
Introduktion till omvänd i JavaScript
JavaScript innehåller en inbyggd funktion som kallas omvänd (), som används för att vända en matris eller en sträng. Vi kan också vända ett nummer genom olika metoder. Antingen kunde vi lagra ett nummer i form av en matris eller en sträng, och vända arrayen med den inbyggda funktionen, eller så kan vi vända ett nummer med slingor (för, medan, do-while, osv.). Vi skulle diskutera hur du kan vända en matris, sträng eller ett nummer i javascript i följande artikel.
Logik för att ta reda på omvänd i JavaScript
Låt oss till exempel ta att vi vill vända ett nummer som har angetts av en användare i javascript. Omvändning av ett nummer kan också namnges som palindrome-implementering.
Programmet kommer att be dig att ange ett nummer och kommer att vända numret åt dig. Detta kan utföras på olika språk som betraktas som ett viktigt begrepp.
1. För backning med den inbyggda funktionen
Vi kan vända ett nummer antingen med pilfunktion eller med vanlig funktion.
Regelbunden funktion måste ges med ett uttryckligt värde som kommer att returneras som en utgång, medan pilfunktioner returnerar ett värde som är implicit i naturen.
Kodbit skriven med en pilfunktion
const reverse =number=>parseFloat(number.toString().split('').reverse().join(''))*Math.sign(number)
Lösning med en vanlig funktion
function reverse(number) (
return (
parseFloat(
num
.toString()
.split('')
.reverse()
.join('')
) * Math.sign(number)
)
)
Numret.toString () konverterar ingångsnumret till en datatyp som kallas en sträng. Sedan konverterar numret.split ('') strängen till en rad tecken. Number.reverse (), Om siffrorna är ordnade i ordning, vänder denna funktion objekten i en matris enligt omvänd ordning.
number.join (''), Detta sammanfogar de omvända tecknen för att bilda en enda strängdatatyp.
parseFloat (nummer) konverterar siffran "nummer" till en flottör från en sträng. Punkten som ska noteras här är att parseFloat-funktionen körs i slutändan på det omvända numret och tar bort alla ledande nollor (även om det finns på funktionens första rad).
Numret * Math.sign (nummer), denna funktion hjälper till att multiplicera ett nummer med föregående tecken på den ursprungliga ingången.
2. För att vända numret med en slinga
Reverse = function(num) (
var reversed_number = 0;
while (num != 0) (
reversed_number *= 10;
reversed_number += number % 10;
num -= num % 10;
num /= 10;
)
return reversed_number;
)
Denna metod skulle involvera användning av en moduloperatör (%). Den omvända funktionen innehåller en slinga som går tills numret (som anges av användaren) blir 0. Värdet kommer att ställas in på noll i början och sedan multipliceras med tio i följd. Sedan ökas antalet med antalet mod 10. Det ursprungliga numret (som användaren har angett) kommer att minska med antalet mod 10 varje gång denna transaktion sker. Som det sista steget för att slutföra en inre loop delas antalet med tio.
Om numret som anges av användaren är decimaltal, justera emellertid numret så att det blir ett heltal och följ samma steg som nämns i ovanstående stycke, justera i slutet det omvända resultatet för decimalen.
Vi använder Math.pow () med en bas på 10 och en exponent för att göra detsamma. Detta är en vanlig matematikfunktion hämtad från Javascript standardbibliotek.
rev = func(num) (
var newrev = 0;
var exp = num.indexOf('.');
if (exp !== -1) (
num *= Math.pow(10, num.length – exp – 1);
)
while (num != 0) (
newrev *= 10;
newrev += num % 10;
num -= num % 10;
num /= 10;
)
if (exp !== -1) (
newrev /= Math.pow(10, exp);
)
return newrev;
)
Omvänd en matris
Här är följande exempel som nämns nedan
Exempel 1
This is JAVASCRIPT Array reversing Method
var test_arr = (0, 1, 2, 3). reverse();
document.write(“The reversed array is : “ + test_arr );
Produktion:
Den omvända matrisen är: 3, 2, 1, 0
Test_arr.reverse () används för att vända ett array. Det första elementet blir det sista elementet och vice versa. Således förändrar denna metod den ursprungliga matrisen. Du kan dock också vända en matris utan att ändra den ursprungliga matrisen också.
Exempel 2
var origArray = (10, 20, 30, 40, 50);
var reverse = function(array)(
var origArray = array;
var newArray = ();
for (var i = origArray.length-1; i>=0; i--)
(
newArray.push(origArray (i))
)
return newArray
)
reverse(origArray)
En ny matris skapas och elementen i den nya matrisen skjuts in i
omvänd ordning för den för den första matrisen (som ska vändas). Således den ursprungliga matrisen
förblev omodifierad och den nya matrisen kommer att bildas. Att använda den här koden kommer att konsumera mer minne i systemet så det är mindre platseffektivt men ger en chans att spara det ursprungliga numret som referens. Den här metoden kan användas om vi vill ha originalnummer på plats för oss.
Reversing a String
Nedan är sättet att vända en sträng i javascript.
function revString(str) (
var splitString = str.split(“”);
var revArray = splitString.reverse();
var joinArray = revArray.join(“”);
return joinArray;
)
revString(“Test”);
Produktion:
TSET
Funktionen split () delar upp strängen i en rad strängar genom att separera strängen i små flera underlag. Arrayen av underlag vänds med funktionen omvänd () och sedan skapas en ny sträng genom att sammanfoga alla elementen i en matris med hjälp av anslutningsmetoden ().
Omvända ett nummer med hjälp av loop
Här är följande exempel som nämns nedan
Exempel
//reverse_number.html
reverse_number.html
function revNum()
(
var number = prompt("Please enter the number which needs to be to be reveresed :", " ");
var n= number;
var rev = 0, remaining;
while (n>0)
(
remaining = n % 10;
rev = rev * 10 + remaining ;
n = Math.floor(n/10);
)
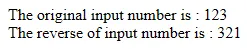
document.write("The original input number is : " +number+ "
The reverse of input number is : " +rev+ "\n");
)
Produktion:


Slutsats - Omvänd i JavaScript
Javascript innehåller en inbyggd funktion för att vända en matris eller sträng. Vi kan vända ett nummer antingen genom att använda funktionen eller genom att använda en slinga. Siffrorna kan också konverteras till matriser eller strängar, då kan samma metod tillämpas för att vända dem, som kan tillämpas på matriser och strängar.
Rekommenderade artiklar
Detta är en guide till omvänd i JavaScript. Här diskuterar vi logiken för att ta reda på Reverse i JavaScript och Reversing ett nummer med hjälp av While-loopen. Du kan också titta på följande artikel för att lära dig mer -
- Mönster i JavaScript
- Funktioner i JavaScript
- Konstruktör i JavaScript
- Matriser i JavaScript
- Palindrome i C ++