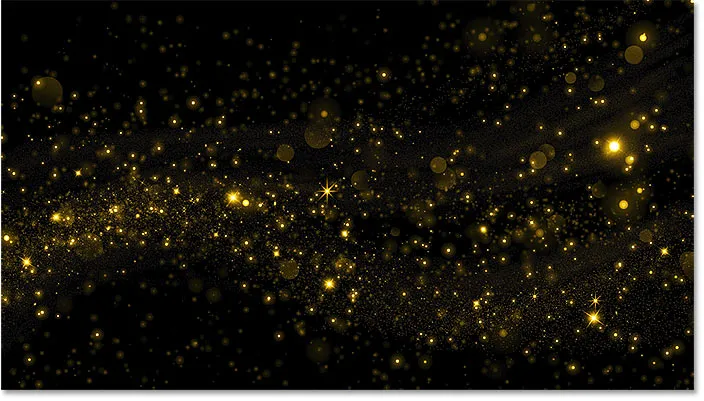
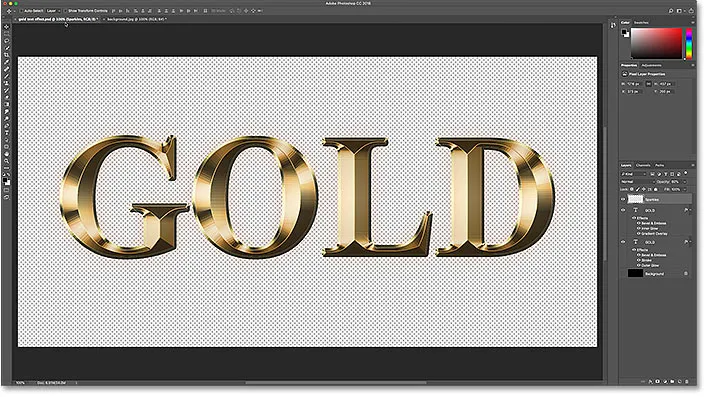
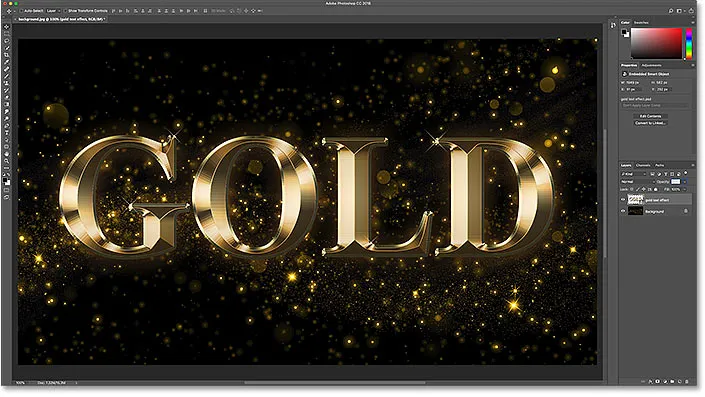
Här är texteffekten jag ska använda. Jag visar hur du skapar den här guldtexten i en separat handledning. Lägg märke till att effekten sitter på svart bakgrund:

Den ursprungliga texteffekten på en svart bakgrund.
Den nya bakgrunden
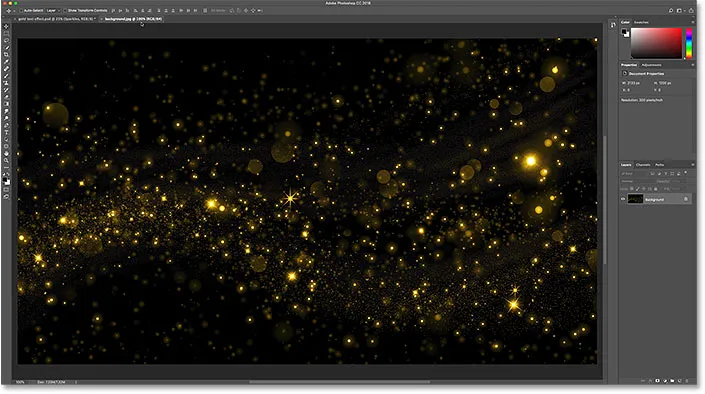
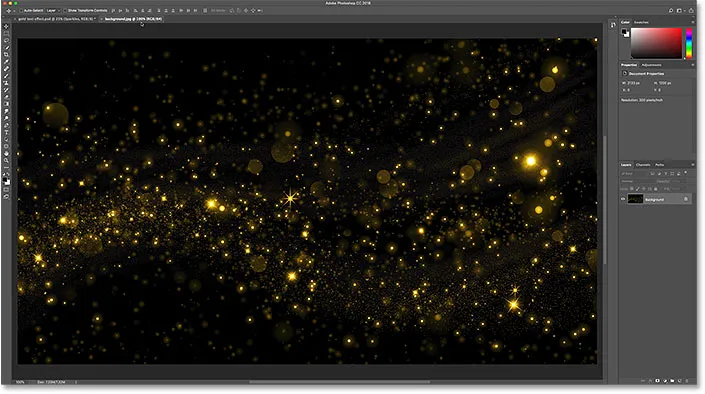
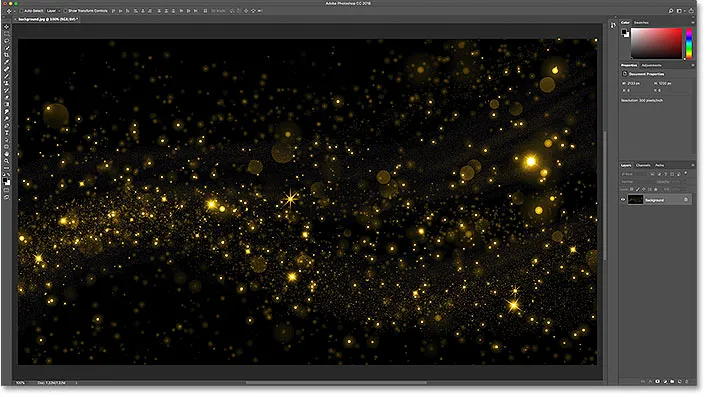
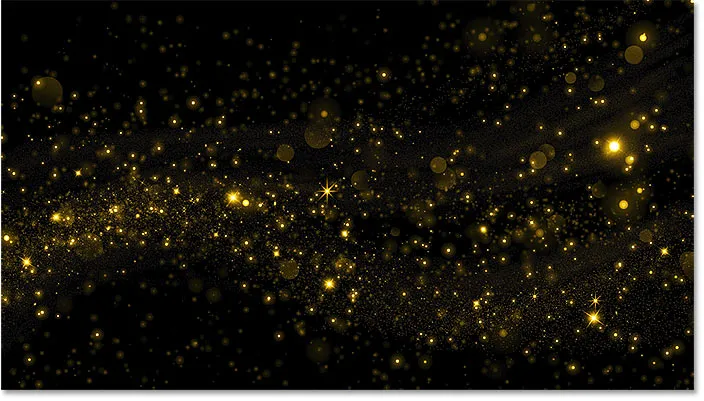
Och här är den nya bakgrunden jag vill placera texten i. Jag laddade ner den här från Adobe Stock:

Den nya bakgrunden för effekten.
Hur man gör bakgrunden transparent
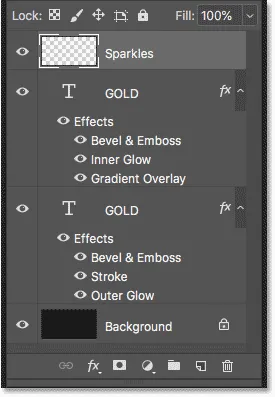
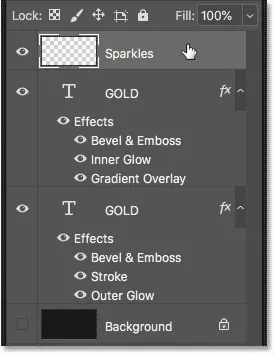
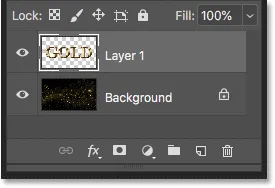
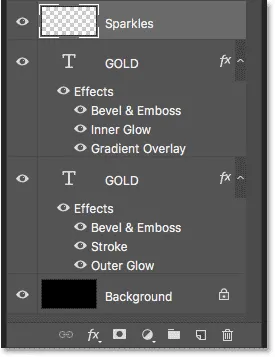
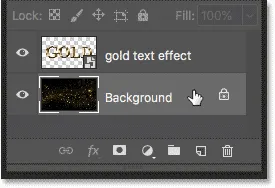
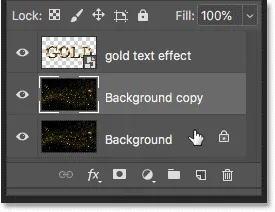
Jag går tillbaka till min texteffekt. Och om vi tittar på panelen Lager ser vi de tre lager som utgör effekten. Vi har "Sparkles" -lagret ovanpå och de två typskikten under det. Vi har också bakgrundsskiktet på botten som är fylld med svart:

Texteffektlagren plus bakgrundsskiktet.
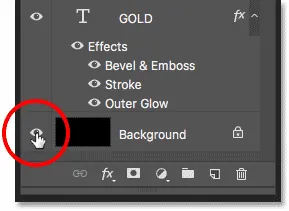
Stänga av bakgrundsskiktet
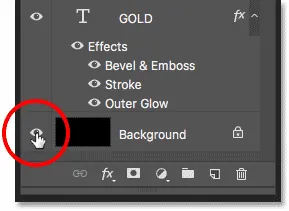
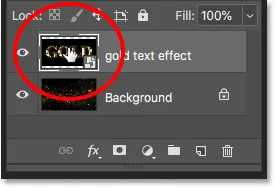
Det första vi behöver göra är att ta bort den ursprungliga bakgrunden och ersätta den med transparens. För att dölja bakgrunden, stäng bara av bakgrundsskiktet genom att klicka på dess synlighetsikon :

Stänga av bakgrundsskiktet.
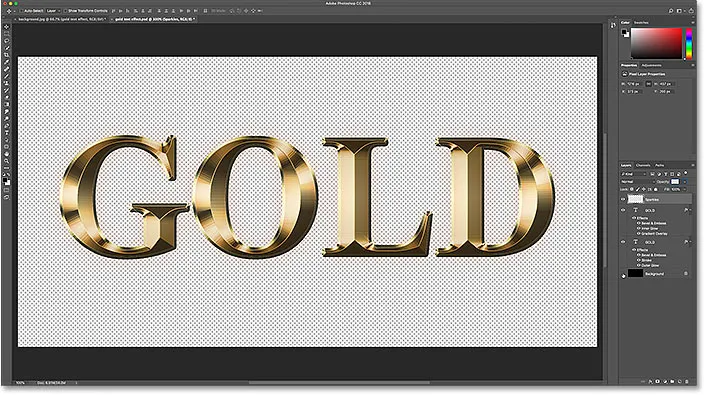
Detta lämnar vår text framför en transparent bakgrund. Photoshop representerar transparens med ett rutmönster:

Bakgrunden bakom texten har ersatts med transparens.
Hur man flyttar texteffekten till en ny bakgrund
Så nu när vi har gjort bakgrunden transparent, hur flyttar vi effekten till dess nya bakgrund? Det finns några sätt att göra det på.
Metod 1: Använda PNG-filformatet
Ett sätt är att spara effekten i ett filformat som stöder transparens. JPEG.webp-formatet stöder inte transparens, så det kommer inte att fungera. Men PNG- formatet gör det, och det är det format vi behöver.
Hur man sparar effekten som en PNG-fil
För att spara din texteffekt som en PNG-fil, gå upp till Arkiv- menyn i menyraden och välj Spara som :

Gå till Arkiv> Spara som.
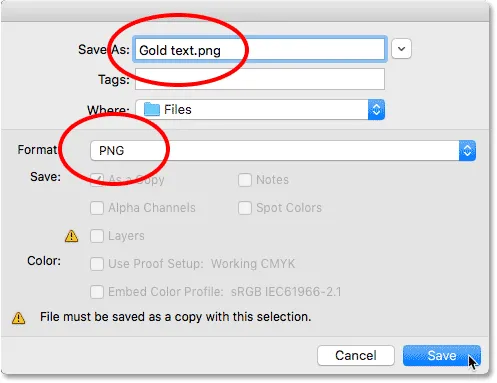
I din dialogruta, namnge din fil (jag namnger min "Guldtext") och ställ sedan formatet till PNG . Välj var du vill spara det och klicka sedan på Spara :

Spara texteffekten som en PNG-fil.
Ställa in PNG-formatalternativ
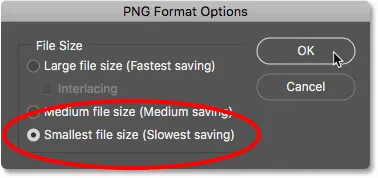
Photoshop ber dig välja en komprimeringsinställning för PNG-filen. Detta kommer att se annorlunda ut beroende på vilken version av Photoshop du använder, men jag väljer alltid alternativet för den minsta filstorleken. Klicka på OK för att stänga dialogrutan:

Att välja det minsta alternativet för filstorlek.
Öppnar din nya bakgrund
Öppna din nya bakgrund med filen sparad:

Öppnar den nya bakgrundsbilden.
Placera PNG-filen i dokumentet
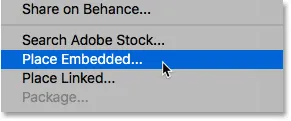
Gå upp till Arkiv- menyn och välj Place Embedded i Photoshop CC. Välj plats i Photoshop CS6 eller tidigare:

Gå till Arkiv> Placera inbäddat.
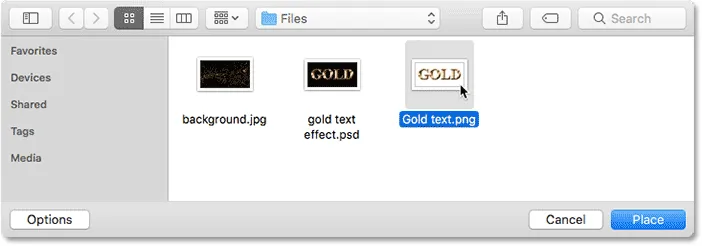
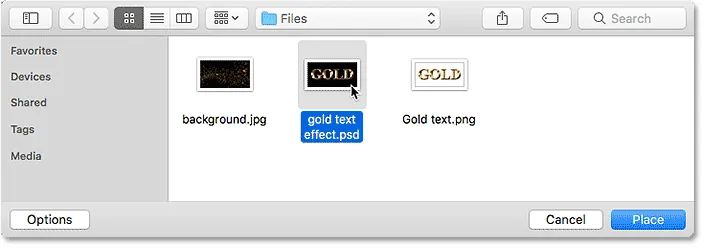
Välj den PNG-fil du just har sparat och klicka sedan på Plats :

Välja PNG-fil.
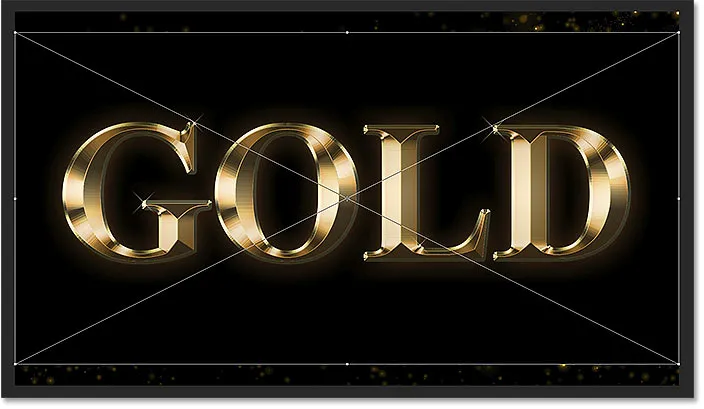
Photoshop placerar filen framför bakgrunden:

Placera filen i dokumentet.
Du kan använda Free Transform-handtagen för att ändra storlek på texten vid behov. Men i mitt fall accepterar jag det bara genom att trycka på Enter (Win) / Return (Mac) på mitt tangentbord. Och precis så har texteffekten flyttats till sin nya bakgrund:

Texten visas framför sin nya bakgrund.
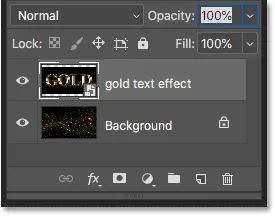
Om vi tittar på panelen Lager ser vi att vår texteffekt har lagts till som ett smart objekt ovanför bilden. Vi vet att det är ett smart objekt av ikonen längst ner till höger om miniatyren. En bra sak med smarta objekt är att vi kan ändra storlek på dem utan att förlora kvaliteten. Du kan lära dig mer om hur du ändrar storlek på smarta objekt i en separat handledning:

Photoshop placerade filen som ett smart objekt.
Metod 2: Kopiera och klistra in
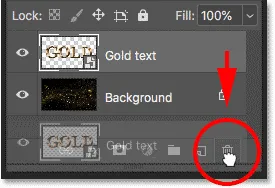
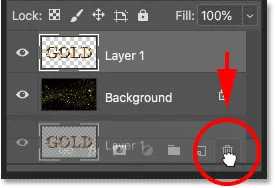
Så det är ett sätt att flytta en texteffekt till en ny bakgrund. Låt oss titta på ett andra sätt och ett där det inte finns behov att spara ditt dokument som en separat fil. Jag tar bort min effekt genom att dra den ner i papperskorgen längst ner på panelen Lager:

Radera texteffekten.
Det här ger mig bara min bakgrundsbild:

Endast bakgrundsbilden återstår.
Jag ska byta till mitt texteffektdokument, och eftersom bakgrundsskiktet fortfarande är avstängt ser vi fortfarande den transparenta bakgrunden bakom texten:

Växla tillbaka till texteffekten.
Slå samman texteffekten till ett nytt lager
Ett annat sätt att flytta din effekt till en ny bakgrund är genom att kopiera och klistra in den i det andra dokumentet. För att göra det enklare kommer vi att slå samman lagren som utgör vår texteffekt till ett nytt lager.
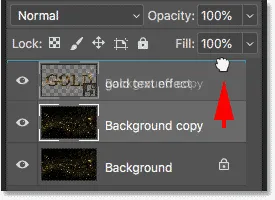
Kontrollera först att bakgrundsskiktet är avstängt så att du ser en transparent bakgrund bakom texten. Klicka sedan på det översta lagret för att välja det:

Välja det översta lagret (med bakgrundsskiktet avstängt).
För att slå samman din texteffekt till ett nytt lager trycker du på Shift + Ctrl + Alt + E på tangentbordet. På en Mac trycker du på Skift + Kommando + Alternativ + E. Detta sammanfogar alla synliga lager till ett nytt lager ovanför dem. Detta nya lager innehåller texteffekten och inget annat:

Texteffekten har släppts samman på ett enda lager.
Se till att det sammanslagna lagret är valt, och gå sedan upp till menyn Redigera och välj Kopiera :

Gå till Redigera> Kopiera.
Öppna din nya bakgrundsbild:

Byt till den nya bakgrunden.
Gå sedan tillbaka till redigeringsmenyn och välj Klistra in :

Gå till Redigera> Klistra in.
Photoshop klistrar in texteffekten på den nya bakgrunden:

Resultatet efter att klistra in texteffektlagret i det nya dokumentet.
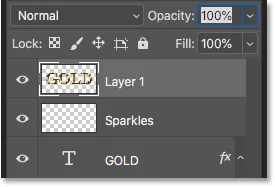
I panelen Lager ser vi vårt texteffektlager ovanför bilden. Den här gången är det bara ett normalt lager, inte ett smart objekt:

Texteffektlagret visas ovanför bakgrundsskiktet.
Metod 3: Placera texteffektdokumentet som ett smart objekt
Så det är två sätt att flytta en texteffekt till en ny bakgrund. Låt oss titta på ytterligare ett sätt, vilket också är mitt favorit sätt. Återigen raderar jag min effekt genom att dra den ner i papperskorgen:

Radera texteffektlagret.
Och sedan byter jag tillbaka till mitt texteffektdokument:

Växla tillbaka till texteffekten.
Slå på bakgrundsskiktet igen
Innan jag går vidare kommer jag att aktivera mitt bakgrundsskikt igen genom att klicka på dess synlighetsikon i panelen Lager:

Slå på bakgrundsskiktet igen.
Detta återställer den ursprungliga svarta bakgrunden bakom texten:

Den ursprungliga bakgrunden återgår.
Ta bort det sammanslagna texteffektlagret
Jag tar också bort mitt sammanslagna texteffektlager genom att välja det och trycka på Backspace (Win) / Delete (Mac) på mitt tangentbord:

Välja och radera det sammanslagna lagret.
Spara och stänga dokumentet
Nu när jag har återställt dokumentet så som det ursprungligen lagrade jag det genom att gå upp till Arkiv- menyn och välja Spara :

Gå till Arkiv> Spara.
Och sedan stänger jag min texteffekt genom att gå tillbaka till Arkiv- menyn och välja Stäng :

Gå till Arkiv> Stäng.
Det här ger mig bara den nya bakgrundsbilden:

Dokumentet med texteffekt har stängts.
Placera texteffekten som ett smart objekt
Tidigare fick vi veta att vi kunde flytta vår texteffekt till en ny bakgrund genom att stänga av bakgrundsskiktet, spara effekten som en PNG-fil och sedan placera PNG-filen i det andra dokumentet som ett smart objekt. Men vi kan faktiskt placera hela texteffektdokumentet självt som ett smart objekt! Och fördelen är att dokumentet förblir redigerbart.
För att placera texteffektdokumentet i mitt bakgrundsbilddokument, går jag upp till Arkiv- menyn och väljer Plats inbäddat . I Photoshop CS6 eller tidigare skulle jag välja Plats :

Gå till Arkiv> Placera inbäddat.
Denna gång, istället för att välja den PNG-fil som jag sparat tidigare, kommer jag att välja texteffektens faktiska Photoshop-dokument (.psd-filen). Jag klickar på den för att välja den och sedan klickar jag på Plats :

Välja texteffektens Photoshop-dokument.
Photoshop placerar texteffekten framför bakgrunden, precis som den gjorde tidigare:

Placera texteffektdokumentet framför den nya bakgrunden.
Återigen kan vi ändra storlek på det med Free Transform-handtagen, men jag accepterar det bara genom att trycka på Enter (Win) / Return (Mac). Observera dock att den ursprungliga svarta bakgrunden fortfarande visas bakom texten och att den blockerar den nya bakgrunden från visningen. Det beror på att bakgrundsskiktet fortfarande var på. Men det är inte ett problem eftersom det är lätt att fixa:

Texteffekten har lagts till, men den ursprungliga bakgrunden visas fortfarande.
Redigera innehållet i det smarta objektet
Om vi tittar på panelen Lager ser vi igen texteffekten som läggs till som ett smart objekt ovanför bilden:

Texteffektdokumentet har placerats som ett smart objekt.
Men den här gången, snarare än att hålla en PNG-fil, har det smarta objektet en kopia av hela texteffektdokumentet. Om du vill öppna det smarta objektet och visa innehållet dubbelklickar du på dess miniatyrbild:

Öppna det smarta objektet för att visa texteffektdokumentet.
Texteffekten öppnas:

Texteffektdokumentet i det smarta objektet.
Och om vi tittar på panelen Lager ser vi alla våra lager fortfarande intakta:

Panelen Lager som visar texteffektlagren och bakgrundsskiktet.
Stänga av bakgrundsskiktet
För att dölja den ursprungliga bakgrunden stänger jag av bakgrundsskiktet genom att klicka på dess synlighetsikon :

Stänga av bakgrundsskiktet.
Detta lämnar oss igen med en transparent bakgrund:

Bakgrunden är återigen transparent.
Spara och stänga det smarta objektet
För att vår förändring ska visas i huvuddokumentet måste vi spara och stänga det smarta objektet. För att spara det, gå upp till Arkiv- menyn och välj Spara :

Gå till Arkiv> Spara.
Och sedan för att stänga den, gå tillbaka till Arkiv- menyn och välj Stäng :

Gå till Arkiv> Stäng.
Och tillbaka i huvuddokumentet är den ursprungliga bakgrunden nu borta och vi ser den nya bakgrunden på sin plats:

Resultatet efter att bakgrundsskiktet har stängts av i det smarta objektet.
Bonus: Förbättra effekten
För att avsluta saker och ting kommer jag att använda min bakgrundsbild för att snabbt förbättra glittereffekten runt texten. I panelen Lager väljer jag bakgrundsskiktet:

Välja bakgrundsskiktet.
Sedan gör jag en kopia av bilden genom att trycka på Ctrl + J (Win) / Command + J (Mac). Kopian visas ovanför originalet:

Skapa en kopia av bakgrundsbilden.
Jag klickar på kopian och drar den upp över texteffekten:

Dra kopian av bilden ovanför texten.
Detta blockerar texten tillfälligt från vyn:

Texteffekten är tillfälligt dold.
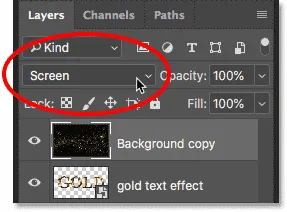
Slutligen, för att dölja områdena med svart och blanda guldglittrarna med texten, ändrar jag bildens blandningsläge från Normal till skärm:

Ändra lagblandningsläge till skärm.
Och här är mitt slutliga resultat:

Den sista, förbättrade effekten.
Och där har vi det! Det är så att flytta en texteffekt till en ny bakgrund i Photoshop! Lär dig hur du skapar guldtexteffekten som används i den här tutorialen, eller se vårt Text Effects-avsnitt för mer tutorials! Och glöm inte att alla våra Photoshop-tutorials är tillgängliga att ladda ner som PDF-filer!