I den här Photoshop-effekttutorialen ska vi lära oss hur man förvandlar ett foto till ett collage av rutor. Det är en rolig effekt, och det är verkligen lätt att göra, särskilt eftersom det mesta av arbetet är enkel upprepning, som vi ska se.
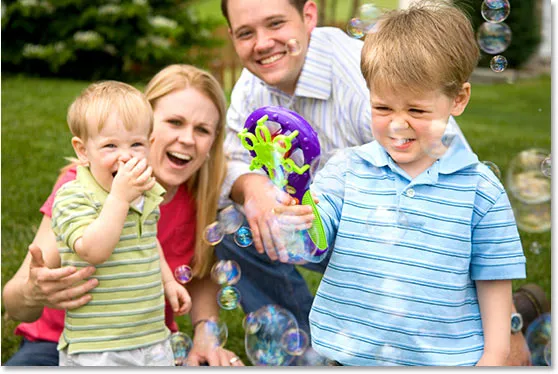
Här är det ursprungliga fotot som jag börjar med:

Och här är bilden med den färdigställda "Collage of Squares" -effekten:

Som jag sa, de flesta av arbetena är bara upprepning, så när du väl kommer "in i spåret" med vad du gör, behöver du inte ens tänka på det. Du kan bara ha kul att skapa effekten.
Denna självstudie kommer från vår Photo Effects-serie. Låt oss börja!
Steg 1: Duplicera bakgrundsskiktet
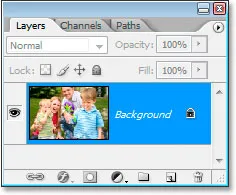
När min bild är öppen i Photoshop har jag för närvarande bara ett lager, bakgrundsskiktet, som innehåller min ursprungliga bild:

Photoshops lagpalett som visar originalbilden i bakgrundsskiktet.
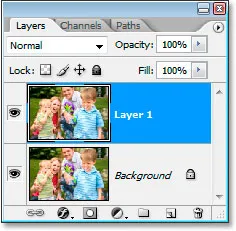
Jag måste duplicera bakgrundsskiktet, så jag kommer att använda kortkommandot Ctrl + J (Win) / Kommando + J (Mac), som lägger till en kopia av bakgrundsskiktet i paletten Lager. Photoshop namnger automatiskt kopian "Layer 1":

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att kopiera bakgrundsskiktet.
Steg 2: Lägg till ett nytt lager mellan de två lagren och fyll det med vitt
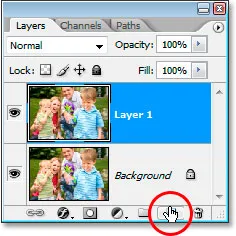
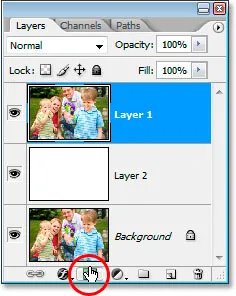
Vi måste lägga till ett nytt tomt lager mellan de två lagren vi för närvarande har i lagpaletten. För att göra det, med "Layer 1" markerat, håll ner Ctrl (Win) / Command (Mac) -tangenten på tangentbordet och klicka på ikonen New Layer längst ner i paletten Layers. Normalt lägger Photoshop till det nya lagret ovanför det nuvarande valda lagret, men genom att hålla ner Ctrl / Command berättar detta för Photoshop att lägga till det nya lagret under det istället:

Håll ned "Ctrl" (Win) / "Kommando" (Mac) och klicka på ikonen "Nytt lager" för att lägga till ett nytt lager mellan de två befintliga lagren i lagpaletten.
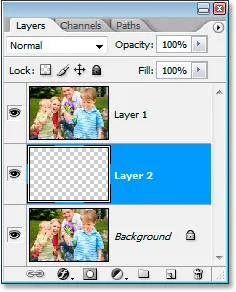
Jag har nu mitt nya tomma lager, "Layer 2", mellan de två andra lagren:

Det nya tomma lagret ligger nu mellan bakgrundsskiktet och "lager 1".
Bara en kort anteckning innan vi fortsätter …. Vi kommer att hamna med många lager när denna effekt är klar, och normalt skulle det innebära att vi definitivt vill se till att vi namnger våra lager som vi går. Men i det här fallet skulle du förmodligen göra dig galna och försöka komma med beskrivande namn för varje lager, så om inte den här typen av saker tilltalar dig, skulle jag inte oroa mig för att namnge dina lager när du skapar denna effekt. Generellt sett är dock namngivning av skikt en vana du bör komma in i.
Med det sagt, låt oss fortsätta. Vi måste fylla det nya lagret med vitt, eftersom vi kommer att använda vitt som vår bakgrundsfärg för effekten, så tryck bokstaven D på tangentbordet för att återställa dina förgrunds- och bakgrundsfärger, vilket gör vit till din bakgrundsfärg, och sedan med det nya tomma lagret valt i paletten Lager använder du kortkommandot Ctrl + Backspace (Win) / Command + Delete (Mac) för att fylla lagret med vitt.
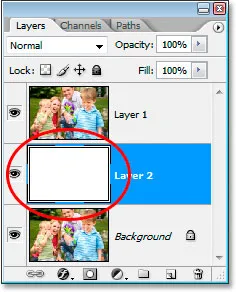
Du kommer inte att se något hända i dokumentfönstret, eftersom kopian av bakgrundsskiktet blockerar "lager 2" från vyn, men om du tittar i lagpaletten ser du att miniatyrförhandsgranskningen för lagret är nu fylld med vit:

Förhandsgranskningen av miniatyrbilden för "Layer 2" är nu fylld med vit i lagpaletten, även om "Layer 1" för närvarande blockerar den från vyn i dokumentfönstret.
Steg 3: Dra ut en fyrkantig markering runt en del av bilden
Jag kommer att klicka tillbaka på kopian av mitt bakgrundslager, "Layer 1", i Layer-paletten för att välja det. Då ska jag ta mitt rektangulära markeringsverktyg från verktygspaletten:

Välj det rektangulära markeringsverktyget från verktygspaletten.
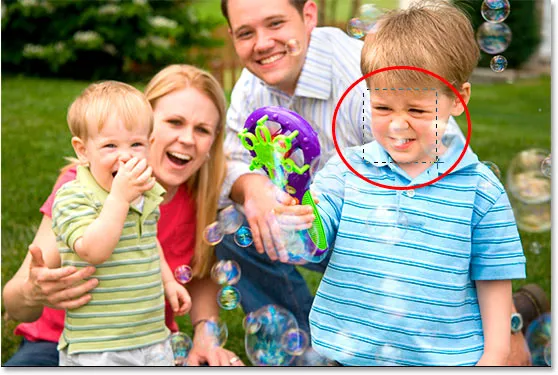
Jag kunde också trycka på M på mitt tangentbord för att snabbt välja det. Sedan, med det rektangulära markeringsverktyget i handen och "lager 1" markerat i paletten Lager, kommer jag att dra ut ett fyrkantigt urval inuti bilden. Jag drar ut en fyrkant runt pojkens ansikte till höger:

Använd det rektangulära markeringsverktyget för att rita ut en fyrkantig markering i bilden.
För att begränsa markeringen till ett perfekt fyrkant håller du ned Skift medan du drar.
Steg 4: Lägg till en lagermask
När du har fått ditt fyrkantiga val och igen och se till att "lager 1" är valt i paletten Lager klickar du på ikonen Lägg till ett lager mask längst ner i paletten Lager:

Klicka på ikonen "Lägg till en lagermask" längst ner på paletten.
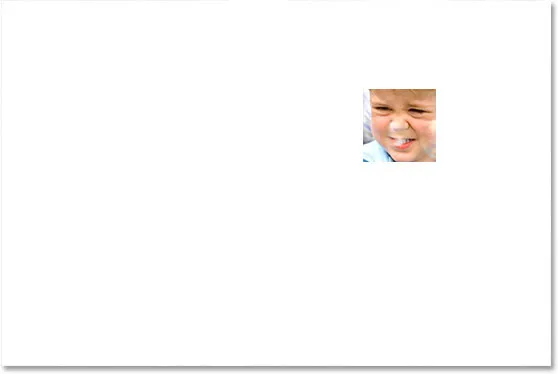
Detta kommer att lägga till en lagermask till "lager 1", och eftersom jag hade valt ett område på bilden när jag klickade på ikonen "Lägg till ett lagermask", kommer Photoshop att använda det valet för att skapa masken, vilket betyder att endast området för bilden som fanns i urvalet - pojkens ansikte - kommer att förbli synlig i dokumentfönstret. Resten av bilden kommer att döljas från vyn och avslöja det vittfyllda skiktet under den:

Det kvadratiska området runt pojkens ansikte är nu allt som syns på bilden. Den vita bakgrunden är nu synlig bakom den.
Steg 5: Koppla bort lagermasken från lagerinnehållet
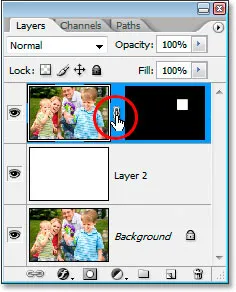
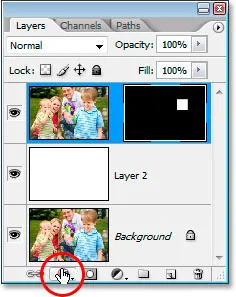
Om vi tittar på vår lagerpalett ännu en gång kan vi se lagermasken som har lagts till i "lager 1". Masken är fylld med svart, med undantag för det lilla kvadratiska området som är vitt, vilket är området runt pojkens ansikte som visas i dokumentfönstret. Om du tittar noga ser du också en liten länkikon mellan skiktminiatyren och maskminiatyren:

Ikonen "lagerlänk" mellan miniatyren för lager och miniatyren för lagermask för "lager 1".
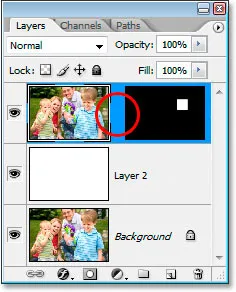
När den länkikonen är synlig betyder det att innehållet i lagret (bilden) och lagermasken är väl kopplade. Om du flyttar en flyttar du dem båda. Det är inte det vi vill ha. Vi vill kunna flytta masken utan att flytta bilden. För att göra det, allt vi behöver göra är att klicka på den länkikonen, vilket får den att försvinna, vid vilken punkt lagermask kan flyttas oberoende av lagerinnehållet. Jag kommer att klicka på länkikonen för att ta bort den:

Länkikonen mellan lagerminiatyren och lagermasken är nu borta. Vi kan nu flytta masken utan att flytta bilden.
Steg 6: Lägg till en vit "yttre glöd" -lagerstil i masken
För att kunna se kanterna på rutorna när vi skapar effekten kommer jag att lägga till en "Outer Glow" -lagerstil till masken. Först kommer jag att klicka direkt på lagermaskens miniatyr för att välja den. Jag kan se att den är markerad när den har en markeringsruta runt sig. Sedan, med den valda masken, kommer jag att klicka på ikonen Nytt justeringslager längst ner på paletten Lager:

Klicka på ikonen "Nytt justeringslager" med lagermask vald.
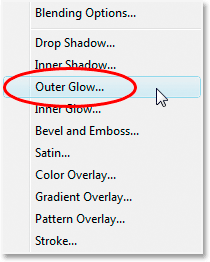
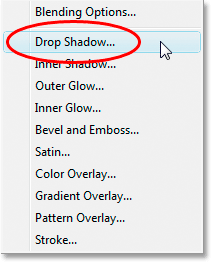
Sedan väljer jag Outer Glow från listan som visas:

Välj lagerstilen "Outer Glow".
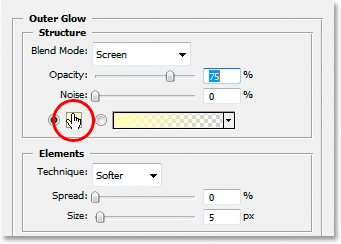
Detta öppnar Photoshop's Layer Style- dialogruta med alternativen för yttre glöd i mittkolumnen. Som standard använder stilen för yttre glöd lager en gulaktig färg. Jag vill ändra det till vitt, så för att göra det ska jag klicka direkt på Outer Glow: s färgprov :

Klicka på färgrutan i alternativen för yttre glöd för att ändra glödens färg.
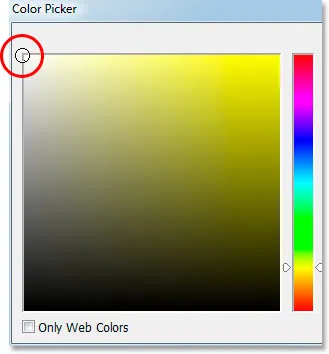
När jag klickar på färgrutan visas Photoshop's Color Picker . Jag kommer att välja vitt i det övre vänstra hörnet:

Klicka i det övre vänstra hörnet av färgväljaren för att välja vit som yttre glödfärg.
Sedan klickar jag på OK för att gå ur färgväljaren. Min yttre glödfärg är nu vit.
Jag kommer att lämna alla andra alternativ för Yuter Glow ensam och bara klicka på OK vid denna punkt för att lämna dialogrutan Layer Style. Den vita yttre glöd kommer att läggas till skiktmask. Vi kommer inte att kunna se det i bilden ännu för att det är en vit glöd mot en vit bakgrund, men vi ser den när vi börjar lägga till fler kvadratiska sektioner i bilden, som vi håller på att göra.
Steg 7: Duplicera lagret
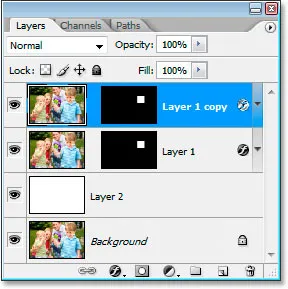
Kommer du ihåg i början av denna tutorial när jag sa att det mesta av arbetet är enkel upprepning? Det är där det börjar. Dessa nästa par steg kommer att upprepas om och om igen, men oroa dig inte, de är enkla. Först, med "Layer 1" markerat i lagpaletten, kommer jag att duplicera det med hjälp av kortkommandot Ctrl + J (Win) / Command + J (Mac). Jag har nu en exakt kopia av den längst upp på lagpaletten:

Lagerpaletten visar nu duplikatet av "Lager 1" längst upp.
När jag säger "exakt kopia", menar jag exakt kopia. Inte bara innehåller kopian bilden, den innehåller också en kopia av masken och Outer Glow-lagerstilen, så vi behöver inte lägga till en annan mask eller en annan Outer Glow själva. Allt finns redan för oss. Eftersom lagerinnehållet och lagermasken på "Lager 1" inte var länkade kopplas de inte heller till på kopian, vilket är exakt vad vi vill ha.
Steg 8: Flytta lagermasken till en ny plats för att skapa den andra fyrkanten
Jag ska ta mitt Move-verktyg från verktygspaletten:

Välj Flyttaverktyget från verktygspaletten.
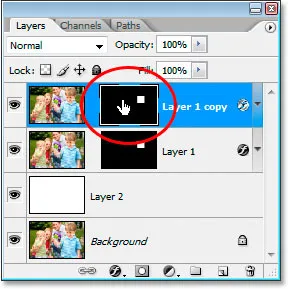
Jag kunde också trycka på V på mitt tangentbord för att välja det. Sedan, i lagpaletten, kommer jag att klicka på duplikatlagrets maskminiatyr för att välja den, se till att jag har valt masken och inte själva lagret. Maskens miniatyrbild har en markeringsruta runt sig för att indikera att den är vald:

Klicka på lagermaskens miniatyrbild i paletten Lager för att välja den. Den kommer att ha en markeringsruta runt sig för att indikera att den är vald.
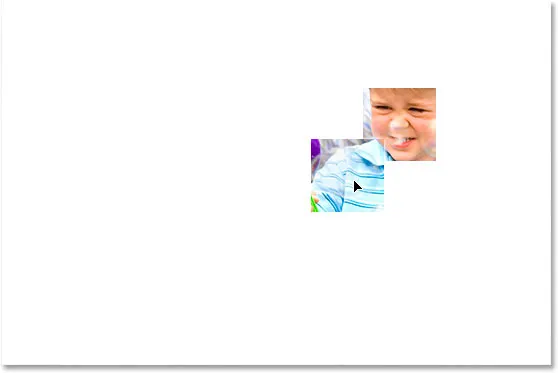
Sedan med den lagrade masken markerad kommer jag helt enkelt att klicka i dokumentfönstret och dra masken till en ny plats, vilket kommer att skapa det andra torget. Jag drar ner den och till vänster så att det övre högra hörnet överlappar det nedre vänstra hörnet på det ursprungliga torget:

Dra masken till en ny plats i bilden för att skapa den andra fyrkanten.
Jag har nu två rutor, och om du ser i det övre högra hörnet av det jag just skapade, kan du se den vita yttre glöd som definierar kanterna på torget.
Steg 9: Fortsätt att duplicera lagret och dra masken för att skapa fler rutor
För närvarande handlar det helt enkelt om att upprepa de två sista stegen tills bildens huvudområden syns i rutorna. Så först trycker du på Ctrl + J (Win) / Kommando + J (Mac) för att duplicera lagret. Klicka sedan på lagermaskens miniatyrbild för det nyligen skapade lagret för att se till att du har valt masken, inte lagerinnehållet. Om du försöker dra masken för att skapa en ny kvadrat och istället ser bilden inne i fyrkanten röra sig har du själva lagret valt av misstag. I så fall trycker du på Ctrl + Z (Win) / Kommando + Z (Mac) för att ångra, klicka sedan på miniatyren för lagermask och försök igen.
Fortsätt denna process med att duplicera lagret, välja masken och dra masken till en ny plats i bilden tills alla viktiga områden i bilden visas. Det är okej att överlappa rutorna och var inte rädd för att lämna enstaka tomt utrymme mellan dem heller. Det ökar bara effekten.
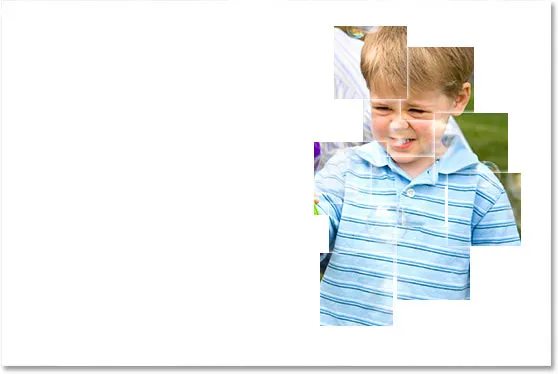
Jag kommer att fortsätta duplicera lagret och flytta masken tills alla fyra personerna på bilden visas i rutorna. Här är min bild efter att ha skapat tillräckligt med rutor för att få resten av pojken in i bilden:

Bilden efter att ha lagt tillräckligt med rutor för att visa pojken till vänster.
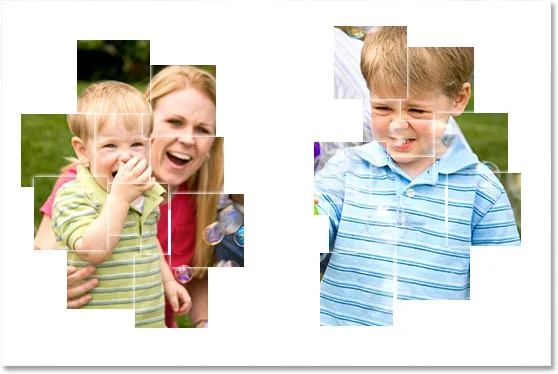
Efter att ha duplicerat fler lager och flyttat maskerna runt för att skapa fler rutor har jag fått pojkens mamma och yngre bror till verkan:

Efter att ha lagt till fler rutor är pojkens mamma och yngre bror nu synliga.
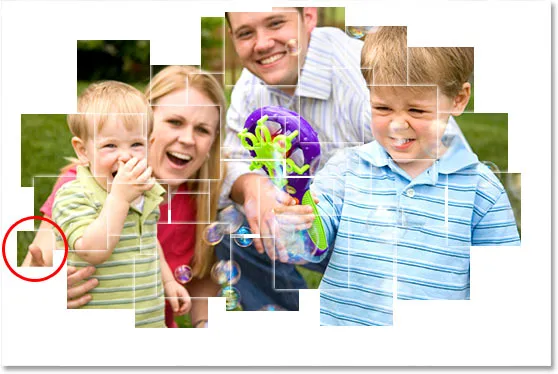
Till sist har jag lagt tillräckligt med rutor för att visa alla huvudområden på fotot. Jag har också sett till att alla fyra människors ansikten är tydligt synliga på fotot och inte skivas upp i kanterna på några rutor. Det skulle bara vara fel:

Tillräckligt med rutor har nu lagts till för att visa huvudområdena på fotot.
Steg 10: Duplicera ett annat lager och minska torget i storlek till 50%
Huvuddelen av effekten är nu klar, och för posten har jag nu totalt 36 rutor i bilden. Du kan ha mer, du kan ha mindre. Det beror verkligen på vilken bild du använder och hur många rutor du tror att det tar innan effekten ser ut "rätt". Jag ska avsluta effekten genom att lägga till några mindre rutor i hörnen och runt ytterkanterna.
För att göra det kommer jag att duplicera ytterligare ett lager med Ctrl + J (Windows / Kommando + J (Mac)) och sedan klickar jag på lagermasken för att välja det, precis som jag redan har gjort 36 gånger. Men den här gången, istället för att bara flytta masken för att skapa en annan kvadrat, kommer jag att trycka på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshops Free Transform- ruta och handtag runt torget, och sedan Jag kommer att dra ett av hörnhandtagen inåt för att minska storleken på torget med cirka 50%. När jag drar handtaget inåt kommer jag att hålla Shift + Alt (Win) / Shift + Option (Mac) intryckt, som kommer att begränsa masken till ett perfekt torg och berätta för Photoshop att ändra storlek på torget från dess centrum:

Använd "Free Transform" för att minska storleken på den fyrkantiga masken med cirka 50%.
När jag har ändrat storlek på torget till ungefär hälften av sin ursprungliga storlek trycker jag på Enter (Win) / Return (Mac) för att acceptera transformationen, och sedan, precis som jag har gjort med de andra rutorna, använder jag Flytta verktyget för att dra det till en ny plats, den här gången någonstans runt collagen:

Använd Flyttaverktyget för att dra den mindre fyrkanten till någonstans längs collagens ytterkant.
Steg 11: Fortsätt lägga till mer mindre rutor runt collageens yttre kanter
Fortsätt att duplicera skiktet med den mindre fyrkantiga masken och flytta de mindre rutorna till collageens ytterkanter. Lägg igen så många du behöver för att effekten ska se "rätt" ut för dig. Här är min efter att ha lagt flera mindre rutor runt kanterna. Jag har också lagt till några här och där i huvuddelen av bilden för att lägga till lite variation:

Bilden efter att ha lagt tillräckligt med rutor för att visa pojken till vänster.
Steg 12: Slå samman alla fyrkantiga maskskikt till ett
Efter att ha lagt till alla mina mindre rutor i bilden har jag nu totalt 56 kvadrater, vilket betyder att jag har 56 lager som innehåller en fyrkantig mask. Jag vill slutföra effekten genom att lägga till en droppskugga i collagen, men jag kan inte göra det så lätt när collagen består av 56 separata lager. Jag måste slå dem alla i ett lager. För att göra det, i min lagerpalett, kommer jag att klicka på det översta lagret för att välja det. Sedan ska jag bläddra hela vägen ner och trycka på "Layer 1", vilket är det lager som startade hela collagen. Detta kommer att välja alla fyrkantiga masklager samtidigt (du ser dem alla markerade i paletten Lager).
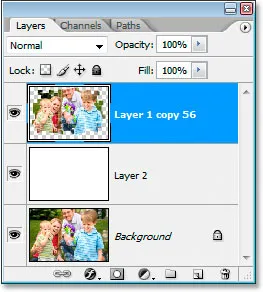
Med alla markerade trycker du på Ctrl + E (Win) / Kommando + E (Mac) för att slå dem alla i ett enda lager ovanför det vita fyllda lagret. Nu har du bara tre lager i paletten Lager - bakgrundsskiktet, det vita fyllda lagret och det sammanslagna lagret:

Lagerpaletten visar nu bara tre lager, inklusive det nyligen sammanslagna lagret upptill.
Steg 13: Lägg till en droppskugga för att slutföra effekten
När det sammanslagna lagret är valt klickar du en gång till på ikonen Nytt justeringslager längst ner på paletten Lager och välj den här gången Drop Shadow från listan:

När det sammanslagna lagret är valt klickar du på ikonen "Nytt justeringslager" och väljer "Drop Shadow".
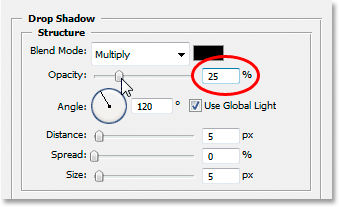
Detta kommer att föra tillbaka Photoshop's Layer Style- dialogruta, den här gången inställd på Drop Shadow-alternativen. Det enda alternativet jag kommer att ändra är Opacity . Jag vill bara ha en subtil droppskugga, ingenting som kommer att ta uppmärksamheten från själva collagen, så jag kommer att sänka opacitetsvärdet hela vägen ner till 25%:

Sänk droppskuggens opacitetsvärde så att den är mer subtil.
Klicka på OK för att lämna dialogrutan Layer Style och vi är klara! Här är min sista "Collage of Squares" -effekt:

Den slutliga effekten.
Och där har vi det! Så här förvandlar du ett foto till ett collage av rutor med Photoshop! Besök vårt fotoeffektavsnitt för mer instruktioner för Photoshop-effekter!