Denna handledning visar hur du använder det nya Curvature Pen Tool i Photoshop CC 2018 för att enkelt rita vägar och hur du konverterar dina bankonturer till former, vektormasker och markeringar. Följ med den här steg-för-steg-guiden.
En av de största nya funktionerna i Photoshop CC 2018 är det nya Curvature Pen Tool . Curvature Pen Tool är en förenklad version av Photoshops standard Pen Tool. Det låter oss rita komplexa former och banor utan att behöva redigera kontrollhandtag eller komma ihåg kortkommandon. Att använda krökningspennaverktyget är lika enkelt som att klicka för att lägga till poäng. Photoshop använder sedan dessa punkter för att automatiskt rita din väg.
Som namnet antyder drar Curvature Pen Tool som krökt linjer som standard. Men som vi ser är det lika enkelt att rita raka linjer och växla mellan böjda och raka linjer efter behov. Och precis som det vanliga pennaverktyget kan vi enkelt konvertera våra bankonturer till urvalskonturer, så att alla, även nybörjare, kan göra rena, professionella val i Photoshop. Låt oss se hur det fungerar!
Curvature Pen Tool är endast tillgängligt från och med Photoshop CC 2018, så du behöver CC 2018 för att följa med. Om du är en Creative Cloud-prenumerant kan du lära dig hur du uppdaterar din kopia av Photoshop till CC 2018 med hjälp av vår instruktion om hur du håller Photoshop CC uppdaterad. Låt oss börja!
Ställa in dokumentet
Skapa ett nytt Photoshop-dokument
Istället för att jag bara berättar hur Curvature Pen Tool fungerar, låt oss ställa in saker så att du enkelt kan följa med mig. Vi börjar med att skapa ett nytt Photoshop-dokument. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
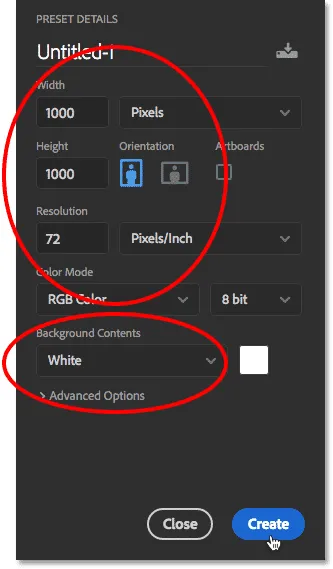
Detta öppnar dialogrutan Nytt dokument. I panelen Förinställd information längs höger ställer du in både bredd och höjd för det nya dokumentet till 1000 pixlar. Ställ in upplösningen på 72 pixlar / tum och se till att innehållet i bakgrunden är inställt på vit . Klicka sedan på Skapa- knappen i nedre högra hörnet. Ett nytt dokument, fyllt med vitt, öppnas på skärmen:

Ställa in alternativen för det nya dokumentet på panelen Förinställd information.
Ställa in guiderna
Nu när vi har vårt dokument, låt oss ställa in några guider så att det blir lättare för oss att rita samma former. Gå upp till Visa- menyn i menyraden och välj Ny guidelayout :

Gå till Visa> Ny guidelayout.
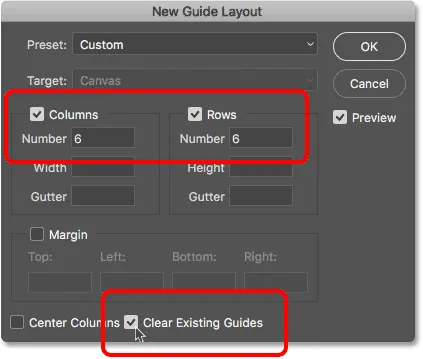
Ställ in både antalet kolumner och antal rader i 6 i dialogrutan Ny guidelayout. Se till att rännvärdet för både kolumner och rader antingen är tomt eller inställt på 0. Om du har några befintliga guider som du behöver ta bort väljer du Rensa befintliga guider längst ner. Klicka sedan på OK för att stänga dialogrutan:

Alternativet för ny guidelayout.
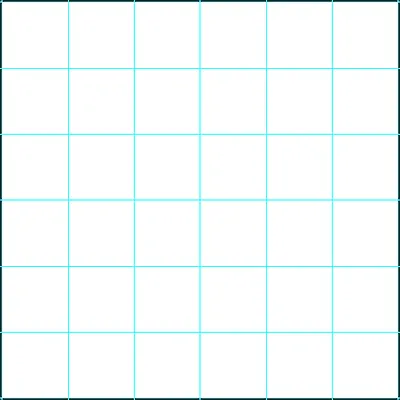
Du bör nu se tre rader och 3 kolumner med guider framför ditt dokument:

Guiderna visas nu i dokumentet.
Hur man ritar med krökningspennaverktyget
Steg 1: Välj krökningspennaverktyget från verktygsfältet
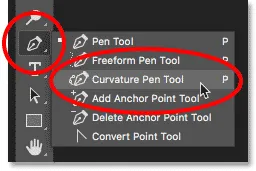
Låt oss lära oss att använda det nya Curvature Pen Tool i Photoshop CC 2018. Nu väljer vi vårt dokument. Vi väljer Curvature Pen Tool från verktygsfältet. Som standard är Curvature Pen Tool häckt bakom standard Pen Tool, så du måste klicka och hålla på Pen Tool-ikonen tills en utflygningsmeny visas. Välj sedan Curvature Pen Tool från menyn:

Välja krökningspennaverktyget från verktygsfältet.
Ser du inte krökningspennaverktyget i verktygsfältet? Här hittar du det.
Steg 2: Ställ in verktygsläget till "sökväg" eller "form"
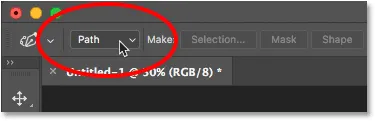
Innan du börjar rita med krökningspennaverktyget väljer du om du vill rita en banvy och en form med alternativet Verktygsläge i Alternativfältet. Som standard är verktygsläget inställt på Path, vilket är vad jag kommer att lämna det inställt på. Om du ville rita en form, skulle du ställa in alternativet Verktygsläge till Form . Jag tycker att det är lättare att bara rita en sökväg eftersom banor är lättare att se när du ritar och du kan enkelt konvertera din väg till en form när du är klar. Vi lär oss hur du gör det lite senare. Lämna nu verktygsläget inställt på Path:

Alternativet Verktygsläge kan ställas in på sökväg eller form.
Steg 3: Klicka för att lägga till en utgångspunkt
För att börja rita antingen en sökväg eller en form klickar du en gång i dokumentet för att ställa in en startpunkt. Jag klickar på den plats där den vertikala guiden i mitten och den horisontella guiden längs botten korsar varandra. Lägg märke till att en liten fyrkant visas på den plats där du klickade. Detta är känt som en förankringspunkt eftersom den förankrar banans position i dokumentet:

Klicka för att lägga till en startpunkt för sökvägen.
Steg 4: Lägg till en andra punkt för att rita en rak linje
Klicka sedan för att lägga till en andra förankringspunkt. Jag klickar där den vertikala guiden till vänster och den horisontella guiden i mitten korsar varandra. Observera att även om verktyget heter Curvature Pen Tool, ritar Photoshop en rak linje, känd som ett bansegment, mellan de två punkterna. Anledningen är att ritning av en kurva kräver tre punkter; en för början av kurvan, en för slutet och en i mitten. Punkten i mitten bestämmer kurvans vinkel eller båge. Utan den mittpunkten är allt Photoshop kan rita en rak linje:

Att lägga till en andra punkt drar en rak linje mellan de två punkterna.
Steg 5: Lägg till en tredje punkt för att rita en kurva
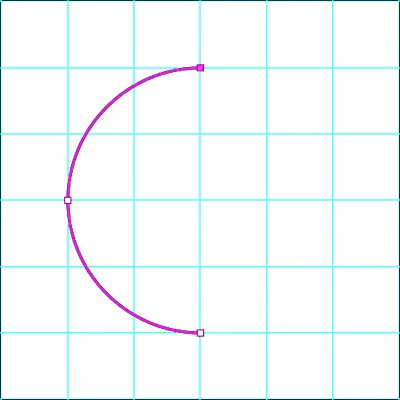
Klicka med Curvature Pen Tool för att lägga till en tredje punkt. Jag klickar där den övre horisontella guiden och den mittersta vertikala guiden korsar varandra. Så snart du klickar för att lägga till den tredje punkten blir den raka linjen en böjd linje:

Att lägga till en tredje punkt omvandlar den raka linjen till en kurva.
Ändra banans tjocklek och färg
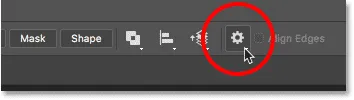
Om du har problem med att se din vägkontur kan du justera både färg och tjocklek på sökvägen genom att klicka på växelikonen i Alternativfältet:

Klicka på kugghjulsikonen för att öppna sökvägen.
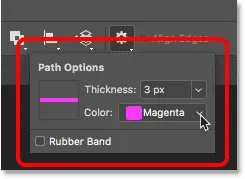
Detta öppnar dialogrutan Sökvägalternativ där du kan ändra banans konturtjocklek från så små som 0, 5 pixlar till så stora som 3 pixlar. Du kan också välja en annan färg för sökvägen. Jag ställer in tjockleken till 3 px och färgen till Magenta . Observera att dessa inställningar bara finns för att hjälpa dig se din väg när du arbetar. De har ingen effekt på banans faktiska utseende i dokumentet. För att stänga dialogrutan för sökväg, klicka igen på kugghjulsikonen:

Ändra banans tjocklek och färg i sökvägalternativen.
Och nu ser vi att både tjockleken och färgen på min väg har förändrats:

Sökvägen är nu mycket lättare att se.
Steg 6: Klicka för att lägga till fler poäng
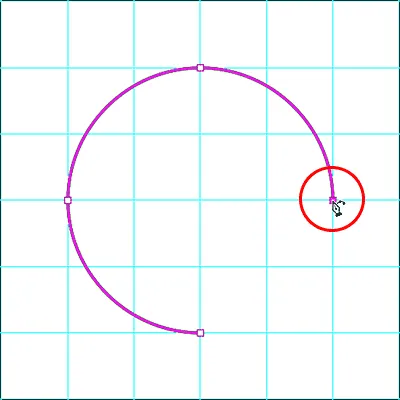
För att fortsätta rita din sökväg eller form klickar du bara för att lägga till fler poäng. När du har börjat rita en böjd linje genom att lägga till en tredje punkt, kommer alla punkter du lägger också att rita en kurva. Jag lägger till en fjärde förankringspunkt genom att klicka där den vertikala linjen längs höger och den horisontella guiden i mitten korsar varandra. Detta lägger till ett nytt bansegment mellan den tredje och den fjärde punkten och utökar kurvan:

Lägga till en fjärde punkt för att fortsätta rita den böjda linjen.
Steg 7: Klicka på startpunkten för att stänga sökvägen
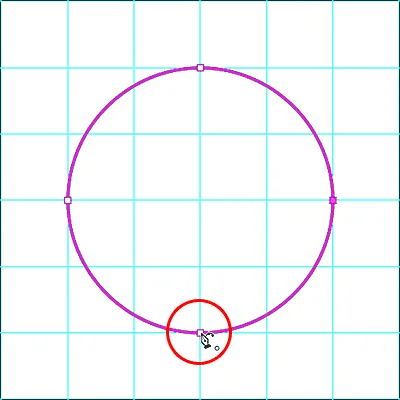
För att stänga din sökväg, klicka igen på din ursprungliga utgångspunkt. Vi har nu ritat en komplett cirkel med Curvature Pen Tool bara genom att klicka på:

Stäng sökvägen genom att klicka igen på startpunkten.
Omforma sökvägen
Flytta en befintlig ankarpunkt
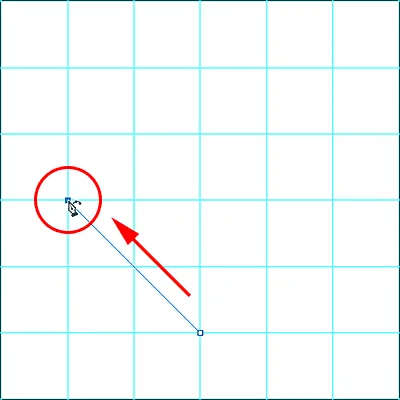
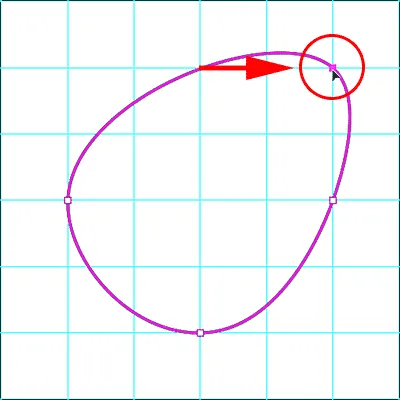
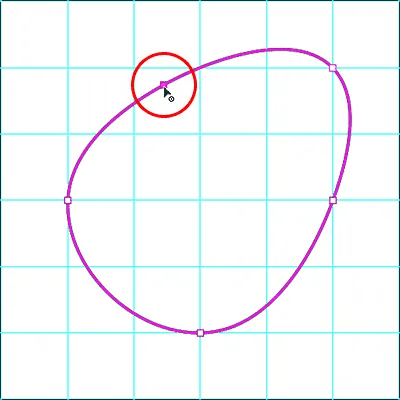
Vi har dragit vår väg, men vi kan lätt gå tillbaka på denna punkt och omforma den. Det finns faktiskt några sätt att göra det. Den ena är genom att klicka på en befintlig förankringspunkt med Curvature Pen Tool för att välja den och sedan dra punkten till en ny plats. Här drar jag de övre ankarpunkterna två vertikala guider över till höger:

Klicka och dra en befintlig förankringspunkt.
Lägga till fler förankringspunkter
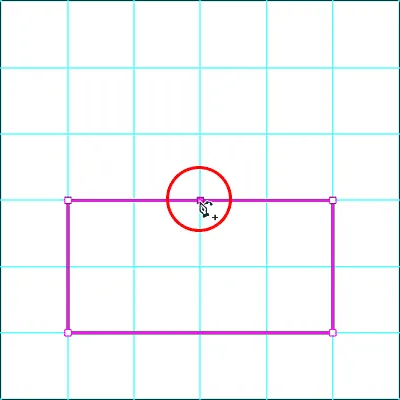
Vi kan också lägga till fler förankringspunkter till den befintliga vägen. För att lägga till en ny punkt klickar du var som helst längs bankonturen. Dra sedan den nya punkten för att omforma sökvägen. Jag klickar längst upp till vänster på sökvägen för att lägga till en ny punkt:

Lägga till en ny förankringspunkt genom att klicka på sökvägen.
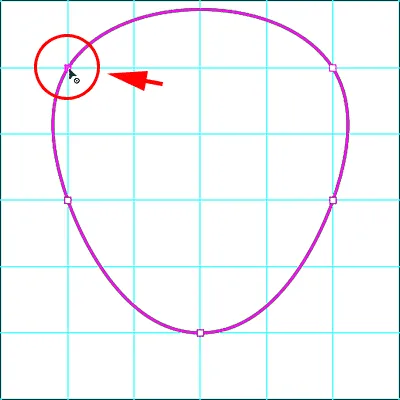
Sedan drar jag den nya punkten i det övre vänstra hörnet där rutnätet korsar varandra:

Dra den nya punkten för att omforma sökvägen.
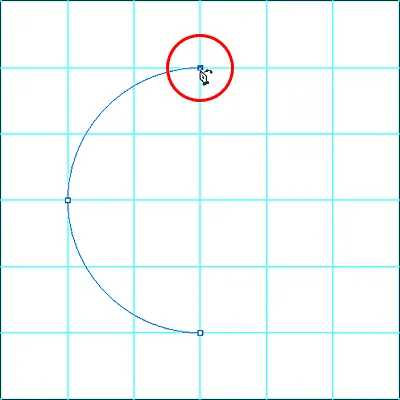
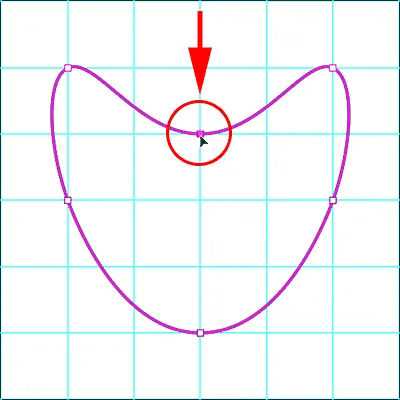
Jag klickar också för att lägga till en ny förankringspunkt högst upp på banan, och sedan drar jag den nya punkten nedåt till där rutnätlinjerna möts precis ovanför mitten:

Lägga till en ny punkt överst och dra den nedåt.
Växla mellan kurvpunkter och hörnpunkter
Hittills har alla ankarpunkter som vi har lagt till med Curvature Pen Tool varit kurvpunkter (även känd som släta punkter ). Det vill säga, banans kontur kurvor när den passerar genom punkten. Ett annat sätt att ändra formen på en väg är genom att konvertera en kurvpunkt till en hörnpunkt . För att växla från en kurvpunkt till en hörnpunkt, dubbelklickar du på en befintlig kurvpunkt.
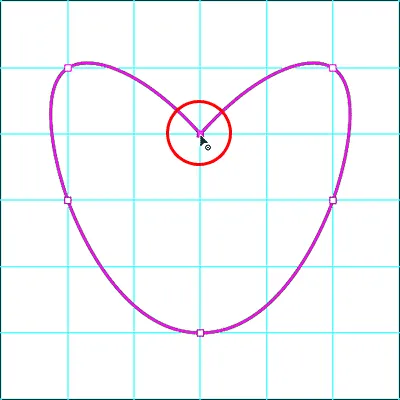
Jag dubbelklickar på den punkt jag just har lagt till i det övre mitten, och nu ser vi att i stället för en jämn kurva ändrar banans kontur plötsligt riktningen vid den punkten. För att växla från en hörnpunkt tillbaka till en kurvpunkt, dubbelklicka bara igen på punkten:

Dubbelklicka på en kurvpunkt för att konvertera den till en hörnpunkt och vice versa.
Radera en punkt
För att radera en förankringspunkt, klicka på den med Curvature Pen Tool för att välja den och tryck sedan på Backspace (Win) / Delete (Mac) på tangentbordet. Här har jag raderat punkten i det övre mitten, och nu har sökvägen återgått till samma form som i innan jag lägger till punkten:

För att ta bort en punkt, markera den och tryck sedan på Backspace (Win) / Delete (Mac).
Radera en hel väg
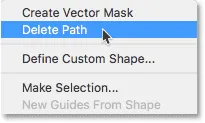
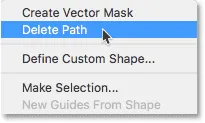
Om du vill ta bort hela sökvägen högerklickar du på (Win) / Kontrollklickar (Mac) inuti dokumentet och väljer sedan Radera sökväg från menyn. Du tar också bort hela sökvägen genom att trycka på Backspace (Win) / Delete (Mac) på tangentbordet när inga ankarpunkter är valda:

För att radera en sökväg, högerklicka (Win) / Kontrollklicka (Mac) och välj "Radera sökväg".
Jag tar bort min sökväg så att jag bara kommer tillbaka till mitt tomma dokument och mina guider:

Sökvägen har tagits bort.
Rita raka vägsegment med krökningspennaverktyget
Den största fördelen med krökningspennaverktyget är att det är lätt att rita böjda bankonturer. Men vi kan också använda den för att rita raka linjer lika enkelt. Vi har redan sett att vi kan konvertera en kurvpunkt till en hörnpunkt genom att dubbelklicka på den. Men om vi i förväg vet att vi behöver rita en rak linje, finns det inget behov att rita en kurvpunkt först och sedan konvertera den. Istället, dubbelklicka istället för att bara klicka för att lägga till den nya punkten. Photoshop lägger automatiskt till punkten som en hörnpunkt.
Låt oss säga att vi vill rita en rektangulär banvy över Curvature Pen Tool. Börja med att klicka för att ställa in en startpunkt för sökvägen. Jag klickar i det nedre vänstra hörnet:

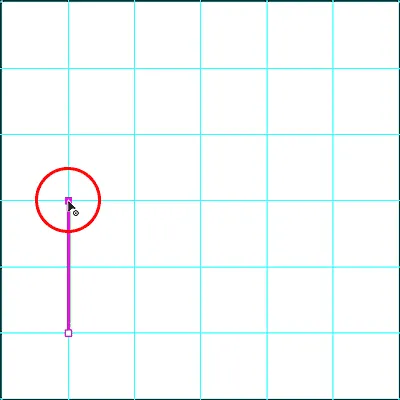
Klicka på för att ställa in en startpunkt för den rektangulära sökvägen.
Sedan vi vet att vi vill att nästa punkt ska vara en hörnpunkt, dubbelklickar du istället på med en enda klick för att lägga till den. Jag dubbelklickar på två horisontella guider ovanför min utgångspunkt:

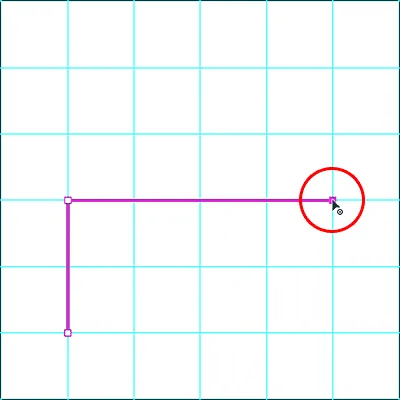
Dubbelklicka för att lägga till den andra punkten som en hörnpunkt.
För att lägga till den tredje punkten till den rektangulära formen, dubbelklickar jag igen för att lägga till den som en hörnpunkt. Observera att eftersom vi lägger till punkterna som hörnpunkter, kopplar Photoshop dem med raka vägsegment istället för kurvor:

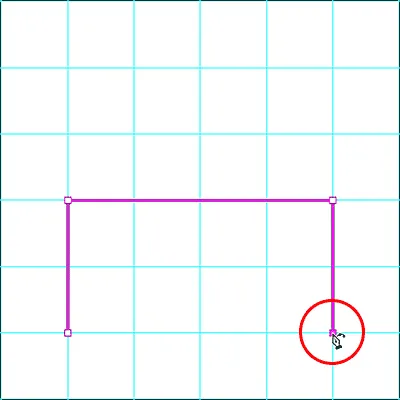
Dubbelklicka för att lägga till den tredje punkten.
Jag lägger till en fjärde hörnpunkt genom att dubbelklicka i det nedre högra hörnet. Igen lägger Photoshop till ytterligare ett rakvägsegment:

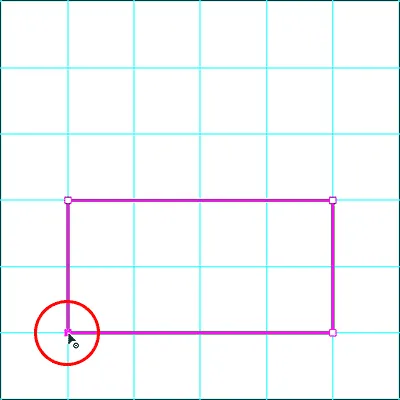
Lägga till det fjärde hörnet.
För att slutföra sökvägen dubbelklickar jag på den ursprungliga startpunkten och Photoshop lägger till det återstående raka segmentet:

Dubbelklicka på startpunkten för att stänga sökvägen.
Konvertera ett rakvägsegment till en båge
Tänk om du istället för en platt horisontell linje längst upp på banan vill ha en båge? Med Curvature Pen Tool är det enkelt. Allt du behöver göra är att klicka var som helst längs toppsegmentet för att lägga till en ny förankringspunkt:

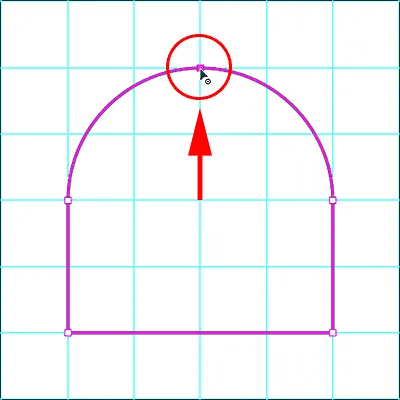
Lägga till en ny punkt högst upp på banan.
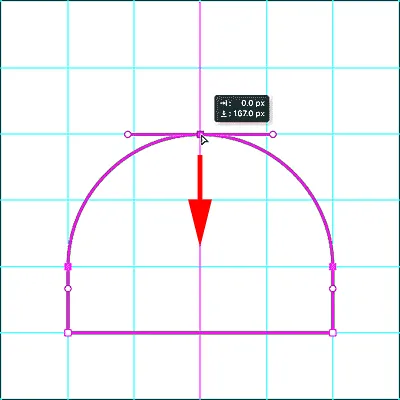
Dra sedan den nya punkten uppåt för att skapa bågen:

Dra den nya punkten uppåt.
Flytta flera ankarpunkter på en gång
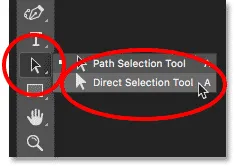
Hittills har vi lärt oss att vi kan flytta en individuell förankringspunkt genom att klicka och dra den med Curvature Pen Tool. Men vad händer om vi måste flytta två eller flera förankringspunkter på en gång? I så fall kan vi använda Photoshops Direct Selection Tool . Du hittar Direct Selection Tool, även känt som "White Arrow Tool", kapslat bakom Path Selection Tool ("Black Arrow Tool") i verktygsfältet. Klicka och håll på Path Selection Tool tills en fly-out-meny visas och välj sedan Direct Selection Tool från menyn:

Val av verktyg för direktval från verktygsfältet.
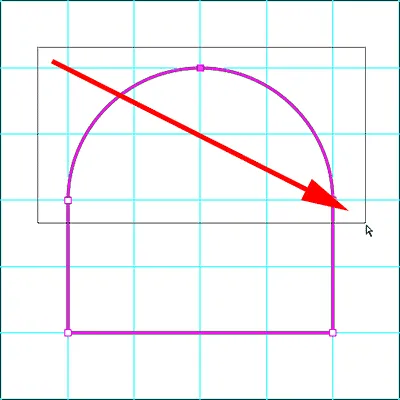
Låt oss säga att vi vill ändra höjden på vår väg. Vi måste välja alla tre förankringspunkter som utgör toppen (punkten uppe till vänster, uppe till höger och den längst upp i bågen). För att välja alla tre punkterna samtidigt, klicka och dra en ruta runt alla tre punkterna med Direct Selection Tool:

Dra med Direct Selection Tool runt alla tre punkterna högst upp.
Klicka sedan på någon av dem och dra alla tre nedåt tillsammans med alla tre punkterna överst:

Omforma sökvägen genom att flytta alla valda förankringspunkter samtidigt.
Om du vill växla tillbaka till verktyget Curvature Pen väljer du det igen från verktygsfältet:

Återval av verktyget för krökningspenna.
Och sedan, för att radera sökvägen så att vi kan börja om igen, högerklicka (Win) / Control-klicka (Mac) inuti dokumentet och välj Ta bort sökväg från menyn:

Att välja alternativet Radera sökväg.
Rita ett hjärta med krökningspennaverktyget
Slutligen, låt oss ta vad vi har lärt oss om kurva och hörnpunkter och använda det för att rita en väg i form av ett hjärta. När vi är klara avslutar vi den här självstudien genom att lära dig hur du gör banan till en faktisk form, liksom en vektormask och en urvalsplan.
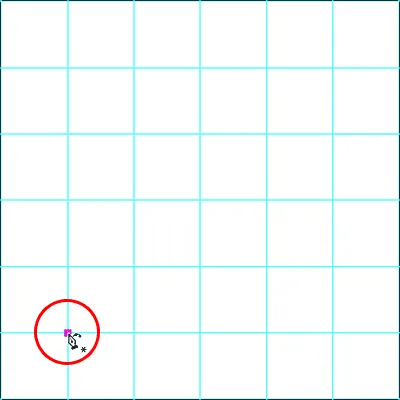
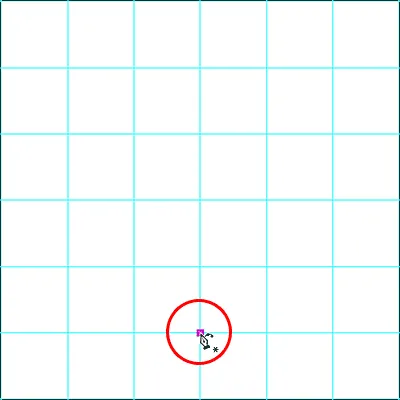
Klicka först i mitten med Curvature Pen Tool för att ställa in din startpunkt:

Klicka för att ställa in startpunkten för hjärtat.
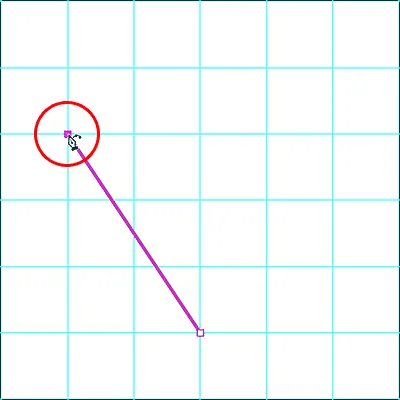
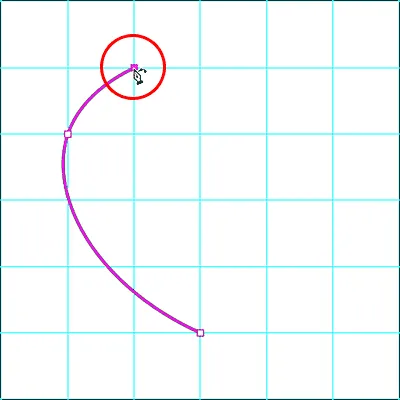
Klicka sedan längst upp till vänster, där den första vertikala guiden till vänster korsar den andra horisontella guiden uppifrån. Detta lägger till en andra poäng, och eftersom vi bara har två punkter för tillfället drar Photoshop ett rakvägsegment mellan dem:

Klicka på för att lägga till den andra punkten.
För att lägga till den tredje punkten, klicka där den övre horisontella guiden korsar varandra med den andra vertikala guiden från vänster. Eftersom detta är vår tredje punkt, konverterar Photoshop rakvägsegmentet till en kurva:

Lägga till den tredje punkten skapar kurvan.
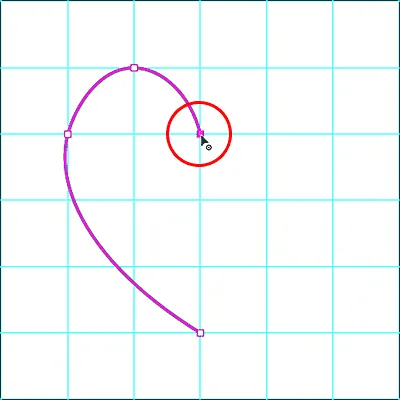
Vi måste lägga till vår fjärde punkt på den plats där den andra horisontella guiden uppifrån möter den vertikala guiden i mitten. Men eftersom vi vet att vi behöver att denna punkt ska vara en hörnpunkt, inte en kurvpunkt, dubbelklicka för att lägga till den:

Lägga till den fjärde punkten som en hörnpunkt genom att dubbelklicka på.
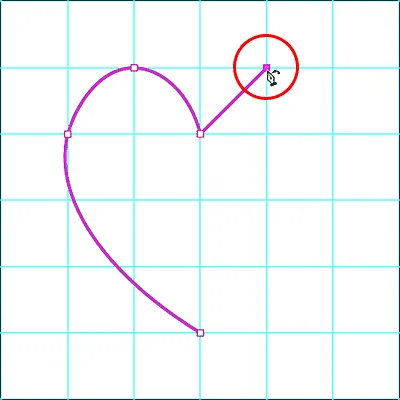
Klicka sedan där den övre horisontella guiden korsar varandra med den andra vertikala guiden från höger. Även om vi lägger till denna punkt som en kurvpunkt (genom att klicka med en enda klickning), kommer Photoshop initialt att rita ett rakvägsegment. Det beror på att vår föregående punkt var en hörnpunkt:

Enkelklicka för att lägga till den femte förankringspunkten som en kurvpunkt.
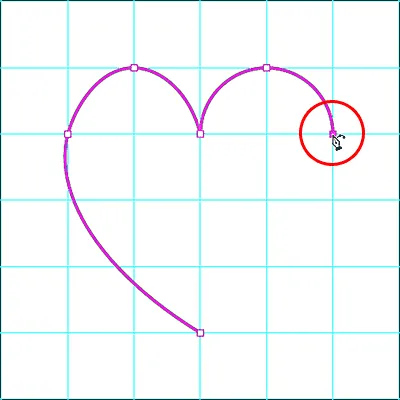
För att lägga till nästa punkt klickar du där den första vertikala guiden från höger möter den andra horisontella guiden uppifrån. Photoshop konverterar återigen den raka vägen till en kurva:

Om du lägger till den sjätte punkten konverteras den tidigare raka linjen till en kurva.
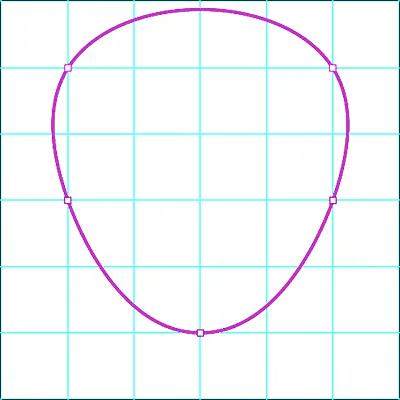
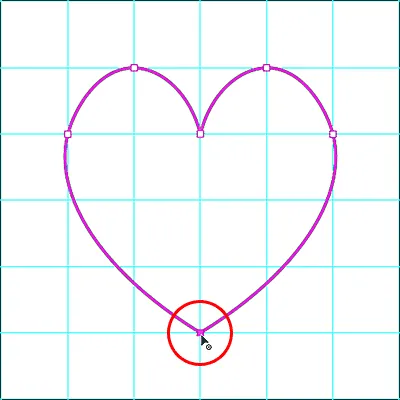
Slutligen, låt oss stänga vägen och slutföra vår hjärtaform genom att klicka på den första startpunkten längst ner. Vi behöver att denna punkt ska vara en hörnpunkt, inte en kurva, så slutför banan genom att dubbelklicka på startpunkten:

Dubbelklicka på startpunkten för att stänga sökvägen med en hörnpunkt.
Stänga av guiderna
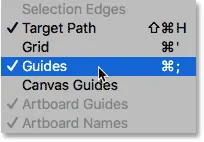
Vi har gjort ritningen med Curvature Pen Tool, så låt oss ta bort guiderna genom att gå upp till Visa- menyn i menyfältet, välja Show och sedan välja Guider för att avmarkera dem:

Gå till Visa> Visa> Guider.
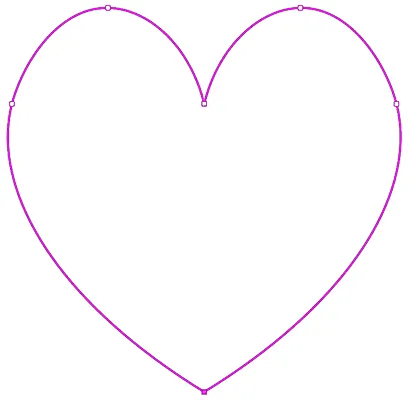
Detta ger oss bara vår väg:

Den hjärtformade banan ritad med Curvature Pen Tool.
Konvertera sökvägen till ett urval, mask eller form
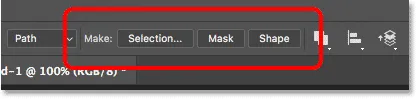
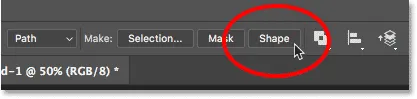
Nu när vi har dragit vår väg gör Photoshop det enkelt att konvertera sökvägen till antingen en markering, en vektormask eller en form . Med Curvature Pen Tool fortfarande aktivt hittar du alla tre alternativen i Alternativfältet. Välj bara den du behöver:

Använd alternativet Skapa för att förvandla sökvägen till en markering, vektormask eller form.
Val av disposition
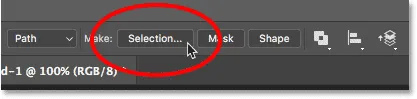
Om du vill konvertera din sökväg till en markeringsöversikt väljer du Val :

Att välja "Urval" från Alternativfältet.
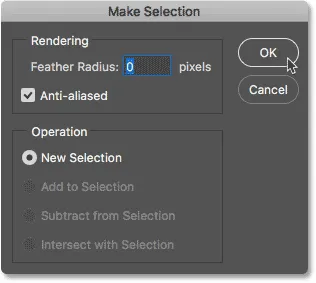
Photoshop öppnar dialogrutan Gör markering. Här kan du lägga till lite fjädring i markeringen om det behövs, eller bara klicka på OK för att stänga dialogrutan:

Dialogrutan Gör val.
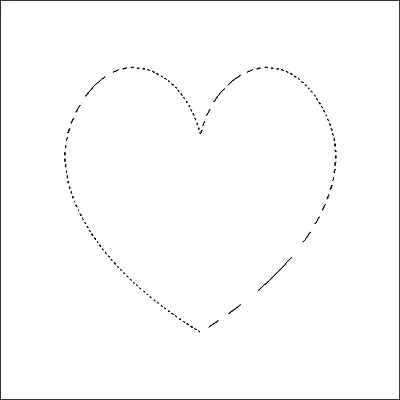
Photoshop konverterar omedelbart din vägkontur till en "disposition för marschmyror":

Den sökväg som ritats med krökningspennaverktyget är nu en urvalsplan.
Jag ångrar det så att vi kan titta på de andra två alternativen genom att gå upp till menyn Redigera och välja Ångra valändring . Jag kunde också bara trycka på Ctrl + Z (Win) / Command + Z (Mac) på mitt tangentbord:

Gå till Redigera> Ångra valändring.
Vector mask
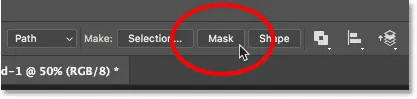
Om du vill skapa en vektormask från din sökväg, väljer du Mask i Alternativfältet:

Klicka på alternativet "Mask".
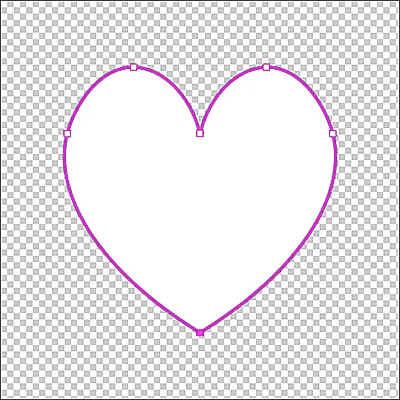
Photoshop konverterar sökvägen till en vektormask, med endast området inom banan som är synlig i dokumentet. Schackbrädemönstret som nu omger banan representerar transparens eftersom vi inte har några andra lager under masken:

Banan visas nu som en vektormask, där endast området inom banan syns.
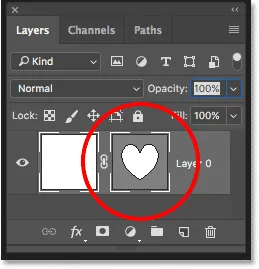
Och om vi tittar på panelen Lager ser vi nu en miniatyr för vektormask :

En vektormaskminiatyr visas på panelen Lager.
Jag ångrar vektormasken så att vi kan titta på det tredje alternativet genom att gå upp till Redigera- menyn och välja Ångra Lägg till vektormask . Eller igen, jag kunde bara trycka på Ctrl + Z (Win) / Command + Z (Mac) på mitt tangentbord:

Gå till Redigera> Ångra Lägg till vektormask.
Formlager
Slutligen, för att konvertera en sökväg ritad med Curvature Pen Tool till ett formlager, välj Form :

Att välja "Form" från Alternativfältet.
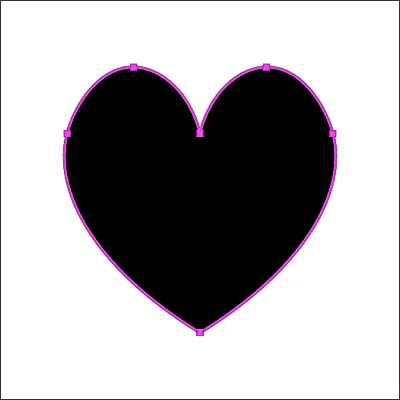
Photoshop fyller den nya formen med din nuvarande förgrundsfärg, som i mitt fall är svart:

Sökvägen konverteras nu till en form.
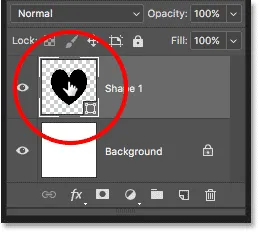
Om vi tittar igen i lagpanelen ser vi nu ett nytt formlager . För att ändra formens färg, dubbelklicka på formens miniatyrbild :

Dubbelklicka på miniatyren för formlager för att ändra formfärgen.
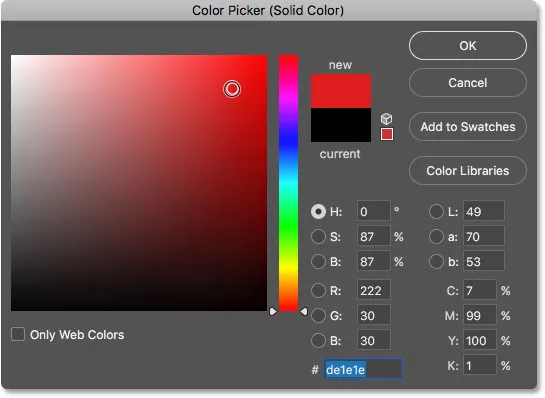
Välj sedan en ny färg från färgväljaren . Eftersom vi har ritat en hjärtaform väljer jag en röd nyans. Klicka på OK när du är klar för att stänga färgväljaren:

Att välja en annan färg för formen från färgväljaren.
Slutligen, för att dölja banans kontur runt formen, tryck Enter (Win) / Return (Mac) på tangentbordet. Eller välj helt enkelt ett annat verktyg från verktygsfältet. Här är min hjärtaform nu fylld med rött:

Den röda hjärtformen ritad med krökningspennaverktyget.
Och där har vi det! Det är vår steg-för-steg-guide för att rita vägar och former med det nya Curvature Pen Tool i Photoshop CC 2018! Kolla också in de nya Rich Tool Tips i Photoshop CC 2018. Besök vårt Photoshop Basics-avsnitt för liknande tutorials!