I denna Photoshop-texteffektstudie lär vi oss att skapa en populär, klassisk effekt genom att ge text en perspektivskugga som om en ljuskälla bakom texten kastar en skugga på marken framför den. Jag kommer att använda Photoshop CS5 under hela denna tutorial, men alla senaste versioner kommer att fungera.
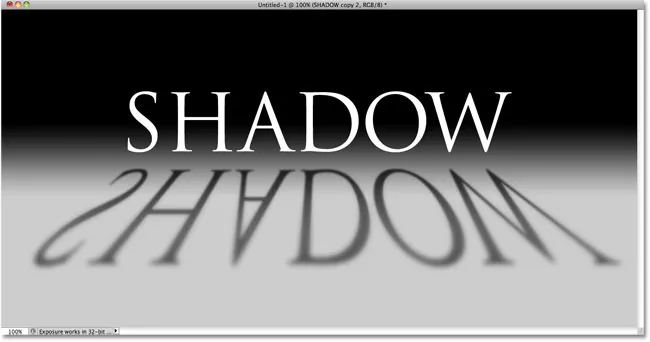
Så här kommer det slutliga resultatet att se ut:

Den sista "perspektivskuggan" texteffekt.
Låt oss börja!
Steg 1: Duplicera textlagret
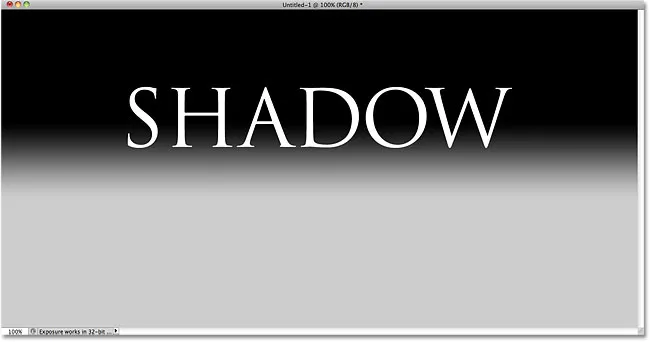
Till att börja med har jag gått vidare och lagt till lite text framför en bakgrund fylld med en enkel svart-grå gradient. Du kan skapa denna perspektivskuggaeffekt med valfri bakgrundsfärger eller bild:

Lägg till din text i dokumentet.
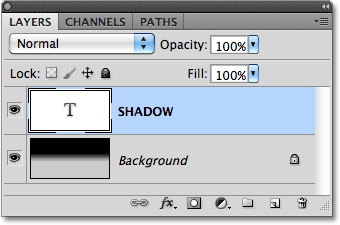
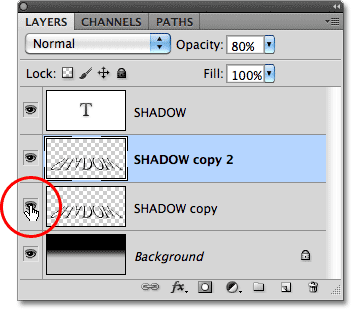
Om vi tittar på panelen Lager ser vi att min text sitter på sitt eget textlager ovanför bakgrundsskiktet:

Texten visas på sitt eget lager ovanför bakgrunden.
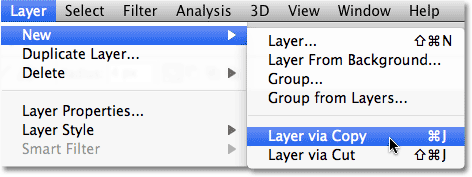
Vi måste göra en kopia av texten, så när textlagret är valt i panelen Lager (valda lager är markerade med blått), gå upp till Lager- menyn i menyfältet högst upp på skärmen, välj Ny och välj sedan Layer via Copy . Eller, för ett mycket snabbare sätt att välja samma kommando använder du kortkommandot Ctrl + J (Win) / Kommando + J (Mac):

Gå till Layer> New> Layer via Copy.
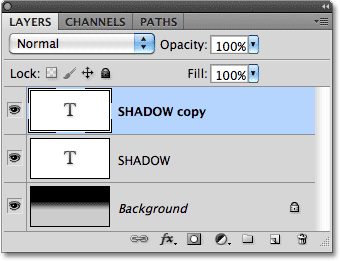
Ingenting händer i dokumentfönstret, men en kopia av textlagret visas ovanför originalet i panelen Lager:

En kopia av textlagret visas ovanför originalet.
Steg 2: Dra kopian nedanför originalet
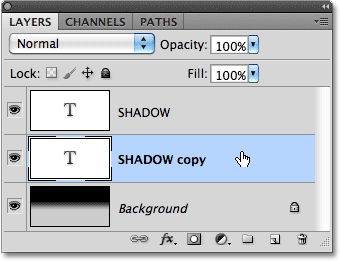
Klicka på kopian av textlagret i panelen Lager och dra det direkt under det ursprungliga textlagret. När du ser en markeringsfält mellan det ursprungliga textlagret och bakgrundsskiktet, släpp musknappen så att Photoshop knäppar lagret i sin nya position:

Dra det kopierade textlagret mellan originalet och bakgrundsskiktet.
Steg 3: Rasterize texten
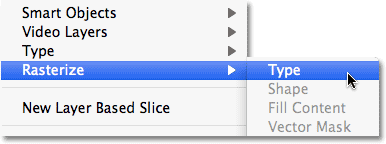
På ett ögonblick kommer vi att omforma texten så att den ser mer ut som en perspektivskugga, men Photoshop låter oss inte göra det medan texten fortfarande är text. Vi måste först konvertera texten till pixlar, som är känd i Photoshop-speak som rasterisering av den. För att göra det, gå upp till Layer- menyn, välj Rasterize och välj sedan Type :

Gå till Layer> Rasterize> Type.
Steg 4: Vänd och flytt texten
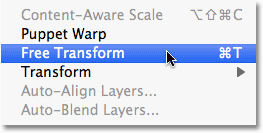
Med kopian av den ursprungliga texten nu konverterad till pixlar, gå upp till Redigera- menyn och välj Free Transform, eller tryck Ctrl + T (Win) / Command + T (Mac) för att få åtkomst till Free Transform med kortkommandot:

Gå till Redigera> Gratis omvandling.
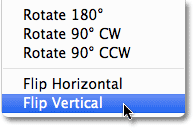
Detta placerar Free Transform-rutan och hanterar (små rutor) runt texten i dokumentfönstret. Högerklicka (Win) / Kontrollklicka (Mac) var som helst i dokumentfönstret och välj Vänd vertikalt från den sammanhangsmeny som visas:

Välj Vänd vertikalt från menyn.
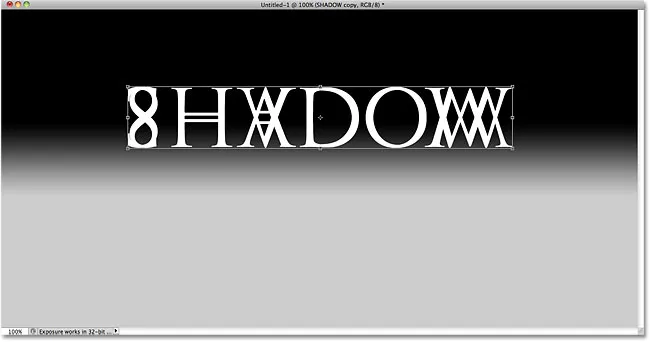
Detta vänder texten upp och ner i dokumentfönstret:

Bilden efter att ha vänt texten vertikalt.
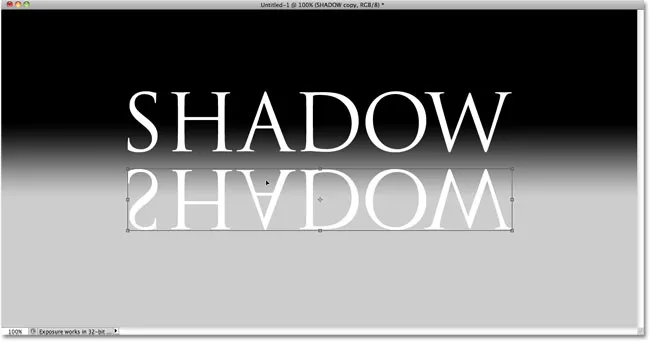
Klicka sedan var som helst i fältet Free Transform gränsen, håll ner Skift- tangenten och dra sedan texten nedanför originalteksten. Håll Shift-tangenten när du drar begränsar den riktning du kan dra i, vilket gör det lättare att dra rakt ner. Jag kommer att lägga till lite utrymme mellan de ursprungliga och vända versionerna av texten så att det kommer att se ut som om min originaltekst svävar i luften ovanför skuggan:

Håll Shift och dra den vända texten under originalet.
Steg 5: Sträck och omforma texten
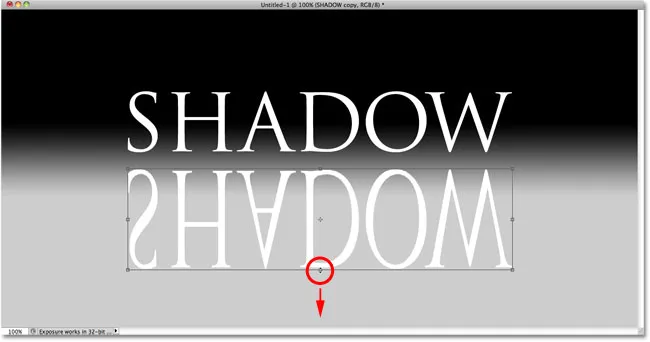
Klicka på handtaget längst ner i rutan Gratis omformning och dra det nedåt för att sträcka texten vertikalt:

Sträck texten genom att dra det nedre mitthandtaget rakt nedåt.
Sedan med Free Transform fortfarande aktiv, högerklickar du igen (Win) / Control-klickar (Mac) var som helst i dokumentfönstret och väljer Perspektiv från snabbmenyn:

Välj perspektiv från Transform-alternativen.
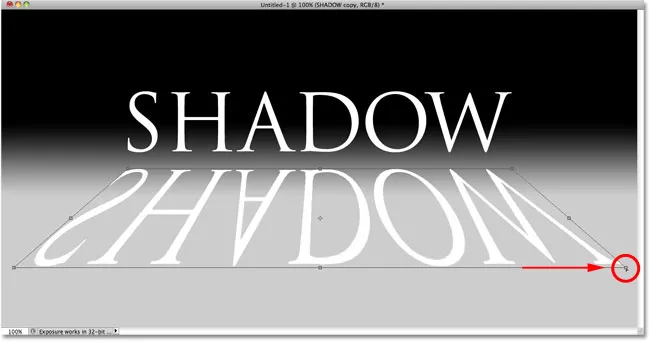
När Perspektivet är valt klickar du på antingen vänster eller nedre höger handtag och drar det utåt horisontellt. När du drar i ett av handtagen kommer det andra handtaget att sträcka sig ut i motsatt riktning, vilket ger texten ett 3D-perspektiv. Tryck på Enter (Win) / Return (Mac) när du är klar för att slutföra transformationerna:

När du drar ett nedre hörnhandtag utåt, rör sig det andra i motsatt riktning.
Steg 6: Fyll texten med svart
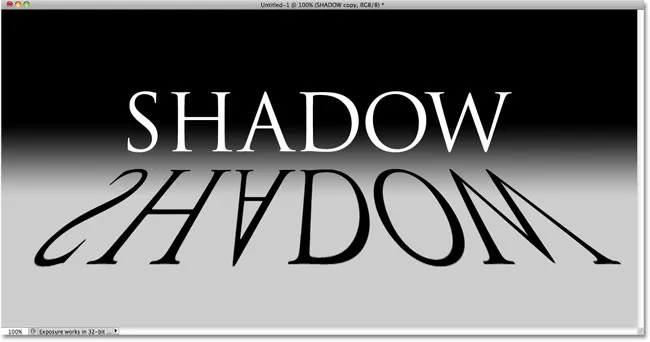
Tryck på bokstaven D på tangentbordet för att snabbt återställa Photoshops förgrunds- och bakgrundsfärger om det behövs, vilket sätter din förgrundsfärg till svart . Tryck sedan på Skift + Alt + Bakrymd (Win) / Skift + Alternativ + Radera (Mac) för att fylla den vända och omformade texten med förgrundsfärgen (svart):

Fyll den transformerade texten med svart.
Steg 7: Applicera Gaussian suddighetsfilter
Gå upp till filtermenyn, välj oskärpa och välj sedan Gaussian oskärpa :

Gå till Filter> oskärpa> Gaussian oskärpa.
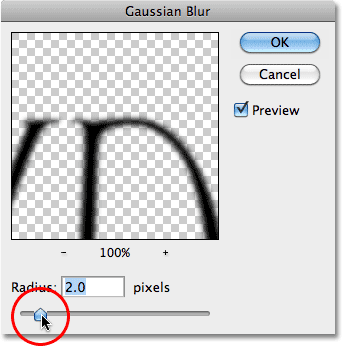
När dialogrutan Gaussian oskärpa visas drar du radiusreglaget längs botten mot höger för att lägga till en liten oskärpa i skuggan. Håll ett öga på bilden i dokumentfönstret när du drar skjutreglaget för att bedöma resultatet, eftersom mängden suddighet du lägger till beror på storleken och upplösningen på din bild, men allt vi går här är en subtil effekt . Jag ska ställa in mitt radiusvärde till 2 pixlar :

Applicera en liten mängd suddighet på skuggan.
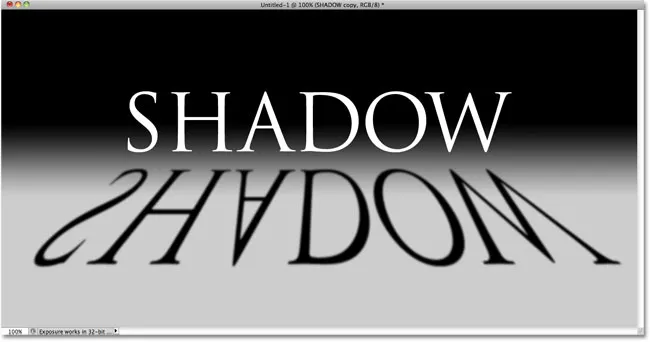
Klicka på OK när du är klar för att lämna dialogrutan. Din skuggtext ska nu ha en lätt oskärpa:

Bilden efter applicering av Gaussian suddighetsfilter.
Steg 8: Sänk lagens opacitet
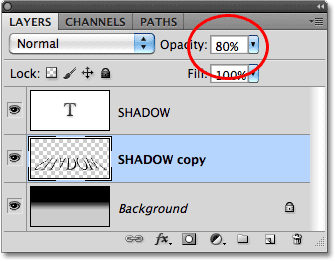
Eftersom de flesta skuggor inte visas som en fast färg, sänker du lagringens opacitet för att ge lite transparens i skuggan. Du hittar alternativet Opacity uppe till höger på panelen Lager. Sänk det till cirka 80% :

Alternativet för lagers opacitet.
Steg 9: Duplicera Shadow Layer
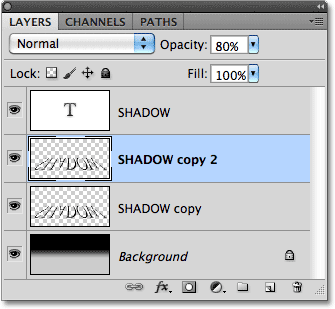
Tryck på Ctrl + J (Win) / Command + J (Mac) för att snabbt duplicera det suddiga skugglagret. En kopia av den visas ovanför originalet i panelen Lager:

Gör en kopia av skugglagret.
Steg 10: Applicera Gaussian suddighetsfilter igen
Skuggor tenderar att sprida sig och bli mjukare när de flyttar sig längre bort från källan, så låt oss lägga till ännu mer suddighet till vår kopia av skuggan. Vi kommer sedan att använda ett par lagermasker för att blanda de två skugglagren. Dölj först dolda det ursprungliga skugglagret tillfälligt genom att klicka på ikonen för lagervisbarhet (ögongloben) i panelen Lager. Detta kommer att göra det lättare att se vad vi gör:

Ikonen för lagervisbarhet slår till och från lager tillfälligt i dokumentet.
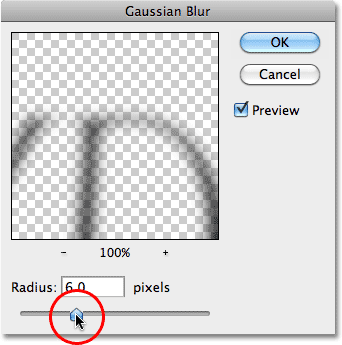
Eftersom Gaussian Blur-filtret var det sista filtret vi använde, kan vi komma åt det igen igen genom att trycka på Ctrl + Alt + F (Win) / Command + Option + F (Mac). Den här gången lägger du till ännu mer oskärpa i skuggan genom att dra radiusreglaget längre åt höger. Jag ska ställa in mitt radievärde den här gången till cirka 6 pixlar. Som tidigare kan värdet du använder vara annorlunda och beror på din bild, så bedöma resultaten i dokumentfönstret när du drar skjutreglaget:

Använd ett större radievärde den här gången för att lägga till starkare suddighet.
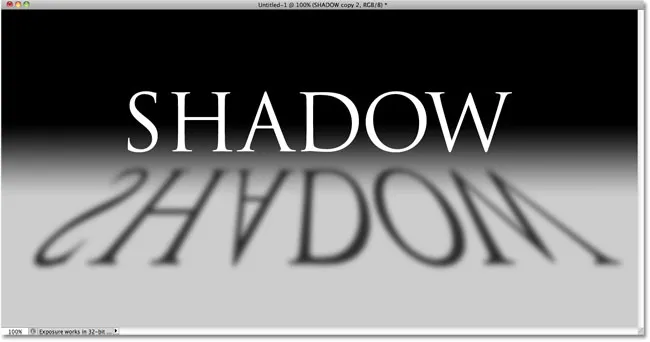
Klicka på OK när du är klar för att lämna dialogrutan. Din skugga ska nu se ut så här:

Bilden efter att ha lagt till mer oskärpa i det andra skugglagret.
Steg 10: Lägg till en lagermask
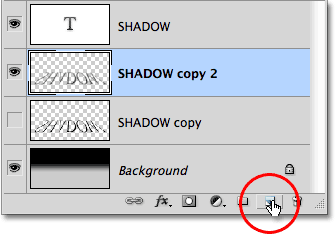
Klicka på Layer Mask- ikonen längst ner på Layer- panelen för att lägga till en lager-mask i lagret:

Klicka på ikonen Layer Mask.
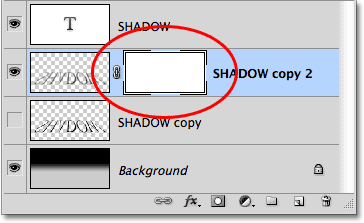
En lagermask-miniatyr visas bredvid lagrets huvudförhandsvisningsminiatyr:

Miniatyren för lagermask.
Steg 11: Dra ut en svartvit lutning på lagermasken
Välj Photoshop's Gradient Tool på Verktygspanelen :

Välj Gradient Tool.
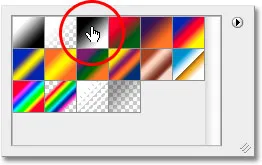
Med Gradient Tool markerat högerklickar du (Win) / Control-klickar (Mac) var som helst i dokumentfönstret och väljer den svartvita gradienten genom att klicka på miniatyrbilden (tredje från vänster, övre raden). Tryck på Enter (Win) / Return (Mac) när du är klar för att stänga ur gradientväljaren:

Klicka på miniatyrbilden för svartvit lutning.
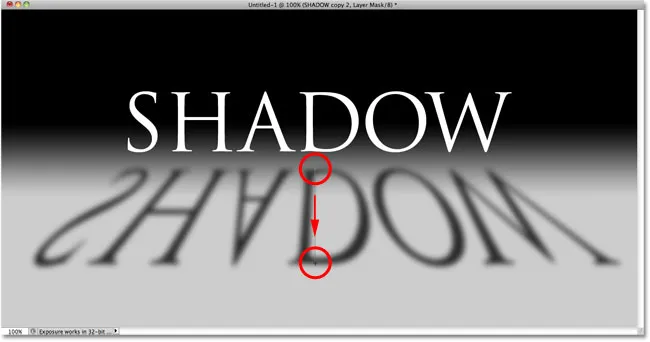
Vi vill att denna extra oskarpa version av skuggan gradvis bleknar i sikte när den sträcker sig bort från texten, så klicka med Gradient Tool längst upp i skuggan för att ställa in startpunkten för lutningen och håll sedan ned Skift- tangenten och dra rakt ner till botten av skuggan. Släpp musknappen när du når botten för att ställa in slutpunkten för lutningen. Håll Shift-tangenten när du drar igen begränsar den riktning du kan dra i, vilket gör det lättare att dra rakt ner:

Klicka längst upp i skuggan, håll Shift, dra ner och släpp musknappen längst ner i skuggan.
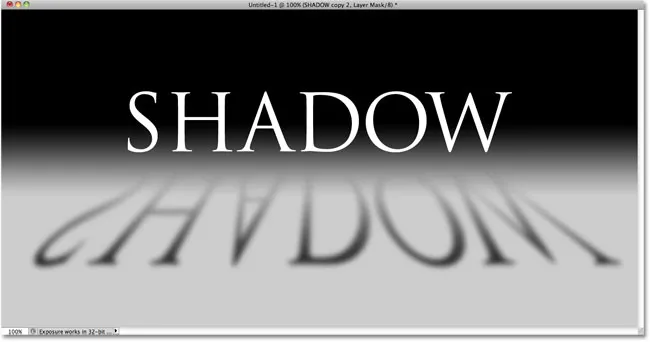
Eftersom vi drog ut lutningen på lagermasken, inte själva lagret, kontrollerar lutningen synligheten för skuggan, som nu långsamt bleknar i sikte när den rör sig längre bort från texten:

Lutningen på lagermasken styr skuggens transparens.
Steg 12: Kopiera lagermasken till det ursprungliga skugglagret
Klicka en gång till på ikonen för lagervisbarhet för det ursprungliga skugglagret så att det syns i dokumentet:

Sätt tillbaka det ursprungliga skugglagret.
Klicka på skiktmaskens miniatyrbild i panelen Lager, håll ner Alt (Win) / Alternativ (Mac) och dra sedan masken ner på det ursprungliga skugglagret under det. När du ser en markeringsruta visas runt det ursprungliga skugglagret, släpp musknappen för att kopiera masken på lagret. Nu ser du miniatyrbilder med identiska lager på båda skugglagren:

Knappen Alt (Win) / Option (Mac) berättar för Photoshop att göra en kopia av masken när du drar den.
Steg 13: Invertera lagermasken
Vi behöver den ursprungliga skuggan försvinna när den rör sig längre från texten, exakt motsatsen till vad den gör just nu, så klicka på den nya lagermaskens miniatyrbild på det ursprungliga skugglagret i panelen Lager för att välja den. Tryck sedan på Ctrl + I (Win) / Kommando + I (Mac), som kommer att invertera lutningen på skiktmask så att svart blir vitt och vitt blir svart:

Miniatyren för lagermask visar nu en vit till svart lutning istället för svart till vit.
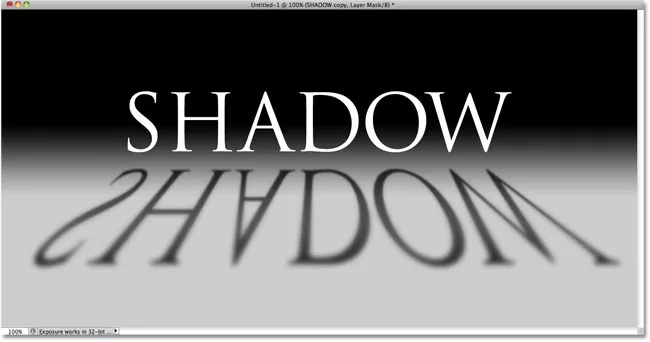
Med båda skugglagren nu blandade, verkar skuggan mjukare när den rör sig bort från texten:

Bilden efter att ha inverterat lagermasken.
Steg 14: Sänk det opacitet av toppskugglagret
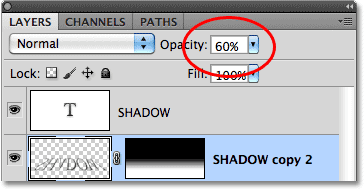
Slutligen klickar du på det översta skugglagret (kopian av skuggan) i panelen Lager för att återigen välja det och sedan sänka dess opacitet till cirka 60% :

Välj det översta skugglagret och sänk sedan dess opacitet till 60%.
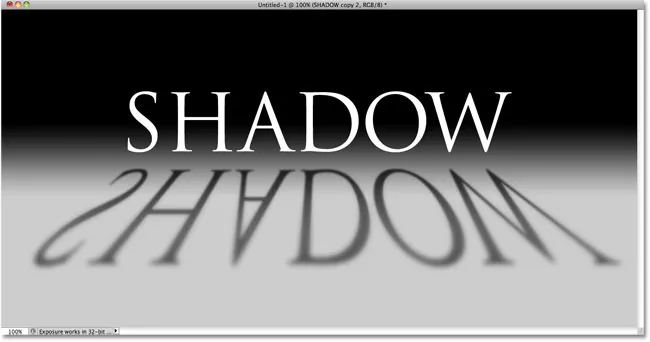
Och med det är vi klara! Här är vår sista "perspektivskugga" texteffekt:

Den sista "perspektivskuggan" texteffekt.
Vart ska jag gå …
Och där har vi det! Besök våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!