I denna Photoshop-texteffektstudie kommer vi att lära dig hur du använder Photoshops Layer Styles för att enkelt få text att se ut som om den är gjord av plast. För att skapa effekten kommer vi att använda några "konturer" som vi laddar in, eftersom de inte är tillgängliga för oss som standard, men oroa dig inte, att ladda dem är lätt och så är allt annat vi ska göra.
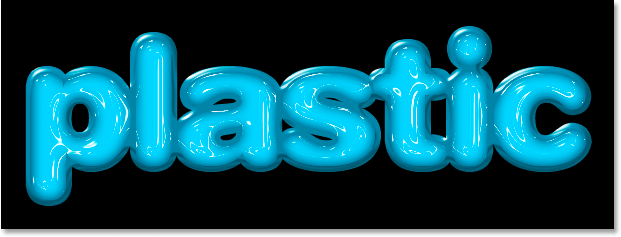
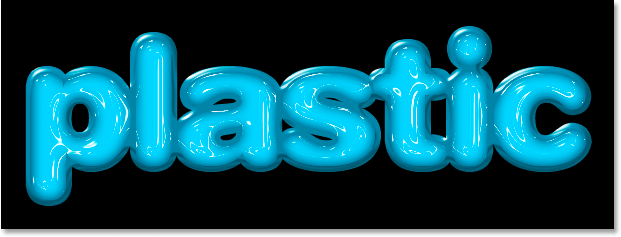
Här är effekten vi går för:

Det slutliga resultatet.
Låt oss börja!
Steg 1: Öppna ett nytt Photoshop-dokument
Det första vi behöver göra är att öppna ett nytt dokument, så låt oss göra det snabbt med hjälp av kortkommandot Ctrl + N (Win) / Command + N (Mac). Detta öppnar Photoshops nya dokument-dialogruta. Välj vilken storlek du vill. Jag kommer att använda den förinställda storleken på 640x480, enligt cirkeln nedan:

Skapa ett nytt Photoshop-dokument.
Steg 2: Fyll dokumentet med svart
Tryck på bokstaven D på tangentbordet för att återställa dina förgrunds- och bakgrundsfärger, så svart blir din förgrundsfärg och vit blir din bakgrundsfärg. Använd sedan kortkommandot Alt + Backspace (Win) / Alternativ + Delete (Mac) för att fylla ditt nya dokument med förgrundsfärgen, som i detta fall är svart:

Tryck på "Alt + Backspace" (Win) / "Alternativ + Delete" (Mac) för att fylla det nya dokumentet med svart.
Steg 3: Lägg till din text i dokumentet
Ta tag i typverktyget från verktygspaletten eller tryck på T för att snabbt komma åt det med kortkommandot:

Välj typverktyget från Photoshops verktygspalett.
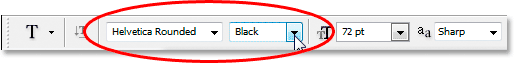
Sedan, med typverktyget valt, gå upp till alternativfältet högst upp på skärmen och välj ditt teckensnitt. Jag kommer att använda Helvetica Rounded Black till mina. Du kan välja vilket typsnitt du vill ha från det du har installerat på ditt system. Ett större, tjockare teckensnitt tenderar att fungera bäst för denna effekt:

Välj ditt teckensnitt i alternativfältet.
Tryck på bokstaven X på tangentbordet för att byta framgrunds- och bakgrundsfärger, så att vit blir din förgrundsfärg. Vi kommer att välja en bättre färg för vår text med Layer Styles, men för tillfället kommer vitt att fungera bra. Klicka sedan in i ditt dokument och lägg till din text med ditt teckensnitt valt och vitt som din förgrundsfärg. Jag ska skriva ordet "plast":

Klicka inuti ditt Photoshop-dokument och lägg till din text.
Ändra storlek på din text efter behov med hjälp av Photoshops kommando för gratis transformering genom att trycka på Ctrl + T (Win) / Comand + T (Mac), vilket tar fram fria omvandlingsrutan och hanterar runt din text. Håll Shift intryckt för att begränsa textens proportioner och dra något av hörnhandtagen för att ändra storlek på texten. Håll Alt (Win) / Option (Mac) intryckt så att du drar för att tvinga texten att ändra storlek från dess mittpunkt. Tryck på Enter (Win) / Return (Mac) när du är nöjd med storleken på din text för att acceptera ändringen.
Steg 4: Välj en färg för din text med lagerstilen "Färgöverlägg"
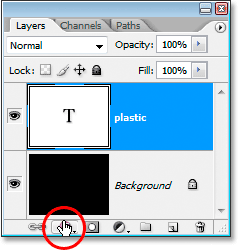
Nu när vi har lagt till vår text i dokumentet kommer vi att börja skapa vår "plast" -effekt, och det första vi ska göra är att välja en bättre färg för den. När textlagret är valt klickar du på ikonen Layer Styles längst ned på paletten Layers:

Klicka på ikonen "Layer Styles" längst ner på paletten.
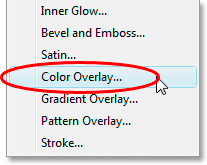
Välj färgöverlägg i listan över lagerstilar som visas:

Välj lagerstil "Färgöverlägg".
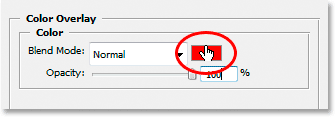
Detta öppnar dialogrutan Layer Style som är inställd på alternativen "Color Overlay" i mittkolumnen. Klicka på färgrutan till höger om alternativen "Blend Mode" för att välja en ny färg för din text:

Klicka på färgrutan för att välja en ny färg för texten.
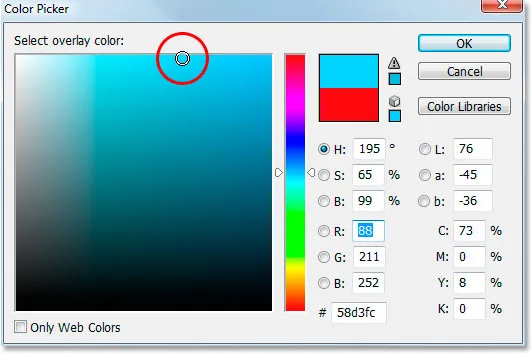
Detta får upp Photoshops färgväljare . Jag ska välja en ljusblå för min textfärg. Välj gärna vilken färg du föredrar, men försök välja en ljusare nyans av färgen:

Välj en färg för din text med hjälp av Photoshop's Color Picker.
Klicka på OK när du har valt din färg för att gå ur färgväljaren. Din text kommer nu att visas i din valda färg i dokumentet:

Texten visas nu i färgen du valde.
Jag bör notera att vi inte riktigt har ändrat färgen på texten här, även om den nu visas i en annan färg. Tekniskt sett är texten fortfarande vit. Vi har helt enkelt lagt över en ny färg på den med hjälp av lagerstilen Color Overlay. Om vi skulle stänga av lagerstilarna, vilket vi inte kommer att göra, men om vi gjorde det, verkar texten vit igen.
Steg 5: Lägg till en inre skugga till texten med lagerstilen "Inre glöd"
Därefter kommer vi att ge vår text mer av en tredimensionell look genom att lägga till en inre skugga. Nu finns det en faktisk "Inner Shadow" -lagerstil, men vi kommer inte att använda den eftersom den är begränsad till att ge oss en riktad skugga. Vi vill att texten verkar vara omgiven av skuggan, så istället för att använda den färdiga inre skuggan som Photoshop ger oss, kommer vi att skapa vår egen stil med innerskugga genom att konvertera stilen Inner Glow till en skugga.
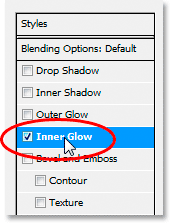
För att göra det klickar du på orden Inre glöd i listan över lagerstilar till vänster i dialogrutan Layer Style. Se till att du klickar direkt på orden. Klicka inte bara in i kryssrutan eftersom allt som kommer att göra är att aktivera effekten. Vi vill ha tillgång till effektens alternativ, och för det måste du klicka på själva namnet:

Klicka på orden "Inre glöd" till vänster i dialogrutan Layer Style.
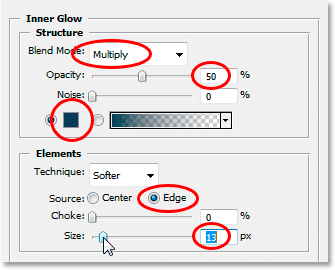
Den mellersta kolumnen i dialogrutan Layer Style kommer att ändras för att visa alternativen "Inner Glow":

Alternativet "Inre glöd" i dialogrutan Layer Style.
För att ändra "inre glöd" till en "inre skugga", behöver vi bara ändra blandningsläget längst upp. Klicka på den nedåtpekande pilen till höger om ordet "Skärm" och ändra blandningsläget till Multiplicera . Vår glöd är nu en skugga, eller åtminstone blir det en skugga när vi väljer en mörkare färg för den. Standardgulan fungerar inte så bra som en skugga, så klicka på färgrutan direkt under ordet "Buller", vilket sätter tillbaka Photoshop's Color Picker och välj en mycket mörkare version av färgen du valde för texten . Jag valde ljusblå för min text, så jag ska välja en mörkblå för skuggan. Sänk skyggens opacitet till cirka 50% så att den inte är lika intensiv. Se till att Edge är vald för källan, och slutligen ökar du storleken på skuggan till cirka 13 pixlar .
Din text ser nu ut så här:

Texten efter applicering av den inre skuggan.
Steg 6: Använd lagerstilen "Bevel och prägla"
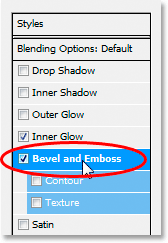
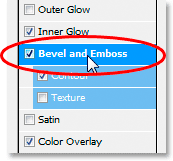
Nästa, vi kommer att lägga till en "Bevel och prägla" -effekt till vår text, så klicka direkt på orden Bevel och prägla i listan över Layer Styles till vänster i dialogrutan Layer Style. Återigen, se till att du klickar direkt på orden och inte bara klickar in i kryssrutan:

Klicka på orden "Bevel och prägla" till vänster i dialogrutan Layer Style.
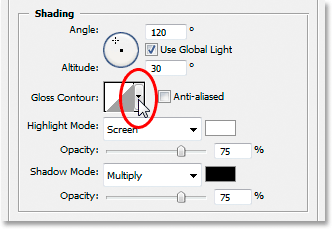
Den mellersta kolumnen i dialogrutan Layer Style kommer att ändras till alternativet Bevel och prägling. Det första vi vill göra här är att ladda en ny "Gloss Contour", så gå ner till där det står "Gloss Contour" i alternativen "Shading" och klicka på den nedåtpekande pilen till höger om förhandsgranskningen av miniatyrbilden :

Klicka på den nedåtpekande pilen till höger om miniatyren för konturförhandsvisning.
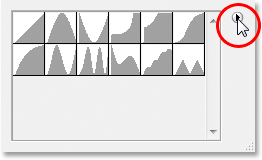
Klicka sedan på den högra pekande pilen i det övre högra hörnet av konturvalrutan som dyker upp:

Klicka på högerpilen i det övre högra hörnet av konturvalsrutan.
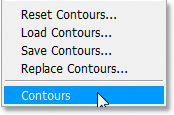
Välj sedan Konturer längst ner i listan som verkar ladda en ny uppsättning konturer som inte är tillgängliga för oss som standard:

Välj "Konturer" för att ladda en ny uppsättning konturer.
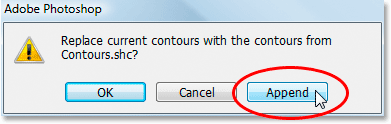
Photoshop frågar dig om du vill ersätta de ursprungliga konturerna med dessa nya eller helt enkelt lägga till de nya längst ner i listan. Klicka på Bilaga :

Klicka på "Bifoga" för att lägga till de nya konturerna till botten av de ursprungliga.
Du ser de nya konturerna som läggs till i originalens botten. För att göra saker enklare för oss, snarare än att jag försöker beskriva formen på konturen att klicka på, klicka en gång till på den högerpekande pilen i det övre högra hörnet och välj Stor lista från alternativen så att vi kan se båda en miniatyrbild förhandsgranskning av konturen och konturens namn bredvid varje miniatyrbild:

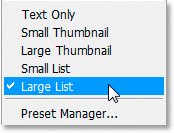
Välj "Stor lista" från alternativen för att se både miniatyrbilder för konturförhandsvisning och namnen på varje kontur.
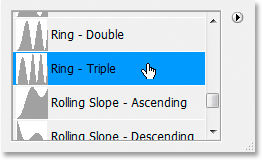
Nu när vi kan se de faktiska namnen på varje kontur, bläddra nedför listan tills du kommer till den som heter Ring-Triple och dubbelklicka på den för att välja den:

Dubbelklicka på konturen "Ring-Triple" för att välja den.
Med konturen "Ring-Triple" vald, låt oss ändra resten av Bevel- och präglingsalternativen:

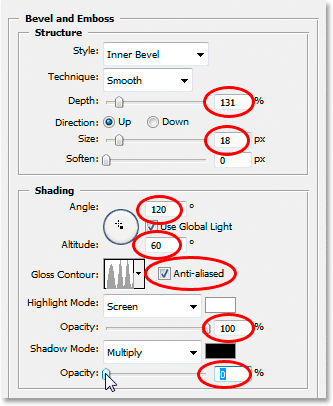
Ändra alternativet Bevel och prägling cirklar i rött.
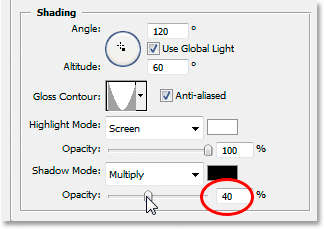
Det här är inställningarna som jag använde för min text. Du kan behöva ändra dem något beroende på teckensnitt du använder och storleken på din text. Börja från toppen och arbeta oss nedåt, öka djupet till cirka 131% och storleken till cirka 18 pixlar . I alternativen "Skuggning" ställer du in vinkeln till 120 ° om den inte redan är och ställer in höjden till 60 ° . Se till att Anti-alias är markerat bredvid miniatyren för konturförhandsvisning. Öka Highlight Mode Opacity hela vägen till 100% och sänk slutligen Shadow Mode Opacity till 0% .
Din text ska nu se ut så här:

Texten efter applicering av Bevel- och präglingslagerstilen.
Steg 7: Använd "Contour" -lagerstilen
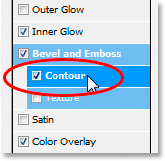
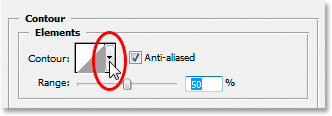
Klicka på ordet Kontur till vänster i dialogrutan Layer Style. Det är direkt under orden "Bevel och prägla":

Klicka på ordet "Kontur" till vänster i dialogrutan Layer Style.
Den mellersta kolumnen i dialogrutan Layer Style ändras till konturalternativen. Vi kommer att använda en annan kontur från de vi laddade in för ett ögonblick sedan. Klicka på pilen nedåt till höger om miniatyrbilden för konturförhandsvisning:

Klicka på den nedåtpekande pilen till höger om miniatyren för konturförhandsvisning.
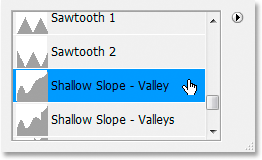
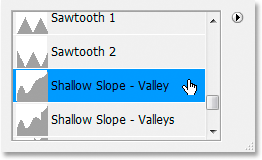
Den här gången bläddrar du nedför listan tills du kommer till den som heter Shallow Slope-Valley . Dubbelklicka på den för att välja den:

Rulla ner listan till konturen "Shallow Slope-Valley" och dubbelklicka för att välja den.
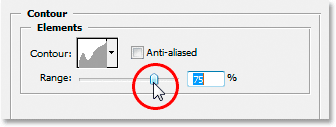
Du kan finjustera den "blanka" effekten efter din önskan genom att dra skjutreglaget åt vänster eller höger tills du är nöjd med resultaten. Jag ska dra min till höger och öka räckvidden till cirka 85%:

Finjustera effekten genom att justera värdet "Range".
Här är min text efter att ha lagt till konturlagerstilen:

Texten efter att ha använt konturlagerstilen.
Klicka på OK för att lämna dialogrutan Layer Style för nu.
Steg 8: Duplicera textlagret
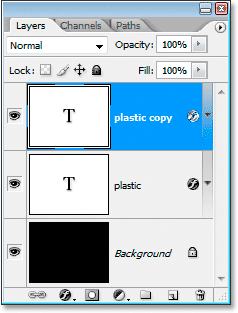
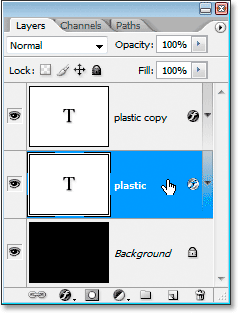
Tryck på Ctrl + J (Win) / Kommando + J (Mac) för att kopiera textlagret, så att du nu har två textlager i paletten Lager:

Duplicera textlagret.
Klicka sedan på det ursprungliga textlagret i paletten Lager för att välja det, så vi arbetar ännu en gång med originalet, inte det duplicerade textlagret ovanför:

Klicka på det ursprungliga textlagret för att välja det igen.
Steg 9: Lägg till ett slag i texten
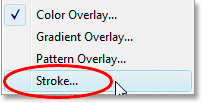
När det ursprungliga textlagret har valts igen klickar du en gång på ikonen Layer Style längst ner på paletten Layers och den här gången väljer du Stroke längst ned i listan:

Välj "Stroke" i listan över Layer Styles.
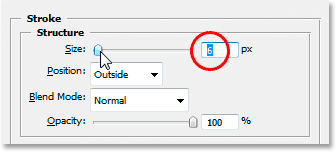
Dialogrutan Layer Style dyker upp igen med alternativet Stroke i mittkolumnen. Först öka slagstorleken till cirka 6 pixlar :

Dra skjutreglaget för att öka slagstorleken.
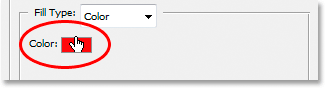
Klicka sedan på strokens färgprov för att välja en ny färg för stroken:

Klicka på färgprovet i Stroke-alternativen.
Photoshop's Color Picker dyker upp igen. Istället för att välja en färg direkt i färgväljaren, flytta musen över texten. Du kommer att se muspekaren ändra till pipettikonen . Klicka nära kanten på ett av bokstäverna för att prova en nyans av färgen som är ungefär halvvägs mellan de ljusaste och mörkaste färgerna i texten:

Ta prov på en färg från texten som är ungefär halvvägs mellan de ljusaste och mörkaste textfärgerna.
Klicka på OK för att avsluta färgväljaren när du är klar.
Steg 10: Använd stilen "Bevel och prägla" på stroken
Byt tillbaka till alternativen "Bevel och prägla" genom att klicka på orden Bevel och prägla till vänster i dialogrutan Layer Style:

Klicka på orden "Bevel and Emboss" för att komma åt alternativet Bevel and Emboss igen.
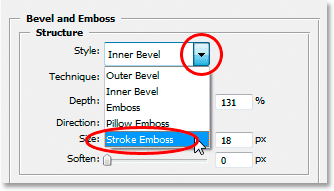
Dialogrutan Layer Style kommer att ändras så att alternativen Bevel och prägling återigen visas i mittkolumnen. Vi vill tillämpa Bevel and Emboss-stilen på själva stroken, så för att göra det klickar du på den nedåtpekande pilen till höger för orden "Inner Bevel" och ändrar stilen till Stroke Emboss :

Ändra Bevel och prägla "Style" till "Stroke Emboss".
Vi är nästan klara. Gå tillbaka till alternativet "Gloss Contour" och klicka igen på den nedåtpekande pilen till höger om miniatyrbilden för konturförhandsvisning. Den här gången bläddrar du nedför listan tills du kommer till den som heter Shallow Slope-Valley . Dubbelklicka på den för att välja den:

Rulla ner listan till konturen "Shallow Slope-Valley" och dubbelklicka för att välja den.
Medan du är nere i botten av alternativet Bevel och prägla, öka Shadow Mode Opacity till cirka 40% :

Öka Shadow Mode Opacity till 40%.
Slutligen, gå tillbaka upp till toppen och sänk djupvärdet till cirka 41%, öka sedan Storleken genom att dra skjutreglaget till höger tills du kan se bokstavsslagen smälta samman. Jag har ökat min till 24 pixlar Klicka på OK när du är nöjd med resultaten att lämna dialogrutan Layer Style och du är klar! Här är den sista "plasttext" -effekten:

Det slutliga resultatet.
Vart ska jag gå …
Och där har vi det! Besök våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!