I denna Photoshop-texteffektstudie kommer vi att lära dig hur man använder Layer Styles för att enkelt skapa en geltexteffekt. Det fantastiska är att du kan ha mycket roligt att spela med Layer Style-inställningarna för att skapa din egen gelteksteffekt, eller om du föredrar det kan du använda de inställningar som jag använder i lektionen. När vi är klara att skapa effekten kommer vi att spara den som en förinställd stil som vi sedan kan använda på annan text direkt, och i slutet ser vi hur du ändrar färgens effekt, vilket kan inte vara lika enkel som du tror.
Här är geltexteffekten vi går efter:

Det slutliga resultatet "geltext".
Låt oss börja!
Steg 1: Öppna ett nytt Photoshop-dokument
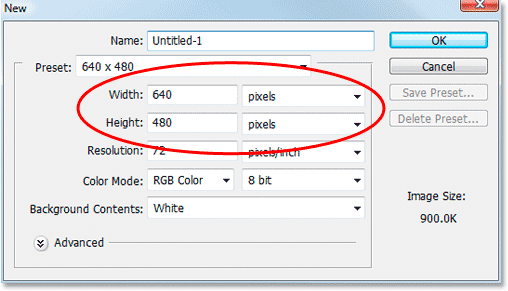
Gå upp till Arkiv-menyn högst upp på skärmen och välj Ny … för att få fram Photoshops nya dokument- dialogruta och ange en bredd och höjd för ditt dokument. Jag kommer att använda en förinställd storlek på 640x480 pixlar . Klicka på OK för att skapa ditt nya dokument:

Skapa ett nytt dokument i Photoshop.
Steg 2: Välj en färg för din text
Välj typverktyget från verktygspaletten:

Välj typverktyget från verktygspaletten.
Du kan också trycka på T på tangentbordet för att snabbt välja det. Sedan, med typverktyget valt, gå upp till Alternativfältet överst på skärmen och klicka på textfärgprovet :

Klicka på textfärgprovet i alternativfältet med typverktyget valt.
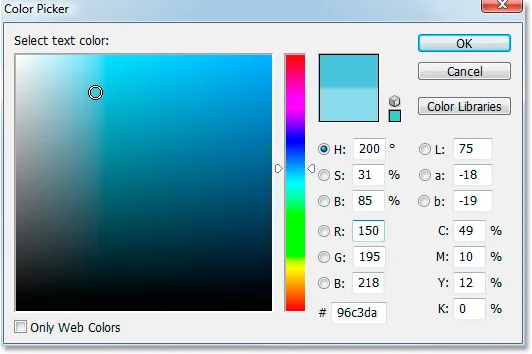
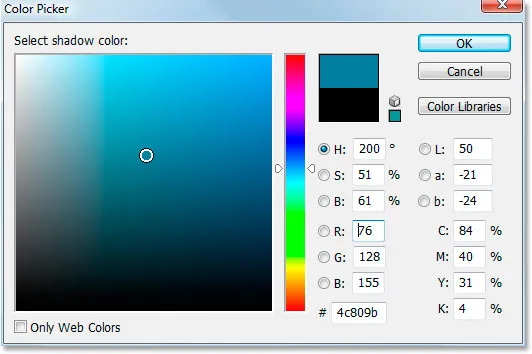
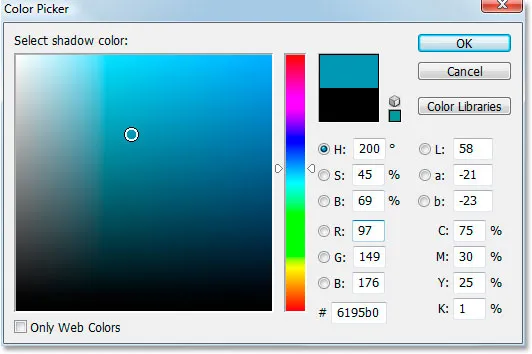
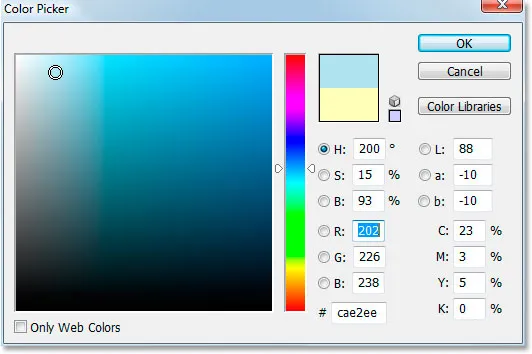
Detta kommer att få fram Photoshop's Color Picker . Välj en färg för texten. Jag kommer att välja en ljusblå till min:

Välj en färg för din text med Photoshop's Color Picker.
Klicka på OK när du har valt en färg för att gå ur färgväljaren.
Steg 3: Ange din text
Välj ett teckensnitt från alternativfältet. Jag använder "Bauhaus 93". Klicka sedan in i dokumentfönstret och ange din text. Jag ska skriva ordet "foto":

Ange din text i dokumentet.
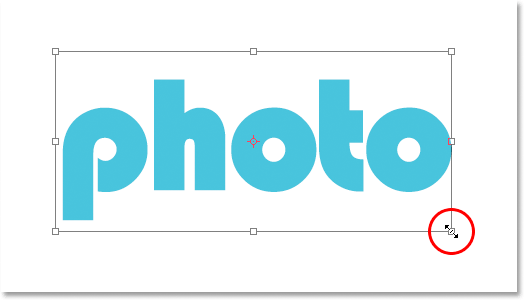
Steg 4: Använd "Free Transform" för att ändra storlek på texten om det behövs
Jag kommer att förstora lite min text med hjälp av Photoshop's Free Transform- kommando. Med mitt textlager markerat i lagpaletten kommer jag att använda kortkommandot Ctrl + T (Win) / Command + T (Mac) för att ta fram rutan Free Transform och hantera runt min text. Sedan ska jag hålla ner Shift + Alt (Win) / Shift + Alternativ (Mac) och dra ut ett av hörnhandtagen för att förstora min text. Håll Shift begränsar textproportionerna och håller Alt / Option tvingar texten att ändra storleken från mitten:

Använd Free Transform för att förstora texten vid behov.
Steg 5: Välj lagerstil "Drop Shadow"
Vi kommer att gå in i den galna världen av Layer Styles på denna punkt, och den första Layer Style som vi kommer att lägga till texten är en droppskugga.
Innan vi fortsätter vill jag bara säga igen att du bör känna dig fri att experimentera med de olika inställningarna vi använder för denna effekt. Du behöver inte använda de specifika inställningarna jag ska använda. Det finns massor av wiggle utrymme att leka med för att skapa denna gel text effekt.
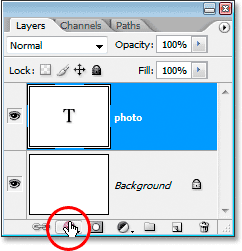
Låt oss nu lägga till vår droppskugga. Klicka på ikonen Layer Style längst ner i paletten Layers:

När textlagret är valt klickar du på ikonen "Layer Styles" längst ner i paletten Layers.
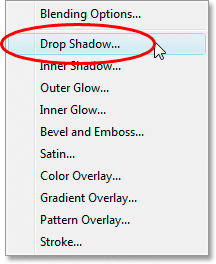
Välj Drop Shadow från listan:

Välj "Drop Shadow" i listan över Layer Styles.
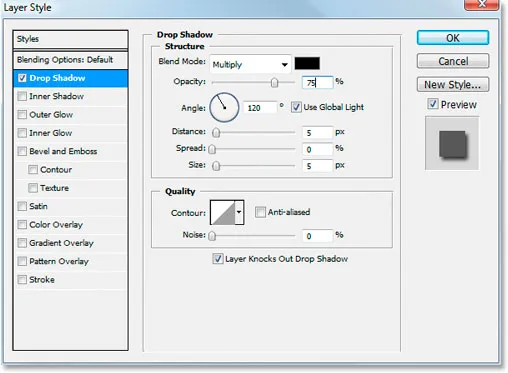
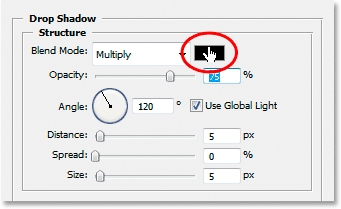
Detta visar Photoshops Layer Style-dialogruta inställd på Drop Shadow-alternativen i mittkolumnen:

Dialogrutan Layer Style inställd på Drop Shadow-alternativen i mittkolumnen.
Steg 6: Välj en färg för droppskuggan och applicera den
Klicka på Drop Shadow färgprov :

Klicka på Drop Shadows färgprov för att välja en färg.
Detta kommer att få fram färgväljaren. I stället för att välja en färg i färgväljaren, håll muspekaren över texten, vilket gör din muspekare till pipetten och klicka på texten för att prova färgen:

Klicka var som helst på texten för att prova färgen.
Gå sedan till färgväljaren och välj en mörkare nyans av den färgen som ska användas för droppskuggan:

Välj en annan nyans av den samplade färgen i färgväljaren som ska användas för droppskuggan.
Klicka på OK för att gå ur färgväljaren så kommer din skugga att visas i färgen du valt:

Droppskuggan tillämpas på texten med den färg som valts i färgväljaren.
Klicka inte på OK i dialogrutan Layer Style ännu. Vi har bara börjat.
Steg 7: Använd en "Inner Shadow" -lagerstil
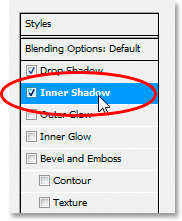
Klicka direkt på orden Inner Shadow i menyn Layer Style till vänster i dialogrutan Layer Style, direkt under "Drop Shadow":

Klicka direkt på orden "Inner Shadow" under "Drop Shadow" i menyn till vänster i dialogrutan Layer Style.
Det första vi ska göra här är att välja en färg som ska användas för Inner Shadow, precis som vi gjorde för Drop Shadow. Klicka på färgprovet Inner Shadow:

Klicka på färgrutan Inner Style för att välja en färg.
Detta kommer att få fram Photoshop's Color Picker. Precis som vi gjorde med Drop Shadow, snarare än att välja en färg direkt i Color Picker, flytta musen över texten och klicka på den för att prova textfärgen:

Klicka någonstans på texten för att prova färgen.
Välj sedan en mörkare nyans av färgen i färgväljaren som ska användas för den inre skuggan:

Välj en annan nyans av den samplade färgen i färgväljaren som du vill använda för den inre skuggan.
Klicka på OK för att gå ur färgväljaren igen. Den inre skuggan kommer att visas i den färg du valt:

Inner Shadow appliceras nu på texten med den valda färgen.
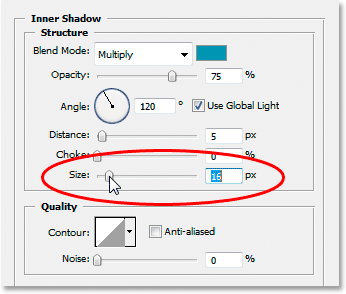
Jag kommer att öka storleken på min Inner Shadow-effekt genom att klicka på reglaget Storlek och dra den åt höger. Jag kommer att öka mina till cirka 16 pixlar :

Öka storleken på Inner Shadow-effekten genom att dra skjutreglaget "Size" åt höger.
Här är resultatet efter att du har ökat Inner Shadow-storleken:

Effekten hittills efter att ha ökat Inner Shadow-storleken till 16 pixlar.
Steg 8: Använd en "yttre glöd" -lagerstil
Klicka direkt på orden Yttre glöd i menyn Layer Style till vänster i dialogrutan Layer Style, direkt under "Inner Shadow":

Klicka direkt på orden "Yuter Glow" i menyn till vänster i dialogrutan Layer Style.
Återigen är det första vi ska göra att välja en färg för vår Yttre glöd, på samma sätt som vi har gjort det för Drop Shadow och Inner Glow. Klicka först på färgprovet Yttre glöd:

Klicka på färgprovet Yttre glöd för att välja en färg.
Detta får upp Color Picker. Klicka direkt på texten igen för att prova färgen. Gå sedan tillbaka till Color Picker, men den här gången, snarare än att välja en mörkare nyans av färgen, väljer du en ljusare nyans:

Välj en ljusare nyans av textfärgen den här gången som du vill använda för den yttre glödeffekten.
Klicka på OK för att lämna färgväljaren.
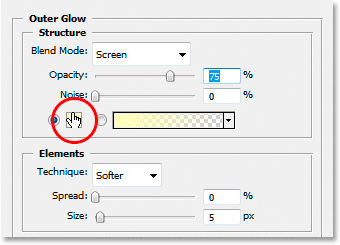
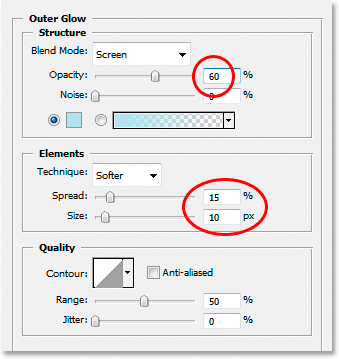
Med min färg applicerad kommer jag att ändra några av de andra alternativen för Ytterglöd. Återigen, känn dig fri att experimentera här på egen hand, men om du vill följa med, här är inställningarna jag använder. Först sänker du opacitetsvärdet överst till cirka 60% . Sedan, i avsnittet "Element" i mitten, öka spridningen till cirka 15% och storleken till cirka 10 pixlar :

Gör ändringarna cirkelröda ovan för alternativen för yttre glöd.
Här är mitt resultat efter att ha gjort ändringarna:

Effekten hittills efter att ha använt lagret "Outer Glow".
Steg 9: Använd en "Inner Glow" -lagerstil
Klicka direkt på orden Inner Glow i Layer Style-menyn till vänster i dialogrutan Layer Style, direkt under "Yuter Glow":

Klicka direkt på orden "Inre glöd" i menyn till vänster i dialogrutan Layer Style.
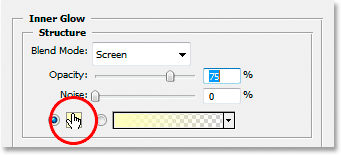
Vad ska vi göra först? Japp, vi ska välja en färg som ska användas för inner glöd. Gå vidare och klicka på färgprovet Inner Glow:

Klicka på färgprovet Inner Glow för att välja en färg.
Detta får upp Color Picker. Den här gången, snarare än att klicka på själva textfärgen och sedan välja en mörkare nyans i färgväljaren, klickar du bara på ett av de mörkare områdena i texten. Vi använder den färgen för inner glöd:

Klicka på en mörkare färg i texten för att prova den och använda den för Inner Glow-effekten.
Klicka på OK i färgväljaren för att avsluta den när du har provat din färg.
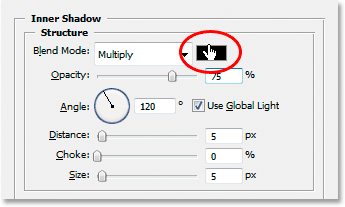
Vi har valt vår mörkare färg, men som standard är blandningsläget för Inner Shadow inställt på "Screen", vilket betyder att vi inte kommer att se vår mörkare färg. I grund och botten måste vi ändra effekten från en inre "glöd" till en inre "skugga", och för det behöver vi bara ändra blandningsläget från "skärm" till multiplicera :

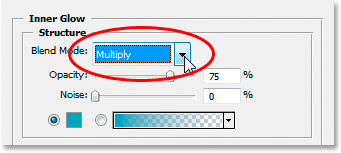
Klicka på pilen nedåt och ändra blandningsläget för Inner Glow-effekten till "Multiply".
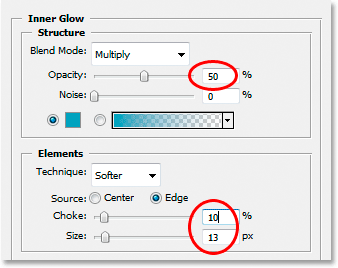
Jag kommer att ändra några andra alternativ här också för Inner Glow. Först ska jag sänka Opacity- värdet till cirka 50% . Sedan, i avsnittet "Element" i mitten, kommer jag att höja Choke- värdet till cirka 10% och storleksvärdet till 13 pixlar :

Ändra alternativen cirkelröda ovan för Inner Glow.
Återigen, känn dig fri att experimentera med dessa värden på egen hand.
Här är min effekt hittills med den inre glöd som tillämpas:

Effekten efter applicering av Inner Glow-lagerstilen.
Steg 10: Använd lagerstilen "Bevel och prägla"
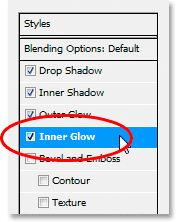
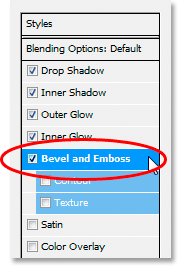
Vi kommer att lägga till Bevel- och präglingsstilen nästa, så klicka direkt på orden Inner Glow i Layer Style-menyn till vänster i dialogrutan Layer Style, direkt under "Inner Glow":

Klicka direkt på orden "Bevel och prägla" i menyn till vänster i dialogrutan Layer Style.
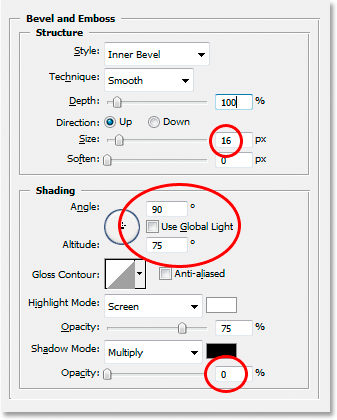
Den här gången finns det inga färger att välja. Istället finns det några alternativ som måste ändras. Jag vet att jag redan har sagt det några gånger, men du behöver inte använda dessa specifika inställningar för din effekt. Faktum är att du förmodligen måste spela med dem lite om du använder en annan typsnitt eller storlek. Men efter att ha sagt det, här är de inställningar som jag har använt i alternativet Bevel och prägling:

Ändra alternativen cirkelröda ovan.
Först ökade jag Storleken till cirka 16 pixlar . I "Skuggning" -avsnittet avmarkerade jag sedan Använd Global Light, ställde vinkeln till 90 ° och ställ in Altitude till 75 ° . Sedan, längst ner, drog jag skjutreglaget för alternativet Shadow Mode hela vägen till vänster för att ställa in dess värde till 0%, eftersom vi redan har mer än tillräckligt med skuggor i effekten.
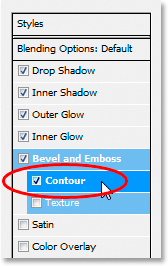
Vi kommer att lägga till "kontur" -effekten här också, så klicka direkt på ordet kontur i menyn till vänster. Det är under "Bevel och prägling":

Klicka direkt på ordet "Kontur" i den vänstra menyn.
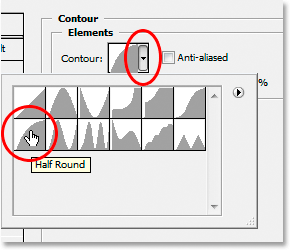
I konturalternativen klickar du på den nedåtpekande pilen till höger om miniatyrbilden för konturförhandsgranskning och klickar sedan på alternativet Halvrunda för att välja det (det är den första till vänster, nedre raden):

Klicka på pilen nedåt och välj konturen "Half Round", nedre raden, längst till vänster.
Här är min text efter att ha applicerat Bevel- och präglingsfiltret:

Effekten efter att ha använt stilen "Bevel and Emboss".
Steg 11: Använd "Satin" -lagerstilen
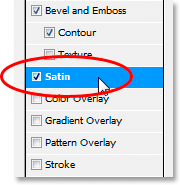
En ytterligare lagerstil att använda, och det är "Satin" -stil, så klicka direkt på ordet Satin i menyn Layer Style till vänster i dialogrutan Layer Style, direkt under "Texture":

Klicka direkt på ordet "Satin" i menyn till vänster i dialogrutan Layer Style.
Vi kommer tillbaka till att välja en färg igen, den här gången för Satin-effekten, så klicka på Satin- färgrutan :

Klicka på färgrutan för att välja en färg för satinlagerstilen.
Klicka sedan i texten för att prova en mörkare nyans av textfärgen. Om färgerna i din text blev konstiga när du klickade på ordet "Satin" i menyn till vänster, oroa dig inte. Klicka bara en gång var som helst på texten så kommer färgerna att återgå till det sätt de borde vara. Klicka sedan på något mörkare område för att prova den färgen:

Klicka i ett mörkare område av texten för att ta prov på den färgen som du vill använda med satinlagerstilen.
Så snart du klickar på musen för att prova en färg, ser du Satin-effekten applicera sig själv med den färgen. Om du vill kan du fortsätta klicka runt i texten för att välja en annan färg, och Satin-effekten uppdateras varje gång du klickar, så att du kan fortsätta klicka tills du hittar en mörk nyans som du är nöjd med. Det är i grunden en direkt förhandsvisning av effekten.
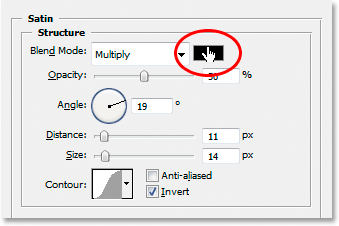
När du har valt din färg klickar du på OK i färgväljaren för att avsluta den och gör sedan ändringarna nedan:

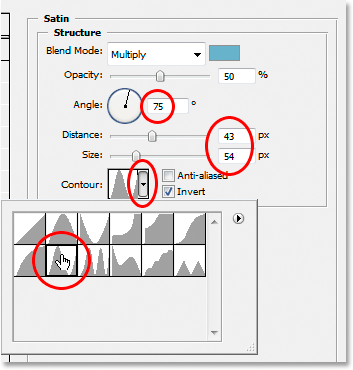
Ändra Satin-alternativen cirkelröda ovan.
När det gäller Satin-effekten kommer du verkligen att vilja experimentera med dessa inställningar själv, men för att följa med, först ändrade jag vinkeln till 75 ° . Sedan ökade jag avståndet till 43 pixlar och storleken till 54 pixlar . Slutligen klickade jag på den nedåtpekande pilen till höger om miniatyrbilden för konturförhandsvisning och valde ringkonturen, som är den andra från vänster och nedre rad.
Här är min text efter att ha använt Satin-filtret:

Effekten efter applicering av "Satin" -stilen.
Steg 12: Spara lagerstilen
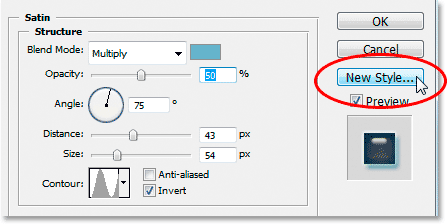
Vi är klara med att lägga till lagerstilar just nu, men innan du stänger ur dialogrutan Layer Style klickar du på knappen Ny stil till höger:

Klicka på knappen "Ny stil" till höger.
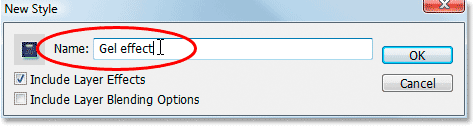
Vi kommer att spara denna geleffektstil så att vi kan återanvända den när vi vill. När du klickar på knappen dyker Photoshop upp dialogrutan Ny stil . Jag kommer att namnge min nya stil "Geleffekt":

Photoshops dialogruta "Ny stil". Namnge den nya stilen "Geleffekt".
Sedan klickar jag på OK och nu har jag sparat min stil i Photoshop. Låt oss se hur vi omedelbart kan tillämpa det på något annat.
Eftersom jag redan har ordet "foto" in i mitt dokumentfönster kommer jag att ta tag i mitt typverktyg igen från verktygspaletten och den här gången kommer jag att skriva in ordet "butik" nedanför. Jag kommer också att använda kommandot Free Transform för att ändra storlek på det så att det är i samma storlek som ordet "foto", och jag kommer också att rotera det. Så här ser det ut just nu:

Klicka i ett mörkare område av texten för att ta prov på den färgen som du vill använda med satinlagerstilen.
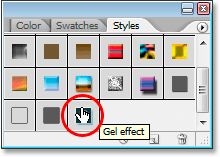
Just nu använder ordet "shop" inget annat än den ursprungliga textfärgen, men jag vill att det ska ha samma "geleffekt" som jag skapade med ordet "foto". Jag kunde gå igenom alla steg igen och skapa om lagerstilen, men tack och lov måste jag inte göra det eftersom jag var smart nog för att spara effekten som en ny stil. Var kan jag hitta stilen? Det finns i Photoshop's Styles-palett, som ligger längst ner:

Photoshops "Styles" -palett med min sparade "Geleffekt" -stil längst ner i listan över tillgängliga förinställda stilar.
För att tillämpa den på min text måste jag bara se till att jag har markerat "butik" -lagret i lagpaletten och klicka sedan på "Geleffekt" -stilen i Styles-paletten. Effekten läggs direkt till i texten:

"Geleffekt" -stilen tillämpas direkt på den nya texten.
Men om jag skulle vilja att ordet "butik" skulle ha en annan färg? Det är lätt att ändra färg, men det är lite av ett trick, som vi kommer att se nästa.
Steg 13: Ändra färgen på geltexteffekten
Vi har gjort "gel" -effekten med lagerstilar, vi har sparat den som en ny stil med namnet "Geleffekt" och vi har direkt använt den på ordet "butik". Men vad händer om jag vill att ordet "butik" ska ha en annan färg? Du tänker förmodligen "Enkelt, använd bara ett justeringslager för nyans / mättnad". Så låt oss prova det och se om det fungerar.
Jag använder nyans / mättnad för att ändra färgen på ordet "butik" från blått till rosa. Här är resultatet:

Ordet "butik" är nu rosa efter applicering av "nyans / mättnad".
Ordet i sig har blivit rosa, men ser du problemet? Lagerstilarna är fortfarande blå. Justeringen av nyans / mättnad hade ingen effekt på dem. Om vi vill ändra både textfärgen och lagerstilarfärgen måste vi använda lite av ett trick.
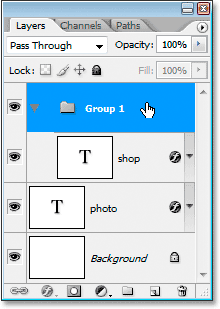
Med "butik" -skiktet fortfarande valt i paletten Lager använder du kortkommandot Ctrl + G (Win) / Kommando + G (Mac) för att placera "shop" -skiktet i en lagergrupp, som Photoshop namnger "Grupp 1":

Tryck på "Ctrl + G" (Win) / "Command + G" (Mac) för att placera "shop" -lagret i en lagergrupp.
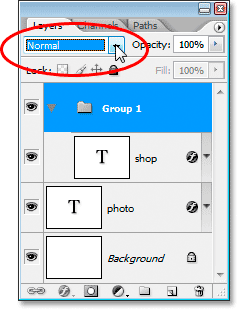
Vi kan se i lagerpaletten ovan att "butik" -lagret nu finns i lagergruppen. Därefter måste vi ändra blandningsläget för Layer Group från dess standard "Pass Through" till Normal :

Med lagergruppen vald, ändra blandningsläget från "Pass Through" till "Normal".
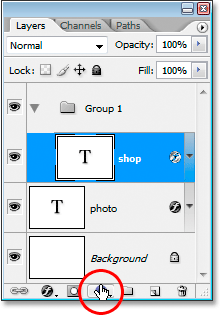
Klicka nu på "butik" -skiktet för att välja det och klicka sedan på ikonen Nytt justeringslager längst ner i paletten Lager:

Klicka på "Nytt justeringslager" -ikonen längst ned på paletten Lager med "butik" -lagret valt.
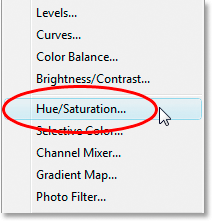
Välj nyans / mättnad i listan:

Välj "Nyans / mättnad" i listan över justeringslager.
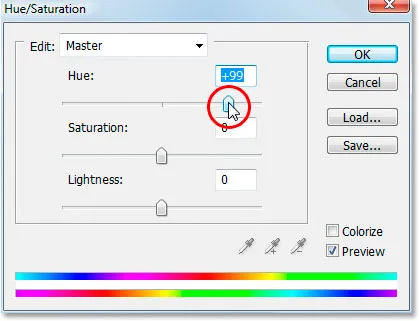
När dialogrutan Nyans / mättnad visas drar du reglaget för nyans för att ändra färgen på texten:

Ändra färgen på texten genom att dra skjutreglaget "Nyans".
Håll ett öga på din text i dokumentfönstret när du drar skjutreglaget. När du är nöjd med den nya färgen klickar du på OK för att lämna dialogrutan Nyans / mättnad, och den här gången, eftersom "butik" -lagret placerades i en lagergrupp, färgas nu lagerstilarna tillsammans med texten sig:

Det slutliga resultatet.
Vart ska jag gå …
Och där har vi det! Besök våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!