Lär dig hur du skapar en spraymalingeffekt i Photoshop, med dina bokstäver spraymålade på bakgrunden! En steg-för-steg handledning för Photoshop CC och tidigare.
I den här tutorialen ska jag visa dig hur du skapar en enkel spraymålad texteffekt där bokstäverna ser ut som de har sprayat på en vägg eller en yta. Jag kommer också att visa dig hur du kan blanda in spayfärgen med ytan för en mer realistisk effekt. Och eftersom vi skapar sprayfärgen med ingenting annat än en lagereffekt och Photoshops blandningsalternativ kommer din text att förbli redigerbar även när vi är klara.
Jag kommer att använda den senaste versionen av Photoshop CC men alla senaste versioner fungerar.
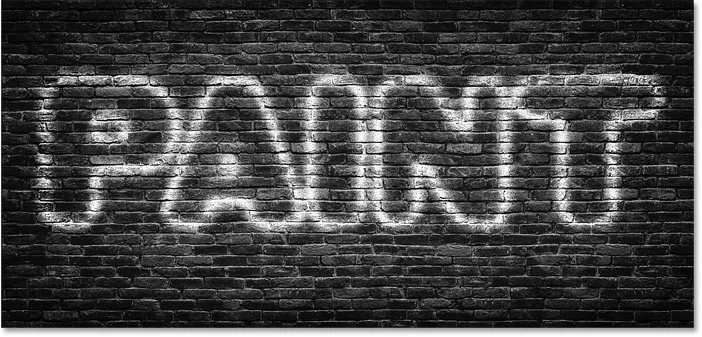
Här är ett exempel på hur den spraymålade texteffekten kommer att se ut. Naturligtvis kan du använda valfri text, bakgrund och färger:

Den spraymålade texteffekten.
Låt oss börja!
Hur man skapar spraymålad text i Photoshop
Vi börjar med att lära dig hur du skapar den huvudsakliga spraymålningseffekten och sedan visar jag hur du blandar bokstäverna i bakgrunden. Jag ska också visa dig hur du duplicerar effekten för att lägga till mer text i din design och hur du ändrar färgen på färgen.
Du kan också följa med videoklippet i denna handledning. Eller ladda ner denna handledning som en utskriftsklar PDF!
Steg 1: Öppna din bakgrundsbild
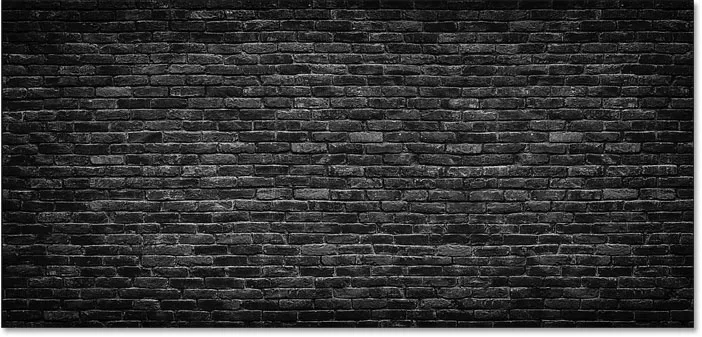
Eftersom vi kommer att vilja spraya måla texten på någon slags bakgrund, börja med att öppna din bakgrundsbild. Jag använder den här bilden som jag laddade ner från Adobe Stock:

Ytan där texten kommer att spraymålas. Kredit: Adobe Stock.
Och i lagerpanelen ser vi bilden i bakgrundsskiktet:

Photoshops lagpanel som visar bakgrundsskiktet.
Relaterat: Lär dig hur du använder lager i Photoshop
Steg 2: Lägg till din text
För att lägga till din text väljer du Typverktyget från verktygsfältet:

Välja typverktyget.
Att välja ett teckensnitt
Välj sedan ditt teckensnitt i Alternativfältet. Jag kommer att använda "HWT Gothic Round" som jag laddade ner från Adobe Typekit. Om du inte har tillgång till det här teckensnittet är det okej. Alla teckensnitt fungerar:

Att välja ett teckensnitt i alternativfältet.
Fler typalternativ
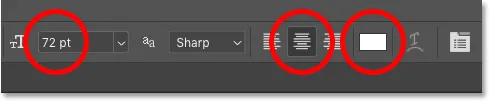
I alternativfältet ställer jag min typstorlek till 72 pt bara för att ge mig den största förinställda storleken för nu. Och jag ställer in textinställningen på mitten .
För färgen väljer jag vitt genom att klicka på färgrutan och välja vitt från Photoshops färgväljare. Det här är inte färgen vi ska använda för spraymålningen. Allt vi behöver för nu är något som låter oss se texten när vi lägger till den:

Ställa in storlek, justering och färg på texten.
Lägga till texten
Klicka sedan i dokumentet och lägg till din text. Jag skriver ordet "MALA":

Lägga till texten.
Acceptera texten
För att acceptera det, klicka på kryssmarkeringen i Alternativfältet:

Klicka på bocken.
Steg 3: Ändra storlek på och flytta texten med Free Transform
Om du vill ändra storlek på texten och flytta den på plats går du upp till Redigera- menyn i menyfältet och väljer Gratis omvandling :

Gå till Redigera> Gratis omvandling.
För att ändra storlek på texten, klicka och dra något av hörnhandtagen . Från Photoshop CC 2019 låses textförhållandet automatiskt när du drar i handtagen. I tidigare versioner av Photoshop måste du hålla ned Skift- tangenten när du drar för att låsa bildförhållandet på plats.
Om du vill ändra storlek på texten från mitten trycker du på Alt (Win) / Option (Mac) -tangenten medan du drar. Och om du behöver flytta om din text klickar du in i rutan Gratis omformning och drar texten på plats.
Tryck på Enter (Win) / Return (Mac) på ditt tangentbord för att acceptera det och gå ur gratisomvandlingen:

Ändra storlek på texten genom att dra ett hörnhandtag.
Steg 4: Sänk fyllningsvärdet för typskiktet till 0%
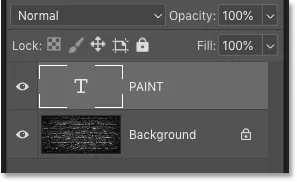
I panelen Lager ser vi vår text på ett nytt typlager ovanför bilden:

Texten visas på sitt eget typlager.
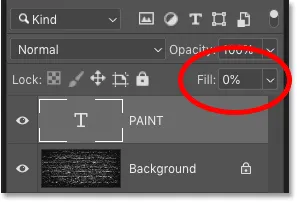
För att skapa spray-färgeffekten är det första vi behöver göra att göra vår text transparent. För att göra det ska du sänka fyllningsvärdet längst upp till höger på panelen Lager ner till 0% . Se till att du sänker fyllningsvärdet, inte Opacity-värdet:

Sänker fyllningen av typskiktet till 0 procent.
Texten försvinner helt. Den är fortfarande där, den är bara transparent:

Att sänka fyllningsvärdet gjorde texten osynlig.
Vad är skillnaden mellan Opacity och Fill?
I panelen Lager påverkar både Opacity och Fill-värdena ett lagers transparens. Skillnaden mellan dem är att Opacity kontrollerar transparensen för både innehållet i ett lager och eventuella lagereffekter som vi har använt. Fyll påverkar å andra sidan bara innehållet i ett lager . Det har ingen effekt på skikteffekterna.
Detta innebär att genom att sänka fyllningsvärdet kan vi tillämpa lagereffekter på vår text och hålla effekterna synliga även om själva texten är dold. Och det är detta som kommer att låta oss skapa vår sprayfärgeffekt.
Steg 5: Lägg till en Drop Shadow-lagereffekt i typskiktet
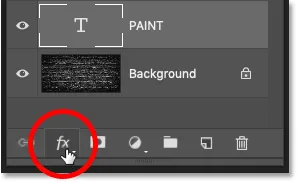
Hela sprutfärgseffekten kan skapas med en enskiktseffekt, och den vi behöver är Drop Shadow. När du har valt typlagret klickar du på ikonen Layer Style ( ikonen " fx ") längst ner på panelen Layers:

Klicka på ikonen Layer Style.
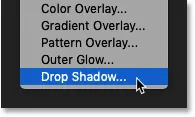
Och välj sedan Drop Shadow :

Att välja en Drop Shadow-lagereffekt.
Steg 6: Återställ Drop Shadow-inställningarna till standardvärdena
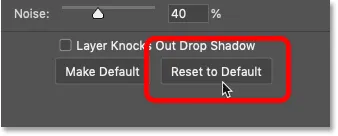
I dialogrutan Layer Style klickar du på knappen Återställ till standard för att återställa standardinställningarna för Drop Shadow, så att vi båda ser samma sak:

Klicka på knappen Återställ till standard.
Steg 7: Ändra droppskuggens färg till vit
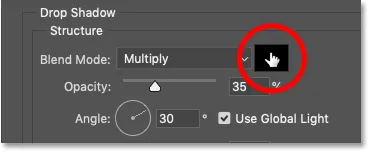
Ändra sedan droppskuggens färg genom att klicka på färgrutan :

Klicka på färgrutan.
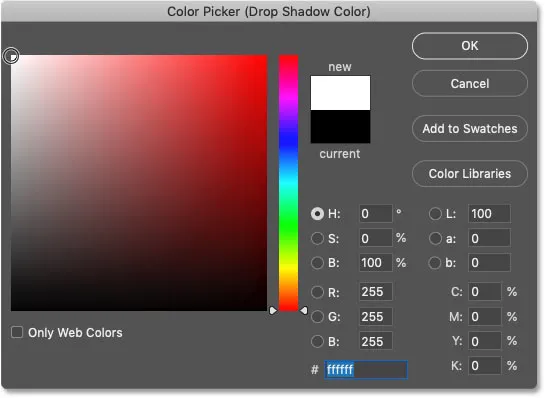
I färgväljaren väljer du vit för nu och klickar sedan på OK. Vi väljer olika färger för effekten lite senare:

Ställ in droppskuggens färg på vit.
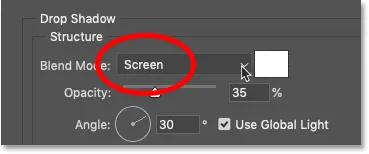
Steg 8: Ändra blandningsläget för skuggan till skärm
För att se det vita, ändra blandningsläget för droppskuggan från Multiplicera (standardblandningsläget) till skärm :

Ändra blandningsläge till skärm.
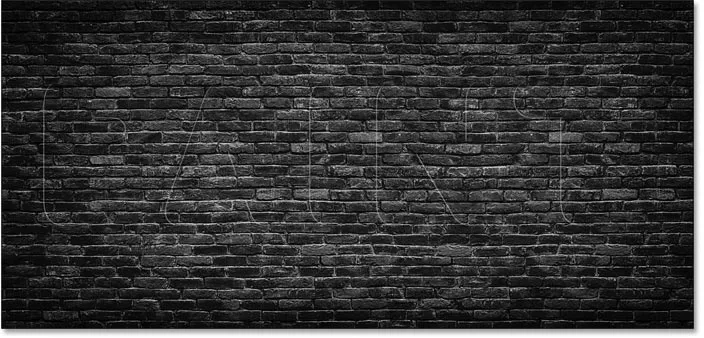
Och genast börjar vi se vit som visas bakom bokstäverna:

En svag vit kontur visas runt texten.
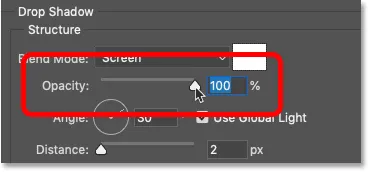
Steg 9: Öka skyggens opacitet till 100%
För att göra effekten ljusare, öka droppskuggens opacitet hela vägen till 100% :

Att höja opaciteten till 100 procent.
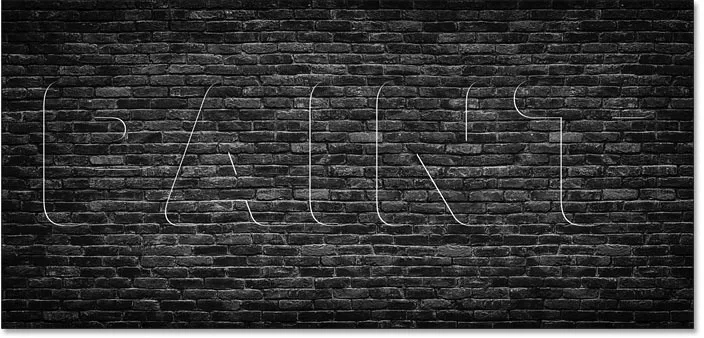
Och nu är effekten lättare att se. Genom att ändra färgen på droppskuggan från svart till vit och ändra dess blandningsläge från Multiplicera till skärm har vi i huvudsak förvandlat vår skugga till en glöd:

Resultatet efter att öka opaciteten.
Steg 10: Ställ avstånd och spridning på 0%
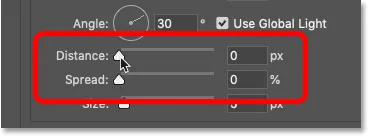
Ignorera vinklarna och använd Global Light-alternativen eftersom de inte kommer att göra något här. Men sänk avståndet till 0px och se till att spridningen är på 0% :

Ställer in både avstånd och spridning till 0.
Genom att ställa avståndet till 0px har vi centrerat droppskuggan bakom texten och skapat en svag kontur eller streck runt bokstäverna:

Resultatet efter att sänka avståndet till 0px.
Steg 11: Öka storleken på droppskuggan
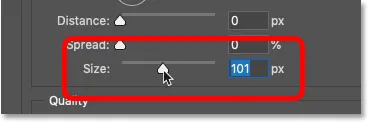
För att sprida skuggan (eller glöd, i det här fallet) längre bort från kanterna, ökar du Storleksvärdet :

Att öka storleken på droppskuggan.
Ju mer du ökar det, desto bredare visas glödet:

Resultatet efter sänkning av avståndet till 0 px.
Steg 12: Ändra konturen till kon
För närvarande ser effekten hittills inte så mycket ut som spraymålning. Vår glöd måste se mer ut som en kontur runt bokstävernas former.
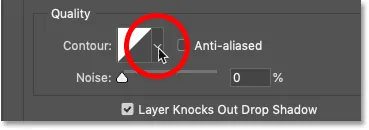
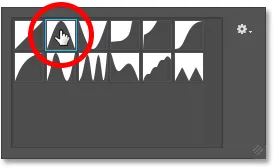
För att fixa det, fortfarande i dialogrutan Layer Style, gå till avsnittet Kvalitet, klicka på den lilla pilen bredvid miniatyrbilden för konturförhandsvisning:

Klicka på pilen, inte på miniatyrbilden.
Och välj sedan konekonturen genom att dubbelklicka på miniatyrbilden. Det är den i den övre raden, andra från vänster:

Välja konisk kontur.
Konturer påverkar droppskuggens transparens och ändrar hur och var den övergår från ogenomskinliga till transparenta områden. Och genast ser vi en mycket starkare kontur runt bokstävernas kanter:

Effekten efter byte till konisk kontur.
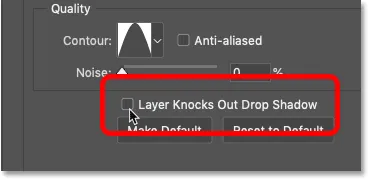
Steg 13: Avmarkera "Layer knock out drop Shadow"
Men märk att även om vår text är transparent ser glödet bara utanför den. Vi måste se glödet inuti bokstäverna också.
För att fixa det, avmarkera alternativet som säger Layer Knocks Out Drop Shadow :

Avmarkera "Layer Knock Out Drop Shadow".
Och nu visas konturen både utanför och inuti texten:

Effekten efter byte till konisk kontur.
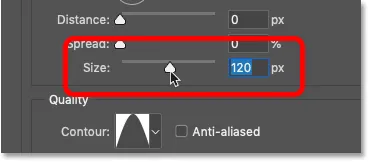
Steg 14: Justera om storleksvärdet om det behövs
För närvarande kan du behöva gå tillbaka och justera storlekens storlek för att ändra konturens tjocklek. Gå dock inte för högt, annars sprider du glödet för långt. Den exakta storleken du behöver beror på storleken på din text.
I mitt fall går jag med ett storleksvärde på cirka 120 pixlar, men du kanske behöver ett annat värde:

Öka storleksvärdet.
Och här är resultatet:

Effekten efter omjustering av storleksvärdet.
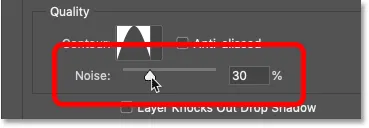
Steg 15: Lägg till brus
Lägg till slut lite brus i konturen genom att öka brusvärdet . Jag ställer mina till cirka 25-30%:

Lägger till buller till effekten.
Och nu, om jag zooma in, ser vi små fläckar i konturen, så att det ser mer ut som spraymålning.
Beroende på storleken på teckensnittet du använder kan du märka några svaga hårda kanter längs områdena där effekten och bakgrunden möts. I den här skärmdumpen kan du se dem i bokstäverna "P" och "A". Dessa kanter kommer att försvinna när vi smälter in texten med bakgrunden, vilket är vad vi ska göra härnäst:

Effekten efter att ha lagt till brus.
Hur man blandar den spraymålade texten med bakgrunden
Just nu är vi klara med vår Drop Shadow-lagereffekt. Så låt oss lära oss hur man blandar in effekten i bakgrunden, så det ser ut som att texten faktiskt är spraymålad på bakgrunden och inte bara sitter framför den. När vi är klara kommer jag att visa dig hur du kopierar effekten för att lägga till mer text samtidigt som lagereffekter och blandningsalternativ är intakta.
Steg 16: Öppna Photoshops blandningsalternativ
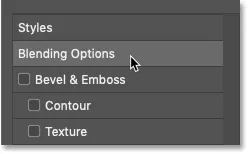
Välj fortfarande kategorin Blandningsalternativ till vänster i dialogrutan Layer Style:

Öppna blandningsalternativen.
Steg 17: Dra den svarta skjutreglaget "Underliggande lager" till höger
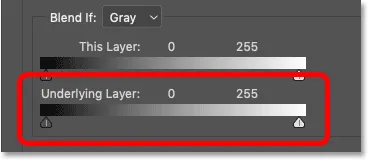
Längst ner i blandningsalternativen finns två uppsättningar av skjutreglage. Den ovanpå säger "Det här lagret" och det nedanför det säger "Underliggande lager". Vi kan använda dessa reglage för att blanda vår text med bakgrundsbilden. Och den uppsättning vi behöver är den nedersta ( Underliggande lager ):

Skjutreglaget "Underliggande lager" i blandningsalternativen.
Lägg märke till de två reglagen under lutningslinjen. Det finns en svart skjutreglage till vänster och en vit skjutreglage till höger. Vi kommer att blanda in vår text med de mörkaste delarna av vår bakgrundsbild. Och för det behöver vi den svarta reglaget .
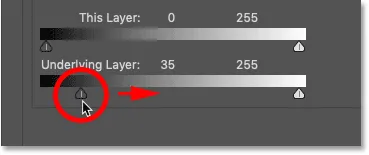
Klicka på den svarta skjutreglaget och börja dra den åt höger:

Dra den svarta reglaget till höger.
Håll ett öga på texten när du drar, så ser du de mörkaste områdena i bakgrundsbilden börjar visa igenom den. Och när du drar längre visas mer och mer av bakgrunden:

Att dra den svarta skjutreglaget visar de mörkaste områdena i bakgrunden genom texten.
Steg 18: Dela den svarta skjutreglaget i hälften
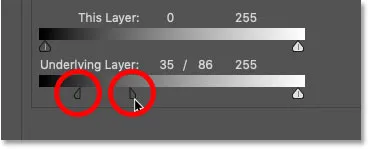
Problemet är att övergångarna mellan texten och bakgrunden är mycket hårda. För att skapa jämnare övergångar, håll ner Alt (Win) / Option (Mac) -tangenten på tangentbordet. Klicka på höger sida av den svarta skjutreglaget och dra den bort från vänster sida. Detta delar upp skjutreglaget i två halvor:

Håll Alt (Win) / Alternativ (Mac) och dra skjutreglaget isär.
Steg 19: Justera reglagen för att skapa en smidig övergång
Den vänstra halvan av reglaget styr nu ljusstyrkan där texten börjar visas framför bakgrunden. Och den högra halvan ställer in ljusstyrken där texten blir helt synlig och bakgrunden inte längre visas igenom den. Området mellan de två skjutreglagen blir övergångsområdet där texten och bakgrunden smälter samman. Ju längre du drar i skjutreglagen, desto mer gradvis visas övergången.
Justera varje hälft av skjutreglaget tills du är nöjd med effekten. Det finns inga specifika värden att använda här eftersom det beror på din bakgrundsbild.
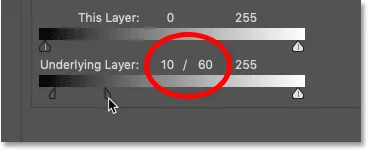
I mitt fall ställer jag min vänstra hälft till en ljusstyrka på 10 och min högra hälften till en ljusstyrka på 60. Med andra ord, alla områden i min bakgrundsbild som har en ljusstyrka på 10 eller mörkare kommer helt visa igenom texten. Områden med en ljusstyrka på 60 eller ljusare blir helt dolda av texten. Och ljusstyrken däremellan (11 till 59) är där övergången sker:

Min ljusstyrka för vänsterhalvan (10) och höger halva (60) av reglaget.
Och med texten som nu blandas med bilden får vi en mycket mer realistisk utseende sprayfärgeffekt:

Effekten med texten blandades in i bakgrunden.
Steg 20: Stäng dialogrutan Layer Style
Vi är klar med huvudeffekten, så fortsätt och stäng dialogrutan Layer Style genom att klicka på OK:

Klicka på OK för att stänga dialogrutan.
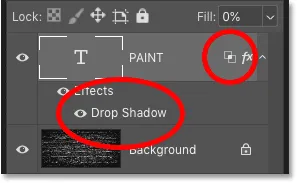
Och i lagerpanelen ser vi nu vår Drop Shadow listad som en effekt under typskiktet. Vi ser också en ikon för blandningsalternativ bredvid ikonen "fx" och säger att vi också har några avancerade blandningsalternativ som tillämpas på lagret:

Typskiktet visar nu våra Drop Shadow- och blandningsalternativ.
Hur du duplicerar den spraymålade texteffekten
För närvarande är det lätt att lägga till mer spraymålad text.
Steg 21: Skapa en kopia av typskiktet
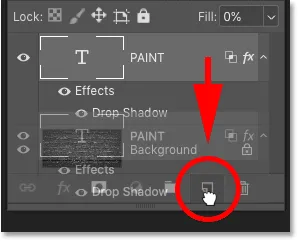
Allt vi behöver göra är att duplicera vårt typlager. Dra det bara ner till ikonen Lägg till nytt lager längst ner på panelen Lager:

Dra typskiktet till ikonen Lägg till nytt lager.
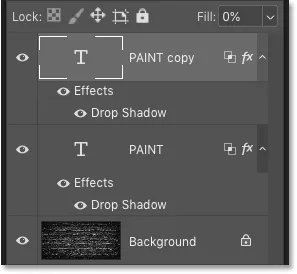
En kopia av typskiktet visas ovanför originalet, komplett med vår Drop Shadow-effekt och våra blandningsalternativ:

Panelen Lager visar nu båda typlagren.
Steg 22: Välj Flyttaverktyget
Om du vill flytta texten väljer du Flytta verktyget från verktygsfältet:

Välj flyttaverktyget.
Steg 23: Flytta texten på plats
Klicka sedan på texten och flytta den på plats. Jag drar kopian av texten uppåt:

Dra den kopierade texten till toppen av bakgrundsbilden.
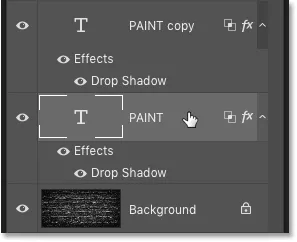
Därefter klickar jag på det ursprungliga typskiktet för att välja det:

Välja det ursprungliga typskiktet.
Och jag drar originaltexten nedåt:

Dra originaltexten till botten av bakgrundsbilden.
Hur du redigerar den spraymålade texten
Eftersom vår text fortfarande är redigerbar kan vi enkelt redigera texten och hålla spraymålningseffekten intakt.
Steg 24: Välj typverktyget
Jag vill inte att båda orden ska vara desamma, så för att redigera topptexten väljer jag typverktyget från verktygsfältet:

Välja typverktyget.
Steg 25: Välj och redigera texten
Sedan dubbelklickar jag inuti ordet för att markera det:

Markera det översta ordet genom att dubbelklicka med typverktyget.
Och jag kommer att ändra ordet från "MALA" till "SPRAY":

Redigera texten.
För att acceptera det klickar jag på kryssmarkeringen i Alternativfältet:

Klicka på bocken.
Steg 26: Ändra storlek på den redigerade texten med Free Transform
Jag ändrar storleken på den översta texten genom att gå upp till menyn Redigera och välja Free Transform :

Gå till Redigera> Gratis omvandling.
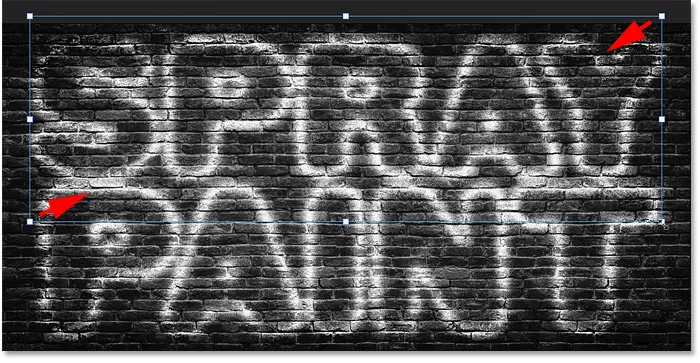
Och sedan drar jag i det övre hörnet för att ändra storlek på ordet så att det är samma bredd som det nedre ordet. För att acceptera det trycker jag på Enter (Win) / Return (Mac) på mitt tangentbord:

Ändra storlek på kopian av texten.
Hur man ändrar färgen på spraymålningen
Och slutligen, låt oss titta på hur du ändrar färgens effekt.
Steg 27: Dubbelklicka på Drop Shadow-lagereffekten
För att ändra färg på sprayfärgen, dubbelklicka på orden "Drop Shadow" under typskiktet. Om du har mer än ett typlager som jag, se till att du dubbelklickar på det du vill redigera.
I mitt fall börjar jag med ordet "SPRAY" längst upp:

Dubbelklicka på orden "Drop Shadow".
Steg 28: Klicka på färgrutan
Detta öppnar dialogrutan Layer Style igen. Klicka på färgrutan :

Klicka på Drop Shadows färgprov.
Steg 29: Välj en ny färg från färgväljaren
Välj sedan en ny färg i färgväljaren. Jag ska gå med något ljust, som gult:

Att välja en ny färg för spraymålningen.
Klicka på OK för att stänga färgväljaren och klicka sedan på OK för att stänga dialogrutan Layer Style. Och nu är min topptext färgad gul:

Resultatet efter färgning av topptexten.
Ändra färgen på bottentexten
Jag gör samma sak med den nedre texten. Jag dubbelklickar på orden "Drop Shadow" för att öppna dialogrutan Layer Style:

Återöppning av Drop Shadow-lagereffekten för ordet "MALA".
Och sedan klickar jag på färgrutan:

Klicka på Drop Shadows färgprov.
Och jag väljer en ny färg från Color Picker. För den nedre texten kommer jag igen med något ljust, som en rödaktig rosa:

Att välja en andra färg för spraymålningen.
Jag klickar på OK igen för att stänga färgväljaren och sedan på OK för att stänga dialogrutan Layer Style.
Och här, efter att ha lagt färg till båda orden, är mitt slutliga resultat:

Den färdiga spraymålade texteffekten.
Och där har vi det! Så här skapar du spraymålad text i Photoshop! Kolla in våra avsnitt om fotoeffekter och texteffekter för mer tutorials. Och glöm inte att alla våra tutorials kan laddas ner som PDF-filer!