I denna Photoshop- texteffektstudie kommer vi att skapa en enkel textreflektionseffekt. Denna effekt har använts överallt i reklam, och som vi ser är det mycket lätt att göra.
Här är reflektionen vi skapar:

Den slutliga textreflektionseffekten.
Låt oss börja!
Steg 1: Skapa ett nytt Photoshop-dokument
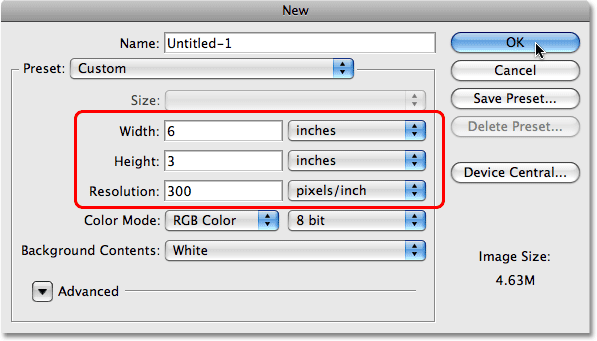
Skapa ett nytt tomt Photoshop-dokument genom att gå upp till Arkiv- menyn högst upp på skärmen och välja Ny . Du kan också skapa ett nytt dokument med kortkommandot Ctrl + N (Win) / Command + N (Mac). I vilket fall som helst kommer Photoshops nya dokument- dialogruta upp. Ange de dimensioner du behöver för ditt dokument. För den här tutorialen ska jag ange 6 tum för mitt dokuments bredd, 3 tum för höjden och en upplösning på 300 pixlar / tum . Klicka på OK när du är klar för att lämna dialogrutan. Ditt nya tomma dokument visas på skärmen:

Skapa ett nytt tomt Photoshop-dokument.
Steg 2: Fyll det nya dokumentet med svart
Det här steget är valfritt, men jag kommer att använda svart som bakgrundsfärg för mitt dokument snarare än standardvit. Om du föredrar att hålla fast vid vitt kan du hoppa över det här steget. För att fylla dokumentet med svart, gå upp till Redigera- menyn högst upp på skärmen och välj Fyll för att få fram Photoshop's Fill-kommando:

Gå till Redigera> Fyll.
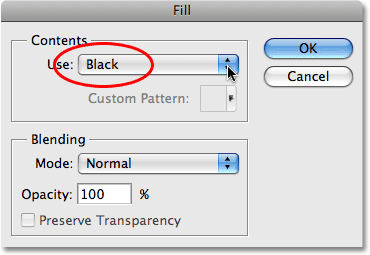
Du kan också välja Fill-kommandot med kortkommandot Shift + F5 . I vilket fall som helst kommer dialogrutan Fyll upp. Överst i dialogrutan finns avsnittet Innehåll, med ett alternativ som bara heter Använd . Välj svart från listan till höger om ordet Använd:

Välj Svart i avsnittet Innehåll högst upp i dialogrutan Fyll.
Klicka på OK när du är klar för att gå ur dialogrutan, och Photoshop fyller dokumentet med svart:

Dokumentets bakgrund är nu fylld med svart.
Steg 3: Välj typverktyget
För att lägga till text i dokumentet behöver vi Photoshop's Type Too l. Du kan antingen klicka på den i verktygspaletten för att välja den, eller på ett snabbare sätt, tryck på bokstaven T på tangentbordet för att välja det med genvägen:

Välj typverktyget.
Steg 4: Välj ett teckensnitt
Med typverktyget valt, gå upp till Alternativfältet högst upp på skärmen och välj det teckensnitt du vill använda för effekten. Ditt val av typsnitt beror på vilka typsnitt du för närvarande har installerat på din dator. Jag ska hålla mig till något enkelt och välja Gill Sans Light för min effekt. Oroa dig inte för storleken på teckensnittet för tillfället:

Välj ett teckensnitt från alternativfältet.
Steg 5: Välj en färg för texten
Därefter måste vi välja en färg för vår text. Det finns några olika sätt att välja en textfärg i Photoshop. För denna tutorial kommer jag att använda ett mycket enkelt och snabbt sätt, som är att välja en färdig färdig färg från färgrutpaletten . Växla över till din färgrutpalett, som som standard är grupperad mellan färg- och stilarpaletten. Paletten för färgrutor innehåller en samling färgprover som är installerade som standard med Photoshop. För att välja en av färgerna, flytta helt enkelt muspekaren över dess färgprov. Du kommer att se markören förändras till en pipett. Klicka på färgrutan med pipetten för att välja färg. Jag ska välja den röda färgrutan i det övre vänstra hörnet:

Välj en färg för texten genom att klicka på en färgprov i färgrutpaletten.
Steg 6: Lägg till din text
När du har valt en färg klickar du var som helst i dokumentet och lägger till din text. Jag ska skriva ordet "REFLEKTIONER", alla med stora bokstäver:

Lägg till din text i dokumentet.
När du är klar klickar du på kryssmarkeringen i Alternativfältet för att acceptera din text och lämna textredigeringsläget:

Klicka på kryssmarkeringen i Alternativfältet för att acceptera texten.
Steg 7: Ändra storlek på texten om det behövs med fri omvandling
Om du behöver ändra storlek på texten går du upp till Redigera- menyn högst upp på skärmen och väljer Fri omvandling eller tryck på kortkommandot Ctrl + T (Win) / Kommando + T (Mac). I vilket fall som helst kommer Photoshops kommando för gratis transformering upp vilket gör att vi enkelt kan ändra storlek på texten och flytta den också om vi behöver:

Gå till Redigera> Gratis omvandling.
När du har valt den ser du rutan Gratis omvandling och handtag visas runt din text i dokumentet. Om du vill ändra storlek på texten håller du ned Skift- tangenten, som förhindrar dig att oavsiktligt snedvrida bredd-till-höjd-bildförhållandet när du ändrar storleken på den och klicka sedan på något av de fyra hörnhandtagen (de lilla rutorna) och dra dem inåt för att göra texten mindre eller utåt för att göra den större. För att flytta texten, klicka var som helst i rutan Gratis omformning och dra texten till en ny plats. Klicka bara på den lilla målsymbolen i mitten av rutan, annars flyttar du målsymbolen, inte texten. Jag kommer att göra min text lite större genom att hålla Shift och dra handtaget i det nedre högra hörnet utåt. Jag kommer också att dra texten lite ned så att textens botten syns närmare dokumentets horisontella mitt:

Använd Free Transform för att ändra storlek och / eller flytta texten vid behov.
När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera omvandlingen och gå ur kommandot Free Transform.
Steg 8: Duplicera textlagret
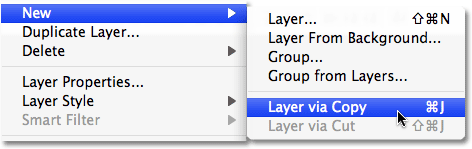
Nu när vi har vår text kan vi börja skapa reflektionseffekten. Det första vi behöver är en kopia av vår text, så låt oss duplicera textlagret genom att gå upp till Layer- manu längst upp på skärmen, välja New och sedan välja Layer via Copy . Eller, för ett mycket snabbare sätt att kopiera ett lager, tryck helt enkelt på kortkommandot Ctrl + J (Win) / Command + J (Mac):

Gå till Layer> New> Layer via Copy.
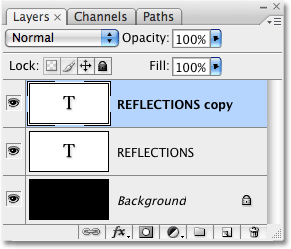
Hursomhelst berättar Photoshop att göra en kopia av vårt textlager. Ingenting verkar ha hänt i vårt dokument, men om vi tittar på vår lagerpalett kan vi se att vi nu har en kopia av lagret som sitter direkt ovanför originalet (märk att kopian har ordet "kopia" i dess namn ):

En kopia av textlagret visas ovanför originalet.
Steg 9: Vänd textlagret vertikalt
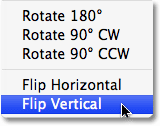
Därefter måste vi vända vårt kopierade textlager upp och ner och Photoshop råkar bara komma med ett kommando utformat specifikt för en sådan uppgift. Gå upp till Redigera- menyn igen, välj Transformera och välj sedan Vänd vertikalt :

Gå till Redigera> Transformera> Vänd vertikalt.
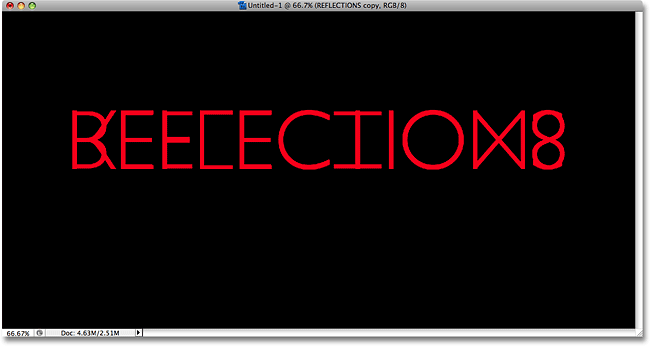
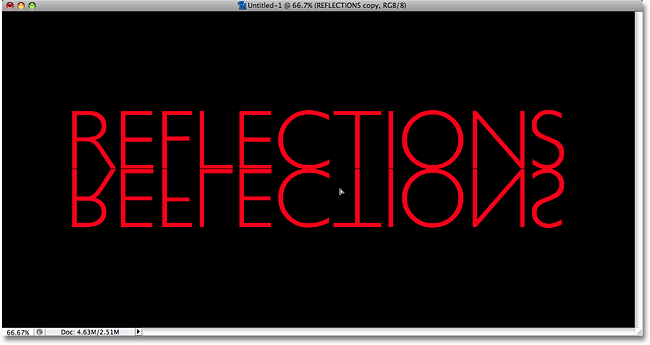
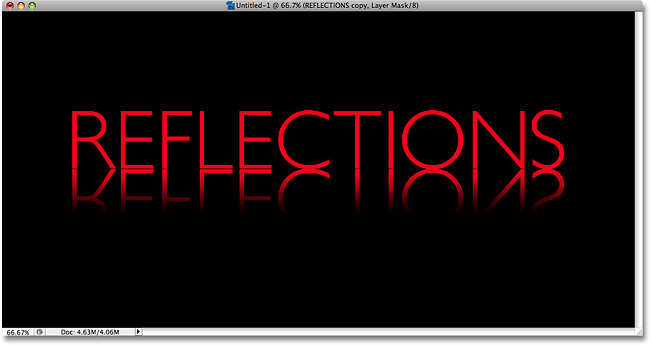
Det kopierade textlagret verkar vända upp och ner framför det ursprungliga textlagret, vilket skapar en intressant, men helt oläslig, visuell effekt:

Det kopierade textlagret visas upp och ner framför originaltexten.
Steg 10: Dra den kopierade texten nedanför originalet
Välj Flytta för l från verktygspaletten eller tryck på bokstaven T för att välja den med kortkommandot:

Välj Flyttaverktyget.
Sedan, med det kopierade textlagret fortfarande markerat i paletten Lager (valda lager markeras med blått), håll ner Shift- tangenten, klicka sedan inuti dokumentet och dra den kopierade, upp och ner texten under originaltexten. Håll Shift-tangenten när du drar gör det enklare att dra texten rakt ner, eftersom det förhindrar att du av misstag flyttar åt vänster eller höger:

Dra den kopierade texten ner tills den är precis under originalet.
Steg 11: Lägg till en lagermask till den vända texten
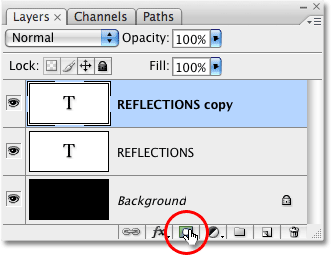
Just nu är det som återstår att göra för att skapa vår reflektionseffekt att göra vår upp-och-ned-text blekna från topp till botten till transparens. För det använder vi en skiktmask . För att lägga till en lagermask till vårt kopierade textlager, se till att du fortfarande har det kopierade textlagret valt och klicka sedan på ikonen Layer Mask längst ner i paletten Layers:

Klicka på ikonen Lagermask längst ner på paletten.
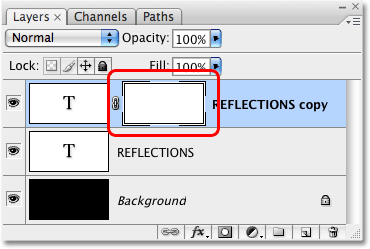
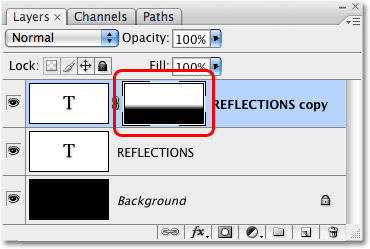
Ingenting kommer att hända i dokumentet, men du kommer att märka att en liten vit rektangel har dykt upp till höger om textlagret i paletten Lager. Det här är förhandsvisningsminiatyren för lagmask, så att vi vet att vi nu har en lagermask på det här lagret, även om vi faktiskt inte har gjort något med det ännu:

En miniatyr förhandsvisning av en lagermask visas på det kopierade textlagret i paletten Lager.
Steg 12: Välj Gradient Tool
För att få texten på detta lager att bleka till transparens måste vi rita en svartvit lutning på vår lagermask (för mer information om hur lagermasker fungerar, se till att läsa vår fullständiga handledning om lagmaskmasker i Photoshop Grunderna på webbplatsen). För att rita en lutning måste vi använda Photoshops gradientverktyg, så välj den antingen från verktygspaletten eller helt enkelt tryck på bokstaven G på tangentbordet för att välja den med genvägen:

Välj Gradient Tool.
När Gradient Tool är valt ser du att Alternativfältet högst upp på skärmen har ändrats för att visa alternativ specifikt för Gradient Tool. Över till vänster om Alternativfältet ser du ett förhandsgranskningsområde för lutning som visar den nuvarande markerade lutningen. I mitt fall visar det redan den svarta till vita lutningen som jag behöver. Om din också visar den svarta till vita lutningen kan du hoppa över det här steget. Om du ser olika färger i förhandsgranskningsområdet klickar du direkt på förhandsgranskningsområdet:

Klicka på förhandsvisningsområdet för lutning i Alternativfältet.
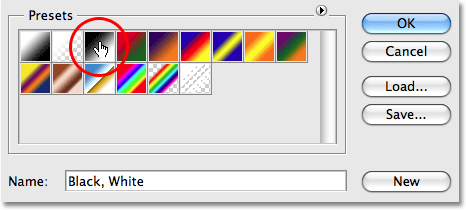
Detta tar upp Photoshops gradientredigerare, som visar oss en samling övergångar som vi kan välja mellan. Den vi vill ha är den svarta till vita lutningen, tredje från vänster, övre raden. Klicka på den för att välja den och klicka sedan på OK i det övre högra hörnet av dialogrutan för att lämna det:

Välj den svarta till vita gradienten från Gradient Editor.
Steg 13: Rita en vertikal lutning från botten till topp längs upp och ner text
Med Gradient Tool och den svarta till vita gradienten vald är allt vi behöver göra nu att rita en vertikal lutning längs vår upp och ner text. Kontrollera först att du har valt lagermasken, inte själva lagret. Du bör se en vit markeringskant runt miniatyren för lagermask i paletten Lager som säger att lagermasken är vald. Klicka på förhandsvisningsminiatyren för lagermask för att välja den om du inte ser markeringsgränsen runt den.
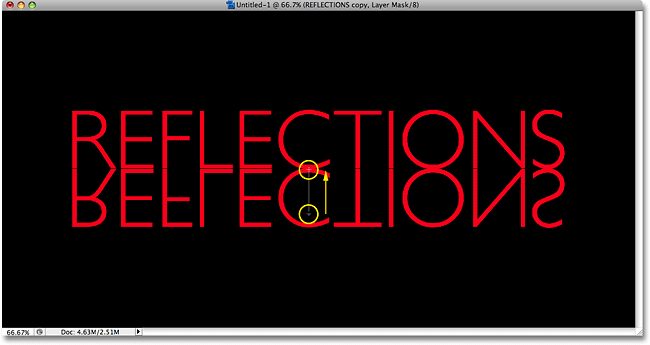
För att rita lutningen klickar du inuti dokumentet ungefär 3/4 av vägen ner mot botten av upp och ner text. Håll sedan Shift- tangenten intryckt och dra upp till den punkt där upp och ner texten möter originalteksten. Håll Shift-tangenten när du drar förhindrar att du rör dig åt vänster eller höger när du drar uppåt:

Klicka och dra en svart till vit lutning vertikalt längs upp och ner texten.
Släpp musknappen när du är klar, vilket är när Photoshop faktiskt drar lutningen, och du ser att den upp och ner texten nu bleknar när du rör dig längre ner mot bokstäverna:

Den nedre texten bleknar nu i transparens efter att ha dragit lutningen på skiktmask.
Eftersom vi ritade den svarta till vita gradienten på lagermasken kan vi faktiskt inte se den i dokumentet, men vi kan se den om vi tittar på miniatyren för förhandsvisning av lagermasken i paletten Lager:

Miniatyrbilden med förhandsvisning av lagermask visar den faktiska svarta till vita gradienten.
Steg 14: Justera lagets opacitet för att finjustera effekten
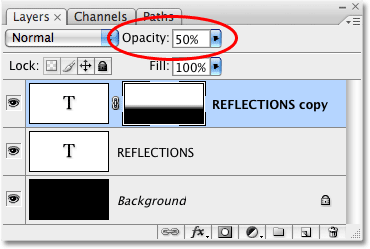
Om du vill att din textreflektion ska vara lite blekare går du helt enkelt upp till Opacity- alternativet i det övre högra hörnet av paletten Layers och sänker lagringens opacitet. Jag kommer att sänka mina ner till 50% :

Sänk skiktets opacitet för att bleka reflektionen ännu mer.
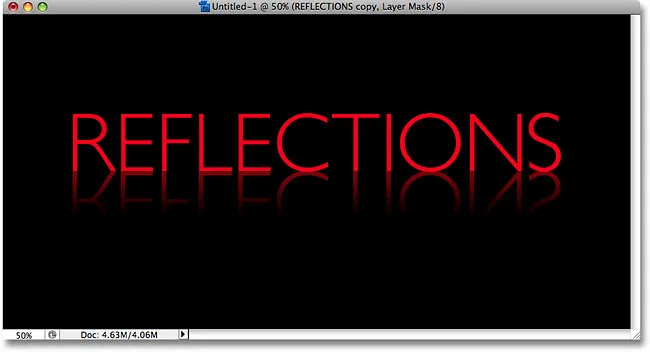
Här, efter att ha sänkt opaciteten, är min slutliga textreflektionseffekt:

Den slutliga textreflektionseffekten.
Vart ska jag gå …
Och där har vi det! Besök våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!