Innan vi börjar: Observera att denna handledning ursprungligen skrevs för Photoshop CS5 och tidigare. Om du använder Photoshop CC eller CS6 vill du kolla in vår helt uppdaterade Turning Text in Gold With Photoshop-läran.
I denna Photoshop-texteffektstudie kommer vi att lära dig hur du förvandlar text till guld med Photoshops Layer Styles. Vi kommer till och med att slänga in några gnistrar i slutet för att få våra guldbokstäver verkligen att lysa.
Här är effekten vi går för:

Det slutliga guldpläterade textresultatet.
När du har skapat guldtexten ska du kolla in del 2 i den här tutorialen där jag visar hur du enkelt kan ändra bakgrunden bakom texten! Låt oss börja!
Hur man skapar guldtext i Photoshop
Steg 1: Öppna ett nytt Photoshop-dokument
Öppna ett nytt dokument i Photoshop genom att gå upp till Arkiv-menyn och välja Ny … eller genom att använda kortkommandot Ctrl + N (Win) / Command + N (Mac). Jag ska bara använda förinställd storlek 640x480 . Du kan använda vilken storlek du vill ha för din bredd och höjd och sedan klicka på OK för att skapa ditt nya Photoshop-dokument:

Skapa ett nytt dokument i Photoshop. Jag använder 640x480 förinställd storlek.
Se videon och dela dina kommentarer på vår YouTube-kanal!
Steg 2: Fyll bakgrundsskiktet med svart
Tryck på D på tangentbordet för att snabbt återställa Photoshops förgrunds- och bakgrundsfärger, som anger svart som din förgrundsfärg. Använd sedan kortkommandot Alt + Backspace (Win) / Alternativ + Delete (Mac) för att fylla bakgrundsskiktet med svart:

Bakgrundsskiktet fylls nu med svart.
Steg 3: Ställ in din förgrundsfärg på vit och lägg till din text
Tryck på X på tangentbordet för att byta förgrunds- och bakgrundsfärger så att vit blir din förgrundsfärg. Välj ditt typverktyg från verktygspaletten eller genom att trycka på T på tangentbordet. Välj ett teckensnitt från alternativfältet högst upp på skärmen, klicka sedan in i dokumentfönstret och ange din text. Jag använder "Times New Roman Bold" här för att hålla saker enkla om du vill följa med. Jag skriver in ordet "GULL":

Ställ in din förgrundsfärg på vit och ange din text.
Steg 4: Ändra storlek på din text med kommandot gratis omvandling
Texten är för liten vid denna punkt, så när det textlager som är valt i paletten Lager använder du kortkommandot Ctrl + T (Win) / Kommando + T (Mac) för att få fram Photoshop's Free Transform- rutan och hanterar runt texten. Håll Shift + Alt (Win) / Shift + -alternativ (Mac) intryckt så att Photoshop begränsar textproportionerna och ändrar storleken på texten från mitten när du drar ut något av hörnhandtagen för att förstora texten:

Ändra storlek på texten med Free Transform.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen.
Steg 5: Duplicera textlagret
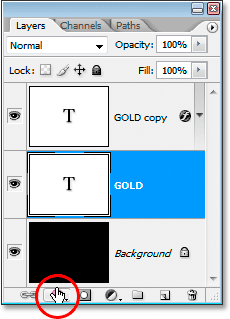
Använd kortkommandot Ctrl + J (Win) / Command + J (Mac) för att snabbt duplicera textlagret. Du bör nu ha tre lager i din lagers palett:

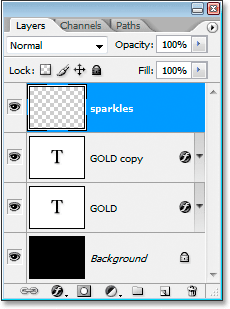
Photoshops lagpalett visar nu tre lager.
Vi kommer att arbeta med textkopieringsskiktet under de kommande stegen.
Steg 6: Lägg till ett lutningsöverlägg i texten
När textkopieringsskiktet är valt klickar du på ikonen Layer Styles längst ner på paletten Layers:

Klicka på ikonen Layer Styles längst ner på paletten.
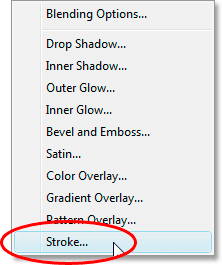
Välj Gradient Overlay från listan:

Välj lagerstilen Gradient Overlay från listan.
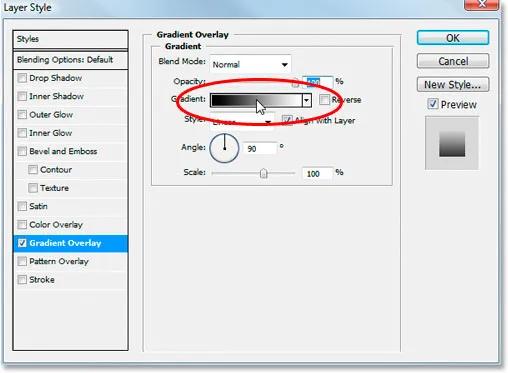
Detta öppnar dialogrutan Layer Style som är inställd på alternativet Gradient Overlay:

Photoshops dialogruta för Layer Style inställd på alternativet "Gradient Overlay".
Vi kommer att ställa in färgerna för vår gradient, så klicka direkt på förhandsvisningsområdet för lutning (cirkelrött ovan) för att få fram Gradient Editor .
Steg 7: Välj en ljusare och mörkare guldfärg för lutningen
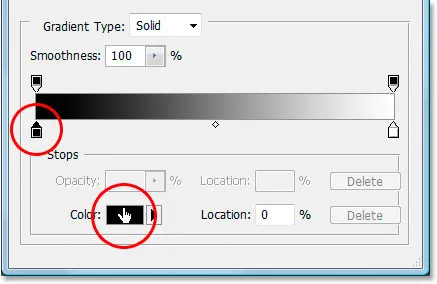
När Gradient Editor visas klickar du på den vänstra färgmarkören för att välja den och klickar sedan på Color swatch för att välja en färg för vänster sida av gradienten:

Klicka på den vänstra färgmarkören i Gradient Editor och klicka sedan på färgrutan.
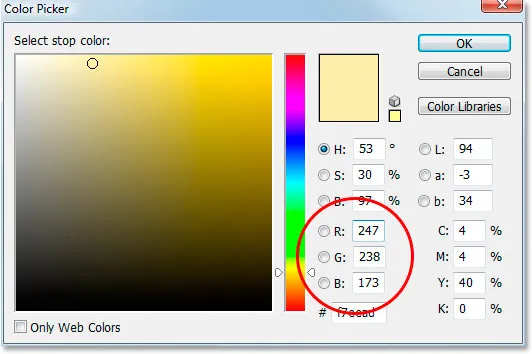
Detta får upp Photoshops färgväljare . Du kan använda vilka guldfärger du föredrar, men om du vill följa med har jag skrivit in en färg på R: 247, G: 238, B: 173 vilket ger oss en ljusguldfärg (jag fuskade och samplade färgen från ett foto av ett guldmynt):

Ange R: 247, G: 238, B: 173 för vänster gradientfärg.
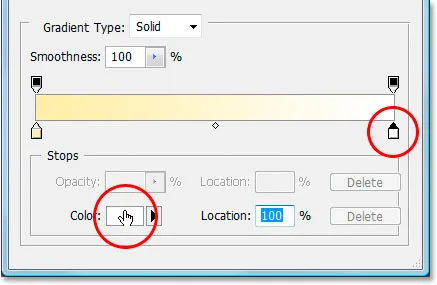
Klicka på OK för att acceptera färgen och gå ur färgväljaren. Klicka sedan på Gradient Editor på höger färgmarkör för att välja den och klicka sedan tillbaka på färgrutan :

Klicka på höger färgmarkör och klicka sedan tillbaka på färgrutan.
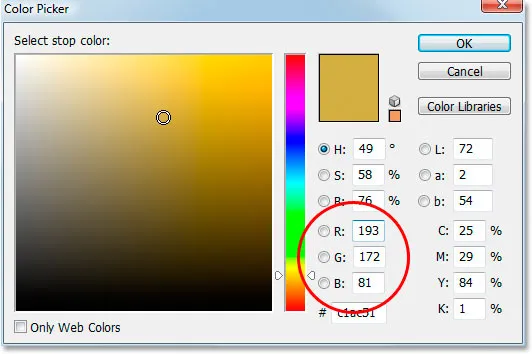
När Color Picker kommer tillbaka, ange R: 193, G: 172, B: 81 för att ge oss en mörkare guldfärg (också samplas från guldmyntet):

Ange R: 193, G: 172, B: 81 för rätt gradientfärg.
Klicka på OK för att lämna färgväljaren ännu en gång och klicka på OK för att också lämna Gradient Editor.
Din text ska nu se ut så här:

Lutningsfärgerna som tillämpas på texten.
Gå inte ur dialogrutan Layer Style ännu. Vi har mer att göra.
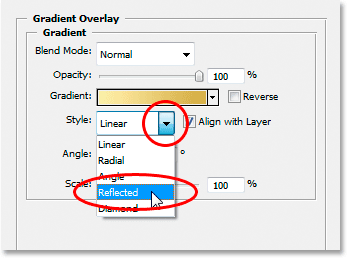
Steg 8: Ändra gradienten "Style" till "Reflected"
Tillbaka i alternativet Gradient Overlay i dialogrutan Layer Style klickar du på den nedåtpekande pilen till höger om ordet "Linear" och ändrar gradientens stil till Reflected :

Ändra gradientstil från "Linear" till "Reflected".
Detta lägger till den mörkare guldfärgen till både den övre och den nedre delen av texten och lämnar den ljusare färgen i mitten:

Texten efter att ha ändrat gradientstil.
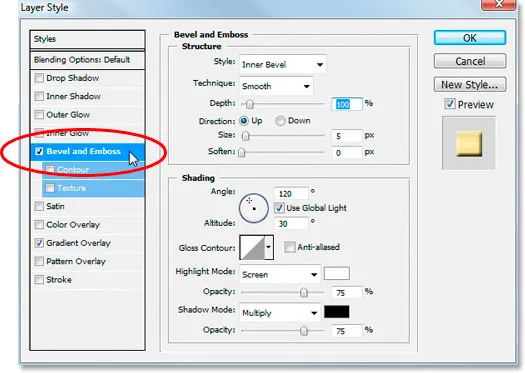
Steg 9: Välj alternativet "Bevel och prägla"
Klicka direkt på orden "Bevel och prägla" i menyn lagerstilar längst till vänster i dialogrutan Layer Style för att byta till alternativet Bevel and Emboss . Se till att du klickar direkt på själva orden, inte bara i den lilla rutan bredvid dem, annars visas inte alternativen:

Klicka direkt på orden "Bevel och prägla" i menyn till vänster.
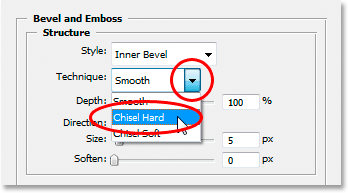
Steg 10: Ändra "teknik" till "mejsel hårt"
Klicka på nedåtpekande pilen till höger om ordet "Smooth" i alternativet Bevel och präglingsstruktur i mitten av dialogrutan Layer Style och ändra tekniken till Chisel Hard :

Ändra "Teknik" från "Smidig" till "Mejsel hårt".
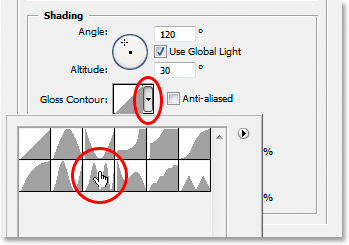
Steg 11: Ändra "Gloss Contour" till "Ring Double"
Klicka på den nedåtpekande pilen till höger om ordet "Gloss Contour" i Shading- alternativen under Struktur-alternativen och välj Ring - Double, som finns på den nedre raden, tredje från vänster:

Ändra "Gloss Contour" till "Ring Double".
Välj alternativet Anti-Aliated också för att förhindra att vår text får "jaggies".
Här är texten vid denna punkt:

Effekten hittills.
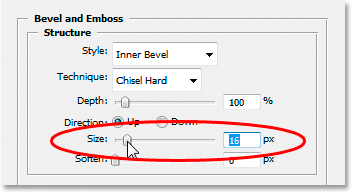
Steg 12: Öka strukturen "Storlek" för att stänga det öppna utrymmet inuti bokstäverna
Gå tillbaka till strukturalternativen högst upp i dialogrutan Lagerstilar och dra skjutreglaget Storlek till höger tills du har stängt de öppna utrymmena i bokstäverna. Här har jag dragit mina till ett värde av 16 pixlar :

Dra reglaget "Storlek" till höger tills du har stängt de öppna utrymmena i bokstäverna.
De öppna ytorna är nu borta:

Efter att ha dragit skjutreglaget "Storlek" till höger har de öppna utrymmena i bokstäverna tagits bort.
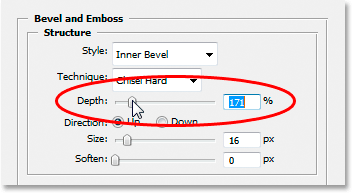
Steg 13: Öka strukturen "Djup" för att förbättra ljuseffekten
Dra sedan djupreglaget åt höger för att förbättra ljuseffekten på bokstäverna. Jag har dragit min till ett värde av 171% :

Dra skjutreglaget "Djup" åt höger för att förbättra ljuseffekten på bokstäverna.
Nu börjar sakerna att se bra ut:

Effekten efter att ha ökat "Djupet".
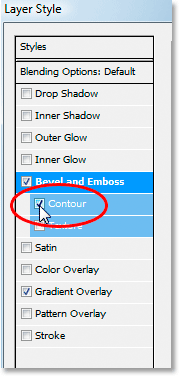
Steg 14: Slå på "konturen" i menyn Layer Style
Klicka sedan in i kryssrutan till vänster om ordet Kontur till vänster i dialogrutan Layer Style, direkt under alternativet "Bevel och prägla". Detta kommer att förbättra vår guldeffekt ytterligare. Du behöver inte ändra några alternativ för det, så klicka bara i kryssrutan för att aktivera det:

Klicka i kryssrutan "Kontur" för att aktivera den utan att se alternativen.
Här är texten med "Kontur" aktiverad:

Effekten med alternativet "Kontur" aktiverad.
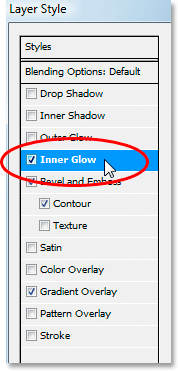
Steg 15: Lägg till en inre glöd
En sista sak att göra här innan vi lämnar dialogrutan Layer Style och byter till det ursprungliga textlagret. Vi kommer att lägga till en Inner Glow-effekt för att förbättra våra guldfärger. För att göra det, klicka direkt på orden Inner Glow till vänster i dialogrutan Layer Style för att aktivera den och få fram dess alternativ:

Välj lagerstilen "Inner Glow". Klicka direkt på dess namn för att ta fram alternativen för det.
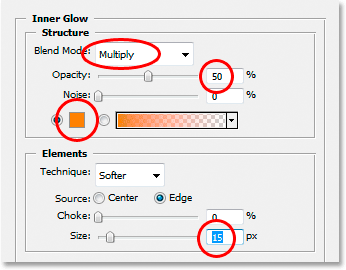
Ändra alternativen som jag har cirklat här:

Alternativet "Inre glöd".
Byt först blandningsläget till Multiplicera . Sänk sedan opaciteten till 50% . Klicka på färgrutan direkt under ordet "Buller", som visar färgväljaren . Ange R: 232, G: 128, B: 31 för att ge oss en orange färg (den här samplades från ett foto av en guld tegel) och klicka på OK för att avsluta ur färgväljaren. Slutligen öka glödstorleken till 15 pixlar .
När du är klar kan du klicka på OK för att lämna dialogrutan Layer Style. Din text ska nu se ut så här:

Texten efter applicering av lagret "Inner Glow".
Steg 16: Lägg till ett slag i det ursprungliga textlagret
Vi är klara med textkopieringslagret just nu. Nu ska vi arbeta med det ursprungliga textlagret, så klicka på det i paletten Lager för att välja det. Vi kommer att gå tillbaka till dialogrutan Layer Style igen, så klicka på ikonen Layer Styles längst ner i paletten Layers:

När det ursprungliga textlagret är valt klickar du på ikonen "Layer Styles" längst ner på paletten Layers.
Den här gången väljer du Stroke längst ner på listan:

Välj "Stroke" -lagerstil från listan.
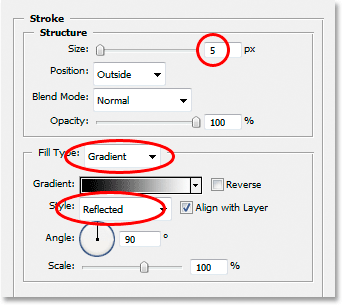
Detta kommer att skapa dialogrutan Layer Style igen, inställd på Stroke-alternativen. Ändra alternativen som jag har cirklat nedan:

Alternativ för "Stroke" -lagerstil.
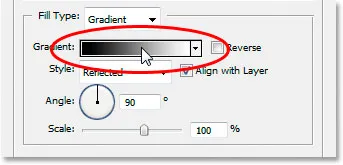
Först öka strokestorleken till 5 pixlar . Ändra sedan Fill Type från "Color" till Gradient . Vi kommer att använda samma gradientfärger för den streck som vi använde i texten. Innan vi ändå ställer in gradientfärger, ändrar du gradientstilen till återspeglas .
Steg 17: Ställ in strokegradienten till samma färger som texten
Klicka direkt på förhandsvisningsområdet för gradient i Stroke-alternativen:

Klicka på förhandsvisningsområdet för gradient.
Detta kommer återigen att få upp Gradient Editor . Ställ in färgerna för lutningen till samma färger som vi använde i texten. För vänsterfärg, använd R: 247, G: 238, B: 173, och för färgen till höger, använd R: 193, G: 172, B: 81 . Klicka på OK för att avsluta Gradient Editor när du har ställt in färgerna, och din text ska se ut så här:

Lutningssteget tillämpas på texten.
Steg 18: Använd stilen "Bevel och prägla" på stroken
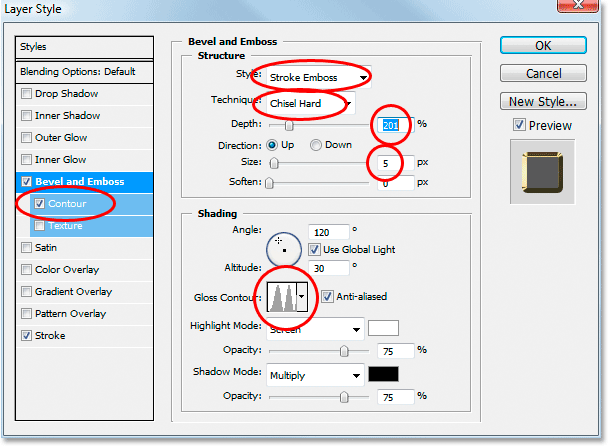
Klicka direkt på orden Bevel och prägla i menyn till vänster i dialogrutan Layer Style för att återigen aktivera det och få fram dess alternativ. Den här gången, snarare än att lägga till en fas och präglingstil till texten, kommer vi att lägga till den i streken. Ändra alternativen som jag har cirklat nedan:

Alternativet "Bevel och prägla" för att använda stroken.
Först, för att tillämpa dessa inställningar på stroke, måste vi ändra det översta alternativet, Style till Stroke Emboss . Nu kommer alla dessa inställningar att tillämpas på vår stroke. Ändra tekniken till mejsel hår igen. Ställ in storleken på 5 pixlar . I avsnittet "Skuggning" klickar du på den nedåtpekande pilen till höger om orden Gloss Contour och väljer återigen det alternativet Ring - Double, som är det tredje från vänster på den nedre raden. Slutligen, till vänster i menyområdet, klicka en gång till i kryssrutan Kontur för att aktivera den.
Efter att du har använt Bevel and Emboss-stilen på streken ska din text nu se ut så här:

Effekten efter att ha använt stilen "Bevel och prägla" på streken runt texten.
Steg 19: Använd stilen "Ytterglöd"
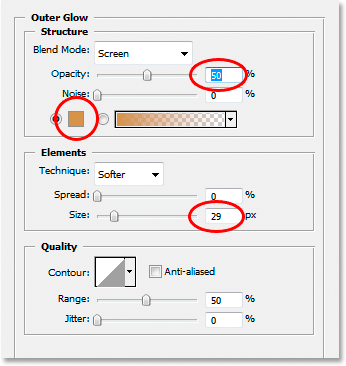
En sista sak att göra här i dialogrutan Layer Styles. Vi kommer att lägga till lite glöd i texten, som om lite ljus reflekterade guldet. Klicka direkt på orden Outer Glow i menyn till vänster för att aktivera Outer Glow-stilen och få fram dess alternativ och ändra sedan alternativen som jag har cirkelat nedan:

Alternativen för stilen med yttre glöd.
Först bör du sänka opacitetsvärdet till 50% . Klicka sedan på färgrutan direkt under ordet "Noise", som visar Photoshop's Color Picker. Ange i R: 183, G: 145, G: 79 för färgen (ytterligare ett fotoprov av guldtegelsten) och klicka på OK för att avsluta ur färgväljaren. Slutligen ställer du in storleken på cirka 29 pixlar och klickar sedan på OK för att lämna dialogrutan Layer Styles.
Texten har nu en svag glöd runt den:

Texten nu med en svag glöd runt den.
En sak kvar att göra …
Steg 20: Lägg till ett nytt tomt lager ovanför lagret för textkopiering
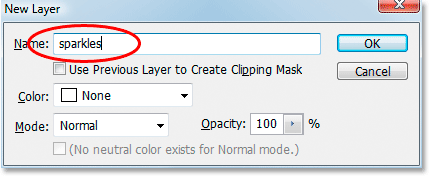
Klicka på textkopieringslagret i paletten Lager för att välja det, tryck sedan på kortkommandot Ctrl + Shift + N (Win) / Command + Shift + N (Mac) för att få fram dialogrutan Nytt lager. Namnge det nya lagret "gnistrar" och klicka på OK:

Photoshops dialogruta "Nytt lager". Namnge det nya lagret "gnistrar" och klicka på OK.
Vi har nu vårt nya tomma lager i lagpaletten:

Photoshops lagpalett visar nu vårt nya "gnistrar" -lager upptill.
Steg 21: Ladda "blandade borstar"
Vi kommer att lägga till några gnistrar till vår guldtext för att verkligen få den att lysa, och vi kommer att använda en borste för det. Men först måste vi ladda in några nya borstar. Ta tag i borstverktyget från verktygspaletten eller tryck på B på tangentbordet för att snabbt välja det. Högerklicka sedan på (Vinn) / Kontrollklicka (Mac) var som helst i dokumentfönstret för att få fram menyn Alternativborste och klicka på den lilla högerpekande pilen i det övre högra hörnet:

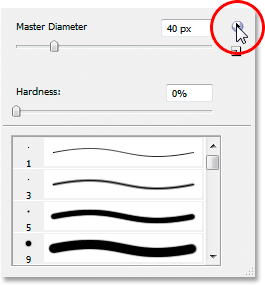
Klicka på den lilla pilen i det övre högra hörnet på borstmenyn.
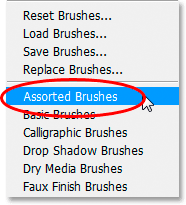
Klicka på Assorted Brushes i den långa listan som visas för att välja dem:

Klicka på "Assorted Brushes" i listan som visas.
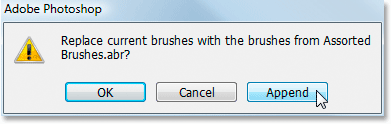
Photoshop frågar dig om du vill byta ut de aktuella borstarna med dessa nya borstar eller helt enkelt lägga till dem till de befintliga. Klicka på Lägg till :

Klicka på "Bifoga" för att lägga till de nya borstarna till de befintliga.
Steg 22 Prova en ljus guldfärg från texten med pipettverktyget
Ta tag i pipettverktyget från verktygspaletten eller tryck på I för att snabbt välja det och klicka sedan på ett av de lättaste områdena i texten för att prova den färgen. Vi kommer att använda den färgen för våra gnistrar:

Pröva en ljusguldfärg från texten med pipettverktyget.
Steg 23: Välj en av "Crosshatch" -borstarna som ska användas som en gnista
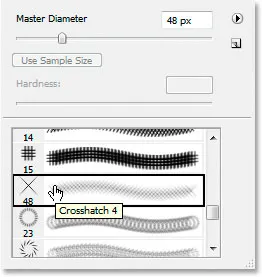
Med din ljusguldfärgade prov, växla tillbaka till ditt Brush-verktyg igen och högerklicka sedan igen (Win) / Control-klicka (Mac) var som helst i dokumentfönstret för att öppna menyn för Brushalternativ. Rulla nedför listan över tillgängliga borstar tills du stöter på en som ser ut som ett fint "X". Om du har verktygstips aktiverade i dina Photoshop-inställningar ser du att borsten heter "Crosshatch", som vi kan se här:

Välj en av "Crosshatch" -borstarna (som ser ut som ett "X") för att använda för gnistrarna.
Steg 24: Måla några gnistrar slumpmässigt placerade runt texten
Med din pensel markerad och din provfärg redo att gå, klicka på några slumpmässiga platser runt texten för att lägga till några gnistrar. Ändra penselstorleken efter varje klick för att lägga till ännu mer slumpmässighet genom att använda höger- och vänsterfästknapparna för att öka eller minska borststorleken på flugan. Att lägga till gnistrar är kul, men för många är för många, så bara lägg till några. Ett par större och ett par mindre bör göra det.
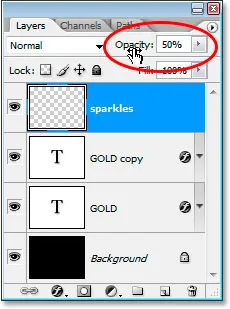
Om du tycker att gnistrarna ser ut för intensiva ska du sänka "glittringsskiktets" opacitet. Här har jag sänkt mina ner till 50%:

Sänk opaciteten hos "gnistrar" -skiktet för att minska deras intensitet.
När du har lagt till dina gnistrar och sänkt opaciteten till din smak, har du slutfört guldbokstavseffekten! Här är mitt slutresultat "Guldpläterad text":

Den slutliga effekten.
Och där har vi det! Nu när du har skapat guldtexten, kolla in del 2 där jag visar dig hur du enkelt kan flytta effekten till en annan bakgrund! Eller besök våra texteffekter eller fotoeffekter avsnitt för mer tutorials!