I denna Photoshop Effects-tutorial kommer vi att titta på hur vi enkelt kan skapa en Photoshop-pusseleffekt, så att vi kan förvandla alla foton till ett pussel ! Eller åtminstone kommer vi att skapa en illusion att fotot består av små pusselbitar, även om jag antar att du kan skriva ut fotot efteråt, klippa runt alla bitarna med sax och göra ett verkligt pussel ur det, men som Jag gillar att säga, varför fumla med verkligheten när det är så mycket lättare att fiska saker i Photoshop.
Som vi ser har mycket av arbetet för vår pusseleffekt redan gjorts för oss tack vare Photoshops Texturizer-filter och en gratis struktur som Photoshop levereras med, även om vi måste ladda strukturen i oss själva, som vi lära sig hur man gör. Vi kommer dock att ta saker längre än så, och se hur vi ser ut som om några av bitarna fortfarande saknas, vilket ger vårt pussel ett "pågående arbete".
Jag bör nämna på framsidan att även om denna fotoeffekt är väldigt lätt att göra, innebär en del av denna handledning att använda Pen Tool, och eftersom jag förklarar hur Pen Tool fungerar i Photoshop skulle kräva en egen separat handledning, kommer jag att anta här att du redan är bekant med hur du använder den. De goda nyheterna är att Pennverktyget har en egen separat handledning, så om du behöver hjälp med pennverktyget, ska du kolla in vår kompletta självutveckling med pennaverktyget som du kan hitta i vårt Photoshop Basics- avsnitt.
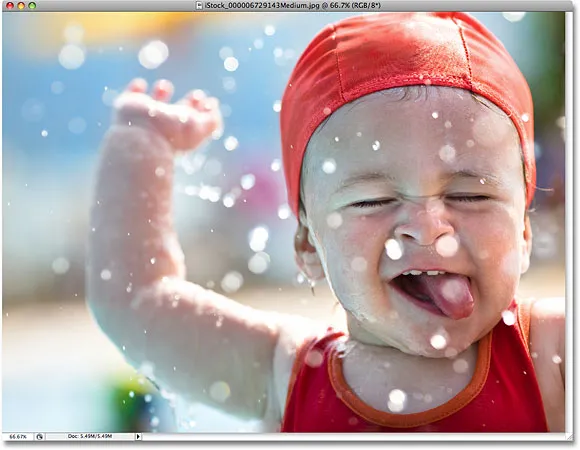
Här är det foto jag ska använda för den här tutorialen, en liten kille som uppenbarligen är ganska psyked om att hans foto förvandlas till ett pussel:

Det ursprungliga fotot.
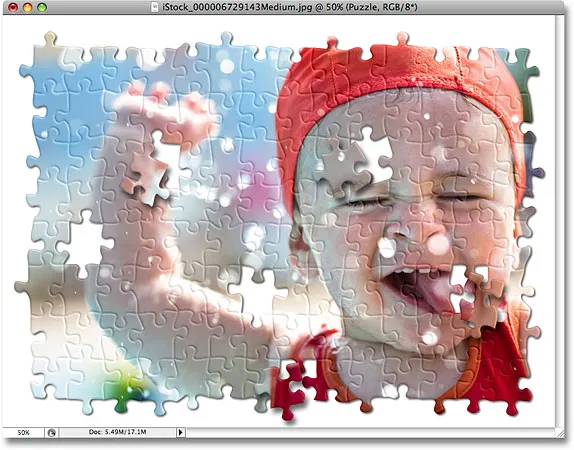
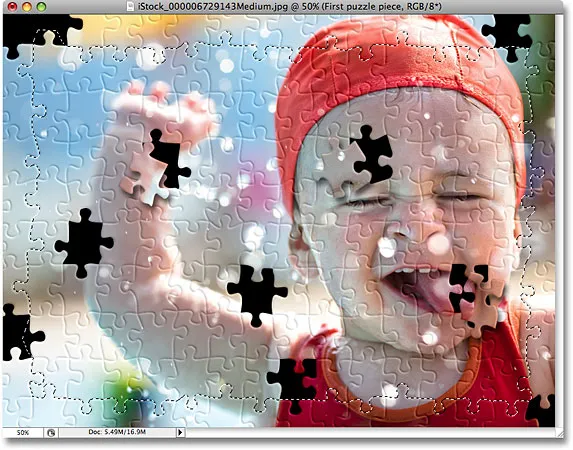
Och så kommer det att se ut med vår Photoshop-pusseleffekt applicerad:

Samma bild efter applicering av Photoshop-pusseleffekten.
Steg 1: Duplicera bakgrundsskiktet
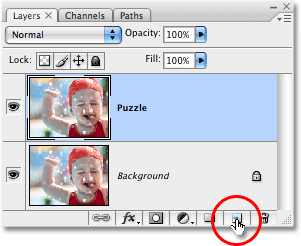
Med vårt nyligen öppnade foto i Photoshop är det första vi behöver göra att göra en kopia av vårt bakgrundsskikt, som är det lager som innehåller vårt foto och för närvarande är det enda lagret vi har. Att göra en kopia av det här lagret gör att vi kan göra vad vi vill för vår bild utan att skada det, eftersom vi alltid kommer att ha originalet på bakgrundsskiktet att falla tillbaka på vid behov. Det enklaste sättet att göra en kopia av ett lager är att använda kortkommandot Ctrl + J (Win) / Command + J (Mac). Om vi tittar på vår lagerpalett efter att ha tryckt på kortkommandot kan vi se att vi nu har två lager. Det ursprungliga bakgrundsskiktet är på botten och en kopia av skiktet, som Photoshop automatiskt har fått namnet "Skikt 1", sitter ovanför det:

Lagerpaletten som visar det nyskapade "lager 1" som sitter ovanför bakgrundsskiktet.
Steg 2: Byt namn på det nya lagret "Puzzle"
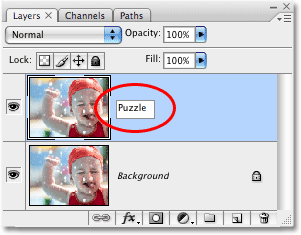
En utmärkt vana att träffa när du arbetar i Photoshop är att ge dina lager mer beskrivande namn. Detta kanske inte verkar så viktigt när du bara arbetar med några få lager, men det är inte ovanligt att du plötsligt arbetar med 50 lager, 100 lager eller mer, och om alla dina lager har namn som "Lag 1", " Layer 56 "och" Layer 83 Copy 4 ", kommer du att sparka dig själv för att du inte tar några sekunder för att ge dina lager mer användbara och beskrivande namn. I det här fallet använder vi "Layer 1" som vår huvudsakliga pusseleffekt, så jag kommer att dubbelklicka direkt på lagrets namn och byta namn på det "Puzzle":

Ändra namnet på "lager 1" till "pussel".
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera namnändringen.
Steg 3: Lägg till ett nytt tomt lager under "Puzzle" -lagret
Därefter måste vi lägga till ett nytt tomt lager under "Puzzle" -skiktet så att det visas mellan "Puzzle" -skiktet och bakgrundskiktet. För närvarande har vi "Pussel" -lagret valt i lagpaletten. Vi vet att den är markerad eftersom den är markerad med blått. Normalt, när vi lägger till ett nytt lager, placerar Photoshop det automatiskt ovanför vilket lager som för tillfället är valt, så om vi skulle klicka på ikonen Nytt lager längst ner i paletten Lager just nu, skulle vi sluta med en ny blank lager ovanför "Puzzle" -lagret. Det är inte vad vi vill, så här är ett praktiskt trick. Håll ner Ctrl (Win) / Command (Mac) -tangenten och klicka på ikonen Nytt lager:

Håll ner "Ctrl" (Win) / "Command" (Mac) och klicka på ikonen Nytt lager i paletten Lager.
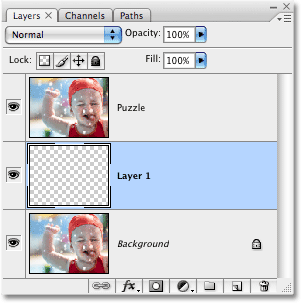
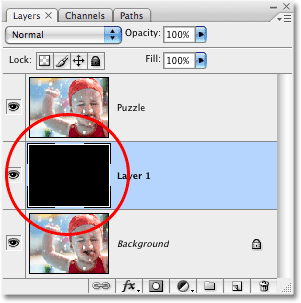
Genom att lägga till Ctrl / Command-tangenten till steget ber vi Photoshop att lägga till ett nytt lager och placera det under det nuvarande valda lagret. Vi kan se i lagpaletten nu att vi har ett nytt tomt lager, igen benämnt "lager 1", som sitter mellan "pussel" och bakgrundslager:

Ett nytt tomt lager visas mellan lagren "Puzzle" och "Background".
Steg 4: Fyll det nya lagret med svart
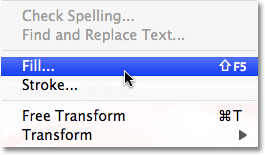
Det här lagret kommer att användas som bakgrund för vår effekt, och jag kommer att använda svart som min bakgrundsfärg, åtminstone för nu, vilket betyder att jag måste fylla detta lager med svart (Senare kommer vi se hur du ändrar bakgrundsfärgen vid behov). Photoshop har ett kommando som är byggt speciellt för en sådan uppgift, och det råkar bara kallas Fill-kommandot. Du hittar det genom att gå upp till Redigera-menyn högst upp på skärmen och välja Fyll:

Gå till Redigera> Fyll.
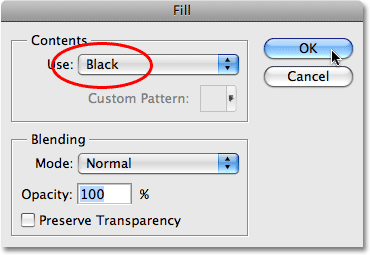
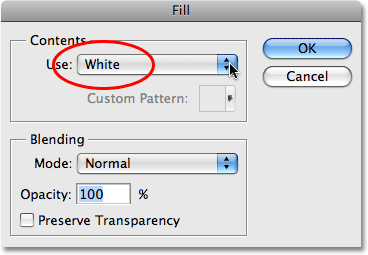
Detta visar dialogrutan Fyll. Ställ in alternativet Innehåll längst upp i dialogrutan till Svart och klicka sedan på OK för att lämna dialogrutan:

Ställ in alternativet Innehåll på Svart.
Ingenting verkar ha hänt i vårt dokumentfönster, eftersom fotot i "Puzzle" -skiktet blockerar allt annat från vyn för tillfället, men om vi tittar på miniatyren för förhandsgranskning av lagret för "Layer 1" i paletten Layers, som ger oss en liten förhandsgranskning av vad som finns på lagret, kan vi se att "Layer 1" faktiskt har fyllts med svart:

Miniatyren för lagerförhandsvisning för "Layer 1" visas nu fylld med svart.
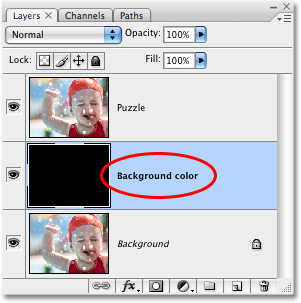
I linje med vad jag sa för ett ögonblick sedan om att byta namn på lager, kommer jag att dubbelklicka direkt på detta lagers namn ("Lag 1") och byta namn på det "Bakgrundsfärg":

Byt namn på det nya lagret "Bakgrundsfärg".
Steg 5: Välj "Puzzle" -lagret igen
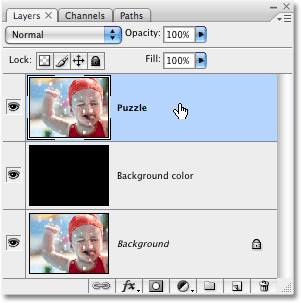
Vi kommer nu att skapa våra pusselbitar, men vi måste välja rätt lager och för tillfället gör vi det inte. Vi har "Bakgrundsfärg" -lagret valt, men det är "Pussel" -lagret vi behöver, så klicka på "Pussel" -skiktet i paletten Lager för att välja det:

Klicka på "Pussel" -skiktet i paletten Lager för att välja det.
Vi är nu redo att konvertera ut foto till ett pussel!
Steg 6: Öppna Photoshops "Texturizer" -filterdialogruta
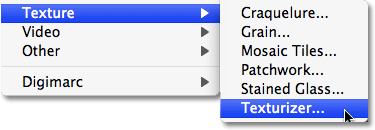
Som jag nämnde i början av denna självstudie, är det mesta av arbetet med att faktiskt skapa pusselbitar redan gjort för oss tack vare en av strukturerna som är installerade gratis med Photoshop. Tyvärr, även om strukturen sitter på din hårddisk redo för användning, laddas den inte faktiskt i Photoshop, åtminstone inte automatiskt. Vi måste ladda det i oss själva, men innan vi kan göra det måste vi ta upp Photoshop's Texturizer-filter, så gå upp till filtermenyn längst upp på skärmen, välj Texture och välj sedan Texturizer:

Gå till Filter> Textur> Texturizer.
Steg 7: Ladda "Puzzle" -strukturen
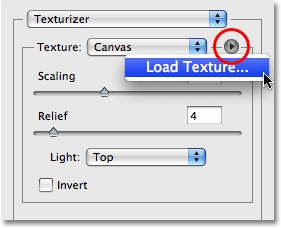
Detta visar den stora dialogrutan Texturizer-filter med ett förhandsgranskningsfönster till vänster och alternativen för filtret till höger. Vi måste ladda in "Puzzle" -strukturen som Photoshop har installerat på din hårddisk, så klicka på den lilla pilen till höger om alternativet Texture-val till höger om dialogrutan, som visar en meny med bara ett alternativ, Ladda textur. Klicka på den för att välja den:

Klicka på den lilla pilen till höger om alternativet Texturval och välj sedan "Ladda textur".
Detta öppnar dialogrutan Ladda textur, så att vi kan navigera till vår struktur. "Puzzle" -strukturen vi letar efter finns i Photoshop-katalogen på din hårddisk, var du än höll på att installera Photoshop. På en dator (Windows) finns standardinstallationsplatsen på din C: enhet, så naviger först till din C: enhet och öppna sedan mappen Programfiler. I mappen Programfiler hittar du en Adobe-mapp, och inuti Adobe-mappen hittar du din Photoshop-mapp. Det verkliga namnet på Photoshop-mappen beror på vilken version av Photoshop du använder. Så om du till exempel använder Photoshop CS3 som jag är här och du installerade Photoshop på standardplatsen kommer din Photoshop-mapp att finnas på C: \ Programfiler \ Adobe \ Photoshop CS3.
På en Mac är saker lite lättare. Du hittar din Photoshop-mapp i din programkatalog på hårddisken. Återigen kommer det faktiska namnet på din Photoshop-mapp att bero på vilken version av Photoshop du använder.
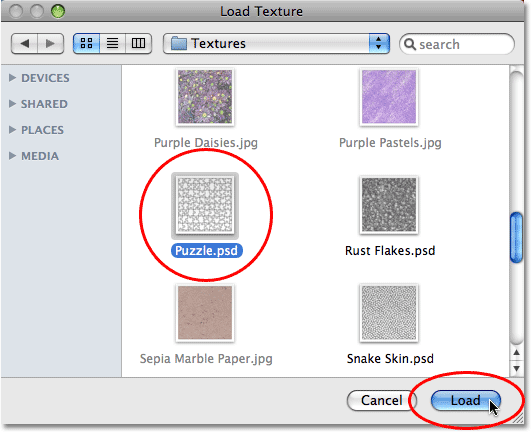
När du har hittat din Photoshop-mapp dubbelklickar du på den för att öppna den. Inne i mappen hittar du en förinställd mapp. Dubbelklicka på den för att öppna den och leta nu efter en mapp Texturer. Dubbelklicka på den för att öppna den så ser du alla strukturer som Photoshop installerade för oss. Det finns ganska många av dem att välja mellan, men den vi vill ha för vår pusseleffekt är pusselstrukturen. Klicka på den för att markera den och klicka sedan på knappen Ladda för att ladda strukturen:

Navigera till din Texture-mapp i din Photoshop-katalog och välj sedan Pusselstrukturen.
Steg 8: Justera texturalternativen
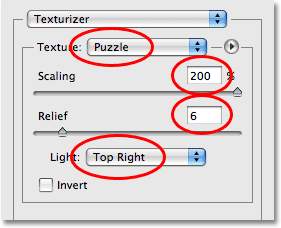
När pusselstrukturen är laddad bör du se att alternativet Textur i dialogrutan Texturizer nu är inställt på Puzzle. Om det av någon anledning inte är det väljer du pusselstrukturen i listan. Med hjälp av förhandsgranskningsfönstret till vänster i dialogrutan som din guide justerar du sedan alternativen för strukturen. De inställningar du använder beror till stor del på din bild och hur stor du vill att dina pusselbitar ska visas. I mitt fall vill jag att pusselbitarna ska visas så stora som möjligt, så jag kommer att höja mitt skalningsalternativ till 200%. Relief-alternativet nedan avgör hur starka utseendet pusselbitarna kommer att ha i bilden. Jag ska ställa min till 6. Återigen kan inställningarna du använder vara annorlunda. Slutligen ställer du in alternativet Ljus, som bestämmer ljuskällan för pusselbitarna, uppe till höger:

Justera alternativen för pusselstrukturen genom att använda förhandsgranskningsområdet till vänster i dialogrutan som en guide.
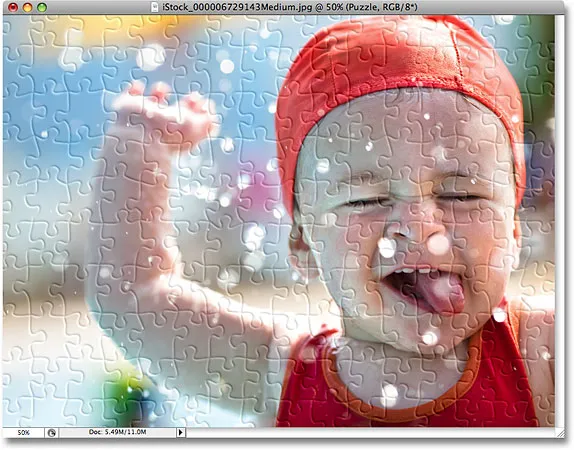
Klicka på OK när du är klar för att lämna dialogrutan Texturizer och tillämpa strukturen på din bild. Här är mitt foto med pusselstrukturen applicerad:

Fotot visas nu uppdelat i pusselbitar.
Den grundläggande pusseleffekten är nu klar, men låt oss ta saker lite längre och ta bort några av bitarna, som om pusslet fortfarande är ett pågående arbete. Vi gör det nästa!
Steg 9: Välj Pennverktyget
Detta är den del av självstudien där du behöver veta hur du använder pennaverktyget i Photoshop. Anledningen till att vi använder pennaverktyget är för att vi måste kunna dra val runt enskilda pusselbitar och bitarna har många kurvor för dem. Du kan försöka välja bitarna med något som Lasso-verktyget eller Polygonal Lasso-verktyget, men du kommer troligtvis att upptäcka att dina resultat ser slarviga och taggade ut, medan Pen Tool har utformats specifikt för att rita kurvor och kommer att ge dig mycket snyggare resultat.
Om du redan är bekväm med att använda pennverktyget, kommer resten av den här tutorialen att vara lätt, eftersom pennan verkligen är ett mycket enkelt verktyg att använda när du får en känsla för hur den fungerar. Om termer som "sökvägar", "förankringspunkter" och "riktningshandtag" är nya för dig eller om du inte är helt säker på att du förstår dem, se till att du läser vår kompletta tutorial för att göra val med pennverktyget i vårt Photoshop Basics- avsnitt där du hittar allt du behöver veta.
Först, innan vi kan använda pennverktyget, måste vi välja det, så antingen tar det från verktygspaletten eller helt enkelt tryck på bokstaven P på ditt tangentbord:

Välj pennaverktyget.
Steg 10: Välj alternativet "Sökvägar" i alternativfältet
Med pennverktyget valt, slå upp i Alternativfältet högst upp på skärmen och se till att alternativet Sökvägar är valt, eftersom vi måste rita en sökväg med pennan, inte en vektorform eller pixelbaserad form:

Välj alternativet "Sökvägar" i Alternativfältet.
Steg 11: Rita en bana runt ett av pusselbitarna
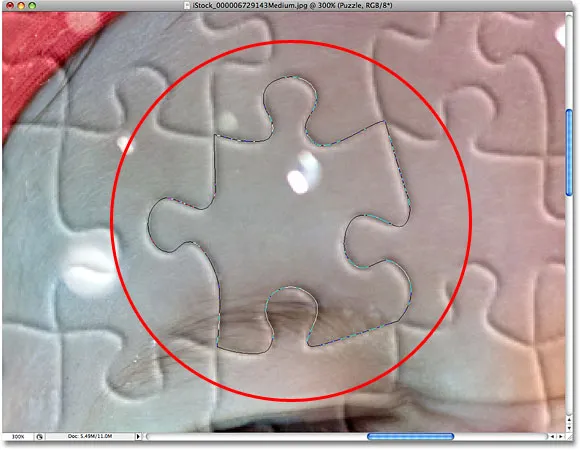
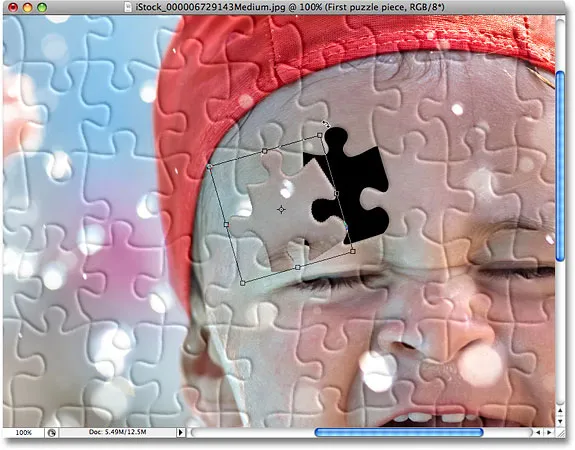
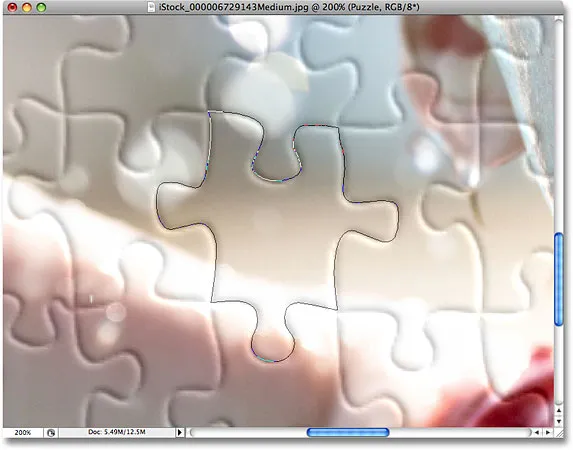
Använd pennverktyget för att rita en väg runt en av pusselbitarna. Vi kommer att klippa detta stycke ur pusslet och låta det tyckas flyta strax ovanför pusslet, redo att fästas på plats. Det spelar ingen roll vilken bit du väljer. Jag väljer en bit ovanför pojkens högra öga (hans höger, vår vänster). Ta dig runt på biten och lägg till förankringspunkter och dra riktningshandtagen tills du framgångsrikt har dragit en väg runt hela formen. Du kan zooma in på stycket om det behövs genom att trycka på Ctrl + mellanslagsfält (Win) / Kommando + mellanslagsfält (Mac) för att tillfälligt komma åt Zoomverktyget och sedan klicka på stycket några gånger för att zooma in på det. En sökväg kan vara lite svår att se i en skärmdump, så jag har omgått det stycke som jag har beskrivit:

En bana ritas nu runt en av pusselbitarna.
Steg 12: Konvertera sökvägen till ett urval
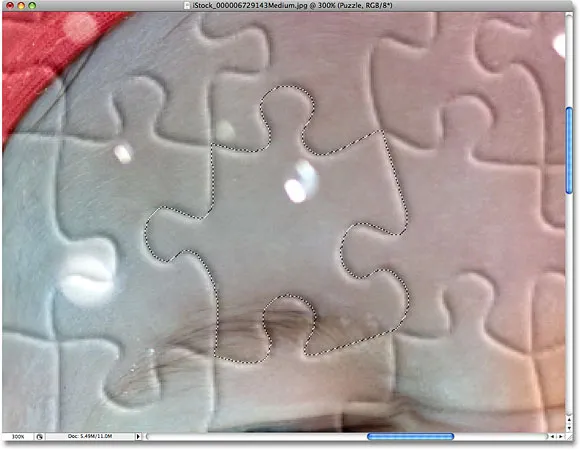
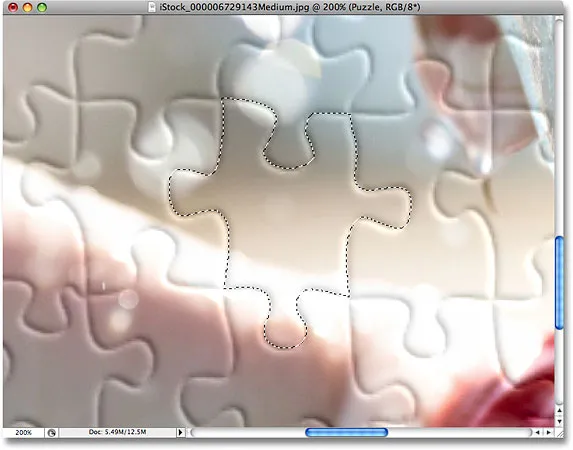
När du är klar med att rita din väg runt det första pusselstycket trycker du på Ctrl + Enter (Win) / Command + Return (Mac) på tangentbordet för att konvertera banan till en form. Du kommer att se din solida sökväg förvandlas till en markering:

Tryck på "Ctrl + Enter" (Win) / "Command + Return" (Mac) för att konvertera sökvägen till ett urval.
Steg 13: Klipp urvalet på sitt eget lager
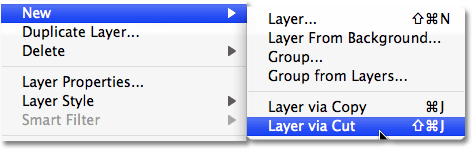
Vi kommer att klippa det valda pusselstycket ur "Puzzle" -lagret och placera det på sitt eget lager och lämna ett tomt hål i "Puzzle" -skiktet på sin plats. Se till att du fortfarande har "Pussel" -skiktet valt i Lagerpaletten, gå sedan upp till Lager-menyn högst upp på skärmen, välj Nytt och välj sedan Lager via Klipp:

Gå till Layer> New> Layer via Cut.
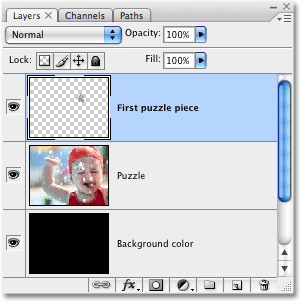
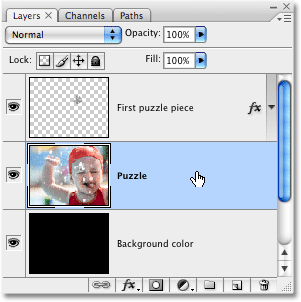
Detta skär stycket ur "Puzzle" -lagret och placerar det på sitt eget lager ovanför "Puzzle" -lagret, vilket vi kan se i lagret-paletten. Stycket ligger nu på det översta lagret, som Photoshop än en gång har fått namnet "Lager 1". Jag kommer att byta namn på detta lager "Första pusselbit":

Pusselstycket visas nu på sitt eget lager ovanför "Puzzle" -lagret.
Steg 14: Flytta och rotera pusselstycket med fri transformering
Vi kommer att få detta pusselstycke att se ut som om det håller på att fästas på plats. Tryck på Ctrl + T (Win) / Command + T (Mac) på tangentbordet för att få fram Photoshop's Free Transform-ruta och handtag runt pusselbiten, klicka sedan någonstans utanför Free Transform-rutan och dra musen för att rotera biten. När du har roterat det klickar du var som helst i rutan Gratis omformning och drar musen för att flytta den från sin ursprungliga plats. Kom ihåg att vi vill att det ska vara uppenbart att det här stycket hör hemma på denna plats, så rör inte det för långt eller rotera det för mycket.
Du kommer att märka när du flyttar stycket att platsen där stycket satt för ett ögonblick sedan nu verkar vara fylld med svart. Det beror på att vi har klippt ett hål i "Puzzle" -skiktet och det svarta från "Bakgrundsfärg" -skiktet under det visar igenom:

Använd Free Transform för att flytta och rotera pusselbiten.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen och gå ur kommandot Free Transform.
Steg 15: Lägg till en droppskugga
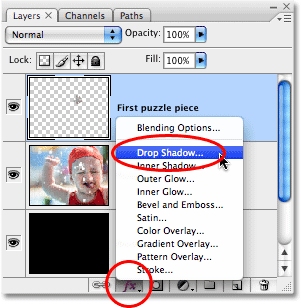
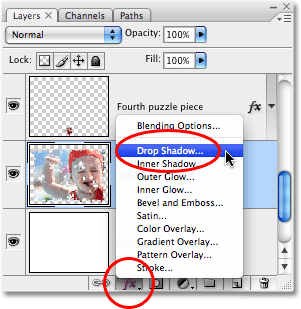
För att ge pusselbiten mer 3D-utseende så att det ser ut som om det flyter ovanför pusslet, låt oss lägga till en droppskugga. Klicka på Layer Style-ikonen längst ner i paletten Layers och välj sedan Drop Shadow från listan:

Välj "Drop Shadow" i listan över lagerstilar.
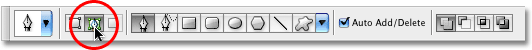
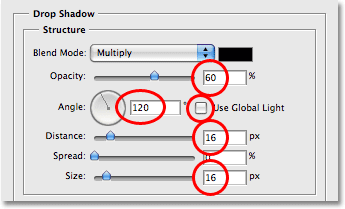
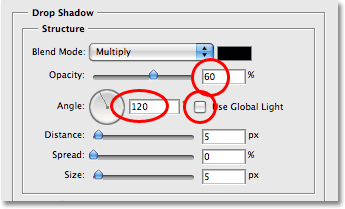
Detta visar dialogrutan Layer Style som är inställd på Drop Shadow-alternativen i mittkolumnen. Sänk droppskuggens opacitet till cirka 60% så att den inte är så intensiv. Avmarkera alternativet Använd globalt ljus och ställ in skuggvinkeln på 120 °. Öka avståndet till cirka 16 px och öka sedan också storleken till cirka 16 px. Som vanligt kan du behöva justera dessa inställningar för din bild:

Ändra cirkulerade alternativ i rött.
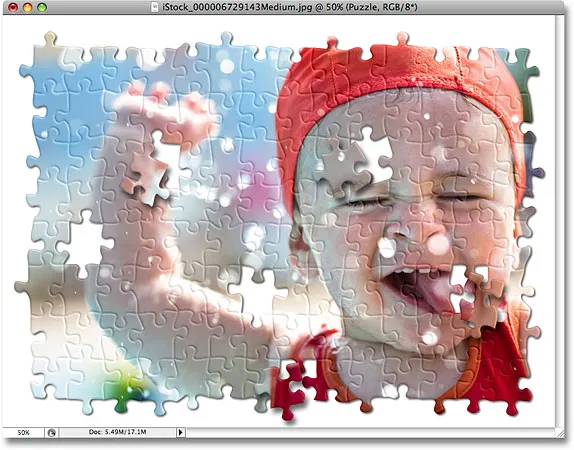
Klicka på OK när du är klar för att lämna dialogrutan Layer Style. Här är min bild efter att ha applicerat droppskuggan på pusselbiten:

Droppskuggan verkar nu sväva något ovanför resten av pusslet.
Steg 16: Välj "Puzzle" -lagret igen
Vi har klippt ut en av pusselbitarna och har den att flyta ovanför pusslet. Den här gången, låt oss ta bort en av bitarna helt. Vi måste ha "Pussel" -lagret valt, så klicka på det i paletten Lager:

Välj "Pussel" -skiktet i paletten Lager.
Steg 17: Rita en väg runt ett annat pusselstycke med pennverktyget
Välj ett annat pusselstycke och använd pennaverktyget för att rita en väg runt det, precis som vi gjorde tidigare:

Rita en väg runt en annan pusselbit med Pen Tool.
Steg 18: Konvertera sökvägen till ett val
Återigen, som vi gjorde tidigare, tryck Ctrl + Enter (Win) / Command + Return (Mac) för att snabbt konvertera sökvägen till ett urval:

Konvertera sökvägen till ett urval.
Steg 19: Radera markeringen
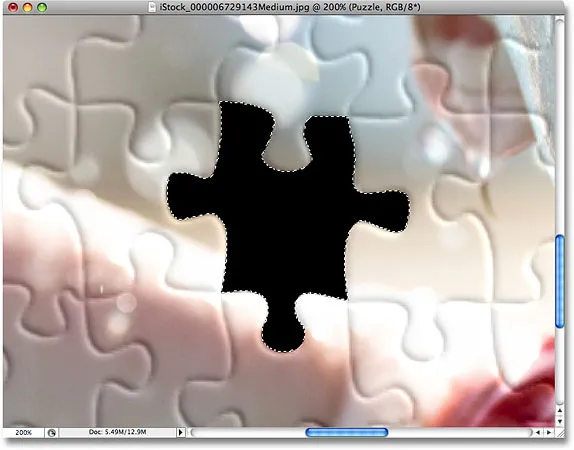
Allt vi ska göra med det här stycket är att ta bort det helt från pusslet, och för det, allt vi behöver göra är att trycka på Delete på tangentbordet. Detta raderar pusselbiten och lämnar ett hål i "Puzzle" -skiktet som gör att den svarta bakgrundsfärgen kan visas igenom:

Tryck på Delete för att ta bort pusselstycket från bilden.
Tryck på Ctrl + D (Win) / Command + D (Mac) för att avmarkera valet, ta bort markeringsomfattningen. Här är mitt foto efter att jag har tagit bort det andra pusselstycket:

Tryck på Delete för att ta bort pusselstycket från bilden.
Fortsätt ta bort ytterligare några bitar från pusslet, antingen genom att klippa ut ett stycke och flytta det ovanför pusslet (steg 11-15) eller genom att helt enkelt ta bort stycket helt (steg 16-19). Se alltid till att du har valt "Pussel" -skiktet i lagpaletten varje gång du går till att klippa eller radera en bit.
Här är min bild efter att ha klippt ut och tagit bort några pusselbitar till:

Klipp ut eller ta bort fler pusselbitar för att öka effekten.
Steg 20: Rita en väg runt alla kantstycken (valfritt)
Dessa sista steg är valfria, men jag ska ge mitt foto en mer intressant kant genom att ta bort alla pusselbitar längs kanterna. Återigen, detta är valfritt, men om du vill följa med, använd Pen Tool för att rita en kontinuerlig väg längs de inre kanterna på alla bitar som går längs fotens kanter, som jag har gjort här. Eftersom det är svårt att se en sökväg i en skärmdump, har jag markerat min sökväg i gult:

Rita en bana med pennverktyget längs de inre kanterna av alla bitar vid fotens kanter.
Steg 21: Konvertera sökvägen till ett urval
När du har ritat din sökväg, tryck Ctrl + Enter (Win) / Command + Return (Mac) för att snabbt konvertera sökvägen till ett urval:

Tryck på "Ctrl + Enter" (Win) / "Command + Return" (Mac) för att konvertera sökvägen till ett val.
Steg 22: Invertera markeringen
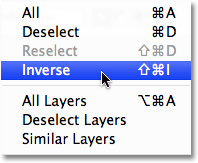
Vi vill ta bort alla bitar som går längs kanterna på pusslet, vilket innebär att vi måste ha kantstyckena valda. Men för närvarande har vi allt utom de valda kantstyckena. Vi måste invertera vårt val så att allt som för närvarande är valt kommer att avmarkeras och allt som för närvarande inte är vald kommer att väljas. För att göra det, gå upp till Välj-menyn högst upp på skärmen och välj Inverse:

Gå till Välj> Inverse för att invertera markeringen.
Alla pusselbitar längs fotens kanter kommer nu att väljas:

Bitarna längs kanterna på pusslet är nu valda.
Steg 23: Ta bort kantstyckena
Med de kantdelar som nu är valda, se till att du har valt "Pussel" -skiktet i paletten Lager och tryck sedan på Radera på tangentbordet för att radera dem. Tryck på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringsplanen:

Kantstyckena raderas nu.
Om du föredrar att använda vitt för bakgrunden istället för svart klickar du bara på "Bakgrundsfärg" -skiktet i paletten Lager för att välja det, gå upp till Redigera-menyn längst upp på skärmen och välj Fyll för att ta med upp dialogrutan Fyll. Välj Vit för innehållet istället för svart och klicka sedan på OK för att lämna dialogrutan:

För att ändra bakgrundsfärgen till vit, välj "Bakgrundsfärg" -skiktet och välj sedan Fill-kommandot från redigeringsmenyn och ställ in innehållet till vitt.
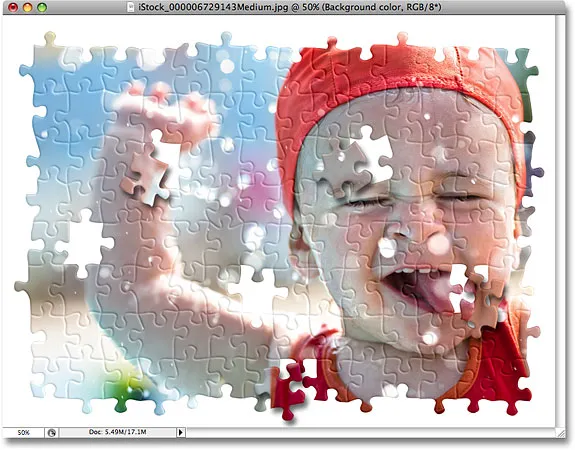
Detta fyller bakgrunden med vitt:

Bakgrunden har ändrats till vit.
Steg 24: Lägg till en droppskugga i huvudpusslet (valfritt)
Detta sista steg är egentligen bara nödvändigt om du har bestämt dig för att använda vit för din bakgrundsfärg istället för svart. Vi kommer att lägga till en liten droppskugga i huvudpusslet, och uppenbarligen, om din bakgrundsfärg är svart och droppskuggan är svart, kommer du inte att kunna se droppskuggan, så du kan hoppa över det sista steget om du fortfarande använder svart för din bakgrund.
För att lägga till droppskuggan i huvudpusslet väljer du först "Pussel" -skiktet i paletten Lager, klickar sedan på ikonen Lagerstil längst ner i paletten Lager och välj Släppskugga från listan:

Välj "Puzzle" -lagret, klicka sedan på ikonen Layer Styles och välj "Drop Shadow".
Detta återger Photoshops Layer Style-dialogruta inställd på Drop Shadow-alternativen i mittkolumnen. Sänk alternativet Opacity ner till 60% för att minska skuggens intensitet, avmarkera sedan alternativet Use Global Light och ställ vinkeln till 120 °. Du kan lämna resten av alternativen som standardinställningar:

Ändra alternativen för Drop Shadow som används på huvudpusslet.
Klicka på OK när du är klar för att lämna dialogrutan Layer Style och vi är klara! Här, efter att ha applicerat en droppskugga på mitt huvudpussel, är min slutliga effekt:

Den sista effekten "Photoshop-pussel".
Och där har vi det! Så här skapar du en pusseleffekt med en bild i Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!