I denna Photoshop-texteffektstudie kommer vi att lära oss hur man skapar en "sliten och sliten" effekt med vår text.
Här är effekten vi går för:

Det slutliga resultatet.
Låt oss börja!
Steg 1: Öppna ett nytt Photoshop-dokument
Jag ska börja med att gå upp till Filmenyn längst upp på skärmen och välja Ny … för att skapa ett nytt Photoshop-dokument. Jag väljer en förinställd storlek på 640x480 och klickar sedan på OK för att låta Photoshop skapa mitt nya dokument för mig:

Skapa ett nytt Photoshop-dokument med den förinställda storleken på 640x480. Du kan använda vilken storlek du vill.
Steg 2: Fyll bakgrundsskiktet med svart
Tryck på D på tangentbordet för att snabbt ställa in svart som förgrundsfärg. Använd sedan kortkommandot Alt + Backspace (Win) / Alternativ + Delete (Mac) för att fylla bakgrundsskiktet med svart:

Tryck på "Alt + Backspace" (Win) / "Alternativ + Delete" (Mac) för att fylla bakgrunden med svart.
Steg 3: Ställ in din förgrundsfärg på vit och lägg till din text
Tryck på X på tangentbordet den här gången för att byta framgrunds- och bakgrundsfärger, så att vit blir din förgrundsfärg. Ta sedan din typverktyg från verktygspaletten eller genom att trycka på T på tangentbordet:

Välj typverktyget från verktygspaletten eller genom att trycka på "T" på tangentbordet.
Sedan väljer du typverktyget och väljer ditt teckensnitt i Alternativfältet högst upp på skärmen och lägger till din text. Jag kommer att använda "Impact" för mitt teckensnitt och jag skriver ordet "FEAR". Sedan trycker jag på Ctrl + T (Win) / Command + T (Mac) för att få fram Photoshop's Free Transform- ruta och hanterar runt min text och medan jag håller ner Shift + Alt (Win) / Shift + Option (Mac), jag " Jag drar ut ett hörnhandtag för att ändra storlek på min text och göra den större. Holding Shift begränsar proportionerna på texten när jag drar och håller Alt / Option tvingar texten att ändra storlek från mitten. Här är min text efter att ha ändrat storlek på den:

Lägg till din text och ändra sedan den om det behövs med kommandot Free Transform.
Steg 4: Rasterize texten
Vi måste konvertera texten till pixlar på denna punkt, så när du är nöjd med din text går du upp till Layer-menyn högst upp på skärmen, väljer Rasterize och väljer sedan Type . Din text kommer inte att se annorlunda ut i dokumentfönstret, men om du tittar på ditt typlager i paletten Lager ser du att det nu har blivit ett normalt lager:

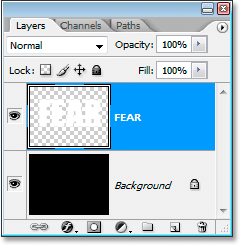
Efter rasterisering av texten blir det ett normalt lager i lagpaletten.
Steg 5: Gör ett taggat urval genom det första bokstaven och välj sedan resten av ordet
Ta tag i ditt polygonala Lasso-verktyg från verktygspaletten. Det gömmer sig bakom Lasso-verktyget, så bara klicka och håll ner musen på Lasso-verktygsikonen och välj sedan Polygonal Lasso-verktyget från utflygningsmenyn som visas:

Välj Polygonal Lasso-verktyget från verktygspaletten.
Sedan, med Polygonal Lasso-verktyget markerat, gör du ett taggat urval genom den första bokstaven från topp till botten. Observera att jag inte sa att dra ett urval, och det beror på att du inte drar med Polygonal Lasso-verktyget. Allt du gör är att klicka inuti dokumentet en gång med musen, släpp sedan musknappen och flytta musen för att skapa en linje. Klicka igen, flytta musen igen. Klicka, flytta, klicka, flytta och så vidare. Se till att du skapar en taggad linje genom bokstaven, inte en rak linje, eftersom detta kommer att bli vår första tårpunkt.
När du har en taggad linje genom bokstaven, avsluta ditt val genom att klicka och flytta musen runt resten av ordet till höger om din markeringsrad, så du hamnar med hela det valda ordet med undantag för den vänstra delen av den första som jag har här:

Gör ett taggat urval genom den första bokstaven från topp till botten och inkludera sedan resten av ordet som är till höger om din taggade linje i markeringen.
Steg 6: Klipp urvalet till ett nytt lager
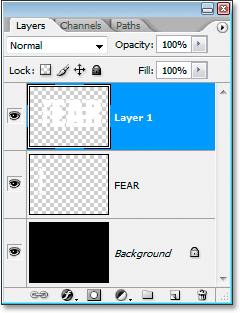
När du är nöjd med ditt val trycker du på Ctrl + Shift + J (Win) / Command + Shift + J (Mac) för att klippa urvalet till ett nytt lager. Du kommer inte att se mycket hända ännu i ditt dokumentfönster, men i din palett för lager ser du att ditt val nu är på ett nytt lager, och den enda delen av ordet som finns kvar på det ursprungliga textlagret under det är vänster del av den första bokstaven som inte valts:

Tryck på "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac) för att klippa markeringen på ett nytt lager.
Steg 7: Rotera bokstäverna med kommandot gratisomvandling
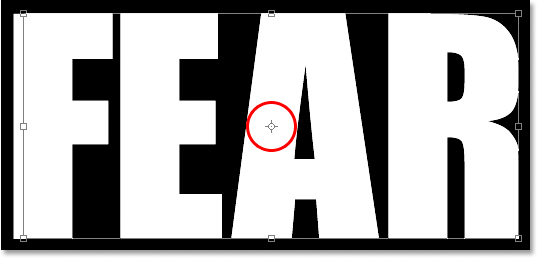
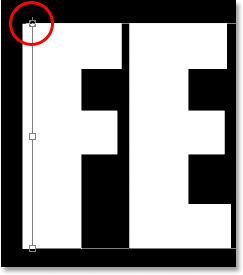
Vi kommer att skapa vår första tår i texten. Med det nya lagret markerat i lagpaletten trycker du på Ctrl + T (Win) / Kommando + T (Mac) för att få upp rutan Fri omformning och hanterar runt bokstäverna (minus den vänstra halvan av den första bokstaven, som finns på skikt nedan). Titta i mitten av rutan Free Transform så ser du en liten målikon:

Målikonen i mitten av rutan Free Transform.
Vi kommer att rotera texten lite för att skapa tåren, och denna målikon representerar platsen där allt kommer att rotera runt. Vi vill inte att bokstäverna ska rotera runt mitten. Vi vill att de ska rotera från det övre vänstra hörnet, så att fixa det, helt enkelt klicka på målikonen med musen och dra den upp till det övre vänstra hörnet. Det kommer att fästas på plats när du närmar dig hörnet:

Klicka och dra målikonen till det övre vänstra hörnet av rutan Gratis omformning.
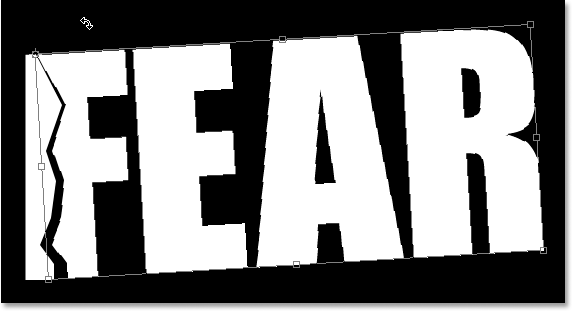
När du har dragit målikonen till den nya platsen, flytta helt enkelt musen var som helst utanför rutan Gratis omformning, klicka sedan och dra musen uppåt eller till vänster för att rotera bokstäverna moturs och skapa en riv genom den första bokstaven som Jag gör här:

Rotera bokstäverna genom att klicka och dra musen utanför rutan Gratis omvandling.
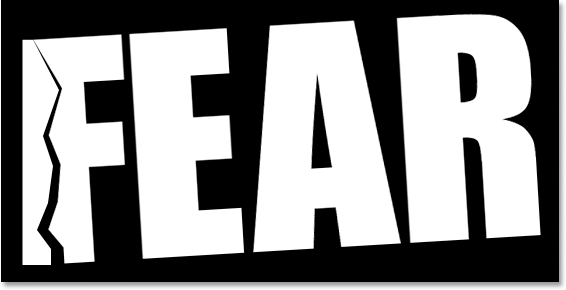
Tryck på Enter eller Return när du är nöjd med det tår som du har skapat för att acceptera omvandlingen. Här är min text hittills med en fin stor tår genom bokstaven "F":

Brevet "F" har nu en stor tår genom det.
Steg 8: Gör ett taggat urval genom det andra bokstaven och välj sedan resten av ordet
När Polygonal Lasso-verktyget fortfarande är valt, gör ett annat taggat val, den här gången genom den andra bokstaven och inkludera sedan resten av ordet till höger om den taggade linjen i ditt val:

Gör ett taggat urval genom den andra bokstaven och inkludera sedan resten av ordet till höger om den taggade linjen i markeringen.
Steg 9: Klipp urvalet till ett nytt lager
När ditt val har skapats trycker du på Ctrl + Skift + J (Win) / Kommando + Skift + J (Mac) för att klippa markeringen på ett nytt lager:

Tryck på "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac) för att åter klippa urvalet på ett nytt lager.
Steg 10: Rotera bokstäverna med kommandot gratisomvandling
Vi kommer att rotera innehållet i det nya lagret ännu en gång, så tryck Ctrl + T (Win) / Command + T (Mac) för att få upp Free Transform-rutan och handtagen. Den här gången drar du mittmålsymbolen ned i det nedre vänstra hörnet så att vi kan rotera bokstäverna längst ner till vänster:

Klicka och dra målikonen i det nedre vänstra hörnet.
Flytta sedan musen var som helst utanför rutan Free Transform och klicka och dra antingen nedåt eller åt höger för att rotera bokstäverna medurs, skapa en rivning genom den andra bokstaven:

Vrid bokstäverna medsols den här gången för att skapa en rivning genom den andra bokstaven.
Tryck på Enter (Win) / Return (Mac) för att acceptera omvandlingen. Här är min text efter att ha rivat den andra bokstaven:

Texten har nu tårar genom första och andra bokstäver.
Steg 11: Upprepa processen för resten av brev
Upprepa samma steg för de återstående bokstäverna. Gör först ett taggat urval genom bokstaven med Polygonal Lasso-verktyget och inkludera sedan resten av ordet till höger om den taggade linjen i markeringen. Tryck på Ctrl + Shift + J (Win) / Command + Shift + J (Mac) för att klippa markeringen på ett nytt lager. Tryck sedan på Ctrl + T (Win) / Command + T (Mac) för att få upp fria Transform-rutan och handtagen. Dra mittikonen i antingen det övre vänstra eller nedre vänstra hörnet för att rotera från den platsen och klicka och dra var som helst utanför rutan Gratis omformning för att rotera lagerinnehållet.
Här är mitt ord "FEAR" efter att ha skapat mina tårar genom de återstående två bokstäverna. Jag roterade "A" uppifrån till vänster och "R" från nedre vänster:

Texten efter att ha skapat tårar i alla fyra bokstäver.
Steg 12: Slå samman alla textlager till ett
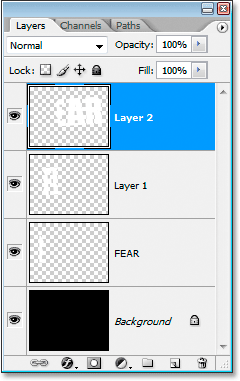
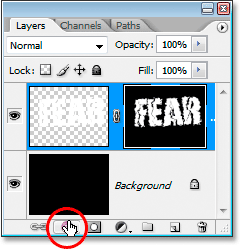
Markera alla dina textlager i paletten Lager, först genom att klicka på det översta lagret för att markera det och sedan Skift-klicka på det ursprungliga textlagret direkt ovanför bakgrundsskiktet. Detta kommer att välja alla dina textlager samtidigt:

Klicka på det översta lagret och sedan på Skift-klicka på det ursprungliga textlagret ovanför bakgrundsskiktet för att välja alla textlager samtidigt.
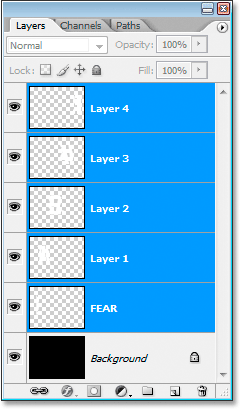
Med alla dina textlager markerade, tryck Ctrl + E (Win) / Command + E (Mac) för att slå samman dem till ett lager. Du bör nu bara ha två lager i lagpaletten:

Tryck på "Ctrl + E" (Win) / "Kommando + E" (Mac) för att slå samman alla textlager till ett enda lager.
Steg 13: Lägg till ett lagermask i det nya sammanslagna lagret
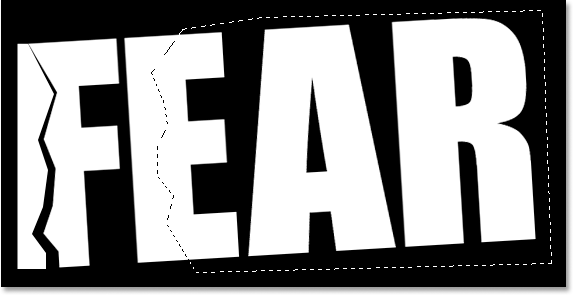
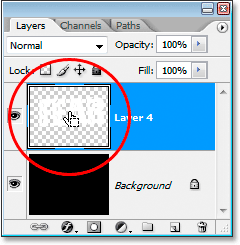
Vi kommer att lägga till en lagermask till det nya sammanslagna lagret, men innan vi gör det, håll ner Ctrl (Win) / Kommando- tangenten och klicka direkt på det sammanslagna lagets miniatyrbild i paletten Lager för att snabbt välja texten i dokumentet Fönster:

Välj all din text genom att hålla ner "Ctrl" (Win) / "Kommando" (Mac) och klicka på det sammanslagna lagets miniatyrbild i paletten Lager.
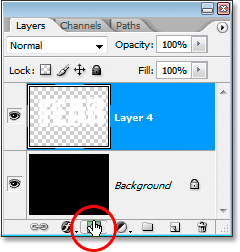
Du kommer att se ett urval runt din text. När din text nu är markerad klickar du på ikonen Lägg till en lagermask längst ner på paletten Lager:

När texten är markerad klickar du på ikonen "Lägg till ett lagermask" för att lägga till en lagermask till det sammanslagna textlagret.
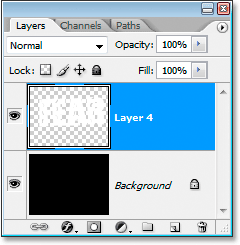
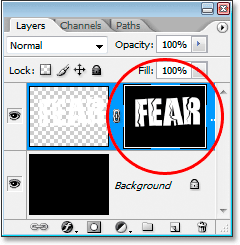
Du kommer att se lagermasken visas till höger om det sammanslagna textlagets miniatyrbild i paletten Lager, med din text som visas i vitt och hela det tomma området runt det visas i svart:

Lagermasken visas till höger om det sammanslagna lagets miniatyrbild.
Steg 14: Applicera "stänk" -filtret på lagermasken
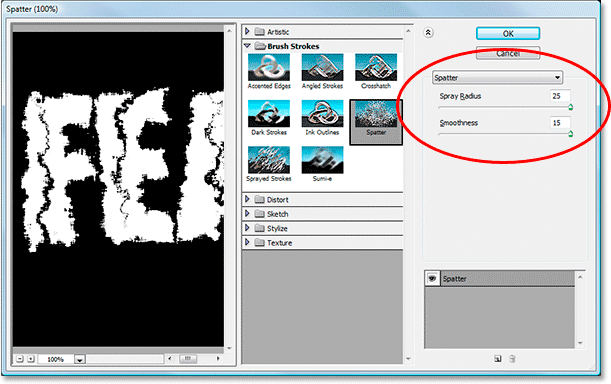
Vi kommer att ge vår text en snygg sliten look på den här punkten med hjälp av "Spatter" -filtret. För att göra det, med den lagrade masken markerad, gå upp till filtermenyn högst upp på skärmen, välj penseldrag och välj sedan Spatter, som visar Photoshops massiva filtergalleri inställt på stavningsalternativen (cirkelrött på rätt):

Gå till Filter> Penseldrag> Stänk för att få upp filtergalleriet som är inställt på stänkalternativen.
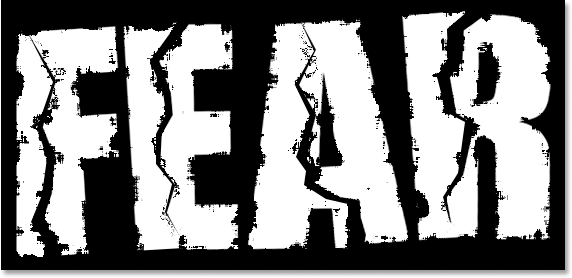
Det finns bara två alternativ för Spatter-filtret, Spray Radius och Smoothness . Spela gärna med båda reglagen för att se vilka inställningar som passar bäst för din text, som du kan se i det stora förhandsgranskningsfönstret till vänster i Filtergalleriet. Jag har precis gått och dragit båda skjutreglagen helt åt höger för att ställa in båda alternativen till deras maximala värden 25 för Spatter Radius och 15 för Smoothness, vilket ger mig den effekten jag letar efter:

Texten efter applicering av "stänk" -filtret.
Steg 15: Applicera en stroke på texten för att fullborda effekten
För att avsluta saker och ting kommer jag att lägga till en stroke i min text. När mitt textlager är markerat kommer jag att klicka på ikonen Layer Styles längst ner på paletten Layers:

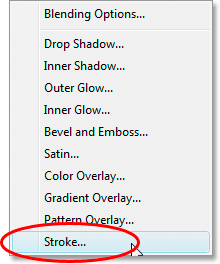
Klicka på ikonen Layer Styles längst ner på paletten.
Sedan väljer jag Stroke från listan som visas:

Välj "Stroke" i listan över Layer Styles.
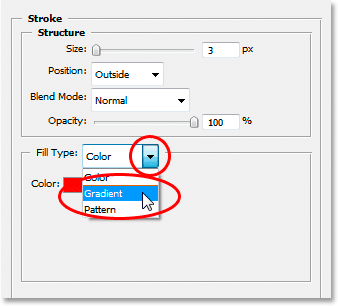
Detta visar dialogrutan Layer Style som är inställd på Stroke-alternativen i mittkolumnen. Som standard använder Photoshop en fast färg för stroke, men jag kommer att använda en lutning istället. För att ändra det, klicka på nedåtpekaren till höger om alternativet Fylltyp och välj Gradient i listan:

Ändra strokens "Fill Type" från "Color" till "Gradient".
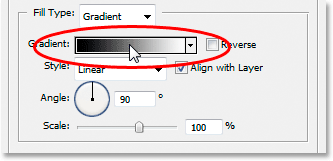
Alternativen Fill Type ändras sedan till alternativ för lutningen. Klicka på förhandsvisningsområdet för lutning för att få fram Photoshop's Gradient Editor för att välja nya färger för lutningen:

Klicka på förhandsvisningsområdet för gradient för att få fram Gradient Editor.
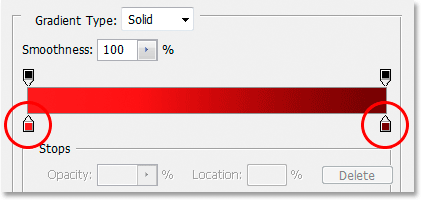
När Gradient Editor visas, dubbelklickar du på den svarta färgmarkören längst ner till vänster i förhandsvisningsfältet för lutning i mitten av Gradient Editor, vilket kommer att få upp färgväljaren och välja en ljusröd färg. Klicka på OK för att lämna färgväljaren och dubbelklicka sedan på den vita färgmarkören längst ner till höger i förhandsvisningsfältet för lutning. Färgväljaren visas igen. Välj en mörkröd färg den här gången och klicka sedan på OK för att återigen lämna färgväljaren. Här är mina färger nedan:

Välj en ljusröd för färgen till vänster om lutningen och en mörkröd för färgen till höger.
Klicka på OK för att avsluta Gradient Editor, klicka sedan på OK för att lämna dialogrutan Layer Style för att tillämpa stroken på texten (du behöver inte göra några andra ändringar i Stroke-alternativen), och du är klar! Här, med mitt lutningsslag applicerat, är min slutliga "slitna och trasiga" texteffekt:

Det slutliga resultatet av texteffekten.
Vart ska jag gå …
Och där har vi det! Kolla in våra texteffekter eller fotoeffekter avsnitt för mer Photoshop effekter tutorials!