
Introduktion till smarta objekt i Adobe Photoshop
Adobe Photoshop är ett stort och enormt fotoredigeringsprogram som består av tusentals verktyg och funktioner med en interaktiv och enkel metod för användare. Till och med en skolstudent idag vet hur man arbetar på Photoshop. Tekniken och färdigheterna har gått långt och utvecklas och växer med varje dag som går. Adobe Photoshop är det mest efterfrågade programmet bland redaktörer, hobbyister, kreativa designers, modedesigner och till och med färskare.
En sådan funktion hos Adobe Photoshop är användningen av smarta objekt. Ämnet kan tyckas ganska komplicerat till en början, men när vi går djupare och i detalj ser vi att Smart Objects inte bara hjälper designers i hög grad utan också förenklar arbetet med programvaran. Smarta objekt är helt enkelt alla lager som har data och information lagrad i dem i form av raster- eller vektorbilder, men som inte är förstörande. Allt som kan redigeras och ändras utan några begränsningar med ett oändligt antal gånger utan att förlora bildkvaliteten eller utan att bli pixelerad är ett smart objektlager.
Hur använder man Smart Object i Photoshop?
I Photoshop har vi två typer av smarta objekt. En är inbäddad och en är länkad. Båda är användbara och har några unika funktioner, men kan ibland skapa begränsningar när det gäller att skapa ett smart objekt.
Följande exempel visar hur du skapar och använder Smart Object.
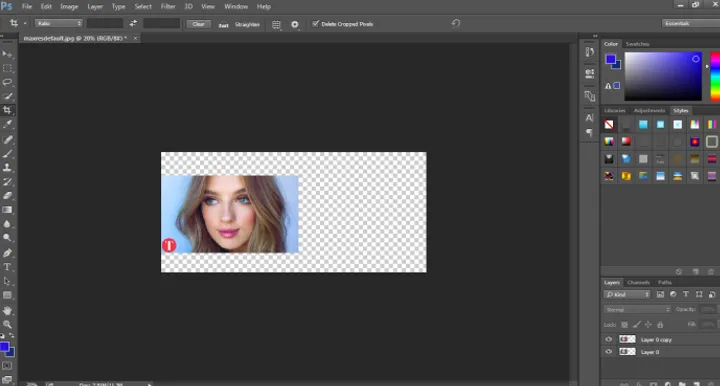
Steg 1: Öppna Photoshop och placera en bild som visas i bilden nedan.

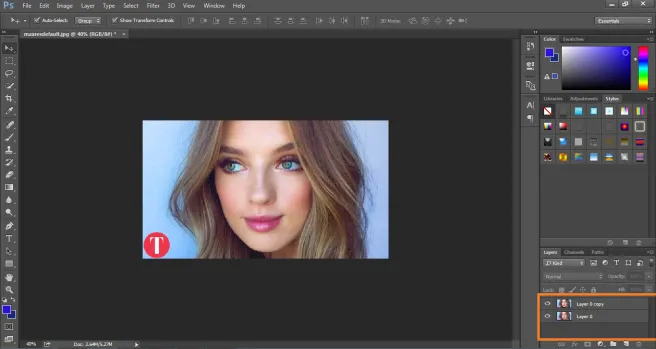
Steg 2: Skapa en kopia av samma bild genom att trycka på Alt-kommandot .

Steg 3: Och klicka på samma lager.

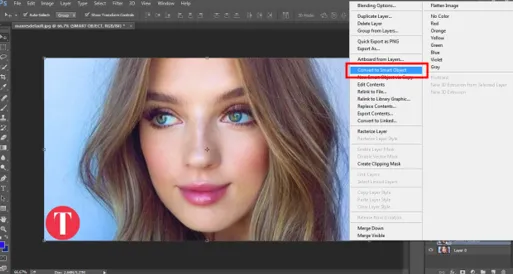
Steg 4: Högerklicka på skiktet och klicka på Konvertera detta lager till ett smart objekt. Detta skapar ett smart lager av bilden.

Steg 5: Klicka nu på bokstaven C för att öka dukstorleken som visas på bilden.

Steg 6: Placera det smarta objektet till höger och rasterlagret till vänster.

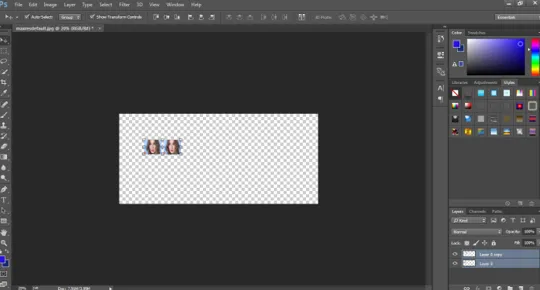
Steg 7: Välj båda lagren och omvandla samma till 20% av originalstorleken.

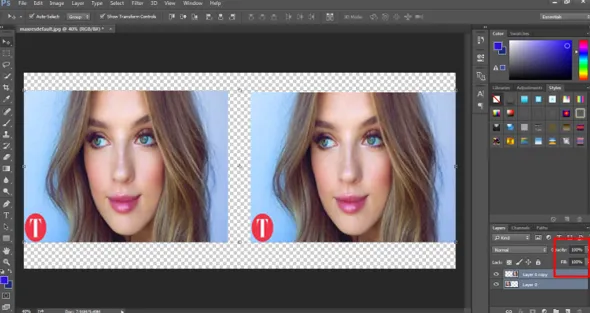
Steg 8: Omvandla båda lagren igen till 100% av originalstorleken.

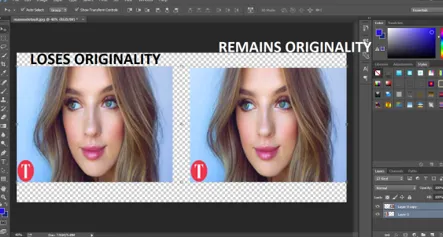
Steg 9: Det visar att bilden till vänster har pixlats och förlorat sitt ursprungliga innehåll, medan Smart Object Layer förblir intakt och behåller sin originalitet.

- Således, när ett normalt rasterlager transformeras, pixeleras det och förlorar dess originalitet medan det, om det används som ett smart objekt, behåller sitt ursprung. Detta exempel hjälper oss att förstå hur vi skapar och transformerar ett smart objekt med enklare alternativ och verktygsval.
Fördelar och begränsning av smart objekt i Photoshop
Några av fördelarna och begränsningarna för det smarta objektet är:
- Smarta objekt kan också användas med vektorgrafik och information, till exempel Illustrator eller Corel Draw-filer kan placeras i Photoshop som smarta objekt utan att rastrera konstverket.
- Smart Objects hjälper användaren att tillämpa filter och effekter som inte är förstörande. Dessa filter kan redigeras när som helst med Smart Filters.
- De länkade smarta objekten är så användbara att de kan redigera alla länkade smarta objekt när bara ett redigeras.
- Den viktigaste fördelen med Smart Object är att det hjälper till med att redigera bilder med icke-destruktiv transformateknik. Vi kan skala, rotera, omvandla eller till och med tillämpa alla effekter eller filter som är reversibla till sin natur hela tiden.
- Dessa smarta objekt är begränsade när det gäller redigering av en grupp pixlar eller pixeldata. Vi måste först rasterera bildinnehållet för att applicera färg, pensel eller brinnande effekter. Så smarta objekt kan inte användas vid redigering med pixlar.
Hur länkar jag smart objekt i Photoshop?
Som sagt tidigare finns det två typer av smarta objekt i Photoshop. Inbyggd och länkad. När vi placerar en normal bild på duken och konverterar samma till ett smart objekt konverterar det sig till en inbäddad bild. Den här typen av Smart-objekt ändrar inte sina ursprungliga data eller innehåll när de redigeras i Photoshop. När vi placerar ett länkat smart objekt ändras det ursprungliga innehållet i bilden.
Ett exempel för att visa hur man länkar ett Smart-objekt anges nedan-
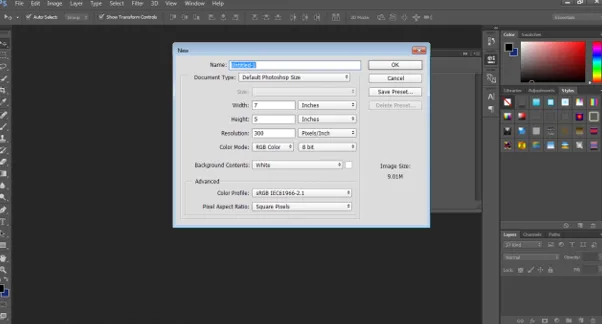
Steg 1: Öppna Photoshop med en standard Photoshop-storlek.

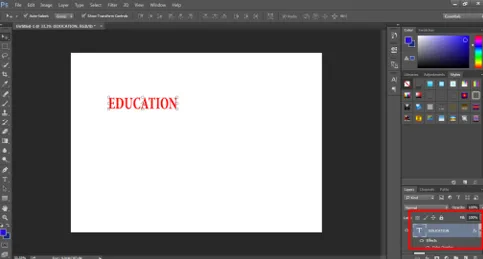
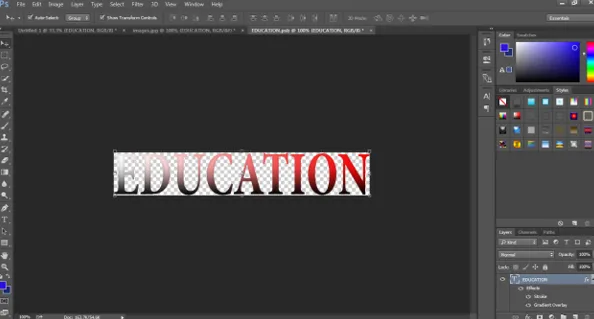
Steg 2: Använd textverktyget och skriv ner UTBILDNING på duken.

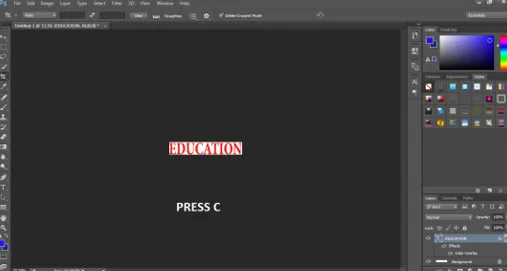
Steg 3: Tryck på C och justera dukstorleken enligt texten som visas på bilden.

Steg 4: Ge textfärgen och välj alternativet konvertera till samma till Smart Object .

Steg 5: Gå till Windows och klicka på Egenskaper .

Steg 6: Använd den här panelen och klicka på CONVERT TO LINKED på panelen som visas på bilden.

Steg 7: Spara filen i. PSD-format.

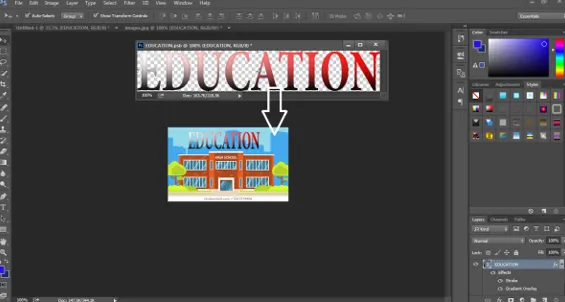
Steg 8: Öppna en ny bild, precis som visas på bilden nedan.

Steg 9: Placera EDUCATION Smart Object på den här bilden.

Steg 10: Öppna nu det smarta objektet EDUCATION och försök att ändra färgens text.

Steg 11: Så snart du sparar det modifierade länkade Smart-objektet ser du att EDUCATION Smart Object också har ändrats på den andra bilden.

Detta visar att alla länkade smarta objekt kan redigeras på en gång genom att bara redigera ett av de smarta objekten.
Slutsats
Det här är kort information om hur du använder och skapar smarta objekt. Med hjälp av dessa exempel och teorier kan vi enkelt lära oss och förstå de smarta objekten och deras funktioner. Några av fördelar och nackdelar listas också här för en detaljerad översikt.
Rekommenderade artiklar
Detta är en guide till smarta objekt i Photoshop. Här diskuterar vi hur man skapar smarta objekt i Photoshop tillsammans med fördelar och begränsningar för smarta objekt. Du kan också gå igenom våra andra relaterade artiklar för att lära dig mer -
- Vad är Adobe Creative Cloud?
- Adobe Photoshop-alternativ
- Vilken Adobe Photoshop är rätt för mig?
- 12 Använd Adobe Photoshop Elements-verktyg