I en tidigare Photoshop-handledning tittade vi på hur man placerar en enda bild i texten. Den här gången ska vi ta saker vidare och lära oss att placera flera bilder i text . Detta är en populär effekt som ofta används i reklam och marknadsföringsmaterial men är också mycket kul bara att leka med på egen hand. Vi kommer att ta ett ord och placera en annan bild i varje enskilt brev. Det är väldigt lätt att göra, och mycket av det är bara enkel upprepning.
Jag kommer att använda några bilder som fritt finns tillgängliga av de goda människorna på NASA, tillsammans med ett teckensnitt som också är fritt tillgängligt online, men som alltid är slutresultatet jag hittar här inte det som är viktigt. Poängen är att lära sig hur det görs så att du kan använda samma tekniker för att få dina egna idéer till liv. Med det sagt är han resultatet jag kommer att arbeta mot i den här handledning:

Den slutliga effekten.
Låt oss börja!
Steg 1: Öppna den bild du vill använda som din bakgrundsbild
Det första vi behöver göra är att öppna vår första bild, den som vi använder som bakgrund. Naturligtvis behöver du inte nödvändigtvis använda en bild. Du kan ha en solid färgbakgrund, en lutning, ett mönster - vad du än vill. Jag använder bara en bild, och här är den jag ska använda:

Den ursprungliga bilden som kommer att användas som bakgrund.
Steg 2: Välj Photoshops typverktyg
Välj typverktyget från verktygspaletten eller tryck helt enkelt på bokstaven T på tangentbordet för att välja det:

Välj typverktyget.
Steg 3: Välj ditt teckensnitt i alternativfältet
Med typverktyget valt, gå upp till Alternativfältet högst upp på skärmen och välj ditt teckensnitt. Du vill använda ett teckensnitt som ger dig tjocka bokstäver för denna effekt, annars blir det svårt att se bilderna inuti dem. Oroa dig inte för fontstorleken för nu, eftersom vi enkelt kan ändra storlek på det efter behov. Jag kommer att använda ett teckensnitt som heter "Mathmos Original", ett sci-fi-teckensnitt som jag laddade ner gratis från 1001 gratis teckensnitt:

Välj ditt teckensnitt från alternativfältet högst upp på skärmen.
Steg 4: Ställ in din textfärg på något du kan se framför din bild
Innan vi börjar skriva, låt oss se till att vår textfärg är något vi kan se. Min bild är mestadels svart, och som standard är min textfärg också inställd på svart, vilket gör det lite svårt att se den, så jag kommer att ändra den till en annan färg. För att göra det klickar jag på färgrutan i Alternativfältet:

Ändra färgen på din text genom att klicka på färgrutan i alternativfältet (med typverktyget valt).
Då väljer jag en annan färg från Photoshop's Color Picker. Det spelar ingen roll vilken färg du väljer eftersom du inte kommer att se den när vi fyller texten med bilder, så spendera inte för mycket tid på ditt beslut. Jag väljer en nyans av rött:

Att välja vitt från färgväljaren i Photoshop.
Klicka på OK för att acceptera den nya färgen och gå ur färgväljaren. Färgprovet i alternativfältet ändras nu för att visa färgen du har valt. I mitt fall visar det rött:

Färgprovet i alternativfältet har ändringar för att visa den nya textfärgen.
Steg 5: Skriv ditt första bokstav
För att lägga till en annan bild i varje bokstav i ett ord, måste vi arbeta med varje bokstav individuellt, så låt oss skapa vårt ord en bokstav i taget. På detta sätt kommer varje bokstav att visas på sitt eget lager i lagpaletten. Klicka ungefär där du vill att ditt första brev ska visas i dokumentet och skriv in bokstaven. Jag kommer att använda ordet "RYMD", och eftersom den första bokstaven i ordet är "S", skriver jag "S" (jag vet, det är allt mycket komplicerade grejer):

Skriv ditt första bokstav.
När du är klar klickar du på markeringen i Alternativfältet för att begå texten.

Kommunicera texten genom att klicka på bocken i alternativfältet.
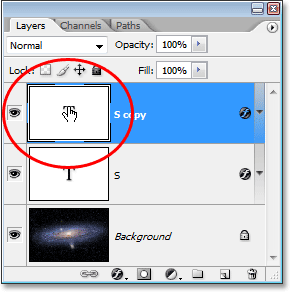
Om vi tittar på vår lagerpalett kan vi se att vi nu har två lager - bakgrundsskiktet på botten som innehåller allt du råkar använda som din bakgrund och den första bokstaven i vårt ord på sitt eget lager ovanför:

Lagpaletten i Photoshop som visar bakgrundsskiktet och bokstaven i sitt eget lager ovanför.
Steg 6: Ändra storlek och placera om brevet om det behövs med fri omvandling
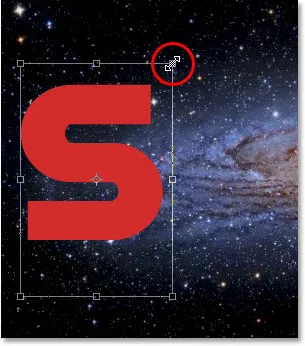
Om du, precis som jag, behöver ändra storlek på bokstaven och flytta den till ett bättre läge, trycker du på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform-ruta och handtag runt brevet. Håll Shift-knappen intryckt och dra något av hörnhandtagen för att ändra storlek på den. Om du håller nere Shift förhindrar du att oavsiktligt snedvrida utseendet på brevet när du drar. Du kan också hålla Alt (Win) / Option (Mac) intryckt för att berätta för Photoshop att ändra storlek på brevet från dess centrum, vilket ofta är till hjälp.
För att flytta bokstaven, klicka var som helst i rutan Gratis omformning och dra bokstaven dit du behöver. Klicka bara inte på den lilla målsymbolen i mitten, annars flyttar du målsymbolen, inte bokstaven. Tänk på hur många andra bokstäver du behöver lägga till när du ändrar storlek på brevet, så att du inte blir bokstaven för stor:

Ändra storlek och placera om brevet efter behov med hjälp av Photoshop's Free Transform-kommando.
Tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen och gå ur kommandot Free Transform.
Steg 7: Lägg till ett slag runt bokstaven (valfritt)
Beroende på vilka bilder du placerar i dina bokstäver, liksom bakgrunden du använder, kan det vara svårt att ta fram bokstävernas former när du är klar. För att hjälpa till att hålla saker läsbara, kommer jag att lägga till ett vitt slag runt mina brev. Jag kunde vänta till slutet att lägga till strejken runt alla bokstäverna, men eftersom jag redan vet vad jag vill göra, kommer jag att spara mig lite tid genom att lägga till det i detta första brev. På det sättet, när jag ska skapa resten av mina bokstäver genom att kopiera den första, kommer stroppen att kopieras tillsammans med den.
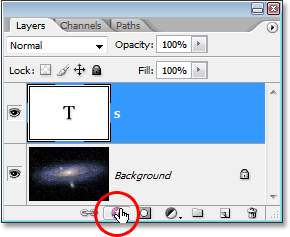
För att lägga till en stroke, klicka på ikonen Layer Styles längst ner på paletten Layers:

Klicka på ikonen Layer Styles.
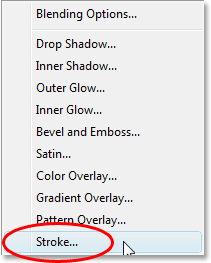
Välj sedan Stroke längst ner i listan över lagerstilar som visas:

Välj "Stroke" i listan över Layer Styles.
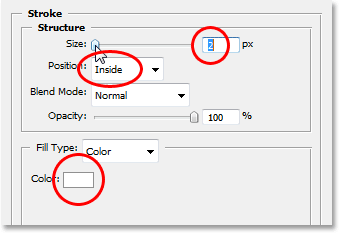
Detta öppnar Photoshops Layer Style-dialogruta inställd på Stroke-alternativen i mittkolumnen. Det första jag ska göra är att sänka storleken på stroke till 2 px. Om du arbetar i hög upplösning, kommer du förmodligen att ställa in din slagstorlek högre. Jag kommer också att ändra slaglängdens position till Insidan. Slutligen, som standard, ställer Photoshop färgen på linjer till rött, vilket inte är meningsfullt. Jag vill att min streckfärg ska vara vit, så jag klickar på färgrutan till höger om alternativet Färg, vilket återigen visar Photoshops färgväljare, och jag ändrar streckfärgen till vit:

Alternativen Stroke i dialogrutan Layer Style i Photoshop.
Klicka på OK när du är klar för att tillämpa strecket på bokstaven och avsluta ur dialogrutan. Här kan vi se mitt vita strejk applicerat på bokstaven "S":

Brevet omges nu av ett tunt vitt slag.
Steg 8: Kopiera typskiktet
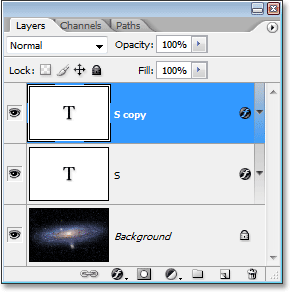
Innan jag lägger en bild i mitt brev, kommer jag att avsluta lägga till resten av mina bokstäver för att skapa mitt fullständiga ord. För att skapa mitt andra brev kommer jag helt enkelt att trycka på Ctrl + J (Win) / Kommando + J (Mac) för att kopiera mitt typlager. Ingenting verkar ha hänt i mitt dokumentfönster, men om jag tittar på lagpaletten kan jag se att jag nu har mitt ursprungliga typlager som innehåller bokstaven "S", samt en kopia av den, som för närvarande innehåller bokstaven "S" ovanför:

Tryck på "Ctrl + J" (Win) / "Kommando + J" (Mac) för att göra en kopia av typskiktet.
Steg 9: Flytta den andra bokstaven till position
Genom att göra en kopia av vårt första brev har vi skapat vårt andra brev. Naturligtvis finns det ett par problem just nu. För en sak sitter båda bokstäverna direkt ovanpå varandra och de är också inställda på exakt samma bokstav. Låt oss ta hand om det första problemet genom att flytta den andra bokstaven på plats. För att göra det behöver vi Flytta verktyget. Nu kan du välja Flytta verktyget från verktygspaletten, men det är sättet "att få betalt per timme". Här är ett praktiskt trick. För att tillfälligt byta till Flyttaverktyget från något annat verktyg (utom handverktyget) håller du bara ner Ctrl (Win) / Kommando (Mac) -tangenten. Detta ger dig snabb åtkomst till Move Tool utan att behöva välja det. Håll sedan ned Skift-tangenten medan du fortfarande håller ner "Alt / Option" för att begränsa dina rörelser i en horisontell linje och dra den andra bokstaven till höger tills den är i position:

Använd Flyttaverktyget för att dra den andra bokstaven på plats.
Steg 10: Ändra bokstaven
Nu måste vi ändra själva brevet. För att göra det dubbelklickar du direkt på typskikts miniatyrbild i paletten Lager:

Dubbelklicka på miniatyren för typskiktet.
Detta markerar bokstaven i dokumentfönstret:

Brevet är nu markerat.
Byt bokstaven till den andra bokstaven i ditt ord. Eftersom mitt ord är "SPACE", kommer jag att ange "P" på mitt tangentbord:

Byt bokstaven till den andra bokstaven i ditt ord.
När du är klar klickar du ännu en gång på markeringen i alternativfältet för att acceptera ändringen och gå ur textredigeringsläget:

Klicka på kryssmarkeringen i Alternativfältet för att acceptera ändringen.
Steg 11: Lägg till de återstående bokstäverna
Upprepa steg 8-10 för att lägga till resten av dina bokstäver och slutföra ordet. Använd Flyttaverktyget för att justera avståndet mellan bokstäverna tills du ser allt som du vill ha det. Här är mitt färdiga ord:

Upprepa de tre föregående stegen för att slutföra ditt ord.
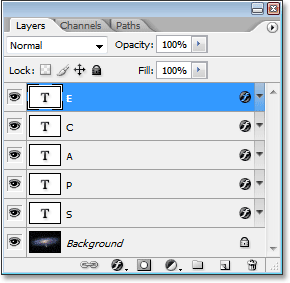
Lägg märke till att det vita streket jag lägger till i mitt första brev automatiskt har lagts till varje bokstav i ordet, eftersom varje bokstav i huvudsak är en kopia av den första. Och om jag tittar i min lagerpalett nu kan jag se att varje bokstav i ordet finns på sitt eget separata lager, vilket kommer att göra det mycket enkelt att placera en bild i var och en individuellt:

Lagpaletten i Photoshop som visar varje bokstav i sitt eget lager.
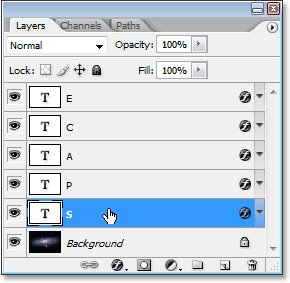
Steg 12: Välj det första bokstaven i lagpaletten
Nu när vi har vårt ord med varje bokstav i sitt eget separata lager kan vi börja placera bilder i bokstäverna. Vi börjar med den första bokstaven, som i mitt fall är "S". Klicka på bokstavsskiktet i paletten Lager för att välja det. Du vet att det är markerat eftersom det kommer att markeras med blått:

Välj den första bokstavens lager i paletten Lager.
Steg 13: Öppna bilden du vill placera inuti brevet
Med det valda lagret öppnar du bilden du vill placera inuti den första bokstaven. Om, när du öppnar bilden, den visas i ett av Photoshops helskärmslägen, trycker du på bokstaven F på tangentbordet tills bilden visas i ett dokumentfönster. Här är den bild jag ska använda (solfoto från sungazer.net):

Öppna bilden du vill placera i ditt första brev. Fotokredit: sungazer.net
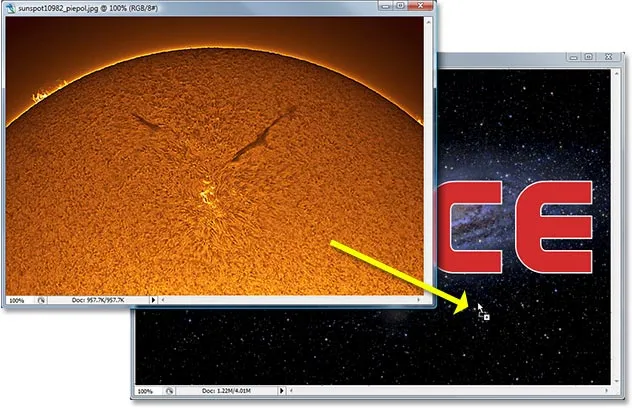
Steg 14: Dra bilden till huvuddokumentet
Med bilden öppen i sitt eget dokumentfönster klickar du bara var som helst i bilden och drar den in i huvuddokumentet:

Klicka inuti bilden och dra den till huvuddokumentet.
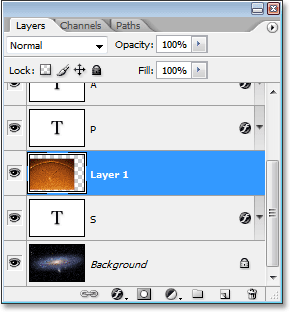
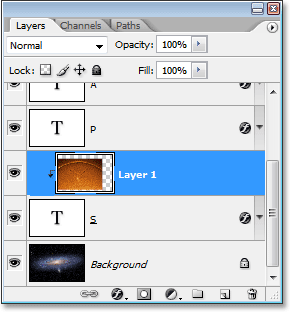
Om vi tittar i lagpaletten nu kan vi se att Photoshop har placerat bilden på sitt eget lager direkt ovanför ordets första bokstav:

Lagpaletten som visar bilden som nu visas på "lager 1" direkt ovanför den första bokstaven i ordet.
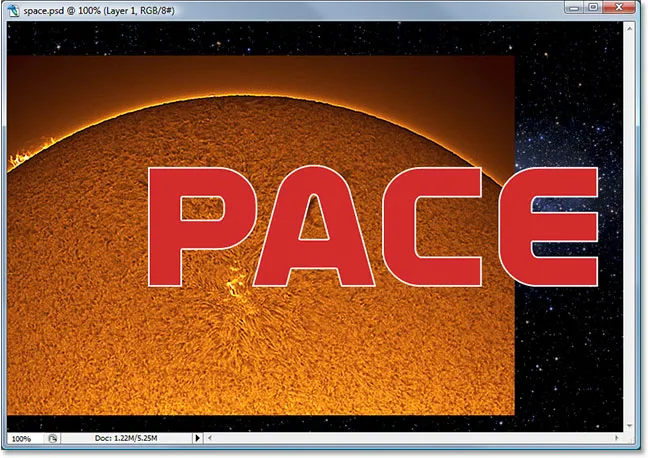
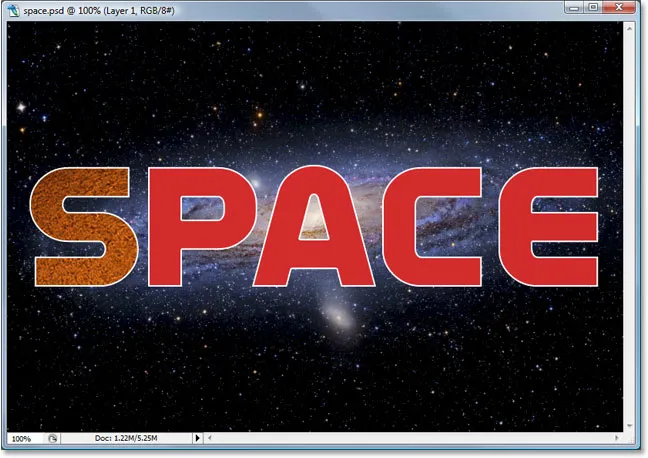
Och om vi tittar i vårt huvuddokument kan vi se bilden som blockerar den första bokstaven, såväl som mycket av bakgrunden, från vyn:

Huvuddokumentet som visar den andra bilden som nu blockerar den första bokstaven och en del av bakgrundsbilden från vyn.
Steg 15: Skapa en klippmask
För att placera bilden direkt in i brevet eller åtminstone se ut som om det är vad vi har gjort kommer vi att använda en klippmask. Brevet kommer att bli en mask för bilden ovanför, vilket innebär att den enda delen av bilden som kommer att vara synlig är området direkt ovanpå bokstaven. Resten av bilden kommer att döljas, vilket skapar en illusion att bilden faktiskt är inne i bokstaven!
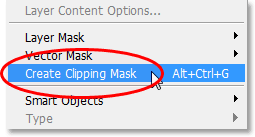
För att skapa en urklippsmask, se till att du har valt bildens lager ("Layer 1") i Layer-paletten och gå sedan upp till Layer-menyn längst upp på skärmen.

Välj "Skapa klippmask" på "Lager" -menyn.
Du kan också använda kortkommandot Alt + Ctrl + G (Win) / Alternativ + Kommando + G (Mac). Hursomhelst "klipps" bilden till bokstävernas form. Om vi tittar igen i lagpaletten kan vi se att "lager 1" nu visas indraget till höger med en liten pil som pekar nedåt på typskiktet under den och berättar att vi framgångsrikt har skapat vår klippmask:

Lagerpaletten i Photoshop som visar "Lager 1" som "klipps" av typskiktet under den.
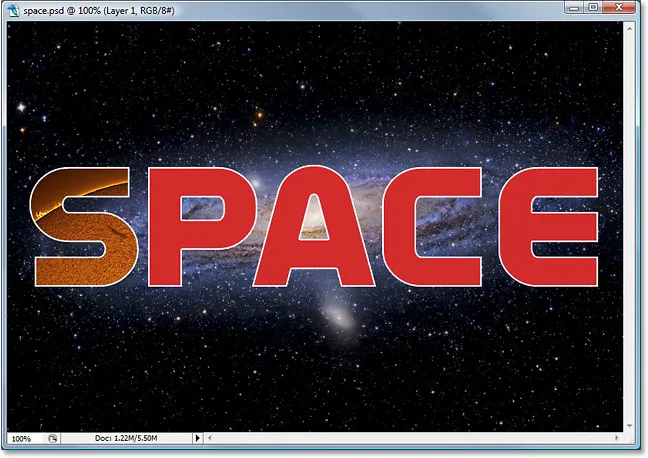
Och om vi tittar i vårt huvuddokument, kan vi se det nog så ser bilden nu ut som om den är inne i bokstaven:

Bilden visas nu i ordets första bokstav.
Steg 16: Ändra storlek och placera om bilden inuti brevet
Vi har vår första bild i vårt första brev. Allt vi behöver göra nu är att ändra storlek och flytta det så det ser ut som vi vill ha det. För att göra det, med "Layer 1" fortfarande valt, tryck Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform-ruta och handtag runt bilden. Den fria omvandlingsrutan och handtagen visas runt hela bilden, även om den enda delen av bilden du kan se är vad som visas i bokstaven.
Om du inte kan se några av Free Transform-handtagen eftersom de sträcker sig utanför det synliga området i dokumentfönstret, trycker du på Ctrl + 0 (Win) / Command + 0 (Mac) för att passa på allt på skärmen. Dra sedan bara något av hörnhandtagen för att ändra storlek på bilden. Håll Shift-tangenten intryckt när du drar för att begränsa proportionerna på bilden och håll ner Alt (Win) / Alternativ (Mac) för att ändra storleken på bilden från dess centrum om det gör det enklare. Flytta bilden runt i bokstaven genom att klicka och dra var som helst i rutan Gratis omformning:

Använd Free Transform för att flytta och ändra storlek på bilden i bokstaven.
När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera ändringarna och stänga av kommandot Free Transform. Här är min bild med arbetet med mitt första brev nu komplett:

Den första bokstaven är klar.
Steg 17: Upprepa samma steg med de andra bokstäverna
För att placera bilder inuti de återstående bokstäverna, upprepa helt enkelt samma steg som vi använde med vår första bokstav. Välj först bokstaven i paletten Lager. Öppna sedan bilden du vill placera in i bokstaven, tryck F på tangentbordet några gånger om det behövs tills bilden visas i sitt eget dokumentfönster. Klicka var som helst i bilden och dra den till huvuddokumentet. Bilden kommer att visas på sitt eget lager ovanför bokstaven du valt. Skapa en urklippsmask för att placera bilden direkt i bokstaven och avsluta sedan saker med hjälp av Free Transform för att ändra storleken på och flytta bilden i bokstaven efter behov. Det handlar bara om att upprepa samma steg med olika bilder för varje bokstav tills du är klar!
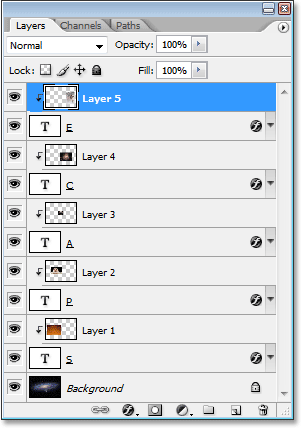
Jag ska gå vidare och placera bilder i mina återstående bokstäver med hjälp av stegen som jag just beskrev. Vi kan se i min lagerpalett nu att varje bokstav har en separat bild på ett lager direkt ovanför, och att varje bild "klipps" till bokstävernas form:

Lagpaletten som visar en separat bild på ett lager direkt ovanför varje bokstav. Varje bokstav används som en klippmask för bilden ovanför.
Efter att ha sett min slutliga effekt såg det ut som att den vita streken runt bokstäverna såg ut lite tråkig av sig själv, särskilt för en yttre rymddesign. Så för att ge mina bokstäver mer av en sci-fi-look till dem har jag lagt till en yttre glödlagerstil runt dem, med en ljusblå / lila färg som liknar galaxen som virvlar runt i bakgrunden. Jag kommer inte att bry mig om att beskriva stegen för att lägga till stilen för yttre glödlager, eftersom det inte är ämnet för denna handledning och du kanske inte behöver eller vill använda den med din design. Jag har också beskurit bilden runt ordet för att ge effekten mer fokus. Här är mitt slutliga resultat:

Det slutliga resultatet.
Vart ska jag gå …
Och där har vi det! Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!