I en tidigare handledning lärde vi oss hur man lägger till flera slag runt text i Photoshop helt enkelt genom att göra flera kopior av vårt typlager och lägga till en strokelagereffekt till varje kopia, med varje stroke inställd på en annan storlek. I den här tutorialen lär vi oss ett mer intressant sätt att skapa en liknande textöversikt med flera konturer, den här gången med kraften i Photoshops smarta objekt ! Adobe introducerade först Smart Objects i Photoshop CS2, vilket innebär att du behöver CS2 eller högre för att följa med. Jag kommer att använda Photoshop CS5 här, men alla versioner från CS2 och senare kommer att göra det.
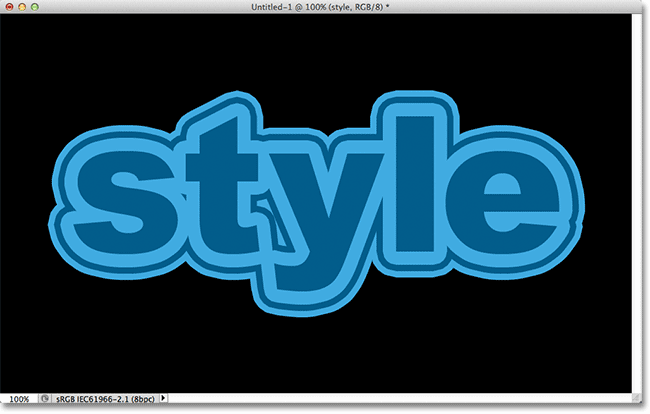
Här är det slutliga resultatet jag kommer att arbeta mot. Naturligtvis kan slagfärgerna och storlekarna du behöver för din design vara helt annorlunda, men stegen för att skapa effekten kommer att vara desamma:

Flera textstreck med hjälp av smarta objekt.
Låt oss börja!
Steg 1: Lägg till ett första slag i texten
Här är Photoshop-dokumentet jag börjar med, som består av ett enda typlager som innehåller ordet "stil" (eftersom vi använder lagerstilar för att lägga till streck) framför en svart bakgrund:

Originaldokumentet.
Om vi tittar i panelen Lager ser vi typskiktet ovanför bakgrundsskiktet. Typskiktet är för närvarande aktivt (markerat med blått):

Panelen Lager.
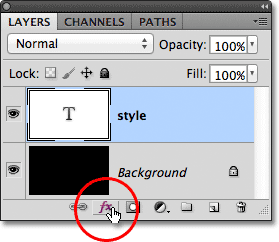
För att lägga till ett första slag runt bokstäverna klickar jag på ikonen Layer Effects längst ner på panelen Layers:

Klicka på ikonen Layer Effects.
Då väljer jag Stroke längst ner i listan över lagereffekter som visas:

Att välja en slaglagereffekt.
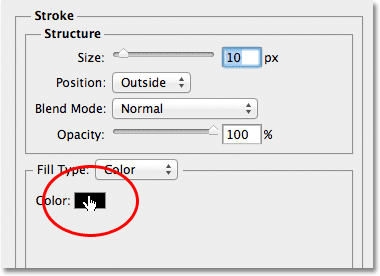
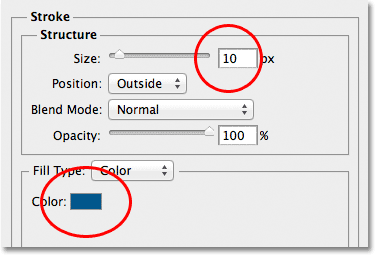
Detta öppnar Photoshops dialogruta för Layer Style, med alternativen för Stroke som visas i den mittersta kolumnen. Först väljer jag en färg för mitt slag genom att klicka på färgrutan längst ner i alternativen:

Klicka på färgrutan.
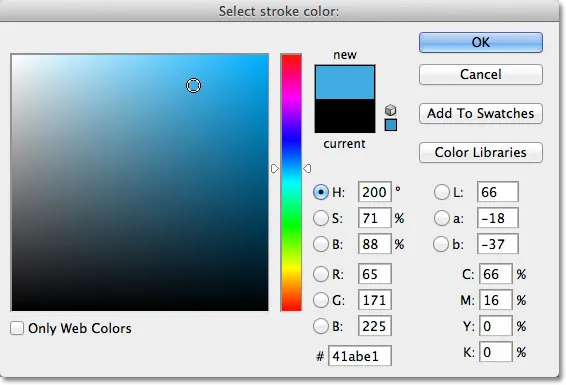
Detta öppnar Photoshop's Color Picker . Eftersom min text är en ganska mörk nyans av blå, väljer jag en ljusare nyans av blått för stroken. Naturligtvis kan du välja vilken färg du behöver för din design:

Att välja en ljusblå från Color Picker.
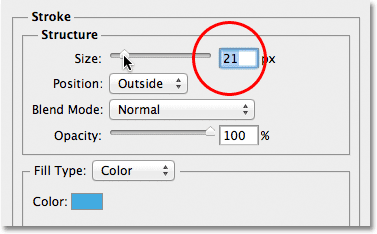
När min färg har valts klickar jag på OK för att stänga ur färgväljaren. Jag vill ha ett tjockt slag runt bokstäverna, så jag ökar mitt slag Storleksvärde till 21 px :

Öka slagstorleken till 21px.
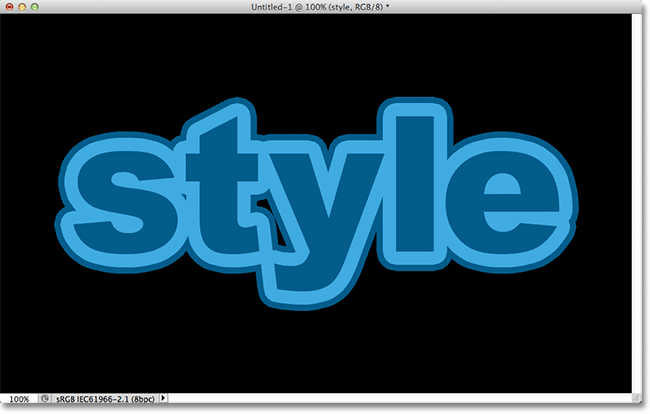
När du är nöjd med utseendet på ditt slag klickar du på OK för att stänga ur dialogrutan Layer Style. Så här ser min text ut med den första streken tillagd:

Det första strecket visas runt texten.
Steg 2: Konvertera typskiktet till ett smart objekt
Jag vill nu lägga till ett andra slag runt det första slaget, men det blir ett intressant problem. Som standard tillåter Photoshop oss bara att lägga till en stroke-effekt i taget till ett lager. Om jag skulle klicka igen på ikonen Layer Effects längst ner på panelen Layers och återigen välja Stroke från listan, skulle Photoshop öppna dialogrutan Layer Style som är inställd på Stroke-alternativen, men allt jag skulle kunna göra är att redigera alternativen för stroke jag just har lagt till, ändra dess färg, storlek eller något av de andra alternativen, men jag kunde inte lägga till en andra stroke.
Åtminstone kunde jag inte lägga till ett andra slag runt själva texten. Men tänk om vi på något sätt skulle kunna placera texten i en behållare och sedan lägga till ett nytt slag runt behållaren? Det visar sig att det är exakt vad vi kan göra med Photoshops smarta objekt ! Ett smart objekt är i huvudsak en virtuell behållare för innehållet i ett lager, och allt vi behöver göra är att konvertera vårt typlager till ett smart objekt, vid vilken tidpunkt vi kan lägga till ett andra slag runt Smart Object!
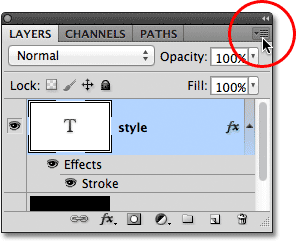
För att göra det, klicka på menyikonen i det övre högra hörnet på panelen Lager. Detta öppnar en lista med olika alternativ:

Klicka på menyikonen.
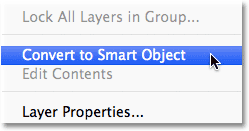
Välj Konvertera till smart objekt i listan över menyalternativ:

Att välja Konvertera till Smart Object.
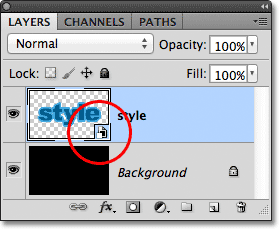
Ingenting verkar ha ändrats i dokumentfönstret, men om vi tittar på panelen Lager ser vi att typskiktet har konverterats till ett smart objekt. En Smart Object-ikon visas i det nedre högra hörnet av förhandsvisningsminiatyren:

Typskiktet är nu ett smart objekt.
Steg 3: Lägg till ett slag runt det smarta objektet
Med texten nu i ett smart objekt klickar du på ikonen Lagereffekter längst ner på panelen Lager och väljer än en gång Stroke längst ner i listan:

Att välja en annan strokelagereffekt, den här gången för det smarta objektet.
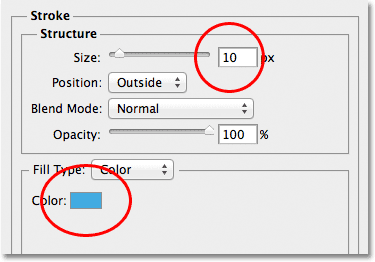
Photoshop öppnar igen dialogrutan Layer Style som är inställd på Stroke-alternativen. För att ändra streckens färg klickar jag på färgrutan som jag gjorde tidigare och när färgväljaren visas väljer jag samma mörkare nyans av blå som min text. Jag lämnar det nya streckets storleksalternativ inställt på standardvärdet 10px, vilket kommer att göra det andra slaget tunnare än det första:

Ställer in den nya linjen i samma färg som texten och lämnar storleken på 10px.
När du är klar klickar du på OK för att stänga ur dialogrutan Layer Style. Om vi tittar på min text i dokumentfönstret ser vi att det andra strecket nu visas runt det första. Även om det ser ut som det nya stroket är runt texten, är det faktiskt runt det smarta objektet som håller texten:

Ett andra, mörkare blått slag visas nu runt det första slaget.
Steg 4: Upprepa steg 2 och 3 för att lägga till fler slag (valfritt)
Med Photoshop kan vi häcka smarta objekt i andra smarta objekt, vilket innebär att vi kan använda den här tekniken för att lägga till fler slag om vi vill! Allt vi behöver göra är att upprepa steg 2 och 3. Konvertera först det aktuella smarta objektet till ett nytt smart objekt genom att klicka på menyikonen i det övre högra hörnet på panelen Lager och välja Konvertera till smart objekt från listan. Detta kommer att placera det nuvarande smarta objektet i ett nytt. Lägg sedan till en takt runt det nya smarta objektet genom att klicka på ikonen Lagereffekter längst ner på panelen Lager och välja Stroke i listan.
Jag lägger till en tredje streck runt min text, den här gången inställd på samma ljusare nyans av blått som den första streken. Jag lämnar dess storlek inställd på samma standardvärde på 10px:

Lägga till en tredje takt runt texten (efter att ha skapat ett nytt smart objekt).
Jag klickar på OK för att stänga ur dialogrutan Layer Style, och jag har nu tre slag runt min text! Som vi har lärt oss ser det bara ut som att jag har tre slag runt texten. I verkligheten är det bara den inre strecken runt själva texten. Den mittersta stroken är runt det smarta objektet som innehåller texten, och det yttre strecket är runt ett nytt smart objekt som innehåller det ursprungliga smarta objektet (som innehåller texten):

Det slutliga resultatet.
Vart ska jag gå …
Och där har vi det! Så här lägger du snabbt och enkelt till flera slag runt text i Photoshop med hjälp av smarta objekt! Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!