
Introduktion till AWT i Java
Java AWT är också känd som Abstract Window Toolkit är ett API som används för att utveckla antingen GUI eller fönsterbaserade applikationer i Java. Java AWT-komponenter är plattformsberoende vilket innebär att de visas i enlighet med operativsystemets vy. Det är också tungvikt vilket innebär att dess komponenter använder resurserna i operativsystemet. java. paketet innehåller klasser för AWT-api. Till exempel TextField, CheckBox, Choice, Label, TextArea, Radio Button, List etc.
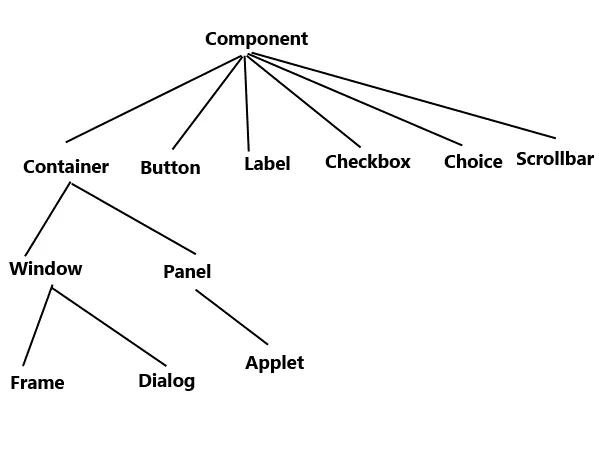
AWT-hierarki

Behållare
Behållaren är en av komponenterna i AWT som innehåller andra komponenter som knappar, textfält, etiketter osv. Klasserna som utökar behållarklassen är kända som behållare som ram, dialog och panel som visas i hierarkin.
Typ av containrar:
Som visas ovan hänvisar behållaren till platsen där komponenter kan läggas till som textfält, knapp, kryssruta etc. Det finns totalt fyra typer av containrar tillgängliga i AW, det vill säga Window, Frame, Dialog och Panel. Som visas i hierarkin ovan är Frame och Dialog underklasser av Fönsterklassen.
Fönster
Fönstret är en behållare som inte har gränser och menyfält. För att skapa ett fönster kan du använda ram, dialog eller ett annat fönster.
Panel
Panelen är behållaren / klassen som inte innehåller titelraden och menyfält. Den har andra komponenter som knapp, textfält, etc.
Dialog
Dialogen är behållaren eller klassen som har kant och titel. Vi kan inte skapa en instans av Dialog-klassen utan en tillhörande instans av respektive Frame-klass.
Trimma
Ramen är behållaren eller klassen som innehåller titelraden och kan också ha menyfält. Det kan också ha andra komponenter som textfält, knapp etc.
Varför AWT är plattformsberoende?
Java Abstract Window Toolkit kallar ursprunglig plattform Ie, operativsystemets subrutin för att skapa komponenter som textruta, kryssruta, knapp osv. Till exempel skulle en AWT GUI som innehåller en knapp ha varierande utseende och känsla i olika plattformar som Windows, Mac OS, och Unix, etc. eftersom dessa plattformar har olika utseende och känsla för sina respektive ursprungliga knappar och sedan AWT skulle direkt ringa deras ursprungliga subroutine som kommer att skapa knappen. I enkla ord skulle en applikation som bygger på AWT se mer ut som en Windows-applikation när den körs på Windows, men samma applikation skulle se ut som en Mac-applikation när den körs på Mac-operativsystem.
Grundläggande metoder för komponentklass
- public void add (komponent c): Den här metoden skulle infoga en komponent på denna komponent.
- public void setSize (int bredd, int höjd): Den här metoden ställer in storlek (bredd och höjd) för den specifika komponenten.
- public void setVisible (boolean status): Den här metoden skulle ändra synligheten för komponenten, som som standard är falsk.
- public void setLayout (LayoutManager m): Den här metoden skulle definiera layouthanteraren för den specifika komponenten.
Java AWT Exempel
Vi kan skapa ett GUI med hjälp av Frame på två sätt:
Antingen genom att utöka Frame-klassen eller genom att skapa förekomsten av Frame-klass
Låt oss visa detta med båda exemplen, först utökande Frame Class:
import java.awt.*;/* Extend the Frame class here,
*thus our class "Example" would behave
*like a Frame
*/public class Example extends Frame
(Example()
(Button b=new Button("Button!!");
//setting button position on screen
b.setBounds(50, 50, 50, 50);
//adding button into frame
add(b);
//Setting width and height
setSize(500, 300);
//Setting title of Frame
setTitle("This is First AWT example");
//Setting the layout for the Frame
setLayout(new FlowLayout());
/*By default frame is not visible so
*we are setting the visibility to true
*to make it visible.
*/
setVisible(true);
)
public static void main(String args())(
//Creating the instance of Frame
Example fr=new Example();
)
)
Låt oss visa det genom det andra exemplet, det vill säga genom att skapa en instans av Frame-klassen
import java.awt.*;
public class Example (
Example()
(
//Creating Frame
Frame f=new Frame();
//Creating a label
Label l = new Label("User: ");
//adding label to the frame
f.add(l);
//Creating Text Field
TextField t = new TextField();
//adding text field to the frame
f.add(t);
//setting frame size
f.setSize(500, 300);
//Setting the layout for the Frame
f.setLayout(new FlowLayout());
f.setVisible(true);
)
public static void main(String args())
(Example ex = new Example();
)
)
Layouter i AWT
Det finns 2 layouter i AWT som är följande:
- Flödeslayout är standardlayout, vilket innebär att när du inte anger någon layout i din kod, skulle den specifika layouten vara inställd på Flow som standard. Flödeslayout skulle sätta komponenter som textfält, knappar, etiketter osv i en radform och om horisontellt utrymme inte är tillräckligt länge för att hålla alla komponenter så skulle det läggas till dem i nästa rad och cykeln fortsätter. Få poäng om flödeslayout:
- Alla rader i flödeslayout är som standard inriktade i mitten. Men vid behov kan vi ställa in justeringen från vänster eller höger.
- Det horisontella och vertikala mellanrummet mellan alla komponenter är som standard 5 pixlar.
- Som standard är orienteringen för komponenterna från vänster till höger, vilket innebär att komponenterna skulle läggas till från vänster till höger efter behov, men vi kan ändra det från höger till vänster när det behövs.
- Gränslayout där vi kan lägga till komponenter som textfält, knappar, etiketter osv till specifika fem Dessa regioner kallas PAGE_START, LINE_START, CENTER, LINE_END, PAGE_END.
Metod för gränslayout är:
public BorderLayout (int hgap, int vgap)
Det skulle konstruera en gränslayout med de mellanrum som anges mellan komponenter. Det horisontella spalten specificeras av hgap och det vertikala mellanrummet specificeras med vgap.
Parametrar är:
hgap– det horisontella gapet.
vgap - det vertikala gapet.
Vi kan också uppnå samma sak genom att använda setHgap (int hgap) metod för det horisontella gapet mellan komponenter och setVgap (int vgap) metoden för det vertikala gapet.
Slutsats: Vad är AWT i Java?
Därför kan vi dra slutsatsen att AWT har utformats för att tillhandahålla en gemensam uppsättning verktyg för GUI-design som kan fungera på olika plattformar. Dessa verktyg bevarade utseendet och känslan för varje plattform.
Rekommenderade artiklar
Detta har varit en guide till Vad är AWT i Java. Här har vi diskuterat hierarkin, grundläggande metod, exempel och layouter av AWT i Java. Du kan också titta på följande artiklar för att lära dig mer -
- Vad är designmönster i Java?
- Är Javascript objektorienterad
- Vad är JavaScript?
- Vad är mjukvaruutveckling?
- Översikt över BorderLayout i Java