
Introduktion till GridLayout i Java
Layouthanterare används i grafisk programmering för att ordna komponenter på ett specifikt sätt. De används för att bestämma storleken och positionen för en komponent i en behållare. Det finns olika typer av layouthanterare. GridLayout är en av dem. GridLayout i Java delar behållaren i ett rutnät med celler som kallas rader och kolumner. Det ordnar komponenterna i ett rektangulärt rutnät. Varje cell kan rymma endast en komponent, lika stor och jämlik med varandra.
Exempel: 3 rader och 4 kolumner
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Vanliga steg-gridlayout i Java
- Ställa in behållaren med JFrame-konstruktör:
JFrame-ram = ny JFrame (); - Ställa in panelens layouthanterare med JPanel-konstruktör:
JPanel-panel = ny JPanel (); - Lägga till komponenter i behållaren:
panel.add (knapp); frame.add (panel); - Ställa in komponentorientering:
panel.setComponentOrientation (ComponentOrientation.LEFT_TO_RIGHT);
Standardvärdet för egenskapen ComponentOrientation är att orienteringen för komponenterna är horisontell och från vänster till höger.
Typer av konstruktörer med exempel
Nedan visas de typer av konstruktörer med exempel och kod.
1. GridLayout ()
Tom konstruktör med en kolumn per komponent i en rad.
Koda
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout());JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
Produktion:

2. GridLayout (int rader, int kolumner)
Konstruktör med ett specificerat antal rader och kolumner.
parametrar:
rader - antalet rader (värde noll betyder vilket antal rader som helst).
kolumner - antalet kolumner (värde noll betyder vilket antal kolumner som helst).
Koda
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(2, 2));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
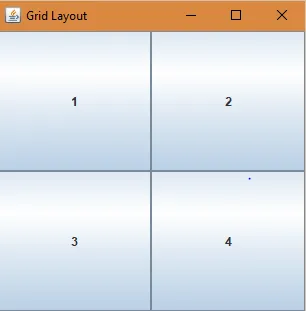
Produktion:

3. GridLayout (int rader, int kolumner, int horisontellt gap, int vertikalt gap).
Konstruktör med ett specificerat antal rader och kolumner, horisontella och vertikala mellanrum mellan rader och kolumner.
parametrar:
rader - antalet rader (värde noll betyder vilket antal rader som helst).
kolumner - antalet kolumner (värde noll betyder vilket antal kolumner som helst).
horisontellt avstånd mellan varje kolumn
vertikalt gap - mellan var och en av raderna
kast:
IllegalArgumentException - om värdet för både rader och kolumner är satt till noll.
Koda
import java.awt.*;import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(2, 2, 5, 10));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
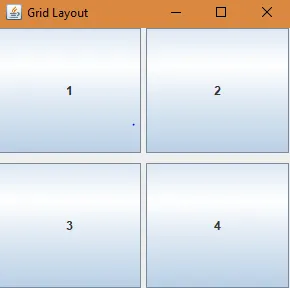
Produktion:

Exempel med implementering
Fall: I nedanstående program, varje gång musöverföringseffekten sker över cellen i ett rutnät, ändras dess färg från svart till vit.
Koda
import java.awt.*;
import javax.swing.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class gridLayout extends JPanel(
public gridLayout() (
super(new GridLayout(3, 3));
JLabel label1, label2, label3, label4, label5, label6, label7, label8, label9;
//create the lables
label1 = new JLabel();
label2 = new JLabel();
label3 = new JLabel();
label4 = new JLabel();
label5 = new JLabel();
label6 = new JLabel();
label7 = new JLabel();
label8 = new JLabel();
label9 = new JLabel();
//set the background color for each label
label1.setBackground(Color.BLACK);
label1.setOpaque(true);
label2.setBackground(Color.BLACK);
label2.setOpaque(true);
label3.setBackground(Color.BLACK);
label3.setOpaque(true);
label4.setBackground(Color.BLACK);
label4.setOpaque(true);
label5.setBackground(Color.BLACK);
label5.setOpaque(true);
label6.setBackground(Color.BLACK);
label6.setOpaque(true);
label7.setBackground(Color.BLACK);
label7.setOpaque(true);
label8.setBackground(Color.BLACK);
label8.setOpaque(true);
label9.setBackground(Color.BLACK);
label9.setOpaque(true);
//add mouse listeners for each label
label1.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label1.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label1.setBackground(Color.BLACK);
)
));
label2.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label2.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label2.setBackground(Color.BLACK);
)
));
label3.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label3.setBackground(Color.WHITE);)
public void mouseExited(MouseEvent me) (
label3.setBackground(Color.BLACK);
)
));
label4.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label4.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label4.setBackground(Color.BLACK);)
));
label5.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label5.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label5.setBackground(Color.BLACK);
)));
label6.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label6.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label6.setBackground(Color.BLACK);
)
));
label7.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label7.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label7.setBackground(Color.BLACK);
)
));
label8.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label8.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label8.setBackground(Color.BLACK);
)
));label9.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label9.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label9.setBackground(Color.BLACK);
)
));
//add the labels
add(label1);
add(label2);
add(label3);
add(label4);
add(label5);
add(label6);
add(label7);
add(label8);
add(label9);
)
private static void createAndShowGUI() (
//create and setup the container
JFrame frame = new JFrame("Gridlayout Demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 300);
//add content to the container
frame.add(new gridLayout());
//display the container
frame.pack();
frame.setVisible(true);
)public static void main(String() args) (
createAndShowGUI();
)
)
Produktion:

Slutsats
Gridlayout i Java är användbart när du vill skapa rutnät i en behållare tillsammans med ett tillstånd, dvs var och en av cellerna i rutnätet är av lika stor storlek och lika fördelade.
Det finns andra tillgängliga metoder också som nämnts nedan:
1. getRows () - Få antalet rader.
2. setRows (int i) - Ställ in antalet rader på det angivna värdet.
3. getColumns () - Få antalet kolumner.
4. setColumns (int i) - Ställ in antalet kolumner på det angivna värdet.
5. getHgap () - Få den horisontella klyftan mellan komponenterna.
6. setHgap (int i) - Ställ in det horisontella avståndet mellan komponenterna till det angivna värdet.
7.getVgap () - Få den vertikala klyftan mellan komponenterna.
8. setVgap (int i) - Ställ in det vertikala mellanrummet mellan komponenterna till det angivna värdet.
9. addLayoutComponent (String name, Component comp) - Lägger till den angivna komponenten med det angivna namnet i layouten.
10. removeLayoutComponent (Component comp) - tar bort den angivna komponenten från behållarlayouten.
11. preferLayoutSize (Behållarförälder) - Bestämmer den föredragna storleken på behållaren.
12. minimumLayoutSize (Behållarförälder) - Bestämmer minsta storlek på behållaren.
13. layoutContainer (Behållarförälder) - Anger den angivna behållaren.
14. toString () - Returnerar strängrepresentationen av gridlayoutvärden.
Rekommenderade artiklar
Detta är en guide till Gridlayout i Java. Här har vi diskuterat typerna av konstruktörer med exempel, koder med implementering. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer-
- Slå samman sortering i Java
- Layout i Java
- Bästa Java-kompilatorer
- Destructor i Java
- HTML-layout