I denna Photoshop Text Effects-lärdom kommer vi att lära dig hur du kan uppsluka text i en explosion av ljus och färg. Det finns en hel del steg involverade i denna texteffekt, och vi kommer att använda ett par filter som inte används så ofta i det dagliga Photoshop-arbetet, men att skapa effekten är ganska enkelt och slutresultatet är definitivt värt ansträngningen.
Använder du Photoshop CS6? Du vill följa vår helt uppdaterade Photoshop CS6-version av självstudien.
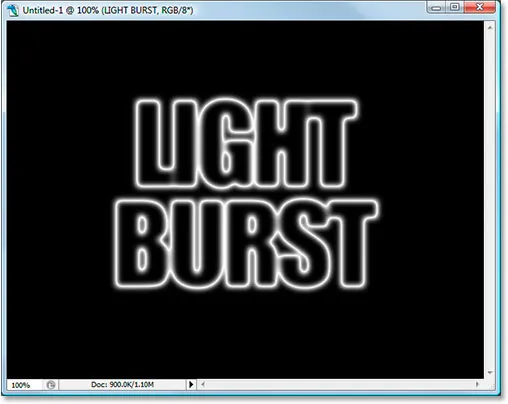
Här är resultatet vi ska:

Det slutliga resultatet.
Låt oss börja!
Steg 1: Öppna ett nytt Photoshop-dokument
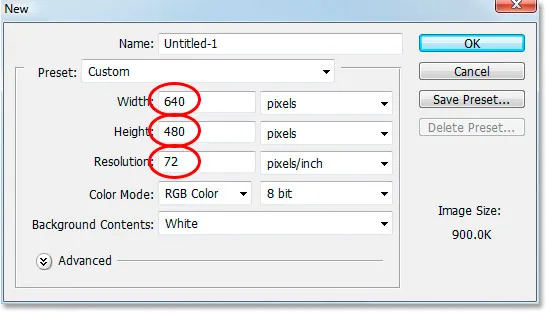
Öppna ett nytt dokument i Photoshop genom att gå upp till Arkiv-menyn och välja Ny … eller genom att använda kortkommandot Ctrl + N (Win) / Command + N (Mac). Du kan välja din egen bredd och höjd för ditt dokument, men om du vill följa med, valde jag storleken 640x480 från listan med tillgängliga förinställningar för att hålla saker enkla. Jag har också lämnat mitt upplösningsvärde satt som standard 72 pixlar / tum. Eftersom jag skapar denna texteffekt för webben gör det ingen skillnad vad jag ställer in upplösningsvärdet till, så standardvärdet är bra:

Skapa ett nytt dokument i Photoshop. För att följa med, använd "640x480" förinställd storlek.
Steg 2: Lägg till din text
Med ditt nya tomma dokument öppet, ta tag i verktyget Type från verktygspaletten eller genom att trycka på T på tangentbordet. Se till att svart är valt som din förgrundsfärg. Om det inte är det, tryck bara på D på tangentbordet för att återställa det till svart. Välj ditt teckensnitt i alternativfältet högst upp på skärmen. Tjocka, tunga teckensnitt fungerar bäst för denna effekt. Gå sedan vidare och ange din text. Jag kommer att använda "Impact" och skriver in orden "LIGHT BURST":

Välj ett tjockt, tungt teckensnitt och skriv in din text med svart som förgrundsfärg.
Steg 3: Ändra storlek på din text med gratis transformering
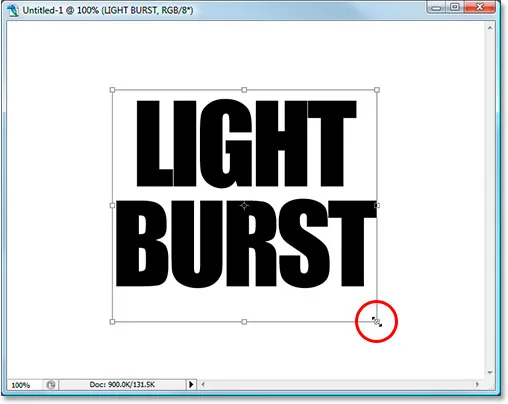
Med ditt textlager markerat i paletten Lager använder du kortkommandot Ctrl + T (Win) / Kommando + T (Mac) för att få fram rutan Gratis omformning och handtag runt din text. Håll Shift + Alt (Win) / Shift + Alternativ (Mac) intryckt och dra ut något av hörnhandtagen för att göra din text större och fylla mer i dokumentområdet. Holding Shift begränsar textproportionerna och håller Alt / Option ändrar storleken på texten från mitten:

Ändra storleken på texten med Photoshops kommando "Free Transform".
Se till att du fortfarande lämnar gott om utrymme runt texten för vår ljusbrist-effekt. Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen.
Steg 4: Rasterize din text
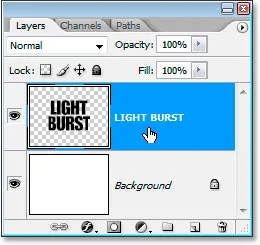
Vi kommer att använda flera filter på vår text, men Photoshop tillåter oss inte att göra det utan att först rastera den, vilket helt enkelt betyder att konvertera den till pixlar. Så igen med det valda textlagret, gå upp till Layer-menyn högst upp på skärmen, välj Rasterize och välj sedan Type . Detta konverterar vår text till pixlar. Det kommer fortfarande att se samma ut i dokumentfönstret, men i lagerpaletten kommer typlagret nu att vara ett vanligt lager:

Efter rasterisering av texten blir typlagret i lagpaletten ett normalt lager.
Steg 5: Lägg till ett val runt din text och spara den
Ctrl-klicka (Win) / Kommando-klicka (Mac) direkt i miniatyrförhandsgranskningsområdet för textlagret i paletten Lager för att snabbt ladda ett urval runt din text:

"Ctrl-klicka" (Win) / "Kommando-klicka" (Mac) direkt på miniatyren för text i paletten Lager.
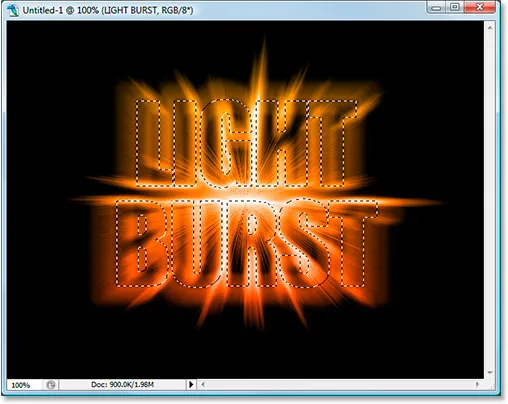
Din text har nu ett urval runt den:

Texten är nu vald.
När texten är vald går du upp till Välj-menyn högst upp på skärmen och väljer Spara markering . När dialogrutan Spara markering visas klickar du bara på OK . Det finns inget behov att namnge det eller göra några ändringar i alternativen.
När du har sparat ditt val trycker du på Ctrl + D (Win) / Kommando + D (Mac) för att avmarkera texten.
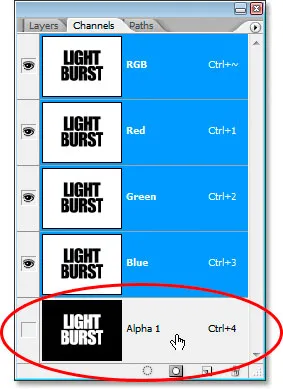
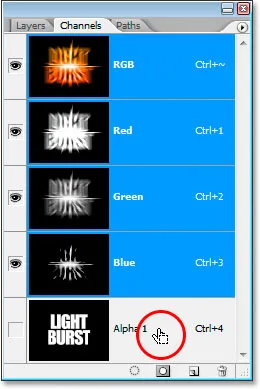
Byt till din kanalpalett ett ögonblick (den är grupperad bredvid lagpaletten) så ser du ditt val sparat som en ny kanal med namnet "Alpha 1" längst ner. Vi kommer tillbaka hit lite senare för att ladda vårt urval igen:

Valet sparas nu som en ny kanal, "Alpha 1", i Photoshops kanalpalett.
Steg 6: Använd "Fill" för att fylla ditt textlager med vitt och ställ in blandningsläget till "Multiply"
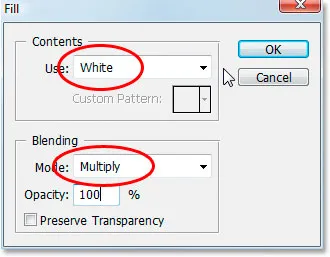
Växla tillbaka till din lagpalett igen, och med det textlagret som valts, gå upp till redigeringsmenyn högst upp på skärmen och välj Fyll, eller tryck på Skift + F5 på tangentbordet för att snabbt få fram Photoshop's Fyll- dialogruta. När dialogrutan visas ställer du in innehållet till vitt och ändrar blandningsläget till multiplicera :

Photoshops dialogruta "Fyll".
Klicka på OK när du är klar. Ingenting verkar ha hänt i dokumentfönstret, men om du tittar på miniatyren i textlagret i paletten Lager ser du att allt det tomma utrymmet runt texten nu har fyllts med vitt medan du lämnar texten svart tack vare det "Multiply" -läget.
Steg 7: Applicera Gaussian suddighetsfilter på texten
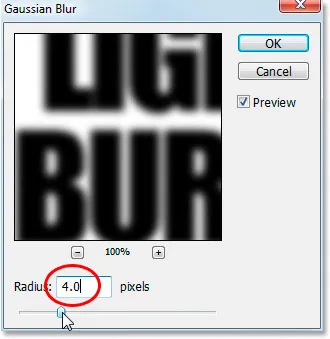
Gå upp till filtermenyn längst upp på skärmen, välj suddighet och välj sedan Gaussian oskärpa . När dialogrutan Gaussian oskärpa visas anger du ett radievärde på cirka 4 pixlar och klickar på OK för att tillämpa en liten suddig text:

Använd Gaussian suddighetsfiltret på texten.
Här är texten efter applicering av Gaussian Blur:

Texten är nu suddig något.
Steg 8: Använd "Solarize" -filtret på texten
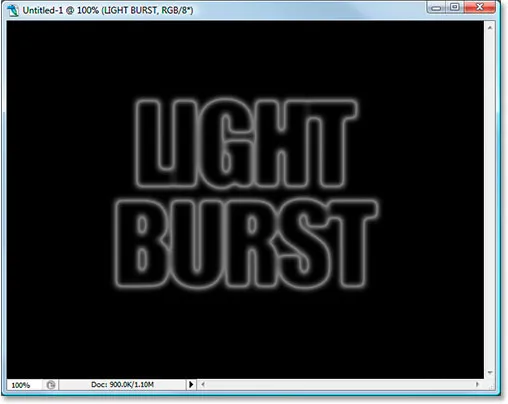
När textlagret fortfarande är valt, gå tillbaka till filtermenyn och välj denna gång Stylisera och välj sedan Solarisera . Detta blir dokumentet svart och din text kommer att visas som en vit stroke:

Bilden efter att ha använt Solarize-filtret.
Steg 9: Ljusare texten med nivåer
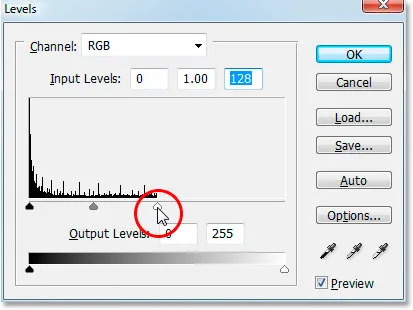
Texten ser lite mörk ut, så låt oss lysa den. Använd kortkommandot Ctrl + L (Win) / Kommando + L (Mac) för att få fram Photoshop's Levels- kommando och dra den vita punktreglaget till höger in mot vänster tills du når höger kant på histogrammet:

Med dialogrutan Nivåer öppen, ta tag i skjutreglaget för den vita punkten till höger och dra den till höger kant av histogrammet för att göra texten ljusare.
Klicka på OK. Texten kommer nu att se mycket ljusare ut:

Texten är nu mycket ljusare efter tillämpning av nivåer.
Steg 10: Skapa en kopia av textlagret
Vi måste göra en kopia av textlagret just nu, så för att göra det, med textlagret valt, använder du kortkommandot Ctrl + J (Win) / Command + J (Mac), som lägger till en kopia av lager ovanför det i lagpaletten:

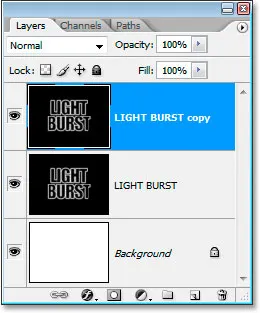
Lagerpaletten visar nu både textlagret och kopian ovanför.
Se till att kopian av textlagret är markerat eftersom alla följande steg ska göras på kopian. Vi kommer inte vidröra originalet igen förrän nära slutet.
Steg 11: Använd "Polar Coordinates" -filtret på texten
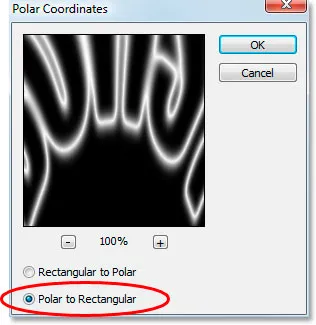
Gå tillbaka till filtermenyn och välj Distors och den här gången Polar Coordinates . Vi ska skicka vår text till Nordpolen. Okej, nej det är vi inte. Vad vi ska göra är att det ser väldigt konstigt ut. När dialogrutan Polar Coordinates visas väljer du alternativet Polar To Rectangular längst ner och klickar sedan på OK:

Photoshops dialogruta "Polära koordinater".
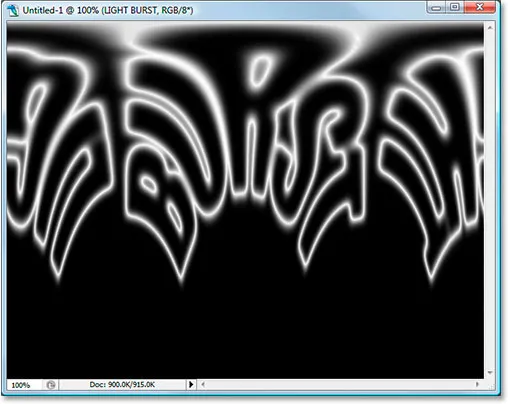
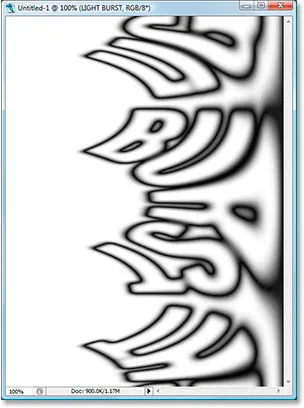
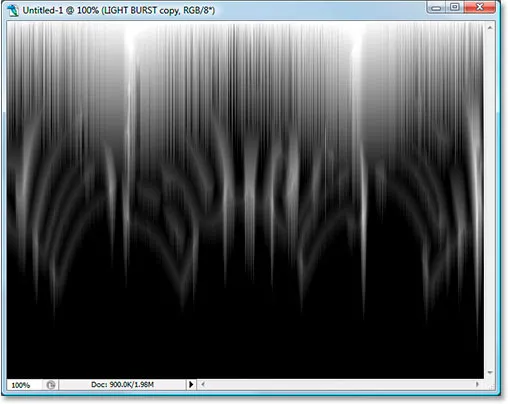
Din text ser nu väldigt konstig ut:

Texten efter att ha använt "Polar Coordinates" -filtret.
Steg 12: Rotera duken 90 grader medsols
Gå upp till Bild-menyn högst upp på skärmen, välj Rotate Canvas och välj sedan 90 ° CW för att rotera duken 90 grader medsols:

Vrid duken 90 grader medurs.
Steg 13: Invertera bilden
Använd kortkommandot Ctrl + I (Win) / Kommando + I (Mac) för att invertera bilden, så svart blir vitt och vitt blir svart:

Invertera bilden med "Ctrl + I" (Win) / "Kommando + I" (Mac).
Steg 14: Använd "vind" -filtret tre gånger
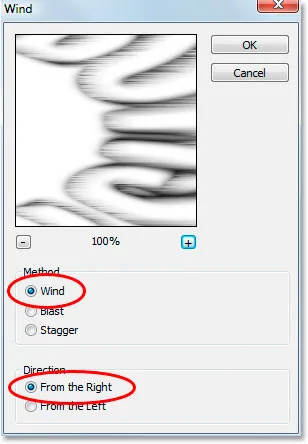
Gå tillbaka upp till filtermenyn igen, välj Stylisera och välj sedan Vind . När vindfilterets dialogruta visas, se till att metoden är inställd på vind och riktning är inställd på från höger :

Photoshops "vind" -filter.
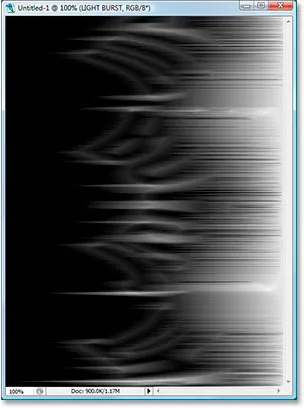
Klicka på OK för att tillämpa vindfiltret en gång. Tryck sedan på kortkommandot Ctrl + F (Win) / Command + F (Mac) två gånger för att tillämpa samma filter två gånger till.
Steg 15: Invertera bilden igen
Tryck på Ctrl + I (Win) / Kommando + I (Mac) för att invertera bilden igen:

Invertera bilden igen med "Ctrl + I" (Win) / "Kommando + I" (Mac).
Steg 16: Använd "Wind" -filtret ytterligare tre gånger
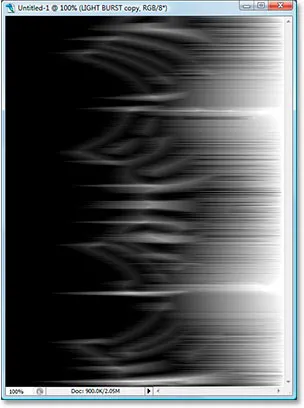
När bilden är inverterad trycker du på kortkommandot Ctrl + F (Win) / Command + F (Mac) ytterligare tre gånger för att applicera filtret på bilden ytterligare tre gånger:

Använd "Wind" -filtret på bilden ytterligare tre gånger.
Steg 17: Ljusare bilden igen med nivåer
Vi måste lysa upp bilden igen med nivåer, men den här gången låter vi Photoshop göra jobbet för oss genom att använda Auto Levels . För att göra det, tryck på Skift + Ctrl + L (Win) / Skift + Kommando + L (Mac) för att tillämpa kommandot Auto Levels på bilden, vilket lyser upp den:

Använd kommandot "Auto Levels" för att göra bilden ljusare.
Steg 18: Rotera duken 90 grader moturs
Gå tillbaka till bildmenyn vid denna punkt, välj Rotera kanfas en gång till och välj 90 ° CCW för att rotera duken tillbaka till det som den ursprungligen var:

Rotera duken 90 ° CCW.
Steg 19: Använd filtret "Polära koordinater" igen
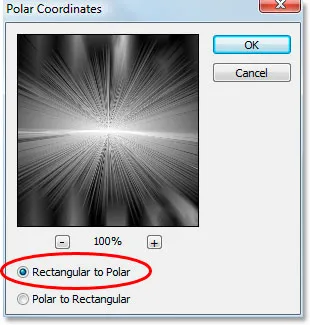
Gå tillbaka till filtermenyn igen, välj Distort och välj sedan polära koordinater . Välj den här gången alternativet Rektangulärt till polärt och klicka på OK:

Använd "Polar Coordinates" igen, denna gång väljer du "Rectangular to Polar".
Din bild ska nu se ut så här:

Bilden efter att ha använt "Polar Coordinates" -filtret en andra gång.
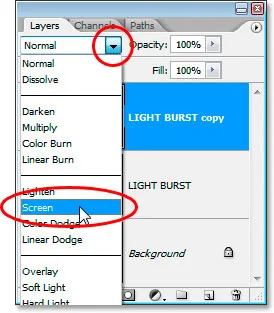
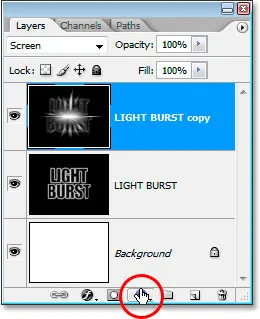
Steg 20: Ställ in Layer Blend Mode till "Screen"
Gå upp till blandningsalternativet uppe till vänster på paletten Lager och ändra blandningsläget för textkopieringsskiktet från "Normal" till skärm genom att klicka på pilen nedåt och välja "Skärm" i listan:

Ändra blandningsläget för textkopieringsskiktet till Skärm.
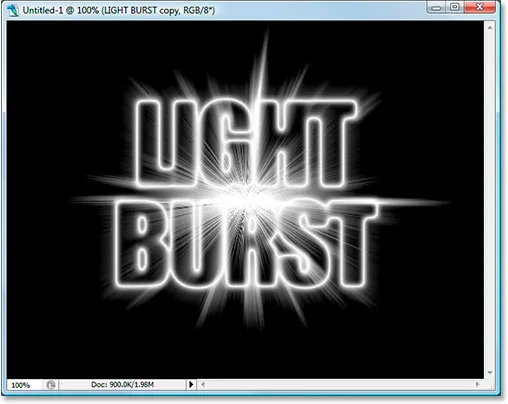
Detta avslöjar det ursprungliga textlagret under det:

Det ursprungliga textlagret är nu också synligt.
Steg 21: Applicera ett lutningsfyllningslager för att lägga till färg
Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på paletten Lager:

Klicka på ikonen Nytt fyllnings- eller justeringslager.
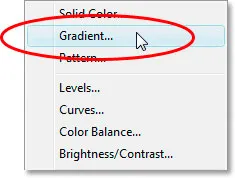
Och välj "Gradient" från listan:

Välj ett gradientfyllningslager.
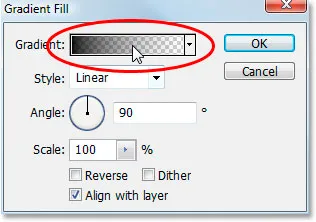
När dialogrutan Fyllning av lutning dyker upp klickar du in i förhandsvisningsområdet för lutning längst upp:

Klicka i förhandsvisningsområdet för gradient.
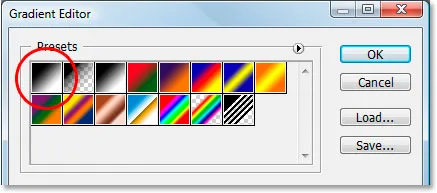
Detta kommer att öppna dialogrutan Gradient Editor . Klicka på gradientprovet uppe till vänster, den svarta till vita gradienten först, och detta kommer att se till att båda färgerna på vardera sidan av lutningen har sin opacitet inställd till 100%:

Välj den svarta till vita gradientprovet längst upp till vänster för att se till att båda färgerna är inställda på 100% opacitet först.
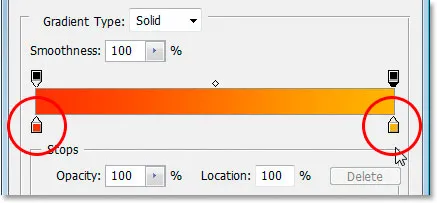
Ställ sedan in gradientfärgerna till vad du vill. Jag har ställt in färgen till vänster på en röd-orange, och färgen till höger på en gula-orange:

Ställ in dina toningsfärger.
Gå ut ur lutningsdialogrutorna när du har valt dina färger.
Steg 22: Ändra blandningsläget i Gradient Fill Layer till "Color"
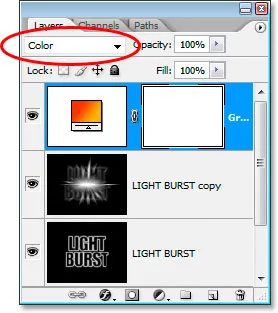
När graderingsfyllningsskiktet är valt, gå tillbaka till alternativet för blandningsläge uppe till vänster på paletten Lager och ändra lagrets blandningsläge till färg :

Ändra blandningsläget på Gradient fill-lagret till "Color".
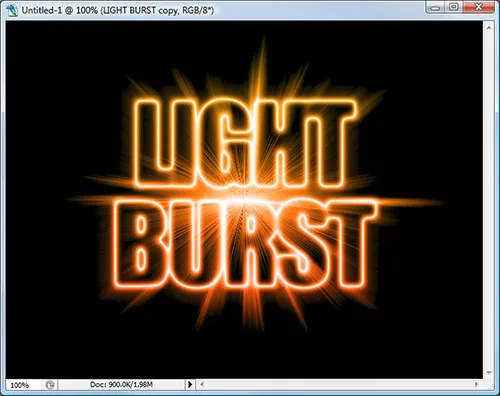
Bilden är nu färgad med färgerna från lutningen:

Gradientfärgerna appliceras nu på bilden.
Steg 23: Applicera en radiell oskärpa på det ursprungliga textlagret
Vi är klara med textkopieringslagret just nu. Vi kommer att avsluta de sista stegen genom att arbeta med det ursprungliga textlagret, så klicka på det i paletten Lager för att välja det. Gå sedan upp till filtermenyn, välj oskärpa och välj sedan Radial oskärpa :

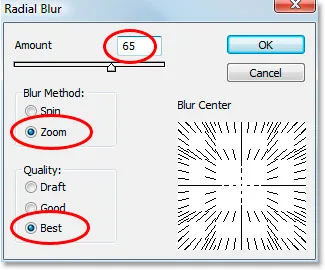
Photoshops dialogruta "Radial suddighet".
Ställ in beloppet till cirka 65 pixlar, suddighetsmetoden för att zooma och kvaliteten till bäst, som cirklade ovan, och klicka sedan på OK för att tillämpa filtret på originaltexten:

Radial suddighet appliceras på bilden.
Steg 24: Ladda det sparade textvalet
Endast ett par saker att göra. Byt först över till din kanalpalett igen som vi gjorde tidigare. Vi kommer att ladda om det valet vi sparat. För att göra det, högerklicka (Win) / Control-klicka (Mac) var som helst på Alpha 1- kanalen längst ner, vilket kommer att ladda markeringen tillbaka i dokumentfönstret:

Högerklicka (Win) / Kontrollklicka (Mac) var som helst på "Alpha 1" -kanalen för att ladda det sparade textvalet.
Växla tillbaka till lagpaletten när du är klar. Valet laddas nu i bilden:

Valet laddas nu i bilden.
En sak kvar att göra …
Steg 25: Fyll markeringen med svart
När det ursprungliga textlagret är valt i paletten Lager och svart fortfarande som din förgrundsfärg, tryck Alt + Backspace (Win) / Option-Delete (Mac) för att fylla markeringen med svart och avsluta effekten. Tryck på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringen och du är klar! Efter allt detta, här är den sista texteffekten "light burst":

Den sista "Light Burst" -effekten.
Vart ska jag gå …
Och där har vi det! Så här skapar du en färgstark ljusbristeffekt med text i Photoshop! Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!