I den här tutorialen ska jag visa dig hur du enkelt kan skapa en textiseffekt med godisrotting med Photoshop. Vi börjar med att göra ett sömlöst, upprepande godisrörsmönster med röda och gröna ränder. Sedan lär vi oss hur man använder mönstret på vår text och hur man kombinerar det med lagerstilar för att skapa rundade, glänsande, godisrottingbokstäver. I slutet av självstudien kommer vi att lära oss att kopiera godisrottingeffekten och applicera den direkt på så många typskikt som vi behöver. Jag ska använda Photoshop CC men alla senaste versioner av Photoshop fungerar.
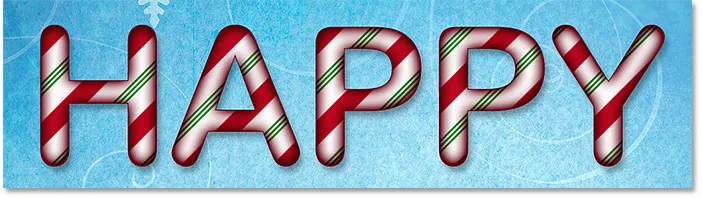
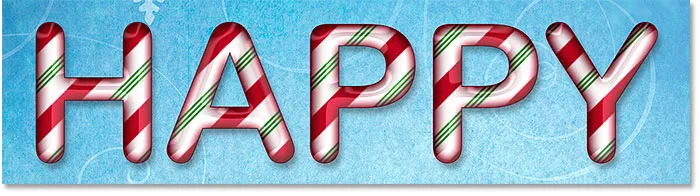
Så här kommer den sista godisrörstexten att se ut:

Semestergodisrörtext som skapas i Photoshop.
Låt oss börja!
Hur man skapar ett upprepande godisrottingmönster
Steg 1: Skapa ett nytt Photoshop-dokument
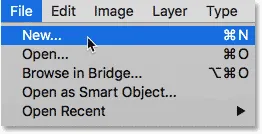
Vi börjar med att göra godisrörsmönstret som vi ska använda för att fylla texten. För det skapar vi ett nytt Photoshop-dokument. Gå upp till Arkiv- menyn i menyraden och välj Ny :

Gå till Arkiv> Nytt.
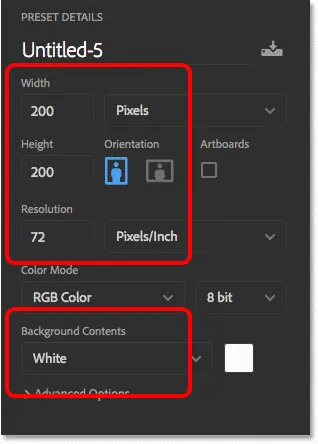
I dialogrutan Nytt dokument ställer du in både bredd och höjd till 200 pixlar . Ställ in upplösningen på 72 pixlar / tum och bakgrundsinnehållet till vitt . Klicka på Skapa eller OK (beroende på vilken version av Photoshop du använder) för att skapa det nya dokumentet:

Skapa ett nytt 200 x 200 pixel Photoshop-dokument.
Steg 2: Välj rektangelverktyget
När det nya dokumentet är öppet på skärmen väljer du rektangelverktyget från verktygsfältet:

Välja rektangelverktyget.
Steg 3: Ställ in verktygsläget till form
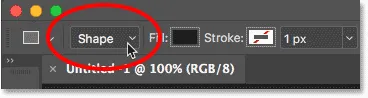
Kontrollera att verktygsläget är inställt på form i alternativfältet:

Ställa in verktygsläget till form i alternativfältet.
Steg 4: Ställ in formfärgen på röd
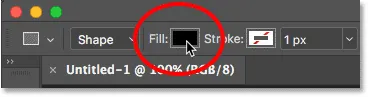
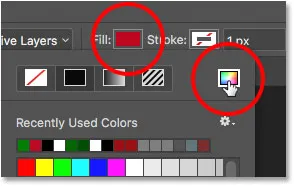
Klicka på färgrutan Fyll:

Klicka på fylla färgrutan.
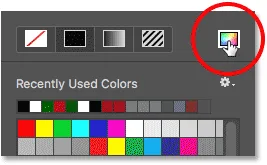
Klicka på ikonen Färgväljare i övre högra höger i alternativet Fylltyp:

Öppna färgväljaren.
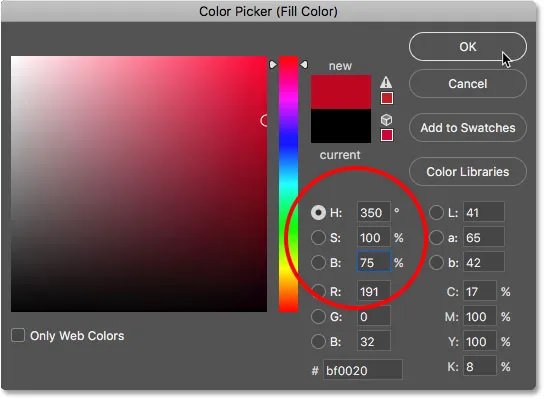
I färgväljaren väljer du en röd nyans genom att ställa in H (nyans) -värdet till 350, S (mättnad) till 100 och B (ljusstyrka) till 75 . Klicka på OK för att stänga färgväljaren.

Att välja en rotting för godisrör från Color Picker.
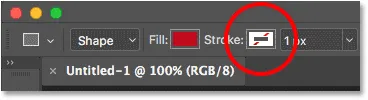
Med Fyllfärgen nu inställd på röd, se till att Stroken för formen är inställd på Ingen :

Alternativet Stroke bör ställas in på Ingen.
Steg 5: Rita den första formen
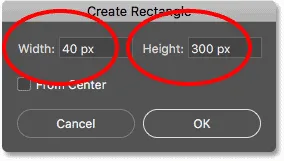
Klicka inuti dokumentet. Klicka inte och dra, bara klicka. Photoshop öppnar dialogrutan Skapa rektangel . Ställ in bredden till 40 px och höjden till 300 px och klicka sedan på OK:

Skapa en ny rektangel på 40 x 300 px.
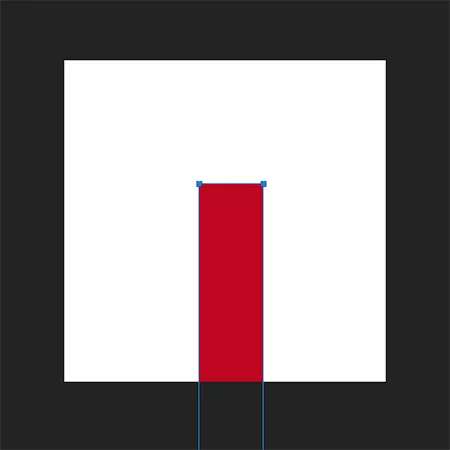
Photoshop ritar formen, men inte på rätt plats:

Formen har ritats men måste flyttas om.
Steg 6: Flytta om formen
För att centrera formen, gå upp till Redigera- menyn och välj Free Transform Path :

Gå till Redigera> Gratis omvandlingsväg.
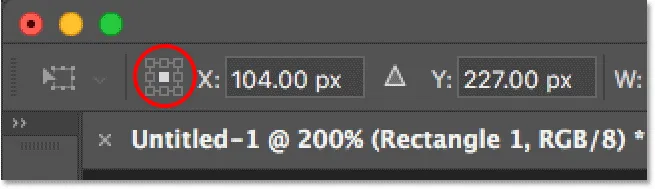
Längst till vänster i Alternativfältet, se till att mittrutan är markerad i Anchor-rutnätet, vilket det bör vara som standard. Jag har förstorat det här för att göra rutnätet enklare att se:

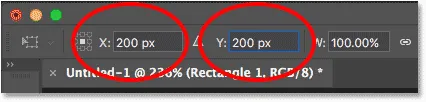
Se till att mittpunkten för ankarrutnätet är valt.
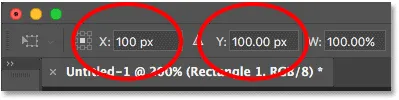
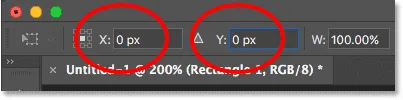
Ändra sedan både X- och Y- värdena till 100 px (halva bredden och höjden på vårt 200 x 200 px-dokument). Detta centrerar formen i dokumentet:

Ändra X- och Y-positionerna till 100 px.
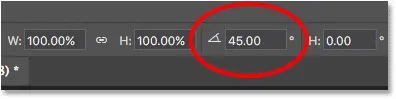
Steg 7: Ändra vinkeln till 45 grader
För att rotera formen, ställ in vinkeln i alternativfältet till 45 °:

Ändra vinkeln till 45 grader.
Tryck på Enter (Win) / Return (Mac) två gånger på tangentbordet, en gång för att acceptera de nya inställningarna och sedan igen för att avsluta kommandot Free Transform Path. Photoshop frågar om du vill förvandla din levande form till en vanlig väg. Klicka på Ja:

Klicka på Ja för att förvandla liveformen till en vanlig bana.
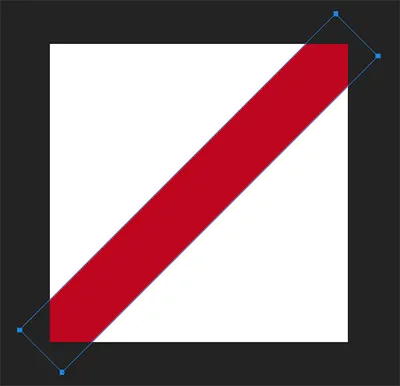
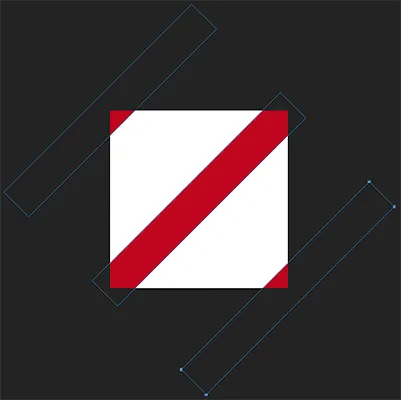
Den första formen är nu centrerad och roterad i dokumentet, och vi har vår första godisrörsband:

Den första randen läggs till i mitten.
Steg 8: Kopiera och flytta formen
Tryck på Ctrl + Alt + T (Win) / Kommando + Alternativ + T (Mac) på tangentbordet. Detta gör en kopia av formen och öppnar kommandot Free Transform Path igen. Du ser rutan Free Transform och handtagen runt formen. För att flytta kopian av formen till det övre vänstra hörnet av dokumentet, gå upp till Alternativfältet och ändra X- och Y- värdena båda till 0 px :

Ändra X- och Y-positionerna för den andra formen till 0 px.
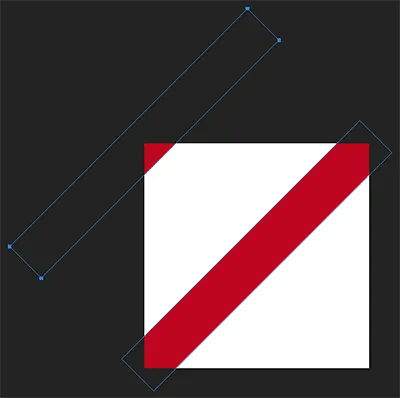
Tryck på Enter (Win) / Return (Mac) två gånger, en gång för att acceptera de nya inställningarna och igen för att lämna kommandot Free Transform Path. Den andra formen sitter nu i det övre hörnet, och vi har vår andra godisrörsband:

Den andra remsan har lagts till längst upp till vänster.
Steg 9: Skapa en annan kopia och flytta den
Tryck igen Ctrl + Alt + T (Win) / Command + Option + T (Mac) på tangentbordet för att göra en ny kopia av formen och öppna Free Transform Path igen. I alternativfältet ställer du in X- och Y- värdena båda till 200 px :

Ändra X- och Y-positionerna för den tredje formen till 200 px.
Tryck på Enter (Win) / Return (Mac) en gång för att acceptera inställningarna och sedan igen för att lämna kommandot Free Transform Path, så har vi nu vår tredje form, och vår tredje candy cane stripe, i det nedre högra hörnet av dokumentet:

Den tredje remsan har lagts till längst ner till höger.
Steg 10: Rita en ny, mindre form
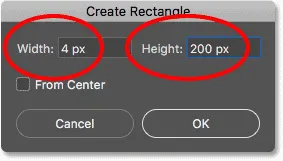
Vi har lagt till några större ränder, så nu ska vi lägga till några mindre. Klicka inuti dokumentet med rektangelverktyget för att åter öppna dialogrutan Skapa rektangel . Den här gången ställer du in bredden till bara 4 px och ställer sedan in höjden till 200 px . Klicka på OK för att stänga dialogrutan:

Rita en mindre form.
Photoshop ritar en fjärde form, denna gång mindre, men återigen placerar den på fel plats:

En ny tunnare form läggs till.
Steg 11: Flytta om formen
Gå upp till Redigera- menyn och välj Free Transform Path, eller tryck Ctrl + T (Win) / Command + T (Mac) på tangentbordet:

Går igen för att redigera> Free Transform Path.
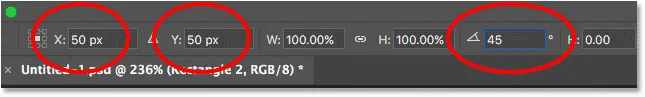
Ställ in både X- och Y- värdena på 50 px i alternativfältet och ställ sedan in vinkeln till 45 ° :

Ställa in X-, Y- och vinkelvärden för den nya formen.
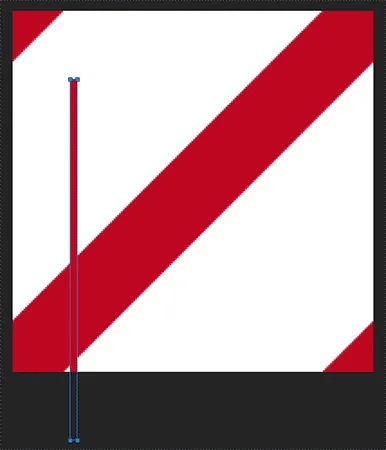
Tryck på Enter (Win) / Return (Mac) två gånger på tangentbordet. Photoshop frågar igen om du vill konvertera liveformen till en vanlig bana. Klicka på Ja, och nu är den nya formen placerad mellan de två större formerna uppe till vänster:

Den första av de tunnare ränderna är i läge.
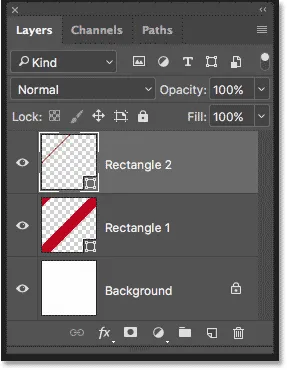
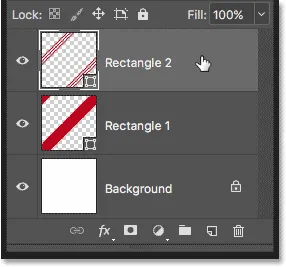
Om vi tittar i panelen Lager ser vi att våra tre större former finns på ett formlager med namnet "Rektangel 1" direkt ovanför bakgrundsskiktet. Den nya mindre formen finns på ett separat formlager med namnet "Rektangel 2" längst upp:

Panelen Lager som visar större och mindre former i separata lager.
Steg 12: Kopiera och flytta formen
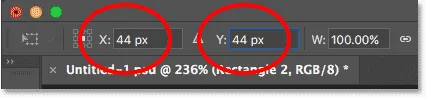
Tryck på Ctrl + Alt + T (Win) / Kommando + Alternativ + T (Mac) för att göra en kopia av den mindre formen och öppna kommandot Free Transform Path. Ställ sedan in X- och Y- värdena på 44 px i alternativfältet :

Ställ in X- och Y-värdena för den femte formen till 44 px.
Tryck på Enter (Win) / Return (Mac) två gånger, och nu visas en kopia av den mindre remsan precis ovanför och till vänster om originalet:

Ett andra mindre band läggs ovanför det första.
Steg 13: Skapa en annan kopia och flytta den
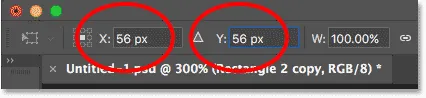
Tryck igen Ctrl + Alt + T (Win) / Command + Alternativ + T (Mac) för att kopiera formen och öppna Free Transform Path. Ställ in X- och Y- värdena på 56 px i alternativfältet . Tryck på Enter (Win) / Return (Mac) två gånger för att acceptera det och stänga Free Transform Path:

Ställa in X- och Y-värdena för den sjätte formen till 56 px.
Vi har nu tre mindre ränder som är jämnt fördelade längst upp till vänster:

Den tredje mindre remsan läggs till.
Steg 14: Välj alla tre mindre former
Vi ska kopiera de tre mindre ränderna och flytta dem ner till höger i mönstret. Välj sökvägsverktyget (det svarta pilverktyget) från verktygsfältet:

Välja sökvägsverktyget.
Dra en ruta över alla tre mindre ränderna för att välja dem:

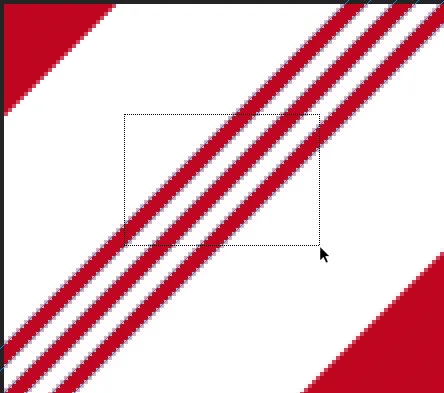
Dra över alla tre mindre ränderna med verktyget Val av sökväg.
Steg 15: Kopiera och flytta ränderna
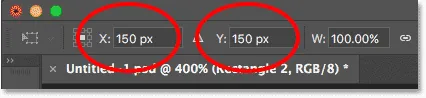
Tryck på Ctrl + Alt + T (Win) / Command + Option + T (Mac) med markerade ränder för att göra en kopia av dem och öppna kommandot Free Transform Path. Ställ sedan in X- och Y- värdena på 150 px i alternativfältet :

Ställa in X- och Y-värdena för att flytta kopian av de mindre ränderna i position.
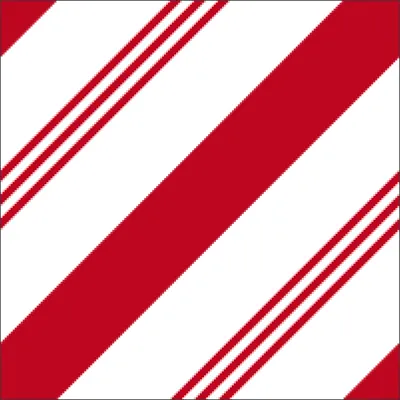
Tryck på Enter (Win) / Return (Mac) två gånger för att acceptera de nya värdena och avsluta Free Transform Path. Och nu har vi en kopia av de mindre ränderna längst ner till höger. Tryck på Enter (Win) / Return (Mac) en tredje gång för att ta bort bankonturerna från runt formerna:

Det inledande mönstret för rottingränder är komplett.
Steg 16: Ändra färgen på de mindre ränderna till grönt
Om du är nöjd med att godisrottingränderna alla är röda kan du hoppa över det här steget, men jag tror att mönstret ser bättre ut med de mindre ränderna i grönt. För att ändra färgen på de mindre ränderna, se till att formlagret "Rektangel 2" är valt i panelen Lager:

Se till att de mindre formerna är valda.
Klicka på färgrutan Fyll i alternativfältet och klicka sedan på ikonen Färgväljare i alternativet Fylltyp:

Ändra färgen på de mindre ränderna.
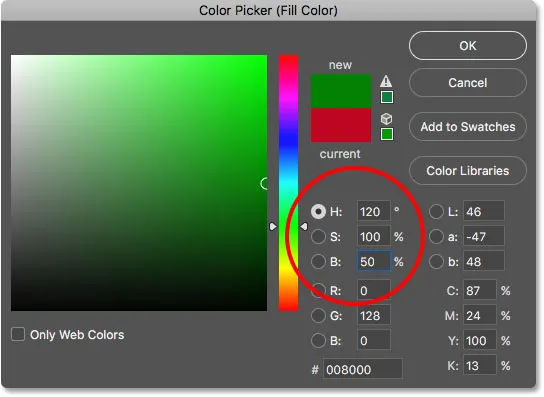
I färgväljaren väljer du en nyans av grönt genom att ställa in H- värdet till 120, S- värdet till 100 och B- värdet till 50 . Klicka sedan på OK för att stänga färgväljaren:

Att välja grönt från färgväljaren.
Och nu är de mindre ränderna gröna medan de större ränderna förblir i rött, vilket gör vårt godisrottingmönster:

Det sista godisrottingmönstret.
Steg 17: Definiera formen som ett mönster
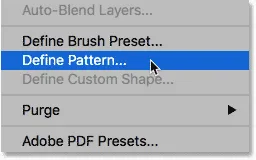
För att förvandla formerna till ett verkligt Photoshop-mönster, gå upp till menyn Redigera och välj Definiera mönster :

Gå till Redigera> Definiera mönster.
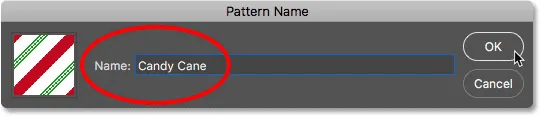
Namnge mönstret "Candy Cane" och klicka sedan på OK:

Namnge det nya mönstret "Candy Cane".
Skapa texten för godisrotting
Just nu är vårt godisrörsmönster gjort! Låt oss se hur du använder den på lite text och får bokstäverna att se mer ut som godis. För att spara tid kommer jag att byta till ett separat dokument där jag redan har lagt till lite vit text framför en semester-tema bakgrund (snöflingabakgrund från Adobe Stock). För bästa resultat, välj ett teckensnitt med rundade bokstäver. Jag använder Arial Rounded MT Bold :

Någon vanlig vit text framför en blå bakgrund.
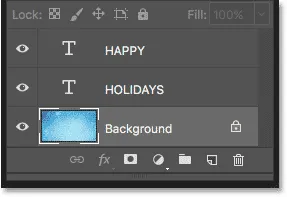
Om vi tittar på min lagerpanel ser vi att varje ord finns i ett separat typskikt . Jag börjar med att lägga till godisrottingeffekten i ett av orden och sedan visa dig hur du snabbt kan kopiera hela effekten från ett typskikt till ett annat:

Varje ord har lagts till i sitt eget typlager.
Steg 1: Välj ditt typlager
Börja med att välja ett typlager i panelen Lager. Jag väljer ordet "HAPPY":

Välj ett av typskikten.
Steg 2: Lägg till ett mönsteröverlagringslager
För att skapa godisrottingens texteffekt använder vi Photoshops lagerstilar. Klicka på ikonen Layer Styles ( fx- ikonen) längst ner på panelen Layers:

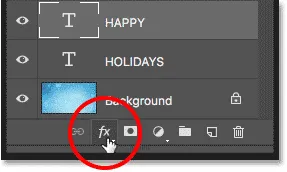
Klicka på ikonen Layer Styles.
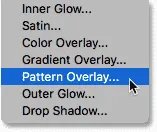
Välj sedan Mönsteröverlägg i listan för att fylla texten med ditt godisrottingmönster:

Lägga till en mönsteröverlagringslagerstil.
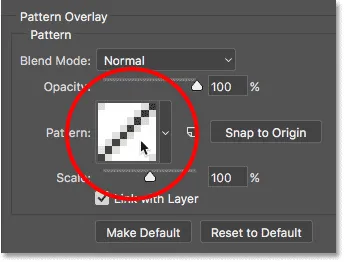
Photoshop öppnar dialogrutan Layer Style med alternativet Mönsteröverlägg i mittkolumnen. Klicka på mönsterprovet för att välja ett annat mönster:

Klicka på färgrutan.
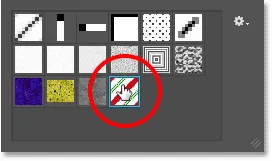
Dubbelklicka på din godisrottingmönster miniatyr för att välja den:

Välja godisrottingmönstret.
Detta fyller direkt din valda typ med godisrottarränder:

Typen med godisrörsmönstret applicerat.
Steg 3: Justera storleken på mönstret
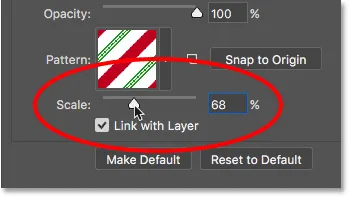
Använd skjutreglaget Skala under färgrutan för att justera storlek och utseende på mönstret i bokstäverna. Lägre skalvärden krymper mönstret så att det upprepas oftare. Värdet som fungerar bäst beror på storleken på din text. Jag sänker mina ner till 68%:

Sänker skalvärdet för att krympa mönstret.
Och så ser bokstäverna ut med mönstret nedskalat i storlek:

Resultatet efter sänkning av skalvärdet.
Steg 4: Applicera en droppskugga
För att hjälpa till att skilja bokstäverna från bakgrunden lägger vi till en droppskugga. I fortfarande dialogrutan Layer Style väljer du Drop Shadow i kolumnen till vänster:

Välja en Drop Shadow-lagerstil.
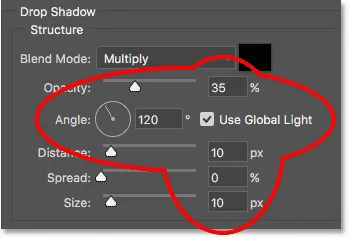
Ställ in opaciteten till 35% i Drop Shadow-alternativen. Slå på Use Global Light och ställ sedan vinkeln på 120 ° . Jag ställer in mina avstånds- och storleksvärden till 10 px men du kanske vill prova olika värden beroende på storleken på din bild:

Drop Shadow-alternativen.
Här är texten med droppskuggan applicerad:

Effekten efter applicering av droppskuggan.
Steg 5: Lägg till ett slag
Låt oss också lägga till ett tunt slag runt bokstäverna. Välj Stroke till vänster i dialogrutan Layer Style:

Välja slaglagerstil.
I Stroke-alternativen, klicka på färgrutan för att ändra färgen på linjen:

Klicka på strykfärgprovet.
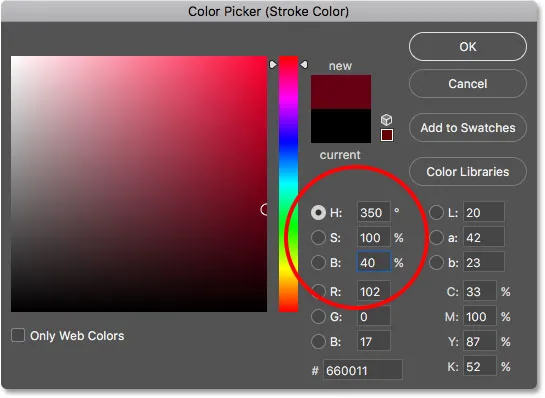
I färgväljaren ställer du in H- värdet på 350, S- värdet till 100 och B- värdet till 40 och klickar sedan på OK:

Att välja rött för slagfärgen.
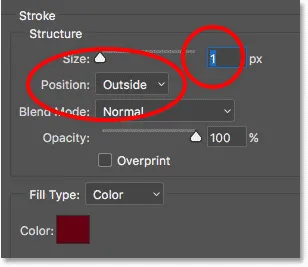
Tillbaka i Stroke-alternativen, ställ in storleken på 1 px (2 px kan fungera bättre för större bilder) och ändra sedan positionen till utsidan :

Alternativen Stroke.
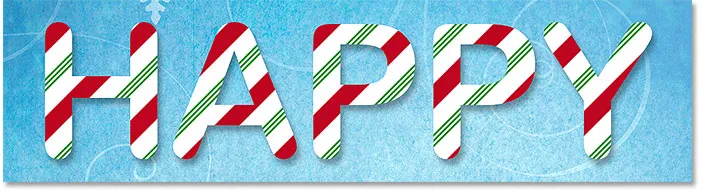
Och här är texten med stroken tillämpad. Hittills ser effekten ganska vanlig ut. Vi får nästa bokstäver att vara rundade och blanka:

Effekten efter applicering av stroke.
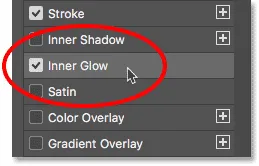
Steg 6: Lägg till en inre glöd
Välj Inre glöd till vänster i dialogrutan Layer Style:

Lägga till en inre glödlagerstil.
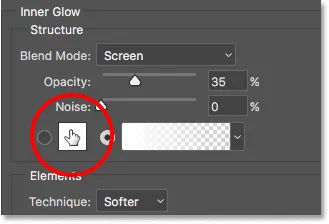
Klicka på färgprovet för att ändra glödets färg:

Klicka på färgprov för inner glöd.
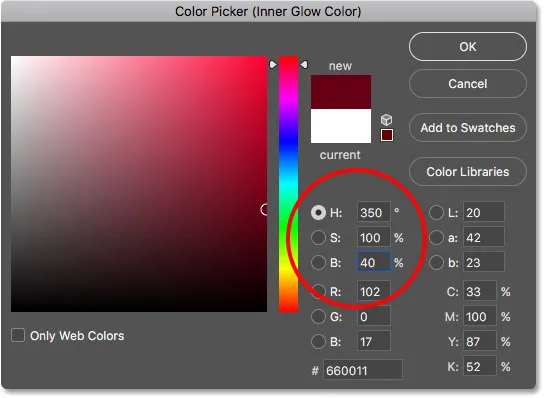
I färgväljaren väljer du samma färg som vi använde för stroke genom att ställa in H till 350, S till 100 och B till 40 och klicka sedan på OK:

Ställa in inner glöd till samma färg som stroke.
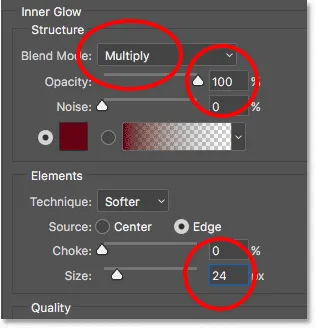
Tillbaka till alternativen för inner glöd, ändra blandningsläget från skärm till multiplicera och öka opaciteten till 100% . Öka sedan Storleksvärdet till cirka 24 px :

Alternativ för inner glöd.
Du kan behöva experimentera med storleksvärdet beroende på storleken på din text. Resultatet du vill ha är att Inner Glow ska sträcka sig från ytterkantarna på bokstäverna inåt till nästan deras centrum, vilket skapar en illusion av rundhet:

Bokstäverna visas nu avrundade efter att ha lagt till Inner Glow.
Steg 7: Applicera Bevel & Relief
Slutligen, för att få bokstäverna att vara blanka, väljer du Bevel & prägling till vänster i dialogrutan Layer Style:

Lägger till en stil med bely & prägling.
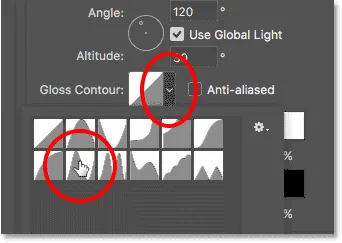
Klicka på den lilla pilen bredvid Gloss Contour- miniatyren i skuggningssektionen i Bevel & Emboss-alternativen och välj sedan Ringkonturen genom att dubbelklicka på miniatyren (andra från vänster, nedre rad):

Att välja ringkontur.
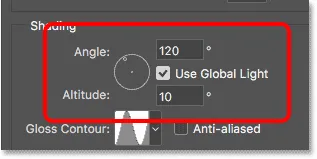
Kontrollera att Använd globalt ljus är markerat fortfarande i skuggningssektionen. Lämna vinkeln inställd på 120 ° men sänk höjden till 10 ° :

Alternativet för vinkel och höjd.
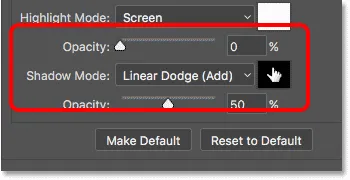
För Highlight-läge, sänk opaciteten till 0% . För Shadow Mode ändrar du blandningsläget från Multiply to Linear Dodge (Add) och klickar sedan på färgrutan :

Alternativ för Highlight och Shadow Mode.
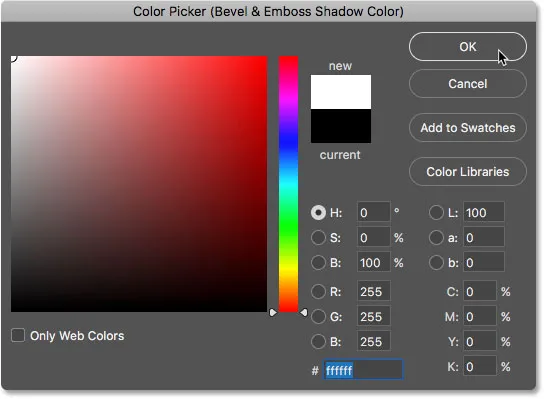
Välj vit för skuggfärgen i färgväljaren och klicka sedan på OK:

Att välja vitt genom att klicka i det övre vänstra hörnet av torget.
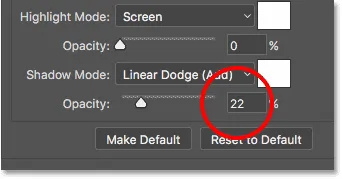
Sänk sedan Shadow Mode- opaciteten till 22%:

Sänker opaciteten för skuggläget.
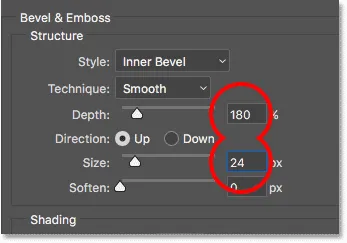
I avsnittet Struktur längst upp i alternativet Bevel & Emboss, låt Style vara inställt på Inner Bevel and Technique set till Smooth . Öka sedan djupet till 180% och storleken till 24px . Som med några av de andra alternativen som vi har tittat på, kan du behöva experimentera med djup och storlek beroende på din text:

Öka värdena för djup och storlek.
Klicka på OK för att stänga dialogrutan Layer Style och texten för godisrotting är klar:

Den sista godisrörseffekten.
Steg 8: Kopiera lagerstilar till andra lager
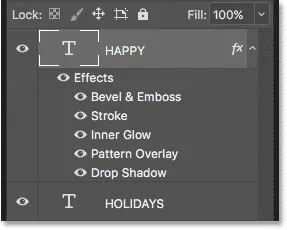
Om vi tittar på panelen Lager ser vi alla lagerstilar som har lagts till i typskiktet överst:

Lagerstilarna listas nedanför typskiktet.
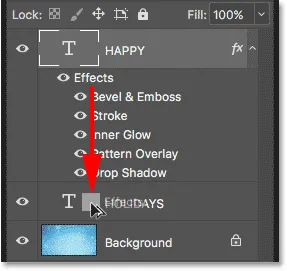
Om du vill kopiera lagerstilarna till ett annat typlager trycker du på Alt (Win) / Option (Mac) -tangenten på tangentbordet och klickar sedan på ordet "Effects" och drar det direkt till det andra typlagret:

Dra lagerstilarna till det andra typskiktet medan du håller Alt / Option.
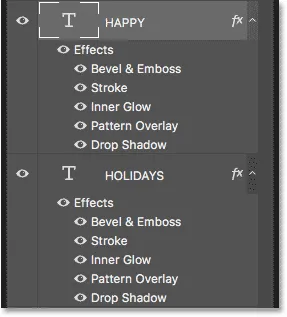
Släpp musknappen och släpp sedan Alt / Option-tangenten. Photoshop kopierar alla lagerstilar till det andra typlagret:

Lagerstilarna har kopierats från ett typskikt till det andra.
Och i dokumentet ser vi att båda orden nu har förvandlats till sockerrika, läckra godisrottingferier:

Resultatet efter att du har kopierat godisrottingstilarna till det andra typskiktet.
Och där har vi det! Så här skapar du godisrörstext med Photoshop! För en annan rolig texteffekt, lära dig hur du vänder typ i guld med Photoshop. Eller för något mer vinterrelaterat, lägg till fallande snö till dina foton! Besök våra texteffekter eller fotoeffekter avsnitt för mer Photoshop-tutorials!