I den här tutorialen lär vi oss att skapa en rolig 80-tals retro texteffekt i Photoshop, med glänsande krom- och neonbokstäver! För att skapa effekten använder vi Photoshops lagerstilar, som inte bara gör saker lätt men också håller vår text fullt redigerbar. Vi använder ett gradientfyllningslager för att skapa en bakgrund för effekten. Och för att avsluta saker, lägger vi till några gnistrar runt texten med hjälp av Photoshop's Brush Tool!
Mycket av retroeffekten kommer att göras med lutningar, och vi skapar flera anpassade lutningar längs vägen. För att spara tid i framtiden sparar vi varje anpassad gradient som en ny förinställning. På det sättet, nästa gång du vill skapa retroeffekten, kan du snabbt välja de lutningar du behöver från förinställningarna snarare än att behöva återskapa alla från grunden.
Jag ska använda Photoshop CC här men allt vi ska göra är helt kompatibelt med Photoshop CS6 och med tidigare versioner av Photoshop. Jag kommer också att använda ett par retro-typsnitt som jag laddade ner från Adobe Typekit, tillgängliga med de flesta Creative Cloud-abonnemangsplaner. Om du inte har tillgång till Adobe Typekit oroar du dig inte. En snabb Google-sökning hittar massor av gratis retro-teckensnitt du kan använda.
Så här ser 80-talets retrotexteffekt ut när vi är klara:

Den slutliga effekten.
Det finns många steg, men de är alla superenkla, så om du är redo, låt oss komma igång!
Hur man skapar en retro texteffekt från 80-talet
Steg 1: Skapa ett nytt Photoshop-dokument
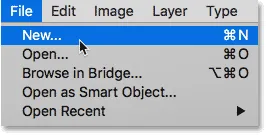
Låt oss börja med att skapa ett nytt Photoshop-dokument. Gå upp till Arkiv- menyn i menyraden längst upp på skärmen och välj Ny :

Gå till Arkiv> Nytt.
Detta öppnar dialogrutan Nytt dokument. Om du använder Photoshop CC ser du den nydesignade versionen av dialogrutan. Om du använder CS6 eller tidigare ser du den äldre, traditionella dialogrutan. Låt oss först titta på Photoshop CC-versionen och sedan titta på den äldre versionen. Oroa dig inte, det tar bara en minut.
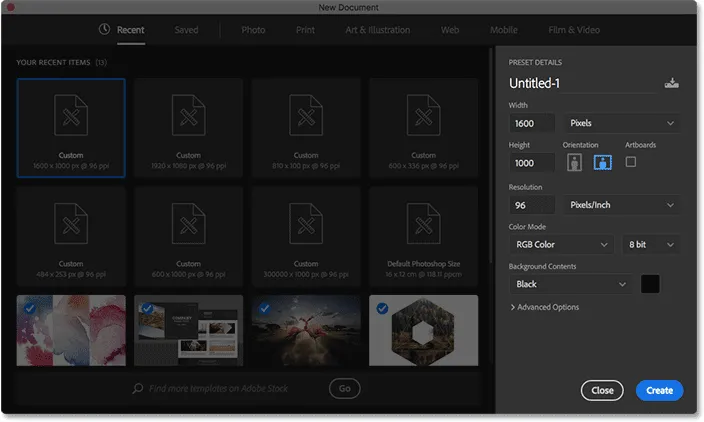
Den omdesignade versionen av dialogrutan i Photoshop CC består främst av ett nytt område till vänster där vi kan visa och välja miniatyrbilder av förinställda dokumentstorlekar för olika typer av projekt (Foto, Print, Web, Mobile, etc.) som liksom storlekar som vi nyligen har använt. För denna handledning kan du ignorera det nya avsnittet. Det enda avsnittet vi behöver är panelen Förinställd information till höger där vi hittar traditionella alternativ för att skapa vårt eget anpassade dokument:

Den nyutformade dialogrutan Nytt dokument i Photoshop CC. Panelen Förinställd information är markerad.
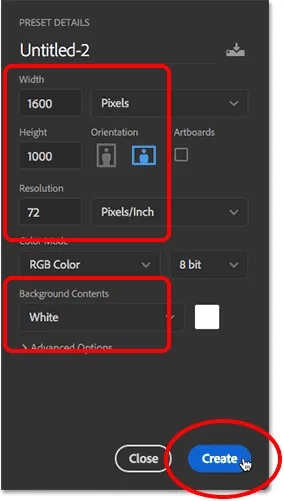
För denna handledning skapar vi ett dokument med en bredd av 1600 pixlar och en höjd av 1000 pixlar . Ställ in upplösningsvärdet på 72 pixlar / tum och bakgrundens innehåll till vitt . Klicka sedan på Skapa för att skapa det nya dokumentet:

Ställa in alternativ för bredd, höjd, upplösning och bakgrundsinnehåll i Photoshop CC.
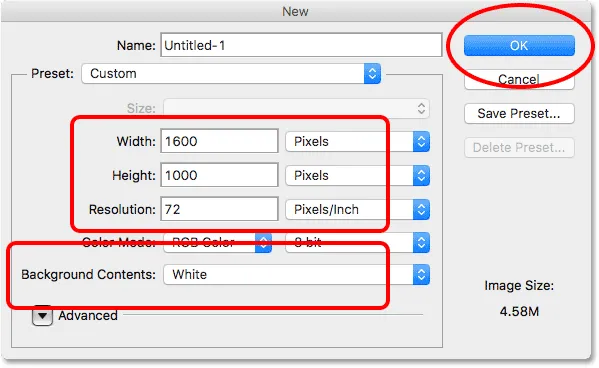
Om du använder Photoshop CS6 eller tidigare ser du den äldre, traditionella dialogrutan Nytt dokument. Återigen för denna handledning ställer du in bredden till 1600 pixlar och höjden till 1000 pixlar . Upplösningsvärdet ska vara 72 pixel / tum och bakgrunden i innehållet bör vara inställd på vit . Klicka på OK för att skapa ditt nya dokument:

Ställa in alternativ för bredd, höjd, upplösning och bakgrundsinnehåll i Photoshop CS6.
Steg 2: Lägg till ett lutningsfyllningslager
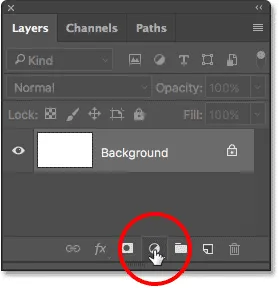
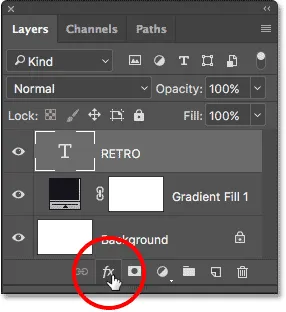
Innan vi lägger till vår text, låt oss skapa en mer intressant bakgrund för effekten. För att göra det använder vi ett av Photoshopps gradientfyllningslager. Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
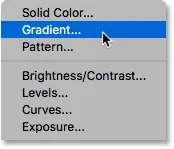
Välj sedan Gradient i listan:

Välja ett gradientfyllningslager.
Steg 3: Skapa en ny anpassad gradient
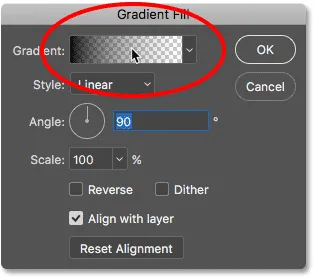
Detta öppnar dialogrutan Fyllning av lutning. Klicka på färgprovsteget överst. Min färgprov visar för närvarande den svarta till transparenta lutningen. Oroa dig inte om din visar något annat:

Klicka på färgrutan i dialogrutan Gradient Fill.
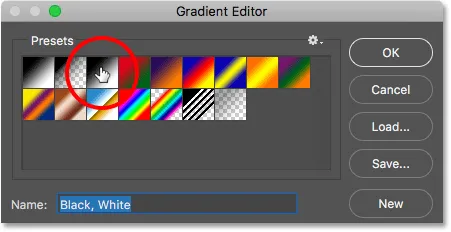
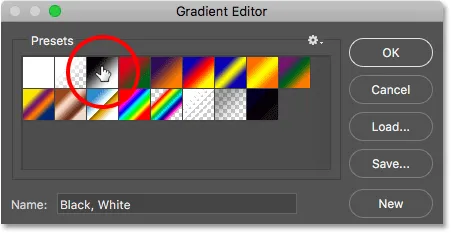
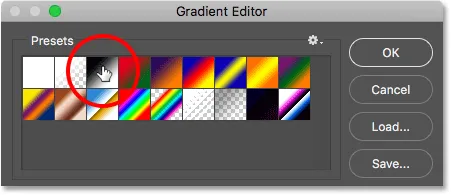
Om du klickar på färgprovet öppnar Photoshop's Gradient Editor där vi kan skapa vår egen anpassade gradient. För att ge oss en utgångspunkt väljer du den svarta, vita gradienten genom att klicka på miniatyren (tredje från vänster, övre raden) i avsnittet Förinställningar längst upp i dialogrutan:

Att välja den svarta, vita gradienten i Gradient Editor.
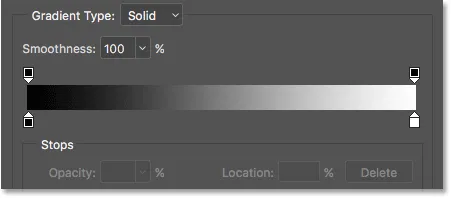
Om vi tittar i den nedre halvan av Gradient Editor ser vi en stor förhandsgranskningsfält som visar oss hur gradienten för närvarande ser ut. Eftersom vi valde den förinställda svarta, vita gradienten, visar förhandsgranskningsfältet en lutning som går från svart till vänster till vit till höger:

Förhandsgranskningsfältet som visar de aktuella färgerna på lutningen.
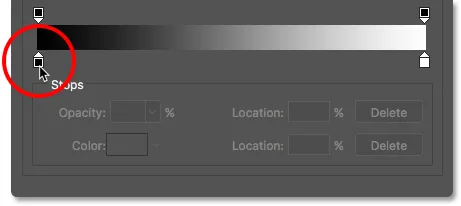
Vi kan redigera lutningens färger med hjälp av färgstopparna direkt under förhandsgranskningsfältet. För närvarande finns det två färgstopp; en svart till vänster och en vit till höger.
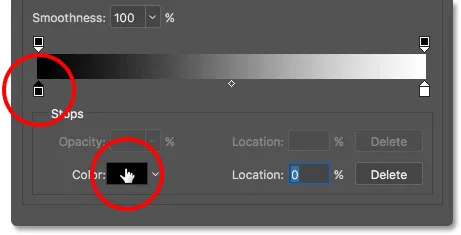
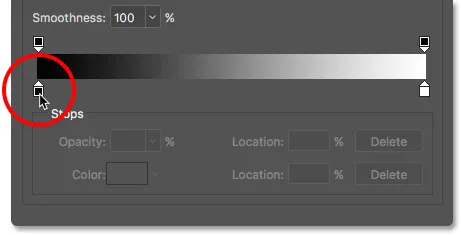
Klicka på det svarta färgstoppet till vänster för att välja det. Klicka sedan på färgrutan för att ändra färg:

Klicka på färgstoppet till vänster och klicka sedan på färgrutan.
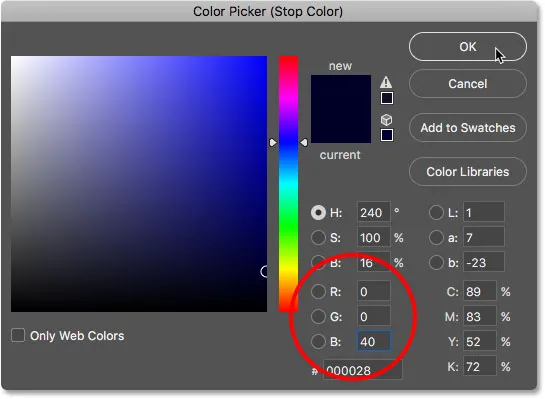
Detta öppnar Photoshop's Color Picker där vi kan välja en annan färg. För den första färgen, låt oss välja en mörkblå genom att ställa in R (rött) värde till 0, G (grönt) värde också till 0, och B (blått) värde till 40 :

Att välja en mörkblå för lutningens vänstra färg.
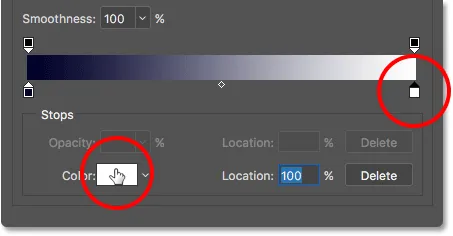
Klicka på OK för att stänga färgväljaren. Tillbaka i Gradient Editor klickar du på den vita färgstoppet till höger för att välja det. Klicka sedan på färgrutan för att ändra färg:

Klicka på färgstoppet till höger och klicka sedan på färgrutan.
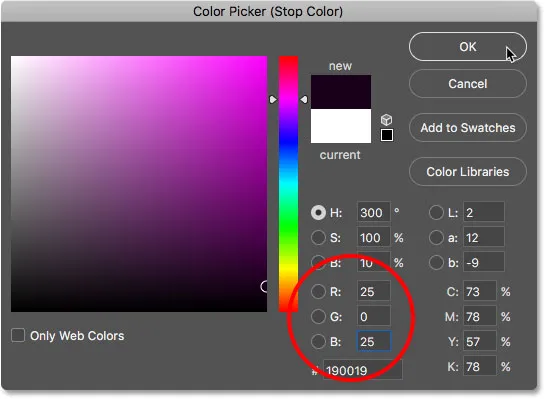
När färgväljaren öppnas väljer du en mörkrosa genom att ställa in R- värdet till 25, G till 0 och B till 25 :

Att välja en mörkrosa för färgen till höger.
Klicka på OK för att stänga färgväljaren. Vi har nu en lutning som går från mörkblått till vänster till mörkrosa till höger. Låt oss lägga till en tredje färg i mitten av lutningen.
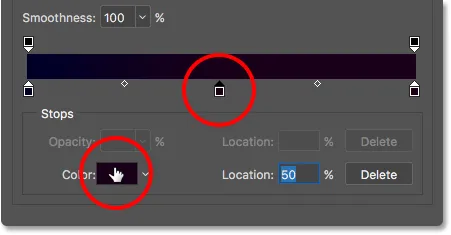
Klicka direkt under mitten av förhandsgranskningsfältet för att lägga till ett nytt färgstopp . Oroa dig inte för att klicka i exakt centrum eftersom vi ställer in platsen för färgstoppet efter att vi har valt en färg. När du har lagt till det nya färgstoppet klickar du på färgrutan för att ändra färg:

Klicka under mitten av förhandsgranskningsfältet för att lägga till ett nytt stopp och sedan klicka på färgrutan.
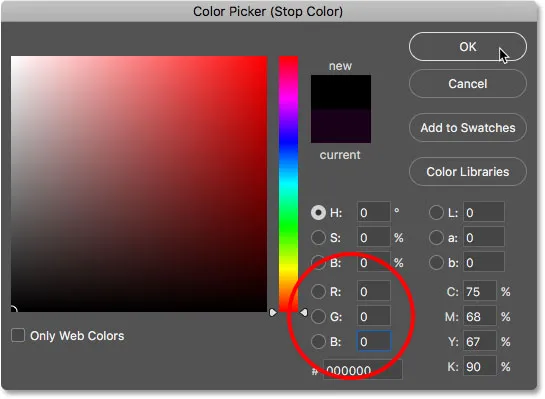
I färgväljaren väljer du svart för mitten av lutningen genom att ställa in R-, G- och B- värdena till 0 :

Att välja svart för mittfärgen.
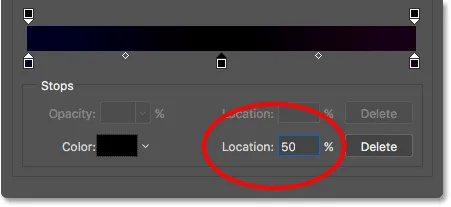
Klicka på OK för att stänga färgväljaren. Sedan, i Gradient Editor, se till att det nya färgstoppet är i det exakta mitten av lutningen genom att ställa in dess plats till 50% :

Ställ in platsen för den nya färgstoppet till 50%.
Steg 4: Spara lutningen som en förinställning
Innan vi stänger Gradient Editor, låt oss spara vår anpassade gradient som en ny förinställning. I själva verket sparar vi alla våra anpassade lutningar som förinställningar när vi går. På det sättet, nästa gång du vill skapa den här effekten, kan du snabbt välja lutningar från området Förinställningar snarare än att behöva skapa dem igen från början.
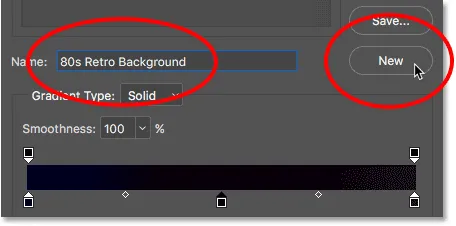
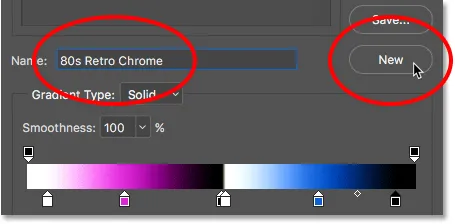
Ange ett namn för lutningen i fältet Namn direkt under förinställda miniatyrer. Jag namnger gradienten "80-talets retro bakgrund". Klicka sedan på knappen Ny :

Ange ett namn för lutningen och klicka sedan på "Ny".
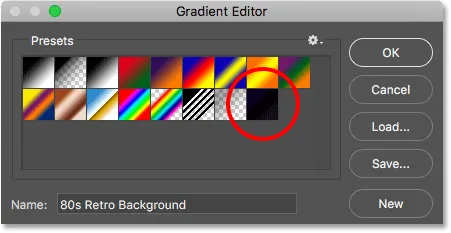
Photoshop sparar lutningen som en ny förinställning, och en miniatyrbild för den visas i området Förinställningar. Du kan nu klicka på miniatyren för att direkt välja lutningen nästa gång du behöver den:

Gradienten "80s Retro Background" visas som en miniatyrbild i området Förinställningar.
Steg 5: Ställ in stil och vinkel på lutningen
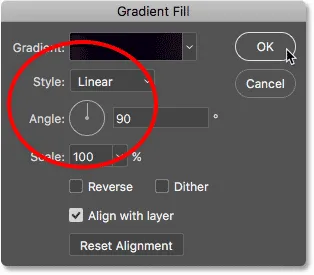
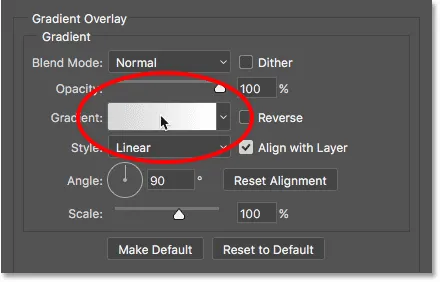
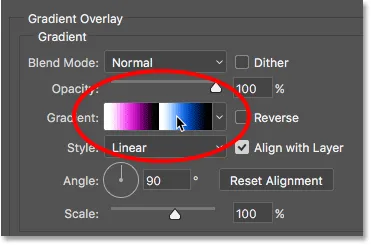
Klicka på OK för att stänga Gradient Editor. Sedan, tillbaka i dialogrutan Gradient Fill, se till att alternativet Style är inställt på Linear och vinkeln är 90 ° :

Kontrollera stil och vinkelalternativ.
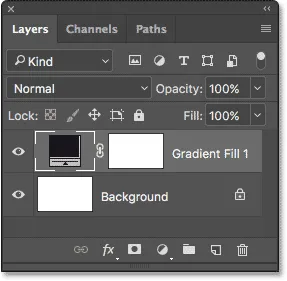
Klicka på OK för att stänga dialogrutan Fyllning av lutning. Om vi tittar på panelen Lager ser vi det nya gradientfyllningsskiktet, med namnet "Gradient Fill 1", som sitter ovanför bakgrundsskiktet:

Panelen Lager som visar fyllningslagret Gradient.
Och i vårt dokument, även om det är lite svårt att se mot sidans vita bakgrund, har vi nu en lutning som går från mörkrosa överst till svart i mitten och sedan till mörkblå i botten. Det här är bakgrunden för vår retrotexteffekt:

Den nya bakgrundsgradienten.
Steg 6: Lägg till din text
Nu när vi har vår bakgrund på plats, låt oss lägga till lite text. Välj Photoshops typverktyg från verktygsfältet:

Välja typverktyget.
Med typverktyget väljer du dina teckensnitt i alternativfältet längst upp på skärmen. Som jag nämnde tidigare kommer jag att använda ett par teckensnitt från Adobe Typekit, men du hittar massor av fantastiska (och gratis) retro-teckensnitt på Google.
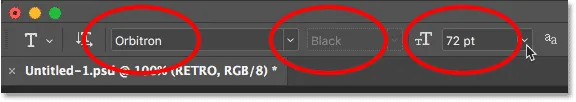
I det här fallet använder jag ett teckensnitt som heter Orbitron Black . När du har valt ditt teckensnitt ställer du in storleken på 72 pt . Vi ändrar storleken på texten manuellt när vi har lagt till den, men för tillfället låter vi oss börja med den största storleken vi kan välja från listan med förinställda storlekar:

Ställer in teckensnittet till Orbitron Black och storleken till 72 pt.
Vi ställer in vår typfärg till vit så att vi enkelt kan se den framför bakgrunden. Klicka på färgrutan i Alternativfältet:

Klicka på färgrutan för att ändra typfärgen.
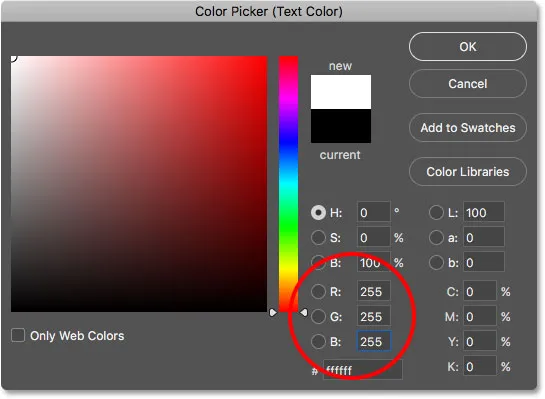
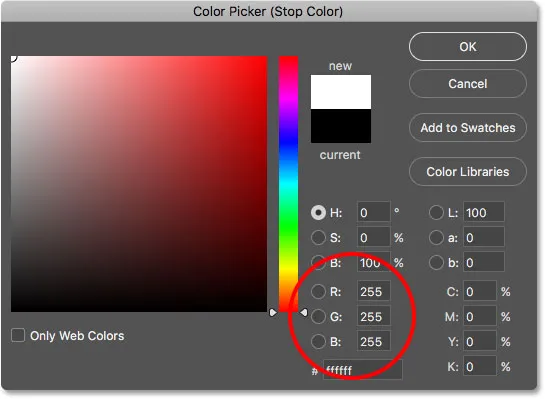
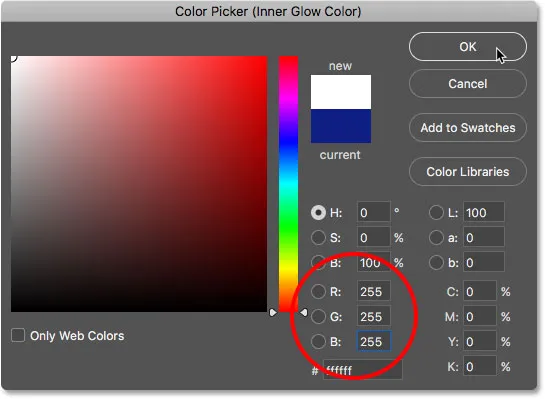
Detta öppnar färgväljaren. Välj vit genom att ställa in R-, G- och B- värdena till 255 . Klicka på OK för att stänga färgväljaren när du är klar:

Att välja vitt för typfärgen.
Klicka sedan in i dokumentet och ange din text. Jag skriver ordet "RETRO", alla i kepsar:

Att skriva ordet "RETRO".
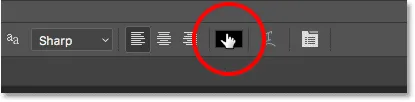
För att acceptera texten klickar du på kryssmarkeringen i Alternativfältet:

Klicka på bocken för att acceptera texten.
Steg 7: Ändra storlek på och flytta texten med fri transformering
För att ändra storlek på och flytta texten använder vi Photoshop's kommando Free Transform. Gå upp till Redigera- menyn högst upp på skärmen och välj Gratis omvandling :

Gå till Redigera> Gratis omvandling.
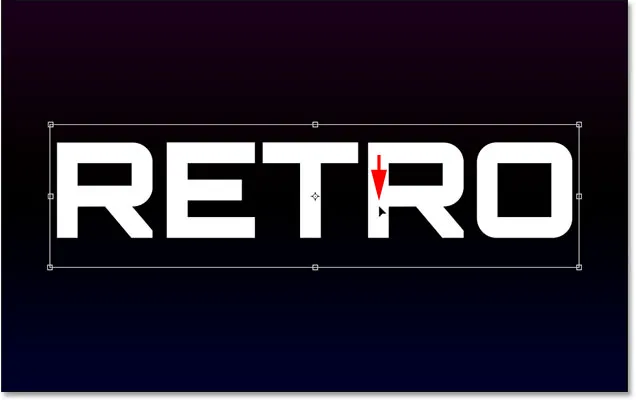
Detta placerar Free Transform-rutan och hanterar runt texten. Om du vill ändra storlek på den drar du något av hörnhandtagen . Tryck och håll nere Shift- tangenten när du drar i handtagen för att låsa de ursprungliga formerna på bokstäverna på plats medan du ändrar storleken på dem. När du är nöjd med storleken på texten släpper du musknappen och släpper sedan Shift-tangenten. Se till att du släpper musknappen först, sedan Skift-tangenten, så får du oväntade resultat:

Håll Shift och dra ett hörnhandtag för att ändra storlek på texten.
För att flytta texten genom att klicka var som helst i rutan Gratis omformning och dra texten till mitten av dokumentet:

Flytta texten till mitten.
För att acceptera textens nya storlek och placering klickar du på kryssmarkeringen i Alternativfältet:

Klicka på kryssmarkeringen för att avsluta från Free Transform.
Steg 8: Lägg till en gradientoverlaylagerstil
Om vi tittar igen i panelen Lager ser vi vårt nya typlager ovanför de andra lagren. Låt oss skapa en kromeffekt för texten. Klicka på ikonen Layer Styles ( fx- ikonen) längst ner på panelen Layers:

Klicka på ikonen Layer Styles (fx).
Välj Övertäckning i listan:

Att välja Gradient Overlay från listan med lagerstilar.
Detta öppnar Photoshops dialogruta för lagerstil inställd på alternativ för övergångsöversikt i mittkolumnen. Klicka på färgprovet för gradient :

Klicka på gradientfärgprovet.
Steg 9: Skapa en ny anpassad gradient
Gradient Editor öppnas, precis som tidigare. Återigen kommer vi att skapa vår egen anpassade gradient, men för att ge oss en utgångspunkt väljer du den svarta, vita gradienten genom att klicka på miniatyrbilden (tredje från vänster, övre raden) i området Förinställningar längst upp:

Att välja den svarta, vita lutningen att börja.
Den svarta, vita lutningen visas i förhandsgranskningsfältet i den nedre halvan av dialogrutan, med en svart färgstopp under vänster sida av fältet och en vit färgstopp under höger sida.
Vi börjar med att redigera färgen till vänster. Men snarare än att klicka på färgstoppet för att välja det och sedan klicka på färgprovet för att redigera dess färg, låt oss använda en snabbare genväg. Dubbelklicka på svart färgstopp :

Dubbelklicka på det svarta färgsteget till vänster.
Detta väljer färgstopp och öppnar färgväljaren. Ändra färgen från svart till vit genom att ställa in R-, G- och B- värdena till 255 och klicka sedan på OK:

Att välja vitt från färgväljaren.
Tillbaka i Gradient Editor, ändra färgstoppets plats från 0% till 5% :

Ändra plats till 5%.
Lägg sedan till ett nytt färgstopp genom att dubbelklicka till höger om det vi just har redigerat. Oroa dig inte för var du klickar eftersom vi ställer in dess plats på ett ögonblick:

Lägga till ett nytt färgstopp.
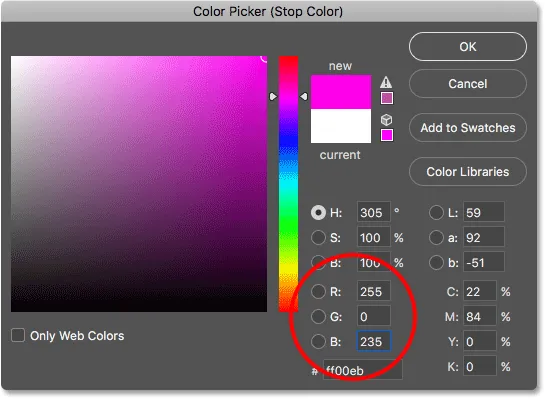
När färgväljaren öppnas väljer du ett medium, mättad rosa genom att ställa in R till 220, G till 40 och B till 215 . Klicka på OK när du är klar:

Att välja rosa från färgväljaren.
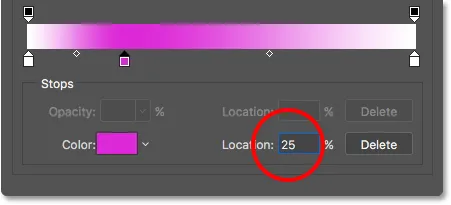
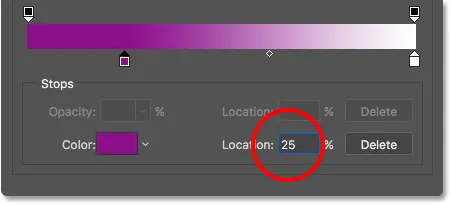
Ställ in platsen för det nya färgstoppet till 25% :

Ställer in platsen till 25%.
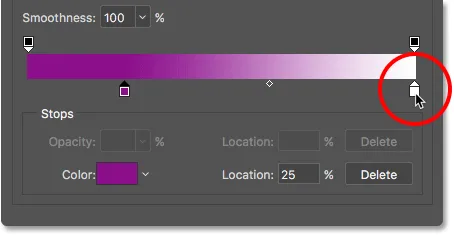
Dubbelklicka till höger om föregående färgstopp för att lägga till ett nytt:

Lägga till ett nytt färgstopp.
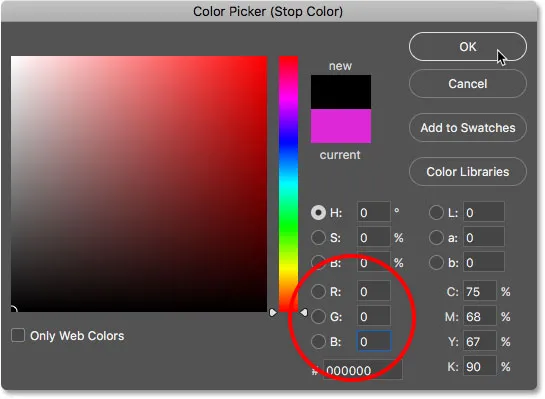
I färgväljaren väljer du svart genom att ställa in R, G och B till 0 . Klicka på OK:

Att välja svart från färgväljaren.
Ställ in dess plats till 50% :

Ställer in platsen till 50%.
Dubbelklicka för att lägga till ytterligare färgstopp:

Lägga till en ny ny färgstopp.
Välj vit från färgväljaren genom att ställa in R, G och B på 255 . Klicka på OK:

Att välja vitt från färgväljaren.
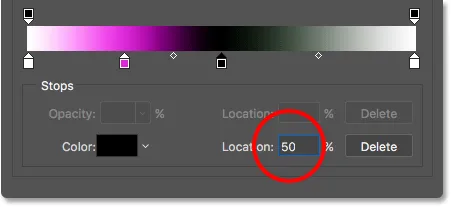
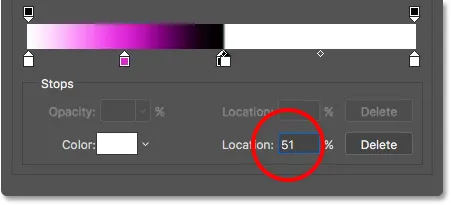
Ställ in platsen på 51% så att den sitter rätt upp mot den svarta färgstoppet i mitten:

Ställer in platsen till 51%.
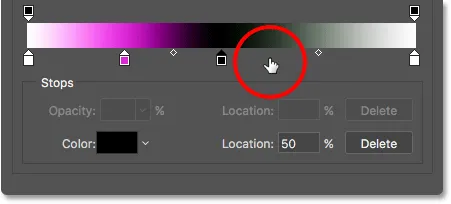
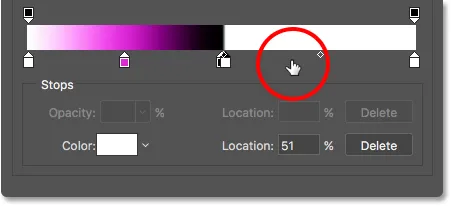
Lägg till ytterligare ett nytt färgstopp genom att dubbelklicka till höger om det föregående:

Lägga till ett annat färgstopp.
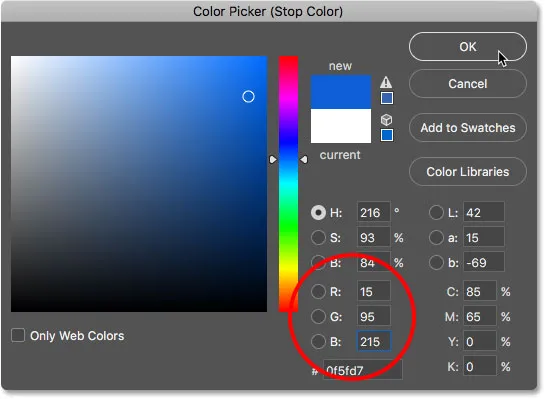
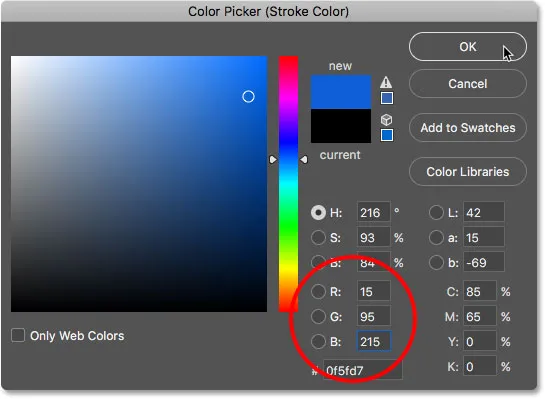
Välj ett medium, mättat blått genom att ställa in R till 15, G till 95 och B till 215 . Klicka på OK:

Att välja blått från färgväljaren.
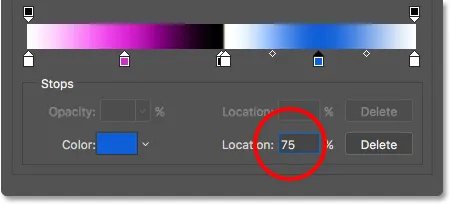
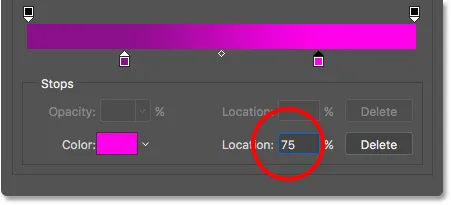
Ställ in dess placering till 75% :

Ställer in platsen till 75%.
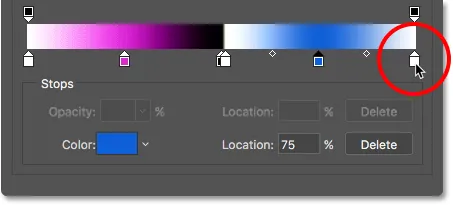
Slutligen, låt oss redigera färgstoppet längst till höger genom att dubbelklicka på det:

Dubbelklicka på färgstoppet till höger.
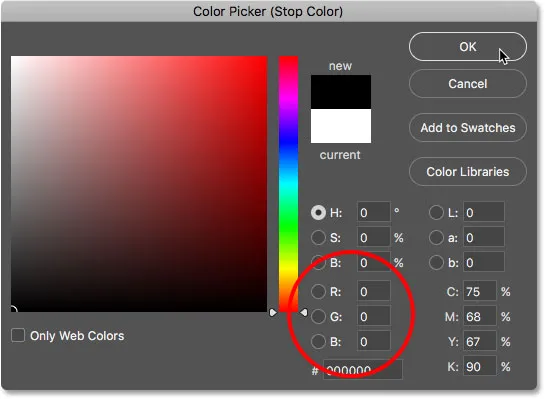
Ändra färgen från vit till svart genom att ställa in R, G och B till 0 och klicka sedan på OK:

Att välja svart för den slutliga färgen.
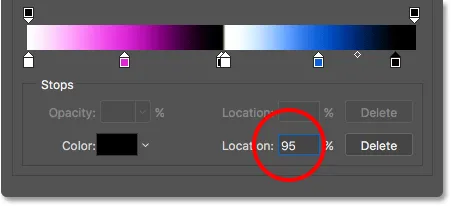
Ändra sedan dess plats från 100% till 95% :

Att ändra platsen till 95%.
Steg 10: Spara lutningen som en förinställning
Det var mycket arbete, så innan vi stänger av Gradient Editor, låt oss spara vår anpassade gradient som ytterligare en ny förinställning. Ange ett namn för förinställningen i fältet Namn . Jag ska namnge mina "80s Retro Chrome". Klicka på Ny för att spara det:

Namnge och spara den anpassade gradienten som en förinställning.
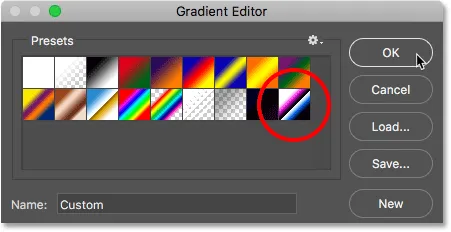
En ny miniatyrbild för förinställningen visas i området Förinställningar. Nästa gång du vill skapa denna effekt kan du snabbt välja lutning från förinställningarna:

Den nya förinställningen har lagts till.
Steg 11: Ställ in stil och vinkel på lutningen
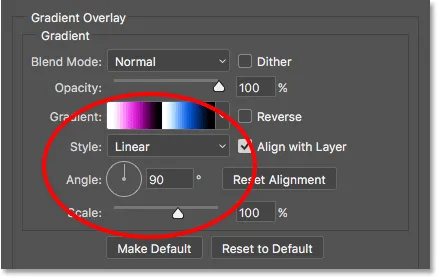
Klicka på OK för att stänga Gradient Editor. Tillbaka i dialogrutan Lagerstil, se till att lutningens stil är inställd på Linjär och vinkeln är inställd på 90 °:

Kontrollera stil och vinkelalternativ.
Lämna dialogrutan Layer Style öppen eftersom vi har några fler stilar att lägga till. Så här ser min text ut hittills med kromgradienten tillämpad:

Texten efter att ha använt Gradient Overlay-stil.
Steg 12: Lägg till ett slag
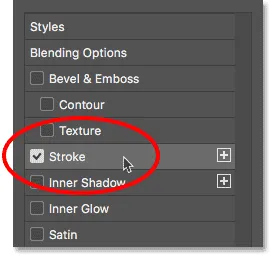
Därefter lägger vi till ett slag runt bokstäverna. Klicka på ordet Stroke i den vänstra kolumnen i dialogrutan Layer Style:

Välja slaglagerstil.
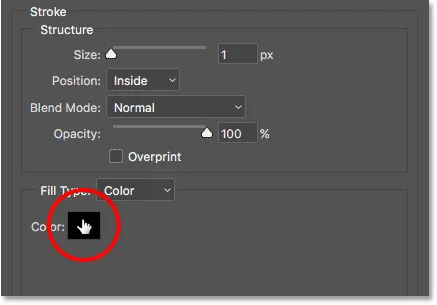
Stroke-alternativen visas i mitten av dialogrutan. Ändra färgen på linjen genom att klicka på färgrutan :

Klicka på färgrutan.
Ändra slagfärgen till samma nyans av blått som vi använde för kromgradienten genom att ställa R till 15, G till 95 och B till 215 . Klicka på OK:

Ändra slagfärgen till blå.
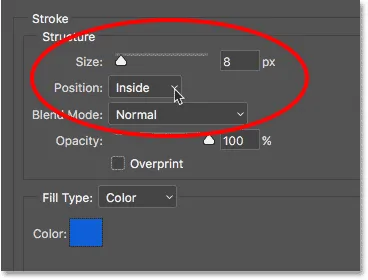
När du har ändrat färg ställer du in positionen för stroken på insidan för att ge streken skarpa hörn. Öka sedan Storleken för att justera slagens tjocklek. Jag ställer min till 8 px :

Alternativ och storlek.
Här är min text efter att ha lagt till den blå streken:

Texten med lutningen och linjen tillämpas.
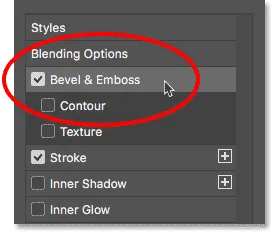
Steg 13: Lägg till en Bevel & präglingstil
I fortfarande dialogrutan Layer Style väljer du Bevel & Relief från kolumnen till vänster:

Välja "Bevel och prägla".
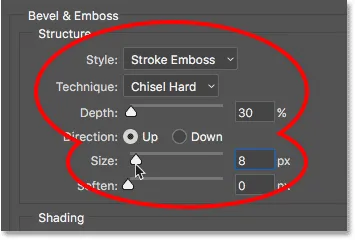
Det öppnar alternativet Bevel & Emboss. I Strukturområdet överst ökar du Storleken till samma värde som du använde för stroke. I mitt fall var det 8 px . Ställ sedan in stilen på Stroke Emboss och tekniken till mejsel hårt . Sänk djupet till 30% :

Strukturalternativen för Bevel & Relief.
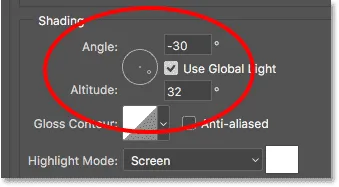
Ställ in vinkeln på -30 ° och höjden på 32 ° i skuggningssektionen :

Alternativet för vinkel och höjd.
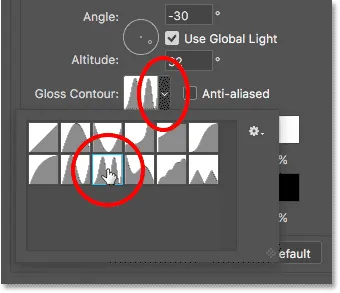
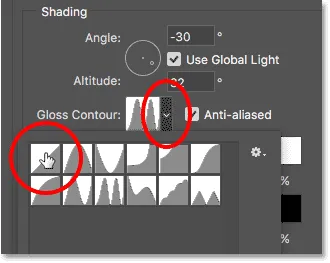
Klicka sedan på den lilla pilen till höger om miniatyren Gloss Contour . Klicka inte på själva miniatyren, bara pilen bredvid miniatyren. Välj Ring - Dubbelkontur genom att dubbelklicka på miniatyren (tredje från vänster, nedre rad):

Välja ring - dubbel kontur.
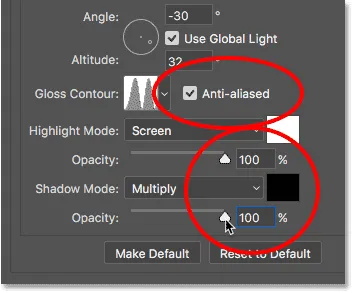
Aktivera alternativet Anti-alias till höger om Gloss Contour genom att klicka i kryssrutan. Öka sedan opaciteten för både Highlight Mode och Shadow Mode till 100% :

Välj Anti-alias och ställer sedan in belysnings- och skuggläge-opaciteten till 100%.
Här är min text med Bevel & Emboss tillämpad på stroke:

Effekten efter applicering av Bevel & Emboss.
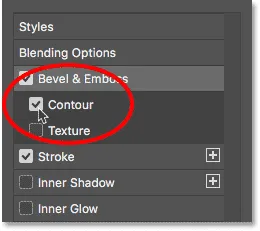
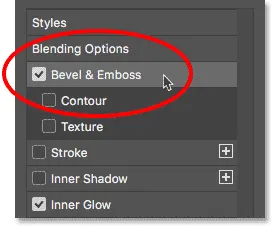
Steg 14: Slå på "kontur"
Slå på konturen genom att klicka i kryssrutan, direkt under Bevel & prägla i den vänstra kolumnen i dialogrutan:

Klicka i kryssrutan "Kontur".
Detta förbättrar ljuseffekten på strecket, vilket gör att bokstäverna ser blanka och metalliska ut:

Effekten efter att ha aktiverat Kontur.
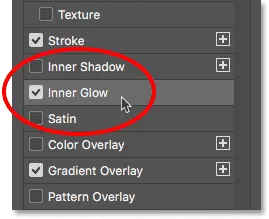
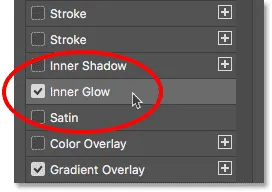
Steg 15: Lägg till en inre glöd
Välj Inre glöd från kolumnen till vänster:

Lägga till en inre glödlagerstil.
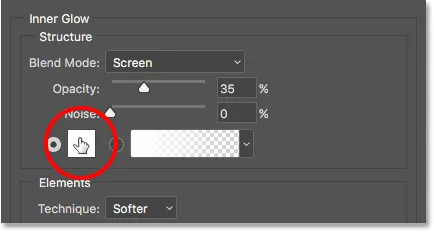
I alternativen Inre glöd ändrar du glödens färg genom att klicka på färgrutan :

Ändra färg för inner glöd.
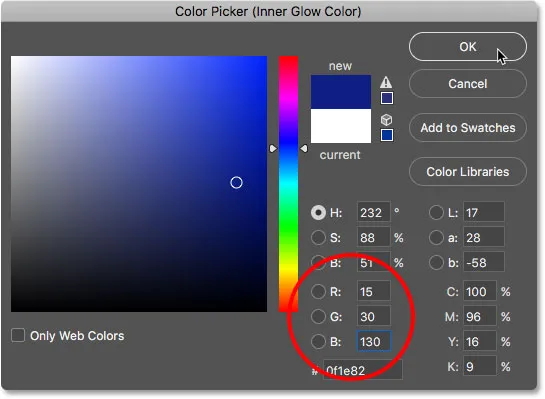
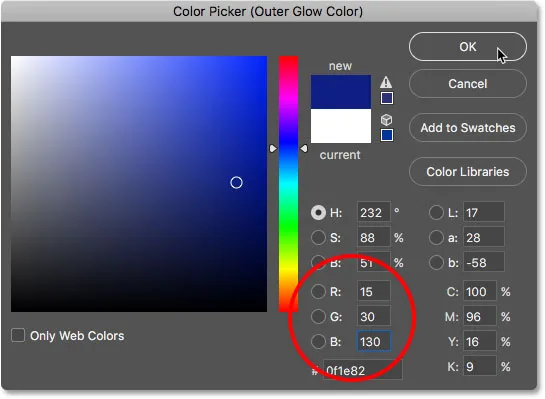
Välj färgblock genom att välja R till 15, G till 30 och B till 130 . Klicka på OK:

Att välja en mörkare blå från Color Picker.
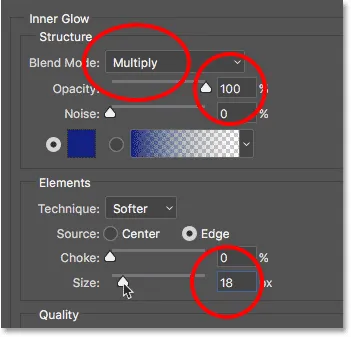
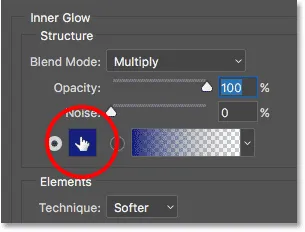
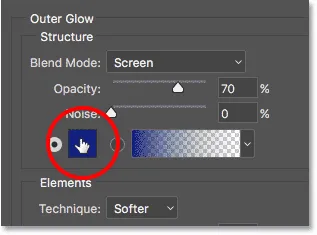
Tillbaka i alternativen för inner glöd, ändra glödläget för glöd från skärm till multiplikation, som växlar från att vara en glöd till en skugga. Öka opaciteten till 100% . Öka sedan storleken till cirka 18 px, så att du knappt kan se den runt insidan av bokstäverna:

Alternativ för inner glöd.
Här är min text med Inner Glow tillämpad. Eftersom skärmdumpen är liten är det lite tufft att se, men med din effekt bör du kunna se en mycket tunn blå skugga runt insidan av varje bokstav:

Effekten med Inner Glow tillämpades.
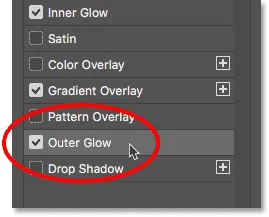
Steg 16: Lägg till en yttre glöd
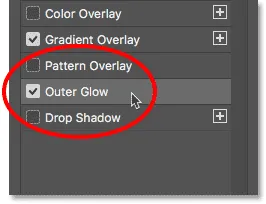
Välj Ytterglöd från kolumnen till vänster:

Lägga till en yttre glödlagerstil.
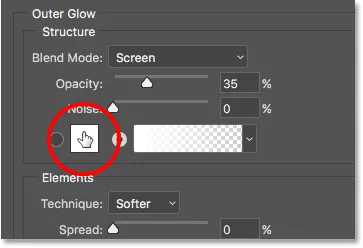
Ändra färgen på Yuter Glow genom att klicka på färgrutan :

Ändra färg för yttre glöd.
I färgväljaren väljer du samma mörkare nyans av blått som vi valde för Inner Glow genom att återigen ställa R till 15, G till 30 och B till 130 . Klicka på OK:

Att välja samma nyans av blått för Yuter Glow.
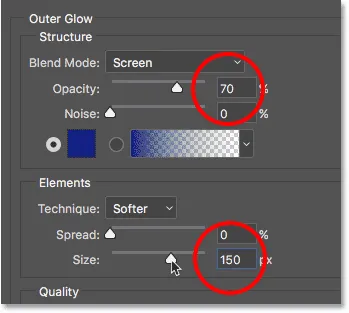
Tillbaka till alternativen för yttre glöd, öka opaciteten till 70% och öka sedan storleken till 150 px :

Alternativ för yttre glöd.
Vid denna tidpunkt har vi lagt till alla våra lagerstilar i texten, så klicka på OK för att stänga ur dialogrutan Layer Style. Här är min kromtext med blå yttre glöd runt bokstäverna:

Den sista retrokrom-texteffekten.
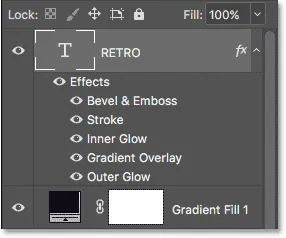
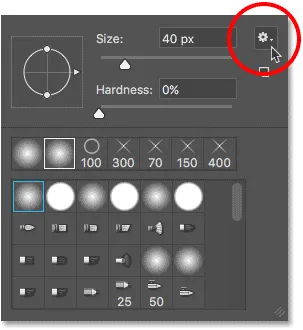
Om vi tittar på panelen Lager ser vi vårt typlager med alla våra lagerstilar nedan:

Lagerstilarna listas nedanför typskiktet.
Steg 17: Lägg till mer text
Låt oss lägga till mer text till designen. När typverktyget fortfarande är valt, klicka under ordet "RETRO" och skriv in ett nytt ord. Jag skriver "4ever". Klicka på kryssmarkeringen i Alternativfältet för att acceptera texten:

Klicka under "RETRO" och skriva "4ever".
Steg 18: Ändra teckensnittet
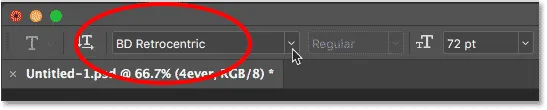
Med det nya ordet lagt till, låt oss gå till Alternativfältet och ändra teckensnittet. Jag väljer ett annat teckensnitt som jag laddade ner från Adobe Typekit, det här kallas BD Retrocentric . Återigen, om du inte har tillgång till Adobe Typekit finns det många gratis retro-teckensnitt att välja mellan på Google:

Att välja ett annat teckensnitt i Alternativfältet.
Anledningen till att vi inte ändrade teckensnittet innan vi lägger till det andra ordet är att vi fortfarande hade valt vårt ursprungliga typlager i panelen Lager, vilket innebär att Photoshop skulle ha ändrat teckensnittet för ordet "RETRO", och det var inte vad vi ville. För att behålla det ursprungliga teckensnittet för det första ordet, behövde vi lägga till ett andra typlager innan vi ändrade teckensnittet.
Så här ser ordet "4ever" ut med mitt nya teckensnitt. Det är för litet för närvarande, men vi fixar det nästa:

Ordet "4ever", nu med det nya teckensnittet.
Steg 19: Ändra storlek på texten med fri transformering
Låt oss ändra storlek på och flytta den nya texten genom att gå upp till Redigera- menyn och välja Fri omformning :

Gå till Redigera> Gratis omvandling.
Tryck och håll nere Shift- tangenten och dra hörnhandtagen för att ändra storlek på texten. För att flytta texten genom att klicka i rutan Gratis omformning och dra den på plats. Jag ska ändra storlek på och flytta min text så att den sitter under höger sida av ordet "RETRO". Klicka på kryssmarkeringen i Alternativfältet när du är klar för att acceptera ändringarna:

Ändra storlek på och placera om det andra ordet.
Steg 20: Lägg till en stil överlagringslager
Låt oss ge det nya ordet mer av en neonblick. Klicka på ikonen Layer Styles (fx) längst ner på panelen Layers:

Gå till Redigera> Gratis omvandling.
Välj Övertäckning i listan:

Att välja Gradient Overlay-stil.
I dialogrutan Layer Style klickar du på färgprovet för gradientfärg för att öppna Gradient Editor:

Klicka på gradientfärgprovet.
Välj den svarta, vita gradienten från avsnittet Förinställningar genom att klicka på miniatyrbilden:

Att välja den svarta, vita gradienten från förinställningarna.
Dubbelklicka på det svarta färgstoppet till vänster för att ändra färg:

Dubbelklicka på stoppet för svart färg.
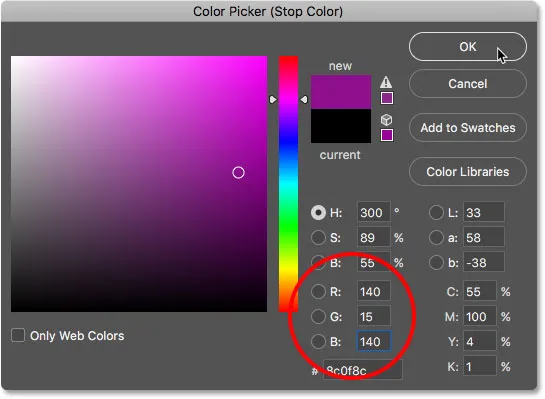
Välj en mörkrosa genom att ställa in R till 140, G till 15 och B till 140 . Klicka på OK:

Att välja en mörkrosa i färgväljaren.
Ställ in platsen för färgstoppet till 25% :

Ställer in platsen till 25%.
Dubbelklicka på den vita färgstoppet till höger för att ändra färg:

Dubbelklicka på stoppet för vit färg.
Välj en ljusare rosa genom att ställa in R till 255, G till 0 och B till 235 . Klicka på OK:

Att välja en ljusare rosa färg.
Ändra dess plats till 75% :

Att ändra platsen till 75%.
Steg 21: Spara lutningen som en förinställning
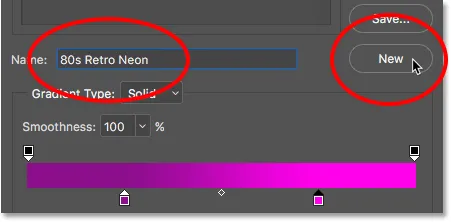
Ange ett namn för lutningen. Jag ska kalla mina "80s Retro Neon". Klicka sedan på Ny för att spara den som en förinställning:

Namnge och spara den nya gradientförinställningen.
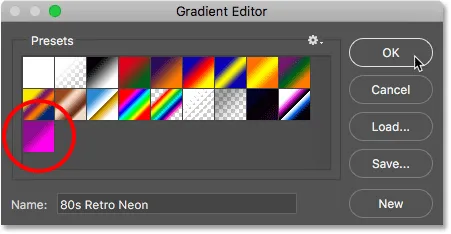
En miniatyrbild för den nya förinställningen visas, redo att väljas nästa gång du skapar effekten:

Förinställningsområdet som visar de nya 80-talets Retro Neon-förinställningar.
Steg 22: Ställ in alternativ för stil och vinkel
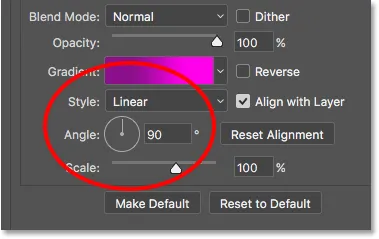
Klicka på OK för att stänga av Gradient Editor. Tillbaka i dialogrutan Layer style, se till att Style för gradienten är inställd på Linear och The Angle är 90 ° :

Kontrollera stil och vinkelalternativ.
Så här ser ut texten (ordet "4ever") med gradienten "80s Retro Neon":

Texten efter applicering av lutningen.
Steg 23: Lägg till en inre glödstil
Välj Inre glöd från kolumnen till vänster:

Att välja inre glöd.
Klicka på färgprovet för att ändra glödets färg:

Klicka på färgprov för inner glöd.
I färgväljaren väljer du vit genom att ställa in R, G och B på 255 . Klicka på OK:

Ändra färg för inner glöd till vit.
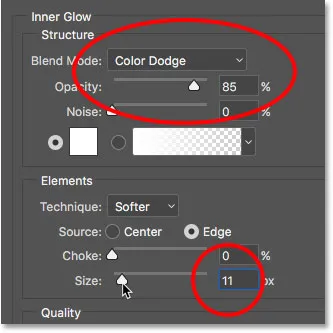
Ändra blandningsläget för inner glöd till färg Dodge och opaciteten till 85% . Ställ sedan in storleken på cirka 11 px :

Alternativ för inner glöd.
Här är min text med gradienten och det inre glödet:

Texten efter applicering av Inner Glow.
Steg 24: Lägg till en Bevel & präglingstil
Välj Bevel & prägling i kolumnen till vänster:

Lägger till en stil med bely & prägling.
Nedan i skuggningsalternativen klickar du på den lilla pilen till höger om miniatyren Gloss Contour och väljer den linjära konturen genom att dubbelklicka på miniatyren (första till vänster, övre raden):

Dubbelklicka på miniatyren för linjär kontur.
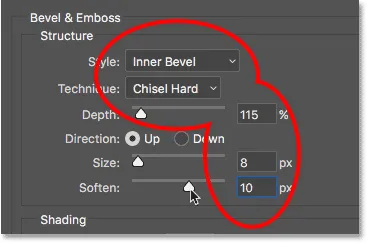
Ändra sedan Style i Innervinkel och Teknik till mejsel hårt upp i Strukturalternativen. Ställ djupet till cirka 115%, storleken till 8 px, och öka sedan alternativet Mjuka till cirka 10 px för att jämna ut kanterna:

Strukturalternativen.
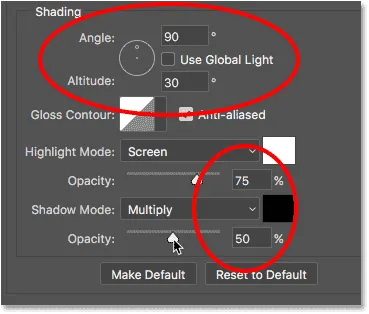
Tillbaka i skuggningssektionen nere längst ner, avmarkera Använd Global Light och se till att Vinkeln är inställd på 90 ° och Altitude är 30 ° . Slutligen ställer du in Opacity of Highlight Mode till 75% och Shadow Mode till 50% :

Skuggningsalternativen.
Här är ordet "4ever" efter applicering av Bevel & Emboss. Bokstäverna ser nu mer rundade ut:

Effekten efter applicering av Bevel & Emboss.
Steg 25: Lägg till en yttre glöd
Bara ytterligare en lagerstil att tillämpa. Välj Ytterglöd från kolumnen till vänster:

Lägga till en yttre glödstil.
Klicka på färgrutan för att ändra färgen på Yuter Glow:

Ändra färg för yttre glöd.
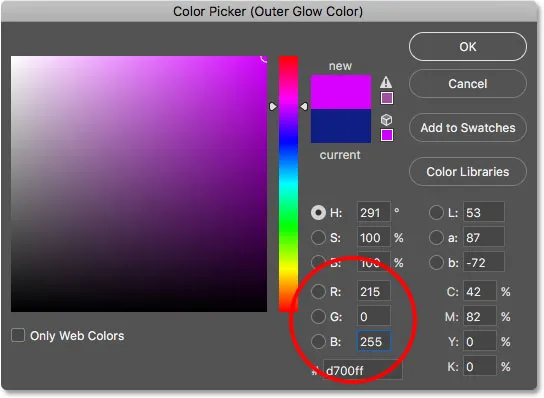
I färgväljaren väljer du rosa genom att ställa in R till 215, G till 0 och B till 255 . Klicka på OK:

Att välja rosa för Yuter Glow.
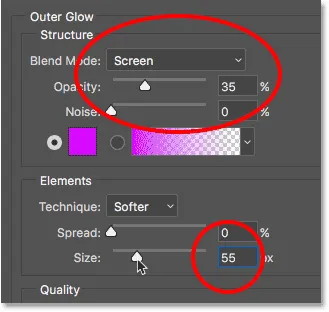
Se till att blandningsläget är inställt på skärm . Ställ opaciteten på cirka 35%, och slutligen öka storleken till cirka 55 px :

Alternativ för yttre glöd.
Och med det är vi klara med våra lagerstilar! Klicka på OK för att stänga ur dialogrutan Layer Style. Så här ser min retrotexteffekt ut nu:

Effekten med alla lagerstilar som tillämpas på båda orden.
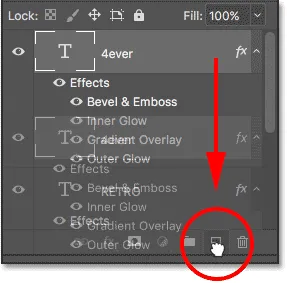
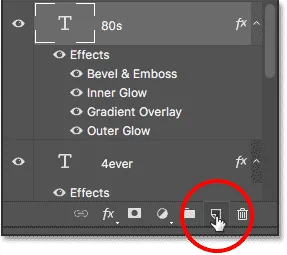
Steg 26: Skapa en kopia av Neon Text Layer
Låt oss lägga till ett nytt neonord till effekten, den här gången ovanför ordet "RETRO". Klicka på det övre typskiktet i panelen Lager (i mitt fall är det "4ever" -skiktet) och dra det ner till ikonen Nytt lager längst ner på panelen Lager. En kopia av den, komplett med alla lagerstilar vi lagt till, kommer att visas ovanför originalet:

Dra "4ever" -typskiktet till ikonen Nytt lager.
Steg 27: Välj Flyttaverktyget
Välj Photoshop's Move Tool från verktygsfältet:

Välj flyttaverktyget.
Steg 28: Dra kopian till plats
När Flyttaverktyget är valt, klicka på kopian av texten "4ever" i dokumentet och dra den ovanför vänster sida av ordet "RETRO":

Dra kopian ovanför ordet "RETRO".
Steg 29: Ändra ordet till "80-talet"
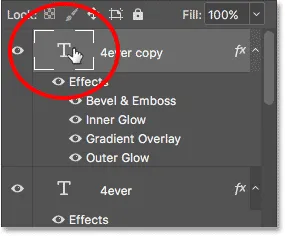
Om du tittar på panelen Lager ser du en kopia av typskiktet (med ordet "kopia" i dess namn) ovanför originalet. För att redigera texten dubbelklickar du på typskikts miniatyrbild :

Dubbelklicka på miniatyren Typlager.
Detta belyser den befintliga texten:

Texten är markerad och redo för redigering.
Ange "80-tal" för det nya ordet. Klicka på kryssmarkeringen i Alternativfältet för att acceptera det:

Ändra "4ever" till "80s" och klicka sedan på bocken.
Steg 30: Skift och placera texten igen
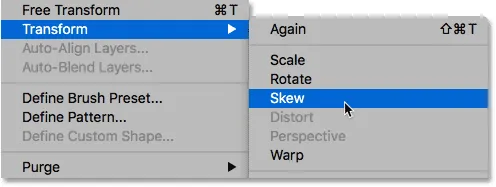
Låt oss skeva texten uppåt för att lägga till mer intresse, så flyttar vi den också. Gå upp till Edit- menyn, välj Transform och välj sedan Skew :

Gå till Redigera> Transformera> Skew.
Photoshop placerar Transform-rutan och hanterar runt texten. Klicka på höger handtag och dra det uppåt tills du är nöjd med textens vinkel:

Rita ordet "80-tal" genom att dra höger Transform-handtag uppåt.
Klicka sedan in i Transform-rutan och dra texten på plats så att botten på "80-talet" överlappar toppen av "RETRO":

Klicka i Transform-rutan och dra "80-talet" i position.
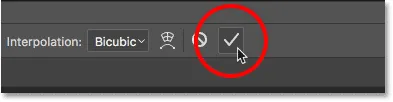
Klicka på kryssmarkeringen i Alternativfältet för att acceptera ändringarna:

Klicka på bocken i alternativfältet.
Och här är retrotexteffekten efter att ha skjutit och flyttat texten. Vi är nästan klara:

Klicka på bocken i alternativfältet.
Steg 31: Lägg till ett nytt tomt lager
Låt oss avsluta effekten genom att lägga till några gnistrar runt de krom "RETRO" bokstäverna. För det behöver vi ett nytt lager. Klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager.
Det nya tomma lagret ("Layer 1") visas ovanför "80s" -lagret:

Det nya lagret visas ovanför typlagren.
Steg 32: Välj borstverktyget
Välj Photoshop's Brush Tool från verktygsfältet:

Välja borstverktyget.
Steg 33: Ladda uppsättningen "Blandade borstar"
Borsten vi behöver för gnistrarna hittas inte i Photoshops standardborstar så vi måste ladda i en av de andra borstuppsättningarna som ingår i Photoshop.
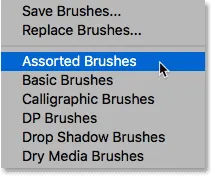
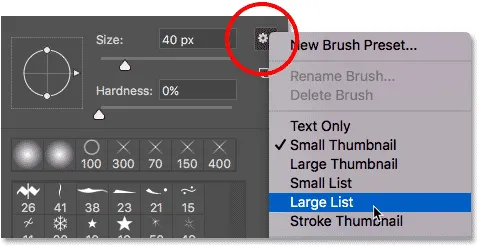
Med Brush Tool markerat, högerklicka (Win) / Control-klicka (Mac) var som helst i bilden för att öppna Photoshop's Brush Preset Picker . Klicka sedan på menyikonen (kugghjulsikonen) i det övre högra hörnet:

Klicka på menyikonen i Brush Preset Picker.
I den nedre halvan av menyn ser du en lista över andra borstuppsättningar. Välj blandade borstar som finns högst upp i listan:

Att välja blandade borstar från menyn.
Photoshop frågar om du vill byta ut de aktuella borstarna mot de nya borstarna. Klicka på Lägg till som helt enkelt lägger till de nya med originalen:

Klicka på "Bifoga" för att lägga till nya borstar.
Steg 34: Välj borsten "48 px Crosshatch 4"
För att göra det enklare för oss att välja den borste vi behöver, klicka igen på menyikonen uppe till höger i borstförinställningsväljaren. Välj sedan antingen Small List eller Large List från menyn. Jag väljer stor lista . Detta gör att vi kan se penslarna som en lista snarare än som miniatyrer:

Växla från miniatyrvy till listvy.
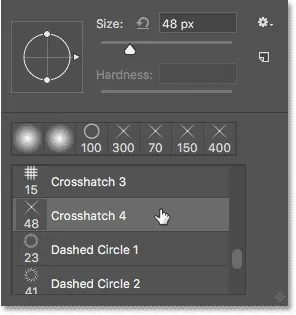
Rulla nedför listan tills du hittar borsten 48 px Crosshatch 4 . Dubbelklicka på den för att välja den och stäng Brush Preset Picker:

Dubbelklicka på borsten "48 px Crosshatch 4".
Steg 35: Ställ in din förgrundsfärg på vit
Se till att din borstfärg är inställd på vit genom att trycka på bokstaven D på tangentbordet för att snabbt återställa dina förgrunds- och bakgrundsfärger, vilket gör din förgrundsfärg svart och din bakgrundsfärg vit. Tryck sedan på X för att byta dem, ställa in din förgrundsfärg till vit.
Du kan se dina nuvarande förgrunds- och bakgrundsfärger i färgrutorna nära botten av verktygsfältet. Photoshop använder förgrundsfärgen som penselfärg, så se till att dess färgruta (uppe till vänster) visas vit:

Tryck på "D", sedan på "X" för att ställa in din förgrundsfärg (borste) till vit.
Steg 36: Ändra borstets vinkel och storlek
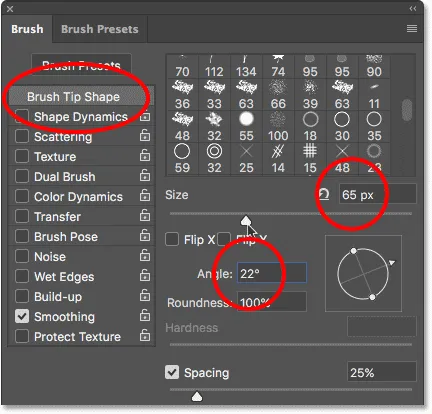
Innan vi lägger till våra gnistrar, låt oss ändra borstens vinkel igen för att öka intresset. Tryck på F5 på tangentbordet. Detta är ett snabbt sätt att öppna Photoshops huvudborste-panel .
Se till att du har Brush Tip Shape vald längst upp i kolumnen till vänster. Ändra sedan vinkeln till cirka 22 ° . Slutligen öka borstens storlek till cirka 65 px . Du kan experimentera med borststorleken om du vill, men för denna tutorial bör 65 px fungera bra:

Ändra vinkeln till 22 ° och borststorleken till 65 px.
Steg 37: Måla några gnistor
För att lägga till gnistrarna i kromen klickar du bara på några slumpmässiga platser runt ordet "RETRO". Tre eller fyra klick ska göra det:

Klicka runt ordet "RETRO" för att lägga till gnistrar.
Och med det är vi klara! Här, efter att ha lagt till gnistrarna, är min sista retro-effekt på 80-talet:

Den sista retro-texten på 80-talet.
Och där har vi det! Så här skapar du en rolig, retro-texteffekt från 80-talet i Photoshop med lagerstilar och anpassade lutningar! Besök vårt avsnitt för texteffekter för mer instruktioner för Photoshop-texteffekter!