Lär dig grunderna i lager i Photoshop, inklusive vilka lager är, hur de fungerar och varför att veta hur man använder lager är så viktigt. För Photoshop CC, CS6 och tidigare versioner av Photoshop.
Om du är helt ny i lagren i Photoshop har du valt en fantastisk plats att börja. För den första titten på lager fokuserar vi på vilka lager är och varför vi behöver dem. I stället för att skapa något fint, använder vi några mycket enkla verktyg för att rita några väldigt enkla former. Då får vi lära oss hur vi kan manipulera dessa former i vårt dokument med lager! Vi börjar med att skapa vår komposition utan lager och titta på de utmaningar vi står inför när vi försöker göra ännu enkla förändringar. Sedan skapar vi samma sammansättning igen, den här gången med lager, för att se hur mycket av skillnadsskikt som verkligen gör.
Grunderna i lager har inte ändrats alls under åren, så även om jag använder Photoshop CS6 här är allt fullt kompatibelt med Photoshop CC såväl som tidigare versioner av Photoshop. Så om du är redo att lära dig om lager, låt oss komma igång!
Lager är utan tvekan den enskilt viktigaste aspekten av Photoshop. Ingenting värt att göra i Photoshop kan, eller åtminstone borde göras utan lager. De är så viktiga att de har sin egen lagerpanel såväl som sin egen lagerkategori i Photoshops menyfält längst upp på skärmen. Du kan lägga till lager, ta bort lager, namnge och byta namn på lager, gruppera dem, flytta dem, maska dem, blanda dem ihop, lägga till effekter i lager, ändra deras opacitet och mer!
Behöver du lägga till lite text i din layout? Det kommer att visas på sitt eget typlager. Vad sägs om vektorformer? De kommer att visas i separata formlager. Lager är hjärtat och själen i Photoshop. Det är då bra att lager är så enkla att använda och lätta att förstå, åtminstone när du lindar huvudet runt dem.
"Det är fantastiskt!", Säger du, "men det säger inte vilka lager är". Bra poäng, så låt oss ta reda på det!
Photoshop utan lager
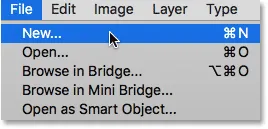
Innan vi tittar på vilka lager är och hur man använder dem, låt oss först se hur det skulle fungera utan Photoshop i Photoshop. Detta kommer att göra det lättare att se varför lager är så viktiga. Vi börjar med att skapa ett nytt Photoshop-dokument. För att göra det, gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :
 Gå till Arkiv> Nytt.
Gå till Arkiv> Nytt.
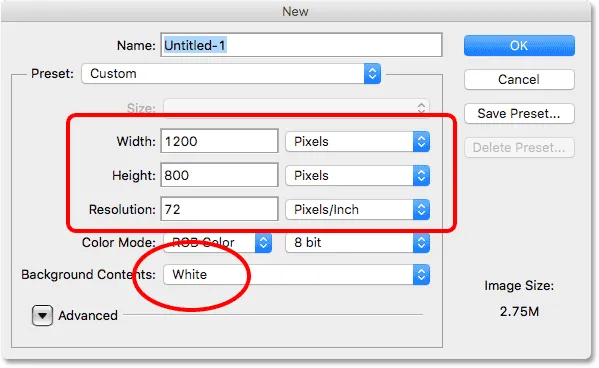
Detta öppnar den nya dialogrutan. Det finns ingen särskild storlek som vi behöver för vårt dokument, men för att hålla oss båda på samma sida anger du 1200 pixlar för bredden och 800 pixlar för höjden . Du kan lämna upplösningsvärdet inställt på 72 pixlar / tum . Slutligen, se till att bakgrundsinnehållet är inställt på vit så att vårt nya dokument har en solid vit bakgrund. Klicka på OK när du är klar för att stänga ur dialogrutan. Ditt nya vitfyllda dokument kommer att visas på skärmen:
 Photoshops nya dialogruta.
Photoshops nya dialogruta.
Rita en fyrkantig form
Nu när vi har vårt nya dokument redo att gå, låt oss rita ett par enkla former. Först ritar vi en fyrkant, och för det använder vi ett av Photoshops grundläggande urvalsverktyg. Välj det rektangulära markeringsverktyget högst upp på verktygspanelen till vänster på skärmen:
 Välj det rektangulära markeringsverktyget.
Välj det rektangulära markeringsverktyget.
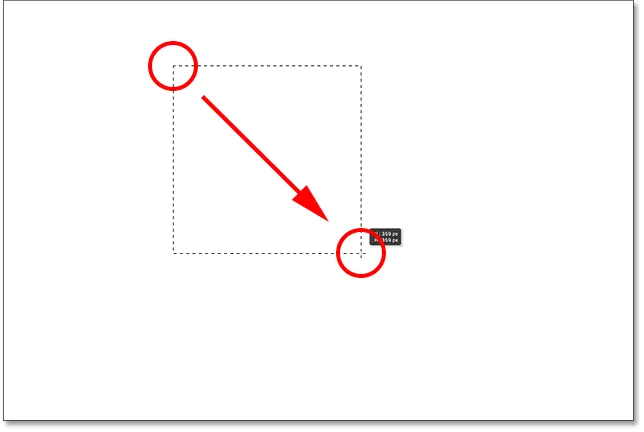
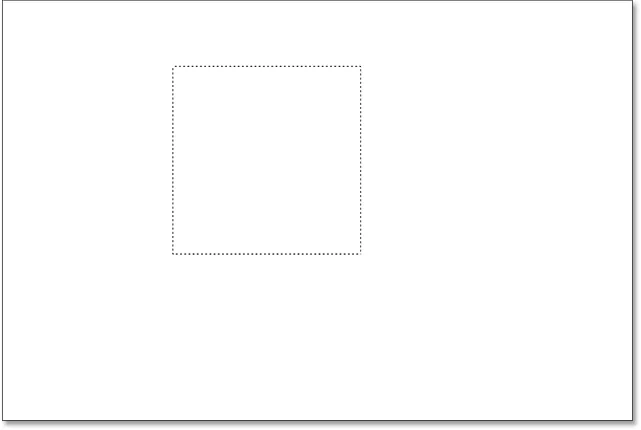
Om du vill rita en fyrkant med det rektangulära markeringsverktyget klickar du var som helst i det övre vänstra hörnet av ditt dokument för att ställa in startpunkten för markeringen. Tryck sedan på Skift- tangenten och dra diagonalt mot nedre högra höger med musknappen kvar. Normalt drar det rektangulära markeringsverktyget friform rektangulära val, men genom att trycka och hålla Shift-tangenten ber vi Photoshop att tvinga urvalets form till en perfekt fyrkant.
När du har dragit markeringen släpper du musknappen och släpper sedan Shift-tangenten. Det är mycket viktigt att du släpper musknappen först, sedan Shift-tangenten, annars kommer din perfekta fyrkant att återgå till en frirorm-rektangel:
 Rita en fyrkantig markering med det rektangulära markeringsverktyget.
Rita en fyrkantig markering med det rektangulära markeringsverktyget.
Nu när vi har ritat vårt urval, låt oss fylla det med en färg. För att göra det använder vi Photoshop's Fill-kommando. Gå upp till Redigera- menyn högst upp på skärmen och välj Fyll :
 Gå till Redigera> Fyll.
Gå till Redigera> Fyll.
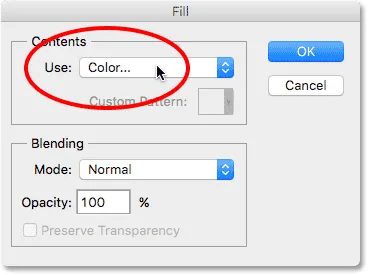
Detta öppnar dialogrutan Fyll. Ändra alternativet Använd högst upp i dialogrutan till Färg :
 Ändra användning till färg.
Ändra användning till färg.
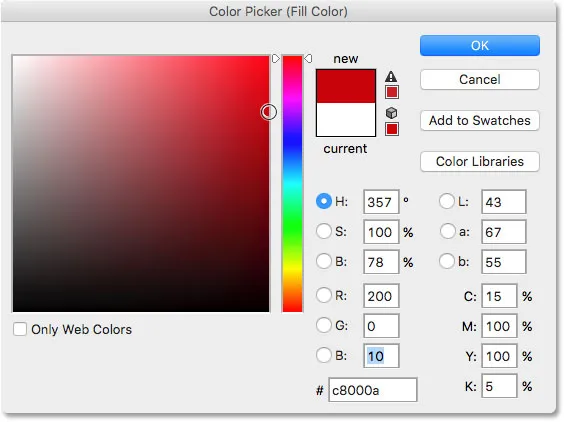
Så snart du väljer färg, kommer Photoshop att öppna sin färgväljare så att vi kan välja vilken färg vi vill använda. Du kan välja vilken färg du vill. Jag väljer en nyans av rött:
 Välj en färg från färgväljaren. Alla färger kommer att göra.
Välj en färg från färgväljaren. Alla färger kommer att göra.
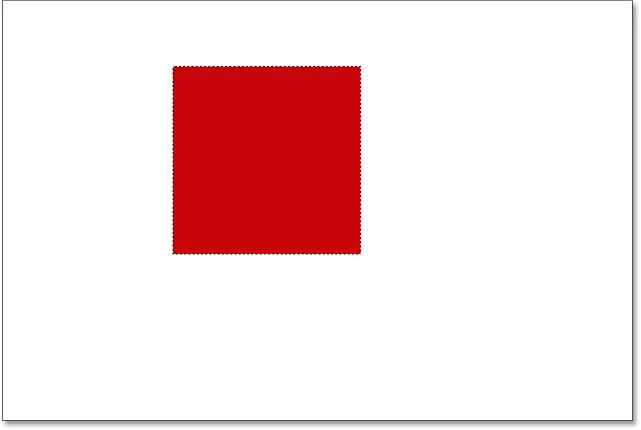
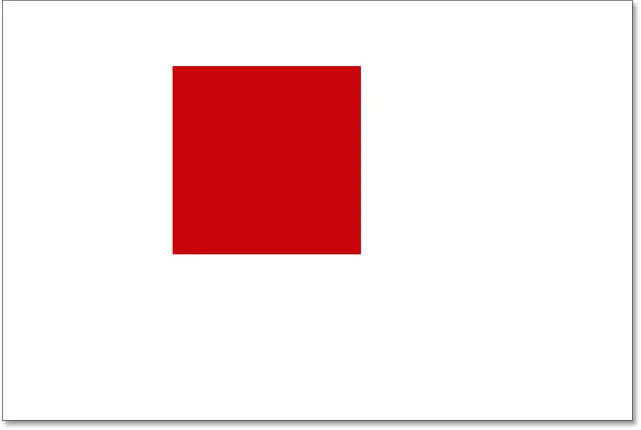
Klicka på OK när du är klar för att stänga ur färgväljaren och klicka sedan på OK för att stänga ur dialogrutan Fyll. Photoshop fyller urvalet med din valda färg, som i mitt fall var röd:
 Dokumentet efter att du har fyllt markeringen med rött.
Dokumentet efter att du har fyllt markeringen med rött.
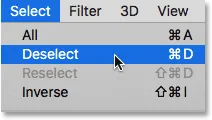
Vi behöver inte vårt urval runt torget längre, så låt oss ta bort det genom att gå upp till Välj- menyn högst upp på skärmen och välja Avmarkera :
 Gå till Välj> Avmarkera.
Gå till Välj> Avmarkera.
Rita en rund form
Än så länge är allt bra. Låt oss nu lägga till en andra form till dokumentet. Vi har redan lagt till en fyrkant, så låt oss blanda saker lite och lägga till en rund form den här gången. För det använder vi ytterligare ett av Photoshops grundläggande urvalsverktyg - Elliptical Marquee Tool.
Det Elliptical Marquee Tool är kapslat bakom det rektangulära Marquee Tool i Verktygspanelen. För att välja det, högerklicka (Win) / Control-klicka (Mac) på det rektangulära markeringsverktyget och välj sedan Elliptical Marquee Tool från fly-out-menyn:
 Välja Elliptical Marquee Tool.
Välja Elliptical Marquee Tool.
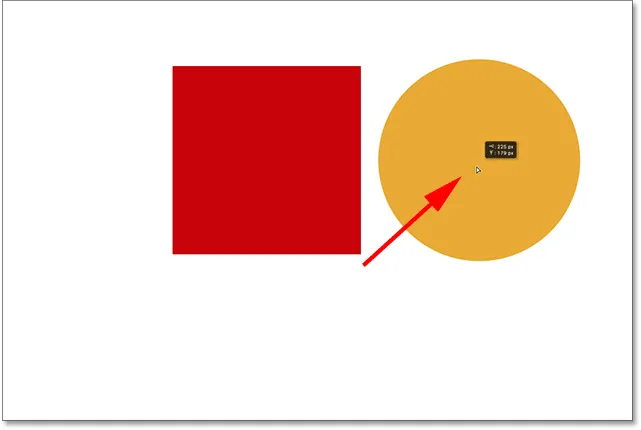
Låt oss rita vår runda form så att den överlappar torget. Klicka i rutan nedre högra hörnet för att ställa in startpunkten för markeringen. Tryck sedan på Shift + Alt (Win) / Shift + Alternativ (Mac) på tangentbordet och dra bort från startpunkten.
Normalt drar Elliptical Marquee Tool freeform elliptiska val, men genom att hålla ner Shift-tangenten när vi drar, tvingar vi formen till en perfekt cirkel. Håll knappen Alt (Win) / Option (Mac) säger till Photoshop att rita formen utåt från den punkt där vi ursprungligen klickade.
Dra ut formen så att den är ungefär samma storlek som fyrkanten. När du är klar släpper du Shift-tangenten och Alt (Win) / Option (Mac) -knappen och släpper sedan musknappen. Återigen, se till att du släpper tangenterna först och sedan musknappen:
 Rita ett cirkulärt val som överlappar torget.
Rita ett cirkulärt val som överlappar torget.
När du har ritat din cirkulära markering, gå tillbaka till redigeringsmenyn högst upp på skärmen och välj Fyll för att fylla markeringen med en färg. Alternativet Använd överst i dialogrutan Fyll bör redan vara inställt på Färg eftersom det är det vi har ställt in det tidigare. Men om du helt enkelt klickar på OK för att stänga ur dialogrutan kommer Photoshop att fylla markeringen med samma färg som du valde förra gången, och det är inte vad vi vill ha.
Vi vill ha en annan färg för den runda formen, så klicka på ordet Färg, välj sedan Färg från listan med alternativ (jag vet, det verkar konstigt att välja något som redan har valts), vid vilken tidpunkt Photoshop kommer att öppna igen färgväljaren . Välj en annan färg den här gången. Jag väljer orange. Återigen, känn dig fri att välja vilken färg du gillar:
 Välj en annan färg för den andra formen.
Välj en annan färg för den andra formen.
Klicka på OK för att stänga ur färgväljaren och klicka sedan på OK för att stänga ur dialogrutan Fyll, då Photoshop fyller markeringen med färg. För att ta bort markeringsomfattningen från hela formen, gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera, precis som vi gjorde förra gången. Vi har nu två former - en kvadrat och en cirkel - med cirkeln överlappande fyrkanten:
 Dokumentet med båda formerna tillagda.
Dokumentet med båda formerna tillagda.
Problemet…
Vi har ritat våra former och allt ser bra ut. Fastän…
Nu när jag har tittat på det ett tag är jag inte säker på att jag är nöjd med något. Se hur den orange formen överlappar den röda? Jag vet att jag gjorde det med avsikt, men nu tror jag att det var ett misstag. Det kan se bättre ut om den röda formen var framför den orange formen. Jag tror att jag vill byta dem. Det borde vara tillräckligt enkelt, eller hur? Allt jag behöver göra är att ta tag i den röda och flytta den över toppen av den orange.
För att göra det, vi … um … hmm. Vänta lite, hur gör vi det? Jag tecknade den röda, sedan drog jag den orange, och nu behöver jag bara flytta den röda framför den orange. Låter tillräckligt enkelt, men … hur?
Det enkla svaret är att jag inte kan. Det finns inget sätt att flytta den röda formen framför den orange eftersom den orange inte riktigt är framför den röda. Det är bara en illusion. Den orange formen skärs helt enkelt in i den röda, och de pixlar som ursprungligen färgades med rött när jag fyllde i fyrkanten ändrades till orange när jag fyllde i cirkeln.
I själva verket sitter de två formerna inte riktigt framför den vita bakgrunden heller. Återigen är det bara en illusion. Hela kompositionen är inget annat än en enda platt bild . Allt i dokumentet - den fyrkantiga formen, den runda formen och den vita bakgrunden - sitter fast ihop.
Låt oss ta en titt i vår lagerpanel för att se vad som händer. Panelen Lager är där vi visar lagren i vårt dokument. Lägg märke till att även om vi inte har tittat på lager ännu och inte gjort något försök att lägga till ett själva så skapade Photoshop automatiskt ett standardlager för oss. Standardlagret heter Bakgrund eftersom det fungerar som bakgrunden för vår komposition.
Om vi ser till vänster om skiktets namn ser vi en miniatyrbild. Detta är lagrets förhandsvisningsminiatur . Det visar oss en liten förhandsgranskning av vad som finns på lagret. I det här fallet ser vi både våra former och den vita bakgrunden. Eftersom vi inte lägger till några andra lager själv placerade Photoshop allt vi gjort hittills på det här, standardbakgrundsskiktet:
 Panelen Lager som visar allt på bakgrundsskiktet.
Panelen Lager som visar allt på bakgrundsskiktet.
Och det är problemet. Allt vi gjorde lades till det ena lagret. Med hela vår sammansättning på ett enda lager har vi inte många alternativ om vi vill ändra något. Vi kan ångra vår väg tillbaka genom stegen för att komma till den punkt där vi kan göra vår förändring, eller vi kan skrapa hela saken och börja om igen. Inget av dessa alternativ låter väldigt tilltalande. Det måste finnas ett bättre sätt att arbeta i Photoshop, ett som ger oss friheten och flexibiliteten att ändra vår sammansättning utan att behöva ångra en massa steg eller börja om från början.
Lyckligtvis finns det! Lösningen är att använda lager. Låt oss prova samma sak, men den här gången använder vi lager!
Ta två, den här gången med lager
Nu när vi har sett hur det är att arbeta i Photoshop utan lager, låt oss se vilka lager som kan göra för oss. Först rensar vi bort de två formerna som vi har lagt till. Eftersom allt finns på ett enda lager kan vi göra det enkelt bara genom att fylla skiktet med vitt.
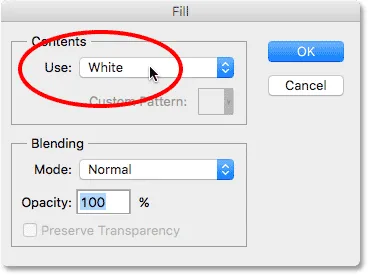
Gå upp till redigeringsmenyn högst upp på skärmen och välj än en gång Fyll . När dialogrutan Fyll visas ändrar du alternativet Använd från färg till vitt :
 Gå till Redigera> Fyll och ändra sedan Använd till vitt.
Gå till Redigera> Fyll och ändra sedan Använd till vitt.
Klicka på OK för att stänga ur dialogrutan. Photoshop fyller dokumentet med vitt och vi är tillbaka där vi började:
 Dokumentet är återigen fyllt med vitt.
Dokumentet är återigen fyllt med vitt.
Kortkoder, åtgärder och filter Plugin: Fel i kortkod (ads-basics-middle)
Lagerpanelen
Jag nämnde för ett ögonblick sedan att lagpanelen är där vi går för att se lagren i vårt dokument. Men egentligen är Layers-panelen så mycket mer. I själva verket är det verkligen Command Central för lager. Om det är något vi behöver göra i Photoshop som har något att göra med lager, är lagpanelen där vi gör det. Vi använder panelen Lager för att skapa nya lager, ta bort befintliga lager, byta namn på lager, flytta lager runt, sätta på och stänga av lager i dokumentet, lägga till lagermasker och lagereffekter …. listan fortsätter. Och allt är gjort från panelen Lager.
Som vi redan har sett visar panelen Lager oss att vi för närvarande har ett lager i vårt dokument - standardbakgrundsskiktet. Förhandsvisningsminiatyren till vänster om lagrets namn visar oss att bakgrundsskiktet är fyllt med vitt:
 Panelen Lager som visar det vitfyllda bakgrundsskiktet.
Panelen Lager som visar det vitfyllda bakgrundsskiktet.
När vi ursprungligen lägger till våra två former till dokumentet, lades de båda till bakgrundsskiktet, och det var därför det inte fanns något sätt att flytta dem oberoende av varandra. Formerna och den vita bakgrunden var alla fastade ihop på en platt bild. Detta sätt att arbeta i Photoshop, där allt läggs till i ett enda lager, kallas i tekniska termer som "fel" eftersom när du behöver gå tillbaka och göra ändringar stöter du på ett "problem" (en annan teknisk term). Låt oss se vad som händer om vi skapar samma layout som tidigare, men den här gången placerar vi allt på sitt eget lager.
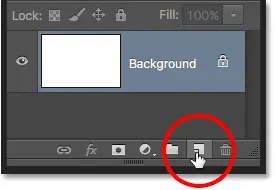
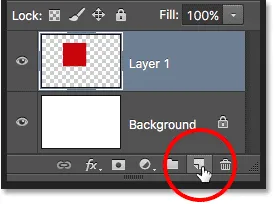
Vår vita bakgrund finns redan på bakgrundsskiktet, så låt oss lägga till ett nytt lager ovanför för vår första form. För att lägga till ett nytt lager i dokumentet klickar vi helt enkelt på ikonen Nytt lager längst ner på panelen Lager (andra ikonen till höger):
 Klicka på ikonen Nytt lager.
Klicka på ikonen Nytt lager.
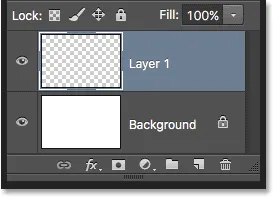
Ett nytt lager visas ovanför bakgrundsskiktet. Photoshop namnger automatiskt det nya lagret lager 1 . Om vi tittar på förhandsvisningsminiatyren till vänster om skiktets namn ser vi att den är fylld med ett schackbrädemönster . Checkerboard-mönstret är Photoshops sätt att representera transparens. Med andra ord berättar det för oss att det nya lagret är tomt. Den väntar på att vi ska göra något med det, men för tillfället finns det ingenting på det:
 Ett nytt tomt lager med namnet "Skikt 1" visas ovanför bakgrundsskiktet.
Ett nytt tomt lager med namnet "Skikt 1" visas ovanför bakgrundsskiktet.
Lägg märke till att lager 1 markeras med blått. Det betyder att det för närvarande är det aktiva lagret . Allt vi lägger till i dokumentet vid denna tidpunkt läggs till det aktiva lagret (lager 1), inte bakgrundsskiktet under det. Låt oss lägga till vår första form, precis som vi gjorde tidigare. Eftersom vår första form var fyrkanten måste vi än en gång välja det rektangulära markeringsverktyget från Verktygspanelen .
Verktygspanelen visar oss det sista verktyget som vi valde från gruppen. Med "grupp" menar jag alla verktyg som är kapslade ihop på samma plats. Eftersom det sista verktyget vi valde från gruppen var Elliptical Marquee Tool, är dess ikon det som för närvarande syns i Verktygspanelen. För att växla tillbaka till det rektangulära markeringsverktyget måste vi högerklicka (Win) / Control-klicka (Mac) på det Elliptical Marquee Tool och sedan välja Rectangular Marquee Tool från fly-out-menyn:
 Välja det rektangulära markeringsverktyget bakom det Elliptiska markeringsverktyget.
Välja det rektangulära markeringsverktyget bakom det Elliptiska markeringsverktyget.
Med det rektangulära markeringsverktyget i handen, klicka och dra ut ett fyrkantigt urval som liknar det föregående, tryck och håll ner Skift- tangenten när du drar för att tvinga formen till en perfekt fyrkant. När du är klar, släpp Shift-tangenten och släpp sedan musknappen. Här ser vi mitt urval:
 Rita ett annat fyrkantigt val.
Rita ett annat fyrkantigt val.
Gå upp till menyn Redigera högst upp på skärmen och välj Fyll . När dialogrutan Fyll öppnas, ändra alternativet Använd till Färg och välj sedan en färg för kvadratet från Färgväljaren . Jag väljer samma röda färg som jag valde förra gången. Klicka på OK för att stänga ur färgväljaren och klicka sedan på OK för att stänga ur dialogrutan Fyll.
Photoshop fyller urvalet med den valda färgen. För att ta bort markeringsomfattningen från hela formen, gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera (jag kör igenom dessa steg snabbt här helt enkelt för att de är exakt samma som vi gjorde tidigare). Jag har nu min första form, fylld med rött, precis som jag hade tidigare:
 Dokumentet efter att ha ritat samma kvadratiska form.
Dokumentet efter att ha ritat samma kvadratiska form.
Det verkar inte som att något är annorlunda bara genom att titta på själva kompositionen. Vi har en kvadratisk form som sitter mot en vit bakgrund, precis som vi hade förra gången. Men lagpanelen berättar nu en annan historia. Förhandsvisningsminiatyrerna visar att bakgrundsskiktet fortfarande är fylld med helt vitt, medan fyrkanten nu ligger på ett helt separat lager (lager 1) ovanför. Detta innebär att den vita bakgrunden och den fyrkantiga formen inte längre ingår i samma platta bild. Det ser ut som om de finns i dokumentet, men de är egentligen två helt separata element:
 Den fyrkantiga formen och den vita bakgrunden är nu oberoende av varandra.
Den fyrkantiga formen och den vita bakgrunden är nu oberoende av varandra.
Låt oss lägga till vår andra form. Återigen vill vi placera det på sitt eget lager, vilket innebär att vi först måste lägga till ett nytt nytt lager i dokumentet genom att klicka på ikonen Nytt lager längst ner på panelen Lager:
 Lägga till ett nytt nytt lager.
Lägga till ett nytt nytt lager.
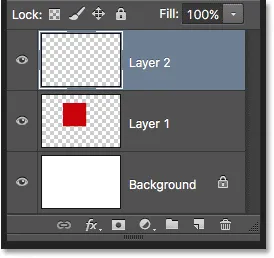
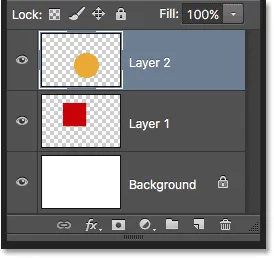
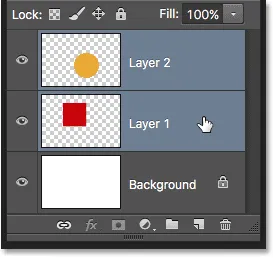
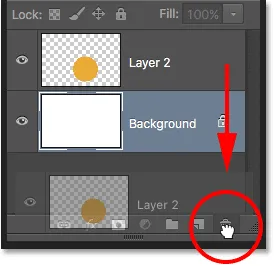
Ett andra nytt lager, lager 2, visas ovanför lager 1. Normalt vill vi byta namn på våra lager eftersom namn som "lager 1" och "lager 2" inte säger något om vad som faktiskt finns på varje lager. Men för våra ändamål här är de automatiska namnen bra. Lägg märke till att checkerboardmönstret i förhandsvisningsminiatyren än en gång säger att det nya lagret för närvarande är tomt:
 Det nya tomma lagret visas ovanför lager 1.
Det nya tomma lagret visas ovanför lager 1.
Lägg också märke till att lager 2 är markerat med blått, vilket betyder att det nu är det aktiva lagret. Allt vi lägger till bredvid dokumentet läggs till i lager 2. Ta tag i det elliptiska markeringsverktyget från verktygspanelen (kapslad bakom det rektangulära markeringsverktyget) och dra ut ett cirkulärt val, precis som vi gjorde tidigare. Se till att en del av den överlappar torget. Gå sedan tillbaka till redigeringsmenyn och välj Fyll . Välj färg på nytt för alternativet Använd för att öppna färgväljaren och välj en färg för formen. Jag väljer samma orange.
Klicka på OK för att stänga ur färgväljaren och klicka sedan på OK för att stänga ur dialogrutan Fyll. Photoshop fyller urvalet med färg. Gå upp till Välj- menyn och välj Avmarkera för att ta bort markeringsomfattningen från hela formen. Och nu är vi tillbaka till hur saker som tidigare såg ut med båda våra former tillagda:
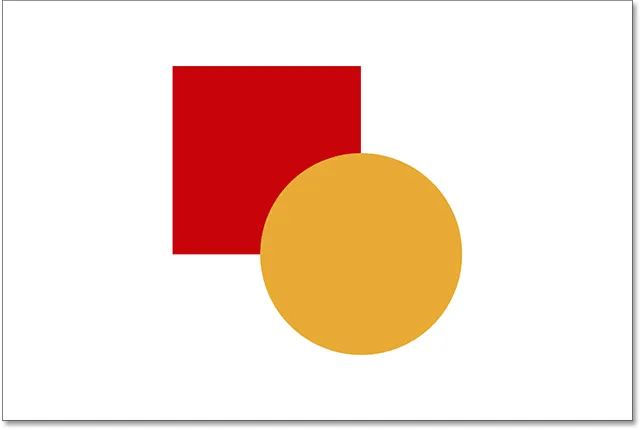
 Båda formerna har ritats om.
Båda formerna har ritats om.
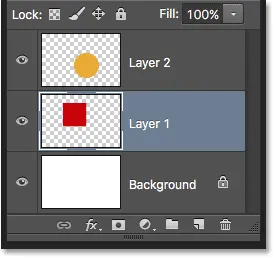
När vi tittar på panelen Lager ser vi att den fyrkantiga formen förblir ensam på lager 1 medan den nya runda formen placerades på lager 2. Den vita bakgrunden förblir på bakgrundsskiktet, vilket innebär att alla tre element som utgör vårt dokument (den vita bakgrunden, den fyrkantiga formen och den runda formen) är nu på sina egna separata lager och helt oberoende av varandra:
 Varje element i dokumentet finns nu på sitt eget lager.
Varje element i dokumentet finns nu på sitt eget lager.
Ändra ordning på lager
Tidigare, när allt låg på ett enda lager, fann vi att det inte fanns något sätt att flytta den fyrkantiga formen framför den runda, eftersom de egentligen inte var två separata former. De var helt enkelt områden med olika färgade pixlar blandade med områden med vita pixlar på samma platta bild. Men den här gången, med allt på sitt eget lager, har vi verkligen två separata former, tillsammans med en helt separat bakgrund. Låt oss se hur vi kan använda våra lager för att enkelt byta ordning efter former.
För tillfället visas den runda formen framför den fyrkantiga formen i kompositionen eftersom den runda formens lager (lager 2) är ovanför kvadratformens lager (lager 1) i panelen Layers. Föreställ dig att när du tittar på lagren från topp till botten i panelen Lager att du tittar ner genom lagren i dokumentet. Alla lager ovanför ett annat lager i panelen Lager visas framför det i dokumentet. Om innehållet i två lager överlappar varandra, som våra former gör, kommer vilket lager som ligger under det andra i panelen Lager att visas bakom det andra lagret i kompositionen.
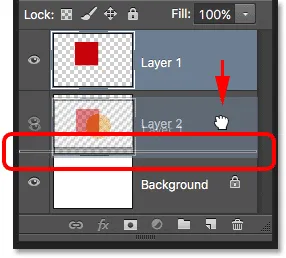
Detta betyder att om vi vill byta ordning på våra former så att den kvadratiska visas framför den runda, behöver vi bara flytta kvadratformens lager (lager 1) ovanför den runda formens lager (lager 2) . För att göra det klickar du bara på lager 1,
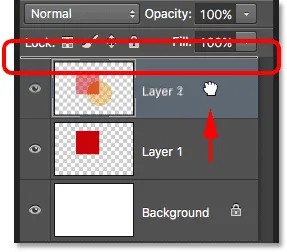
håll sedan musknappen intryckt och dra den uppåt och ovanför lager 2 tills du ser en horisontell markeringsfält direkt ovanför lager 2. Fältet berättar vart lagret flyttas till när vi släpper musknappen:
 Dra lager 1 ovanför lager 2.
Dra lager 1 ovanför lager 2.
Gå vidare och släpp musknappen, då Photoshop tappar lager 1 på plats ovanför lager 2:
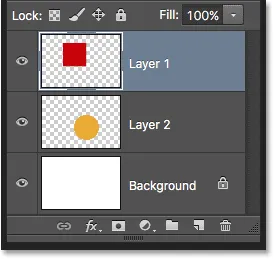
 Lager 1 visas nu ovanför lager 2 på panelen Lager.
Lager 1 visas nu ovanför lager 2 på panelen Lager.
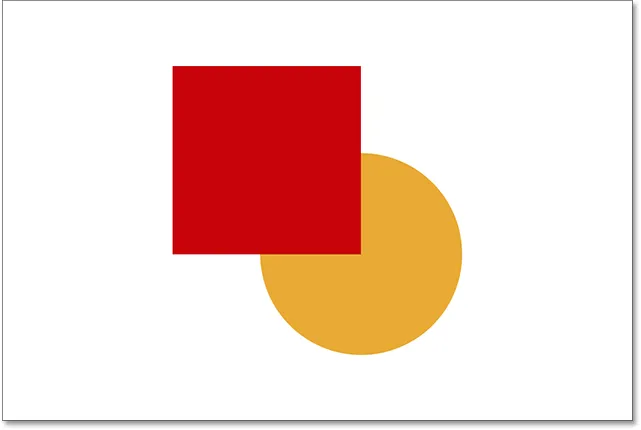
Med den fyrkantiga formens lager nu ovanför den runda formens skikt har deras ordning i kompositionen vänt. Den fyrkantiga formen visas nu framför den runda:
 Tack vare lager var det lätt att flytta en form framför den andra.
Tack vare lager var det lätt att flytta en form framför den andra.
Utan lager skulle det inte ha varit möjligt att flytta ett element framför det andra som detta. Men med allt på sitt lager kunde det inte ha varit lättare. Lager håller allt separat, vilket gör att vi kan göra ändringar i enskilda element utan att påverka hela kompositionen.
Vad händer om jag bestämmer mig senare om det, vet du vad? Jag gillade det faktiskt bättre förut. Jag vill flytta den runda formen så att den är tillbaka framför den fyrkantiga. Tack vare lager är det inte ett problem! Precis som vi kan dra lager över andra lager kan vi också dra dem under andra lager.
Jag klickar på fyrkantsformens lager (lager 1) och drar det tillbaka ner under det runda formets lager (lager 2). Återigen visar markeringsfältet mig var lagret flyttas till när jag släpper min musknapp:
 Dra lager 1 under lager 2.
Dra lager 1 under lager 2.
Jag släpper min musknapp så att Photoshop kan släppa lager 1 under lager 2:
 Den fyrkantiga formens lager är tillbaka under den runda formens lager.
Den fyrkantiga formens lager är tillbaka under den runda formens lager.
Och vi är tillbaka till att se den runda formen framför den fyrkantiga i kompositionen:
 Formerna är tillbaka till sin ursprungliga ordning.
Formerna är tillbaka till sin ursprungliga ordning.
Flytta lager runt
Vad händer om vi inte verkligen vill att formerna överlappar varandra? Kanske skulle de se bättre ut om de skulle spridas vidare. Återigen, eftersom de är i separata lager, kan vi enkelt flytta dem runt.
Om du vill flytta innehållet i ett lager väljer du Photoshop's Move Tool överst på Tools-panelen:
 Välj flyttaverktyget.
Välj flyttaverktyget.
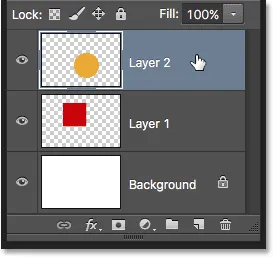
Kontrollera sedan att du har valt rätt lager i panelen Lager. Jag kommer att flytta den runda formen till höger om den fyrkantiga formen, så jag klickar på den runda formens lager (lager 2) för att välja den och göra den aktiv. Återigen, jag vet att det nu är det aktiva lagret eftersom Photoshop markerar det i blått när jag klickar på det:
 Klicka på lager 2 för att välja det.
Klicka på lager 2 för att välja det.
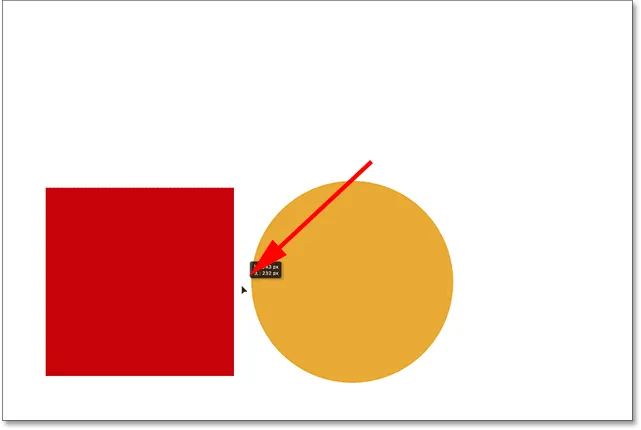
När lager 2 är valt klickar jag med Flyttaverktyget på den runda formen och drar över det till höger om torget:
 Lager gör det enkelt att flytta element i en komposition.
Lager gör det enkelt att flytta element i en komposition.
Vi kan till och med flytta båda formerna på en gång. För det måste vi ha båda formlagren valda samtidigt. Jag har redan valt lager 2 i panelen Lager. För att välja lager 1 också, allt jag behöver göra är att trycka och hålla in min Shift- tangent och klicka på lager 1. Båda lagren är nu markerade med blått, vilket betyder att de båda är utvalda:
 Välj båda formlagren samtidigt.
Välj båda formlagren samtidigt.
Med båda lagren valda, om vi klickar och drar en av dem med Flyttaverktyget, rör sig båda formerna tillsammans:
 Flytta båda formerna samtidigt.
Flytta båda formerna samtidigt.
Radera lager
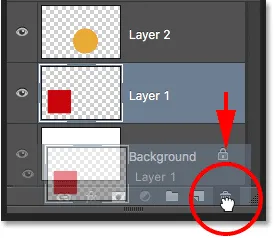
En sista sak som vi tittar på i den här handledningen är hur man tar bort lager. Om vi bestämmer oss för att vi inte behöver någon av formerna kan vi ta bort den från kompositionen helt enkelt genom att ta bort dess lager. Jag klickar på kvadratets lager (lager 1) för att välja det. För att ta bort lagret behöver vi bara dra det i papperskorgen längst ner på panelen Lager (ikonen längst till höger):
 Dra lager 1 i papperskorgen.
Dra lager 1 i papperskorgen.
När kvadratets lager raderas återstår bara den runda formen i dokumentet (tillsammans med den vita bakgrunden, naturligtvis):
 Att ta bort ett lager tar bort innehållet från dokumentet.
Att ta bort ett lager tar bort innehållet från dokumentet.
Jag gör samma sak med den runda formen och drar dess lager i papperskorgen:
 Dra lager 2 i papperskorgen.
Dra lager 2 i papperskorgen.
Och nu, med båda formlagren borttagna, är vi återigen tillbaka till ingenting mer än vår solida vita bakgrund:
 Båda formerna har tagits bort. Endast bakgrunden återstår.
Båda formerna har tagits bort. Endast bakgrunden återstår.
Vart man ska gå härifrån …
Och där har vi det! Vi har knappt skrapat ytan här när det gäller alla de saker vi kan göra med lager, men förhoppningsvis har du nu en bättre känsla av vilka lager och varför de är en så viktig del av arbetet med Photoshop. Lager tillåter oss att hålla alla de olika elementen i en komposition separat så att vi kan lägga till dem, flytta dem, redigera dem och till och med radera dem utan att påverka något annat. Och eftersom lager håller vårt arbetsflöde flexibelt erbjuder de oss en kreativitetsnivå som helt enkelt inte skulle vara möjlig utan lager.
Som jag nämnde tidigare görs allt som har något att göra med lager i Photoshop från panelen Lager. Så nu när vi har en grundläggande förståelse för vilka lager och hur de fungerar, låter vi hoppa till nästa handledning i vår Layers Learning Guide och lära oss allt vi behöver veta om panelen Layers! Eller se vårt Photoshop Basics-avsnitt för mer tutorials!