I denna Photoshop-handledning tittar vi på hur man skapar en intressant effekt genom att lägga till en textur i texten. För att skapa effekten krävs inget annat än ett foto som textur, skiktmask, enkel bildjustering och naturligtvis lite text! Effekten fungerar bäst när du använder en struktur som har något att göra med ämnet för din text, men naturligtvis är det slutliga resultatet upp till dig.
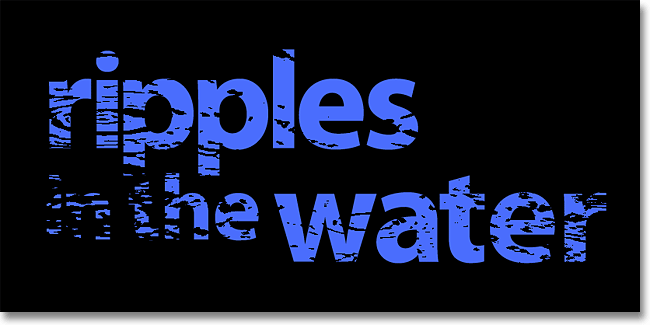
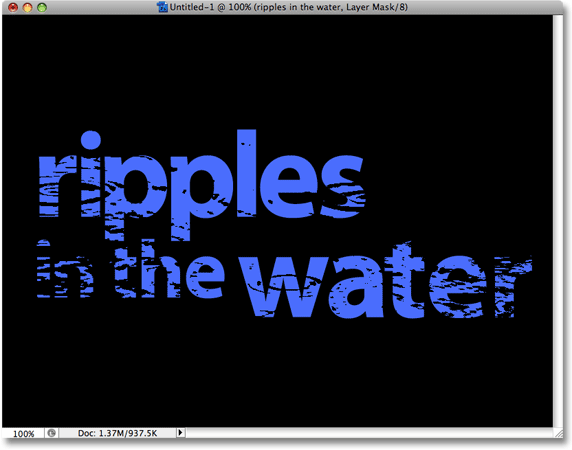
Här är ett exempel på effekten vi ska arbeta för:

Den slutliga strukturerade texteffekten.
Låt oss börja!
Steg 1: Skapa ett nytt dokument
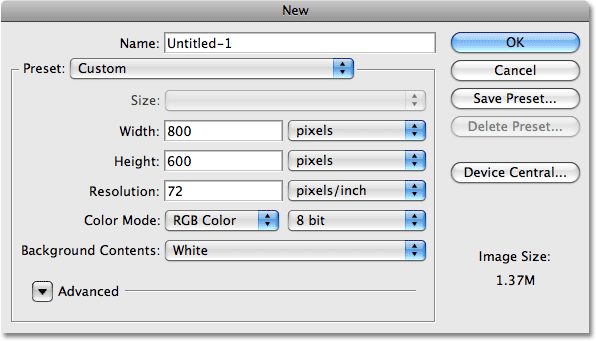
Det första vi behöver är ett nytt dokument att arbeta i. Gå upp till Arkiv- menyn högst upp på skärmen och välj Ny eller tryck på kortkommandot Ctrl + N (Win) / Command + N (Mac). I vilket fall som helst kommer Photoshops nya dokument- dialogruta upp. Välj den storlek du behöver för ditt dokument. För denna handledning skapar jag ett dokument som är 800 pixlar brett med 600 pixlar högt och eftersom jag inte planerar att skriva ut detta lämnar jag upplösningen satt till 72 pixlar per tum. Klicka på OK när du är klar för att lämna dialogrutan. Det nya dokumentet kommer att visas på din skärm:

Dialogrutan Nytt dokument i Photoshop.
Steg 2: Fyll det nya dokumentet med svart
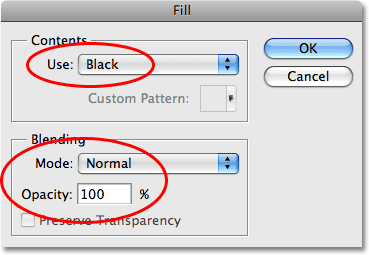
Jag kommer att använda svart som bakgrund för min texteffekt, vilket betyder att jag måste fylla dokumentet med svart. För att göra det, gå upp till Redigera- menyn högst upp på skärmen och välj Fyll . Detta visar dialogrutan Fyll. Välj Svart för alternativet Innehåll högst upp i dialogrutan. Se också till att blandningsläget är inställt på Normal och Opacity är inställt på 100% (dessa är standardinställningarna så att du förmodligen inte behöver ändra dem):

Välj svart för alternativet Innehåll i dialogrutan Fyll.
Klicka på OK för att lämna dialogrutan Fyll. Photoshop fyller det nya dokumentet med helt svart:

Dokumentet är nu fyllt med svart.
Steg 3: Lägg till din text
Välj typverktyget från verktygspaletten eller tryck på bokstaven T på tangentbordet för att snabbt välja det med genvägen:

Välj typverktyget.
När du har valt typverktyget visar alternativfältet högst upp på skärmen alternativ för att arbeta med typ. Välj teckensnitt, teckenstorlek och textfärg som du vill använda, klicka sedan in i dokumentet och lägg till din text. Om du vill bli lite snygg med din text hittar du ytterligare alternativ för formateringstyp, som ledande, kerning, spårning och baslinjeförskjutning, i Photoshops karaktärspalett som du snabbt kan komma åt genom att klicka på karaktär- och styckepaletten växla ikon i alternativfältet:

Klicka på tecken- och styckepaletten för att växla ikonen för ytterligare typformateringsalternativ.
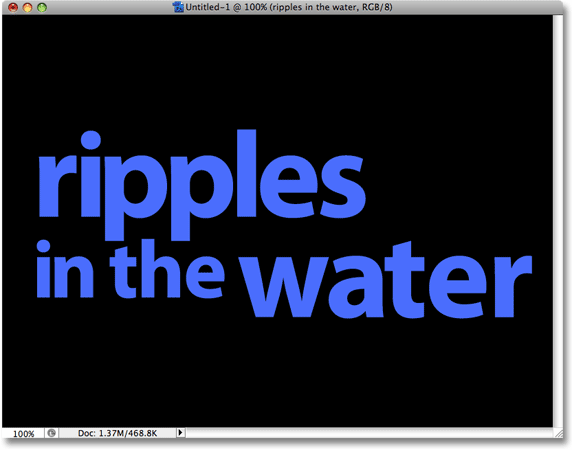
Jag kommer att använda ett foto av några vattenkrusningar för min textur, så jag väljer en blå färg för min text och skriver "krusningar i vattnet" i mitt dokument:

Klicka inuti ditt dokument och lägg till din text.
När du är klar klickar du på kryssmarkeringen i Alternativfältet för att acceptera typen och lämna textredigeringsläget:

Klicka på kryssmarkeringen i Alternativfältet för att begå texten.
All din text ska nu ligga på ett lager direkt ovanför bakgrundsskiktet i paletten Lager:

All din text ska vara på ett enda lager.
Steg 4: Öppna texturfoto
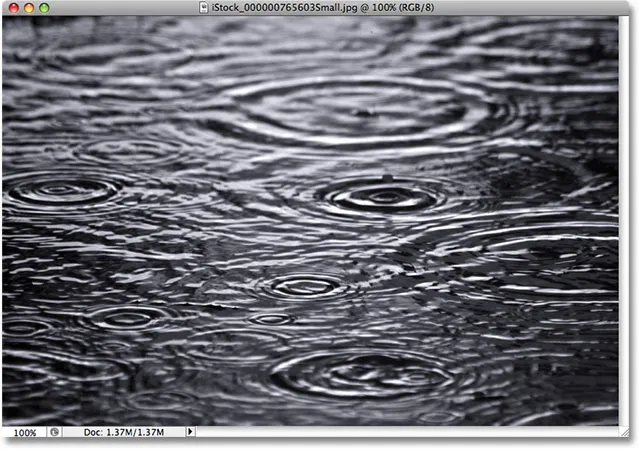
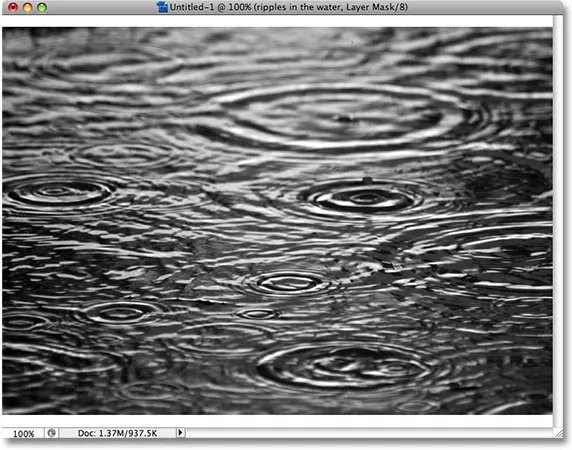
Öppna fotot du vill använda som struktur i effekten. Här är bilden jag ska använda:

Öppna fotot du använder som struktur.
Steg 5: Kopiera fotot till urklippet
Vi måste kopiera bilden tillfälligt till Photoshop urklipp, vilket helt enkelt betyder att vi kopierar den till datorns minne. Gå upp till Välj- menyn högst upp på skärmen och välj Alla, eller tryck på Ctrl + A (Win) / Kommando + A (Mac) för den snabbare snabbtangenten. I båda fallen väljer du hela bilden, så ser du en markering som visas runt fotokanten. Gå sedan upp till menyn Redigera och välj Kopiera, eller tryck Ctrl + C (Win) / Kommando + C (Mac) för att kopiera bilden till urklipp.
Steg 6: Lägg till en lagermask i typskiktet
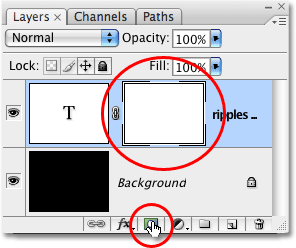
Med texturfotoet nu lagrat tillfälligt i minnet byter du tillbaka till ditt originaldokument (det som innehåller texten). Se till att typskiktet är markerat med blått i paletten Lager, vilket innebär att det är lagret som för närvarande är valt. Om den inte är markerad klickar du på den för att välja den. Klicka sedan på ikonen Layer Mask längst ner på paletten. Det ser inte ut som att något har hänt i dokumentet, men om du tittar på typskiktet igen ser du att en miniatyr med vitt skikt nu har dykt upp:

Klicka på ikonen Lagermask längst ner på paletten. En lagermask-miniatyr visas på typskiktet.
Steg 7: Klistra in fotot i lagermasken
Vi kommer att klistra in vårt texturfoto direkt i den lagermask vi just har lagt till. Normalt tillåter inte Photoshop att klistra in en bild i en lagermask, men här är tricket. Håll knappen Alt (Win) / Option (Mac) intryckt och klicka sedan på skiktmaskens miniatyrbild i paletten Lager:

Håll Alt (Win) / Option (Mac) intryckt och klicka direkt på skiktmaskens miniatyrbild.
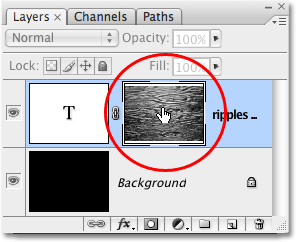
Dokumentfönstret kommer att fyllas med helt vitt. Det du faktiskt ser är själva lagermasken, vilket vi normalt sett inte ser när vi arbetar i Photoshop. Med lagermask nu synlig i dokumentfönstret, gå upp till menyn Redigera och välj Klistra in eller tryck på Ctrl + V (Win) / Kommando + V (Mac) för att klistra in texturfotoet i lagermasken. För att rensa urvalsomfattningen från hela fotot, gå upp till Välj- menyn och välj Avmarkera, eller tryck Ctrl + D (Win) / Kommando + D (Mac). Eftersom lagermasker endast handlar om svart, vitt och gråtoner, kommer texturfotoet att visas svart och vitt inuti lagermasken:

Texturfotoet visas i svartvitt inuti lagermasken.
När fotot nu klistras in i lagermasken håller du igen Alt (Win) / Option (Mac) och klickar på lagermaskens miniatyrbild i lagpaletten:

Håll Alt (Win) / Option (Mac) intryckt och klicka en gång till på miniatyren för skiktmask.
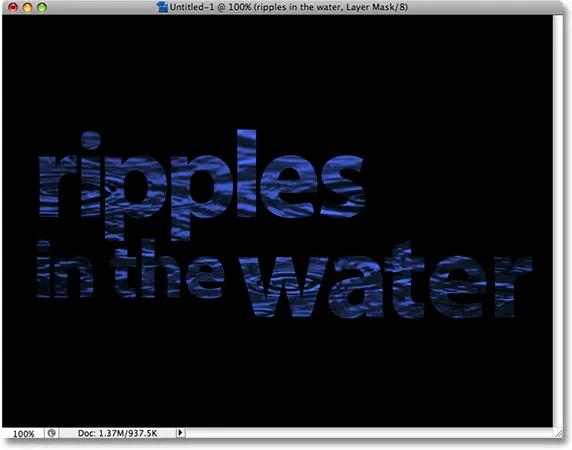
Detta lämnar oss ur lagermasken och återgår till det normala dokumentvisningsläget. Du ser texturfotoet som nu visas i texten:

Fotot visas nu i texten.
Steg 8: Tillämpa tröskeljusteringen på lagermasken
För att få bilden inuti texten att se mindre ut som ett foto och mer som en intressant textur, använder vi Photoshops tröskelbildjustering . Med Photoshop kan vi tillämpa vissa (men inte alla) bildjusteringar direkt på lagermasker, och tröskeljusteringen är en av de vi kan använda. Tröskeljusteringen tar alla färger (eller nyanser av en grå färg) i en bild och konverterar dem till antingen svart eller vitt, vilket reducerar mängden detaljer i bilden kraftigt.
Du bör se en vit markeringskant som visas runt miniatyren för skiktmask i paletten Lager. Detta berättar att lagermask för närvarande är vald. Om du inte ser markeringsgränsen runt miniatyren klickar du på den för att välja den. Gå sedan upp till Bildmenyn längst upp på skärmen, välj Justeringar och välj sedan Tröskel :

Gå till Bild> Justeringar> Tröskel med den lagermask som väljs i paletten Lager.
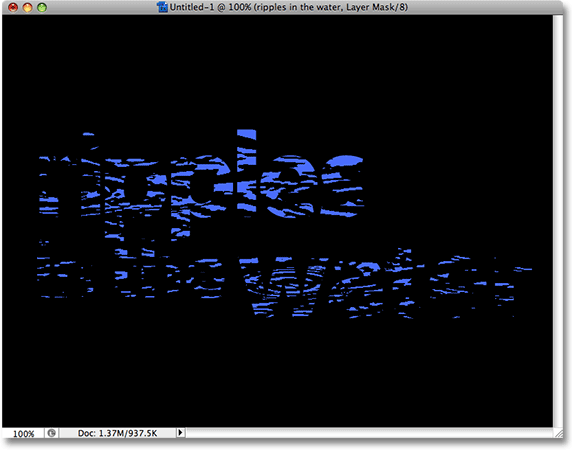
Detta öppnar tröskeldialogrutan och direkt ser du en förändring i utseendet på din text, med vissa områden med fast färg kvar synliga och andra områden nu dolda från vyn. De faktiska områden som är dolda beror helt på fotot du använder för din struktur:

Textområden försvinner från vyn så snart som tröskeljusteringen är vald.
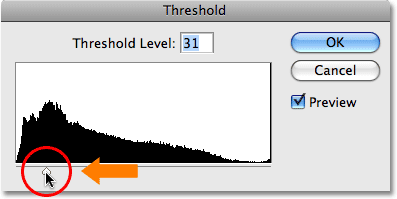
Du kan styra hur mycket av inverkan texturfotoet har på texten genom att dra den lilla reglaget längst ner i dialogrutan Tröskel åt vänster eller höger. Kom ihåg att tröskeljusteringen tar allt i bilden och konverterar det till antingen helt svart eller helt vitt, och på en lagermask, som är där texturfotoet sitter, visar vita områden de delar av skiktet medan områden med svart gömmer sig de delarna av skiktet. När du drar skjutreglaget åt vänster tvingas mer och mer av texturfotoet till vitt av tröskeljusteringen, vilket innebär att mer och mer av texten blir synlig. Att dra skjutreglaget åt höger kommer att tvinga mer av texturfotoet till svart, vilket innebär att mer av texten blir dold. Exakt var du drar skjutreglaget till kommer helt att bero på det foto du använder för strukturen och effekten du vill ha, så du kommer definitivt att hålla ett öga på din text när du drar skjutreglaget tills du " har uppnått det resultat du vill ha. Eftersom min text är nästan oläslig just nu, kommer jag att dra mina skjutreglage ganska långt över till vänster för att minska effekten av strukturen:

Att dra tröskelreglaget åt vänster och höger påverkar hur mycket av texten som är dold från vyn.
När mer av min texturfoto tvingas bli vit, är mer av texten nu synlig i dokumentet:

Mer av texten syns nu efter justering av tröskelreglaget.
Steg 9: Koppla bort lagermasken från textlagret
Om du är nöjd med resultatet av effekten kan du stanna här, men om du vill ändra storleken på fotot eller flytta det runt i texten klickar du på den lilla länkikonen mellan typlagrets miniatyrbild och miniatyren för lagermask. Detta kommer att koppla bort lagermasken från texten, så att vi kan flytta vårt texturfoto runt i lagermasken utan att flytta själva texten:

Klicka på länkikonen för att ta bort länken från lagermasken, så att du kan flytta den ena utan att flytta den andra.
Steg 10: Ändra storlek på och / eller flytta texturfotoet med fri omvandling
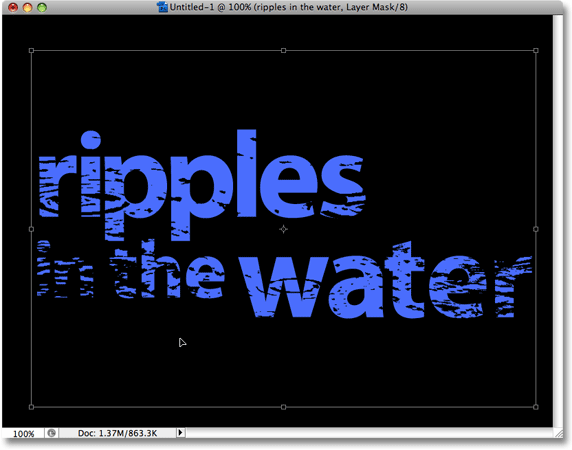
Tryck på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform- rutan och hanterar runt texturfotoet med texturfotoet på lagermasken och texten inte längre är sammanbundna. Dra något av hörnhandtagen för att ändra storlek på det. Håll Shift nere när du drar i handtagen för att begränsa bildens proportioner om du inte vill snedvrida formen. Lägg till Alt (Win) / Option (Mac) -tangenten när du drar i ett handtag för att ändra storleken på fotot från dess centrum snarare än från hörnet. För att flytta fotot runt i texten klickar du bara var som helst i rutan Gratis omformning och drar bilden med musen:

Använd Free Transform för att ändra storlek på eller flytta texturfotoet inuti texten efter behov.
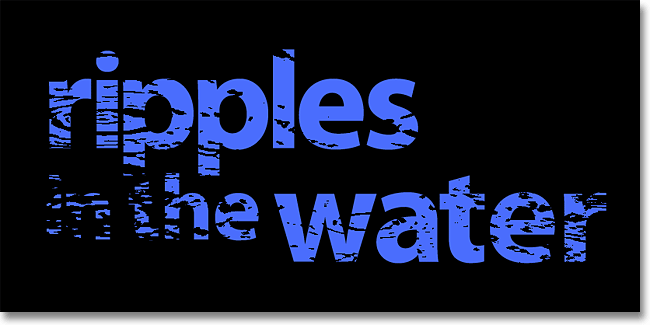
Tryck på Enter (Win) / Return (Mac) för att avsluta kommandot Free Transform och du är klar! Här är mitt slutliga texturerade fotoresultat:

Den slutliga strukturerade texteffekten.
Vart ska jag gå …
Och där har vi det! Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!