
Introduktion till texteffekter i After Effects
Adobe After Effects är ett videoredigerings- och rörelsegrafikprogram som används i efterproduktionsprocessen. Programmet har många funktioner och verktyg som gör applikationen krävande och intressant att få praktiskt. Mjukvaran kan användas av rörliga grafikredigerare, animatörer och grafiska formgivare. After effects används mest för 2D-ändamål och konstverk. Men vi kan använda programvaran för grundläggande 3D-redigering. Programmet har kameraspårning och förinställningar av animationer med plugins och funktioner som hjälper användaren att arbeta smidigt och enkelt på programmet. Textanimering i After-effekter kan göras med olika metoder och tekniker. Vi kan antingen uppnå genom att animera transformeringsegenskaperna eller tillämpa en viss textanimering förinställd på texten. Texten kan också animeras med hjälp av väljare och andra tekniker. Dessa väljare används som masker och kan vara användbara i text-animationer.
Exempel för att visa olika textanimeringseffekter
Här kommer vi att se de olika texten Animeringseffekter
1. Använda förinställningarna för textanimering
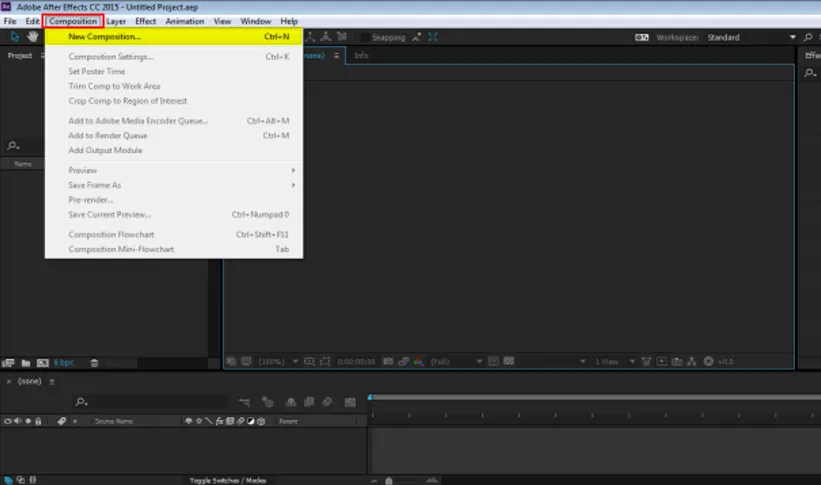
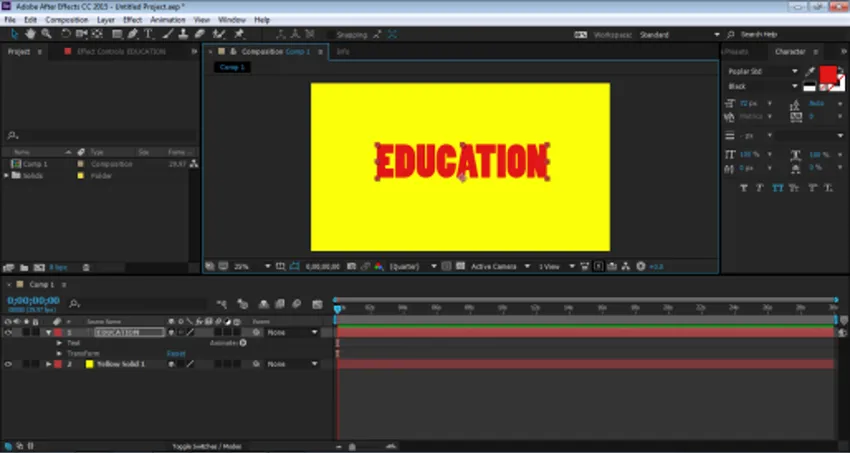
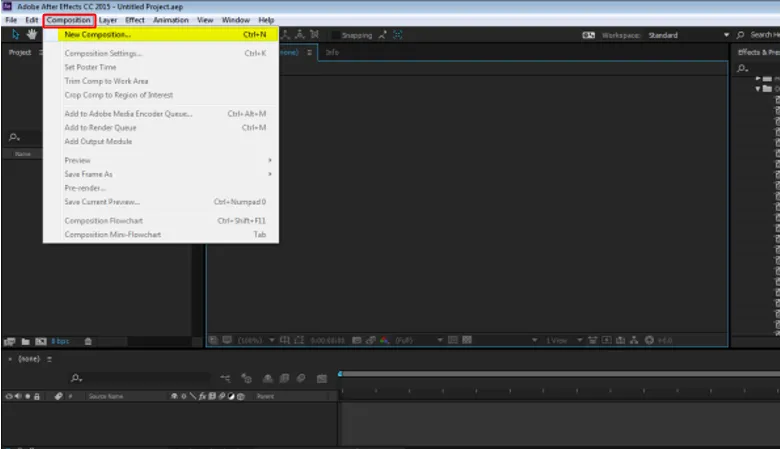
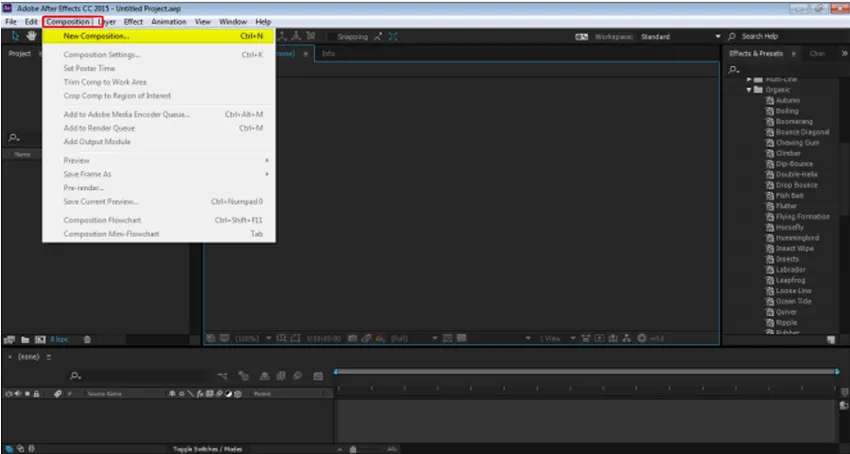
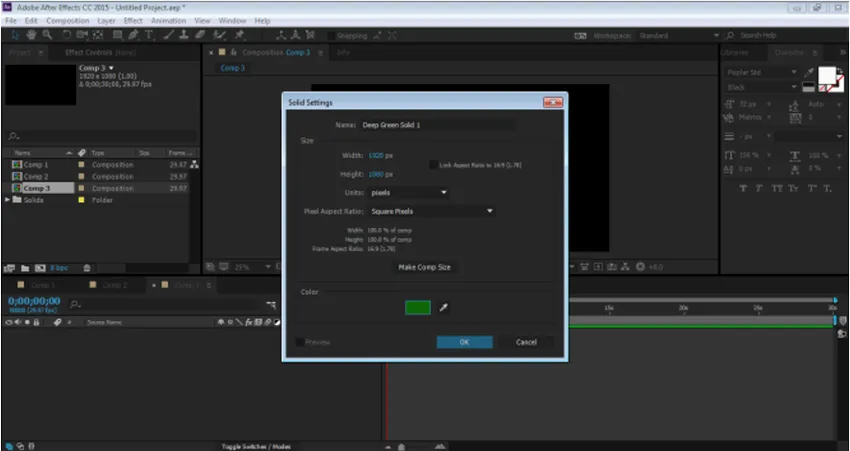
Steg 1: Öppna ett nytt projekt om After effects. Välj Sammansättning och skapa en ny komposition på 1920 * 1080 pixlar.

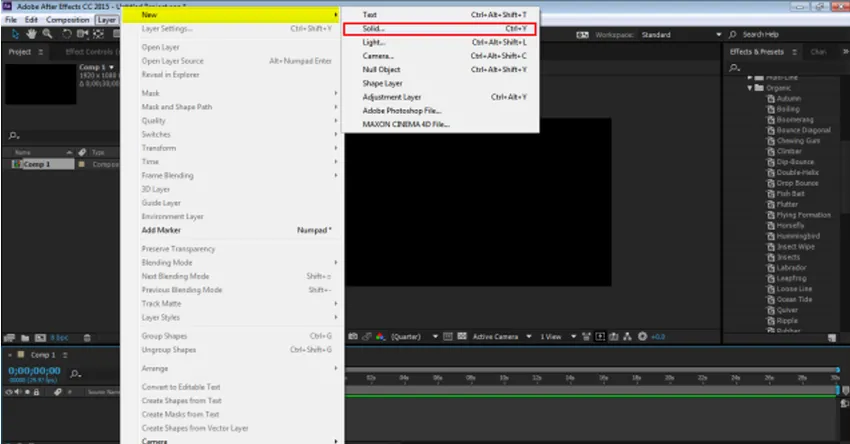
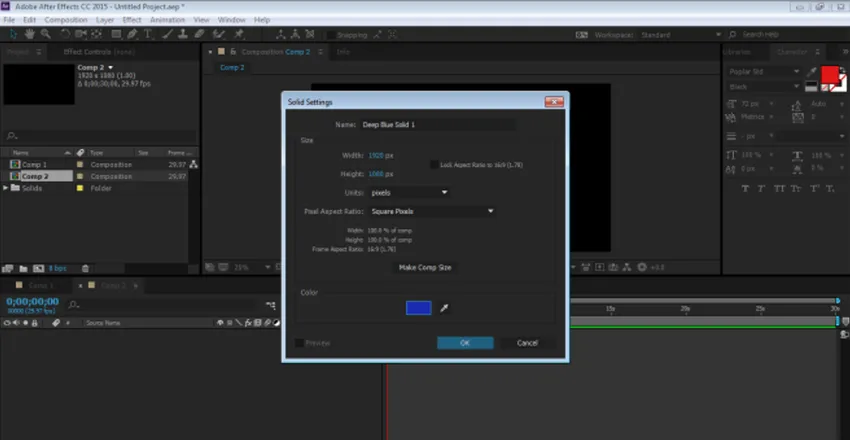
Steg 2: Gå till LAYER och skapa ett nytt fast skikt.

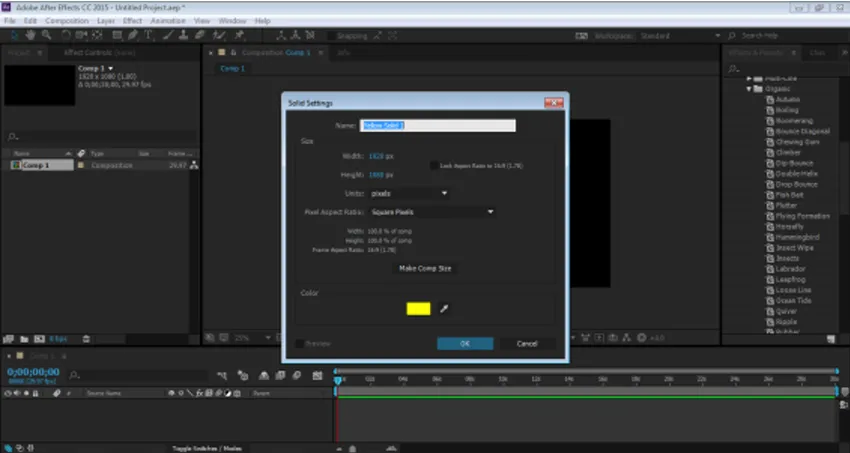
Steg 3: Ta ett lager med gul färgbakgrund

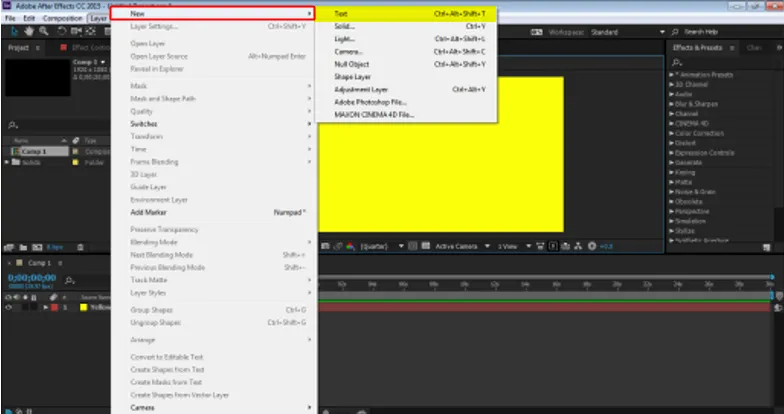
Steg 4: Gå till lager och skapa ett nytt textlager

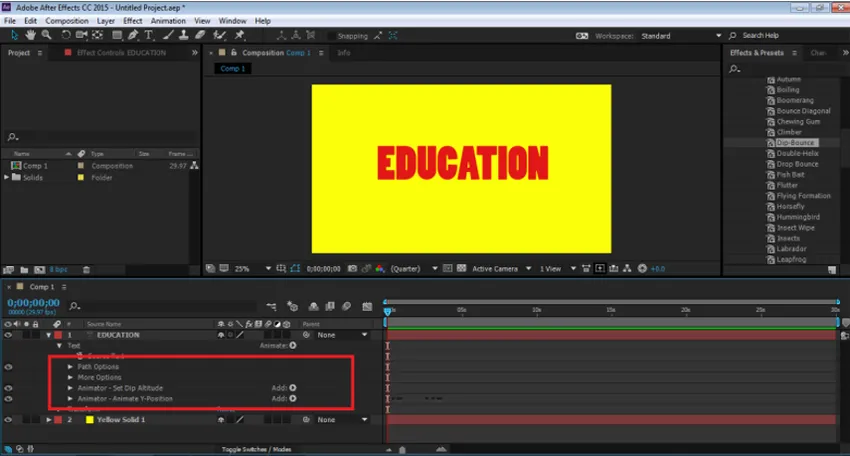
Steg 5: Nu kan det lager som vi måste skapa lägga till några inmatningar ta ett exempel "UTBILDNING"

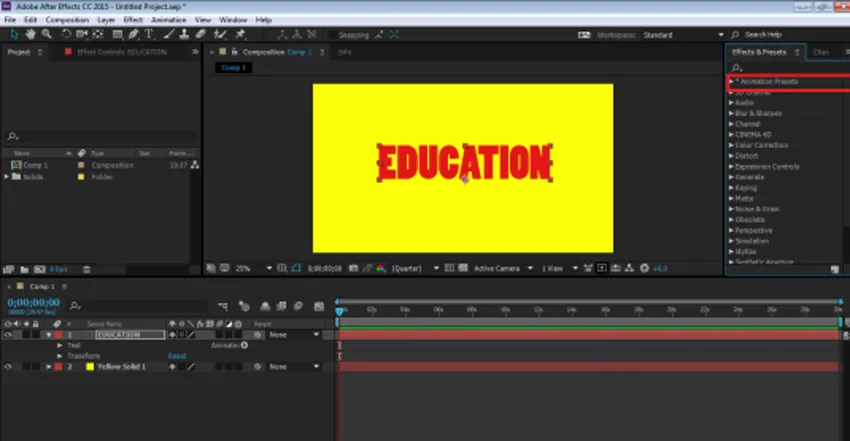
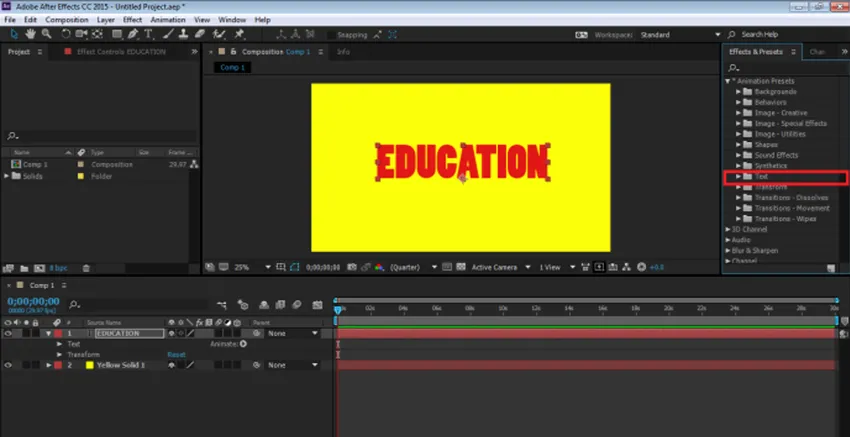
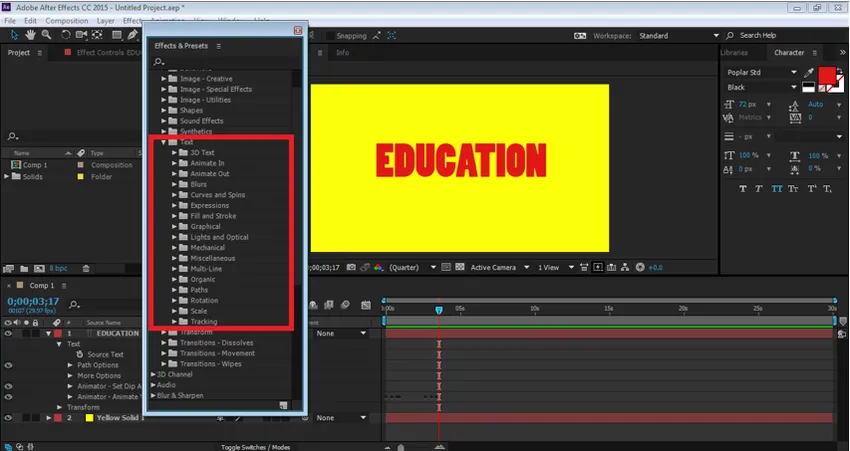
Steg 6: Nu lägger vi animationseffekter på texten och ser hur det fungerar. Gå till panelen effekter och förinställningar och välj Förinställningar för animering. Under Animationsförinställningar har vi TEXT-alternativ. Vi kan lägga till alla effekter och förinställningar på texten från den här menyn och se hur texten animeras.

Steg 7: Klicka nu på TEXT och klicka sedan på ORGANIC.

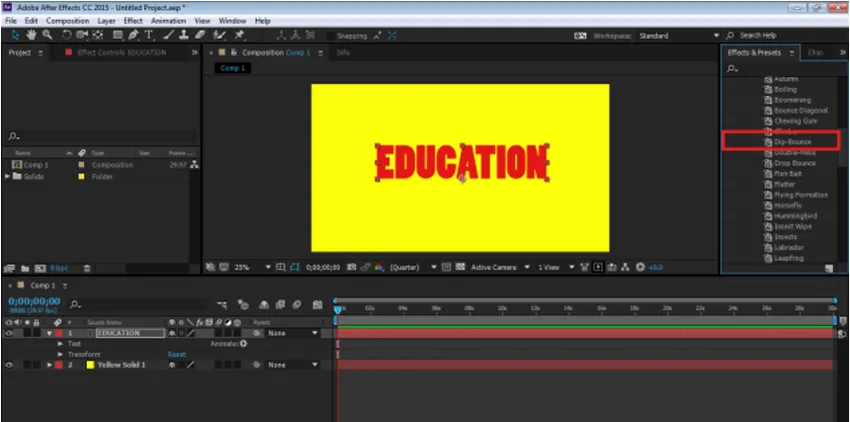
Steg 8: Använd därefter DIP-BOUNCE Effect på texten. Dra och släpp effekten på tidslinjen.

Steg 9: Vi kan redigera effekten enligt våra behov genom att klicka på rullgardinsmenyn för effektannonsen som modifierar animationen respektive.

Steg 10: På samma sätt finns det många andra effekter i samma panel som kan tillämpas vid behov.

För att förhandsgranska animationen, tryck på mellanslagsfältet så kan du se animeringen av texten.
Använda väljarna från animeringsalternativet. Animering brev till brev
Steg 1: Öppna ett nytt projekt. Klicka på kompositionannonsen för att skapa en ny komposition

Steg 2: Gå till lager och skapa ett nytt fast lager med bakgrund

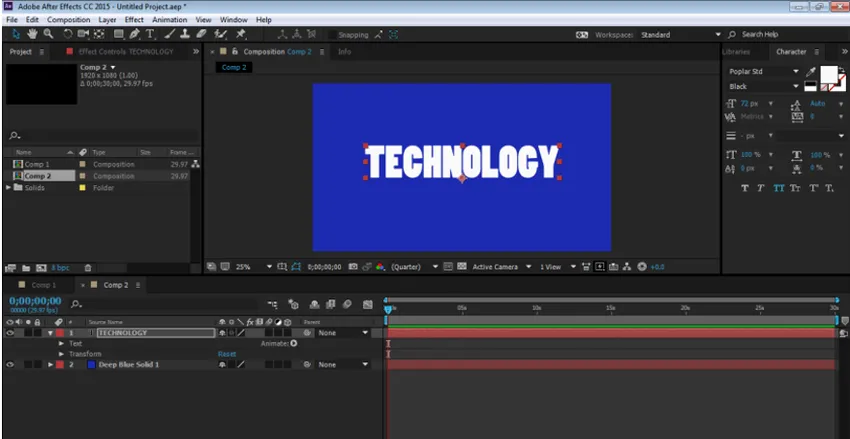
Steg 3: Gå till lager och skapa ett nytt textlager "TECHNOLOGY"

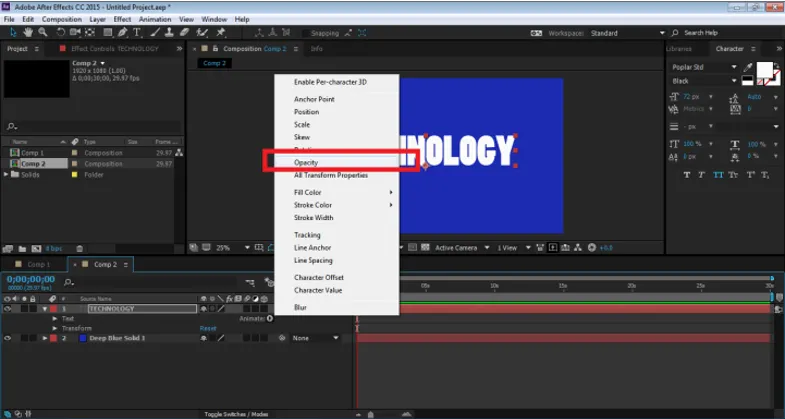
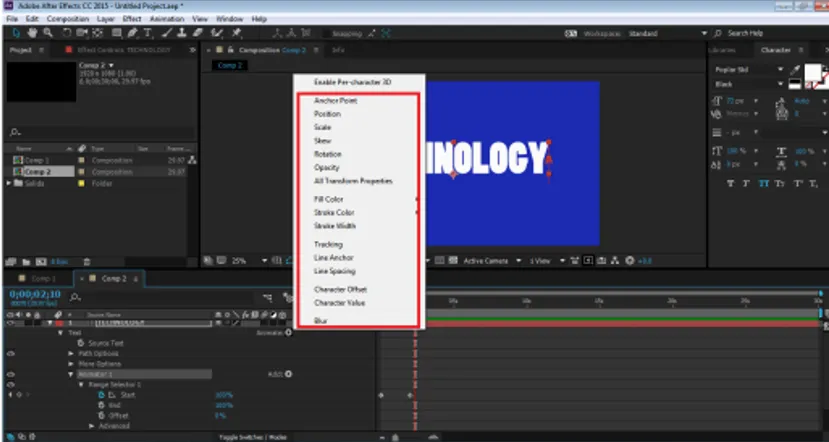
Steg 4: Klicka på Animate-alternativet på tidslinjepanelen och gå till Opacity-alternativet

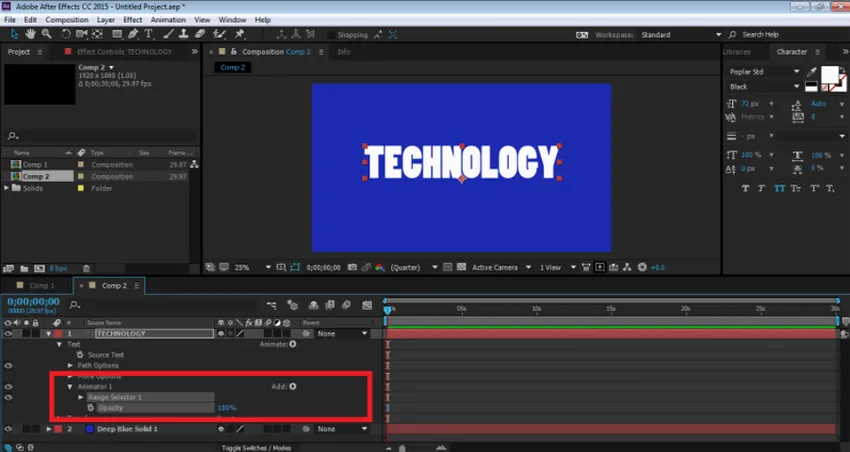
Steg 5: Så snart vi klickar på Opacity-alternativet skapas ett Animator 1-alternativ med Range Selector och Opacity.

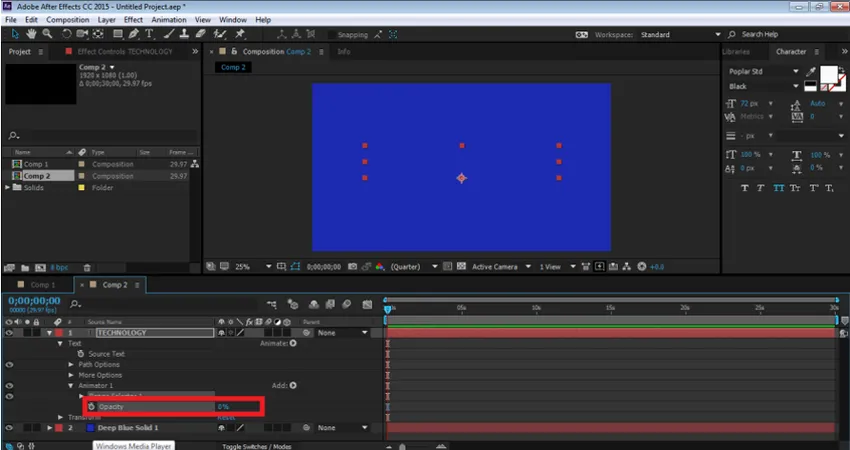
Steg 6: Denna områdesväljare är ett alternativ som hjälper användaren att animera texten från bokstaven till bokstaven. Vi kan välja opacitet och animera varje bokstav själv. För att animera TEXT, klicka på Opacity och få ner den till 0%

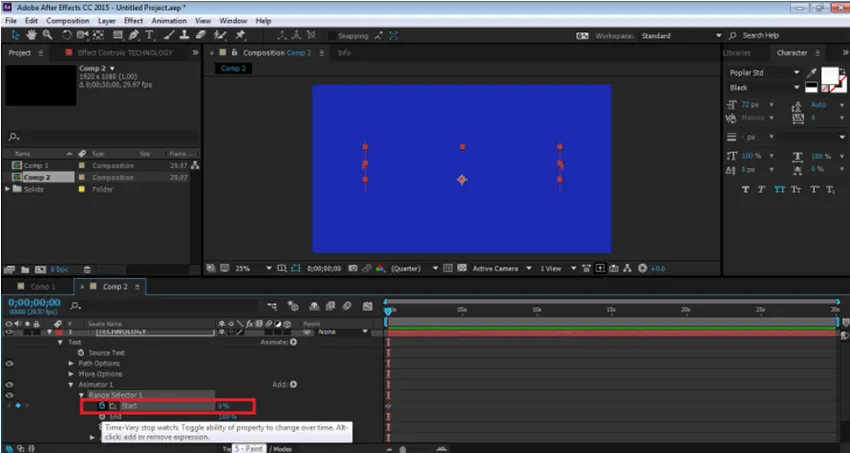
Steg 7: Klicka sedan på Range Selector1 --- Startalternativ. För att animera texten med hjälp av Opacity Selector, klicka på tangenten i Start-alternativet. Sänk nu ner procentandelen Start-alternativet till 0%. Detta kommer att lägga till en nyckel till början av TEXT.

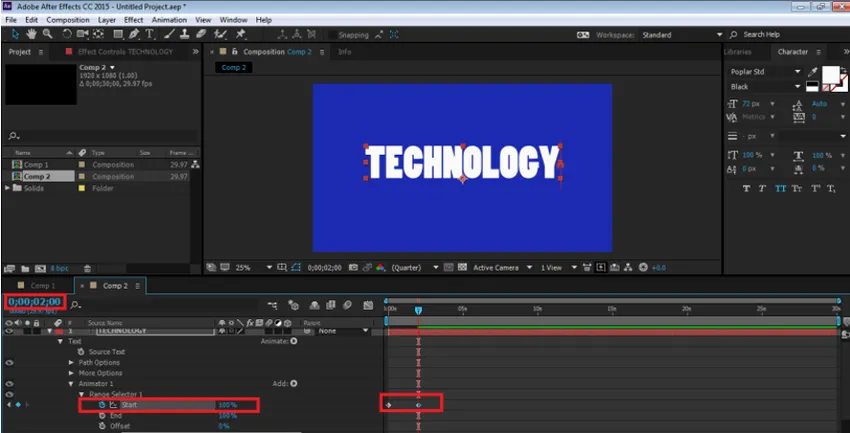
Steg 8: Nu, i tidslinjen efter 2 sekunder ökar andelen av densamma till 100%, som visas i figuren.

Steg 9: För att visa animationen, tryck på mellanslagsfältet så kan du se detsamma. Vi kan lägga till valfri väljare i TEXT genom att använda ANIMAT-alternativet från själva tidslinjen.

Reflektionseffekt
Steg 1: Skapa ett nytt projekt

Steg 2: Skapa en ny komposition med grön bakgrund

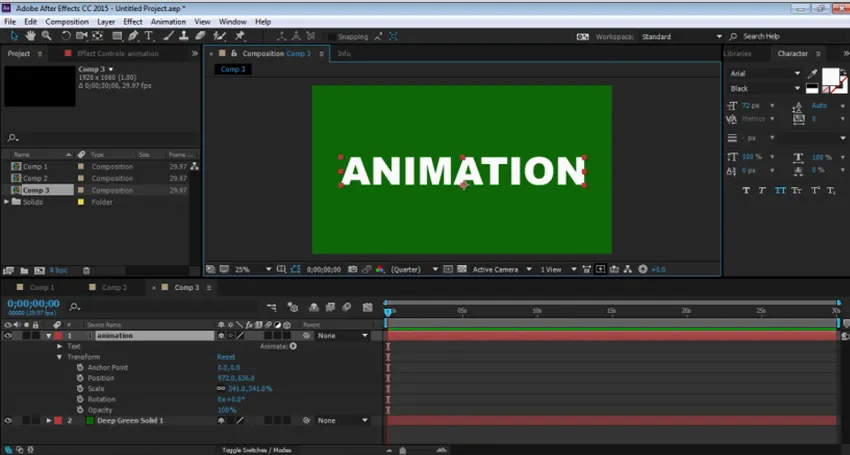
Steg 3: Skapa ett nytt textlager "ANIMATION"

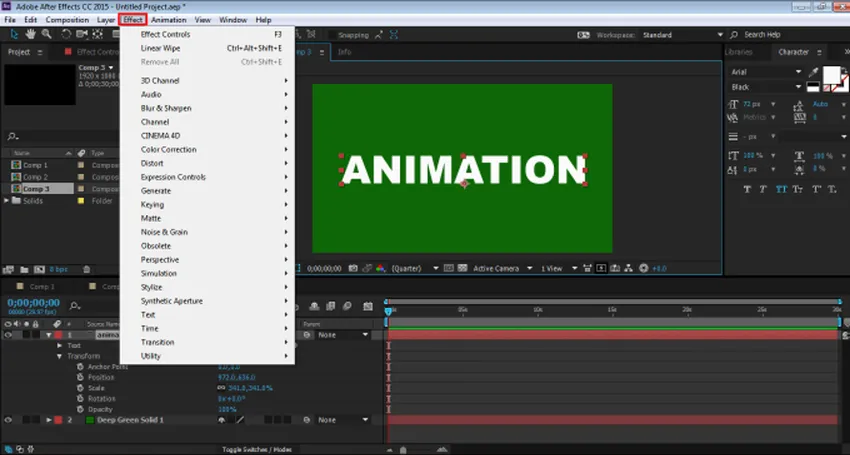
Steg 4: Nu, för att skapa en effekt av reflektion, måste vi lägga till några effekter från Effekter-menyn.

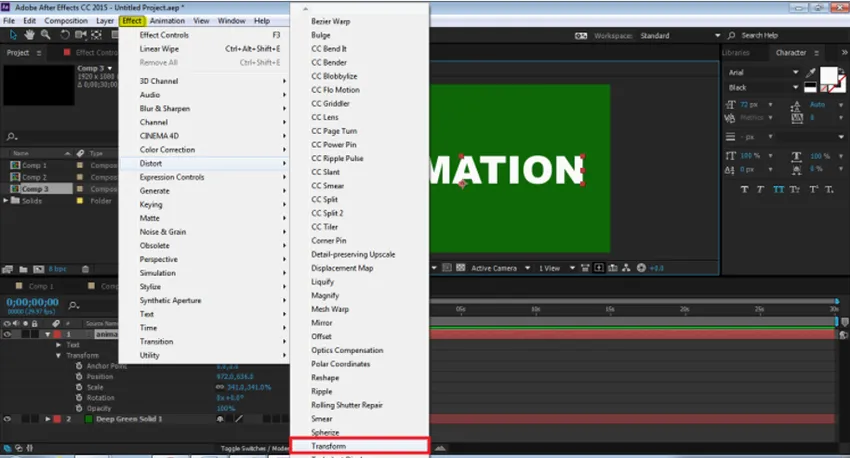
Steg 5: Lägg till Transform från alternativet DISTROT.

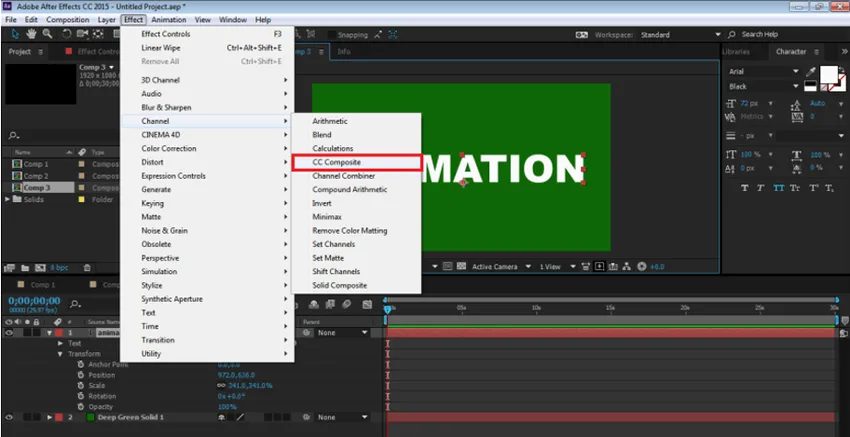
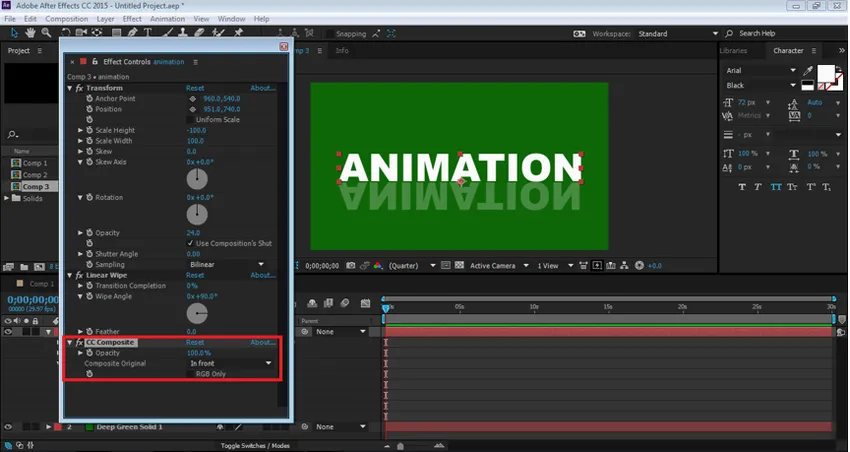
Steg 6: Lägg till CC Composite från CHANNEL-alternativet.

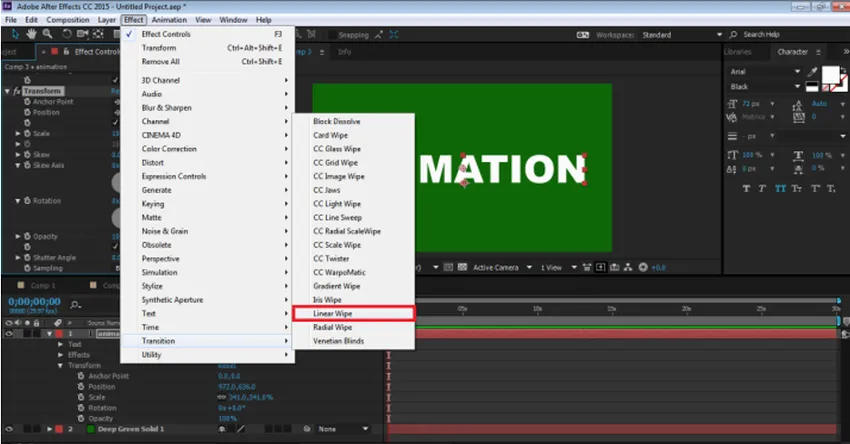
Steg 7: Lägg till LINEAR WIPE från alternativet TRANSITION.

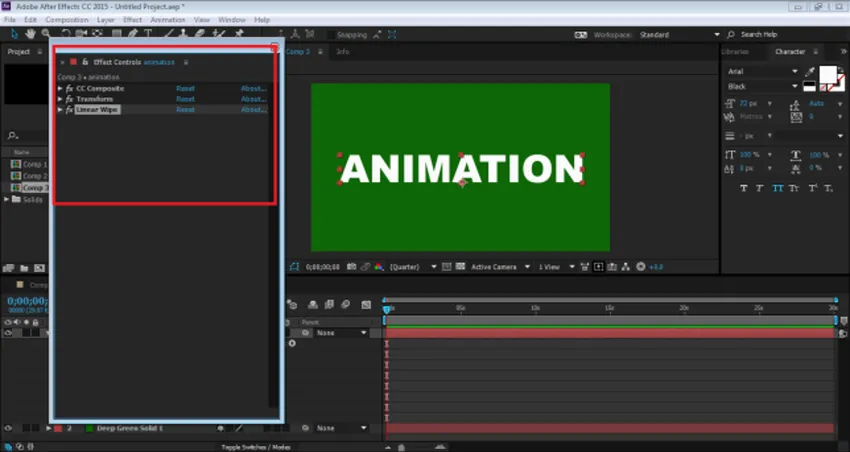
Steg 8: Nu har vi alla tre effekter på panelen.

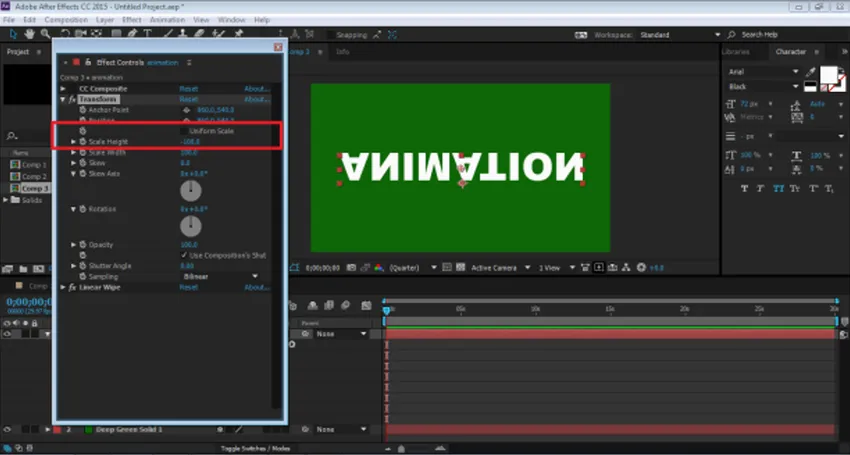
Steg 9: Vi kommer att redigera dem alla en och en. Gå först till Transform och avmarkera UNIFORM SCALE och lägg höjden till -100.

Steg 10: Gå sedan till CC Composite och avmarkera ENDAST RGB. Detta skapar en kopia av TEXT

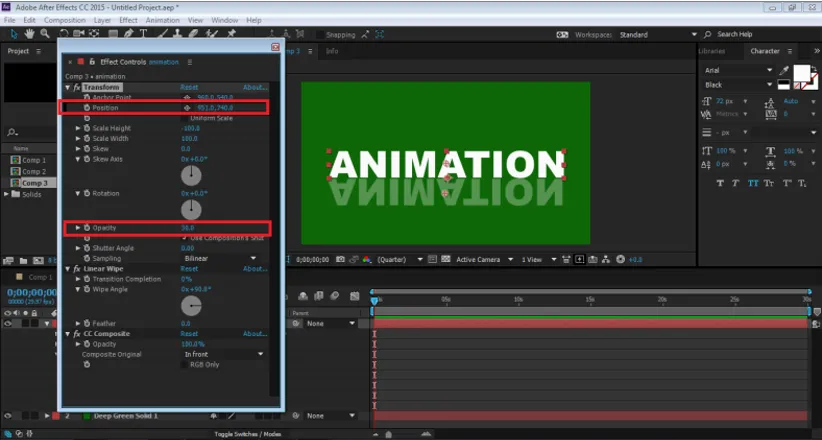
Steg 11: Justera TEXT med positionsalternativet och få ner opaciteten till 30%

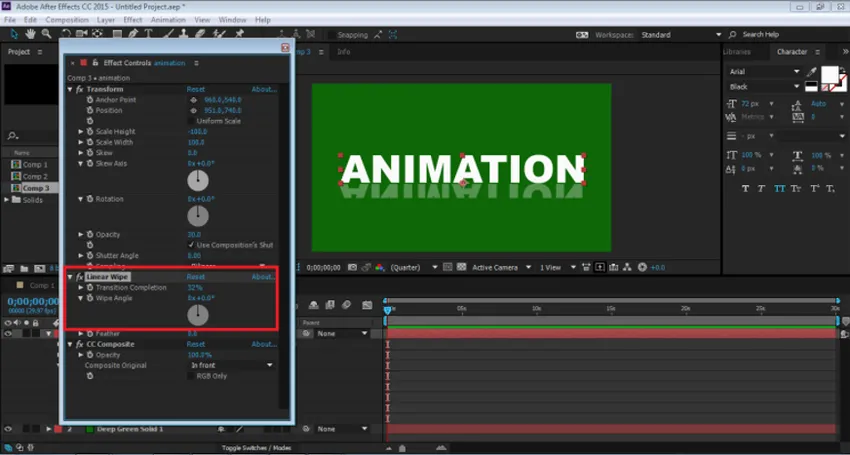
Steg 12: Gå nu till LINEAR WIPE OPTION. Sätt torka vinkeln till 0 grader och justera, övergången slutför som visas på figuren.

Steg 13: Detta är en manuellt skapad reflektionseffekt. Denna effekt skapas på ett enda lager och även om teckensnittet ändras förblir effekten oförändrad. Vi kan också använda denna effekt som en förinställning.
Slutsats
Det här är några av de sätt som en text kan animeras och effekter kan läggas till samma. After Effects har andra många sätt att lägga till effekter och animering till objektet. Programmet har också en hel del tutorials och övningsmaterial som finns på webben för att lära sig olika tekniker och färdigheter i programvaran. Även om After Effects är ett användbart och enormt program, kan det ibland verka förvirrande och knepigt för nybörjare. Learning After Effects kommer definitivt att hjälpa användarna i deras karriärvägar och framtidsprospekt.
Rekommenderade artiklar
Detta har varit en guide till texteffekter i After Effects. Här diskuterar vi de grundläggande begrepp och typer av effekter som finns i After Effects. Du kan också gå igenom våra andra föreslagna artiklar för att lära dig mer -
- Adobe Photoshop-kommandon
- Oskärpa verktyg i Photoshop
- Pipettverktyg i Photoshop
- Blyertsverktyg i Photoshop
- Guide till texteffekter i Photoshop
- Oskärpa i Illustrator
- Färgkorrigering i grafisk design