I den här tutorialen visar jag dig hur du förvandlar text med kommandot Distort och Perspective i Photoshop! Normalt tillåter inte Photoshop att vi använder Distort eller Perspective med typlager. Men här visar jag dig ett enkelt trick för att låsa upp båda kommandona och hålla din text fullt redigerbar.
Jag använder den senaste versionen av Photoshop CC men alla senaste versioner fungerar. Låt oss börja!
Lägga till texten
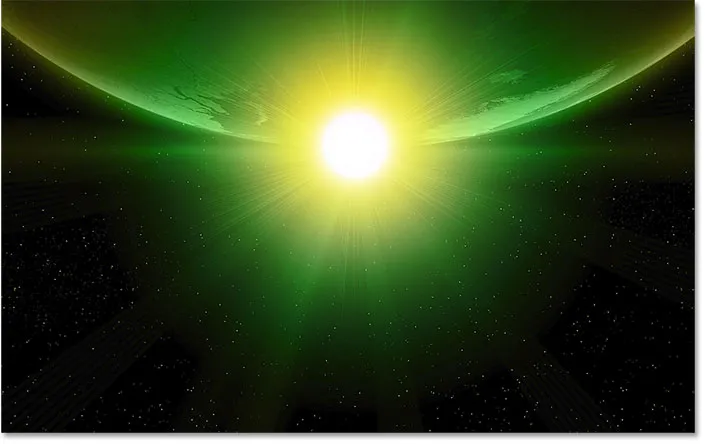
Det första vi behöver göra är att lägga till lite text. Här är en bild som jag har öppnat i Photoshop för att använda som bakgrund för min effekt. Jag laddade ner den här från Adobe Stock:

Bakgrundsbilden. Fotokredit: Adobe Stock.
Och om vi tittar på panelen Lager ser vi att jag också har gått vidare och lagt till lite text ovanför bilden. Jag slår på den genom att klicka på typlagrets synliga ikon :

Slå på texten.
Och här är min text:

Texten visas framför bilden.
Jag använder ett teckensnitt som heter Orbitron Bold som jag laddade ner från Adobe Typekit:

Teckensnittet som används i effekten.
Förvrängnings- och perspektivkommandona
Det jag skulle vilja göra är att ge min text mer av en 3D-look, som om den lutar tillbaka mot horisonten, vilket innebär att jag vill ändra dess perspektiv . Och det enklaste sättet att lägga till perspektiv är genom att använda Photoshops kommando för perspektiv .
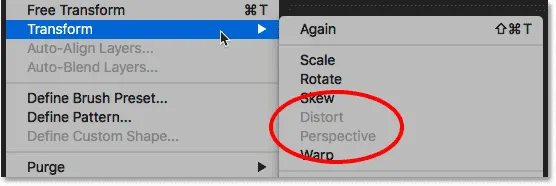
För att komma till det går jag upp till Redigera- menyn i menyraden och väljer Transform . Det är här vi hittar alla Photoshops olika transformationskommandon. Men märk att även om vi kan få åtkomst till saker som skala, rotera, skeva och till och med varp, är de två mest intressanta alternativen - snedvridning och perspektiv - nedtonade:

Alternativen Distort och Perspective är inte tillgängliga.
Konvertera typskiktet
Anledningen är att Photoshop inte tillåter oss att använda Distort eller Perspective med ett typlager. Så innan jag kan lägga till ett 3D-perspektiv till min text måste jag först konvertera mitt typlager till något annat.
Alternativ 1: Rasterisering av texten
En sak jag kunde göra är att rastrera min text, vilket innebär att jag konverterar min typ till pixlar. Och jag kunde göra det i panelen Lager genom att högerklicka (Win) / Kontrollklicka (Mac) direkt på typskiktet :

Högerklicka (Win) / Kontrollklicka (Mac) i typskiktet.
Och sedan välja Rasterize Type från menyn:

Kommandot Rasterize Type.
Men här är problemet. Om jag konverterar min typ till pixlar förlorar jag möjligheten att redigera min text. Och när vi tillämpar någon form av transformationer på en pixelbaserad bild kan vi förlora kvaliteten. Så att rastrera typen är inte ett bra val.
Alternativ 2: Konvertera typen till en form
Ett annat alternativ som finns under samma meny är Konvertera till form :

Kommandot Konvertera till form.
Fördelen med att en form har över pixlar är att vi kan omvandla en form så mycket vi vill utan att vi förlorar kvaliteten. Men vi har fortfarande ett problem eftersom vi fortfarande tappar förmågan att redigera vår text. Så omvandla den till en form är inte heller det bästa valet.
Alternativ 3: Konvertera typen till ett smart objekt
Men ett tredje alternativ är att konvertera vår text till ett smart objekt genom att välja Convert to Smart Object från menyn:

Att välja Konvertera till Smart Object.
Photoshop konverterar typskiktet till ett smart objekt, och vi vet att det genom smartobjektikonen längst ner till höger i miniatyren:

Typskiktet är nu ett smart objekt.
Smarta föremål är icke-förstörande, så vi kan förvandla dem så mycket vi vill utan att förlora kvaliteten. Och vårt typlager är nu inbäddat i det smarta objektet, vilket innebär att vi kan öppna det smarta objektet och redigera vår text när vi behöver. Men innan vi lär oss hur vi gör det, låt oss titta på hur vi använder distort- och perspektivkommandona med vårt smarta objekt.
Relaterat: Hur du ändrar storlek på bilder utan att förlora kvaliteten
Förvränga
Jag går tillbaka till Edit- menyn och väljer igen Transform . Och den här gången är alla transformeringsalternativ, inklusive Distort och Perspective, tillgängliga:

Både Distort och Perspective är tillgängliga när du har konverterat texten till ett smart objekt.
Jag börjar med att välja Distort :

Att välja kommandot Distort.
Kommandot Distort låter oss klicka och dra något av hörnhandtagen runt texten oberoende av varandra. Vi kan dra dem i valfri riktning för att snedvrida texten i olika former:

I distortläge drar du hörnhandtagen oberoende.
Avbryter en omvandling
Det är dock inte riktigt vad jag vill göra, så jag avbryter kommandot Distort utan att göra några ändringar genom att trycka på Esc- tangenten på mitt tangentbord. Och nu är jag tillbaka till den ursprungliga formen på texten:

Tryck på Esc för att avbryta en omvandling.
Perspektiv
Vad jag vill göra är att få texten att se ut som att den lutar tillbaka mot horisonten, som på samma sätt som den rullande texten du ser i början av en Star Wars-film. Jag kunde göra det med kommandot Distort, men kommandot Perspective kommer att göra det enklare.
För att välja det går jag tillbaka till Redigera- menyn, jag väljer Transform och sedan väljer jag Perspektiv :

Gå till Redigera> Transformera> Perspektiv.
Förvrängning mot perspektiv
Skillnaden mellan Distort och Perspective är att vi i Distort-läge kan dra hörnhandtagen i valfri riktning, och vi kan dra dem separat från varandra. I perspektivläget drar vi fortfarande hörnhandtagen, men vi kan bara dra dem upp och ner, eller vänster och höger, och handtaget i det motsatta hörnet kommer att röra sig i motsatt riktning.
Lägg märke till att om jag drar handtaget i det övre vänstra hörnet uppåt, kommer handtaget i det nedre vänstra hörnet att röra sig nedåt:

Att dra ett handtag uppåt flyttar det motsatta handtaget nedåt.
Jag ångrar det genom att gå upp till Redigera- menyn och välja Ångra, eller genom att trycka på Ctrl + Z (Win) / Kommando + Z (Mac). Detta kommer att ångra det sista steget men kommer fortfarande att hålla mig i perspektivläge:

Gå till Redigera> Ångra.
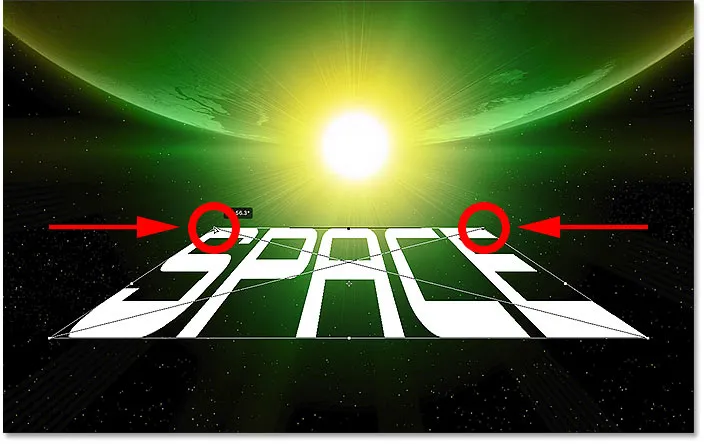
För att texten ska se ut som att den lutar bakåt klickar jag på samma handtag uppe till vänster, men den här gången drar jag den inåt mot höger. Och eftersom vi är i perspektivläge, rör sig också det motsatta handtaget längst upp till höger:

Att dra ett handtag till höger flyttar det motsatta handtaget till vänster.
Växla mellan Transform kommandon
Jag vill också sträcka texten vertikalt så att den tar mer plats längs botten. För att göra det måste jag byta från kommandot Perspektiv till kommandot Skala. Du kan snabbt växla mellan Transformera kommandon genom att högerklicka (Win) / Control-klicka (Mac) var som helst i dokumentet och välja ett annat alternativ från listan. Jag väljer Skala :

Växla från perspektiv till skala.
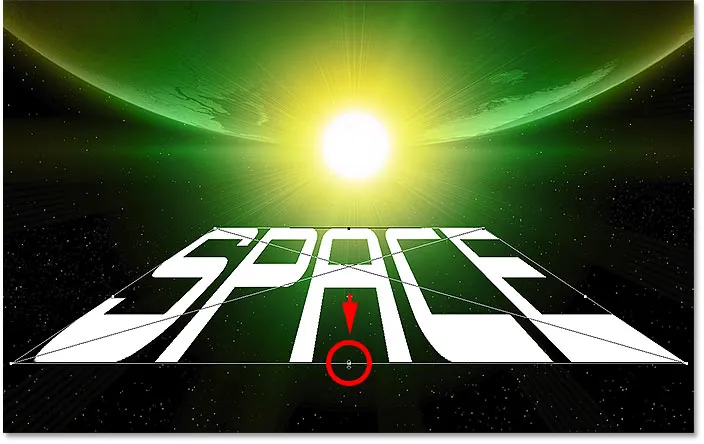
Sedan klickar jag på det nedre handtaget och drar det nedåt:

Skala texten genom att dra det nedre mitthandtaget nedåt.
Acceptera omvandlingen
För att acceptera det och stänga av mitt Transform-kommando trycker jag på Enter (Win) / Return (Mac):

Texten efter tillämpning av perspektiv och skala.
Relaterat: Lär dig Photoshop's Free Transform viktiga färdigheter
Lägga till effekter i texten
Innan vi tittar på hur du redigerar texten ska jag snabbt lägga till ett par effekter.
Ändra blandningsläge
Jag går tillbaka till panelen Layers och jag ändrar blandningsläget för mitt smarta objekt från Normal till Overlay:

Ändra blandningsläget till Overlay.
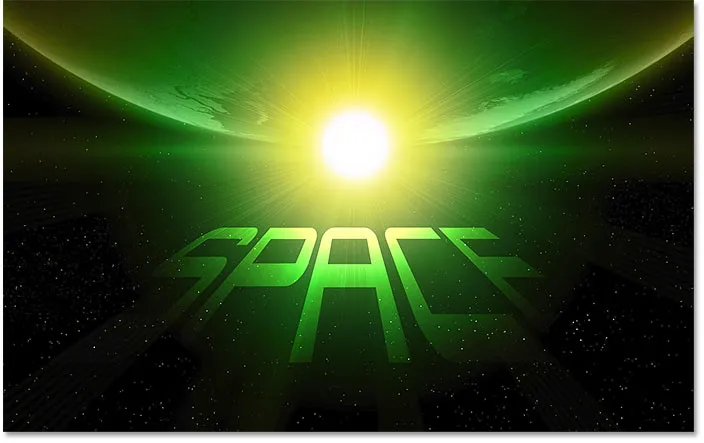
Detta smälter in texten med bilden:

Texten efter att ha ändrat blandningsläget till Overlay.
Lägga till en yttre glöd
Sedan lägger jag till en glöd till texten genom att klicka på ikonen Layer Styles ( fx- ikonen):

Klicka på ikonen Layer Styles.
Och välja Outer Glow :

Att välja en yttre glödlagerstil.
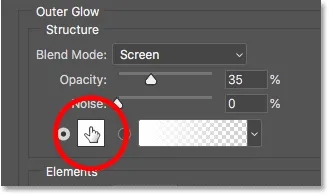
I dialogrutan Layer Style klickar jag på färgrutan för att ändra glödets färg:

Klicka på färgrutan.
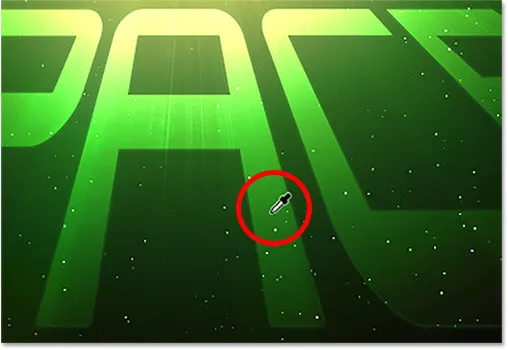
Sedan flyttar jag muspekaren in i bilden och klickar på en grön färg för att välja den:

Provtagning av en färg från bilden för Yuter Glow.
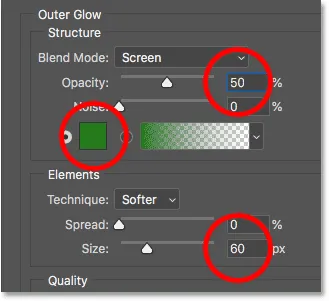
Jag klickar på OK för att stänga färgväljaren. Och sedan tillbaka i dialogrutan Layer Style ökar jag glödstorleken till 60 px och opaciteten till 50% :

Alternativ för yttre glöd.
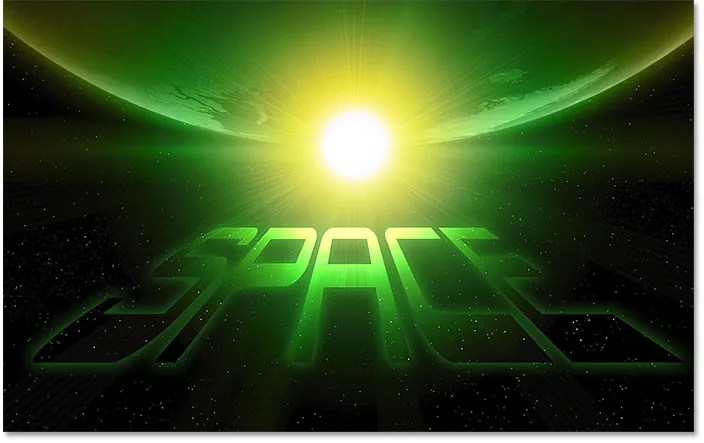
Jag klickar på OK för att stänga dialogrutan, och här är resultatet:

Texten med Yuter Glow tillämpades.
Hur du redigerar texten
Slutligen, för att redigera din text, öppnar du det smarta objektet genom att dubbelklicka på dess miniatyr på panelen Lager:

Öppna det smarta objektet.
Detta öppnar innehållet i det smarta objektet (i detta fall vår text) i ett separat dokument:

Texten öppnas i ett separat dokument.
Och om vi tittar på panelen Lager ser vi vårt typlager:

Det ursprungliga typskiktet är säkert inuti det smarta objektet.
Redigera texten
Välj typverktyget från verktygsfältet:

Välja typverktyget.
Dubbelklicka sedan på texten för att markera den och ange din nya text. Jag kommer att ändra min från "RYMD" till "ALIEN". Tryck på Enter (Win) / Return (Mac) för att acceptera det:

Redigera texten i det smarta objektet.
Relaterat: Hur man redigerar smarta objekt
Sparar ändringen
För att ändringen ska visas i huvuddokumentet måste vi spara och stänga det smarta objektet. Gå upp till Arkiv- menyn och välj Spara :

Gå till Arkiv> Spara.
Och gå sedan tillbaka till Arkiv- menyn och välj Stäng :

Gå till Arkiv> Stäng.
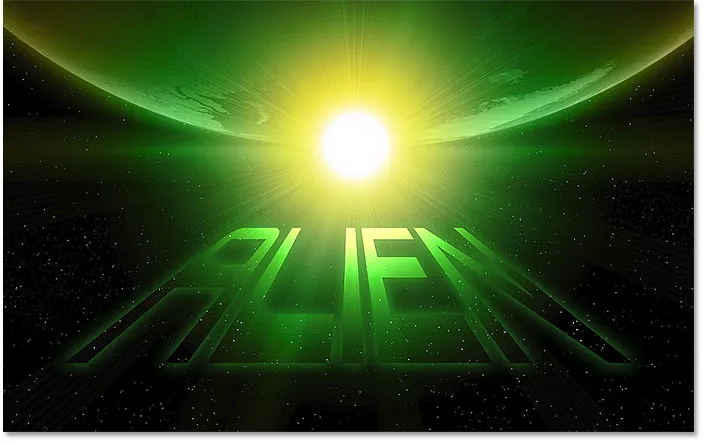
Och tillbaka i huvuddokumentet visas nu samma effekt med den nya texten:

Samma effekt efter redigering av texten.
Och där har vi det! Så här lägger du till förvrängnings- och perspektiveffekter till din text i Photoshop! Kolla in våra avsnitt för texteffekter för mer tutorials! Och glöm inte att alla våra Photoshop-tutorials är nu tillgängliga att ladda ner som PDF-filer!