I denna handledning visar jag hur du enkelt kan placera text bakom ett objekt på ett foto med Photoshop! Denna effekt används överallt där du tittar, från magasinomslag till filmaffischer och handlar vanligtvis om att placera lite text bakom en persons huvud. Som vi ser är det enkelt att skapa effekten i Photoshop. Allt som krävs är en bild, lite text, ett snabbt urval och en skiktmask! Låt oss se hur det fungerar.
Så här ser den slutliga "text bakom objekt" -effekten ut när vi är klara:

Den slutförda effekten.
Låt oss börja!
Hur man placerar text bakom ett objekt
För den här självstudien använder jag Photoshop CC men varje steg är kompatibelt med Photoshop CS6.
Steg 1: Öppna din bild
Börja med att öppna bilden där du vill lägga till lite text. Jag använder den här bilden som jag laddade ner från Adobe Stock. Jag kommer att placera en del av min text bakom fotbollsspelaren:

Den ursprungliga bilden. Fotokredit: Adobe Stock.
Steg 2: Lägg till din text
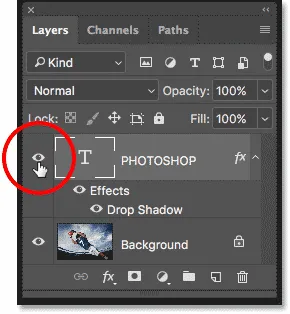
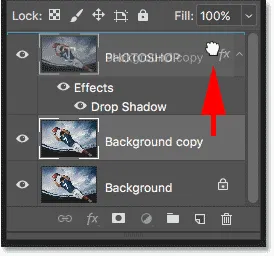
Lägg till din text i bilden och placera den framför objektet. Om vi tittar på min lagerpanel ser vi att jag redan har lagt till lite text och jag har lagt till en droppskugga bara för att göra texten lättare att se. Jag sätter på texten i dokumentet genom att klicka på typlagrets synlighetikon :

Slå på typskiktet i panelen Lager.
Och nu ser vi ordet "PHOTOSHOP" sitter framför bilden:

Lägga till texten.
Steg 3: Duplicera bakgrundsskiktet
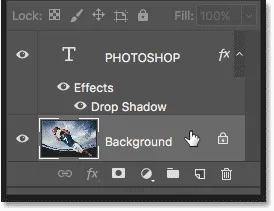
Tillbaka i panelen Lager sitter bilden på bakgrundsskiktet. Klicka på bakgrundsskiktet för att välja det:

Välja bakgrundsskiktet.
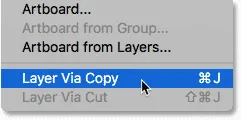
Skapa en kopia av lagret genom att gå upp till Layer- menyn i menyraden, välja New och sedan välja Layer via Copy . Eller så kan du snabbt duplicera ett lager från tangentbordet genom att trycka på Ctrl + J (Win) / Command + J (Mac):

Gå till Layer> New> Layer via Copy.
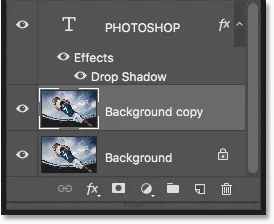
En kopia av bakgrundsskiktet visas mellan det ursprungliga bakgrundsskiktet och typskiktet:

Panelen Lager som visar alla tre lager.
Steg 4: Dra kopian ovanför typskiktet
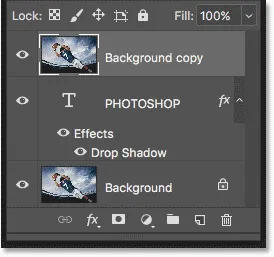
Vi måste flytta det nya lagret ovanför texten. Klicka på lagret "Bakgrundskopia" och dra det ovanför typskiktet:

Dra "Bakgrundskopia" -skiktet ovanför texten.
När en markeringsfält visas ovanför typskiktet, släpp musknappen för att släppa lagret på plats. Detta döljer din text tillfälligt från vyn:

Skiktet har flyttats över typskiktet.
Steg 5: Välj verktyget för snabbval
Därefter måste vi välja den del av vårt ämne som ska visas framför texten. Photoshop har massor av fantastiska urvalsverktyg att välja mellan, men i de flesta fall är Quick Selection Tool det enklaste. Jag väljer det från verktygsfältet:

Välja snabbvalsverktyget.
Steg 6: Välj det område som ska dölja texten
Klicka och dra med Quick Selection Tool för att välja de områden du behöver. I mitt fall vill jag att min text ska visas bakom spelarens huvud och en del av hans tröja, och även bakom hans armar och fotboll, så jag klickar och drar in alla dessa områden för att välja dem. Om snabbvalverktyget väljer ett område utanför ditt ämne trycker du och håller ner Alt (Win) / Alternativ (Mac) på tangentbordet och klickar sedan och drar inuti området för att avmarkera det. Du måste vanligtvis gå fram och tillbaka mellan att välja och avmarkera områden med Quick Selection Tool tills ditt val ser bra ut:

Områdena för ämnet som döljer texten har valts.
Visa valet i snabbmaskläge
För att göra de valda områdena enklare att se, byter jag tillfälligt till Photoshops snabbmask-läge genom att trycka på bokstaven Q på mitt tangentbord. I Quick Mask-läge visas områdena runt markeringen som en röd, eller rubylith, överlägg. Och här ser vi att jag bara har valt de områden som kommer att visas framför texten. Jag trycker på Q på mitt tangentbord ännu en gång för att lämna Quick Mask-läget:

Visa valet i snabbmaskläge.
Steg 7: Förfina markeringen med Select och Mask
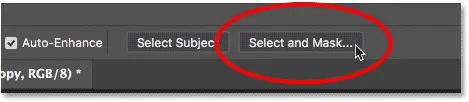
I de flesta fall kommer ditt ursprungliga val att drabbas av grova, taggade kanter. För att jämna ut dem, klicka på knappen Välj och mask i alternativfältet. Observera att Select och Mask endast är tillgängliga i Photoshop CC. Om du använder Photoshop CS6, vill du klicka på Refine Edge- knappen. Refine Edge erbjuder de flesta av samma kontroller för att förfina val som Välj och mask:

Öppna arbetsområdet Select and Mask.
Ändra visningsläge
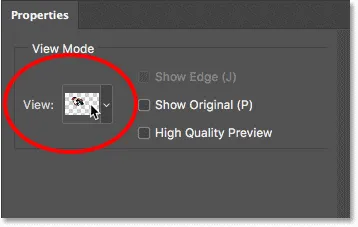
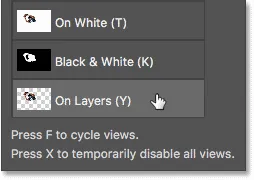
I arbetsområdet Select and Mask eller dialogrutan Refine Edge klickar du på miniatyrbilden View Mode :

Ändra visningsläge.
Ändra vyn till On Layers :

Välja visningsläget On Layers.
Detta låter oss förhandsgranska hur urvalet ser ut framför texten. Och här ser vi att saker redan ser bra ut, åtminstone på avstånd:

Förhandsgranska valet med texten synlig bakom den.
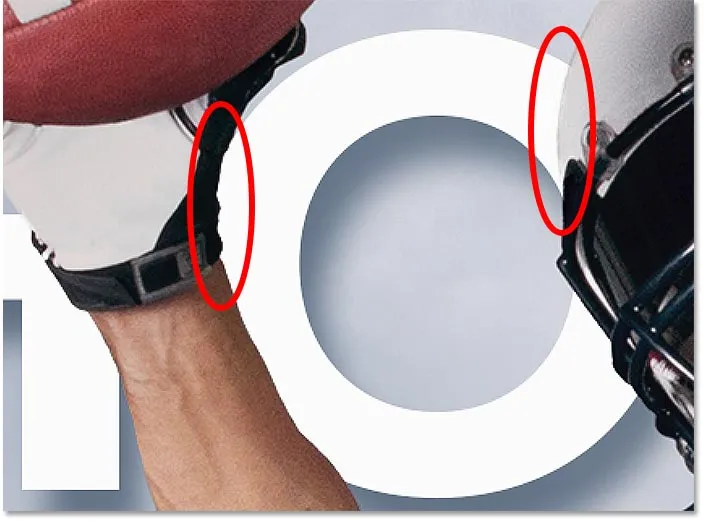
En närmare titt
Men om jag zooma in för en närmare titt, hittar vi några grova kanter, särskilt runt handsken och även runt hjälmen:

Kanterna ser inte lika bra ut när de ses på nära håll.
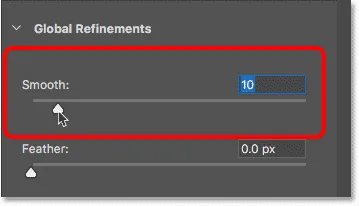
Utjämnar kanterna
För att jämna ut kanterna dra jag glidreglaget åt höger till ett värde av cirka 10:

Utjämnar de taggade kanterna.
Och nu ser samma områden mycket bättre ut:

Resultatet efter att ha dragit glidreglaget.
Läs mer om att förfina val i Photoshop
Det finns mycket mer att förfina val i Photoshop än vad jag kan täcka i den här självstudien. För mer information, se mitt Select Subject i Photoshop CC 2018 och mitt Selecting Hair with Refine Edge-tutorials.
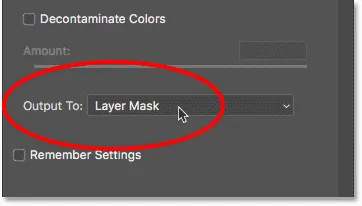
Steg 8: Mata ut markeringen som en lagermask
Nu när vi har rensat urvalet är det sista steget att mata ut markeringen tillbaka till Photoshop som en lagermask. I området Output Settings ändrar du alternativet Output To till Layer Mask och klickar sedan på OK:

Visar markeringen som en lagermask.
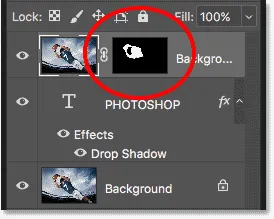
Tillbaka i Photoshop visas en skiktmask-miniatyr på "Bakgrundskopia" -skiktet i panelen Lager:

Photoshop konverterade markeringen till en lagermask.
Och i dokumentfönstret ser vi den slutliga effekten med vår text som sitter fint bakom vårt ämne:

Den slutliga effekten.
Och där har vi det! Så här lägger du enkelt text bakom ett objekt med Photoshop! Kolla in vårt avsnitt om fotoeffekter för fler instruktioner för Photoshop-effekter!