
Maskera bilden i After Effects
Mask in After Effects är en disposition eller en sökväg för att ändra egenskaperna för lagren, vi kan maskera med text, bilder, videor och vektorbilder. Det finns tre typer av maskeringar, spårning, sammanfogningsvägar och traditionella maskeringsfunktioner. Maskering spelar en nyckelroll i videoproduktionsindustrin eftersom de efter fotograferingen kan behöva ta bort något från videon så i sådana fall föredrar de bara maskering. Det mesta av animeringen av titeln görs också med textmaskering
Du kanske tror att mask är lättillgänglig i Photoshop, premiär osv. Varför vi måste använda eftereffekter … kom låt oss se.
Skapa mask i After Effects
Det finns många sätt att maskera bilder i After Effects, låt oss titta på några viktiga steg nedan.
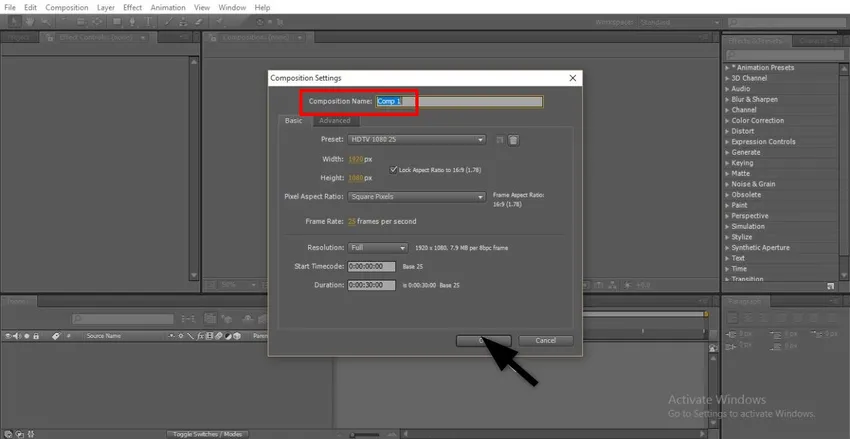
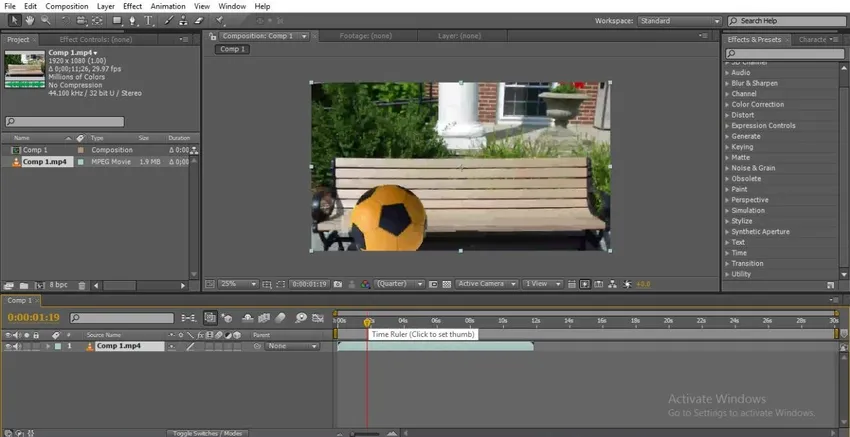
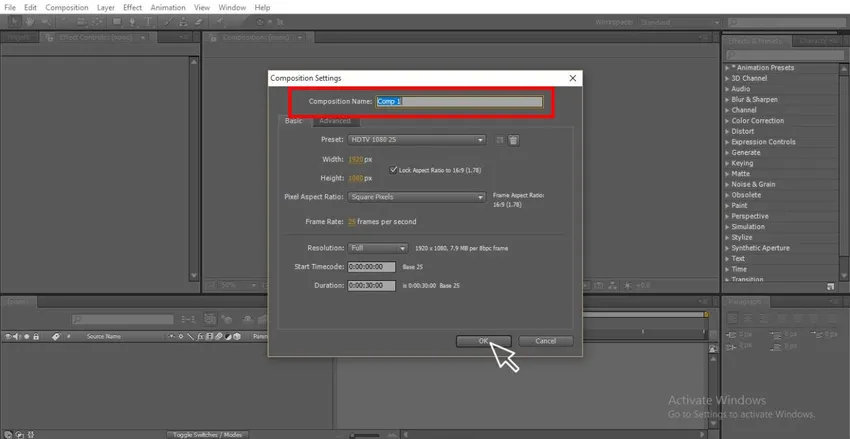
Steg 1: Starta en ny komposition .

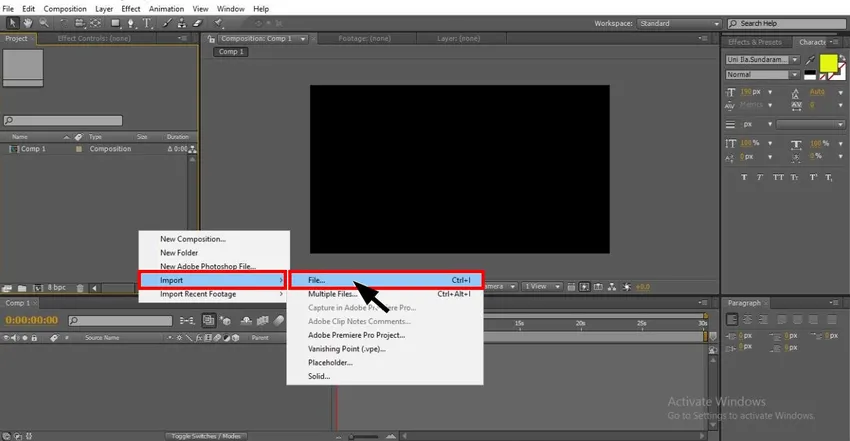
Steg 2: Importera bilder till fil.

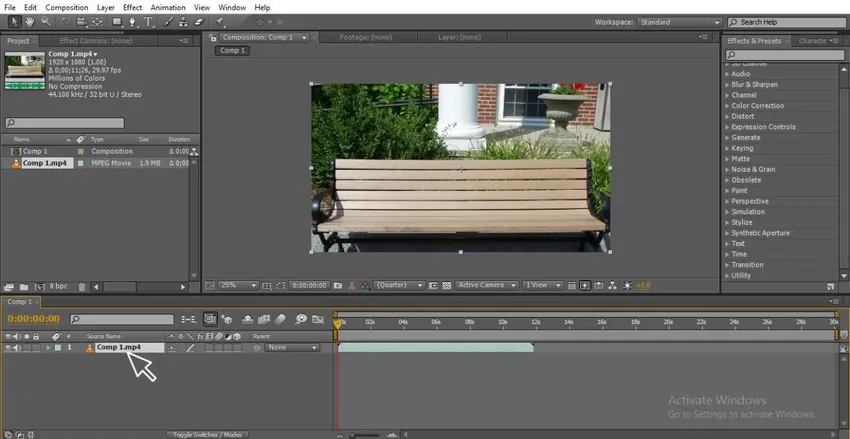
Steg 3: Importera filmerna till tidslinjen, importera alltid ett enkelt objekt som du är invändat när du är i lärande.

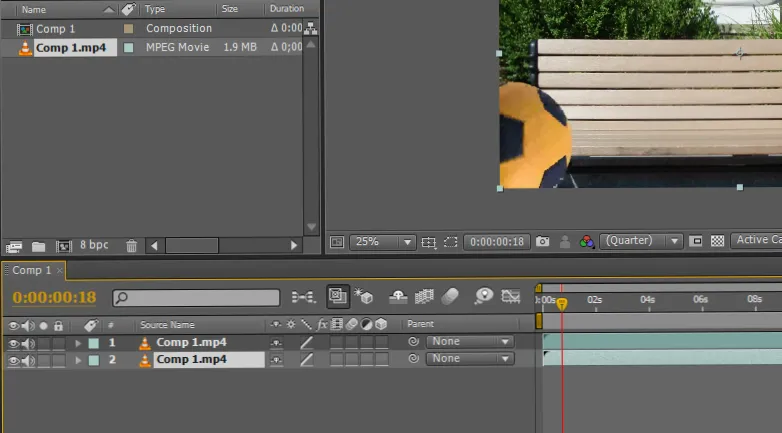
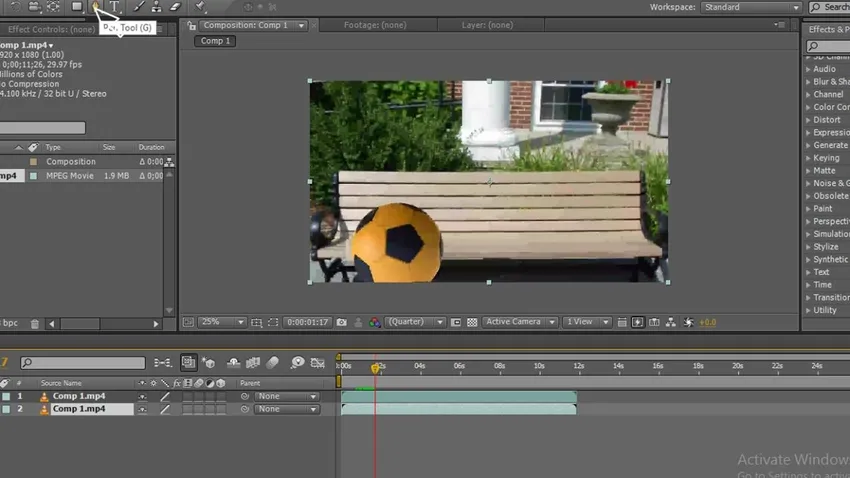
Steg 4: Nu måste vi skapa duplicerade bilder eller vi måste importera relevanta bilder för maskering.

Steg 5: Här importerar jag en video.

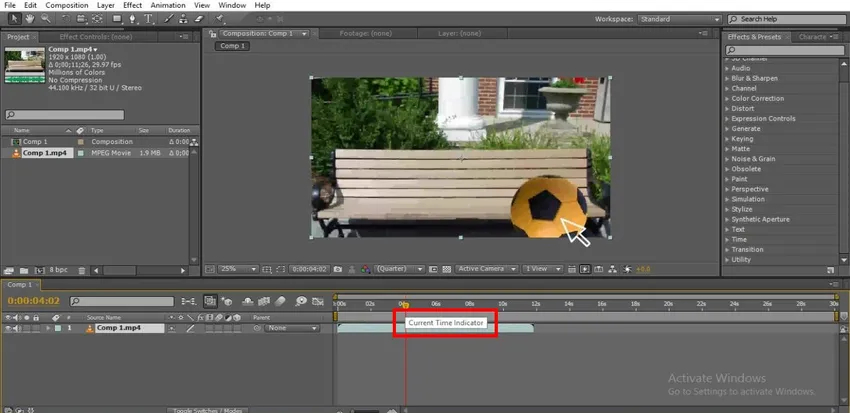
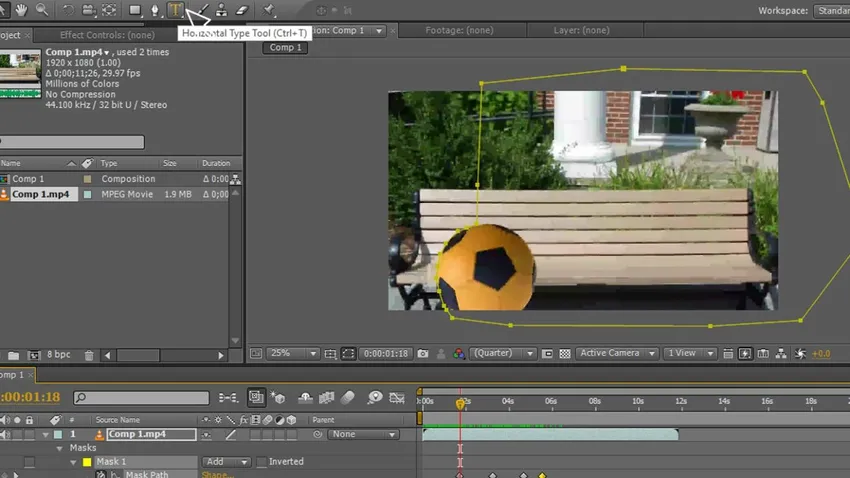
Steg 6: Här anger en boll som reser från en sida till en annan tid.

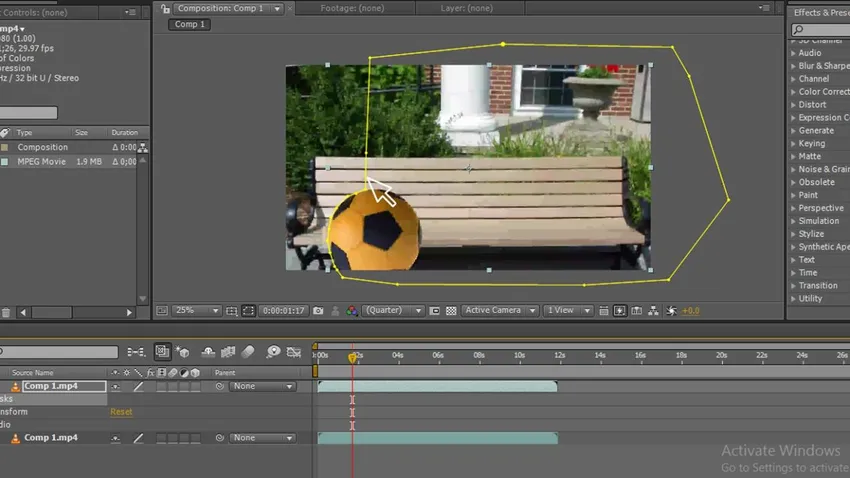
Steg 7: Vi kan använda ett markeringsverktyg eller ett pennaverktyg för att välja sökvägen för maskering, här väljer jag pennverktyget för att rita sökvägen.

Steg 8: Välj den punkt där vi måste börja maskera.

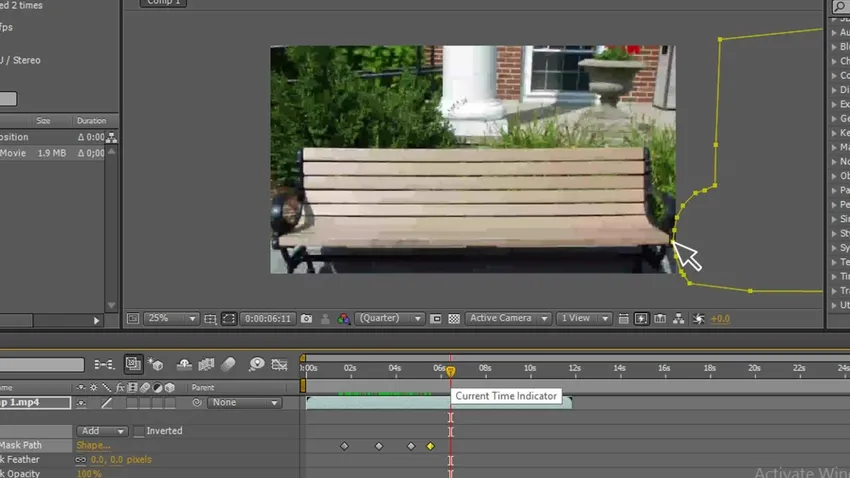
Steg 9: Vi måste rita en väg med pennverktyget, här har vi ritat en kontur från bollen till ytan där vi ska maskera lagret, vi maskerar i konturen.

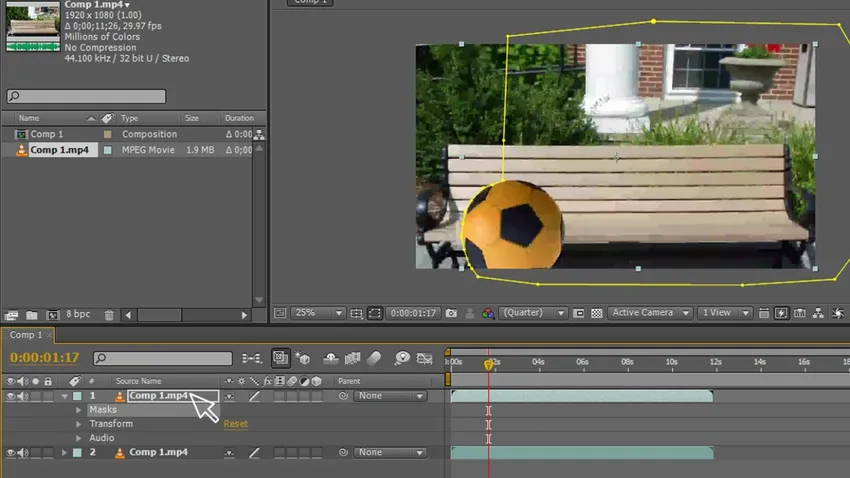
Steg 10: Håll alltid maskskiktet på toppen, eftersom vi måste placera originalfilmer i det nedre skiktet nedan.

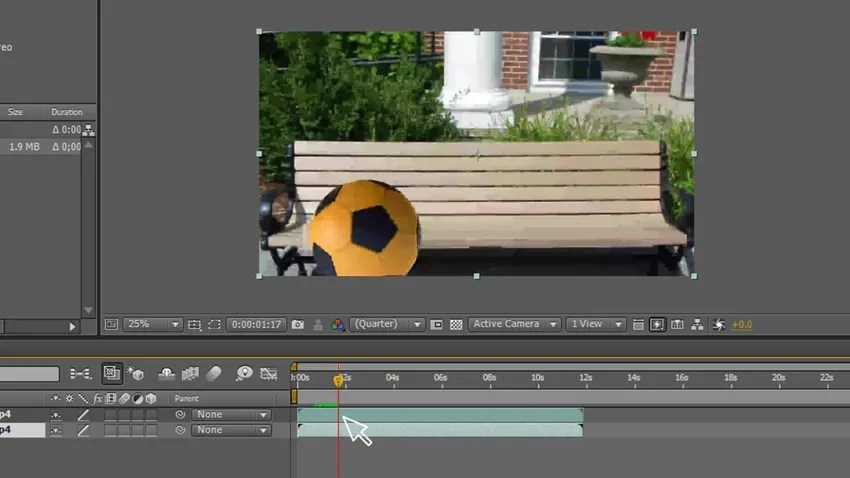
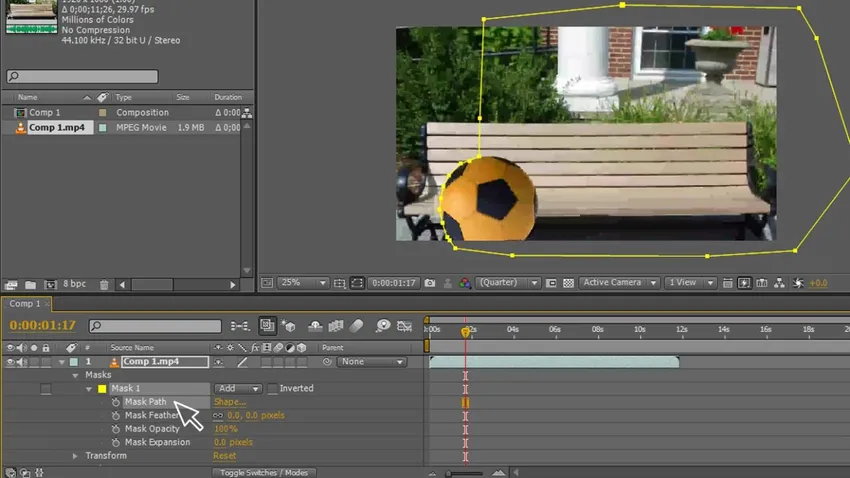
Steg 11: Gå nu till masker - mask - mask sökväg, här måste vi välja de punkter där vi måste följa objektet med maskbanan.

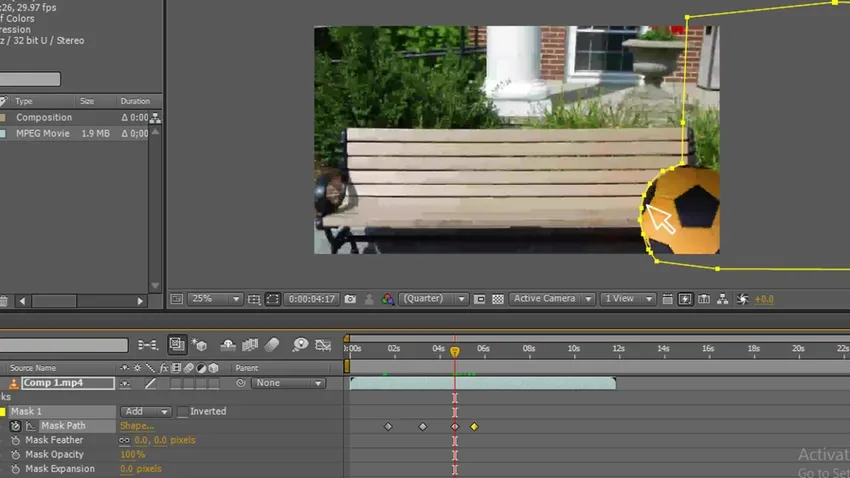
Steg 12: Vi måste flytta vägen tillsammans med objektet, vi höll tre-fyra punkter för att följa objektet, vi kan hitta masken som följer objektet

Steg 13: Vi måste flytta till slutrörelsen.

Vi avslutade ritformen och vi skapade sökvägen och animerade också banan, det är bara en grundläggande process nu vi flyttar till nästa steg av maskering, låt oss försöka maskera en text med bollen nu.
Steg 14: Välj textverktyget.

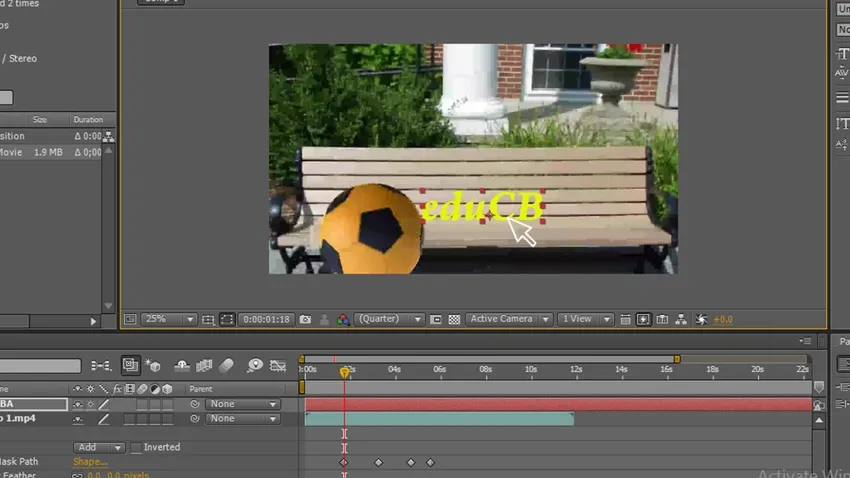
Steg 15: Skriv din text.

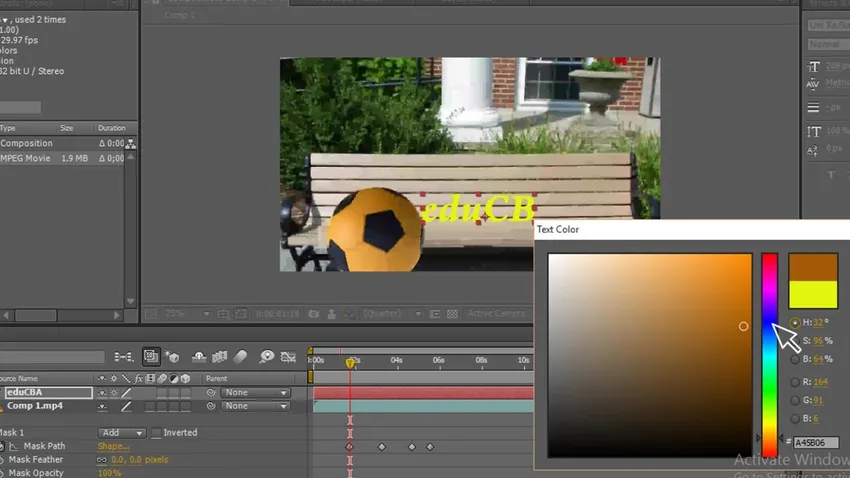
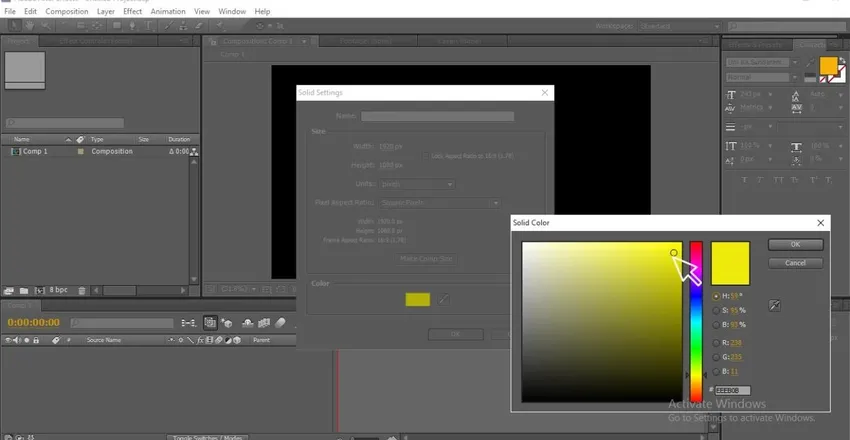
Steg 16: Välj färg för texten, vi måste välja den perfekta färgen varje gång då bara vi kan ha ett bra utseende.

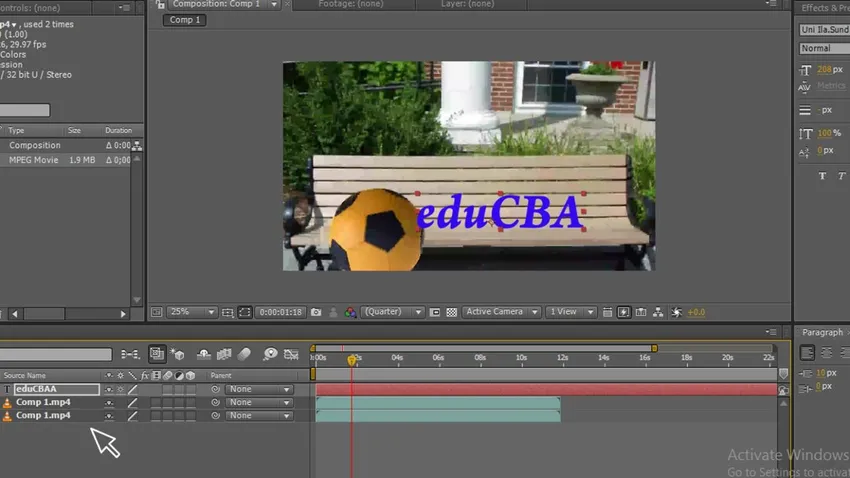
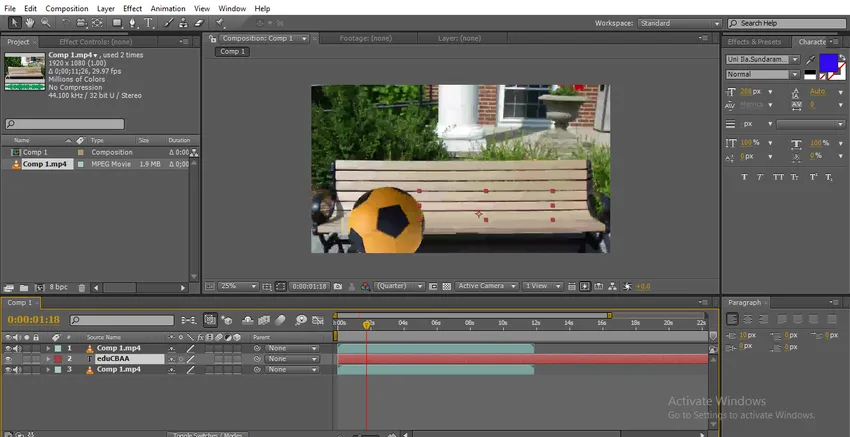
Steg 17: Vi kan se att vi har tre lager bilder, duplikat och text, här har vi textlager ovanpå.

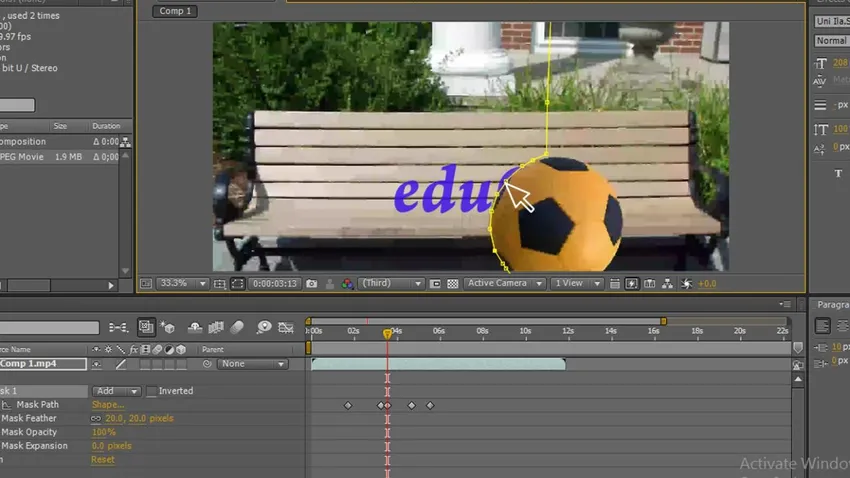
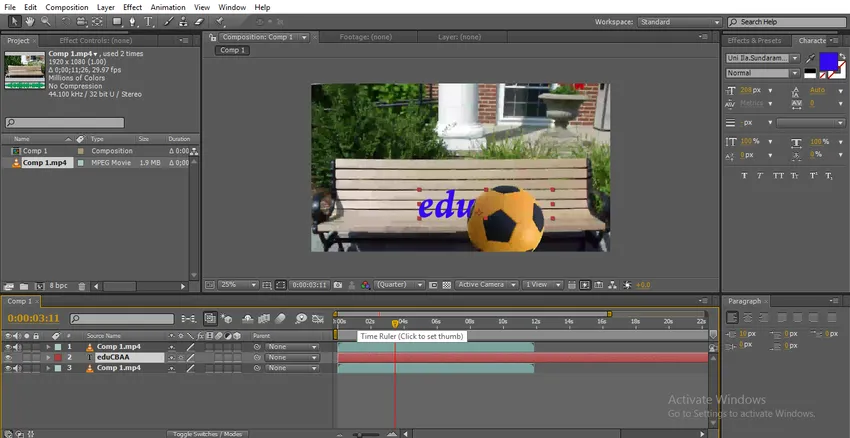
Steg 18: Flytta textlagret till mitten genom att vi kan maskera texten med ovanstående lager som visar som en boll som maskerar texten, nu kan vi inte se texten eftersom masklagret har gömt texten när vi flyttar masklagret vi kan se texten.

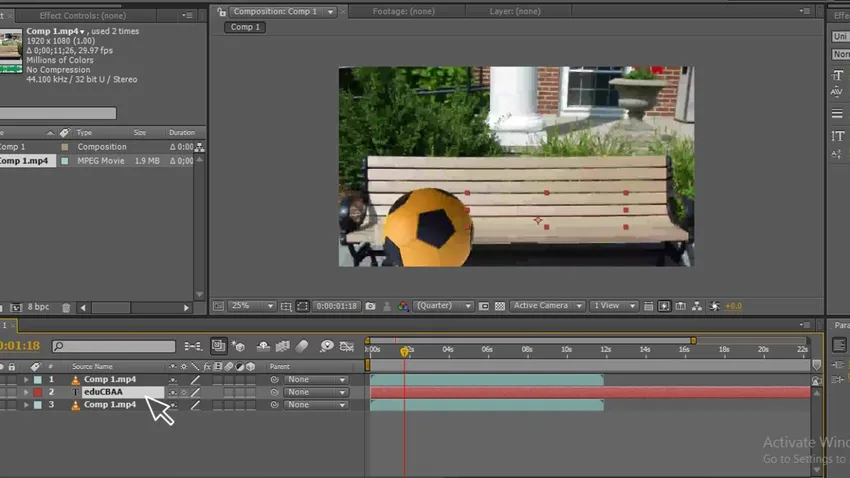
Steg 19: Se nu bilden, den visar att bollen har maskerat texten, vi har det ursprungliga lagret under textlagret i mitten och den övre masken.

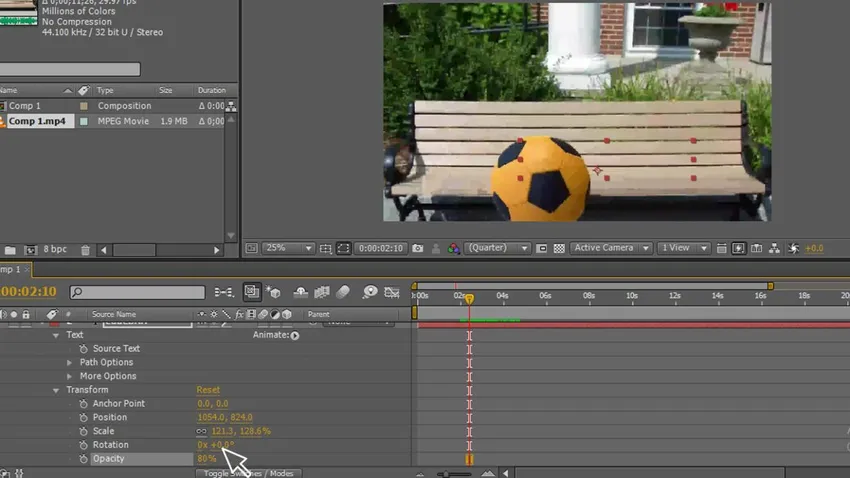
Steg 20: Gå nu till textomvandling - opacitet och ändra opacitetsvärdet som du vill. Jag har hållit opaciteten som 80 när du tillämpar opacitet kan vi se en realistisk bild.

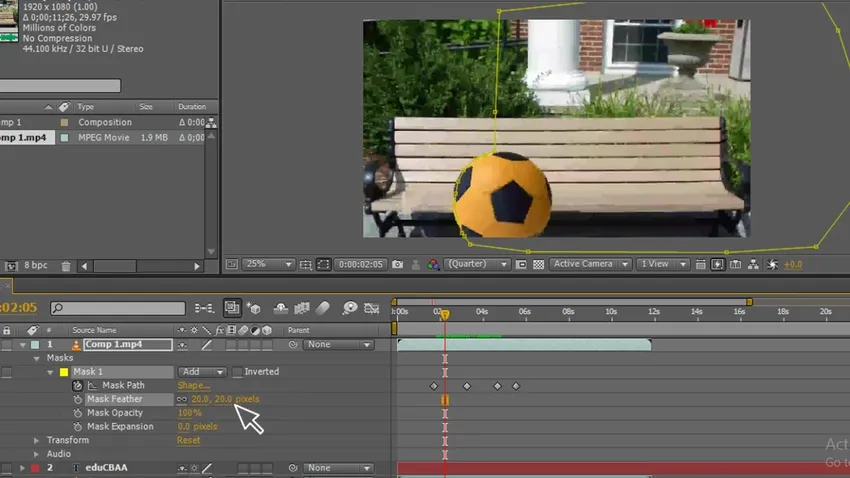
Steg 21: Gå till mask - maskfjäder - Ändra fjädern, det är bättre att byta fjädern i varje ögonblick av objektet, när vi känner att objektet är annorlunda behöver vi ändra fjädern med att vi får en naturlig känsla av bilden.

Steg 22: Justera nyckelrutorna. Vi måste justera nyckelramarna i varje ögonblick när objektet flyttar vår sökväg vilket kan vara ojämförligt med objektet så vi måste observera väl och matcha banan och justera nyckelramarna lika med objektet.

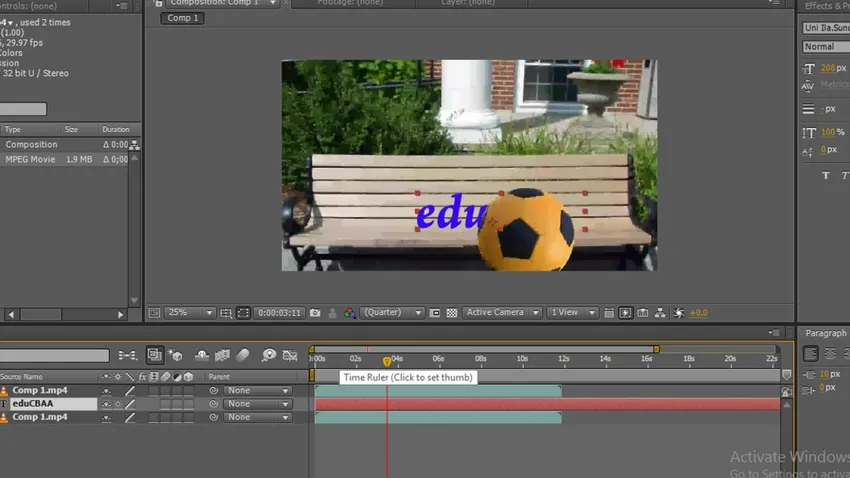
Steg 23: Här går vi, nu ser vi animationen.

Steg 24: När bollen rör sig kommer texten bakom bollen.

I den här processen gjorde vi en sökvägsmaskering, vi maskerade en text med en boll för att göra ett drag, sedan replikerar vi det, sedan drog vi en bana för bollen, sedan animerade vi vägen att gå längs, och vi skapade och placerade text under maskskiktet och ovanför det ursprungliga lagret, sedan animerade vi bollen känslan att bollen har maskerat texten.
Liten textmaskering
För att maskera liten text låt oss följa stegen nedan.
Steg 1: Starta en ny komposition.

Steg 2: Välj det fasta lagret med en attraktiv färg.

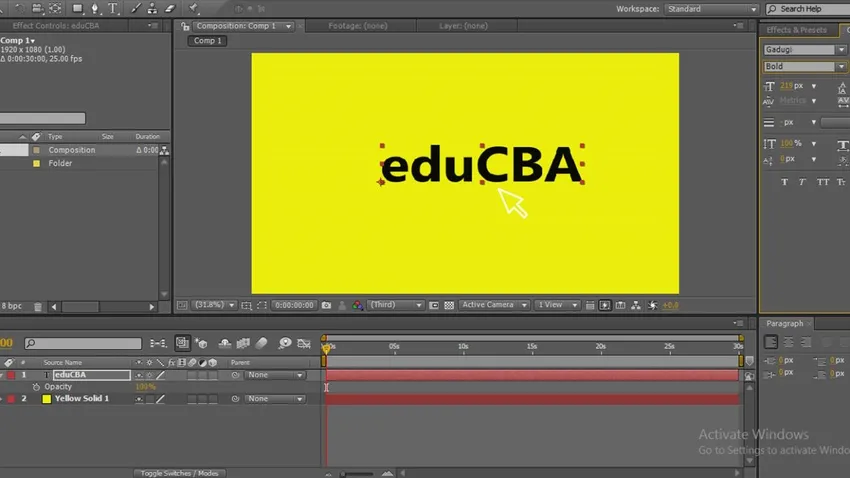
Steg 3: Skriv din text med hjälp av textverktyget.

Steg 4: Välj en bra stil som passar dina tankar.

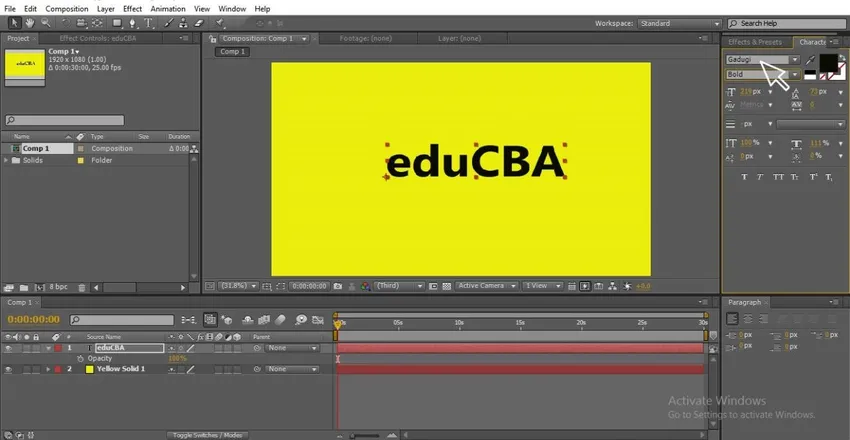
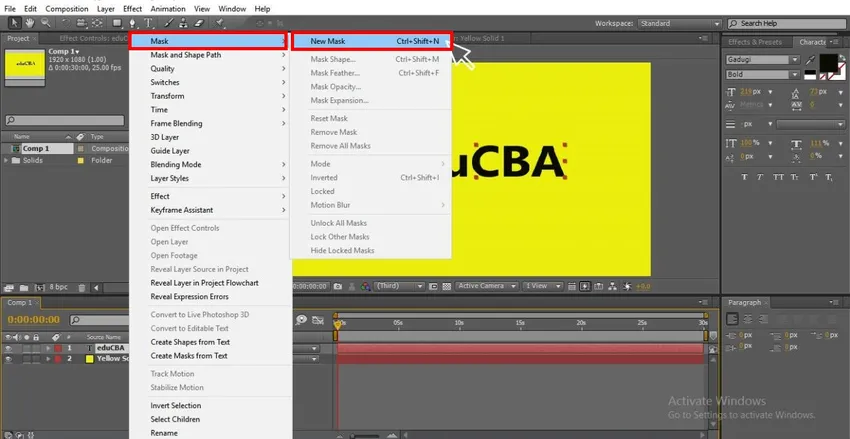
Steg 5: Högerklicka nu på texten och gå till mask och välj en ny mask, där du kan använda genvägen för CTRL + SHIFT + N.

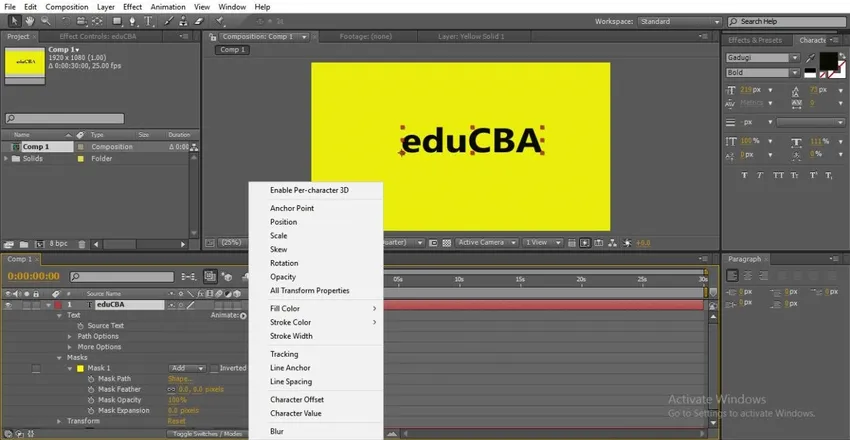
Steg 6: Gå till text och klicka på animation, här kan vi se de olika typerna av animationer.

Steg 7: Om vi går till texten och genom att välja position kan vi animera texten.

Steg 8: Men i det här fallet animeras text på skärmen från en sida till en annan, men i maskering animerar vi inom banan, låt oss se hur det fungerar i nästa steg.
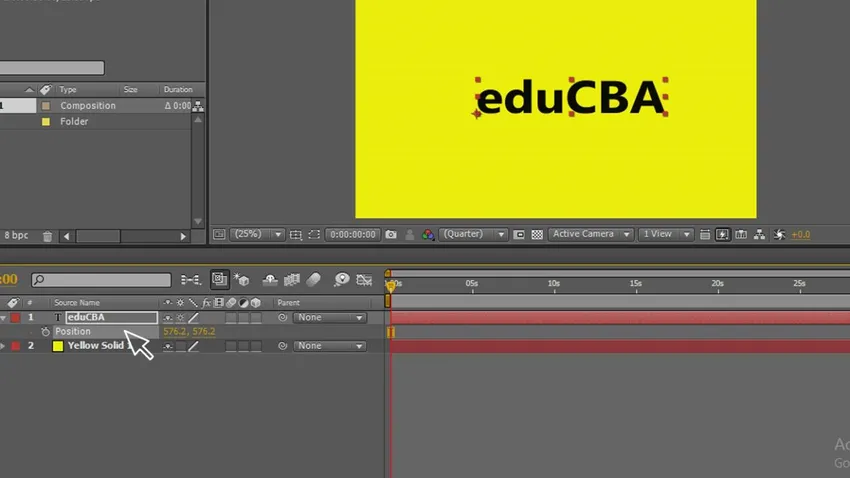
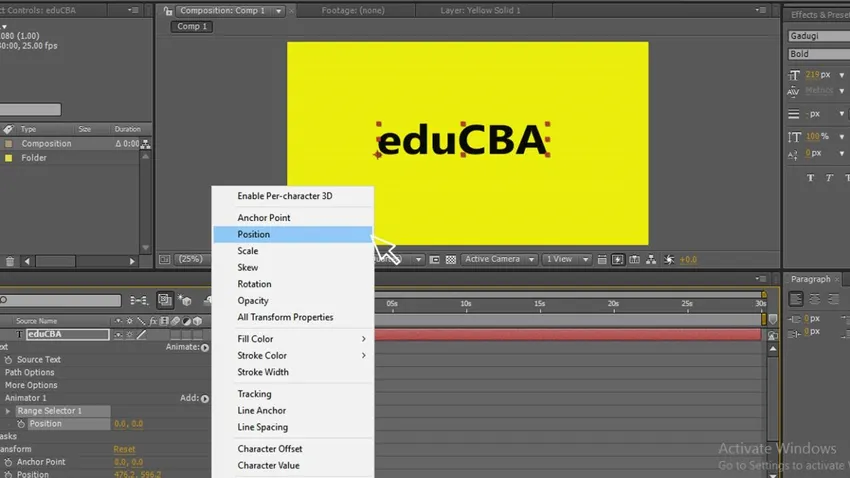
Steg 9: Gå till texten och klicka på animation så får vi underalternativen i det valet Position.

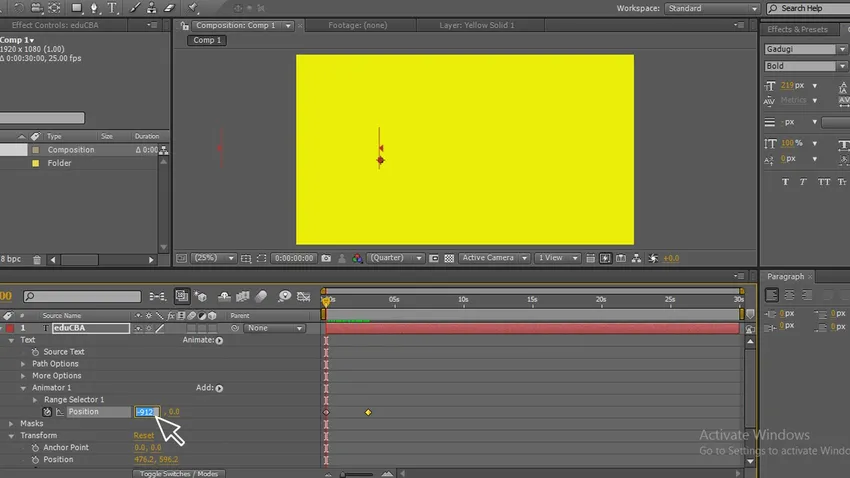
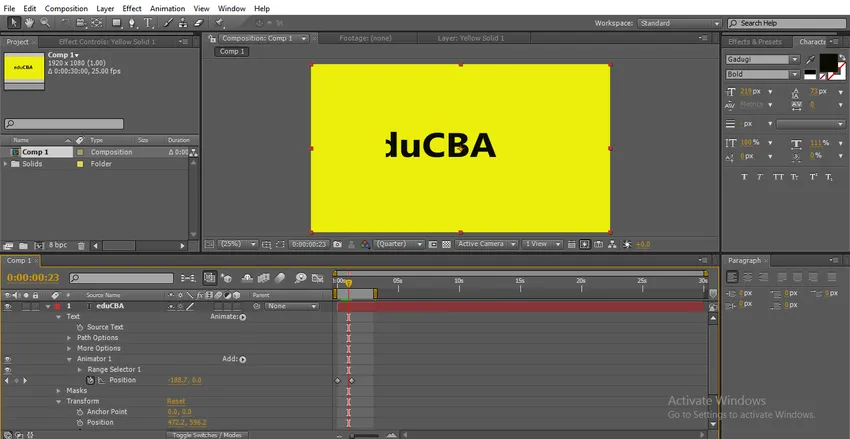
Steg 10: Ge nu två punkter var du ska börja och var du ska avsluta, ändra värdena för start och slut, ge startvärdet där texten gömmer sig här jag har gett 912.

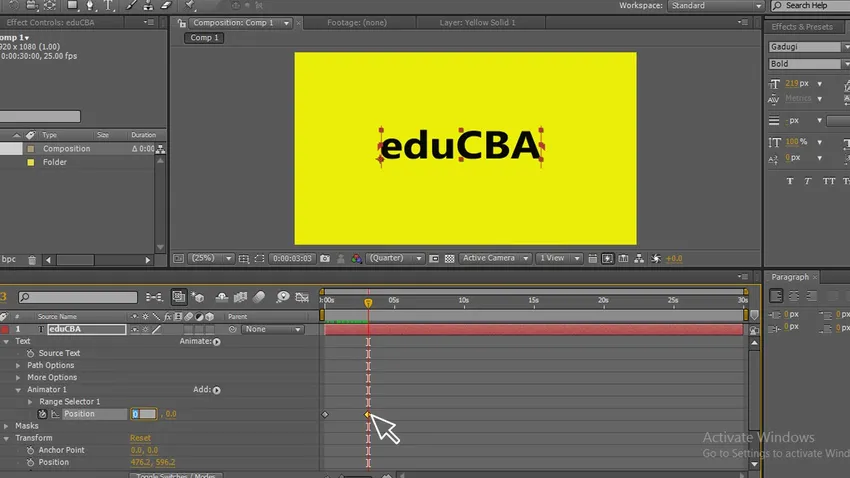
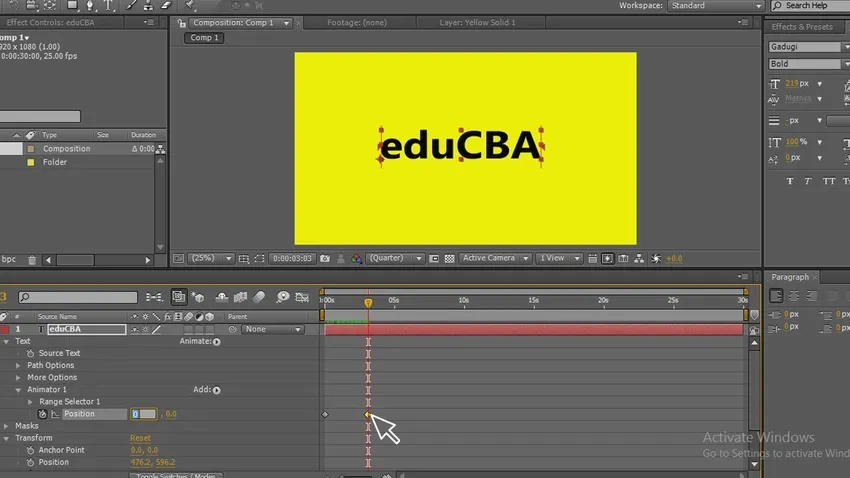
Steg 11: Ge slutpunkten som 0 där texten får sin gamla position. Nu kan du se att texten animeras inom sökvägen.

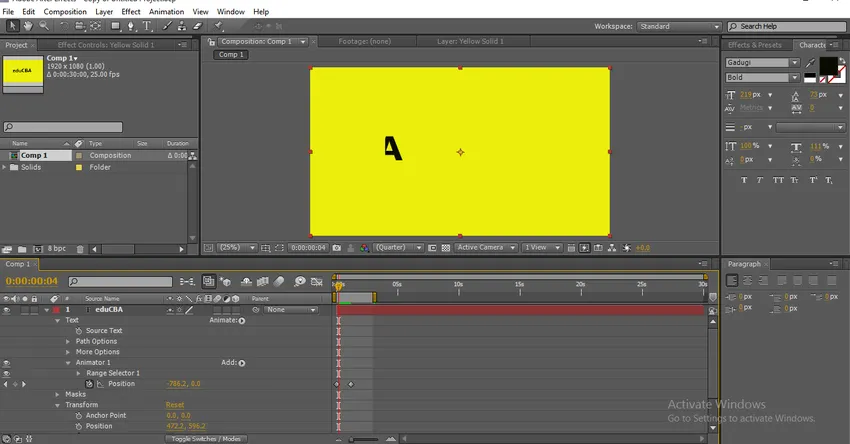
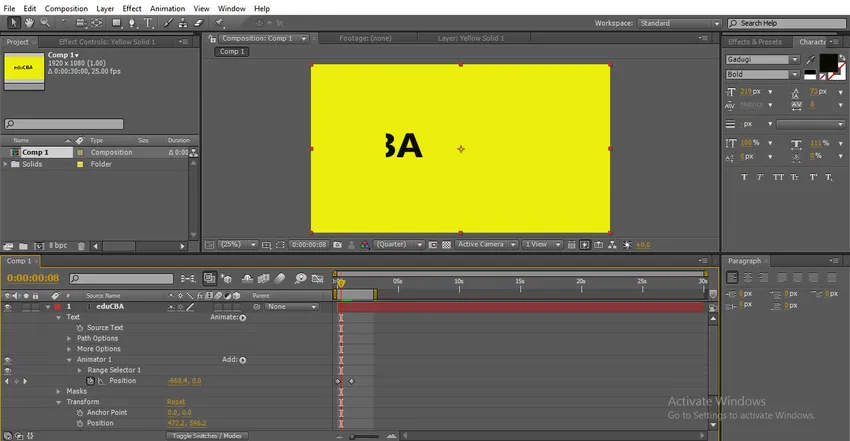
Steg 12: Här går vi nu kan vi se. Hur text animeras inom textvägen.




Slutsats
I den här processen skapade vi en textmaskning, för att vi valde en text och använde maskvägen till texten genom att texten fylls med dess maskering, sedan animerade vi texten, denna typ av animationer används i digitala logotyper och titelanimationer.
Rekommenderade artiklar
Detta är en guide till Mask in After Effects. Här diskuterar vi stegen för att skapa Mask i After Effects och maskera med liten text. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer-
- Vad är verktygen i After Effects?
- Blandningslägen i After Effects
- Textanimering i After Effects
- 3D-text i Photoshop
- Grundläggande After Effects-färdigheter | Du borde veta