
Introduktion till Bootstrap Forms Validation
Validering används för att bilda godkännande med vissa regler och förordningar. Bootstrap har många klasser för att bygga en form. Men validering kräver kontrolldata om form. I det här ämnet kommer vi att lära oss om typen av validering av Bootstrap Form.
Till exempel har formuläret ett lösenord. Lösenord har många regler enligt krav. Någon behöver bokstäver, många behöver numeriska, annars kräver någon specialtecken. Användaren vet att uppfyllandet av kravet är validering viktigt.
Ibland får användaren inte det exakta formkravet eller hur mycket som krävs för att uppfylla, den valideringen av tiden är till hjälp för att skicka data korrekt. Om du inte uppfyller specifikationen får du feedback i formuläret automatiskt.
Hur validerar jag formulär med Bootstrap?
- Bootstrap-formuläret gör validering att övervinna alla komplikationer av JavaScript-kodning och fungera enkelt med klasser.
- Tre valideringar av bootstrap-formuläret kommer med en viss glyfon för att få meddelandet om fel, varning och framgång. Valideringsklasser placeras alltid i förälderklassen.
- Tillsammans med valideringsklasser kräver det också att feedback-klassen ska få ikonen på rätt plats i formulärinmatningsrutan tillsammans med etiketten. Denna klass placeras i förälderklassen.
Exempel:
Form-kontroll-feedback-klassen var också nödvändig med glyphicon-ikonen för att ställa ikonen i rutan för inmatningsformuläret.
Exempel:
Typer av Bootstrap Forms Validation
Det finns tre typer av Bootstrap Form som nämns nedan:
1. har framgång
Denna klass brukade få meddelandet om framgång. Med denna valideringsklass behöver användare också ”glyphicon glyphicon-ok” -ikonen för att visa framgångsikonen. Om användaren anger inmatningen i formuläret korrekt fungerade denna validering.
Klassen med framgång har en förälderklass. För att få framgångsmeddelandet för att använda denna validering som används. Exemplet nedan ger det horisontella formformatet. Output kommer med meddelandet i grön färg.
Syntax:
.
Exempel:
Paasword
Produktion:

2. har-varning
Denna klass används för varningsmeddelanden om formulärinmatning. Med denna valideringsklasse behöver användare också en "glyphicon glyphicon-varningstecken" -ikon för att visa varningsikonen. Om vi anger fel inmatning i formuläret har vi ytterligare en chans att mata in den tid som varningsvalidering fungerade.
Varning validering klass placeras i överordnad klass med en har-feedback klass. Om användaren får varning om något slags misstag fungerade den här klassen. Resultatet kommer med meddelandet i gul färg.
Syntax:
.
Exempel:
Paasword
Produktion:

3. har-fel
Den här klassen används för felmeddelande för formulärinmatning. Med denna valideringsklass behöver användare också ikonen "glyphicon glyphicon-remove" för att visa felikonen. Om vi anger fel inmatning i formuläret fungerade denna validering.
Felvalideringsklass placerad i överordnad klass med en has-feedback-klass. Om användaren får felmeddelandet om misstag fungerade den här klassen.
Syntax:
Exempel:
Paasword
Produktion:

Beskrivning: All form är en horisontell layout. Etiketten har två kolumner och ingången har 10 kolumner. Valideringsklass med has-feedback till förälderdiv. För att se ikonen användaren använde glyphicon ikoner med form-kontroll-feedback i
Användare arbetar med lösenordet. antingen lösenordet är korrekt, då fungerar valideringsarbetet eller lösenordet är fel. Om lösenordet har något misstag och vi kan korrigera fungerar varningsvalidering.
Exempel på validering av Bootstrap Forms
Nedan följer de olika exemplen på validering av bootstrapformer:
Exempel 1
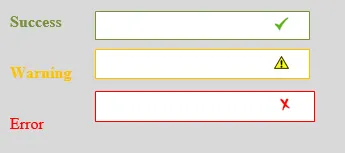
Följande exempel är Validering med den horisontella formen. Glyphicon-tecken är arbete på den inre inmatningsrutan i formen. Etikett och inmatning i en horisontell linje men alla formgruppsklasser är vertikalt placerade.
Success
Warning
Error
Produktion:

Exempel 2
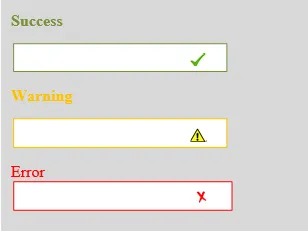
Följande exempel är Validering med den vertikala formen. I vertikal form är alla etiketter och ingångar vertikalt belägna. Glyphicon kan placeras i raden på etiketten i slutet av inmatningsrutan.
Det finns ingen klass i formen. Det används sällan i formvalidering i bootstrap.
Success
Warning
Error
Produktion:

Exempel 3
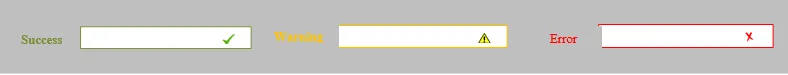
Följande exempel är Validering med inlineformuläret. Inlineformuläret har alla etiketter och inmatningar i en rad inklusive alla formulärgrupper. Detta är en komplicerad men valideringsikon som placeras i formulärets inmatningsruta.
Om användare bara behöver ett litet formulär och inloggningsformulär med valideringar kan inlineformuläret gälla.
Success
Warning
Error
Produktion:

Framför allt har alla valideringstyp med all layout och hur det fungerar. Per användarkrav och lätthet väljer du formatet för formvalidering och layout.
Slutsats
Vanligtvis sker formulärvalidering på serversidan för att kontrollera formulärdata i en databas. För dessa ändamål får vi många komplicerade kodningar och använder valideringsmetoden med hjälp av JavaScript-språk.
Bootstrap gjorde allt på en formsida och undviker komplikationer och lång kodning och kontrollerade formdata utan problem.
Rekommenderade artiklar
Detta är en guide till Bootstrap Form Validation. Här diskuterar vi de tre typerna av validering av Bootstrap Forms tillsammans med lämpliga exempel. Du kan också titta på följande artikel.
- Bootstrap Layout
- Bootstrap-komponenter
- Vad är Bootstrap?
- Bootstrap-kommandon
- Bootstrap Form Layout med exempel
- Formulär i JavaScript | Program för formulärvalidering