I denna handledning lär vi oss att placera en bild i text, en av Photoshops mest populära och klassiska effekter. Som vi ser är det enkelt och enkelt att placera en bild i text med Photoshop tack vare kraften i klippmasker. Jag kommer att använda Photoshop CS6 här men den här tutorialen är också helt kompatibel med Photoshop CC (Creative Cloud). Om du använder en äldre version av Photoshop, se till att min original lägger ut en bild i textstudie.
Här kommer jag att använda bilden (Hawaiian strandfoto från Shutterstock):

Den ursprungliga bilden.
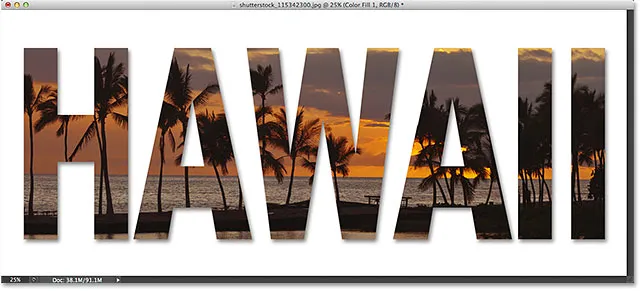
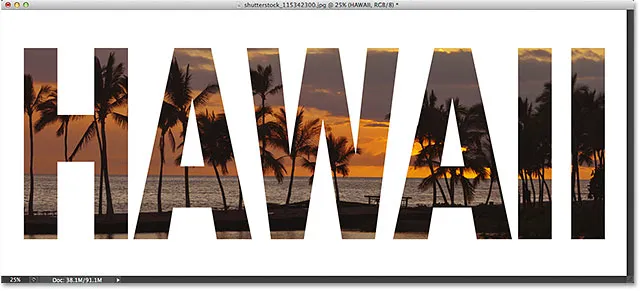
Och här är hur samma bild kommer att se ut när den placeras i texten:

Det slutliga resultatet.
Låt oss börja!
Hur man placerar en bild i text med Photoshop
Steg 1: Duplicera bakgrundsskiktet
Öppna bilden du vill placera i din text. Med den nyöppnade bilden, om du tittar i panelen Lager, ser du bilden som sitter på bakgrundslageret, för närvarande det enda lagret i dokumentet:

Panelen Lager som visar bilden i bakgrundsskiktet.
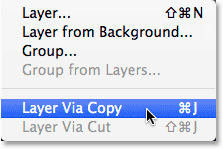
Vi måste göra en kopia av det här lagret. Gå upp till Layer- menyn i menyfältet längst upp på skärmen, välj New och välj sedan Layer via Copy . Eller så kan du välja samma kommando från tangentbordet genom att trycka på Ctrl + J (Win) / Kommando + J (Mac):

Gå till Layer> New> Layer via Copy.
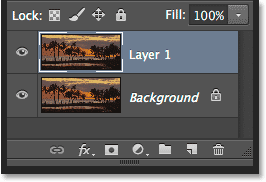
Photoshop skapar en kopia av lagret, namnger det "lager 1" och placerar det direkt ovanför bakgrundsskiktet:

En kopia av lagret visas ovanför originalet.
Steg 2: Lägg till ett vitt fyllnadslager med heltäckande färg
Låt oss därefter lägga till ett av Photoshopps lager i färgfärg för att använda som bakgrund för vår effekt. Klicka på ikonen Nytt fyllnings- eller justeringslager längst ner på panelen Lager:

Klicka på ikonen Nytt fyll eller justeringslager.
Välj fast färg längst upp i listan som visas:

Välja ett fyllningsskikt med helt färg.
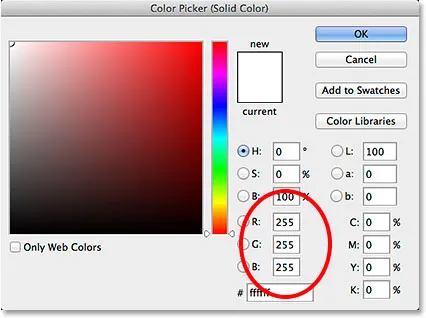
Photoshop öppnar färgväljaren så att vi kan välja den färg vi vill fylla lagret med. Jag kommer att använda vitt för min bakgrundsfärg genom att ange ett värde på 255 i R-, G- och B- rutorna:

Ett värde på 255 för R-, G- och B-värdena ger oss vit.
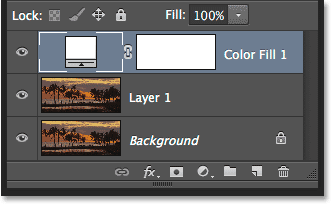
Klicka på OK för att stänga ur färgväljaren. Tillbaka i lagpanelen ser vi det vita färgfyllningsskiktet (kallat "Färgfyllning 1") ovanför de två bildskikten:

Panelen Lager som visar det fyllda lagret med färg.
Och eftersom fyllningsskiktet sitter ovanför båda våra bildlager är dokumentet nu tillfälligt fylld med vitt:

Bilden är tillfälligt dold av Fill Layer.
Steg 3: Dra det fyllda lagret under lager 1 under lager 1
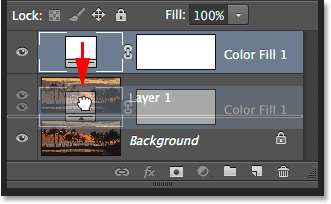
Vi måste flytta lagret Färgfyllning under lager 1. Klicka på Färgfyllskiktet (se till att du klickar på dess lilla färgrutikon till vänster, inte skiktsmasken till höger) och med musknappen Om du fortfarande hålls nedtryckt drar du lagret nedåt tills du ser en markeringsfält mellan bakgrundsskiktet och lager 1:

Dra fyllningsskiktet mellan bakgrundsskiktet och lager 1.
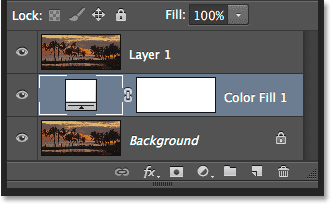
Släpp musknappen när markeringsfältet verkar släppa fyllningsskiktet på plats mellan de två bildskikten. Din bild kommer att visas igen i dokumentfönstret:

Fyllningsskiktet sitter nu mellan de två bildskikten.
Steg 4: Välj lager 1
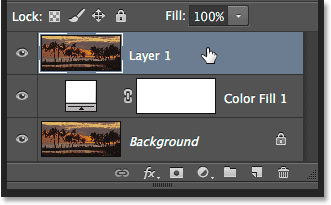
Klicka på det övre lagret (lager 1 ) i panelen Lager för att välja det:

Välja lager 1.
Steg 5: Välj typverktyget
Vi är redo att lägga till vår text. Välj Photoshops typverktyg på verktygspanelen till vänster på skärmen. Du kan också välja typverktyget helt enkelt genom att trycka på bokstaven T på tangentbordet:

Välja typverktyget.
Steg 6: Välj ditt teckensnitt
Med typverktyget valt, gå upp till Alternativfältet längst upp på skärmen och välj ditt teckensnitt. Eftersom vårt mål är att placera en bild i texten fungerar vanligtvis teckensnitt med tjocka bokstäver bäst. Jag kommer att välja Arial Black, men du kan naturligtvis välja vilket typsnitt du vill. Oroa dig inte för teckensnittstorleken för nu. Vi ändrar storleken på typen manuellt senare:

Välja ett teckensnitt från Alternativfältet.
Steg 7: Ställ in din typfärg till vit
Det här nästa steget är inte absolut nödvändigt, men för att hjälpa oss se texten när vi lägger till den, låt oss ställa in vår typfärg till vit . Om din typfärg redan är inställd på vit (eller någon annan färg som du lätt kan se framför din bild) kan du hoppa över detta steg. För att ändra typfärgen, klicka på färgrutan i Alternativfältet:

Klicka på färgrutan.
Detta öppnar igen färgväljaren . Jag väljer vitt precis som jag gjorde tidigare genom att ange ett värde av 255 för R-, G- och B- alternativen. Klicka på OK när du är klar för att stänga ur färgväljaren:

Ställer in R-, G- och B-värdena till 255.
Steg 8: Lägg till din text
Med ditt typverktyg valt, valt teckensnitt och din typfärg inställd på vitt, klicka in i dokumentet och lägg till din text. Jag skriver ordet "HAWAII":

Lägg till min text.
Klicka på kryssmarkeringen i Alternativfältet när du är klar för att acceptera din text och lämna textredigeringsläget:

Klicka på bocken.
Lär dig allt om att arbeta med typ i Photoshop med vår Photoshop Type Essentials-tutorial!
Steg 9: Dra typskiktet under lager 1
Om vi tittar på panelen Lager ser vi vårt nyligen tillagda typlager ovanför lager 1, varför texten visas framför bilden i dokumentet:

Typskiktet sitter för närvarande ovanför bilden.
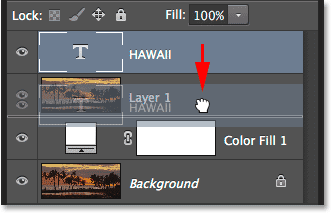
Vi måste flytta det under lager 1. Klicka på typskiktet och dra musknappen nedåt tills du ser en markeringsfält mellan lager 1 och lagret Färgfyllning:

Dra typskiktet under lager 1.
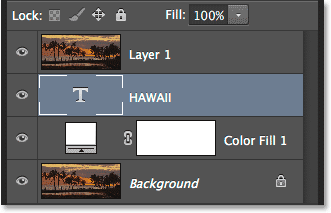
Släpp musknappen när markeringsfältet verkar släppa typskiktet på plats:

Typlagret ligger nu under lager 1.
Steg 10: Välj lager 1 igen
Klicka en gång till på lager 1 för att välja det och göra det aktivt:

Klicka på lager 1 för att välja det.
Steg 11: Skapa en klippmask
När lager 1 är valt klickar du på den lilla menyikonen i det övre högra hörnet på panelen Lager:

Klicka på menyikonen för lagerpanelen.
Välj Skapa klippmask från menyn som visas:

Att välja kommandot Skapa klippmask.
Detta klipps av bilden i lager 1 till texten på typskiktet under den, vilket innebär att endast det område på bilden som sitter direkt ovanför den faktiska texten på typskiktet förblir synlig, vilket skapar en illusion att bilden är i texten. Resten av bilden är nu dold från sikten, och på sin plats ser vi det fulla vita fyllningsskiktet:

Endast området på bilden som sitter direkt ovanför texten förblir synlig.
Om vi tittar igen i panelen Lager ser vi att lager 1 har tagits in till höger med en liten pil som pekar nedåt på typskiktet under det. Så här låter Photoshop oss veta att typskiktet används som en klippmask för lager 1:

Panelen Lager som visar lager 1 klippte till typskiktet.
Relaterad handledning: Hur Photoshop Clipping Masks fungerar
Steg 12: Välj typlagret
Klicka på typskiktet för att markera det och göra det aktivt:

Välja typlagret.
Steg 13: Ändra storlek och placera om texten
Allt som återstår att göra nu är att flytta och ändra storlek på typen, och vi kan göra båda dessa saker med hjälp av Photoshop's Free Transform-kommando. När du har valt typlagret går du upp till menyn Redigera högst upp på skärmen och väljer Gratis omvandling . Eller tryck Ctrl + T (Win) / Command + T (Mac) på tangentbordet för att välja Free Transform med genvägen:

Gå till Redigera> Gratis omvandling
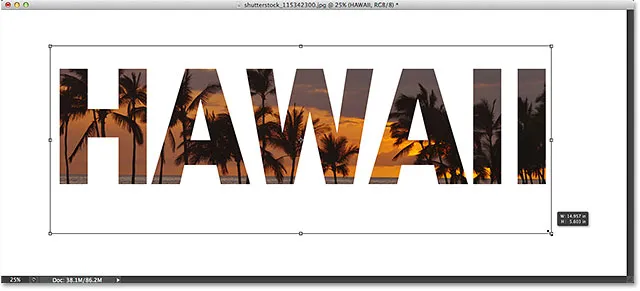
Detta placerar Free Transform-rutan och hanterar (de små rutorna) runt texten. Om du vill ändra storlek på den klickar du bara och drar något av handtagen. Om du vill ändra storlek på typen utan att förvränga de ursprungliga formerna på bokstäverna håller du ned Skift- tangenten när du drar något av de fyra hörnhandtagen . Du kan också ändra storlek på texten från dess centrum genom att hålla ner Alt (Win) / Alternativ (Mac) -tangenten när du drar. Slutligen, för att flytta texten, klicka in i rutan Gratis omformning och dra den på plats med musen:

Flytta och ändra storlek på texten med Free Transform.
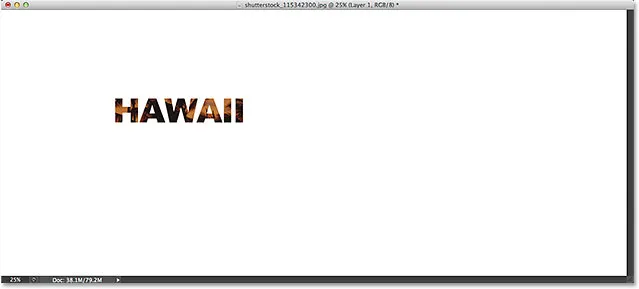
När du är klar trycker du på Enter (Win) / Return (Mac) för att acceptera omvandlingen och avsluta från Free Transform:

Effekten efter att du har flyttat och ändrat storlek på typen.
Steg 14: Lägg till en droppskugga (valfritt)
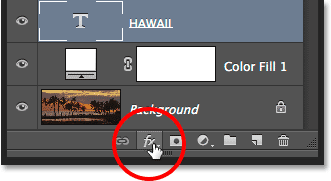
Det sista steget är valfritt, men för att slutföra effekten lägger jag till en droppskugga. Om du vill följa med, med typskiktet fortfarande aktivt, klickar du på ikonen Layer Styles ( ikonen "fx") längst ner på panelen Lager:

Klicka på ikonen Layer Styles.
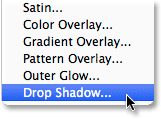
Välj Drop Shadow längst ner i listan som visas:

Välja en Drop Shadow-lagereffekt.
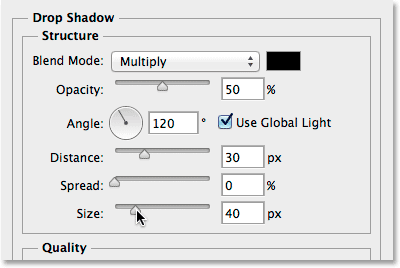
Detta öppnar dialogrutan Layer Style inställd på Drop Shadow-alternativen i mittkolumnen. Jag sänker droppskuggens opacitet från standardvärdet 75% ned till 50% för att minska dess intensitet, och sedan ställer jag in skuggens vinkel till 120 ° . Jag ökar mitt avståndsvärde till 30px och storleken till 40px, men dessa två värden beror mycket på storleken på din bild så att du kanske måste spela med dem på egen hand för att hitta de inställningar som fungerar bäst:

Drop Shadow-alternativen.
Klicka på OK för att stänga ur dialogrutan Layer Style, så är vi klara! Här, efter att ha lagt en droppskugga till bokstäverna, är mitt slutliga "bild i text" -resultat:

Den slutliga effekten.
Och där har vi det! I denna handledning lärde vi oss att placera en bild i ett enda ord eller ett enda typlager. I nästa handledning, lära dig tricket att placera en bild i flera textlager samtidigt! Eller besök våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!