I en tidigare handledning lärde vi oss hur Photoshop's Paste Into-kommando låter oss enkelt placera ett foto i ett valt område på ett annat foto. I denna handledning återskapade vi samma effekt som vi sett varje vecka i reklamblad för elektronikbutiker där den senaste filmen eller videospelet visas på alla de senaste HDTV-skärmarna på den stora skärmen. I denna handledning lägger vi till mer action och spänning till effekten genom att göra att en person eller objekt verkar hoppa ut från skärmen!
För att skapa denna effekt behöver du ett foto av en tv, datorskärm, mobiltelefon eller något liknande (en snabb Google-sökning ger dig många val), och du behöver fotot som innehåller personen eller objektet som kommer att hoppa ut från skärmen. Jag kommer att använda Photoshop CS5 under hela denna tutorial, men alla senaste versioner av Photoshop fungerar.
Här är effekten vi går för:

Vem behöver en dyr 3D-tv när du har Photoshop!
Hur man skapar en skärmhoppningseffekt
Steg 1: Välj skärmen
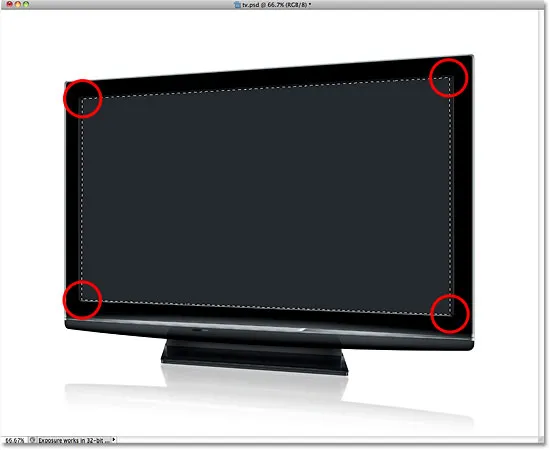
Öppna din bild av en tv eller annan liknande bildskärmsenhet. Här är bilden jag ska använda:

Alla enheter med en skärm (tv, monitor, mobiltelefon osv.) Fungerar.
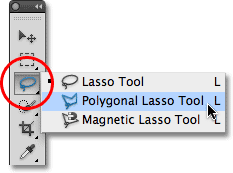
Vi måste välja själva skärmen eftersom det är det område vi ska placera det andra fotot i. TV-skärmen består av ingenting mer än fyra raka sidor, så Photoshops Polygonal Lasso Tool gör det enkelt. Jag väljer det från Verktygspanelen. Som standard gömmer det sig bakom Lasso-verktyget, så jag klickar på Lasso-verktyget och håller ner musknappen tills en fly-out-meny visas. Därefter väljer jag Polygonal Lasso-verktyget från listan:

Polygonal Lasso Tool är utmärkt när du väljer raka sidor.
Sedan, med det valda verktyget, är allt jag behöver göra för att välja tv-skärmen klicka en gång i varje hörn. Jag klickar först i det övre vänstra hörnet på skärmen, sedan uppe till höger, ner till höger nedåt och sedan över till vänster längst ner. Slutligen, för att stänga markeringen, klickar jag igen i det övre vänstra hörnet där jag började. När jag är klar, visas en markering över skärmens kanter:

Klicka i varje hörn på skärmen medurs, sedan tillbaka i det ursprungliga hörnet för att stänga markeringen.
Steg 2: Öppna fotot som kommer att visas på skärmen
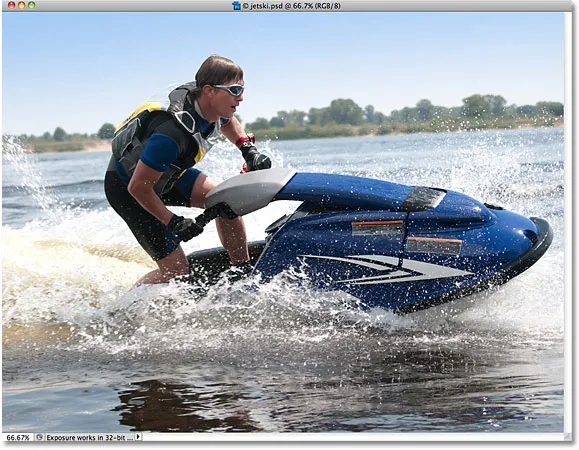
Nu när vi har valt vår skärm öppnar du bilden som kommer att visas inuti den. Bilden öppnas i ett separat dokumentfönster. Här är det foto jag ska använda:

Actionfoton fungerar bäst med denna effekt.
Steg 3: Kopiera bilden till Urklipp
Tryck på Ctrl + A (Win) / Command + A (Mac) på tangentbordet för att snabbt välja hela bilden. En markering visas runt den. Tryck sedan på Ctrl + C (Win) / Command + C (Mac) för att kopiera bilden till urklippet.
Steg 4: Klistra in fotot på skärmen
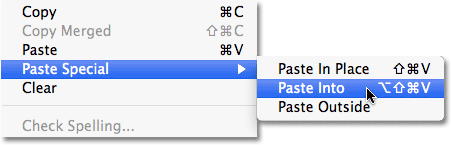
Byt tillbaka till dokumentfönstret som innehåller tv-skärmen (eller vilken skärm du använder). Vi kommer att klistra in det andra fotot i det urval vi skapade. Om du använder Photoshop CS5 som jag är, gå upp till Redigera- menyn i menyfältet längst upp på skärmen, välj Klistra in special och välj sedan Klistra in i :

Menyposten Paste Special är nytt i Photoshop CS5.
Om du använder Photoshop CS4 eller tidigare går du bara upp till menyn Redigera och väljer Klistra in . Photoshop klistrar in det andra fotot direkt på skärmen:

Bilden visas nu på tv.
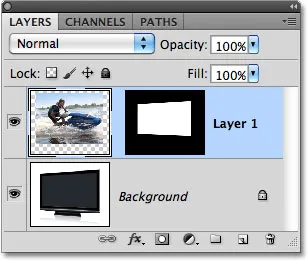
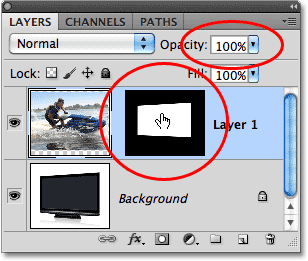
Om vi tittar på panelen Lager ser vi att Photoshop har lagt till det andra fotot på ett nytt lager ovanför bilden på tv: n i bakgrundslaget. Vi ser också att Photoshop använde vårt urval för att definiera en lagermask för bilden, varför den är synlig endast på tv-skärmen även om bildens faktiska storlek är större än skärmområdet. Det vita området i miniatyren av förhandsvisning av skiktmask representerar området i dokumentfönstret där bilden är synlig, medan det svarta området som omger det är där bilden är dold från vyn:

Bilden läggs till i ett nytt lager, komplett med en lagermask.
Steg 5: Stäng av lagermasken
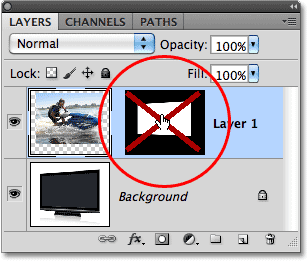
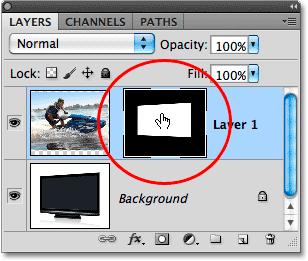
Håll Shift- tangenten intryckt och klicka direkt på miniatyren för förhandsvisning av lagermask i panelen Lager:

Ett stort rött "X" genom miniatyren för förhandsvisning betyder att lagermasken för närvarande är inaktiverad.
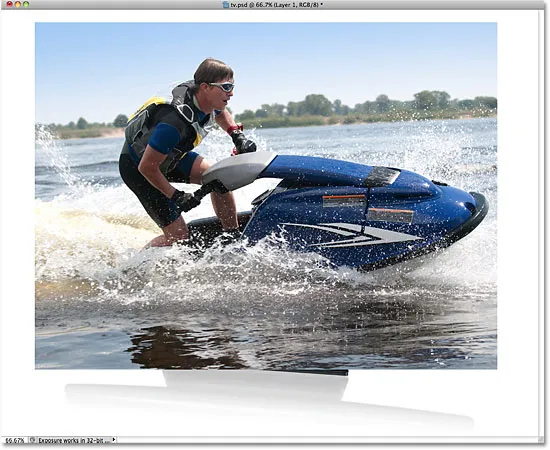
Detta stänger av lagermasken tillfälligt, så att vi kan se hela bilden i dokumentfönstret. TV: n blir gömd bakom fotot:

När lagermasken är inaktiverad visas den andra bilden framför tv: n.
Steg 6: Sänk lagerets opacitet
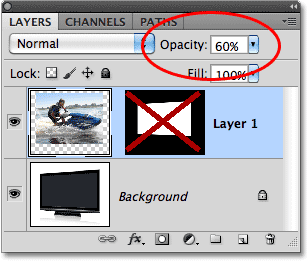
Om ett ögonblick kommer vi att flytta bilden exakt där vi behöver den framför tv: n. Naturligtvis skulle det hjälpa om vi faktiskt kunde se tv: n medan vi gör det, så låt oss sänka lagets opacitet. Du hittar alternativet Opacity högst upp på panelen Lager. Som standard är den inställd på 100%. Sänk det till cirka 60%:

Alternativet Opacity styr lagerets transparensnivå.
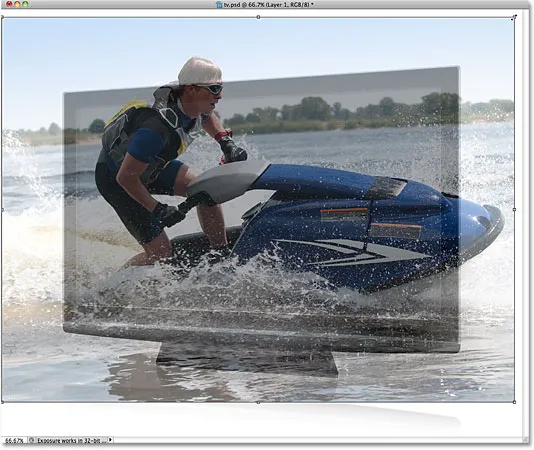
När opaciteten sänks blir TV: n synlig genom fotot framför:

Vi kan nu enkelt flytta fotot exakt dit vi vill ha det framför skärmen.
Steg 7: Ändra storlek och placera om bilden med fri transformering
Tryck på Ctrl + T (Win) / Command + T (Mac) på tangentbordet för att snabbt få fram Photoshop's Free Transform- ruta och handtag runt bilden, flytta sedan och / eller ändra storleken efter behov så att den visas där du vill ha den framför skärmen. Om du vill flytta bilden klickar du var som helst inom gränserna för rutan Gratis omformning och drar bilden runt i dokumentet med musknappen kvar. Klicka dock inte på den lilla målsymbolen i mitten, annars flyttar du målsymbolen, inte bilden. Om du vill ändra storlek på bilden håller du ned Skift- tangenten och drar något av hörnhandtagen (de små rutorna). Om du håller på Shift-tangenten när du drar kommer det att begränsa formen på bilden så att du inte sträcker och snedvrider den när du ändrar storleken på den.
I mitt fall kommer jag att göra min bild bara lite större så att mer av vattenskidåkarens huvud är placerat ovanför tv-skärmen och framsidan av själva jet-skidan sträcker sig ut till höger på skärmen. Det här är de två områden som jag kommer att använda på ett ögonblick för att skapa en illusion att jet-skien hoppar ur tv: n. När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera ändringarna och stänga av kommandot Free Transform:

Använd Free Transform för att flytta och ändra storlek på bilden i läge framför skärmen.
Steg 8: Välj områden som kommer att utvidgas utanför skärmen
Använd ditt favoritvalsverktyg ( Lasso Tool, Pen Tool osv.) För att välja området (r) på bilden som kommer att sträcka sig utöver skärmens gränser. Som jag nämnde vill jag att toppen av jet-skidåkaren och framsidan av jet-ski ska visas som om de dyker ut från tv: n, så jag måste välja de två områdena. Det finns inget behov att välja något som redan passar inuti skärmen eftersom lagermask redan innehåller dessa områden. Allt vi behöver välja är de områden som kommer att sträcka sig utöver det. När du är klar bör du se urvalsplaner runt områdena:

Överst på jet-skidåkaren och framsidan av jet-ski är nu valda.
Steg 9: Sätt tillbaka lagermasken och sätt tillbaka opaciteten till 100%
Håll Shift- knappen intryckt igen och klicka på miniatyren för förhandsvisning av lagermask i panelen Lager för att slå på lagermasken igen. Ändra sedan lagets opacitet till 100% :

Sätt tillbaka lagermasken och återställ opaciteten till 100%.
Bilden kommer att dyka upp igen inom gränserna för skärmen och endast konturen för det / de områden vi just har valt kommer att förbli:

De områden vi just har valt kommer tillfälligt att döljas från vyn, men markeringskonturerna kvarstår.
Steg 10: Välj Layer Mask
Vi kommer att lägga till våra val i lagermasken. För att göra det, behöver vi först den valda lagermasken, så klicka på dess förhandsgranskningsminiatur i panelen Lager för att välja den (inget behov av att hålla ned Skift-tangenten den här gången). En vit markeringskant visas runt miniatyren och låter dig veta att masken är vald:

Klicka på förhandsvisningsminiatyren för att välja lagermask.
Steg 11: Fyll urvalen med vitt
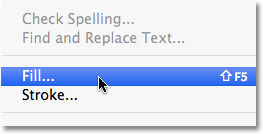
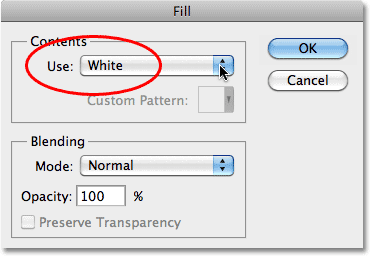
Gå upp till Redigera- menyn högst upp på skärmen och välj Fill- kommandot:

Gå till Redigera> Fyll.
När dialogrutan Fyll visas anger du alternativet Använd i den övre halvan av dialogrutan till Vit :

Ställ in alternativet "Använd" på Vit.
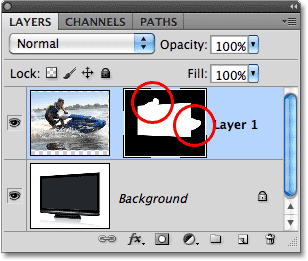
Klicka på OK för att stänga ur dialogrutan Fyll, och Photoshop fyller de valda områdena i lagermasken med vitt. Tryck på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringskonturerna eftersom vi vet att längre behöver dem. Om vi tittar på förhandsvisningsminiatyren för skiktmask igen, kan vi se de nya områden som vi har fyllt med vitt som sträcker sig utifrån den ursprungliga skärmformen:

Att fylla markeringarna med vitt har omlagrat lagermasken.
Med de områden som nu är vita på lagermasken visas de områdena i bilden synliga i dokumentet, vilket ger oss vår "skärmhopp" -effekt:

Det slutliga resultatet.