I denna Photoshop-lärdom kommer vi att lära dig att visa ett enda foto som ett kluster av former, liknande större "väggkluster" -skärmar där flera foton, vanligtvis i olika ramformer och storlekar, är arrangerade tillsammans på en vägg för att bilda en större design. I det här fallet använder vi Photoshop för att skapa något liknande men i mindre skala med bara en enda bild.
Så här kommer det slutliga resultatet att se ut:

Det slutliga resultatet.
Hur man skapar en formkluster-bildvisningseffekt
Steg 1: Skapa ett nytt dokument
Låt oss börja med att skapa ett nytt Photoshop-dokument. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
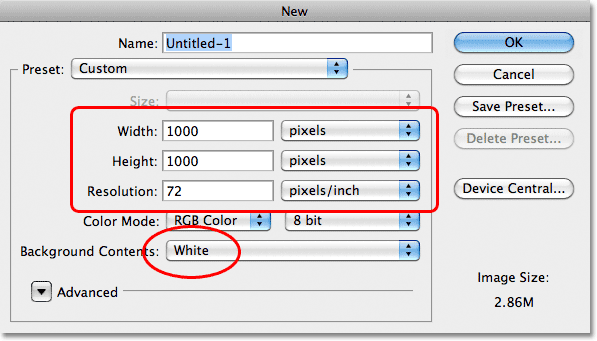
Detta öppnar Photoshops nya dokument-dialogruta. Ett kvadratformat dokument fungerar bäst för den här effekten, så jag ställer in både dokumentets bredd och höjd till 1000 pixlar, och eftersom jag inte planerar att skriva ut detta lämnar jag upplösningsvärdet till 72 pixlar / tum . Dimensionerna och upplösningen du behöver kan vara olika, särskilt om du skapar det här för utskrift. Ställ in bakgrundsinnehållet till vitt och klicka sedan på OK för att stänga ur dialogrutan. Ett nytt dokument, fyllt med vitt, kommer att visas på din skärm:

Ställ in bredd och höjd till 1000 pixlar, upplösningen till 72 pixlar / tum och bakgrundens innehåll till vitt.
Steg 2: Ändra rutnätsstorlek i Photoshops inställningar
Vi kommer att använda Photoshops rutnät för att hjälpa oss skapa vår formdesign, men först måste vi göra en ändring av rutnätets storlek, och vi gör det i Inställningarna. Gå upp på redigeringsmenyn längst upp på skärmen på en PC, välj Inställningar och välj sedan Guider, rutnät och skivor . Gå upp till Photoshop- menyn på en Mac, välj Inställningar och välj sedan Guider, rutnät och skivor :

På en PC finns inställningarna under menyn Redigera. På en Mac är de under Photoshop-menyn.
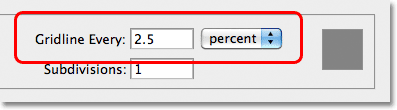
Detta öppnar dialogrutan Inställningar inställd på alternativen Guider, rutnät och skivor. I rutnätet, ställ in alternativet Gridline Every till 2, 5 procent . Låt de andra alternativen vara inställda som standard. Klicka på OK när du är klar för att stänga ur dialogrutan:

Ställ in rasterlinje varje till 2, 5 procent i rutnätet.
Steg 3: Slå på nätet
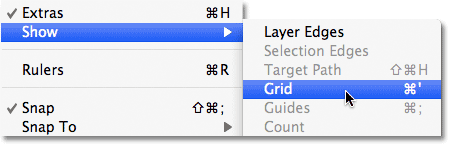
Vi har ändrat storleken på rutnätet, men vi måste fortfarande slå på nätet i vårt dokument. För att göra det, gå upp till Visa- menyn högst upp på skärmen, välj Visa och välj sedan Raster :

Gå till Visa> Visa> Rutnät.
Rutnätet är nu synligt i dokumentet. Trots att vi kan se det är nätet inte en del av designen. Det är bara där för visuell referens för att hjälpa oss:

Dokumentet med rutnätet är på.
Steg 4: Lägg till ett nytt lager
Klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
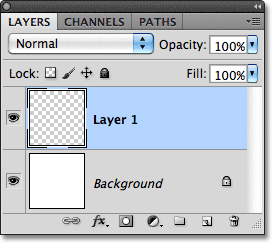
Detta lägger till ett nytt tomt lager med namnet "Layer 1" ovanför bakgrundsskiktet:

Photoshop lägger till ett nytt lager och namnger det "lager 1".
Steg 5: Välj det rektangulära markeringsverktyget
Välj det rektangulära markeringsverktyget från Verktygspanelen :

Välj det rektangulära markeringsverktyget.
Steg 6: Rita ett första val runt nätet
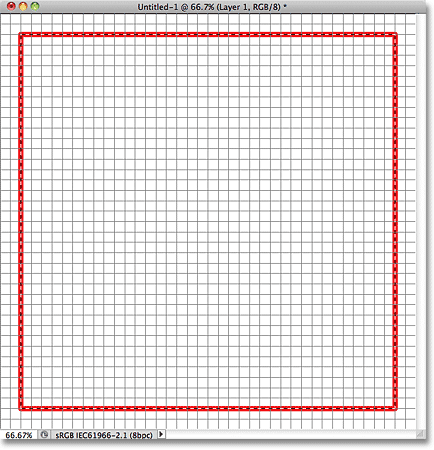
Med det rektangulära markeringsverktyget markerat, rita en första markeringskontur runt rutnätet, men lämna en kant bredden på två rutor mellan markeringsplanen och kanterna på dokumentet. Urvalsplanen kan vara lite svår att se i en skärmdump, så jag har markerat mina i rött för att göra det lättare att se att jag har lämnat en gräns med två rutor tjocka runt den:

Rita en markering runt rutnätet och lämna en gräns med två rutor tjocka runt kanterna.
Steg 7: Fyll markeringen med svart
Med markeringen på plats går du upp till Redigera- menyn högst upp på skärmen och väljer Fyll :

Gå till Redigera> Fyll.
Detta öppnar Photoshop's Fyll-dialogruta. Ändra alternativet Använd längst upp i dialogrutan till svart :

Ändra alternativet Använd till svart.
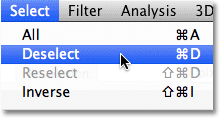
Klicka på OK för att stänga ur dialogrutan. Photoshop fyller markeringen med svart i dokumentet. Vi behöver inte markeringsplanen längre, så för att ta bort den, gå upp till Välj- menyn högst upp på skärmen och välj Avmarkera . Du kan också trycka på Ctrl + D (Win) / Kommando + D (Mac) för att snabbt avmarkera det med den snabbare snabbtangenten:

Gå till Välj> Avmarkera om du vill ta bort markeringsomfattningen från det svartafyllda området.
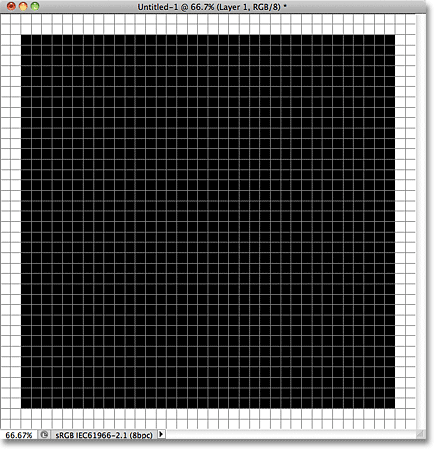
Du bör nu ha en initial svartfylld fyrkantig form i dokumentet. Det gör verkligen ingen skillnad vilken färg vi valde att fylla urvalet med eftersom bilden så småningom kommer att visa sig över det. Jag valde svart helt enkelt för att det är lätt att se framför den vita bakgrunden och det gör det också lätt att se rutnätet:

Den ursprungliga svartfyllda formen.
Steg 8: Rita en serie smala rektangulära val
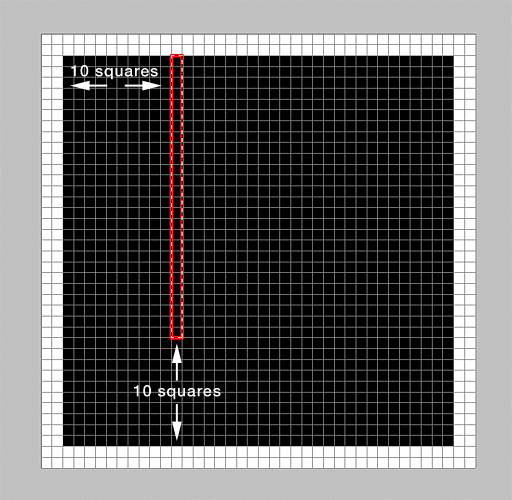
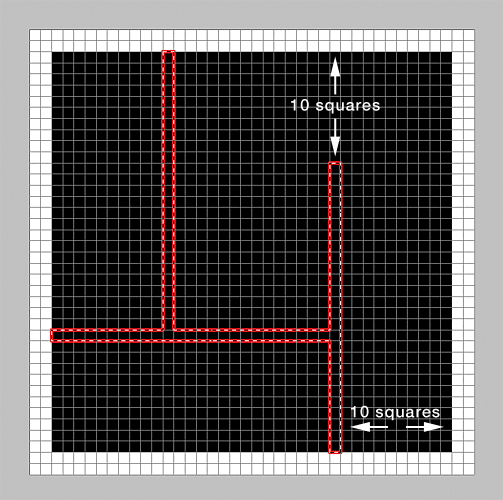
Vi kommer att dela upp vår ursprungliga form i flera mindre former, och vi gör det genom att ta bort delar av den. Först måste vi välja områden vi ska ta bort. Med det rektangulära markeringsverktyget fortfarande valt, börja från vänster sida av formen och räkna ut 10 vertikala kolumner med rutor inåt mot höger, börja sedan längst upp i formen och dra ett urval nedåt runt den 11: e kolumnen, men lämna 10 rutor mellan botten av ditt val och botten av formen. Jag inser att det kan låta förvirrande, så jag har försökt göra det tydligare i skärmdumpen genom att återigen markera mitt urval i rött. Lägg märke till att mitt urval bara är en kolumn bred och att det finns 10 rutor mellan mitt val och den vänstra sidan av formen, samt 10 rutor mellan botten av mitt val och botten av formen:
 Rita ett urval runt den 11: e kolumnen med fyrkanter från vänster, och låt 10 rutor längst ner inte markeras.
Rita ett urval runt den 11: e kolumnen med fyrkanter från vänster, och låt 10 rutor längst ner inte markeras.
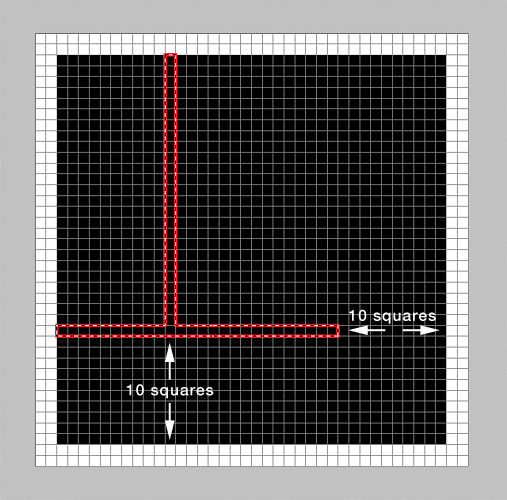
När du har ritat det första valet håller du ned Skift- tangenten, som tillfälligt kommer att växla till Photoshop's läge till urvalsläge, räkna sedan ut 10 horisontella rader med rutor uppåt från botten av formen och rita ett liknande val runt den 11: e rad med rutor som börjar från vänster och lämnar 10 rutor mellan höger kant på ditt val och den högra sidan av formen. Återigen gör skärmdumpen förhoppningsvis lättare att se. Genom att hålla Shift-knappen intryckt läggs detta andra val till det första, och vi har nu delar av en kolumn och en rad med rutor valda:
 Håll Shift och dra ett urval runt den 11: e rutan med fyrkanter från botten, så att 10 rutor till höger är ovalade.
Håll Shift och dra ett urval runt den 11: e rutan med fyrkanter från botten, så att 10 rutor till höger är ovalade.
Två val nedåt, två till att gå. Fortsätt att hålla nere Shift- tangenten, räkna sedan ut 10 kolumner med rutor från höger sida av formen och rita ett urval uppåt runt den 11: e kolumnen och lämna 10 rutor mellan den övre kanten på ditt val och toppen av formen. Detta tredje val läggs till i de två första:
 Håll igen Skift och rita ett urval runt den 11: e kolumnen med fyrkanter från höger, och lämnar 10 rutor från toppen överst.
Håll igen Skift och rita ett urval runt den 11: e kolumnen med fyrkanter från höger, och lämnar 10 rutor från toppen överst.
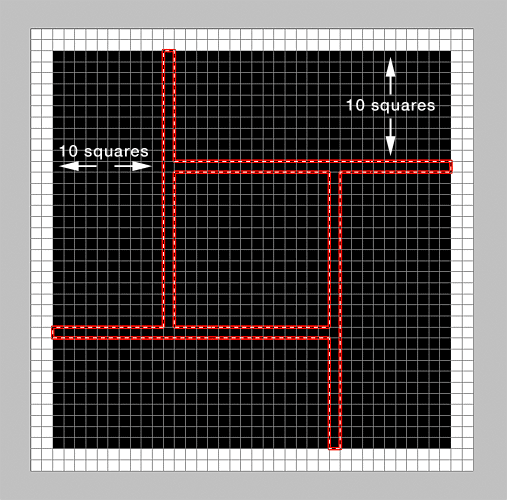
Slutligen, med Shift- tangenten fortfarande nere, räkna ut 10 rader med rutor uppifrån av formen och rita ett urval runt den 11: e raden, med början från höger om formen och lämna 10 rutor mellan vänster kant av ditt val och formens vänstra kant. När du är klar bör du välja delar av två rader och två kolumner med rutor:
 Håll Shift och rita ett urval runt den 11: e rutan med fyrkanter från toppen och lämnar 10 rutor till vänster ovalade.
Håll Shift och rita ett urval runt den 11: e rutan med fyrkanter från toppen och lämnar 10 rutor till vänster ovalade.
Steg 9: Radera de markerade områdena
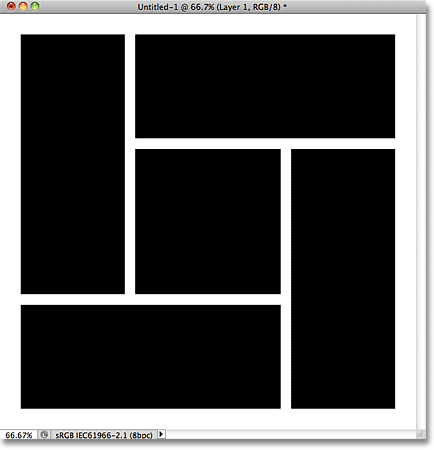
Tryck på Backspace (Win) / Delete (Mac) på tangentbordet för att ta bort de valda områdena i formen, som omedelbart separerar den större formen i fem mindre former. Tryck på Ctrl + D (Win) / Command + D (Mac) för att snabbt ta bort markeringens konturer från runt formerna. Vi behöver inte längre vårt rutnät visas i dokumentet, så gå tillbaka upp till Visa- menyn, välj Visa och välj sedan Raster för att stänga av rutnätet. Du kan också trycka på Ctrl + ' (Win) / Kommando +' (Mac) för att stänga av den med den snabbare kortkommandot. Så här ser dokumentet ut efter att ha tagit bort markeringskonturerna och stängt av rutnätet:

Den initiala större formen har delats upp i fem mindre former.
Steg 10: Lägg till en droppskugga
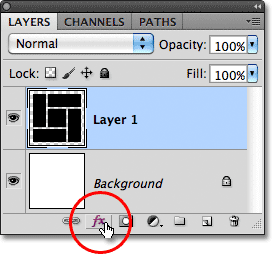
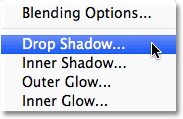
Klicka på ikonen Layer Styles längst ner på panelen Layers:

Klicka på ikonen Layer Styles.
Välj Drop Shadow i listan över lagerstilar som visas:

Välj Drop Shadow.
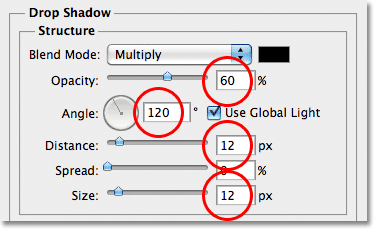
Detta öppnar Photoshop's Layer Style-dialogruta inställd på Drop Shadow-alternativen i mittkolumnen. Jag kommer att ställa in skuggvinkeln på 120 ° och jag ställer in både avstånd och storlek till 12 px . Du kan behöva använda olika värden för alternativen för avstånd och storlek om du skapade ett större dokument än storleken jag använder för den här självstudien. Slutligen, för att minska intensiteten på skuggan, sänker jag Opacity- värdet ner till 60% :

Drop Shadow-alternativen i dialogrutan Layer Style.
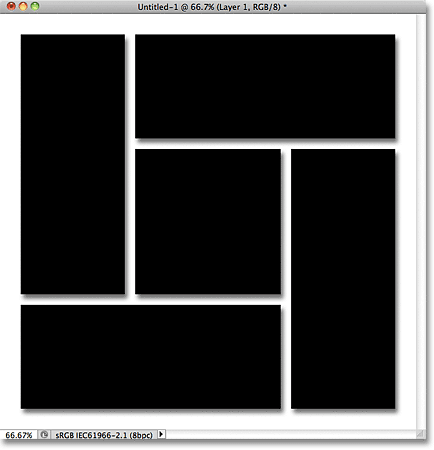
Klicka på OK för att stänga ur dialogrutan Layer Style. En droppskugga läggs nu till formerna:

Bilden efter att ha lagt till droppskuggan.
Steg 11: Öppna ditt foto
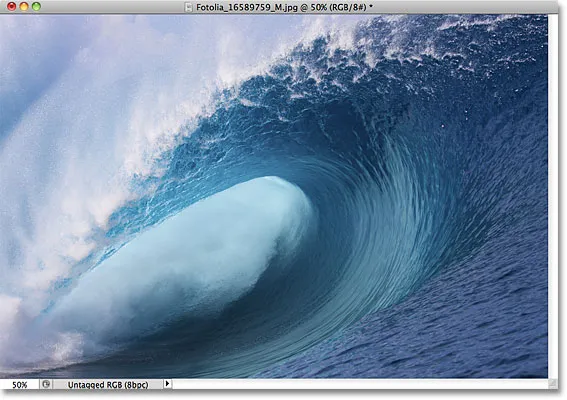
Öppna fotot du vill placera inuti formerna. Det öppnas i sitt eget separata dokumentfönster. Här är bilden jag ska använda:

Den ursprungliga bilden.
Steg 12: Kopiera och klistra in fotot i formen-dokumentet
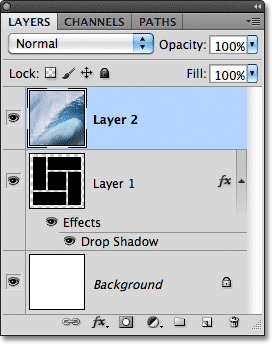
Tryck på Ctrl + A (Win) / Kommando + A (Mac) för att snabbt välja hela fotot, tryck sedan på Ctrl + C (Win) / Kommando + C (Mac) för att kopiera det till urklipp. Växla över till formdokumentet och tryck sedan på Ctrl + V (Win) / Kommando + V (Mac) för att klistra in fotot i dokumentet. Det kommer att visas på sitt eget lager (lager 2) ovanför formlagret (lager 1) i panelen Layers:

Photoshop placerar bilden på sitt eget lager ovanför formlagret.
Steg 13: Skapa en klippmask
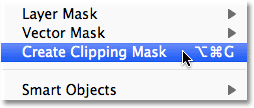
Gå upp till Layer- menyn högst upp på skärmen och välj Skapa klippmask :

Gå till Layer> Create Clipping Mask.
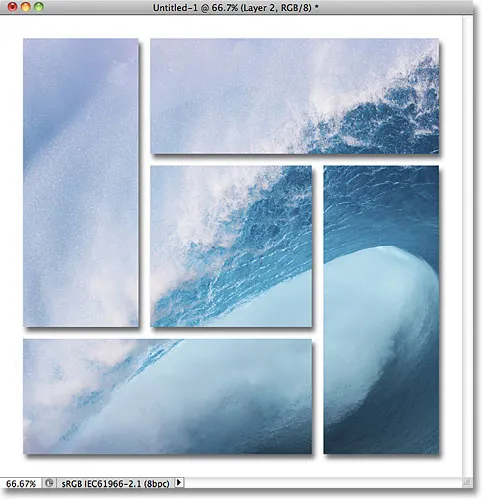
Detta "klipp" fotot till formerna på skiktet direkt under det, vilket skapar en illusion att fotot delas upp och visas på formerna:

Effekten efter att du har klippt fotot till figurerna.
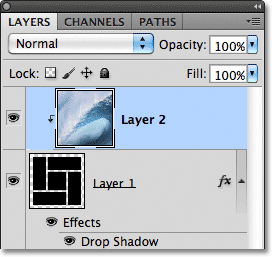
Om vi tittar i panelen Lager ser vi att lager 2 nu är indraget till höger med en liten pil till vänster om förhandsgranskningssymbolen pekande nedåt på lager 1 under det. Detta är Photoshops sätt att informera oss om att lager 2 nu är klippt till innehållet i lager 1:

Photoshop sträcker sig lager som klipps till skiktet under dem.
Steg 14: Flytta och ändra storlek på fotot med gratis omvandling
Om du vill ändra storlek på och flytta fotot i formen går du upp till Redigera- menyn högst upp på skärmen och väljer Gratis transformering, eller tryck på Ctrl + T (Win) / Command + T (Mac) för att välja kommandot Free Transform med tangentbordsgenväg:

Gå till Redigera> Gratis omvandling.
Detta placerar Photoshop's Free Transform-ruta och hanterar runt fotot. Även om vi bara kan se det område på fotot som sitter ovanför formerna kommer rutan Free Transform och handtagen att visas runt fotot faktiska storlek . Om du inte kan se handtagen eftersom fotot är för stort och sträcker sig utanför det aktuella synliga området i dokumentet, gå upp till Visa- menyn högst upp på skärmen och välj Fit på skärmen . Du kan också trycka på Ctrl + 0 (Win) / Command + 0 (Mac) för att välja kommandot Fit on Screen med kortkommandot:

Gå till Visa> Fit på skärmen.
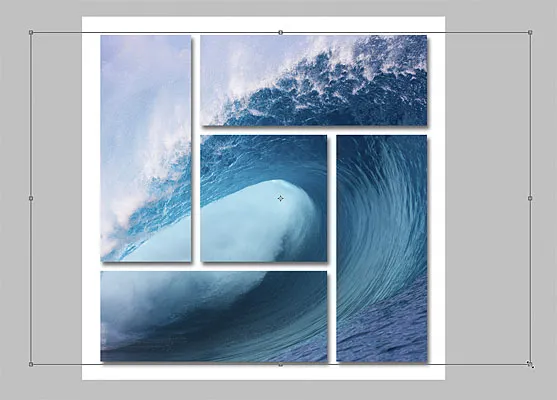
Photoshop kommer omedelbart att zooma ut så långt det behövs för att passa hela fotot i dokumentets visningsområde så att du får åtkomst till Free Transform-handtagen. Om du vill ändra storlek på fotot håller du ned Skift- tangenten, vilket begränsar bildförhållandet när du ändrar storleken på det och drar sedan något av de fyra hörnhandtagen (de lilla rutorna). Om du vill flytta fotot klickar du bara var som helst i gränslådan Free Transform och drar bilden runt med musen. När du ändrar storleken och placerar om bilden ser du den röra sig i formen:
 Ändra storlek och placera om bilden inuti formerna efter behov.
Ändra storlek och placera om bilden inuti formerna efter behov.
När du är nöjd med hur saker ser ut trycker du på Enter (Win) / Return (Mac) för att acceptera ändringarna och avsluta från Free Transform. Och med det är vi klara! Här är mitt slutliga "bildklusterfotodisplay" -resultat:

Det slutliga resultatet.