I denna bildeffektstudie lär vi oss att "spöka" en bild. Med andra ord, vi ser hur man ger någon på ett foto ett mer spöklikt, övernaturligt utseende, en fantastisk effekt oavsett om du är en fan av skräckfilmer eller bara letar efter ett roligt och enkelt sätt att sprida upp ett foto för Halloween . Denna nya version av vår ursprungliga Ghosting An Image-tutorial är nu fullständigt uppdaterad för Photoshop CS6 och kompatibel med Photoshop CC (Creative Cloud). Kolla in originalversionen om du använder Photoshop CS5 eller tidigare.
Nytt i den här versionen av självstudien, vi kommer att använda smarta objekt och smarta filter för att skapa mycket av effekten, och vi kommer också att dra fördel av Photoshops förmåga att häcka smarta objekt i andra smarta objekt! Som vi ser är fördelen att vart och ett av de smarta filter som vi kommer att applicera på bilden kommer att ha sin egen unika lagermask! Om det låter mer avancerat än din nuvarande Photoshop-kompetensnivå, oroa dig inte. Som med alla våra Photoshop-tutorials kommer jag att förklara varje steg på vägen.
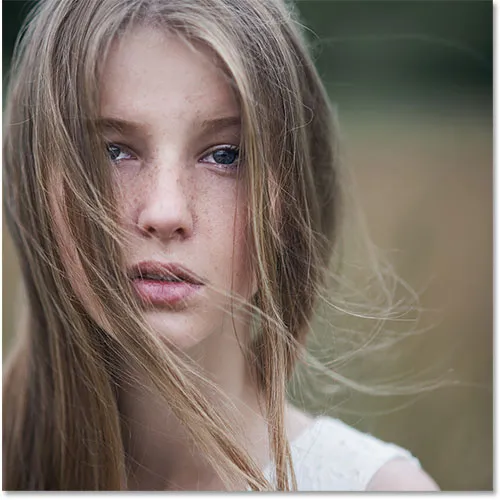
Naturligtvis hjälper det att börja med rätt bildtyp när du skapar någon typ av fotoeffekt. Här kommer jag att använda (tjej i fältfoto från Shutterstock):

Det ursprungliga fotot.
Och här är hur den sista "ghosting" -effekten kommer att se ut:

Det slutliga resultatet.
Hur man skapar en spökbildeffekt
Steg 1: Konvertera bakgrundsskiktet till ett smart objekt
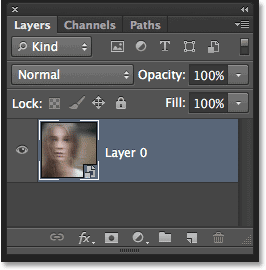
Med mitt foto som nyligen öppnats i Photoshop ser vi bilden som sitter på bakgrundsskiktet som för närvarande är det enda lagret i dokumentet:

Panelen Lager som visar fotot i bakgrundsskiktet.
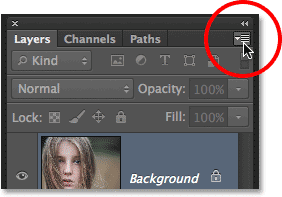
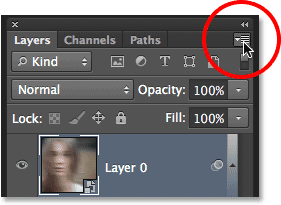
Låt oss konvertera detta bakgrundsskikt till ett smart objekt . Klicka på den lilla menyikonen i det övre högra hörnet på panelen Lager:

Klicka på menyikonen för lagerpanelen.
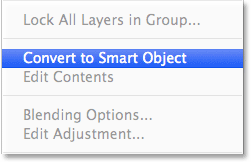
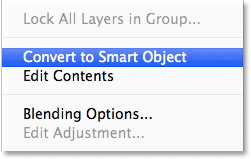
Välj Konvertera till smart objekt på menyn som visas:

Att välja "Convert to Smart Object" från menyn.
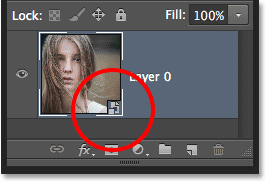
Det ser inte ut som att något har hänt med bilden, men vi kan nu se en liten Smart Object-ikon i det nedre högra hörnet av lagrets förhandsvisningsminiatyr i panelen Lager. Detta är Photoshops sätt att berätta att lagret nu är ett smart objekt:

En Smart Object-ikon visas i lagrets förhandsvisningsminiatur.
Steg 2: Applicera filter för rörelsesuddighet
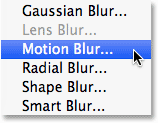
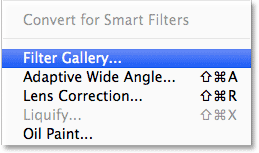
Vi använder ett par Photoshop-filter för att skapa den huvudsakliga ghosting-effekten, och vi börjar med Motion Blur-filtret. Gå upp till filtermenyn i menyfältet längst upp i Photoshop: s gränssnitt, välj suddighet och välj sedan rörelsesuddighet :

Gå till Filter> Oskärpa> Rörelsesuddighet.
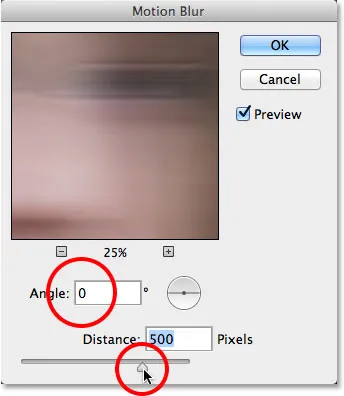
Detta öppnar filmen för rörelsesuddighetsfilter. Börja med att ställa in vinkeln för oskärpa till 0 ° . Öka sedan mängden suddighet genom att dra avståndsknappen längs botten av dialogrutan. Ju längre du drar den åt höger, desto mer rörelsesuddighet kommer att appliceras. Den exakta mängden du använder beror mycket på bildens storlek. I den ursprungliga versionen av den här självstudien använde jag ett ganska litet foto så jag ställde in mitt avståndsvärde till cirka 95 pixlar. Den här gången använder jag en mycket större bild så för att uppnå samma mängd suddighet måste jag ställa in värdet mycket högre (till cirka 500 pixlar). Det enklaste är att hålla ett öga på din bild i dokumentfönstret för att bedöma resultaten när du drar skjutreglaget:

Öka rörelsesuddighetsmängden genom att dra avståndsknappen.
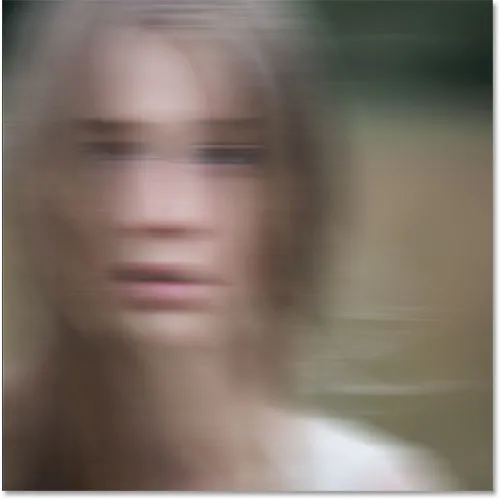
Klicka på OK när du är klar för att stänga ur dialogrutan Motion Blur. Din suddighetseffekt ska se ut så här:

Bilden efter applicering av rörelsesuddighetsfiltret.
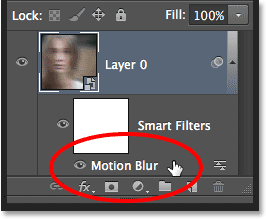
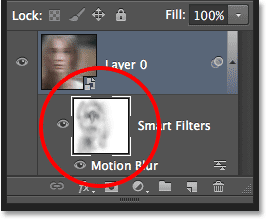
Om vi tittar igen i panelen Lager ser vi att eftersom vi först konverterade bakgrundsskiktet till ett smart objekt läggs rörelsesuddighetsfiltret till som ett smart filter . Om du inte tror att du har lagt tillräckligt med en suddig effekt, eller kanske du lagt till för mycket, dubbelklickar du bara på Motion Blur-filtrets namn under Smart Object för att öppna dialogrutan igen och justera avståndsknappen igen. Dina ändringar kommer att uppdateras direkt i bilden (klicka på OK för att stänga ur dialogrutan igen när du är klar):

Dubbelklicka på Motion Blur Smart Filter för att ändra dess inställningar om det behövs.
Steg 3: Välj Smart Filter Mask
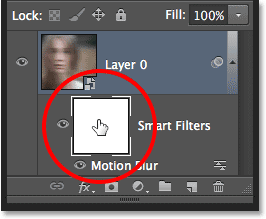
Klicka på Smart-filterets mask-miniatyrbild i panelen Lager för att välja masken. En vit markerad kant visas runt den och låter dig veta att den är vald:

Välja smartfiltermasken genom att klicka på miniatyrbilden.
Steg 4: Välj borstverktyget
Vi kommer att använda masken för att få tillbaka några av de ursprungliga icke-suddiga områdena i bilden. Välj Photoshop's Brush Tool från Verktygspanelen till vänster på skärmen (eller tryck på bokstaven B på tangentbordet för att välja Brush Tool med genvägen):

Ta tag i borstverktyget.
Steg 5: Ställ in borstfärgen på svart
Vi måste måla på masken med svart för att avslöja något av det ursprungliga fotot, vilket innebär att vi först måste ställa in vår penselfärg till svart. Photoshop använder den aktuella förgrundsfärgen som penselfärg, så med den mask som är vald på panelen Lager trycker du på bokstaven D på tangentbordet. Detta återställer förgrunds- och bakgrundsfärgerna till standardvärden, med vitt som förgrundsfärg och svart som bakgrundsfärg. Tryck sedan på bokstaven X på tangentbordet för att byta dem, vilket sätter förgrundsfärgen till svart.
Du kan se de aktuella förgrunds- och bakgrundsfärgerna i färgrutorna nära botten av verktygspanelen. Förgrundsfärgen (färgrutan uppe till vänster) ska nu vara svart:

Nuvarande färger i förgrunden (övre vänstra) och bakgrund (nedre högra).
Steg 6: Sänk borstens opacitet till 25%
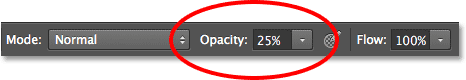
När borstverktyget är valt, gå upp till alternativfältet längst upp på skärmen och sänk opacitetsvärdet till 25% . Detta gör att vi gradvis kan avslöja den ursprungliga bilden med varje penseldrag, vilket gör det lättare att finjustera mängden suddighet i ett visst område (snarare än "allt eller ingenting" -metoden vi skulle få genom att måla med en borstens opacitet) av 100%):

Sänker borstens opacitet till 25% i Alternativfältet.
Steg 7: Välj en rund, mjuk kantborste
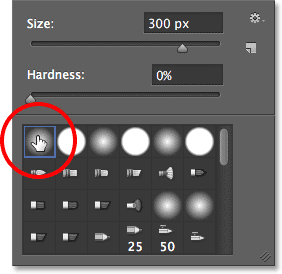
Högerklicka (Win) / Kontrollklicka (Mac) var som helst i bilden för att öppna Brush Preset-väljaren och välj en rund, mjuk kantborste från listan. Jag väljer den allra första i det övre vänstra hörnet genom att klicka på ikonen. Detta ger oss en borste med ett hårdhetsvärde på 0%, eller med andra ord den mjukaste kanten som möjligt. Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga ur dialogrutan:

Att välja en rund, mjuk kantborste.
Steg 8: Måla områden för att avslöja originalfoto
Med borstverktyget i handen, svart när din förgrundsfärg och borstens opacitet sänktes till 25%, börja måla över områden där du vill avslöja den ursprungliga bilden genom rörelsesuddighetseffekten, som personens ögon, näsa och mun. Varje gång du målar ett penseldrag över samma område avslöjar du lite mer av originalbilden (se till att du släpper musknappen mellan penseldrag). Du kan justera storleken på din borste direkt från tangentbordet. Tryck på den högra fästknappen ( ) ) upprepade gånger för att göra borsten större eller den vänstra fästknappen ( ( ) för att göra den mindre. Om du av misstag målar över fel område, eller om du har avslöjat för mycket av originalbilden i en viss område, tryck på bokstaven X på tangentbordet för att byta förgrunds- och bakgrundsfärgerna, vilket sätter din förgrundsfärg till vit . Måla över området med vitt för att få tillbaka rörelsesuddighetseffekten och tryck sedan på X igen för att ställa in din förgrundsfärg att svart och fortsätta måla.
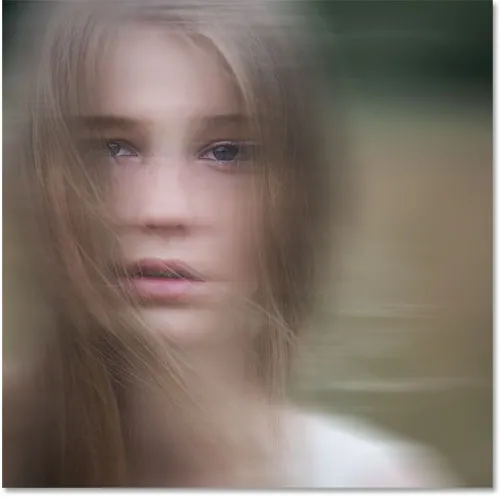
Här har jag målade över mittområdet i flickans ansikte för att avslöja hennes ögon, näsa och mun genom rörelsesuddighetseffekten, och jag har också målade längs några av hennes hår:

Bilden efter målning med svart på Smart Filter-masken.
Om vi tittar på maskminiatyren i panelen Lager kan vi se var vi målade med svart. Resten av området (fylld med vitt) är där rörelsesuddighetseffekten förblir i full styrka:

Miniatyrbilden för smart filtermask visar de målade områdena med svart.
Steg 9: Bo det smarta objektet i ett annat smart objekt
Vi har använt Motion Blur-filtret, så vi är redo att lägga till vårt andra filter. Det andra filtret måste appliceras på hela bilden och det skapar ett potentiellt problem. Vi behöver en separat mask för vart och ett av våra filter, men Photoshop ger oss bara en mask som delas mellan alla smarta filter som tillämpas på samma smarta objekt. Vi har redan använt den masken för att dölja en del av rörelsebur-effekten, så hur kan vi få en separat mask för vårt andra filter?
Svaret är enkelt. Vi behöver bara häcka vårt befintliga smarta objekt i ett annat! För att göra det, när det ursprungliga smarta objektet har valts i panelen Lager, klicka en gång till på menyikonen i det övre högra hörnet av panelen Lager:

Klicka igen på menyikonen för lagpanelen.
Välj Konvertera till smart objekt från listan, precis som vi gjorde tidigare:

Att välja "Convert to Smart Object" från menyn.
Det ser ut som att vi har tappat vårt ursprungliga Smart Object i panelen Layers, eller åtminstone tappat Motion Blur Smart-filtret som anges nedanför det, men vad som faktiskt har hänt är att Photoshop har kapslat vårt ursprungliga Smart Object, tillsammans med Motion Blur filtereffekt, inuti ett helt nytt Smart Object:

Det initiala smarta objektet är nu kapslat in i det nya.
Steg 10: Applicera Diffuse Glow Filter
Låt oss använda vårt andra filter, diffus glöd, som lägger till en glödeffekt till bilden med vår nuvarande bakgrundsfärg som färgen för glöd. Innan vi väljer filter trycker du på bokstaven D på tangentbordet för att snabbt återställa dina förgrunds- och bakgrundsfärger. Detta kommer att se till att vår bakgrundsfärg är inställd på vit . Gå sedan upp till filtermenyn längst upp på skärmen och välj Filtergalleri :

Gå till Filter> Filtergalleri.
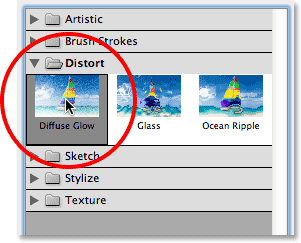
Detta öppnar Photoshops stora dialogruta med filtergalleri, med ett förhandsgranskningsområde till vänster, filter och filterkategorier i mittkolumnen och alternativ för det för närvarande valda filtret till höger. Klicka på kategorin Distort i den mellersta kolumnen för att vrida upp den och klicka sedan på Diffuse Glow- filtret för att välja det:

Klicka på kategorin Distort och välj sedan Diffuse Glow.
Relaterad handledning: Återställ saknade filter i Photoshop CS6
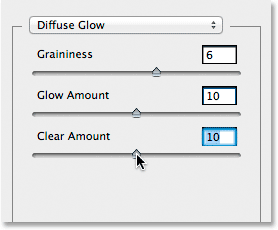
Alternativen för Diffuse Glow-filter visas längst till höger om Filtergalleriet, och det finns tre alternativ vi kan ställa in. Den första är Graininess, som lägger till en korneffekt (du tänkte antagligen att en skulle ut). Jag kommer att sätta mitt Graininess-värde till 6 men som med vart och ett av dessa alternativ, känn dig fri att experimentera på egen hand och se vad du tycker fungerar bäst.
Det andra alternativet, Glow Amount, styr glödens intensitet. Jag ställer min till 10 . Slutligen uppträder Clear Amount som motsatsen till Glow Amount. Lägre inställningar ökar glödintervallet, vilket gör att mer av bilden påverkas, medan högre inställningar begränsar dess intervall. Jag ställer också mina till 10, men som jag nämnde, prova gärna olika inställningar med din bild:

Alternativet Diffuse Glow.
Klicka på OK när du är klar för att acceptera dina inställningar och stänga ur filtergalleriet. Här är min bild med Diffuse Glow tillämpad:

Bilden efter applicering av Diffuse Glow-filter.
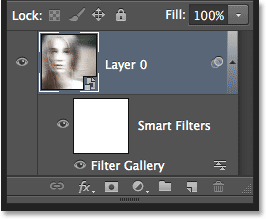
Om vi tittar på panelen Lager ser vi filtergalleriet listat som ett smart filter under det smarta objektet. Vi ser också att eftersom vi kapslade vårt första smarta objekt i den andra, har vi nu en helt ny mask att använda med vårt Diffuse Glow-filter, även om det inte är något vi behöver göra med det eftersom vi vill att Diffuse Glow-effekten ska tillämpas till hela bilden:

Panelen Lager som visar filtergalleriet som ett smart objekt.
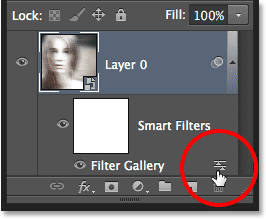
Om du vill gå tillbaka och redigera någon av dina inställningar för Diffuse Glow-filtret, dubbelklickar du bara på Smart Gallery för filtergalleri. Eller, om du tycker att din glödeffekt är för stark kan du minska dess opacitetsvärde genom att dubbelklicka på ikonen Blandningsalternativ :

Dubbelklicka på ikonen Blandningsalternativ för smartfiltret.
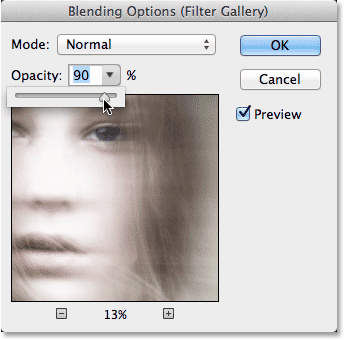
Detta öppnar dialogrutan Blandningsalternativ där du antingen kan sänka filterens opacitet eller ändra blandningsläget. Du vill lämna blandningsläget inställt på Normal, men jag sänker min opacitet ner till 90% bara för att minska glödeffekten lite:

Sänker Diffuse Glow-filterens opacitet.
Klicka på OK när du är klar för att stänga ur dialogrutan. Här är min bild efter att ha sänkt opaciteten:

Effekten efter sänkning av opaciteten hos Diffuse Glow-filtret.
Steg 11: Lägg till ett justeringslager för nyans / mättnad
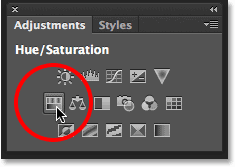
Låt oss avsluta spökeffekten genom att färga den med ett justeringslager för nyans / mättnad. Klicka på nyans / mättnadsikonen i Justeringspanelen (första ikonen till vänster, mellersta raden):

Välja ett justeringslager för nyans / mättnad från panelen Justeringar.
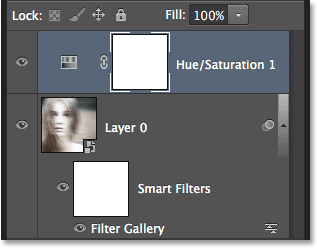
Photoshop lägger till ett nytt justeringslager för nyans / mättnad direkt ovanför det smarta objektet i panelen Lager:

Panelen Lager som visar det nyligen tillagda justeringslagret.
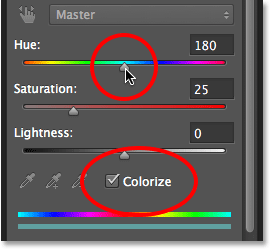
Kontrollerna och alternativen för justeringslagret för nyans / mättnad visas i panelen Egenskaper i Photoshop. Välj först Colorize- alternativet längst ned på panelen genom att klicka i kryssrutan. Detta gör att vi kan färga hela bilden med en enda färg. Dra sedan Hue- reglaget åt vänster eller höger för att välja en färg. Du ser färgen förändras i dokumentet när du drar skjutreglaget. Jag tror att en grönaktig blå fungerar bra för spökeeffekten så jag sätter mitt nyansvärde till cirka 180 :

Välj alternativet Colorize och välj sedan en färg med skjutreglaget Hue.
Här är min bild efter färgläggning:

Effekten av justeringsskiktet för nyans / mättnad.
Steg 12: Ändra blandningsläget för att färga och sänka opaciteten
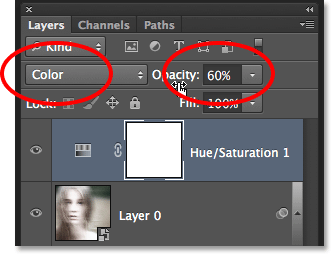
Ändra slutligen blandningsläget för färgton / mättnadsskikt från Normal till färg . Skillnaden kan vara liten, men detta gör att justeringsskiktet endast påverkar färgerna i bilden utan att påverka ljusstyrkan. Alternativet för blandningsläget finns längst upp till vänster på panelen Lager. Omedelbart från alternativet för blandningsläge är Opacity- alternativet. Om du sänker det från standardvärdet 100% gör det möjligt att visa några av de ursprungliga färgerna från bilden. Du kanske eller kanske inte gillar resultatet med din bild så detta sista steg är valfritt, men i mitt fall kommer jag att sänka opaciteten till cirka 60%:

Ändra blandningsläge och sänka opaciteten.
Och med det är vi klara! Här, för jämförelse, är originalbilden ännu en gång:

Det ursprungliga fotot.
Och här, efter att jag har ändrat blandningsläget och sänkt opaciteten i justeringsskiktet för nyans / mättnad, är min sista "spöke" -effekt:

Det slutliga resultatet.