I denna texteffekter-lärdom kommer vi att lära dig hur du kan riva upp text i ljus- och färgstrålar som strålar genom och runt den. Denna version av självstudien har skrivits om och uppdaterats för Photoshop CS6 . Om du använder en tidigare version av Photoshop, vill du följa den ursprungliga självstudien för färgrik ljusburst.
Här skapar vi effekten. Naturligtvis är detta bara ett exempel på effekten. Du kan välja vilken text och färger du vill:

Den färgglada ljusbrasteffekten.
Det finns en hel del steg för att skapa denna texteffekt men de är alla helt förklarade och enkla att följa, även om du är ny på Photoshop. Återigen är denna version av självstudien specifikt för Photoshop CS6-användare. För tidigare versioner av Photoshop, se till att läsa den ursprungliga handledning. Låt oss börja!
Steg 1: Skapa ett nytt Photoshop-dokument
Låt oss börja från början genom att skapa ett nytt dokument för effekten. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
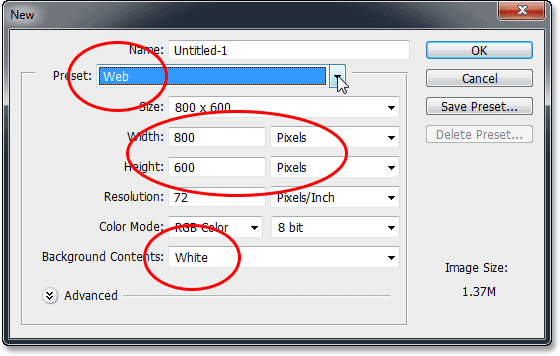
Detta öppnar dialogrutan Nytt dokument där vi kan ställa in olika alternativ för vårt nya dokument, inklusive dess dimensioner. För denna självstudie håller jag saker enkelt genom att välja Web för alternativet Förinställning längst upp i dialogrutan, som automatiskt ställer in bredden till 800 pixlar och höjden till 600 pixlar . Det ställer också in upplösningsvärdet till 72 pixlar per tum, men om du inte skapar denna effekt för utskrift behöver du inte oroa dig för upplösningen. Alternativet Bakgrundsinnehåll längst ner bör vara inställt på Vit . Klicka på OK när du är klar för att stänga ur dialogrutan och ett nytt vitfylldt Photoshop-dokument öppnas på skärmen:

Dialogrutan Nytt dokument.
Steg 2: Lägg till din text
Nu när vi har vårt nya dokument, låt oss lägga till lite text. Välj typverktyget från Verktygspanelen längst till vänster på skärmen:

Välja typverktyget.
Tryck på bokstaven D på tangentbordet för att snabbt återställa dina förgrunds- och bakgrundsfärger till deras standardvärden, vilket sätter din förgrundsfärg till svart (och din bakgrundsfärg till vit). Photoshop använder den nuvarande förgrundsfärgen som textfärg, vilket innebär att din textfärg nu också blir svart.
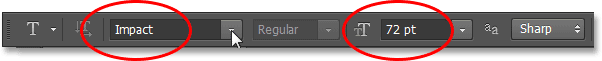
Välj sedan ditt teckensnitt uppe i Alternativfältet längst upp på skärmen. Denna effekt fungerar bäst med tjocka bokstäver, så jag väljer Impact, och jag ställer in den ursprungliga storleken på mitt teckensnitt till 72 pt . Vi ser hur du enkelt ändrar storlek på texten när vi har lagt till den. För mer information om hur du arbetar med typ i Photoshop, se till att läsa vår fulla Photoshop Type Essentials-handledning:

Ställa in teckensnittalternativ i Alternativfältet.
Med typverktyget i handen ställer du in dina teckensnitt och är svart som textfärg, klickar inuti dokumentet och lägger till din text. Jag skriver orden "LIGHT BURST":

Lägg till min text.
När du är klar klickar du på kryssmarkeringen i Alternativfältet för att acceptera det och gå ur textredigeringsläget:

Klicka på bocken i alternativfältet.
Om vi tar en snabb titt på panelen Lager ser vi att texten visas på ett typskikt ovanför det vita fyllda bakgrundsskiktet:

Panelen Lager som visar det nyligen tillagda typskiktet.
Steg 3: Ändra storlek på texten med fri omvandling
Om din text verkar för liten, precis som min, kan vi enkelt ändra storlek på den med hjälp av Photoshop's Free Transform-kommando. Gå upp till Redigera- menyn högst upp på skärmen och välj Gratis omvandling :

Gå till Redigera> Gratis omvandling.
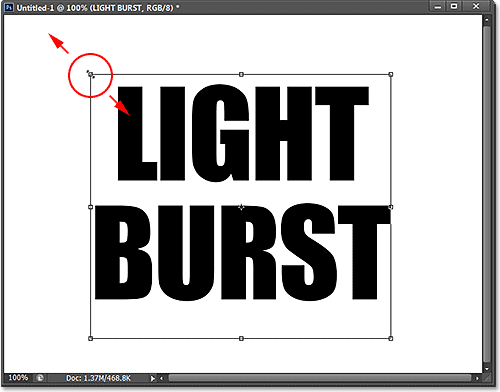
Detta placerar Free Transform-rutan och hanterar (de små rutorna) runt texten. Om du vill ändra storlek på texten klickar du och drar något av hörnhandtagen . Tryck och håll nere Shift- tangenten när du drar i handtagen för att begränsa proportionerna i din text så att du inte snedvrider formen på bokstäverna (se till att du släpper musknappen först innan du släpper Shift-tangenten). Du kan också flytta texten på plats genom att klicka var som helst i gränslådan Free Transform och dra med musen. När du är klar trycker du på Enter (Win) / Return (Mac) på tangentbordet för att acceptera det och lämna fritt omvandlingsläge:

Klicka och dra hörnhandtagen för att ändra storlek på texten.
Steg 4: Rasterize typlagret
Därefter måste vi konvertera vår text från ett typlager till pixlar, en process som kallas rasterisering . Gå upp till typmenyn (ny i CS6) högst upp på skärmen och välj Rasterize Type Layer :

Gå till Type> Rasterize Type Layer.
Ingenting verkar ha hänt med texten, men om vi tittar i panelen Lager ser vi att vårt typlager har konverterats till ett standardpixelbaserat lager:

Typskiktet är nu ett pixelbaserat lager.
Steg 5: Spara texten som ett val
Vi måste skapa en urvalsplan från vår text och sedan spara markeringen så att vi kan ladda den igen senare. För att skapa markeringsplanen, tryck och håll ner Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och klickar direkt på textlagets förhandsvisningsminiatyr på panelen Layers:

Klicka på förhandsvisningsminiatyren medan du håller ner Ctrl (Win) / Command (Mac) -tangenten.
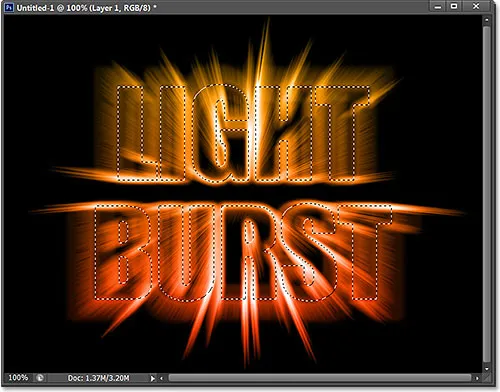
Photoshop laddar ett urval runt bokstäverna:

En markering visas runt texten.
För att spara markeringen, växla till din kanalpanel genom att klicka på dess namnflik . Du hittar panelen Kanaler grupperade bredvid panelen Lager:

Klicka på fliken för panelen Kanaler.
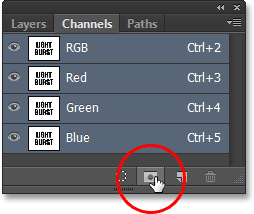
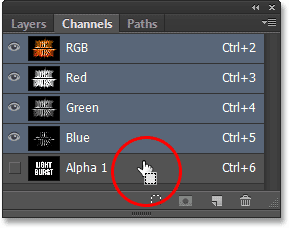
Klicka sedan på ikonen Spara markering som kanal längst ner på kanalen (andra ikonen från vänster):

Klicka på Spara markering som kanalikon.
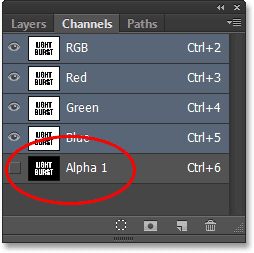
En ny kanal med namnet Alpha 1 visas under de röda, gröna och blå kanalerna. Vårt val är nu sparat:

Valet har sparats som en ny kanal med namnet Alpha 1.
Byt tillbaka från kanalpanelen till din lagerpanel genom att klicka på dess namnflik:

Växla tillbaka till panelen Lager.
Vi behöver inte markera konturen runt texten längre, så gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera . Eller tryck helt enkelt på Ctrl + D (Win) / Command + D (Mac) på tangentbordet för att avmarkera det med genvägen:

Gå till Välj> Avmarkera.
Steg 6: Fyll området runt texten med vitt
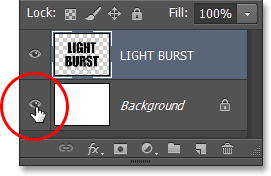
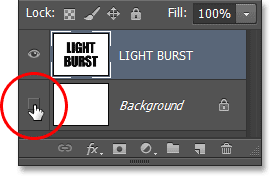
Klicka på bakgrundslagrets synbarhetsikon (den lilla ögongloben) för att gömma bakgrundslagret tillfälligt ett ögonblick:

Klicka på synbarhetsikonen för bakgrundsskiktet.
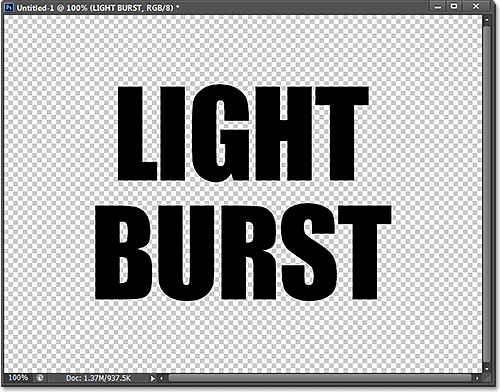
Med det vittfyllda bakgrundsskiktet doldt ser vi bara textlagret i dokumentet. Det grå och vita rutiga mönstret som omger bokstäverna är Photoshops sätt att representera transparens, vilket innebär att allt utrymme runt texten på lagret för närvarande är tomt:

Området som omger texten på skiktet är transparent.
Vi måste fylla det tomma utrymmet med vitt utan att det påverkar vår svarta text, och vi kan göra det med Photoshop's Fill-kommando. Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :

Gå till Redigera> Fyll.
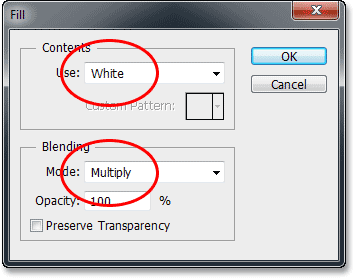
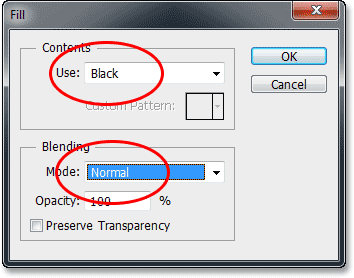
Detta öppnar dialogrutan Fyll. Ställ alternativet Använd överst på Vit och ställ sedan in blandningsläget på Multiplicera :

Ställa in fyllningsalternativ.
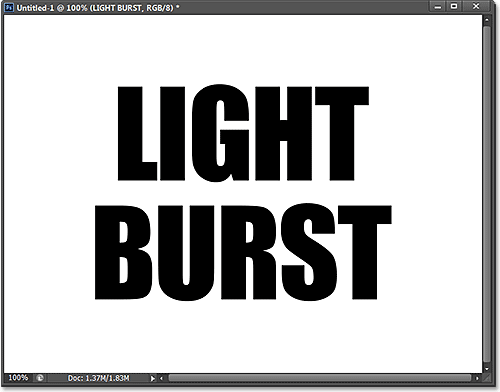
Klicka på OK för att stänga ur dialogrutan Fyll, och Photoshop fyller det transparenta området som omger bokstäverna med vitt. Genom att ställa in blandningsläget på Multiplicera påverkades inte de svarta bokstäverna:

Endast det transparenta området runt texten fylldes med vitt.
Du kan aktivera bakgrundsskiktet igen vid denna punkt genom att klicka igen på skiktets synbarhetsikon . Vi stängde bara av om tillfälligt så vi kunde se vad som hände med kommandot Fill på textlagret:

Klicka igen på bakgrundslagrets synbarhetsikon.
Steg 7: Applicera Gaussian suddighetsfilter
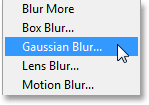
Vi måste lägga till en liten mängd suddighet i vår text, och vi kan göra det med Gaussian suddighetsfilter. Gå upp till filtermenyn högst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa :

Gå till Filter> Oskärpa> Gaussisk oskärpa.
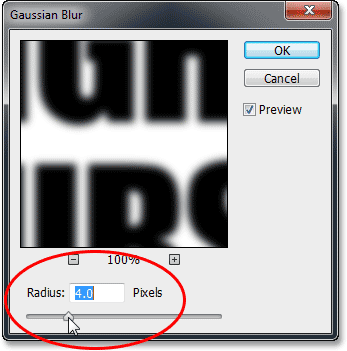
När dialogrutan Gaussian oskärpa öppnas drar du reglaget längst ner för att ställa in Radius- värdet till cirka 4 pixlar :

Ställer in radiusvärdet till 4 pixlar.
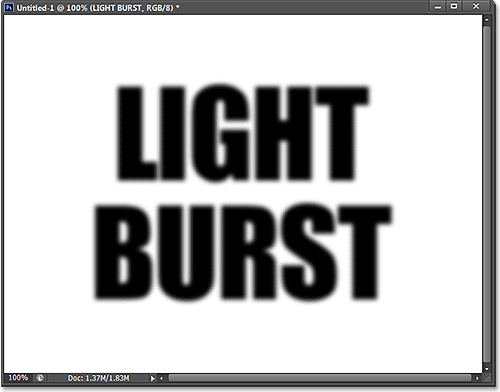
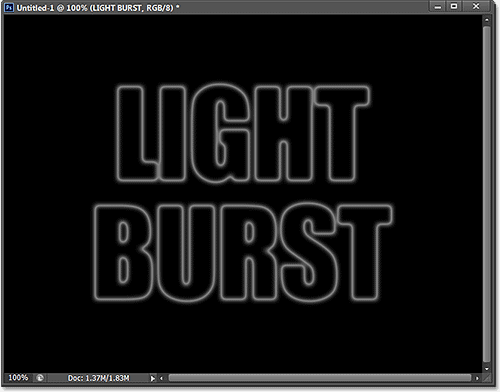
Klicka på OK för att stänga ur dialogrutan. Här är min text med suddig applicering:

Texten efter applicering av Gaussian suddighetsfilter.
Steg 8: Använd solfilter
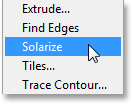
Återigen gå upp till filtermenyn längst upp på skärmen men den här gången väljer du Stylisera och välj sedan Solarize :

Gå till filter> Stylize> Solarize.
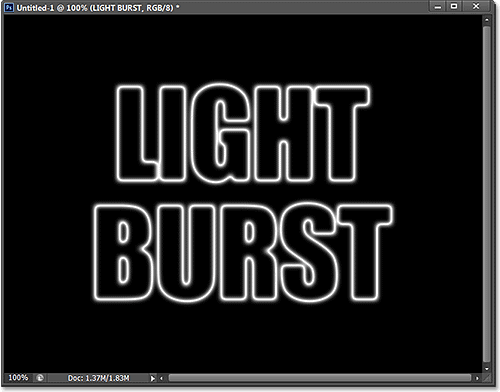
Det finns ingen dialogruta för Solarize-filtret. Photoshop tillämpar det helt enkelt på textlagret, och nu visas texten som en ljusgrå kontur mot en svart bakgrund:

Texten efter applicering av soliseringsfiltret.
Steg 9: Ljusare texten med automatisk ton
Vi måste lysa upp texten och vi kan göra det mycket snabbt med hjälp av en av Photoshops Auto-bildjusteringar. Gå upp till Bild- menyn högst upp på skärmen och välj Auto Tone . För våra ändamål här spelar det ingen roll om du väljer Auto Tone, Auto Contrast eller Auto Color eftersom vi i princip arbetar med en svartvit bild. Jag valde Auto Tone bara för att det är den första i listan:

Gå till bild> Auto ton.
När Auto Tone används visas texten nu mycket ljusare:

Texten efter applicering av automatisk tonjustering.
Steg 10: Duplicera textlagret
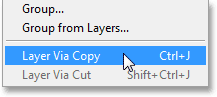
Vi måste göra en kopia av vårt textlager. Gå upp till Layer- menyn högst upp på skärmen, välj New och välj sedan Layer via Copy . Eller, ett snabbare sätt att duplicera ett lager är genom att helt enkelt trycka på Ctrl + J (Win) / Command + J (Mac) på tangentbordet:

Gå till Layer> New> Layer via Copy.
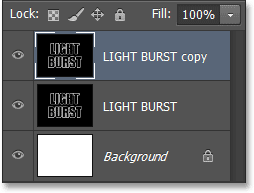
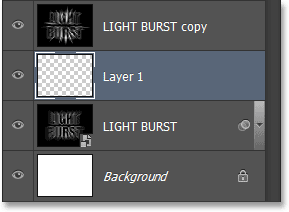
En kopia av textlagret visas ovanför originalet i panelen Lager:

Panelen Lager som visar kopian av textlagret.
Steg 11: Tillämpa Polar Coordinates-filter
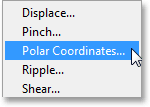
När kopian av textlagret är markerat (markerat med blått) i panelen Lager, gå upp till filtermenyn längst upp på skärmen, välj Distort och välj sedan Polar Coordinates :

Gå till Filter> Förvrängning> Polära koordinater.
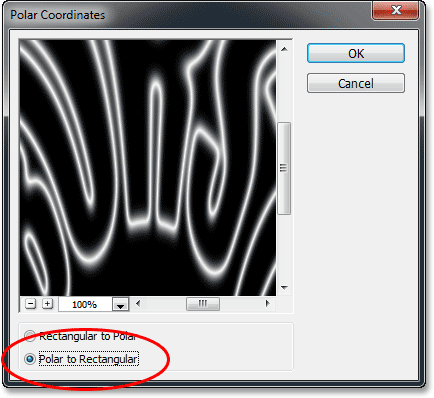
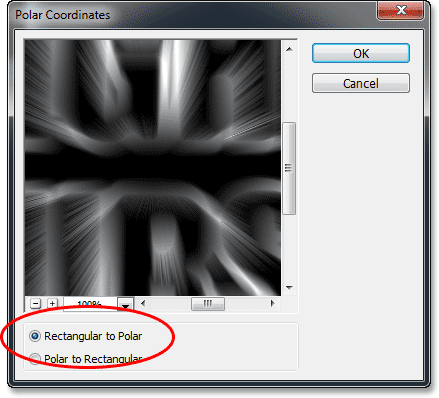
När dialogrutan Polar koordinater öppnas, välj alternativet Polar till rektangulär längst ner och klicka sedan på OK för att stänga ur dialogrutan:

Välj alternativet Polar till rektangulärt.
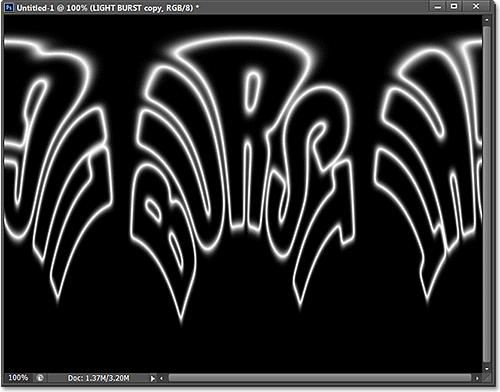
Din text ser nu ut så här:

Texten efter att ha använt Polar Coordinates-filter.
Steg 12: Rotera bilden
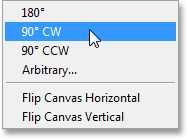
På ett ögonblick kommer vi att applicera Photoshops vindfilter på bilden, men vindfiltret fungerar bara horisontellt, så innan vi kör det måste vi rotera vår bild till dess sida. För att göra det, gå upp till Bild- menyn högst upp på skärmen, välj Bildrotation och välj sedan 90 ° CW (medurs):

Gå till bild> Bildrotation> 90 ° CW.
Bilden ska nu roteras medurs:

Bilden roterade 90 ° medurs.
Steg 13: Invertera bilden
Därefter måste vi invertera bilden och göra de svarta områdena vita och de vita områdena svarta. Gå upp till Bild- menyn, välj Justeringar och välj sedan Invertera . Eller tryck Ctrl + I (Win) / Command + I (Mac) på tangentbordet:

Gå till bild> Justeringar> Invertera.
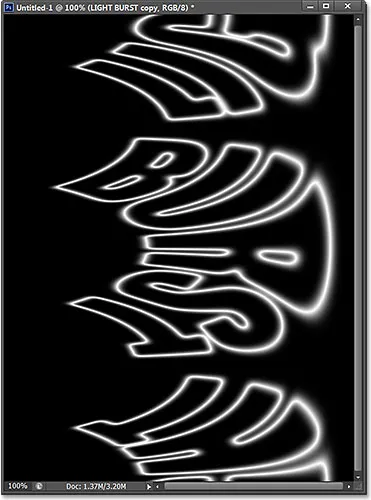
Bilden är nu inverterad:

Bilden efter att ha inverterat ljusstyrkan.
Steg 14: Applicera vindfiltret tre gånger
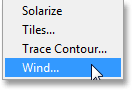
För att skapa det som så småningom blir ljusstrålarna använder vi vindfiltret. Gå upp till filtermenyn, välj Stylisera och välj sedan Vind :

Gå till Filter> Stylisera> Vind.
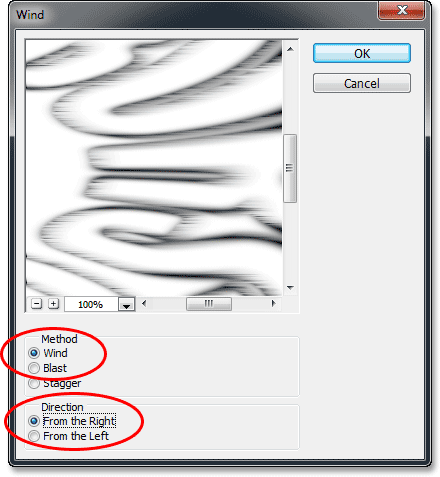
När dialogrutan Vind visas ställer du in metodalternativet till Vind och ställer sedan in riktningsalternativet till höger :

Vindfilteralternativen.
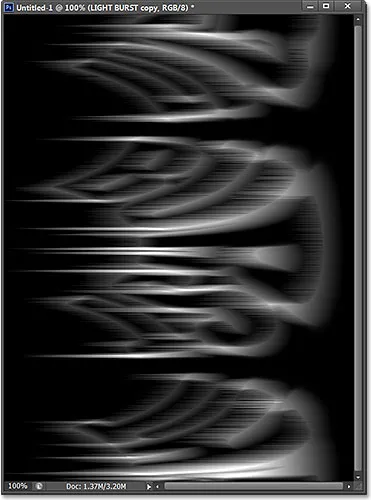
Klicka på OK för att stänga ur dialogrutan. Photoshop tillämpar vindfiltret på bilden. Vi måste faktiskt tillämpa filtret två gånger till, men snarare än att välja det igen från filtermenyn trycker du bara på Ctrl + F (Win) / Command + F (Mac) på tangentbordet. Detta är en praktisk genväg för att applicera det senaste filtret som användes (tillsammans med inställningarna som användes). Tryck på Ctrl + F (Win) / Command + F (Mac) igen för att applicera vindfiltret en gång till (så det har nu använts totalt tre gånger). Din bild ska nu se ut så här:

Bilden efter applicering av vindfiltret tre gånger.
Steg 15: Invertera bilden igen
Därefter måste vi invertera bilden igen, så återigen gå upp till bildmenyn, välj Justeringar, välj sedan Invertera eller tryck Ctrl + I (Win) / Kommando + I (Mac) på ditt tangentbord:

Gå till bild> Justeringar> Invertera.
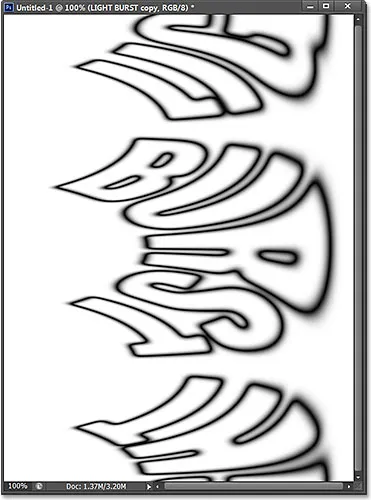
Texten verkar återigen ljusgrå mot svart bakgrund:

Bilden efter att ha inverterat den igen.
Steg 16: Ljusa upp texten igen med automatisk ton
Låt oss åter göra texten ljusare genom att gå tillbaka till Bild- menyn och välja Auto Tone :

Gå tillbaka till Image> Auto Tone.
Och än en gång verkar texten ljusare:

Texten efter tillämpning av kommandot Auto Tone.
Steg 17: Applicera vindfiltret ytterligare tre gånger
Tryck Ctrl + F (Win) / Command + F (Mac) på tangentbordet tre gånger för att applicera vindfiltret ytterligare tre gånger på bilden:

Bilden efter applicering av vindfiltret ytterligare tre gånger.
Steg 18: Rotera bilden
Vi är klara med vindfiltret, så låt oss rotera bilden tillbaka till dess ursprungliga orientering. Gå upp till Bild- menyn, välj Bildrotation och välj sedan 90 ° CCW (moturs):

Gå till bild> Bildrotation> 90 ° CCW.
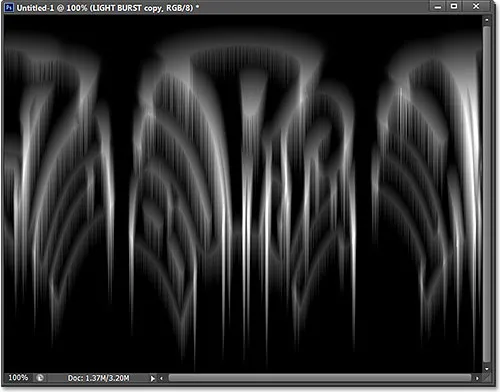
Bilden är nu tillbaka till sin ursprungliga position:

Bilden efter rotation moturs.
Steg 19: Tillämpa Polar Coordinates-filtret igen
Gå upp till filtermenyn, välj Distort och välj sedan polära koordinater . Den här gången när dialogrutan visas väljer du alternativet Rektangulär till polar längst ner:

Välj alternativet Rektangulärt till polärt.
Klicka på OK för att tillämpa Polar Coordinates-filtret och avsluta ur dialogrutan. Ljusspridningseffekten börjar nu ta form:

Bilden efter applicering av Polar Coordinates-filter.
Steg 20: Ändra läget för lagblandning till skärm
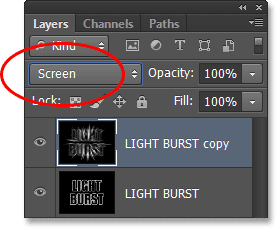
Därefter måste vi låta vårt ursprungliga textlager nedan visa genom ljusstrålarna, och vi kan göra det genom att helt enkelt ändra topplagrets blandningsläge. Du hittar alternativet Blandningsläge i det övre vänstra hörnet av panelen Lager (det är rutan som är inställd på Normal som standard). Klicka på rutan och välj Skärm i listan över blandningslägen som visas:

Ändra lagrets blandningsläge från Normal till skärm.
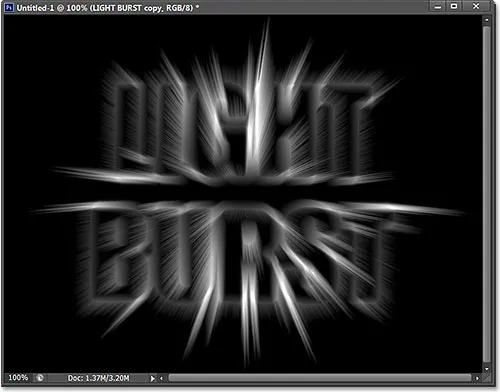
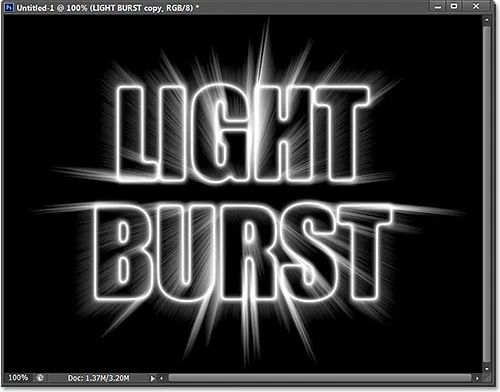
När blandningsläget är inställt på skärm verkar ljusstrålarna nu skina igenom texten:

Effekten efter att ha ändrat blandningsläget till skärm.
Steg 21: Lägg till ett lutningsfyllningslager
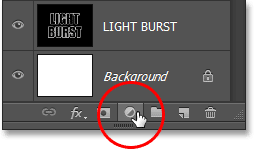
Låt oss lägga till lite efterfrågad färg till effekten, och vi gör det med ett Gradient Fill-lager. Klicka på ikonen Nytt fyll eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
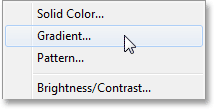
Välj Gradient överst på listan:

Lägga till ett gradientfyllningslager.
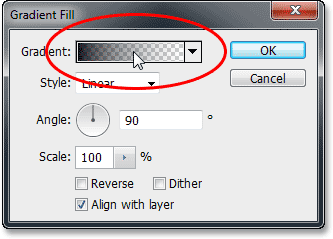
Detta öppnar dialogrutan Fyllning av lutning. Klicka på gradientförhandsgranskningsfältet högst upp för att öppna Gradient Editor :

Klicka på förhandsvisningsfältet för lutning.
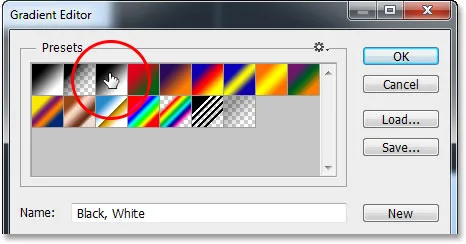
När Gradient Editor visas väljer du den förinställda svartvita förinställningen genom att klicka på miniatyren längst upp i dialogrutan (tredje miniatyrbild från vänster, övre raden). Detta ger oss en utgångsbas för lutningen och, viktigast av allt, kommer att se till att båda färgerna är inställda på 100% opacitet:

Klicka på den svarta, vita gradientens miniatyrbild.
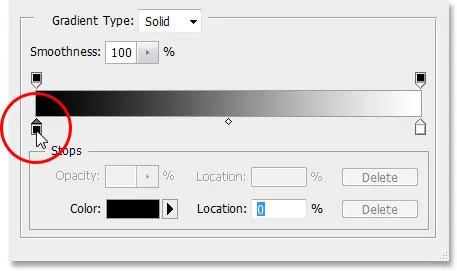
Den nedre halvan av Gradient Editor är där vi faktiskt kan redigera gradienten. Dubbelklicka på det svartfyllda färgstoppet under vänster ände av den stora förhandsvisningsfältet med stor lutning:

Dubbelklicka på det svartfyllda färgstoppet till vänster.
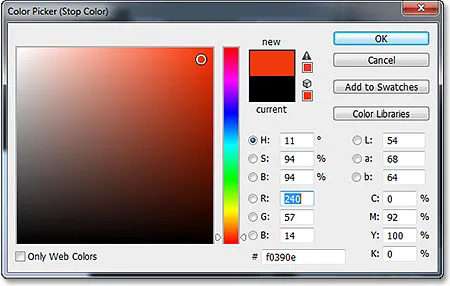
Detta öppnar Photoshop's Color Picker där vi kan ersätta det svarta i lutningen med vilken färg vi vill. Jag väljer en rödaktig orange färg. Klicka på OK när du har valt en ny färg för att stänga ur färgväljaren:

Att välja en ny färg till vänster om lutningen.
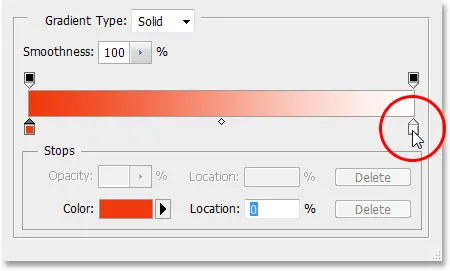
Gör sedan samma sak med den andra sidan av lutningen i Gradient Editor. Dubbelklicka på det vitfyllda färgstoppet under höger sida av förhandsvisningsfältet för lutning:

Dubbelklicka på det vitfyllda färgstoppet till höger.
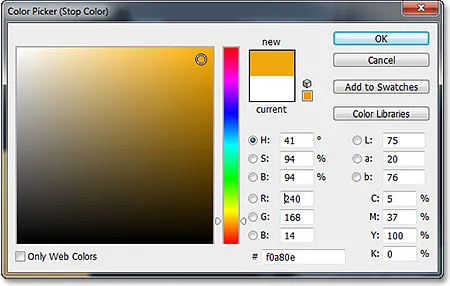
Välj en ny färg till höger om lutningen från färgväljaren . Jag väljer en orange-gul. Klicka på OK när du är klar för att åter stänga ur färgväljaren:

Att välja en ny färg till höger sida av lutningen.
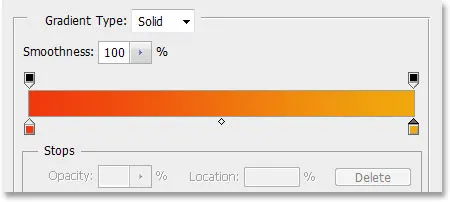
Här är min redigerade gradient med sina nya anpassade färger. Om du är nöjd med färgerna du valt klickar du på OK för att stänga av Gradient Editor och klicka sedan på OK för att stänga ur dialogrutan Fyllning av gradient:

Den nya anpassade gradienten.
Steg 22: Ändra blandningsläget i gradientfylllagret till färg
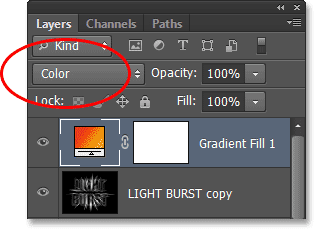
För tillfället kommer lutningen att fylla hela dokumentet från topp till botten, vilket uppenbarligen inte är vad vi vill ha. Vi vill bara att den ska färga vår text och ljusstrålarna. För att åtgärda problemet, allt vi behöver göra är att ändra blandningsläget för gradientfyllningsskiktet från Normal till Färg :

Ändra blandningsläget för Gradient fill-lagret till Color.
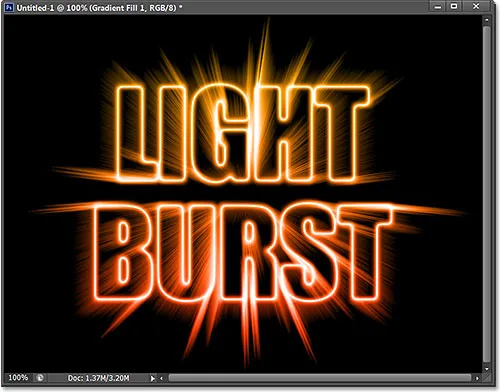
När blandningsläget är inställt på Färg, färgas nu effekten av lutningen:

Effekten efter att ha ändrat blandningsläget till färg.
Steg 23: Konvertera det ursprungliga textlagret till ett smart objekt
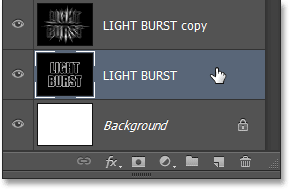
Vi har ett sista filter som ska tillämpas på effekten och det måste tillämpas på det ursprungliga textlagret, så först klicka på det ursprungliga textlagret i panelen Layers för att välja det och göra det aktivt:

Välja det ursprungliga textlagret.
Det filter vi ska använda är Radial Blur, men problemet med Radial Blur är att det inte ger oss en direkt förhandsvisning av resultaten, vilket betyder att vi inte kan se suddighetseffekten förrän vi faktiskt har använt filter, och det är ett eländigt sätt att arbeta. Lyckligtvis finns det ett enkelt sätt att lösa problemet, och det är genom att först konvertera lagret till ett smart objekt . När det ursprungliga textlagret är valt klickar du på den lilla menyikonen i det övre högra hörnet på panelen Lager:

Klicka på menyikonen.
Välj Konvertera till smart objekt på menyn som visas:

Att välja kommandot Konvertera till smart objekt.
Ingenting kommer att hända i dokumentfönstret, men en liten Smart Object-ikon visas i det nedre högra hörnet av lagrets förhandsvisningsminiatyr på panelen Layers, så att vi kan veta att lagret nu är ett Smart Object:

Skiktet är nu ett smart objekt.
Steg 24: Applicera ett radiellt suddigt smart filter
Alla filter som vi nu använder på vårt Smart Object blir Smart Filters, och det fantastiska med Smart Filters är att vi kan gå tillbaka och ändra filterinställningarna så många gånger vi vill utan att göra några permanenta ändringar (eller skador) på bilden . Låt oss tillämpa filter med radiell oskärpa. Gå upp till filtermenyn, välj oskärpa och välj sedan Radial oskärpa :

Gå till Filter> Oskärpa> Radiell oskärpa.
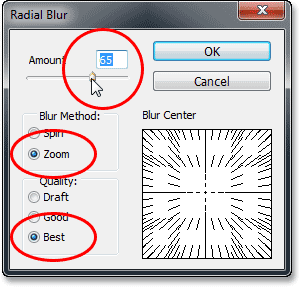
Detta öppnar dialogrutan Radial sudd. Ställ in oskärpa-metoden för att zooma och kvaliteten på Bäst, och ställ sedan in beloppsvärdet överst till cirka 65 genom att dra skjutreglaget. Oroa dig inte för att få beloppsvärdet exakt rätt eftersom eftersom det är ett smart filter kan vi alltid gå tillbaka och ändra det senare:

Dialogrutan Radial suddighet.
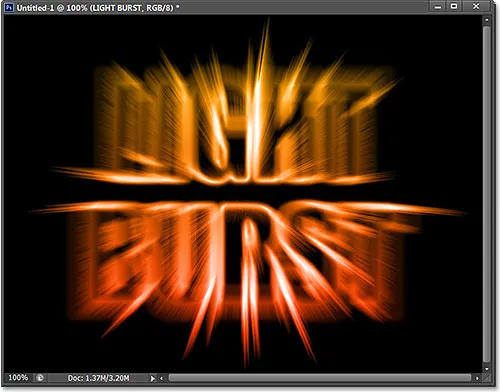
Klicka på OK för att stänga ur dialogrutan. Här är effekten med Radial Blur applicerad:

Effekten efter applicering av Radial Blur-filtret.
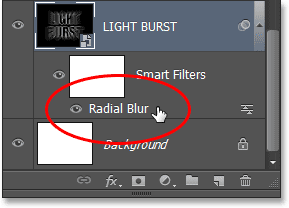
Om du tittar på textlagret i panelen Lager ser du Radial Blur Smart-filter direkt under det. Om du vill prova ett annat beloppsvärde för suddigheten, dubbelklickar du bara på filterens namn för att öppna dialogrutan Radial sudd igen och ställ sedan in ditt nya beloppsvärde. Klicka på OK för att stänga ur dialogrutan så Photoshop uppdaterar resultaten i dokumentfönstret. Du kan göra detta så många gånger du vill utan att skada bilden:

Dubbelklicka på Radial Blur Smart-filter för att öppna dialogrutan om det behövs.
Steg 25: Lägg till ett nytt tomt lager
Vi är nästan klara. Klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
Photoshop lägger till ett nytt tomt lager som heter lager 1 mellan de två textlagren:

Panelen Lager som visar det nya tomma lagret.
Steg 26: Ladda markeringen från kanalpanelen
Kommer du ihåg att valet vi sparade långt tillbaka i steg 5? Det är äntligen dags att ladda det. För att göra det, växla tillbaka till panelen Kanaler (bredvid panelen Lager) genom att klicka på dess namnflik . Tryck sedan på Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och klicka på Alpha 1- kanalen under de röda, gröna och blå kanalerna:

Håll Ctrl (Win) / Command (Mac) och klicka på Alpha 1.
Detta laddar markeringen, och markeringsöversikten visas igen i dokumentet:

Urvalsomfattningen från originaltexten visas igen.
Steg 27: Fyll markeringen med svart
Byt tillbaka till din Layer-panel genom att klicka på dess namnflik, gå sedan upp till menyn Redigera och välj Fyll :

Gå till Redigera> Fyll.
I dialogrutan Fyll ställer du in alternativet Använd till svart och blandningsläget till Normal :

Se till att blandningsläget är inställt på Normal den här gången, inte Multiplicera.
Klicka på OK för att stänga ur dialogrutan Fyll. Photoshop fyller urvalet med svart. För att snabbt ta bort markeringen, tryck bara på Ctrl + D (Win) / Command + D (Mac) på tangentbordet. Och med det är vi klara! Här är min slutliga effekt:

Det slutliga resultatet.
Och där har vi det! Så här skapar du en färgstark textbristeffekt i Photoshop CS6. Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!