I denna bildeffektstudie lär vi oss hur du får mer action och spänning till en bild med en enkel zoomeffekt skapad med Photoshops Radial Blur-filter. En av nackdelarna med Radial Blur-filtret är dock att det inte ger oss en förhandsgranskning av vad vi gör, men inte att oroa oss. Vi kan komma runt problemet genom att använda smarta objekt och smarta filter för att hålla vår effekt fullt redigerbar och icke-förstörande. Vi kommer också att använda en lagermask och Photoshop's Gradient Tool för att dölja effekten där vi inte behöver den. En radiell oskärpa är ett bra sätt att lägga till rörelse i en bild, och hela effekten kan fullbordas på några minuter.
Jag ska använda Photoshop CS6 här, men stegen är helt kompatibla med alla versioner av Photoshop från CS3 och uppåt, inklusive Photoshop CC (Creative Cloud). Om du använder en äldre version av Photoshop, vill du kolla in vår ursprungliga handledning av Zoom Zoom-suddig effekt som täcker samma effekt, bara utan smarta objekt och filter. Det finns både i vårt fotoeffekter och som en del av vår kompletta PDF-samling.
Här är den bild jag ska använda (snowboarderfoto från Shutterstock):

Den ursprungliga bilden.
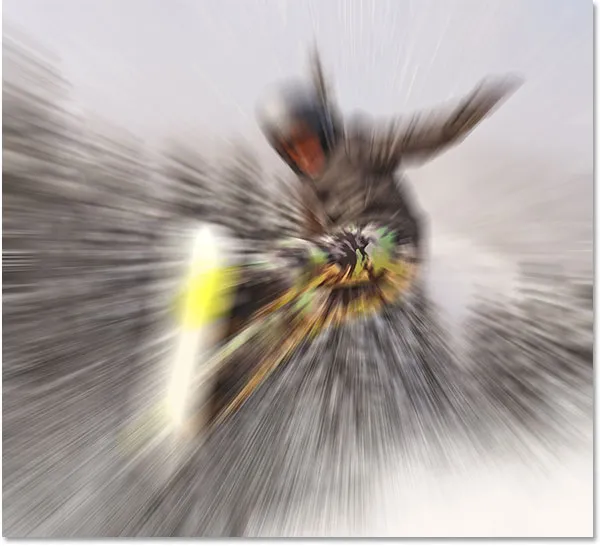
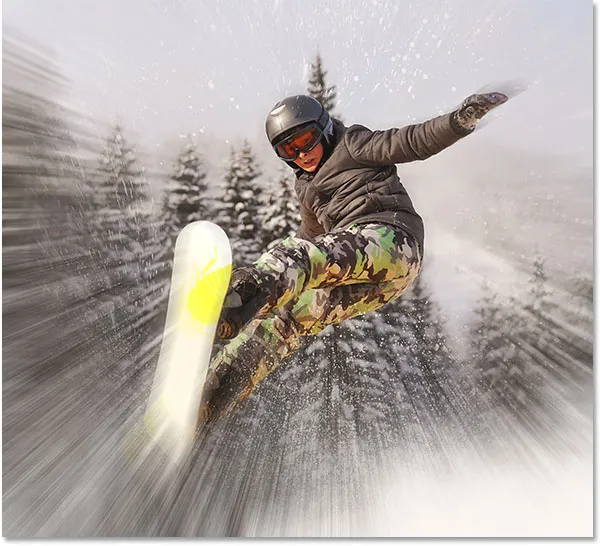
Och så ser det slutliga resultatet ut:

Den sista radiella suddighetseffekten.
Hur man skapar en radiell oskärpa-effekt
Steg 1: Konvertera bakgrundsskiktet till ett smart objekt
Vi börjar med att konvertera det lager som vår bild sitter på till ett smart objekt . På det här sättet skyddar vi den ursprungliga bilden från skada, och vi kan använda radial oskärpa-filtret som ett smart filter, så att den hålls fullständigt redigerbar och icke-förstörande.
Om vi tittar i panelen Lager ser vi bilden som för närvarande sitter på bakgrundsskiktet:

Panelen Lager som visar originalbilden i bakgrundsskiktet.
För att konvertera bakgrundsskiktet till ett smart objekt klickar du på den lilla menyikonen i det övre högra hörnet av panelen Lager:

Klicka på menyikonen för lagerpanelen.
Välj sedan Konvertera till smart objekt på menyn som visas:

Att välja "Convert to Smart Object" från menyn.
Photoshop placerar en Smart Object-ikon i det nedre högra hörnet av lagrets förhandsvisningsminiatyr, och låter oss veta att lagret nu är ett Smart Object:

Miniatyrbilden för förhandsvisning av lager som visar Smart Object-ikonen.
Steg 2: Applicera filter för radiell oskärpa
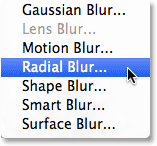
Med vårt lager nu konverterat till ett smart objekt är vi redo att applicera Radial suddfiltret. Gå upp till filtermenyn i menyfältet längst upp på skärmen, välj oskärpa och välj sedan Radial oskärpa :

Gå till Filter> Oskärpa> Radiell oskärpa
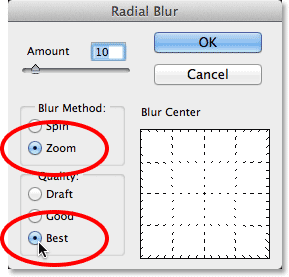
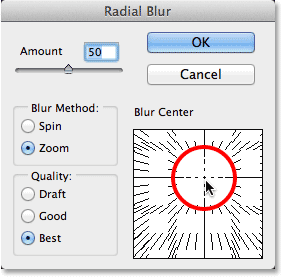
Detta öppnar dialogrutan för radiell oskärpa-filter. Ställ först suddighetsmetoden längs vänster sida av dialogrutan för att zooma . Sedan, direkt under den, ställ in kvaliteten på Bäst :

Ställa in alternativ för suddighetsmetod och kvalitet.
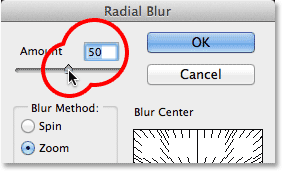
Vi kontrollerar oskärpa mängden med skjutreglaget Belopp längst upp till vänster i dialogrutan. Värden med högre mängd ökar zoomeffekten. Tyvärr, som jag nämnde i början av tutorialen, erbjuder Photoshop oss inte en förhandsgranskning för Radial Blur-filtret så vi har inget sätt att veta hur vårt valda beloppsvärde ser ut förrän vi faktiskt använder filtret och tittar på resultaten . För tillfället ställer jag in mitt belopp till 50:

Ställa in ett initialt beloppsvärde på 50.
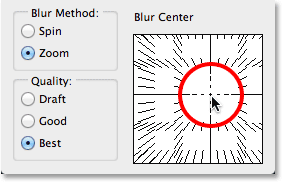
Nederst till höger är rutan Blur Center där vi ställer in ursprungspunkten för zoomeffekten. Med andra ord använder vi den för att berätta för Photoshop vilket område i bilden vi vill att zoomningen ska komma från. Kvadratet representerar själva bilden (även om din bild inte är fyrkantig), och som standard är ursprungspunkten mitt i rutan. För att ändra ursprungspunkten klickar du helt enkelt in i rutan och drar den till en annan plats. Återigen, eftersom Photoshop inte ger oss en förhandsgranskning, vet vi inte med säkerhet om vi har ställt in ursprungspunkten korrekt tills vi använder filtret och ser vad som händer. I mitt fall vill jag att zoomningen ska komma bakom snowboardåkaren, så jag tar min bästa gissning för nu och drar ursprungspunkten bara lite högre och över till höger:

Klicka och dra i rutan Blur Center för att ställa in en annan ursprungspunkt.
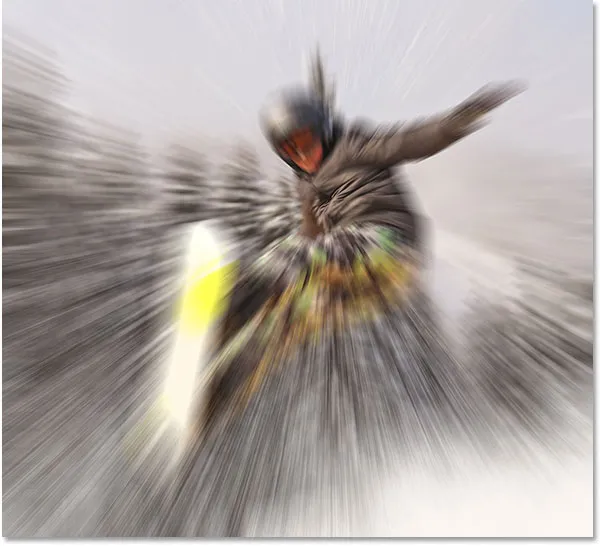
När du är redo klickar du på OK för att stänga ur dialogrutan och tillämpa filtret. Beroende på storleken på din bild och hur högt du har ställt in beloppsvärdet kan det ta flera sekunder innan Photoshop visar effekten (en framstegsfält låter dig veta hur det går). Så här ser min initiala radiella suddighetseffekt ut:

Bilden efter applicering av Radial suddighetsfiltret.
Steg 3: Öppna radialsuddighetsfiltret igen och gör ändringar efter behov
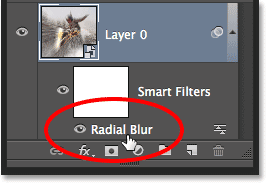
Mitt första försök med Radial Blur-filtret är inte dåligt, men jag är inte riktigt nöjd med den ursprungspoäng jag valde så jag skulle vilja prova igen. Lyckligtvis kan jag! I själva verket kan jag gå tillbaka så många gånger jag vill och applicera Radial suddfiltret med olika inställningar tills jag får effekten som ser bra ut. Anledningen är att vi använde filtret på ett smart objekt, vilket innebär att Photoshop konverterade det till ett helt redigerbart smartfilter . Om vi ser nedanför Smart Object i panelen Layers, kan vi se Radial sudd som nu listas som ett smart filter. För att redigera filterinställningarna behöver vi bara dubbelklicka på dess namn:

Dubbelklicka på Radial Blur Smart-filtret för att öppna det igen.
Photoshop öppnar dialogrutan igen, så att vi kan öka eller minska mängden om det behövs eller ändra zoomens ursprungspunkt. Jag tror att jag är nöjd med ett belopp på 50, men jag klickar och drar in i rutan Blur Center för att flytta mitt ursprungspunkt uppåt högre:

Ändra zoomeffektens ursprungspunkt.
Jag klickar på OK ännu en gång för att stänga ur dialogrutan, vid vilken tidpunkt Photoshop tillämpar Radial Blur-filtret igen med mina nya inställningar. Du kan gå tillbaka och ändra filterinställningarna så ofta som behövs tills du får effekten som du vill:

Bilden efter applicering av Radial Blur-filtret med mina nya inställningar.
Steg 4: Välj smartfilterets mask
Nu när vi har skapat den huvudsakliga zoomeffekten använder vi den inbyggda lagret Maskeringsfilter för att få tillbaka en del av vår ursprungliga bild genom zoomeffekten. Först måste vi välja masken, så klicka på Smart-filterets mask-miniatyrbild i lagrets panel. En vit markerad kant visas runt den, så att du vet att masken är vald:

Klicka på miniatyren för smartfiltermasken.
Steg 5: Välj Gradient Tool
Välj sedan Photoshop's Gradient Tool från Verktygspanelen till vänster på skärmen:

Ta tag i Gradient Tool.
Steg 6: Välj en radiell lutning
Med Gradient Tool markerat, klicka på ikonen Radial Gradient i Alternativfältet:

Välja radiell gradient för gradienttyp.
Steg 7: Välj den svarta, vita lutningen
Fortfarande i Alternativfältet, klicka på den lilla triangelikonen direkt till höger om förhandsvisningsfältet för lutning:

Klicka på triangelikonen.
Detta öppnar Gradient Picker . Välj den svarta, vita gradienten genom att dubbelklicka på miniatyren (tredje från vänster, övre raden):

Dubbelklicka på den svarta, vita lutningen för att välja den.
Steg 8: Dra ut en lutning över ditt huvudämne
Klicka med Gradient Tool på den plats där zoomeffekten härstammar från, håll sedan musknappen nedtryckt och dra utåt från den platsen mot en av bildens kanter (det spelar ingen roll vilken sedan vår radiella gradient kommer att sträcka sig 360 ° utåt i alla riktningar från den plats som vi ursprungligen klickade på):

Klicka på zoomens ursprungspunkt och dra utåt mot kanten.
Släpp musknappen när du är tillräckligt långt borta från ditt huvudämne, då Photoshop drar den svarta till vita radiella lutningen på Smart-filters mask. Eftersom vi valde den svarta, vita lutningen, övergår den från svart i mitten till vitt runt kanterna. Det enda problemet är naturligtvis att vi faktiskt inte kan se lutningen i bilden eftersom den ritades på själva masken. Vi kan dock se det i miniatyren för skiktmask i panelen Lager. Det svarta området på masken är där vår ursprungliga bild kommer att visas genom zoomeffekten:

Smartfilterets mask-miniatyrbild som visar den svarta till vita gradienten.
Och så ser min bild ut efter att ha dragit den radiella lutningen på masken. Snowboardåkaren är nu helt synlig på och runt den plats där jag ursprungligen klickade med Gradient Tool, och när vi rör oss längre bort från honom övergår zoomeffekten till sikten. Du kan alltid gå tillbaka och rita om lutningen om du inte gjorde det helt rätt första gången:

Huvudämnet syns nu genom effekten.
Lär dig allt om lagermasker i Photoshop
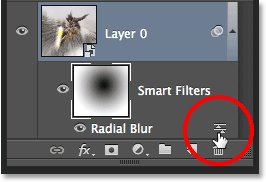
Steg 9: Sänk filterens opacitet
Om du upptäcker att din zoomeffekt är för intensiv kan du helt enkelt sänka dess opacitet. Dubbelklicka på Radial Blur- filterens ikon för blandningsalternativ i panelen Lager:

Dubbelklicka på ikonen Blandningsalternativ.
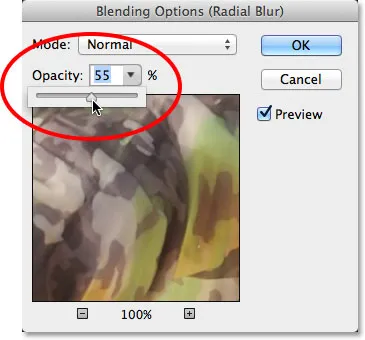
Detta öppnar dialogrutan Blandningsalternativ specifikt för filter med radiell oskärpa (om vi hade använt ytterligare smarta filter, skulle de få sina egna separata blandningsalternativ). Du hittar alternativet Opacity i det övre vänstra hörnet. Klicka bara på triangelikonen till höger om det aktuella värdet och använd sedan skjutreglaget för att dra opaciteten lägre och hålla ett öga på din bild i dokumentfönstret för att bedöma resultatet. Ett värde mellan 50-60% fungerar ofta bäst:

Sänker opaciteten hos Radial Blur-effekten.
Klicka på OK för att stänga ur dialogrutan, så är vi klara! Här, efter att ha sänkt filterens opacitet, är min slutliga effekt:

Det slutliga resultatet.
Och där har vi det! Så här lägger du snabbt till rörelse och spänning till en bild med en lätt att skapa radiell oskärpa actioneffekt i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!