I den här tutorialen kommer vi att lära dig hur du använder alternativet New Guide Layout i Photoshop CC för att enkelt skapa anpassade guide-layouter.
Med en enkel dialogruta låter vi den nya guiden Layout-funktionen skapa ett antal rader och kolumner, lägga till rännor, marginaler och till och med spara våra guiderlayouter som förinställningar!
Alternativet Ny guidelayout är endast tillgängligt i Photoshop CC och introducerades först i 2014 Creative Cloud-uppdateringarna . Om du vill använda den här funktionen måste du vara Adobe Creative Cloud-abonnent och du måste se till att din kopia av Photoshop CC är uppdaterad.
För att följa den här självstudien behöver du inte ha något fint. Du kan använda vilken bild du redan har öppnat i Photoshop eller helt enkelt skapa ett nytt Photoshop-dokument. Här är bilden jag har öppnat på min skärm. Jag valde den här helt enkelt för att det är en intressant struktur och den är fin och mörk, vilket gör det enkelt för oss att se guiderna (grunge väggstruktur från Shutterstock):

Den ursprungliga bilden.
Det gamla sättet att lägga till guider i Photoshop
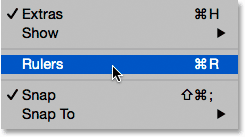
Innan vi läser allt om funktionen Ny guidelayout, låt oss snabbt titta på det "gamla sättet" att lägga till guider. Traditionellt skulle vi börja med att slå på Photoshops linjaler genom att gå upp till Visa- menyn i menyfältet längst upp på skärmen och välja Linjaler :

Gå till Visa> Linjaler.
Detta placerar linjalerna längst upp och vänster på dokumentet:

Linjalerna syns nu längst upp och vänster.
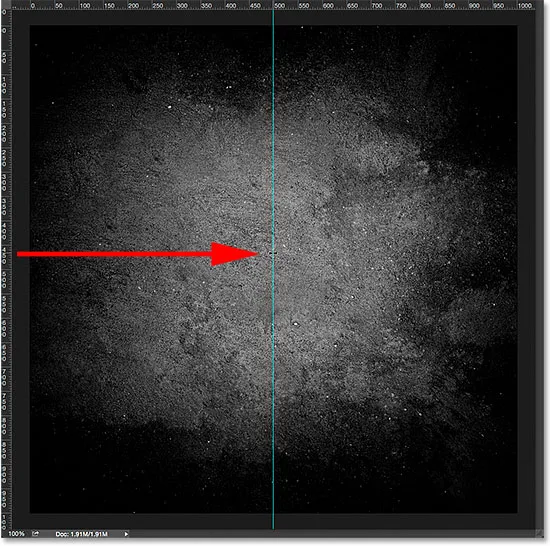
För att lägga till en vertikal guide skulle vi klicka in i linjalen till vänster och med vår musknapp fortfarande hållt ner skulle vi dra en guide ut från linjalen till dokumentet:

Dra en vertikal guide ut från linjalen till vänster.
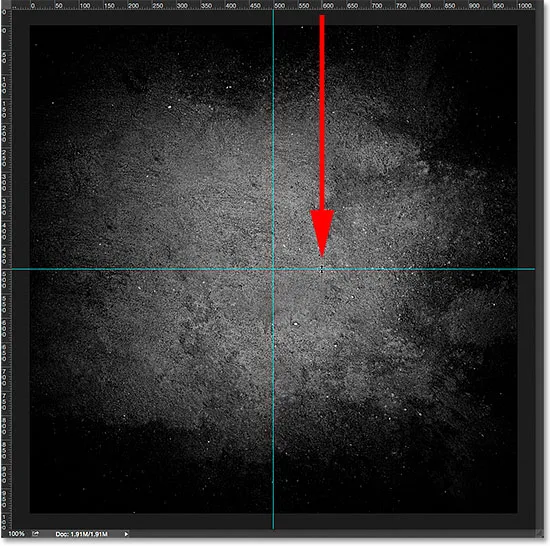
För att lägga till en horisontell guide klickade vi in i linjalen längst upp och, med vår musknapp fortfarande hållt ned, skulle vi dra en guide nedåt från linjalen in i dokumentet:

Dra en horisontell guide ut från linjalen längst upp.
Detta sätt att lägga till guider genom att dra dem ut från linjalerna fungerar fortfarande, även i de senaste versionerna av Photoshop, men i Photoshop CC finns det ett bättre sätt, och det är genom att dra nytta av alternativet New Guide Layout. Låt oss se hur det fungerar.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
Alternativet för ny layoutlayout
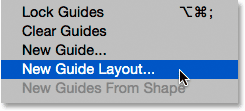
För att öppna alternativet Ny guidelayout, gå upp till Visa- menyn högst upp på skärmen och välj New Guide Layout . Återigen är detta bara tillgängligt i Photoshop CC:

Gå till Visa> Ny guidelayout.
Detta öppnar dialogrutan Ny guidelayout. Från denna dialogruta kan vi enkelt lägga till valfritt antal rader och kolumner i vår layout. Vi kan ange en exakt bredd för kolumnerna eller en exakt höjd för raderna, eller låta Photoshop fördela dem lika för oss! Vi kan lägga till en ränta mellan guiderna och lägga till marginaler längst upp, vänster, botten och höger om vårt dokument. Vi kan till och med spara vår anpassade layout som en förinställning så att vi kan ladda den igen snabbt nästa gång vi behöver den!
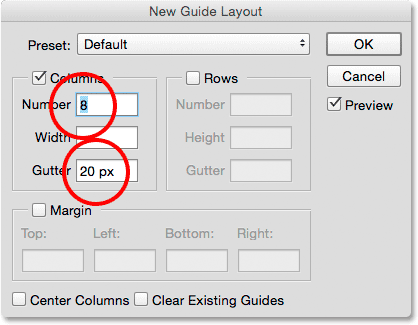
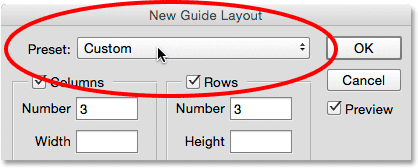
Om du inte har använt den nya guiden Layout-funktionen tidigare, kommer dialogrutan att visas med dess standardinställningar, som lägger till åtta kolumner till dokumentet, vardera separerade med en ränta på 20 px. Det finns inga rader tillagda med standardinställningarna, men vi ser hur du enkelt lägger till rader senare:

Dialogrutan Ny guidelayout.
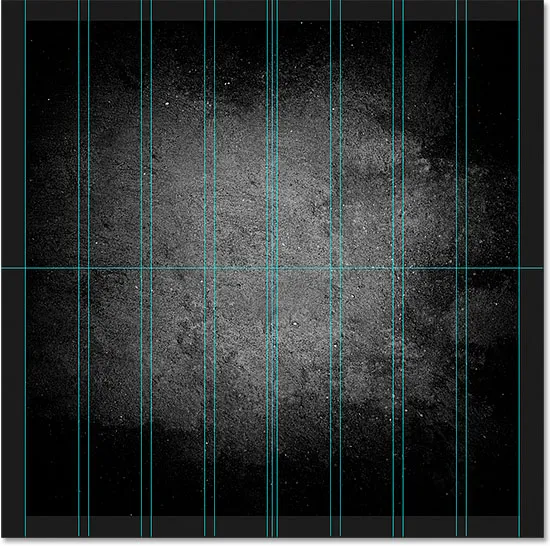
Så här ser standardguidelayouten ut. Observera dock att mina två ursprungliga guider (den vertikala och horisontella guiden som jag drog ut från linjalerna) fortfarande finns där och skär genom dokumentets centrum:

Standardguidelayout, plus de ursprungliga två guiderna.
Rensa befintliga guider
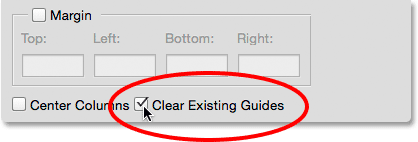
Om du vill rensa bort tidigare guider och bara behålla din nya guiderlayout väljer du alternativet Rensa befintliga guider längst ner i dialogrutan:

Att välja "Rensa befintliga guider".
Och nu är de tidigare guiderna borta och lämnar mig bara min nya åtta kolumnlayout:

De tidigare guiderna har tagits bort.
Ändra antalet kolumner
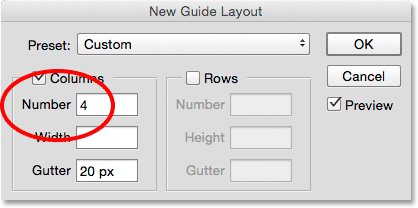
Om du vill ändra antalet kolumner i layouten ändrar du bara värdet i fältet Nummer . Jag sänker värdet från 8 till 4 :

Minska antalet kolumner från 8 till 4.
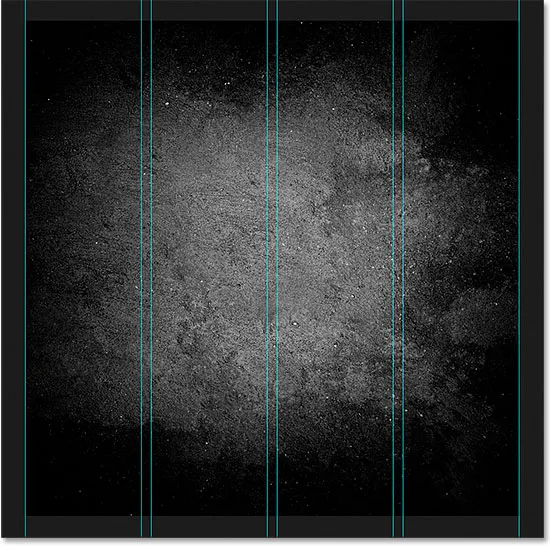
Photoshop uppdaterar omedelbart layouten, ändrar antalet kolumner och delar dem lika från vänster till höger:

Layouten innehåller nu fyra lika fördelade kolumner istället för åtta, med en 20 px rännor mellan var och en.
Alternativet för förhandsvisning
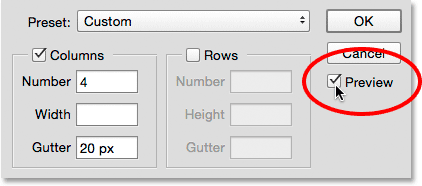
Om du inte ser en förhandsvisning av dina förändringar direkt, se till att alternativet Förhandsvisning i dialogrutan är aktiverat (markerat):

Alternativet Förhandsgranskning bör markeras.
Ändra rännan
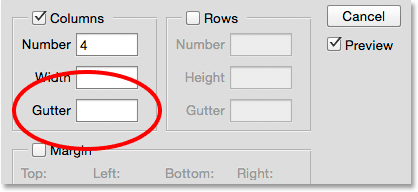
Utrymmet mellan kolumnerna (och raderna) kallas rännan . För att öka eller minska rännan, ändra värdet i rännan- fältet. Standardrännens storlek är 20 px, vilket ger 20 pixlar utrymme mellan varje kolumn. Jag kommer faktiskt att ta bort rännan helt genom att markera rännvärdet med min mus och trycka på Backspace (Win) / Delete (Mac) på mitt tangentbord. Detta rensar rännvärdet och lämnar fältet tomt:

Ta bort utrymmet mellan kolumnerna genom att rensa rännvärdet.
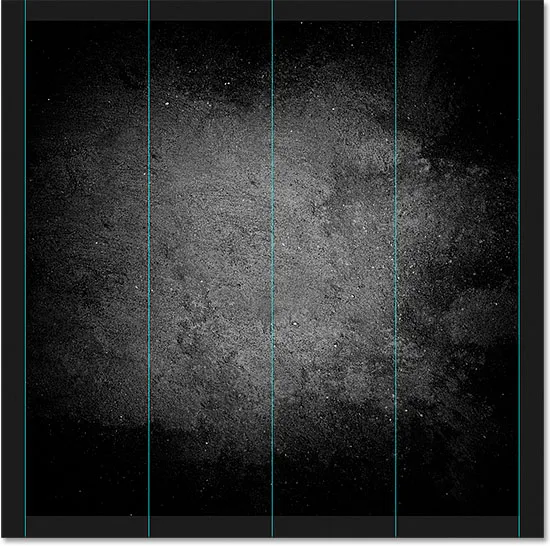
Med fältet Gutter tomt finns det inte längre något utrymme som separerar kolumnerna:

Utrymmet mellan kolumnerna har tagits bort.
Ange en kolumnbredd
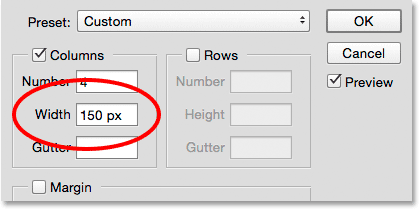
Som standard kommer Photoshop att dimensionera kolumnerna automatiskt så att de är lika fördelade över dokumentet från vänster till höger, men vi kan själv ställa in bredden genom att ange ett värde i fältet Bredd . Till exempel anger jag en bredd för mina kolumner på 150 px :

Ange en specifik bredd för kolumnerna.
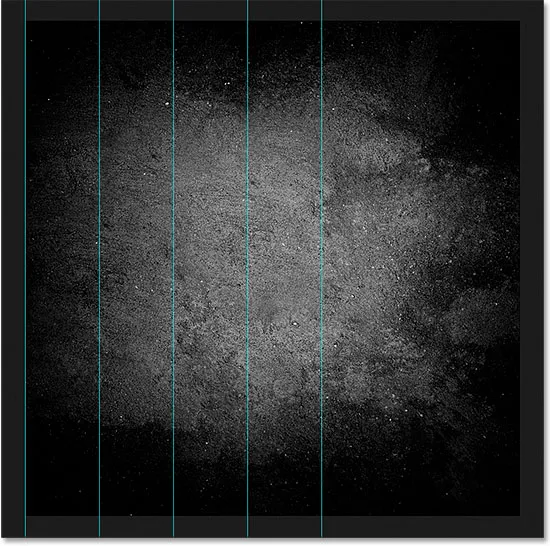
Photoshop uppdaterar igen layouten, den här gången ställer bredden på varje kolumn till exakt 150 px:

Layouten efter att ha specificerat en bredd för kolumnerna.
Centrera kolumnerna
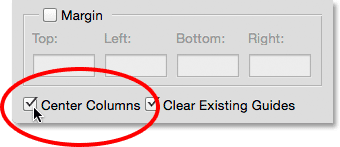
Lägg märke till att kolumnerna inte längre är centrerade i dokumentet. Istället skjuts de över till vänster. Om du vill centrera dem efter att du har angett en viss bredd väljer du alternativet Centralkolumner längst ner i dialogrutan:

Aktivera alternativet "Centralkolumner".
Med Centralkolumner markerade, är kolumnerna återigen centrerade i layouten:

Layouten efter centrering av kolumnerna.
Lägga till rader
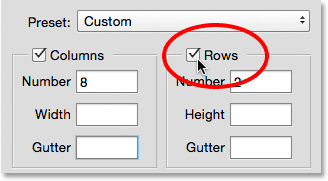
För att lägga till rader i din layout väljer du först alternativet Rader (det är som standard avstängt):

Slå på raderna.
Ange sedan antalet rader du behöver i fältet Antal . Du kan ange en specifik höjd för varje rad i fältet Höjd, eller lämna den tom och låta Photoshop placera dem lika ut. Du kan också ange ett takräntavärde för att lägga till mellanrum mellan varje rad.
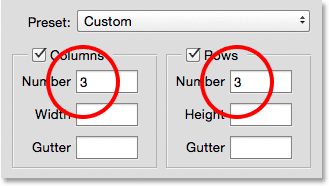
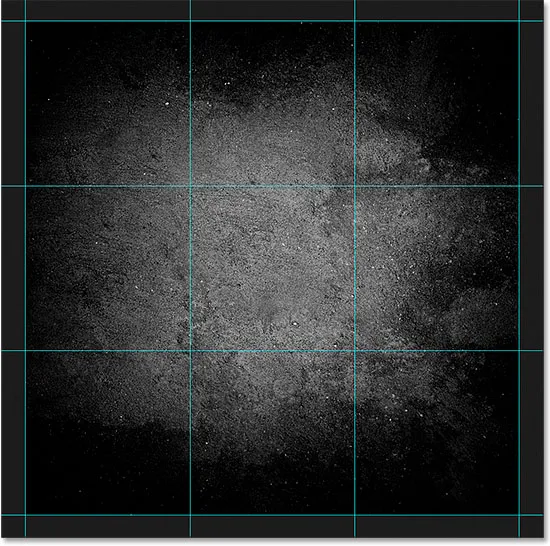
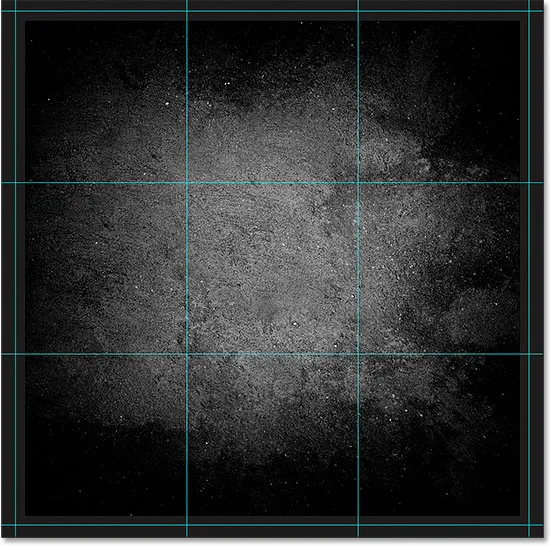
I mitt fall kommer jag att ställa in mitt antal rader till 3, och jag kommer också att ändra antalet kolumner till 3 . Jag lämnar breddfältet för kolumnerna och höjdfältet för raderna tomma för att låta Photoshop utrymma dem lika mycket, och jag kommer också att lämna fälten i rännan tomma:

Ställer in både kolumner och rader på 3.
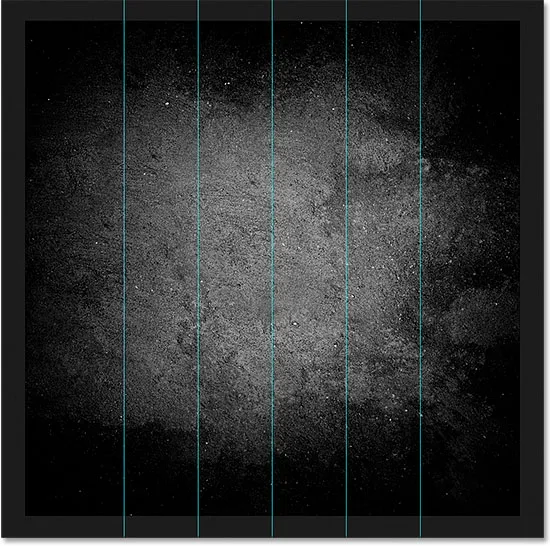
Detta är ett snabbt och enkelt sätt att skapa ett standard 3-till-3-rutnät, som jag kanske vill använda för att hjälpa till att ordna och komponera de olika elementen i mitt dokument med "regel om tredjedelar":

En standard 3 till 3 rutnät skapas enkelt med funktionen New Guide Layout.
Lägga till marginaler
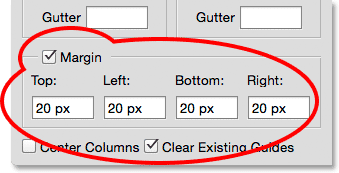
För att lägga till marginaler runt dokumentets kanter väljer du först alternativet Marginal för att aktivera det, ange sedan mängden utrymme du vill lägga till i rutorna Övre, Vänster, Nedre och Höger . I mitt fall ställer jag in alla fyra värden till 20 px :

Lägga till marginaler i layouten.
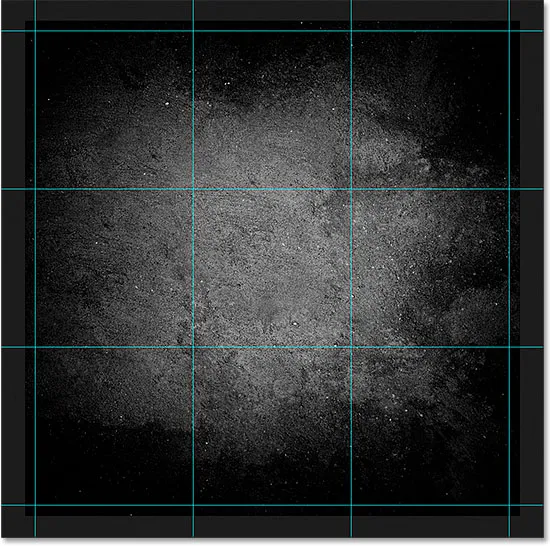
Detta lägger till 20 pixlar med utrymme runt de inre kanterna av mitt dokument. Photoshop ändrar storlek på kolumner och rader automatiskt i enlighet därmed:

Samma 3 till 3-layout med tillagda marginaler.
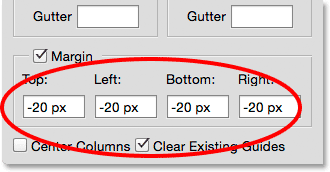
Vi kan till och med lägga till negativa marginaler genom att helt enkelt skriva in negativa värden. Negativa marginaler kan vara användbara när du lägger till element i ett dokument eller gör markeringar som är större än dokumentets synliga område (duken). Jag kommer att ändra var och en av de fyra värdena (överst, vänster, botten och höger) till -20 px :

Lägga till negativa marginaler i layouten.
Det här ger mig samma 20 pixelbreda marginaler men flyttar dem utanför dokumentets synliga område. Återigen ändrar Photoshop storleken på kolumner och rader automatiskt:

Marginalerna sitter nu utanför dokumentområdet snarare än inuti.
Spara din anpassade guidelayout som förinställning
Om du vet att du måste skapa samma guiderlayout igen i framtiden kan du spara tid genom att spara layouten som en förinställning. Klicka på förinställningsrutan högst upp i dialogrutan (där det står "Anpassad"):

Klicka på rutan för förinställning.
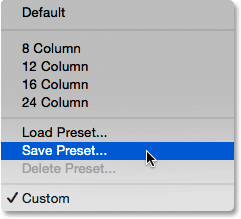
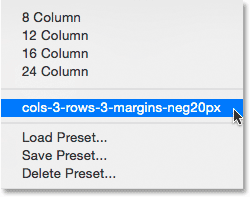
Detta öppnar en meny med några inbyggda förinställda layouter att välja mellan (8 kolumn, 12 kolumn, 18 kolumn och 24 kolumn), men alternativet vi vill ha är Spara förinställning :

Välj alternativet Spara förinställning.
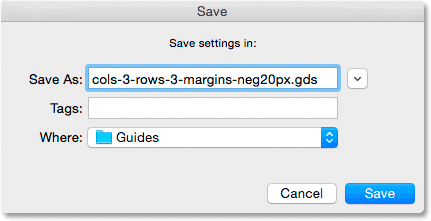
När dialogrutan Spara visas anger du ett beskrivande namn för din nya förinställning i fältet Spara som . Jag ska kalla mig "cols-3-rows-3-margins-neg20px". Tryck sedan på Spara- knappen:

Namnge och spara den nya förinställningen.
När layouten nu är sparad som en förinställning, nästa gång du behöver den, kommer du snabbt att kunna välja den från listan med förinställningar:

Den anpassade förinställningen visas nu i listan.
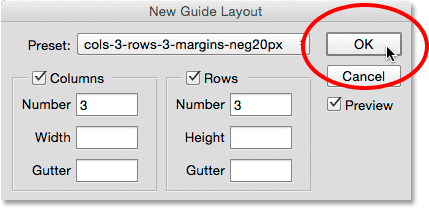
När du har skapat den guiden som du behöver klickar du på OK för att stänga ur dialogrutan Ny guidelayout:

Klicka på OK för att acceptera den nya layouten.
Gömmer och rensar guiderna
Om du vill dölja din guidelayout tillfälligt från vyn i dokumentet, gå upp till Visa- menyn, välj Visa och välj sedan Guider . Gör samma sak igen för att slå på den igen. Eller tryck helt enkelt på Ctrl +; (Win) / Command +; (Mac) på tangentbordet för att slå på och av guiderna:

Gå till Visa> Visa> Guider för att slå på och av layouten.
För att rensa guiderlayouten helt, gå upp till Visa- menyn och välj Rensa guider :

Gå till Visa> Rensa guider.