I den här tutorialen kommer vi att lära dig att placera en bild i text med Photoshop, en mycket populär effekt att skapa och en som också råkar vara mycket lätt att göra tack vare kraften i Photoshops klippmasker, som vi håller på att ser!
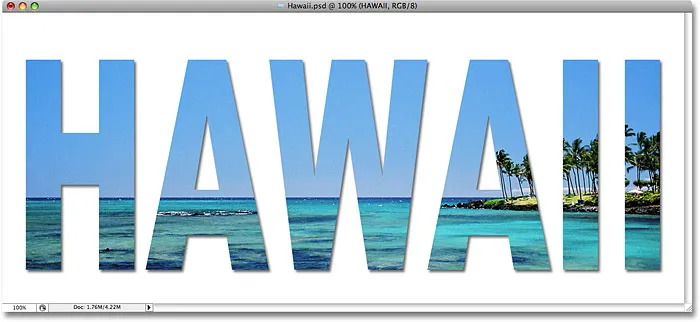
Denna version av självstudien är för Photoshop CS5 och tidigare. Om du använder Photoshop CC eller CS6, se den fullständigt reviderade och uppdaterade versionen av denna självstudie. Här är effekten vi går för:

Den sista "bilden i text" -effekten.
Låt oss börja!
Hur man placerar en bild i text
Steg 1: Öppna ett foto för att placera inuti din text
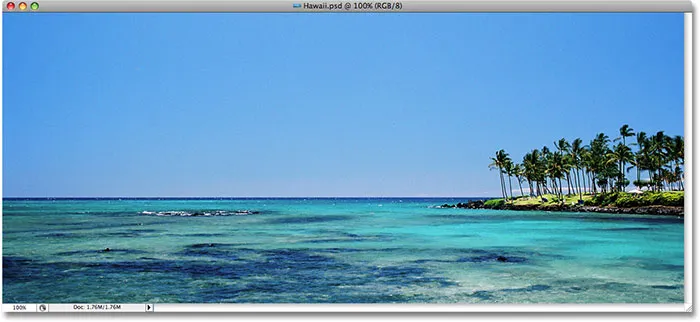
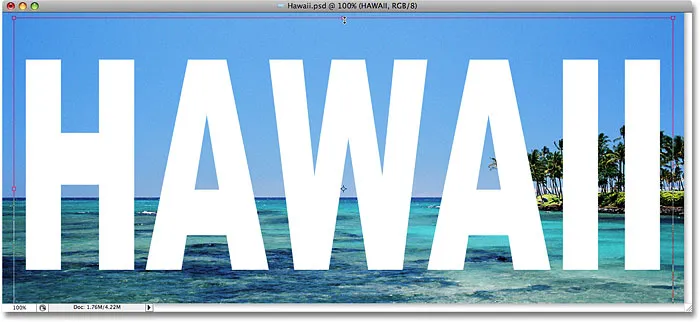
Först behöver vi den bild som vi kommer att placera inuti vår text. Jag ska använda det här panoramafotot av Hawaii:

Havsutsikt från Hawaii.
Titta på videodutorial på vår YouTube-kanal!
Steg 2: Duplicera bakgrundsskiktet
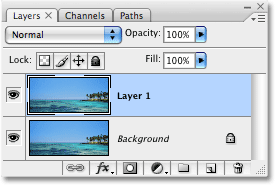
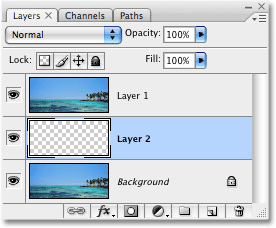
Om vi tittar i lagpaletten kan vi se att vi för närvarande har ett lager med namnet Bakgrund . Detta lager innehåller vår bild. Vi måste duplicera detta lager och det enklaste sättet är att använda kortkommandot Ctrl + J (Win) / Command + J (Mac). Om vi återigen tittar i lagpaletten ser vi att vi nu har två lager. Det ursprungliga bakgrundsskiktet ligger längst ner, och en kopia av bakgrundsskiktet, som Photoshop automatiskt namnger "Skikt 1", sitter ovanför det:

Photoshops palett för lager.
Steg 3: Lägg till ett nytt tomt lager mellan de två lagren
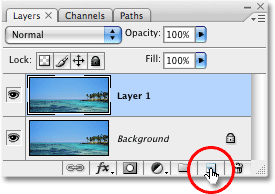
Därefter måste vi lägga till ett nytt tomt lager mellan bakgrundsskiktet och "lager 1". För närvarande är "lager 1" det lager som har valts i paletten Lager. Vi kan berätta vilket lager som är valt eftersom det valda lagret alltid är markerat med blått. Normalt, när vi lägger till ett nytt lager, placerar Photoshop det nya lagret direkt ovanför vilket lager som för närvarande är valt, vilket innebär att Photoshop skulle placera lagret ovanför "Lag 1". Det är inte det vi vill ha. Vi vill att det nya lagret ska placeras under "Lager 1". Här är ett användbart trick. För att lägga till ett nytt lager under det nuvarande valda lagret håller du ner Ctrl (Win) / Command (Mac) -tangenten och klickar på ikonen Nytt lager längst ner i paletten Lager. Att hålla ned Ctrl (Win) / Command (Mac) är tricket att placera lagret under det nuvarande valda lagret:

Håll ner "Ctrl" (Win) / "Command" (Mac) och klicka på ikonen Nytt lager i paletten Lager.
Vi har nu ett nytt tomt lager med namnet "Layer 2" som sitter direkt mellan bakgrundsskiktet och "Layer 1":

Lagerpaletten som visar det nya tomma lagret mellan bakgrundsskiktet och "Lager 1".
Steg 4: Fyll det nya lagret med vitt
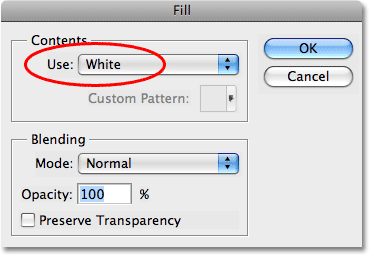
Just nu är vårt nya lager helt tomt. Låt oss fylla det med vitt så att det kommer att visas som en vit bakgrund efter att vi har placerat vår bild inuti texten. Gå upp till menyn Redigera högst upp på skärmen och välj Fyll . Detta kommer att öppna Photoshop's Fyll-dialogruta. Välj Vit för alternativet Innehåll längst upp i dialogrutan och klicka sedan på OK för att lämna dialogrutan:

Välj Vit för alternativet Innehåll högst upp i dialogrutan Fill-kommandot.
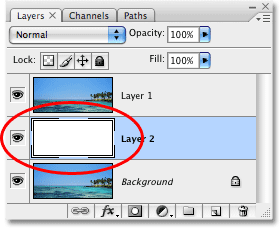
Ingenting verkar ha hänt i dokumentfönstret, eftersom bilden på "Layer 1" blockerar "Layer 2" från vyn, men om vi tittar på miniatyren för lagerförhandsvisning för "Layer 2" i paletten Layers, kan vi se det är nog så att skiktet nu fylls med helt vitt:

Förhandsvisningsminiatyren för "Layer 2" visar att lagret nu är fyllt med vitt.
Steg 5: Välj "Layer 1" i Layer-paletten
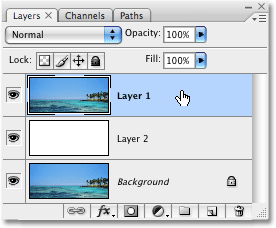
Det är dags att lägga till vår text, men för att se texten när vi lägger till den måste vi låta texten visas ovanför "Skikt 1", annars kommer bilden på "Skikt 1" att blockera texten från vyn. För att se till att vi kan se vår text klickar du på "Layer 1" i paletten Layers för att välja den. Så snart vi börjar skriva, skapar Photoshop ett nytt typlager för oss och placerar typlagret direkt ovanför "Lag 1":

Klicka på "Layer 1" i lagerspaletten för att välja den.
Steg 6: Välj typverktyget
För att lägga till texten behöver vi Photoshops typverktyg, så välj typverktyget från verktygspaletten. Du kan också snabbt välja typverktyget genom att trycka på bokstaven T på tangentbordet:

Välj typverktyget.
Steg 7: Välj ett teckensnitt i alternativfältet
Med typverktyget valt, gå upp till Alternativfältet högst upp på skärmen och välj vilket typsnitt du vill använda för effekten. Generellt fungerar teckensnitt med tjocka bokstäver bäst. Jag ska välja Arial Black. Oroa dig inte för teckensnittstorleken för nu:

Välj ett teckensnitt i alternativfältet.
Steg 8: Ställ in vit som din förgrundsfärg
Det här steget är inte absolut nödvändigt, men för att hjälpa mig se min text kommer jag att använda vitt för min textfärg. Färgen du väljer för din text spelar ingen roll eftersom vi kommer att fylla texten med en bild på ett ögonblick, men det hjälper fortfarande att kunna se texten när vi lägger till den. För att ställa in textfärgen på vit är allt vi behöver göra att ställa in Photoshops förgrundsfärg på vit. Tryck först på bokstaven D på tangentbordet, som återställer förgrunds- och bakgrundsfärgerna till deras standardvärden. Svart är standardfärgen för förgrundsfärgen och vit är standardfärgen för bakgrundsfärgen. Tryck på bokstaven X på tangentbordet för att byta dem så vita blir förgrundsfärgen. Om du tittar på färgrutorna för förgrunds- och bakgrundsfärger nära botten av verktygspaletten ser du att vitt nu är förgrundsfärgen (den vänstra färgrutan):

Att ställa in förgrundsfärgen på vit ställer också in textfärgen på vit.
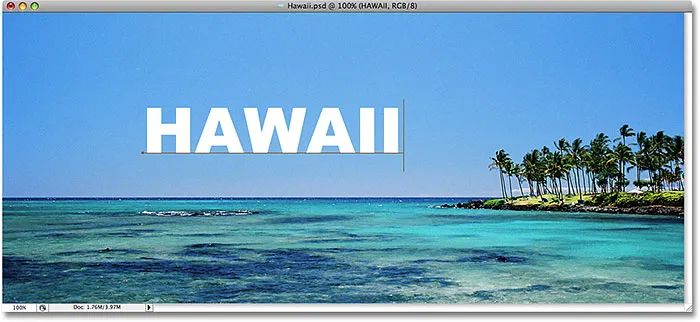
Steg 9: Lägg till din text
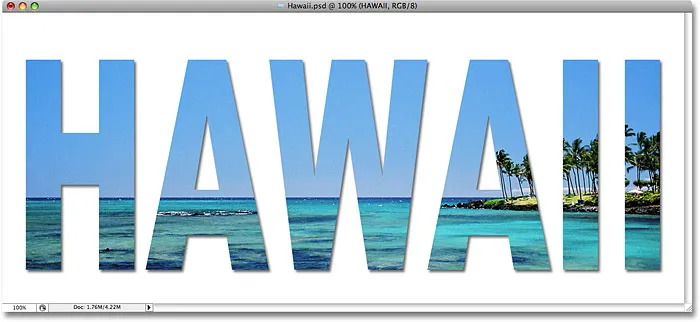
Med typverktyget valt, teckensnittet valt och vitt som din förgrundsfärg, klicka i dokumentfönstret och lägg till din text. Eftersom jag använder ett foto av en havsscene på Hawaii kommer jag att skriva ordet "HAWAII":

Klicka inuti dokumentet och lägg till din text.
När du är klar klickar du på kryssmarkeringen i Alternativfältet för att acceptera texten.

Klicka på kryssmarkeringen i Alternativfältet för att acceptera texten.
Steg 10: Ändra storlek på och flytta texten med kommandot gratisomvandling
Du måste förmodligen ändra storlek på och flytta om din text vid denna tidpunkt, och vi kan göra båda dessa saker med Photoshop's Free Transform- kommando. Tryck på Ctrl + T (Win) / Command + T (Mac) på tangentbordet för att få upp fria Transform-rutan och handtag runt texten, dra sedan något av handtagen för att ändra storlek på texten. Om du vill ändra storlek på texten utan att snedvrida utseendet på den håller du ner Skift- tangenten och drar något av de fyra hörnhandtagen. Du kan också ändra storlek på texten från dess centrum genom att hålla ner Alt (Win) / Alternativ (Mac) -tangenten när du drar. Slutligen, för att flytta texten, klicka var som helst i rutan Gratis omformning och dra musen för att flytta texten runt i dokumentfönstret:

Använd Photoshop's Free Transform-kommando för att ändra storlek på och flytta texten.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen och gå ur kommandot Free Transform.
Steg 11: Dra textlagret under "lager 1"
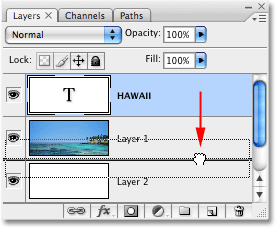
Nu när vi har vår text som vi vill ha den, måste vi flytta typskiktet under texten i paletten Lager. Klicka på textlagret och dra det helt enkelt ned under "Layer 1". Du kommer att se en tjock svart linje visas mellan "Layer 1" och "Layer 2":

Dra typskiktet under "Skikt 1".
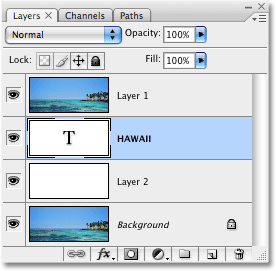
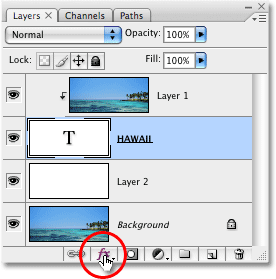
Släpp musknappen när den svarta linjen tycks släppa typskiktet på plats mellan "lager 1" och "lager 2":

Typskiktet visas nu mellan "Layer 1" och "Layer 2".
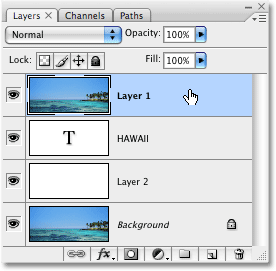
Steg 12: Välj "Layer 1" igen
Klicka en gång till på "Layer 1" i paletten Layers för att välja det:

Typskiktet visas nu mellan "Layer 1" och "Layer 2".
Texten försvinner tillfälligt inuti dokumentfönstret nu när bilden på "lager 1" blockerar den från vyn.
Steg 13: Skapa en klippmask
För att skapa en illusion att fotot finns i texten måste vi använda en urklippsmask . Detta kommer att "klippa" fotot på "Layer 1" till texten på lagret direkt under det. Alla områden på fotot som visas direkt ovanför bokstäverna kommer att förbli synliga i dokumentet. Resten av fotot försvinner från vyn.
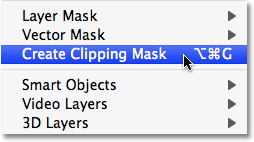
Med "Layer 1" markerat i lagpaletten går du upp till Layer- menyn högst upp på skärmen och väljer Create Clipping Mask :

Gå till Layer> Create Clipping Mask.
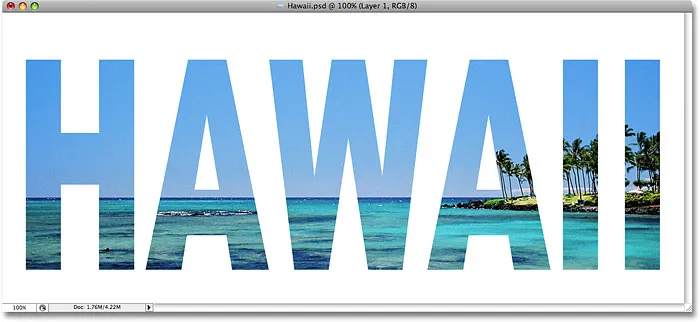
Om vi tittar i dokumentfönstret kan vi se att fotot nu verkar vara i texten:

Fotot visas nu i bokstäverna.
Steg 14: Lägg till en droppskugga (valfritt)
För att slutföra min effekt kommer jag att lägga till en droppskugga till bokstäverna. Om du vill följa med väljer du först typskiktet i paletten Lager och klickar sedan på ikonen Lagerformat längst ner i paletten Lager:

Välj typskikt och klicka sedan på ikonen Skiktformat.
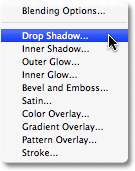
Välj Drop Shadow i listan över lagerstilar som visas:

Välj Drop Shadow-lagerstil.
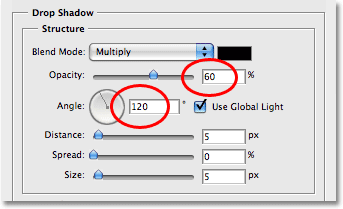
Detta visar Photoshops Layer Style- dialogruta inställd på Drop Shadow- alternativen i mittkolumnen. Jag kommer att lämna de flesta av alternativen ensamma, men jag kommer att sänka droppskuggens opacitet ner till cirka 60% så att den inte är så intensiv, och jag ställer in droppskuggens vinkel till 120 ° :

Dialogrutan Layer Style som visar alternativen för Drop Shadow.
Klicka på OK när du är klar för att tillämpa droppskuggan och en utgång ur dialogrutan Layer Style. Här är min sista "bild i text" -effekt:

Den sista "bilden i text" -effekten.
Nästa handledning: Hur man placerar en bild i flera textlager samtidigt!
Placera en bild i text - snabb sammanfattning
Vi behandlade mycket i den här tutorialen. Här är en snabb sammanfattning av stegen för när du behöver det:
- Öppna ditt foto i Photoshop och tryck sedan på Ctrl + J (Win) / Kommando + J (Mac) för att kopiera bakgrundsskiktet.
- Håll Ctrl (Win) / Command (Mac) intryckt och klicka på ikonen Nytt lager för att lägga till ett nytt tomt lager mellan de två befintliga lagren.
- Gå upp till Redigera- menyn i menyraden och välj Fyll . Ställ Använd till vit i dialogrutan Fyll. Klicka på OK.
- Välj det översta lagret (lager 1) på panelen Lager för att göra det aktivt.
- Välj typverktyget och välj sedan dina teckensnitt i alternativfältet.
- Ställ in din förgrundsfärg på vit, klicka sedan i dokumentet och lägg till din text.
- Tryck på Ctrl + T (Win) / Kommando + T (Mac) för att välja Fri transformering, ändra sedan storleken och placera om din text efter behov. Tryck på Enter (Win) / Return (Mac) för att avsluta från Free Transform.
- Dra på Layer-panelen under fotot i lager 1 på panelen Lager.
- Välj lager 1 för att göra det aktivt, gå sedan upp till lager- menyn i menyraden och välj Skapa klippmask .
- För att lägga till en droppskugga till texten klickar du på ikonen " fx " i panelen Lager, väljer Drop Shadow och ställer sedan in vinkeln och opaciteten efter behov.
Och där har vi det! Så här kan du enkelt placera en bild i text med Photoshop! Besök våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!