I denna Photoshop Text Effects-handledning kommer vi att lära oss hur man skapar en "fragmenterad brickor" -effekt med hjälp av Photoshop's Tiles-filter.
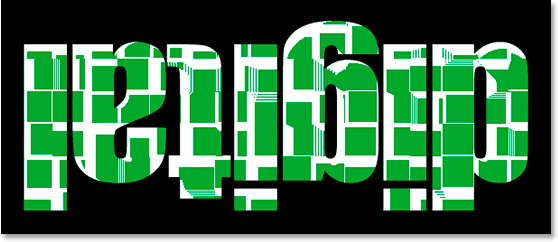
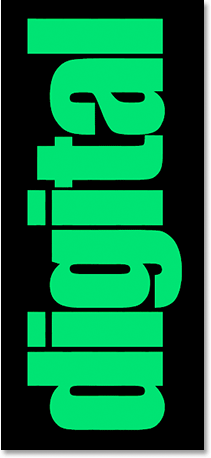
Här är effekten vi går för:

Det slutliga resultatet.
Låt oss börja!
Steg 1: Öppna ett nytt Photoshop-dokument
Öppna ett nytt Photoshop-dokument genom att gå upp till Arkiv-menyn högst upp på skärmen och välja Nytt … som öppnar dialogrutan Nytt dokument . Välj vilken storlek du vill ha för ditt dokument. Jag ska använda den förinställda storleken på 640x480:

Skapa ett nytt Photoshop-dokument. Jag använder 640x480 förinställd storlek.
Steg 2: Fyll bakgrundsskiktet med svart
Tryck på D på tangentbordet för att snabbt återställa Photoshops förgrunds- och bakgrundsfärger, som anger svart som din förgrundsfärg. Använd sedan kortkommandot Alt + Backspace (Win) / Alternativ + Delete (Mac) för att fylla bakgrundsskiktet med svart:

Photoshop-dokumentet är nu fyllt med svart.
Steg 3: Ställ in din förgrundsfärg till en mörk färg och lägg till din text
Klicka på förgrundsfärgprovet i verktygspaletten:

Klicka på förgrundsfärgprovet för att ändra färg.
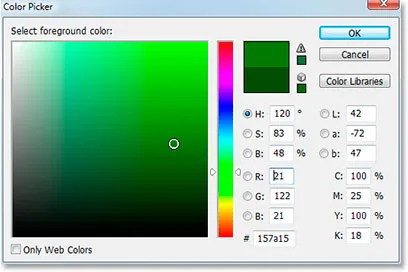
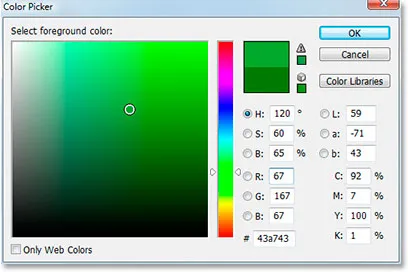
Detta kommer att få fram Photoshop's Color Picker . Vi kommer att välja en färg för texten. Du kan välja vilken färg du vill ha för din text, men vilken färg som helst, välj en mörk nyans av den till att börja med. Jag vill använda grönt för min färg, så jag väljer en mörk nyans av grönt:

Använd Photoshop's Color Picker för att välja en mörk nyans av färgen du vill använda för texten.
När du har valt din färg klickar du på OK för att lämna färgväljaren.
Välj ditt typverktyg från verktygspaletten eller tryck på bokstaven T på tangentbordet för att snabbt välja det:

Välj typverktyget från verktygspaletten eller tryck på "T" på tangentbordet.
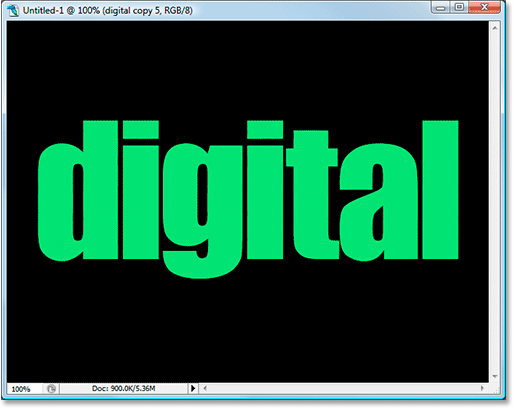
Sedan, med typverktyget valt, gå upp till Alternativfältet överst på skärmen och välj ditt teckensnitt och teckenstorlek. Denna effekt fungerar bäst med ett stort, tjockt teckensnitt, så jag använder "Impact" för självstudien. Klicka sedan in i dokumentet och ange din text. Jag kommer att skriva ordet "digital" eftersom jag tror att denna effekt har lite av en digital-ish look:

Klicka inuti dokumentet och ange din typ.
Använd Flyttaverktyget för att centrera din text i dokumentet och ändra storlek på texten om det behövs med hjälp av kortkommandot Ctrl + T (Win) / Kommando + T (Mac) för att få fram Photoshop's Free Transform- handtag runt din text och håll sedan intryckt Shift + Alt (Win) / Shift + -alternativ (Mac) och dra någon av hörnpunkterna. Håll Shift begränsar textproportionerna, och håller Alt / Option får texten att ändra storlek från mitten. Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen.
Steg 4: Rasterize textlagret
Vi kommer att tillämpa ett av Photoshops filter på texten, men vi kan inte göra det utan att först konvertera texten till pixlar, som kallas "rasterisering" av den. För att göra det, med textlagret markerat i paletten Lager, gå upp till Lager-menyn högst upp på skärmen, välj Rasterize och välj sedan Type . Ingenting verkar ha hänt i dokumentet, men om du tittar i din lagers palett ser du att textlagret nu är ett normalt lager:

Efter att ha rastrerat typen är textlagret nu ett normalt lager i lagpaletten.
Steg 5: Duplicera textlagret
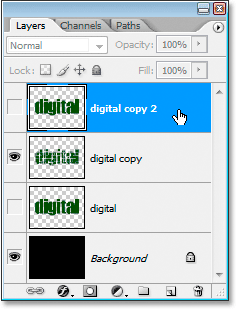
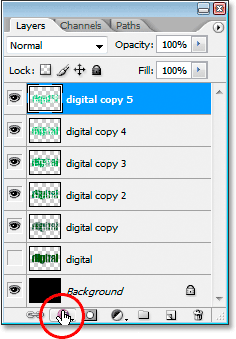
Vi måste skapa ett duplikat av lagret med vår text på det, så för att göra det, med textlagret valt, använd kortkommandot Ctrl + J (Win) / Command + J (Mac). Nu har du ett duplikat av textlagret i paletten Lager:

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att kopiera textlagret.
Steg 6: Dölj det ursprungliga textlagret
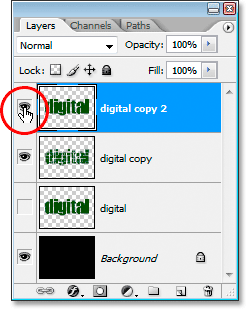
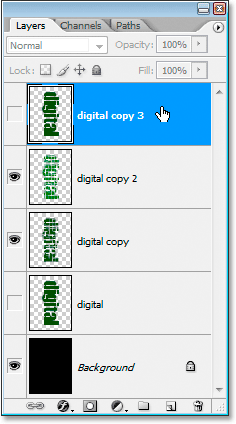
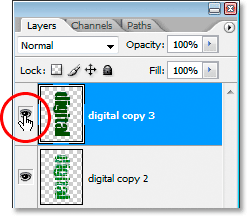
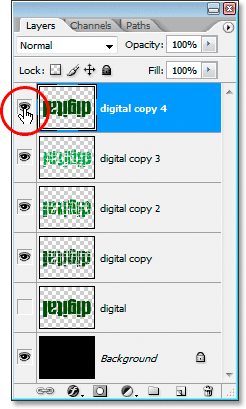
Med en kopia av vårt textlager skapat kommer vi att dölja det ursprungliga textlagret från vyn genom att klicka på ikonen Layer Synlighet ( ikonen "eyeball") längst till vänster om lagret i paletten Layers:

Dölj det ursprungliga textlagret genom att klicka på ikonen "Layer Synlighet" (ögonglob).
Du kommer inte att se någon förändring i dokumentet eftersom kopian av textlagret blockerar det ursprungliga textlagret från vyn, men om du tittar tillbaka i lagret-paletten kommer du att se att ögonkulensikonen försvann, vilket indikerar att lagret är nu dold.
Steg 7: Använd Photoshopps "Tiles" -filter två gånger i lagret för textkopiering
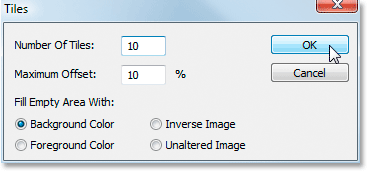
När textkopieringslagret är valt i paletten Lager, gå upp till filtermenyn högst upp på skärmen, välj Stylisera och välj sedan brickor . Detta öppnar Photoshop: s flisdialogrutan:

Photoshop-självstudier: Gå till Filter> Stylisera> Kakel för att få fram dialogrutan Kakelfilter.
Du behöver inte ändra några av alternativen. Klicka bara på OK för att lämna dialogrutan och applicera filtret på texten. Använd sedan kortkommandot Ctrl + F (Win) / Command + F (Mac) för att tillämpa samma filter en andra gång. Din text ser nu ut så här:

Texten efter applicering av kakelfiltret.
Steg 8: Välj och radera de vita områdena i texten
Ta tag i Magic Wand-verktyget från verktygspaletten eller tryck på bokstaven W för att snabbt välja det:

Välj Magic Wand-verktyget från verktygspaletten eller tryck på "W" på tangentbordet.
Upp i alternativfältet, se till att Contiguous inte är markerat, annars skulle vi behöva välja varje vitt område separat. Klicka sedan med Magic Wand på valfritt område i texten och Photoshop väljer alla vita områden på en gång:

Klicka på ett vitt område med Magic Wand för att välja alla vita områden i texten.
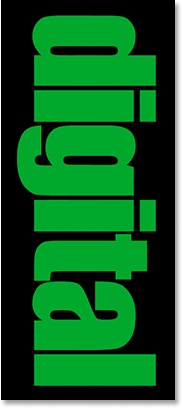
Med allt vitt markerat, tryck på Ta bort på tangentbordet för att radera dessa områden. Tryck på Ctrl + D (Win) / Command + D (Mac) för att avmarkera valet. Din text ser nu ut så här:

Texten efter borttagning av de vita områdena.
Steg 9: Duplicera det ursprungliga textlagret och flytta det till toppen av lagerspaletten
Klicka tillbaka på det ursprungliga textlagret för att välja det, duplicera det sedan med hjälp av kortkommandot Ctrl + J (Win) / Command + J (Mac). Klicka sedan på det dubbla lagret du precis skapade och dra det till toppen av lagpaletten. Du kommer att se en markeringsfält visas längst upp när du närmar dig den. När du ser markeringsfältet släpper du musknappen så kommer lagret att falla på plats:

Duplicera det ursprungliga textlagret och dra det till toppen av lagrarna.
Steg 10: Klicka på lagrets synbarhetsikon så att den visas i dokumentet
Eftersom det ursprungliga textlagret är dold från vyn, är denna nya kopia av det vi har gjort också dold från vyn. Vi behöver att det ska visas i dokumentet, så klicka på dess synlighetsikon, vilket kommer att få ögongloppet att dyka upp igen och lagret kommer nu att vara synligt:

Klicka på lagrets synlighetikon för att avslöja lagret i dokumentet.
Steg 11: Gör texten till en ljusare nyans av färgen
Klicka tillbaka på förgrundsfärgprovet i verktygspaletten för att ta tillbaka färgväljaren och välj sedan en något ljusare nyans av din textfärg:

Klicka på förgrundsfärgprovet igen och välj en något ljusare nyans av din textfärg i färgväljaren.
Klicka på OK för att lämna färgväljaren, använd sedan kortkommandot Shift + Alt + Backspace (Win) / Shift + Alternativ + Delete (Mac) för att tillämpa färgen på texten:

Tryck på "Shift + Alt + Backspace" (Win) / "Shift + Alternativ + Delete" (Mac) för att tillämpa den nya färgen på texten.
Steg 12: Rotera duken 90 ° CW
Gå upp till Bild-menyn högst upp på skärmen, välj Rotate Canvas och välj sedan 90 ° CW för att rotera duken 90 ° till höger:

Vrid duken 90 ° medurs.
Steg 13: Applicera kakelfiltret tre gånger på texten
Vi kommer att använda kakelfiltret igen, den här gången på det nya textlagret. Eftersom brickor var det sista filtret som vi använde, finns det inget behov att välja det igen från filtermenyn. Vi kan använda samma kortkommando Ctrl + F (Win) / Kommando + F (Mac) för att tillämpa den och sedan trycka på kortkommandot ytterligare två gånger för att tillämpa filtret totalt tre gånger. Din text ser nu ut så här:

Photoshop Tutorials: Texten efter att ha använt kakelfiltret två gånger.
Steg 14: Välj och radera de vita områdena
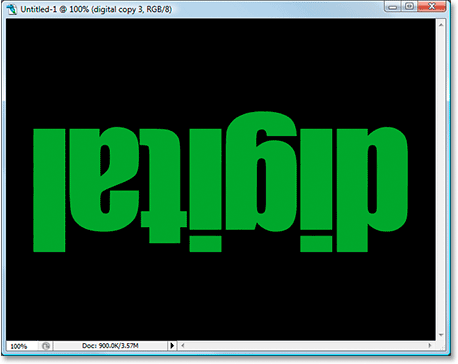
Använd Magic Wand igen för att snabbt välja alla vita områden i texten genom att klicka på något av de vita områdena. Tryck sedan på Radera för att radera dem, precis som vi gjorde tidigare. Tryck på Ctrl + D (Win) / Command + D (Mac) för att avmarkera valet. Din text kommer nu att se ut så här:

Texten efter att ha raderat de vita områdena igen.
Steg 15: Duplicera det ursprungliga textlagret igen och flytta det till toppen av lagerskaletten
Klicka tillbaka på det ursprungliga textlagret igen i lagpaletten och tryck på Ctrl + J (Win) / Command + J (Mac) för att kopiera det. Dra den sedan till toppen av lagpaletten:

Duplicera det ursprungliga textlagret igen och dra det till toppen av lagrarna.
Steg 16: Klicka på lagrets synbarhetsikon så att den visas i dokumentet
Vårt duplicerade textlager är igen dold från vyn, så klicka på ikonen Layer Synlighet för att få det att visas i dokumentet:

Klicka på lagrets synlighetikon för att avslöja lagret i dokumentet.
Steg 17: Välj en ljusare nyans av din textfärg igen
Klicka igen på förgrundsfärgprovet i verktygspaletten för att få fram färgväljaren och välja en ljusare nyans av din textfärg. Här väljer jag en ännu ljusare nyans av grönt:

Klicka en gång till på färgrutan i förgrunden och välj en ljusare nyans av din textfärg.
Klicka på OK för att lämna färgväljaren, använd sedan kortkommandot Shift + Alt + Backspace (Win) / Shift + Alternativ + Delete (Mac) igen för att tillämpa färgen på texten:

Tryck på "Shift + Alt + Backspace" (Win) / "Shift + Alternativ + Delete" (Mac) för att tillämpa den nya gröna nyansen igen på texten.
Steg 18: Rotera duken 90 ° CW
Gå tillbaka till Bild-menyn, välj Rotate Canvas och välj sedan 90 ° CW för att rotera canvas 90 ° medsols:

Vrid duken 90 ° medurs igen.
Steg 19: Applicera kakelfiltret fyra gånger på texten
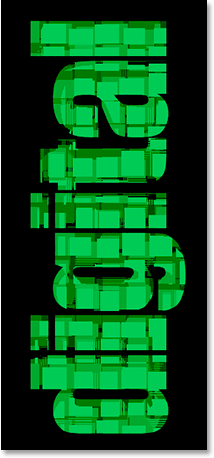
Använd kakelfiltret igen och använd den här gången fyra gånger genom att använda kortkommandot Ctrl + F (Win) / Command + F (Mac) fyra gånger. Din text ser nu ut så här:

Använd kakelfiltret fyra gånger på texten.
Steg 20: Välj och radera de vita områdena
Ta än en gång tag i trollspaken och klicka på något av de vita områdena i texten och tryck sedan på Radera för att ta bort de vita områdena. Tryck på Ctrl + D (Win) / Command + D (Mac) för att avmarkera valet. Här är texten vid denna punkt:

Texten efter att ha raderat de vita områdena igen.
Steg 21: Duplicera det ursprungliga textlagret igen och flytta det till toppen av lagerspaletten
Vi kommer att göra samma steg igen, så klicka först på det ursprungliga textlagret i lagpaletten och tryck på Ctrl + J (Win) / Command + J (Mac) för att kopiera det och dra det till toppen av lagerns palett. Klicka på ikonen Layer Synlighet så att lagret är synligt i dokumentet:

Duplicera det ursprungliga textlagret igen, dra det till toppen av lagerpaletten och klicka på ikonen Layer Synlighet så att den visas i dokumentet.
Steg 22: Välj en ljusare nyans av din textfärg igen
Klicka tillbaka på förgrundsfärgprovet i verktygspaletten och välj en ännu ljusare nyans av din textfärg. Klicka på OK för att lämna färgväljaren och tryck sedan på Skift + Alt + Bakrymd (Win) / Skift + Alternativ + Radera (Mac) igen för att tillämpa färgen på texten:

Välj en ännu ljusare nyans av din textfärg i färgväljaren och applicera den på texten.
Steg 23: Rotera duken 90 ° CW igen
Gå tillbaka upp till Bild-menyn, tillbaka till Rotate Canvas och välj sedan 90 ° CW för att rotera duken 90 ° medurs:

Vrid duken 90 ° medurs igen.
Steg 24: Applicera kakelfiltret fem gånger på texten
Den här gången trycker du på kortkommandot Ctrl + F (Win) / Kommando + F (Mac) fem gånger för att applicera kakelfiltret fem gånger på texten:

Använd kakelfiltret på texten fem gånger.
Steg 25: Välj och radera de vita områdena
Klicka på något av de vita områdena igen med Magic Wand för att välja dem och ta bort dem. Tryck på Ctrl + D (Win) / Command + D (Mac) för att avmarkera valet. Din text ska se ut så här:

Texten efter att ha raderat de vita områdena igen.
Steg 26: Duplicera det ursprungliga textlagret igen och flytta det till toppen av lagerspaletten
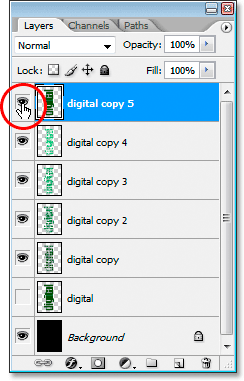
Förra gången lovar jag. Klicka på det ursprungliga textlagret och duplicera det igen med Ctrl + J (Win) / Command + J (Mac). Dra sedan den till toppen av lagerspaletten och klicka på ikonen Layer Synlighet så att den visas i dokumentet:

Duplicera det ursprungliga textlagret igen, dra det till toppen av lagerpaletten och klicka på ikonen Layer Synlighet så att den visas i dokumentet.
Steg 27: Välj en ljusare nyans av din textfärg och applicera den på texten
Klicka igen på förgrundsfärgprovet i verktygspaletten och välj en ännu ljusare färgton. Klicka på OK för att lämna färgväljaren och tryck sedan på Skift + Alt + Bakrymd (Win) / Skift + Alternativ + Radera (Mac) igen för att tillämpa färgen på texten:

Photoshop Tutorials: Välj en ännu ljusare nyans av färgen och applicera den på texten.
Steg 28: Rotera duken 90 ° CW igen för att få den hela cirkeln
Gå tillbaka upp till Bild-menyn, tillbaka till Rotate Canvas, välj sedan 90 ° CW för att rotera duken 90 ° medurs och slutligen få den hela cirkeln:

Vrid duken 90 ° medurs igen, för att få den hela cirkeln.
Steg 29: Applicera kakelfiltret sex gånger på texten
Den här gången trycker du på kortkommandot Ctrl + F (Win) / Kommando + F (Mac) sex gånger för att applicera kakelfiltret sex gånger på texten:

Använd kakelfiltret på texten totalt sex gånger.
Steg 30: Välj och radera de vita områdena
Klicka på något av de vita områdena igen med Magic Wand för att välja dem och ta bort dem. Tryck på Ctrl + D (Win) / Command + D (Mac) för att avmarkera valet. Din text ska se ut så här:

Texten efter att ha raderat de vita områdena igen. Nästan klar.
Steg 31: Lägg till en tunn svart stroke i det översta textlagret
Vid denna tidpunkt är den grundläggande effekten fullbordad. Jag ska bara avsluta det genom att applicera ett tunt svart slag runt de olika kakelfragmenten på det översta textskiktet för att hjälpa till att skilja dem från resten av effekten. För att göra det, med det översta textlagret valt, klicka på ikonen Layer Styles längst ner i paletten Layers:

När det översta textlagret är valt klickar du på ikonen "Layer Styles" längst ner på paletten Layers.
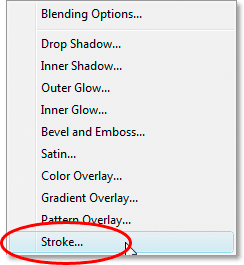
Välj stroke från listan:

Klicka på "Stroke" för att välja det i listan över lagerstilar.
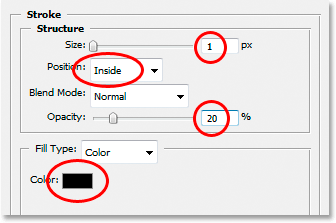
Detta visar dialogrutan Layer Style som är inställd på Stroke- alternativen i mittkolumnen:

Ändra strokesalternativen cirkelröda.
Gör ändringarna som jag har cirkelat med rött ovan. Byt först färgen på linjen till svart genom att klicka på färgrutan och välja svart i färgväljaren. Sänk storleken på stroke till 1 pixel . Ändra strokens position till insidan och sänk slutligen opaciteten ned till cirka 20% . Vi vill bara ha ett svagt slag, inget tungt.
Klicka på OK för att lämna dialogrutan Layer Style och du är klar! Här är den sista texteffekten "Fragmented Tiles":

Den slutliga effekten.
Vart ska jag gå …
Och där har vi det! Besök våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!