I denna Photoshop- texteffektstudie kommer vi att skapa lite knock-out-text. Med det menar jag att vi ska titta på hur man använder ett av Photoshops mer intressanta formalternativ för att slå ut delar av bokstäver som överlappar varandra! Naturligtvis kan du inte använda formalternativ om du inte arbetar med former, så under tiden kommer vi att se hur du konverterar text till en form, vilket öppnar upp många fler möjligheter för oss när det gäller att skapa coola texteffekter.
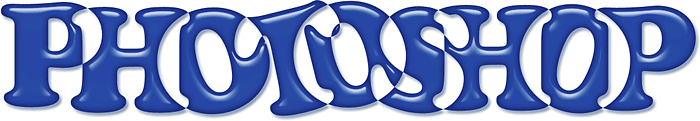
Här är ett exempel på resultatet vi går till:

Den sista "knock out" -effekten.
Låt oss börja!
Steg 1: Skapa ett nytt tomt dokument
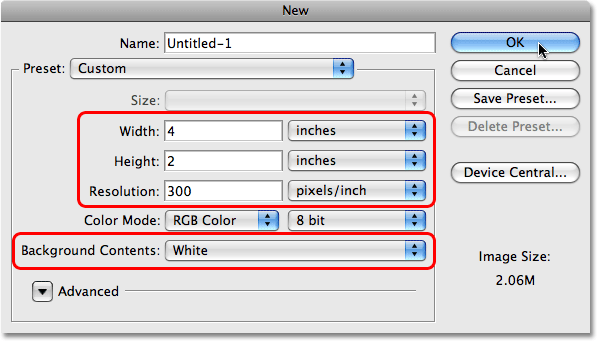
Skapa först ett nytt Photoshop-dokument, antingen genom att gå upp till Arkiv- menyn högst upp på skärmen och välja Ny eller genom att trycka på kortkommandot Ctrl + N (Win) / Command + N (Mac). I vilket fall som helst kommer Photoshops nya dokument- dialogruta upp. Ange de dimensioner du behöver för ditt dokument. Om du vill följa den här tutorialen kommer jag att ange 4 tum för min bredd, 2 tum för min höjd och ett upplösningsvärde på 300 pixlar / tum . Jag ställer också in mina bakgrundsinnehåll till vit som kommer att fylla bakgrunden till mitt nya dokument med vitt. När du är klar klickar du på OK i det övre högra hörnet av dialogrutan för att lämna det. Ditt nya dokument kommer att visas på din skärm:

Skapa ett nytt Photoshop-dokument med hjälp av dialogrutan Nytt dokument.
Steg 2: Välj typverktyget
Med vårt nya dokument skapat kan vi börja arbeta med vår effekt. Eftersom detta är en texteffekt, behöver vi lite text, och för det behöver vi Photoshop Type Too l. Ta tag i den från verktygspaletten eller tryck helt enkelt på bokstaven T på tangentbordet för att välja den med genvägen:

Välj typverktyget.
Steg 3: Välj ett teckensnitt
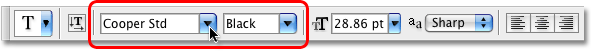
När typverktyget är valt ändras alternativfältet högst upp på skärmen för att visa alternativ specifikt för typverktyget. Till vänster om Alternativfältet kan vi välja ett teckensnitt. Välj det teckensnitt du vill använda för din effekt. Ditt val av typsnitt beror på vilka typsnitt du för närvarande har installerat på din dator. Denna effekt fungerar bäst med teckensnitt som har stora, tjocka bokstäver, så jag kommer att välja Cooper Std . Oroa dig inte för storleken på teckensnittet för tillfället:

Välj ett teckensnitt från alternativfältet.
Steg 4: Välj en färg för texten
Därefter måste vi välja en färg för vår text. Om du går längre åt höger i Alternativfältet hittar du en färgprov . Den här färgrutan visar dig den markerade textfärgen du har valt. För att ändra färgen på din text klickar du direkt på färgrutan:

Färgprovet visar den aktuella textfärgen. Klicka på färgrutan för att ändra färgen.
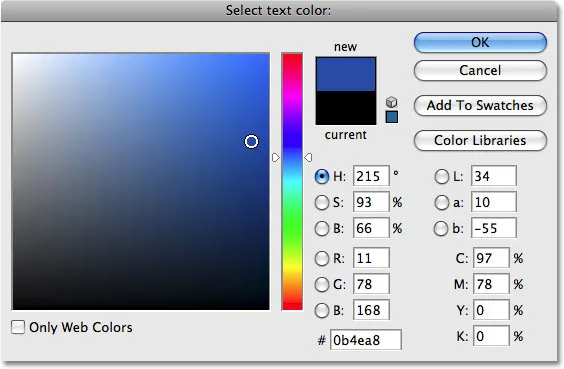
Detta får upp Photoshops färgväljare . Välj en färg för din text. Jag ska välja en medium nyans av blått. När du är klar klickar du på OK för att gå ur färgväljaren, och du kommer att se att färgrutan i alternativfältet har ändrat den färg du har valt:

Välj en färg för din text från färgväljaren.
Steg 5: Lägg till din text
Med typverktyget, ett teckensnitt och en färg för den markerade texten klickar du in i ditt dokument och lägger till din text. Jag ska skriva ordet "FOTOSHOP", alla med stora bokstäver:

Lägg till din text i dokumentet.
När du har lagt till din text klickar du på markeringen i Alternativfältet för att acceptera den och lämna textredigeringsläget.

Klicka på kryssmarkeringen i Alternativfältet för att acceptera texten.
Steg 6: Ändra storlek på texten om det behövs med fri transformering
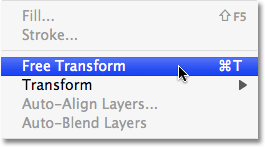
Om du behöver ändra storlek på eller flytta din text, eller båda, gå upp till Edit- menyn högst upp på skärmen och välj Free Transform, eller för ett snabbare sätt att få åtkomst till kommandot Free Transform trycker du på Ctrl + T (Win) / Kommando + T (Mac):

Gå till Redigera> Gratis omvandling.
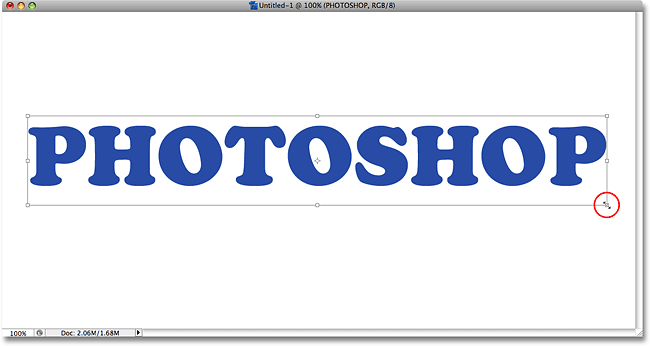
Du ser rutan Gratis omvandling och handtag visas runt din text i dokumentet. Om du vill ändra storlek på texten håller du ner Skift- tangenten, som begränsar bildförhållandet när du ändrar storleken på den, klickar sedan på något av hörnhandtagen (de lilla rutorna) och drar handtaget inåt eller utåt beroende på om du behöver för att göra texten större eller mindre. För att flytta texten, klicka var som helst i rutan Gratis omformning och dra texten till en ny plats. Jag kommer att göra min text lite större genom att dra handtaget i det nedre högra hörnet utåt:

Ändra storlek och flytta texten om det behövs med Free Transform.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen och gå ur kommandot Free Transform.
Steg 7: Konvertera texten till en form
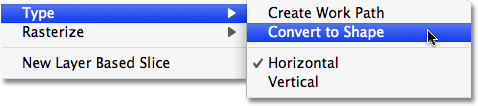
Se till att du har rätt stavat allt eftersom vi måste konvertera vår text till en form. När den har konverterats till en form kan texten inte längre redigeras, så dubbelkontrollera för att se till att du inte har gjort några misstag. För att konvertera texten till en form, gå upp till Lager- menyn högst upp på skärmen, välj Typ och välj sedan Konvertera till form :

Gå till Skikt> Typ> Konvertera till form.
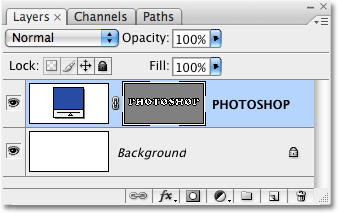
Om vi tittar i lagpaletten nu kan vi se att vårt textlager har blivit ett formlager . Även om texten fortfarande ser ut som text i dokumentet, är bokstäverna nu enskilda former, vilket innebär att vi nu kan arbeta med dem på samma sätt som vi kan arbeta med någon annan form i Photoshop:

Texten visas nu som ett formlager i lagpaletten.
Steg 8: Välj sökvägsverktyget
Vi måste välja alla våra bokstäver (former) på en gång. Du kanske tror att vi skulle kunna använda det rektangulära markeringsverktyget, men eftersom vi arbetar med former behöver vi faktiskt ett annat urvalsverktyg - Path Selection Tool . Ta tag i den från verktygspaletten eller tryck på bokstaven A på tangentbordet för att välja den med genvägen:

Välj sökvägsverktyget.
Steg 9: Dra ett urval runt hela ordet
Om du vill markera alla bokstäver på en gång klickar du bara och drar ut en markeringsruta runt hela ordet, precis som om du skulle använda det rektangulära markeringsverktyget. Du kommer att se en tunn prickad kontur visas när du drar:

Dra ett urval runt hela ordet med sökvägsverktyget.
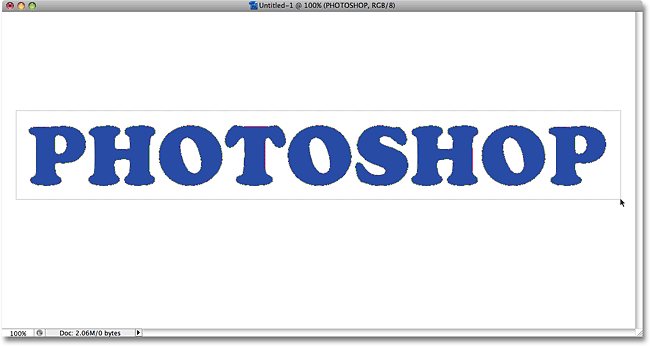
När du har hela ordet omgiven av markeringen, släpp musknappen. Den rektangulära markeringsplanen försvinner, och du ser att varje enskilt brev nu har en kontur runt sig, med små rutor (kallade ankarpunkter) som sitter på olika platser runt bokstäverna:

Alla bokstäver (former) är nu valda.
Om du vill lära dig mer om hur du arbetar med banor och ankarpunkter i Photoshop täcker jag dem i detalj i vår populära handledning om att göra val med pennverktyget som du hittar i Photoshop Basics- avsnittet på webbplatsen.
Steg 10: Välj alternativet "Uteslut överlappande formområden"
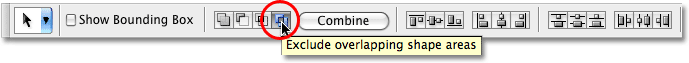
Med alla våra bokstavsformer nu markerade, gå upp till Alternativfältet överst på skärmen. Till vänster ser du en serie med fyra ikoner, var och en visar en annan kombination av rutor. Dessa ikoner representerar olika alternativ för hur våra former kan interagera med varandra. Den vi vill ha för denna effekt är den längst till höger - alternativet Exkludera överlappande formområden . Klicka på ikonen för att välja den. Om du har verktygstips aktiverade i Photoshopps inställningar ser du namnet på alternativet visas när du håller muspekaren över ikonen:

Välj alternativet "Uteslut överlappande formområden" i Alternativfältet.
Steg 11: Avmarkera bokstäverna
På ett ögonblick kommer vi att dra de enskilda bokstäverna över varandra så att formerna överlappar varandra. Alternativet vi just valt i Alternativfältet kommer att göra att de överlappande områdena försvinner. Innan vi kan göra det, måste vi först avmarkera bokstäverna, annars om vi försöker dra någon av dem, kommer vi att dra dem alla samtidigt. För att avmarkera bokstäverna klickar du bara på valfritt område i dokumentet. Du kommer se alla förankringspunkter försvinna från bokstäverna och säger att formerna inte längre är valda. Du kan fortfarande se en kontur runt bokstäverna, men oroa dig inte för det nu. Vi tar bort det när vi är klara:

Klicka på valfritt område i dokumentet för att avmarkera bokstäverna.
Steg 12: Dra bokstäverna tillsammans så att de överlappar varandra
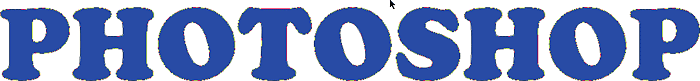
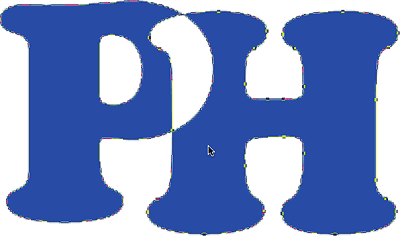
Det här är den roliga delen. Med sökvägsverktyget fortfarande markerat klickar du på den andra bokstaven i ordet och drar den åt vänster tills en del av brevet överlappar den första bokstaven i ordet. Som magi försvinner området som överlappar från sikten:

Området som överlappar mellan de två bokstavsformerna försvinner.
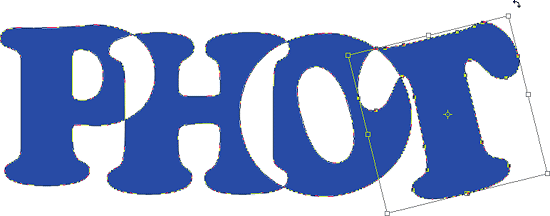
Fortsätt dra varje bokstav åt vänster tills en del av den överlappar den föregående bokstaven. För ytterligare variation, prova att rotera några av bokstäverna med kommandot Free Transform . Klicka bara på bokstaven med sökvägsverktyget för att välja och tryck sedan på Ctrl + T (Win) / Kommando + T (Mac) för att snabbt ta fram rutan Gratis omformning och handtag runt bokstaven. Flytta markören var som helst utanför rutan Gratis omformning och klicka och dra för att rotera bokstaven. Här roterar jag bokstaven T åt vänster.

Området som överlappar mellan de två bokstavsformerna försvinner.
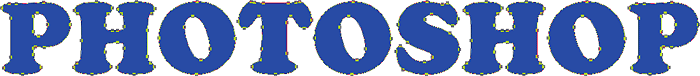
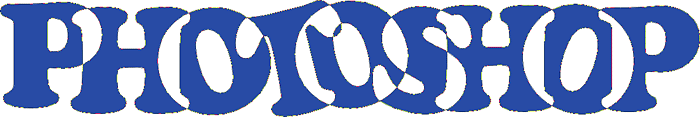
När du är klar med att rotera brevet trycker du på Enter (Win) / Return (Mac) för att acceptera omvandlingen. Fortsätt överlappa varje bokstav tills du kommer till slutet av ordet. Ditt slutresultat ska se ut så här:

Alla bokstäver i ordet överlappar varandra nu.
Steg 13: Avmarkera vektormasken för att ta bort konturen från runt texten
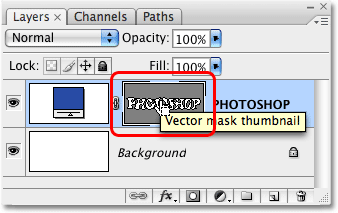
Konturen som visas runt texten gör att sakerna ser ganska hårda ut, så låt oss bli av med det och rensa saker. Anledningen till att konturen är synlig beror på att vi för närvarande har den valda vektormasken i formlagret. Om vi tittar på formlagret i lagpaletten kan vi se att det innehåller ett par miniatyrer. Miniatyrbilden till höger är miniatyren för vektormasken, som, som du kan se genom att titta på den, innehåller formerna på våra bokstäver. Om du tittar noga ser du en vit markeringskant runt miniatyren. Det betyder att vi för närvarande har valt vektormasken. Klicka direkt på miniatyren för att avmarkera den:

Klicka på miniatyren för vektormasken för att avmarkera vektormasken och ta bort konturen från hela texten.
Markeringsgränsen kommer att försvinna från miniatyren i lagpaletten, och konturen försvinner från vår text, så att vi kan se hur vår slutliga effekt verkligen ser ut:

Den sista "knock out" -effekten.
För att lägga till ännu mer intresse för effekten, experimentera med lagerstilar . Till exempel, här är resultatet jag kom fram till genom att använda samma lagerstilar som jag använde i den roliga, Easy Gel Text Effect- tutorialen, som du hittar listade med resten av våra Text Effects- tutorials:

Samma effekt efter att ha experimenterat med lagerstilar.
Vart ska jag gå …
Och där har vi det! Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!