
Introduktion till 2D After Effects-animering
2d-animering är inget annat än 2 dimensioner, för 2d-animering måste vi ha bra ritningsförmågor, annars behöver vi ha en bra idé om karaktärens anatomi. Vi måste rita varje bildruta i 2d-animering, Flash-mjukvara har mest använt för 2d men i After-effekter har vi mer bekväma alternativ för att skapa 2D-animering, så många började använda After-effekter för 2D-animering. Det finns många sätt att skapa 2D-animationer genom att vi kommer att använda ett alternativ som är gångcykel, vi kommer att skapa en tecknad film att gå.
Skapa 2D-animering i After Effects
Nedanstående steg visar 2D-animering i eftereffekter:
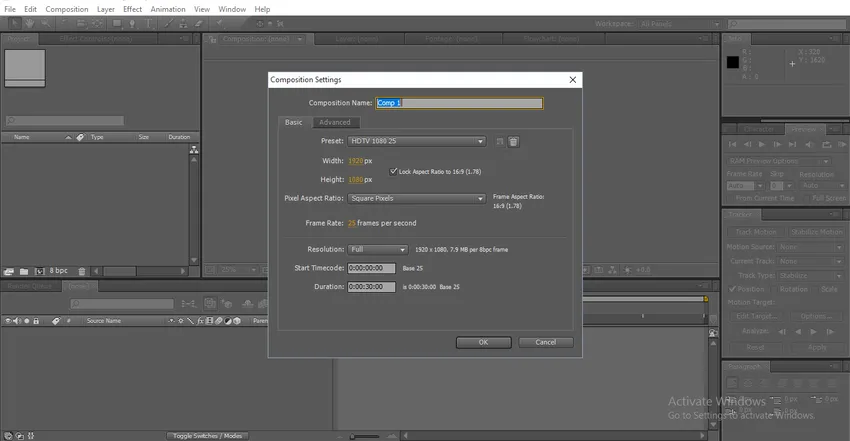
Steg 1: Starta en ny komposition.

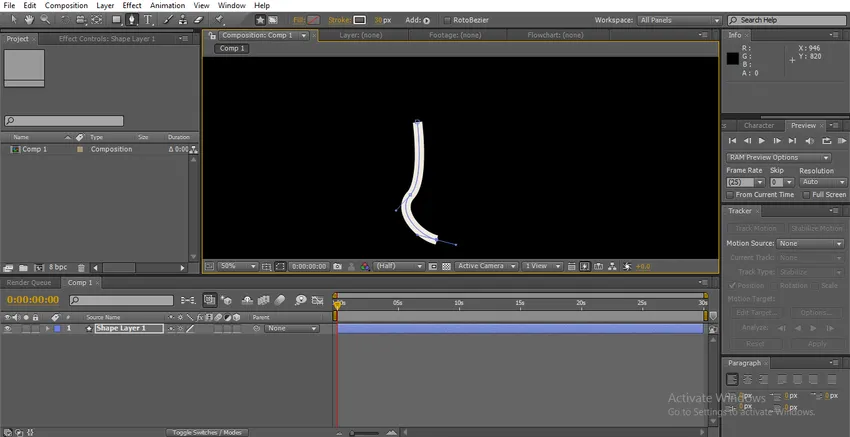
Steg 2: Om vi har förmågan att rita, kan vi rita våra tecknade filmer.

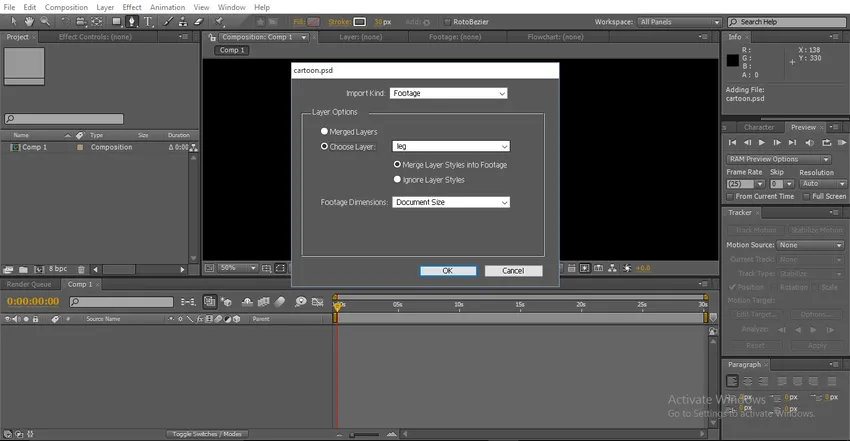
Steg 3: Vi har ett annat alternativ, vi kan skapa våra partiklar som behövs i Photoshop och importera det till eftereffekter.

Här kan vi se alternativet sammanslagda lager eller välja lager, I det sammanslagna lagret får vi en enda ram med alla lager sammanslagna. I valet av alternativ för lager har vi alla våra PSD-lager, vi måste importera alla enskilda lager.
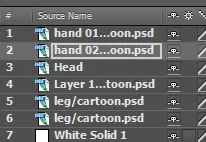
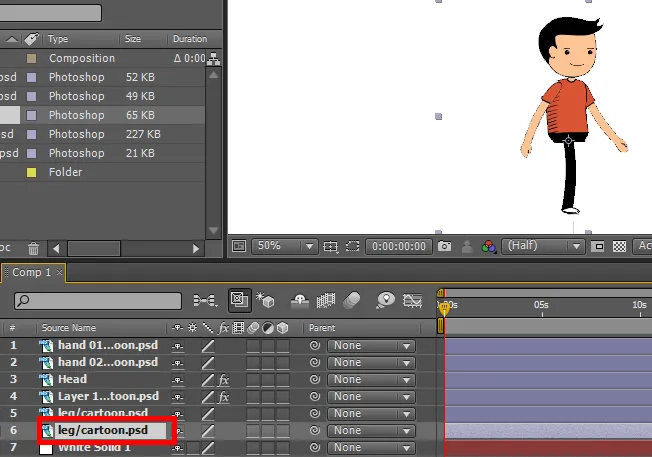
Steg 4: Här importerade jag alla enskilda lager i en seriefigur.

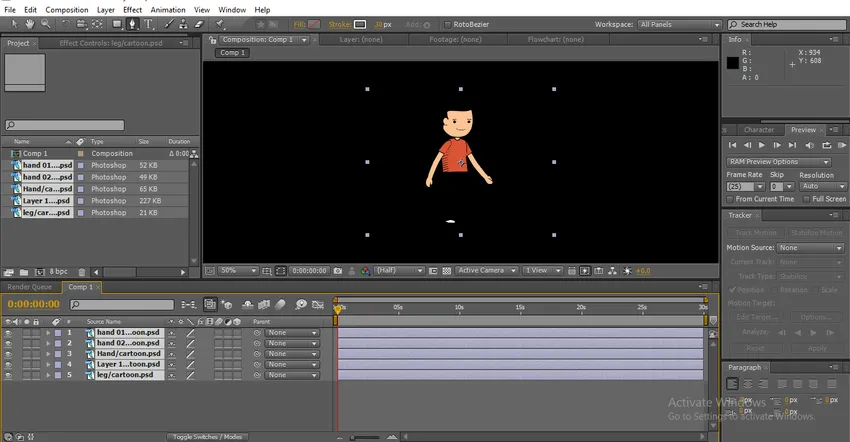
Steg 5: Vi måste importera alla lager till tidslinjen.

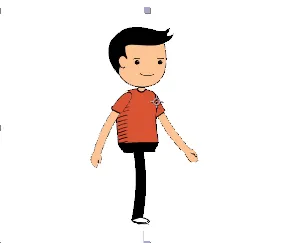
Här kan vi hitta en seriefigur, varje lager är individuellt i denna tecknad film. Med det enskilda lagret kommer vi att animera karaktären.
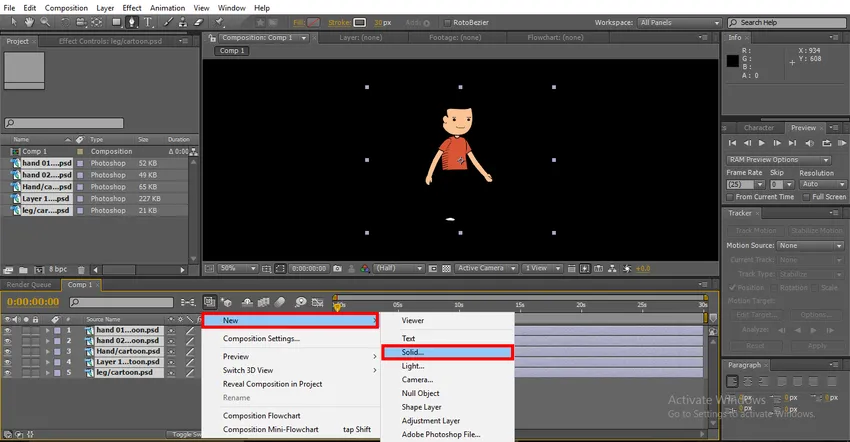
Steg 6: Vi kommer att lägga till ett fast skikt som bakgrund.

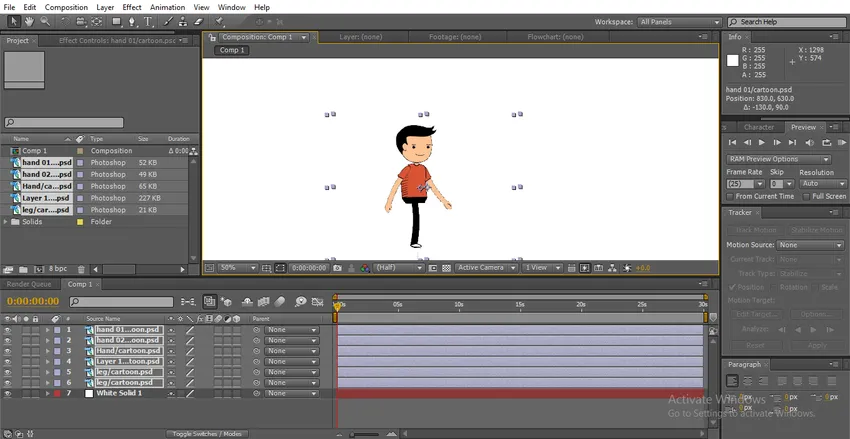
Steg 7: Här kan vi hitta ett vitt fast skikt som bakgrund.

För att skapa en gångcykel måste vi flytta ben, händer, huvud och kropp om vi roterar benen och handen kommer det inte att röra sig korrekt så vi måste ändra mittpunkter på ben och händer nu.
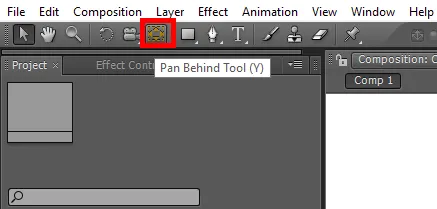
Steg 8: Välj Pan bakom verktyget vi kan använda Y som en genväg. Detta verktyg används för att flytta mittförankringspunkten. Här använder vi det här verktyget för att ändra mittpunkten för händer och ben.

Steg 9: Här valde vi hand 02.

Vi fixar mittpunkten nära axeln för medan vi roterar handen rör den sig naturligt.

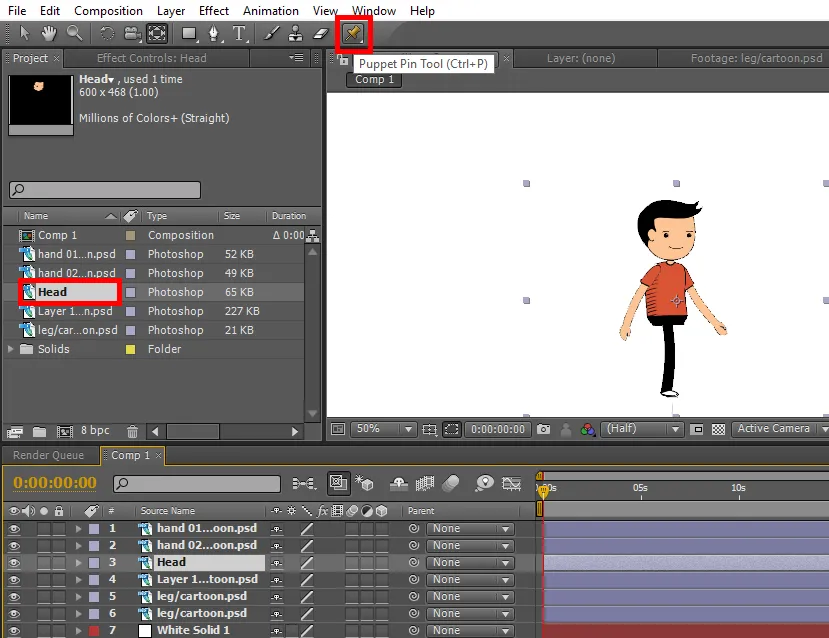
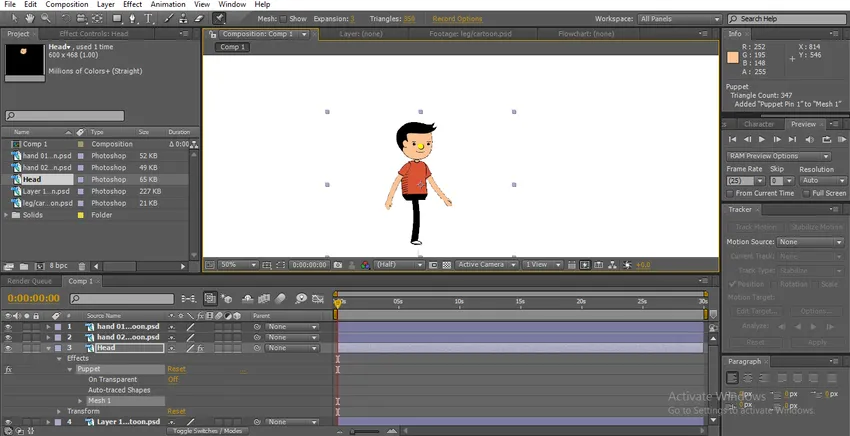
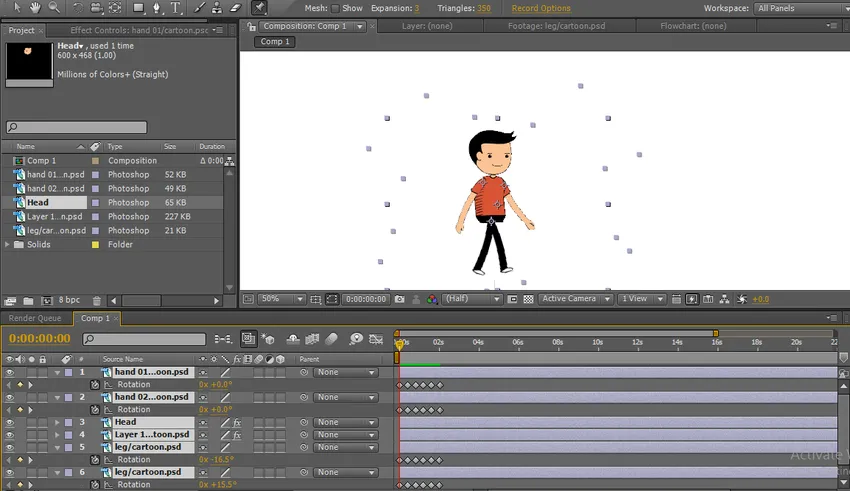
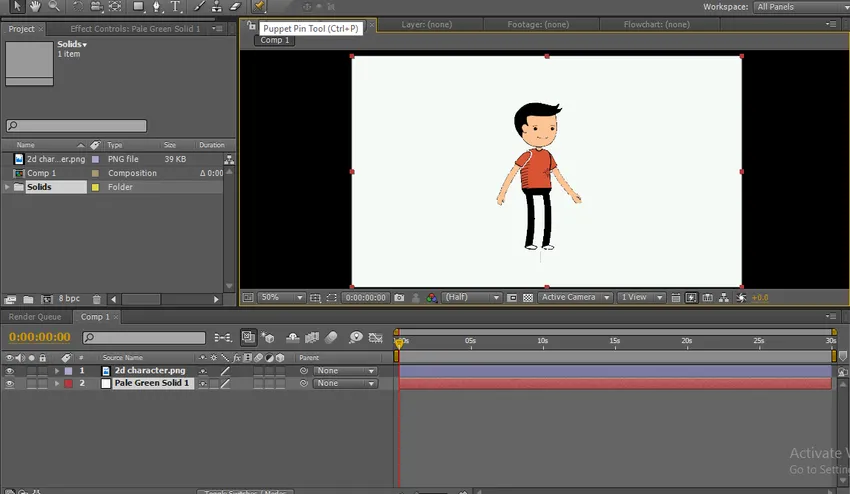
Steg 10: Här väljer vi huvudskiktet, och för att skapa ett huvudlager använder vi Puppet Pin Tool .

Det här verktyget låter dig fästa en punkt i bilden och varje gång vi kan flytta den fungerar den som en slät fog, vi kan hitta en docktopp i ansiktet eftersom den fungerar som en slät fog för att röra huvudet enligt ögonblicket för ben och hand.

Steg 11: För kroppen skapar vi två stift för att röra kroppen.

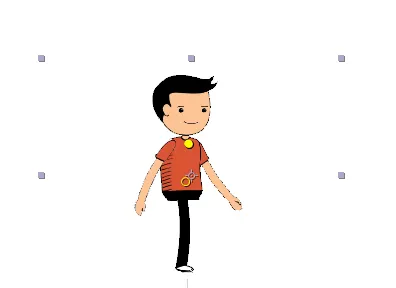
Steg 12: Här för benet justerar vi mittpunkten nära höften, det hjälper oss att röra benet naturligt.


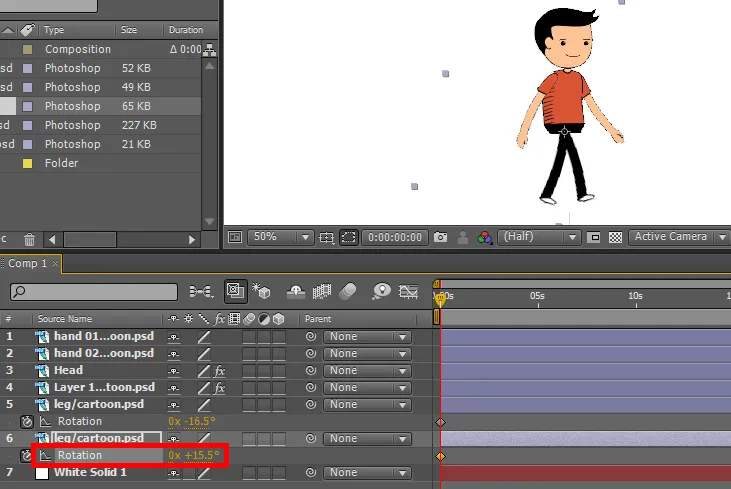
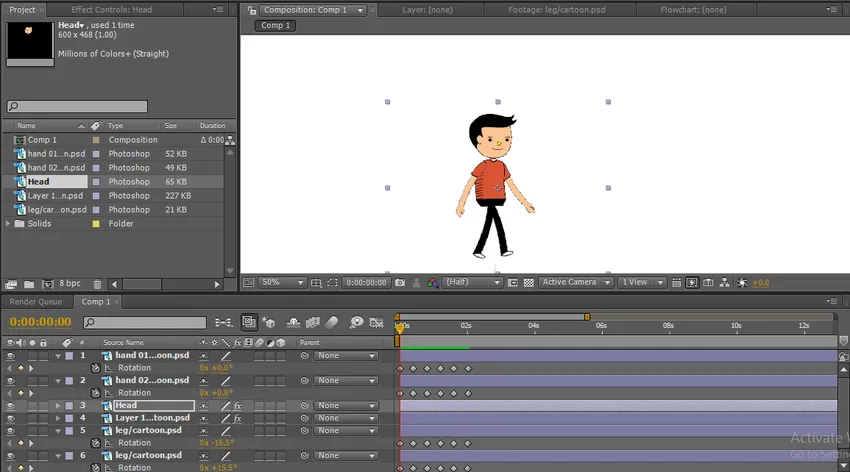
Steg 13: Först börjar vi animera benen, så välj benen och tryck på R på tangentbordet som är en genväg för Rotation. Klicka på nyckelbilden för rotation och flytta benen.

Steg 14: Skapa några nyckelrutor genom att flytta benets riktning.

Här kan vi hitta några nyckelramar, i varje nyckelbild ändrar vi rotationen av benen, nu låt oss börja handen.
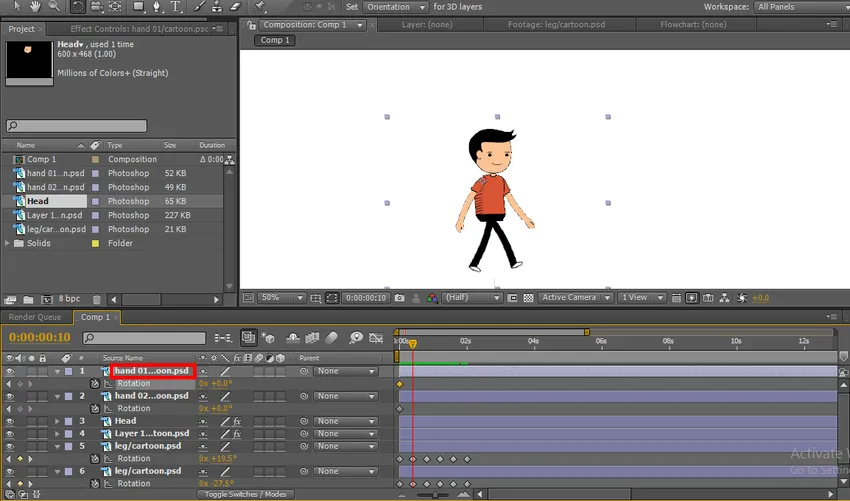
Steg 15: Välj händer och starta nyckelramar för rotation, varje punkt där vi skapade för benen på samma plats som vi behöver för att skapa punkter för att röra händerna.

Här hittar vi benen nyckelramar och vi måste placera våra hand nyckelramar på samma plats för att skapa animering naturligt.
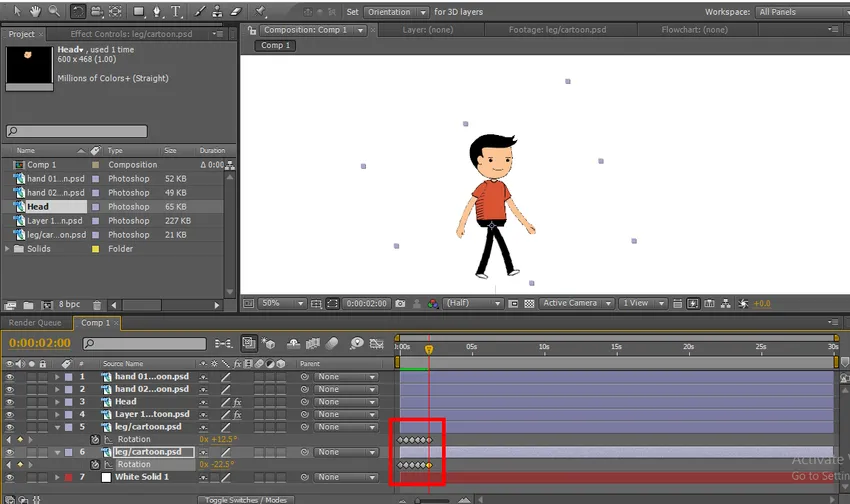
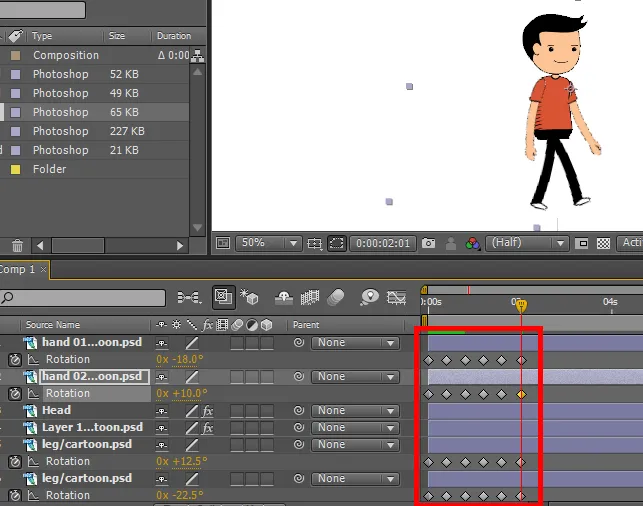
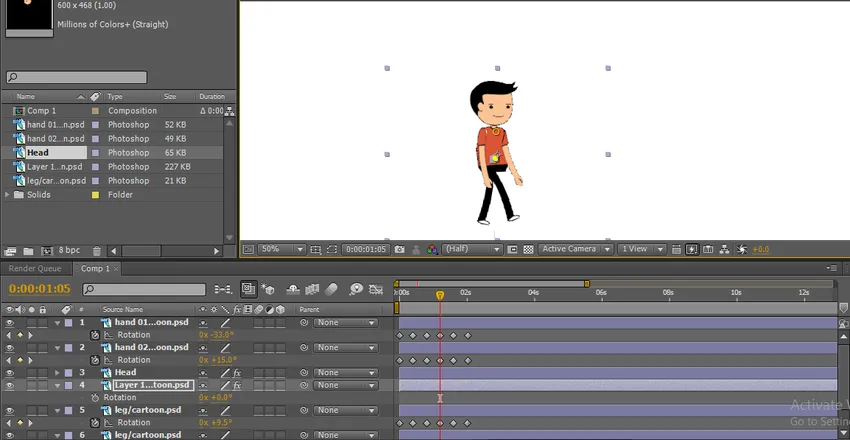
Steg 16: Här kan vi hitta nyckelramarna för ben och händer på samma platser.

Steg 17: För huvudet har vi marionettstift så vi flyttar stiftet i enlighet med ögonblicket för hand och ben, vi behöver inte skapa nyckelramarna för dockan som den skapar på egen hand när vi ger oss ett ögonblick.

Steg 18: För kroppen har vi också skapat en marionettstift så att vi flyttar stiften enligt ögonblicket.

Steg 19: Här skapade vi en komplett gångcykel och vi kan hitta mittpunkterna som är fixerade som fogar till karaktären, men gångcykeln skapade vi i en viss position som går på samma plats utan att ändra position så vi behöver ändra karaktärens position.

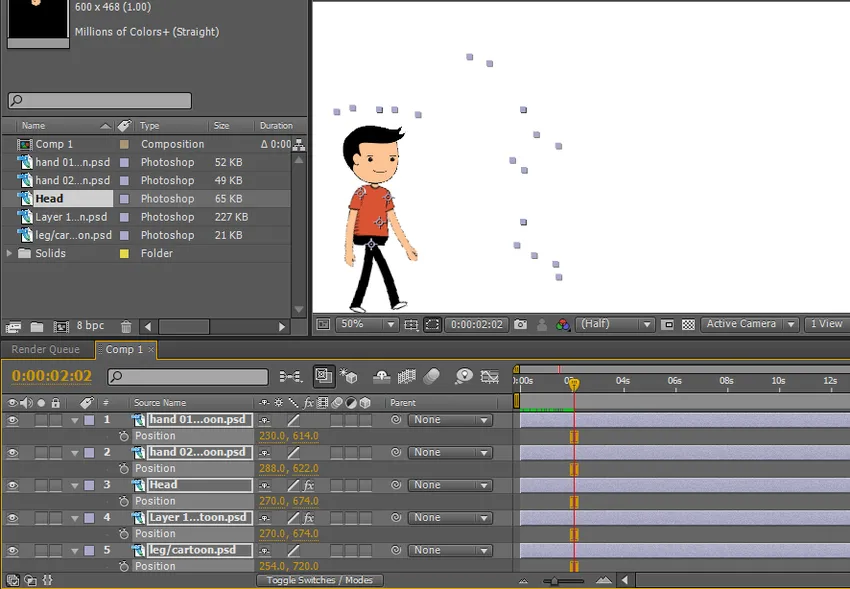
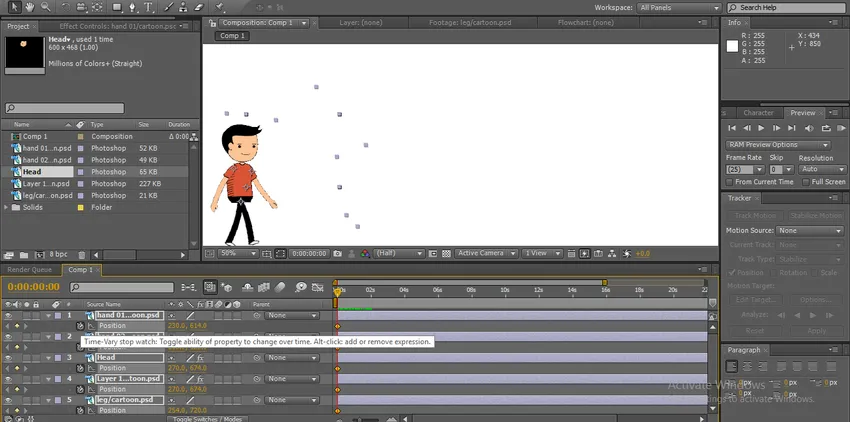
Steg 20: Välj alla lager och flytta tecknade filmen på vilken sida som helst. Jag flyttar den till vänster nu måste vi flytta tecknade filmer till en annan. Så vi väljer position genom att trycka på P på tangentbordet, nu är positionen vald för alla lager.

Steg 21: När vi klickar på positionens nyckelbild aktiveras alla lagers position.

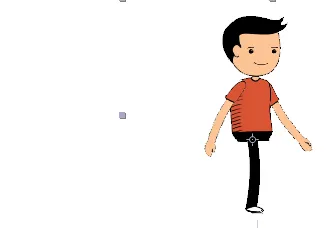
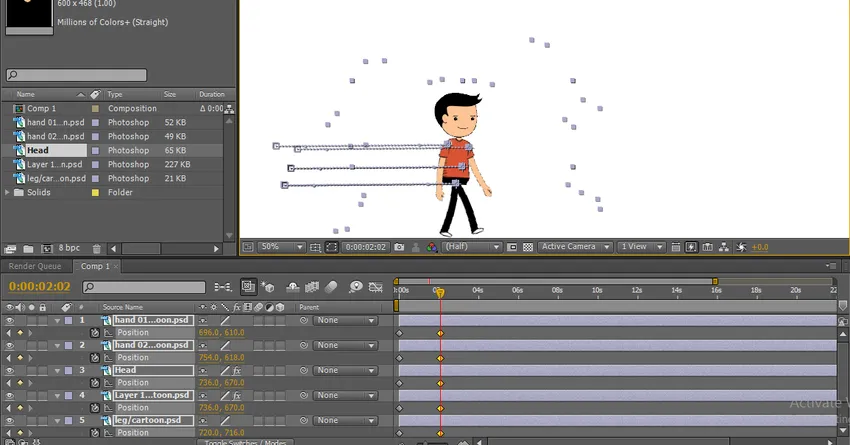
Steg 22: Ta nu tecknad film till nästa position där vi slutade promenadcykeln. Här kan vi hitta start- och slutpositionen.

Steg 23: Här kan vi se hur tecknad film går från en position till en annan.




Här skapade vi gångcykeln för en tecknad karaktär, i denna process importerade vi lagren av tecknad karaktären individuellt händer, ben, huvud och kropp.
Vi skapade en solid bakgrund, vi bytte delarnas mittpunkter efter vår komfort, vi flyttade händerna och benen genom att skapa nyckelramar och vi flyttade kroppen och huvudet med hjälp av puppet pin tool, efter att ha slutfört hela processen vi gav position . Här lär vi oss, hur man skapar en promenadcykel för en 2D-tecknad film, hur man använder verktyget för dockstift.
Hur man skapar en dansande tecknad film?
Nu ska jag visa hur man skapar en tecknad dans med en enkel metod:
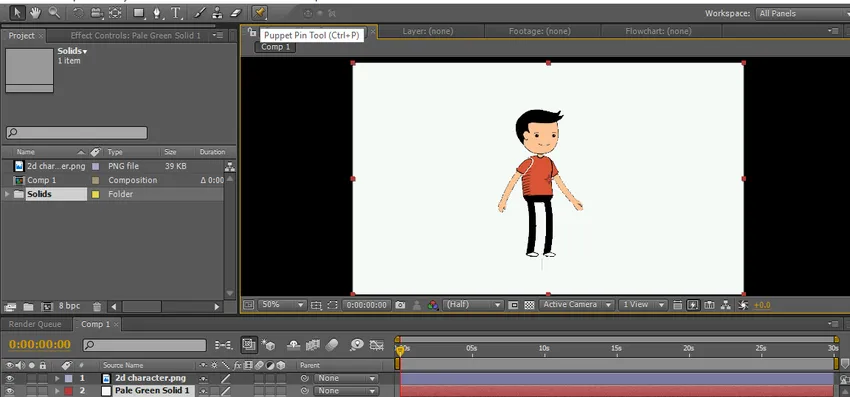
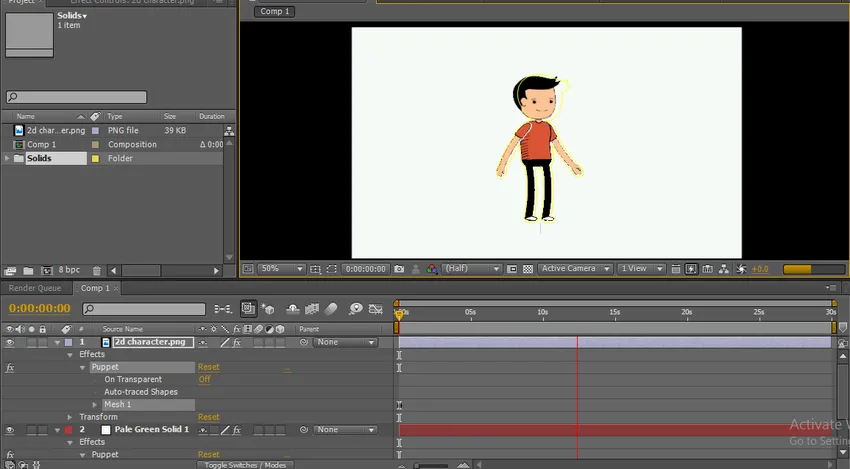
Steg 1: Importera en tecknad film. Det är bättre att importera en PNG-fil.

Steg 2: Välj dockningsstiftverktyget.

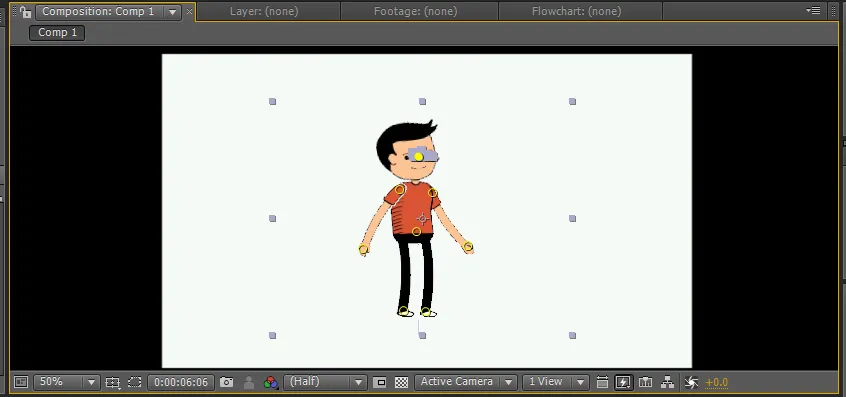
Steg 3: Ge poängen till tecknad film, poäng på huvud, kropp, ben och händer.

Dessa punkter fungerar som släta fogar, om vi håller någon punkt så rör den sig individuellt utan att störa en annan, dessa punkter fungerar som benpassning.
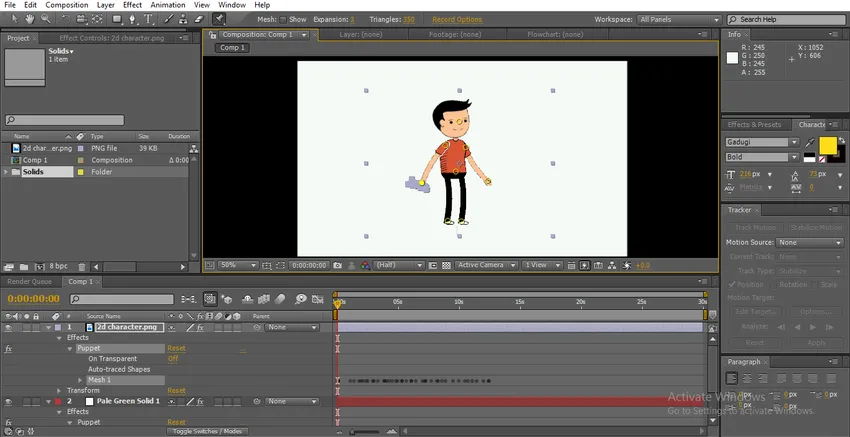
Steg 4: När vi håller CTRL- tangenten kan vi hitta en klocksymbol på kryssaren genom att trycka på CTRL och håll vänsterklicka på en viss punkt och flytta. Markören rör sig och ger nyckelrutor automatiskt. Vi kan hitta en disposition som rör sig enligt bilden nedan.

När vi släpper CTRL-nyckelrutor stannar den automatiskt och markören kommer till den första positionen och en grå linje för ögonblicket syns på en viss punkt.

Steg 5: Vi måste flytta händer, höft, etc.



Vi kan hitta grå nyanser på varje punkt där vi flyttar positionerna. Vi skapar enskilda stunder, enskilda nyckelrutor läggs till.
Steg 6: Spela nu bara för att se alla stunder på en gång.




Här lär vi oss ett enkelt sätt att skapa tecknad dans och vi lär oss att använda Puppet pin-verktyget. Hoppas att vi lär oss ett bra ämne.
Rekommenderade artiklar
Detta är en guide till 2D After Effects-animering. Här diskuterar vi hur man skapar en tecknad film och hur man skapar en dansande tecknad film i 2D after effects-animation. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- Ta reda på skillnaderna mellan 2D- och 3D-former
- Animera objekt i 2D-programvara
- Skapa textanimering i After Effects
- Hur man maskerar objekt i After Effects?
- Principer för animering
- Animering i Flash