
Introduktion till text i After Effects
I den här artikeln kommer vi att diskutera en översikt över text i After Effects. Text är ett mycket viktigt alternativ i varje applikation, utan text är ingen applikation utformad i varje grafisk programvara. Det finns ett alternativ för text som mest används för titlar. I eftereffekter är text mycket viktigt eftersom de flesta föredrog eftereffekter för titelanimationer och n eftereffekter har vi många förinställningar och effekter av animationer, i eftereffekter är textanimering väldigt lätt och bekväm att skapa men innan du skapar animationer vi måste lära oss de grundläggande sakerna i text som vad som är text, vilka textalternativ och hur det fungerar? Låt oss se de grundläggande alternativen för text i eftereffekter.
Steg för att skapa text i After Effects
Nedan följer stegen för att skapa text i eftereffekter som förklaras i detalj.
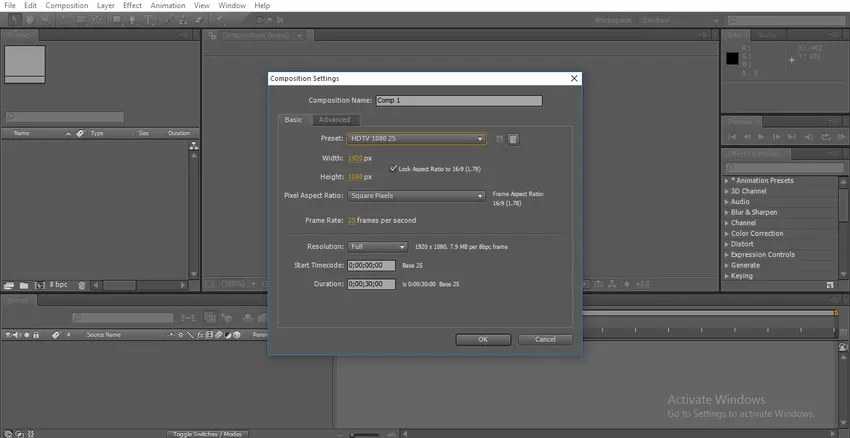
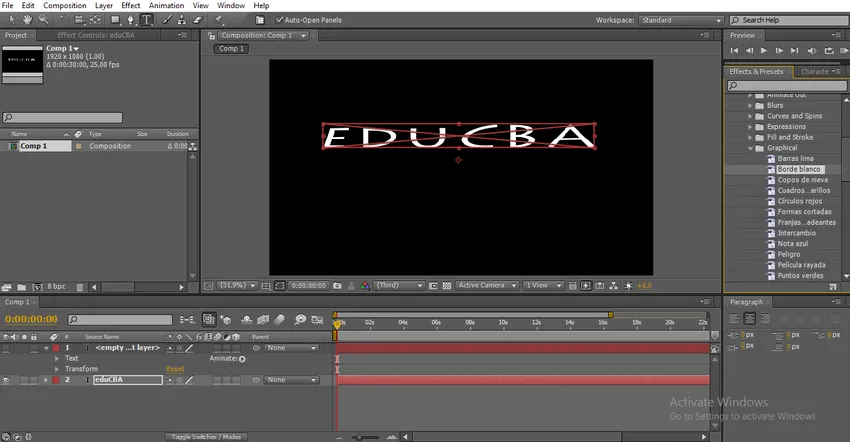
Steg 1: Öppna en ny komposition.

Jag föreslår alltid att du arbetar med HD som har god tydlighet; här väljer jag HD 1080 förinställning.
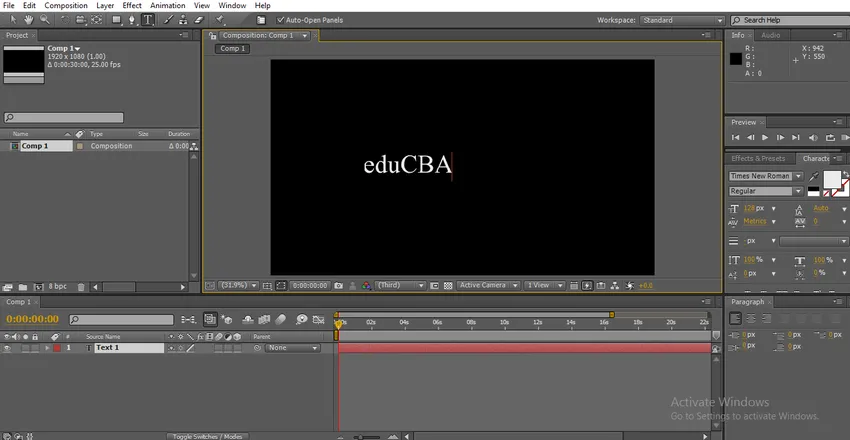
Steg 2: Gå till verktygsfältet och välj textverktyget som genvägen är Ctrl + T.

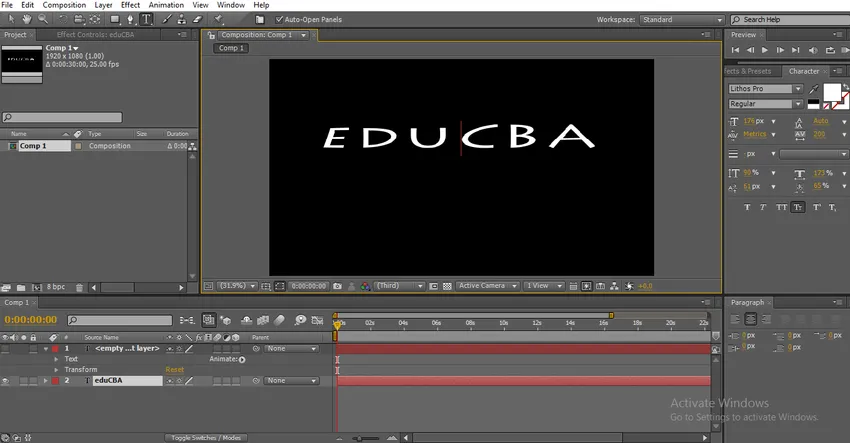
Steg 3: Skriv din text.

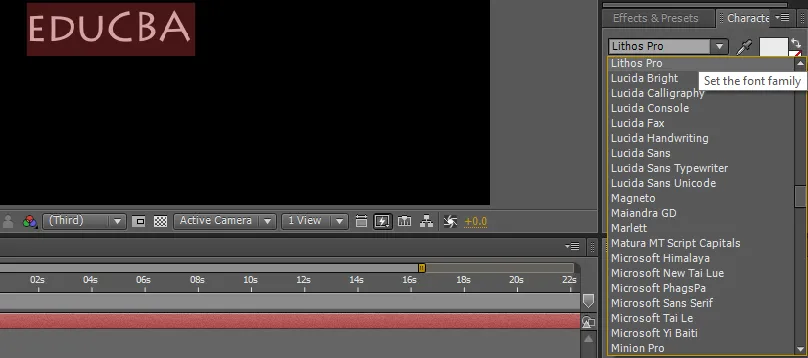
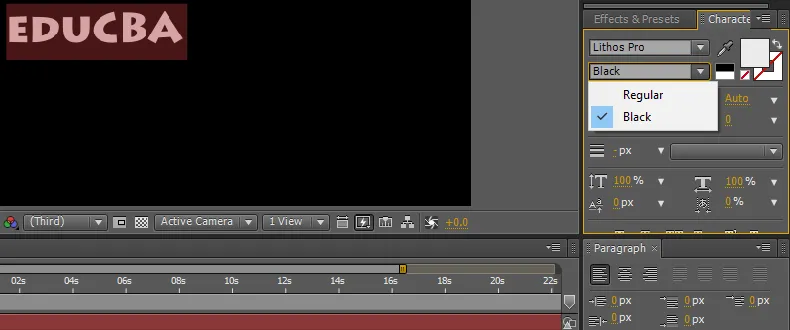
Steg 4: Vi har olika typer av teckensnitt i eftereffekter; vi ändrar texten enligt vårt krav, vi har en teckenpanel här i den panelen har vi alternativ för text. Välj text och ändra teckensnitt.

Steg 5: Vi har ett annat alternativ av vanligt och svart här, vanligt betyder normalt och svart betyder att text blir fet.

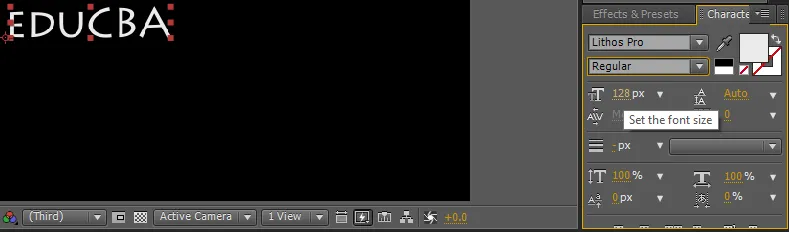
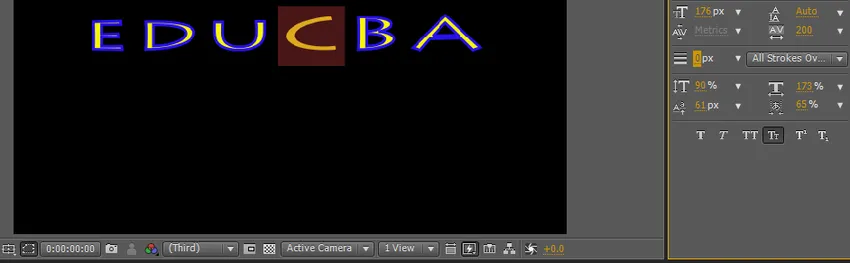
Steg 6: Vi kan ändra storleken på texten här, genom att hålla höger- och vänsterklick kan vi kontrollera storleken på texten eller så har vi en rullgardinsmeny med alternativ för att välja storlek.

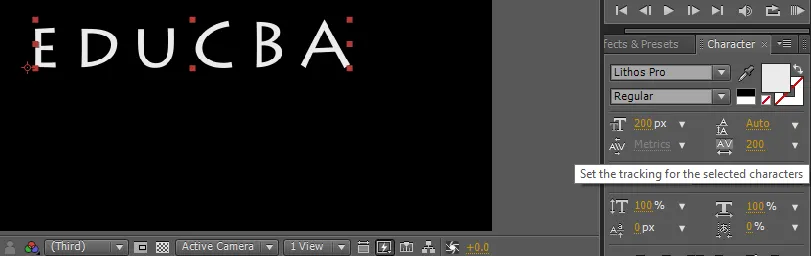
Steg 7: Vi kan ge utrymme mellan teckensnitten för att vi har ett alternativ som heter spårning, i vissa fall behöver vi lite utrymme mellan tecknen där vi kan använda det här alternativet.

Att använda det här alternativet är detsamma som att öka teckensnitt, håll klicka och dra eller listruta.
Steg 8: Vi kan anpassa texten från styckealternativet, vi kan ställa in texten från höger, vänster eller mitt.

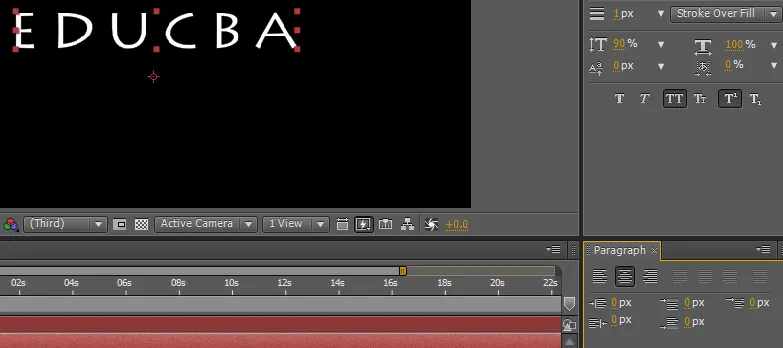
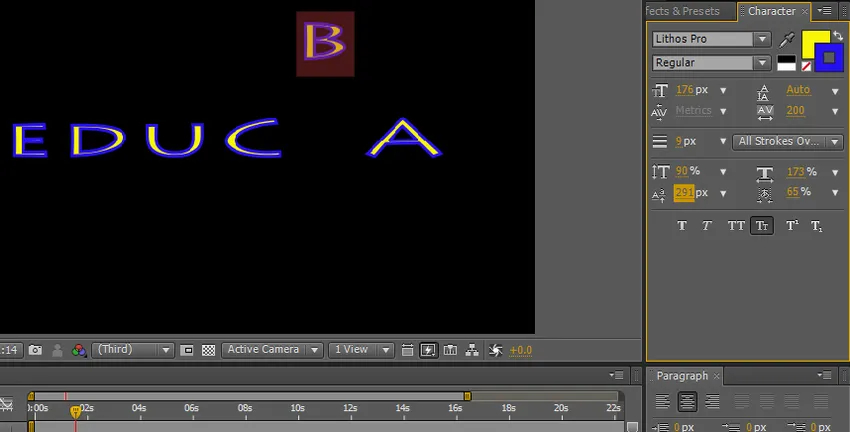
Steg 9: I vissa fall behövs det inte att öka texten jämnt, vi kan behöva öka höjden eller bredden för att vi kan välja vertikal skala; i det här alternativet kan vi bara skala texten vertikalt.

Om vi behöver öka ett visst tecken vertikalt innebär att du väljer tecken och ökar alternativet för vertikal skala genom att endast valt tecken förstoras.

Steg 10: Vi har ett annat alternativ som kallas horisontell skala; i det här alternativet kan vi bara skala texten horisontellt.

Vi kan öka den specifika karaktärstorleken genom att välja den karaktären och öka storleken.

Steg 11: Vi har några textalternativ här, det är mycket användbart att göra text vacker.

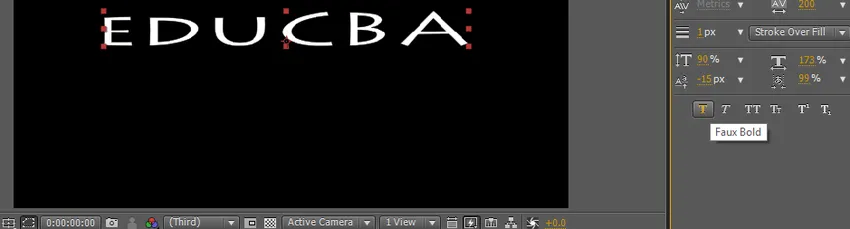
Steg 12: Det första alternativet är fet, med det här alternativet kan vi göra texten fet och tydlig.

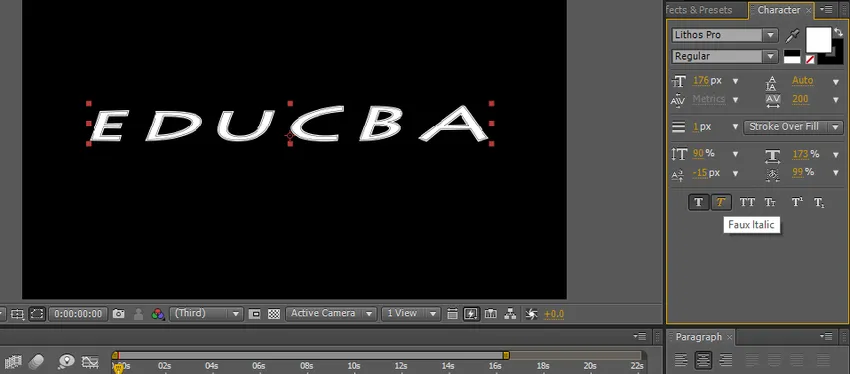
Steg 13: Nästa alternativ är kursiv. Som vi vet kursiv betyder att text är något böjd, det är mestadels texteffekt.

Om vi vill ge kursiv till starttecken betyder bara att du väljer det specifika tecknet och använder kursiv.

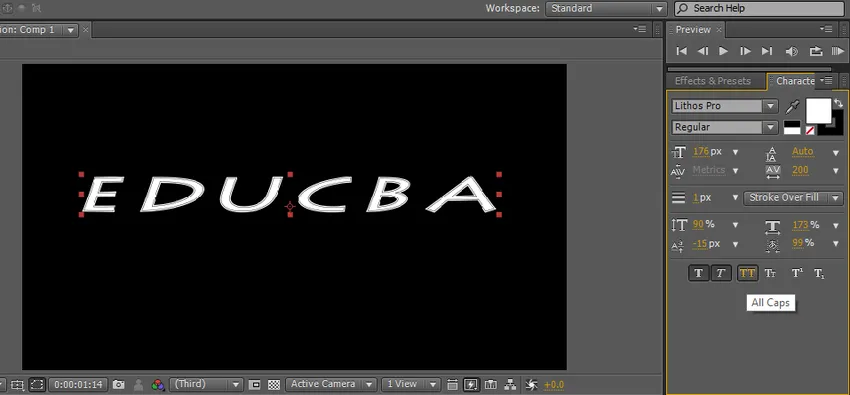
Steg 14: Nästa alternativ är alla kepsar som kan ändra hela texten till kepsar. Det här är tre viktiga texteffekter som vi använder ofta.

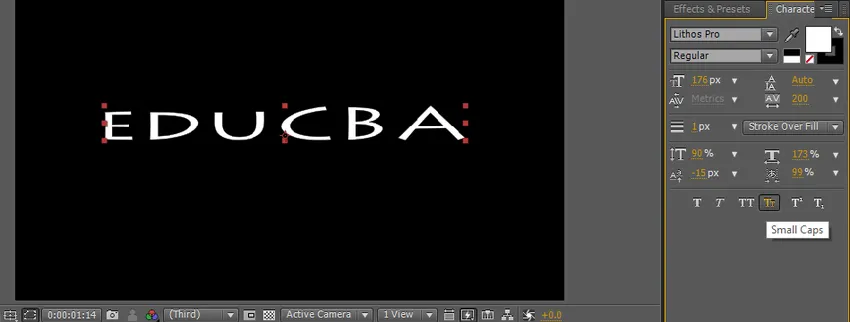
Steg 15: Nästa alternativ är små kepsar, små kepsar betyder att den första bokstaven kommer att vara lite större än resten av teckensnitt, men alla teckensnitt är endast med stora bokstäver, den här typen av text används mest i taggraden för huvud titlar.

De återstående två effekterna används inte så mycket i eftereffekterna att två alternativ används i undertexter och tagglinjer.
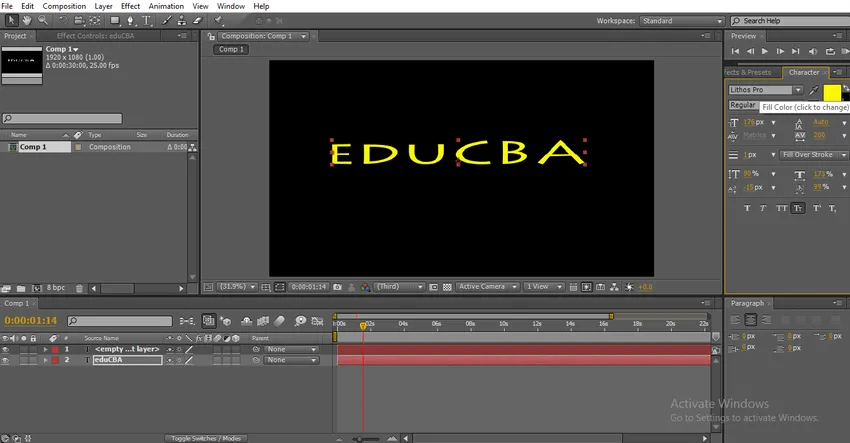
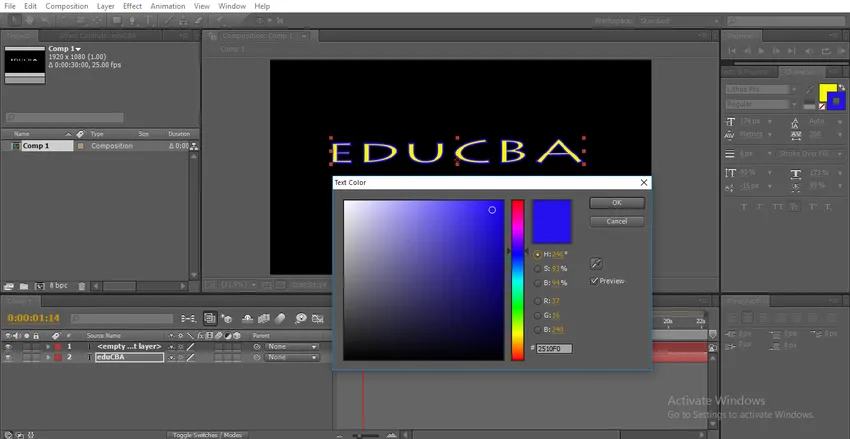
Steg 16: Vi kan ändra färgen på texten med hjälp av ett fyllningsalternativ.

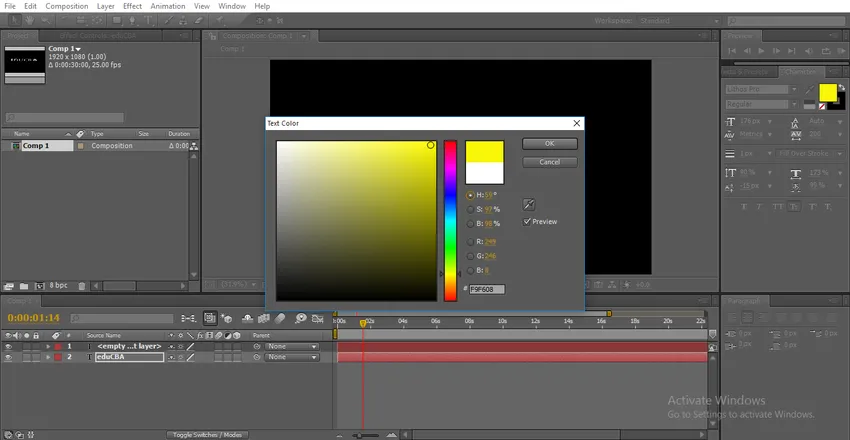
Genom att klicka på fyll får vi färgmenyn från att vi kan välja färg och klicka ok.

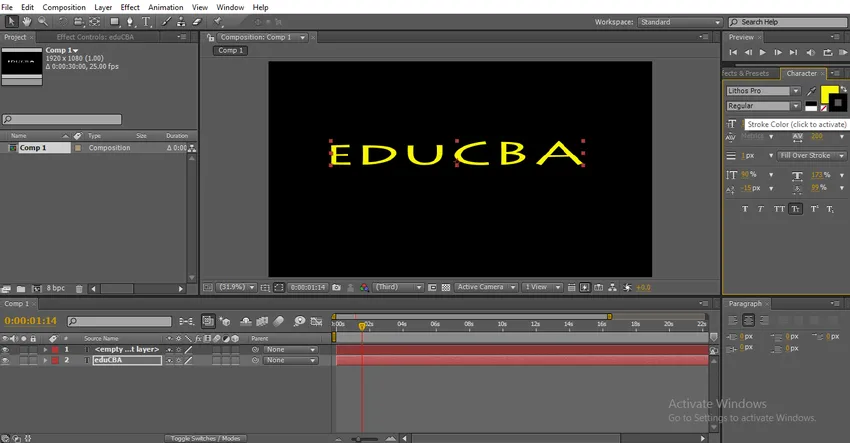
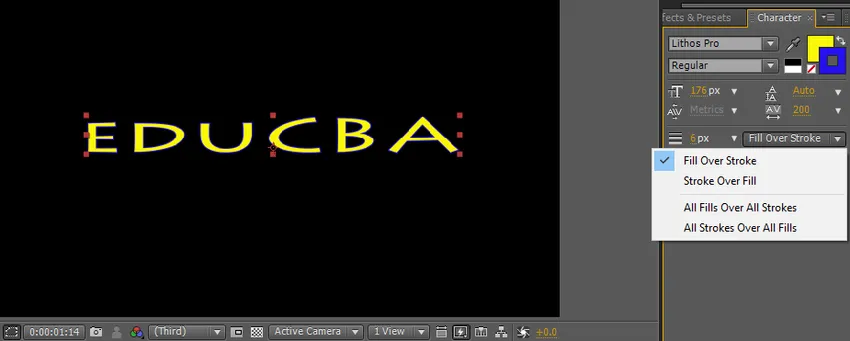
Steg 17: Bakom alternativet för fyllningsfärg har vi ett slagalternativ; vi kan ge gränser till text med det här alternativet.

Klicka på streckalternativet så kan vi få en färgmeny där du väljer en färg för gränser.

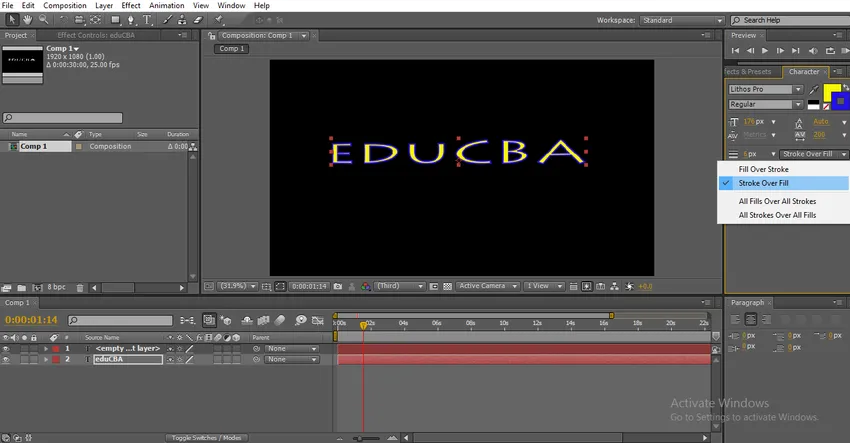
Vi har några alternativ för stroke här, hur många slagpunkter som ska tillämpas och typer av stroke.

Om vi väljer lageröverfyllningsalternativ överlappar stroken fyllningsfärgen.

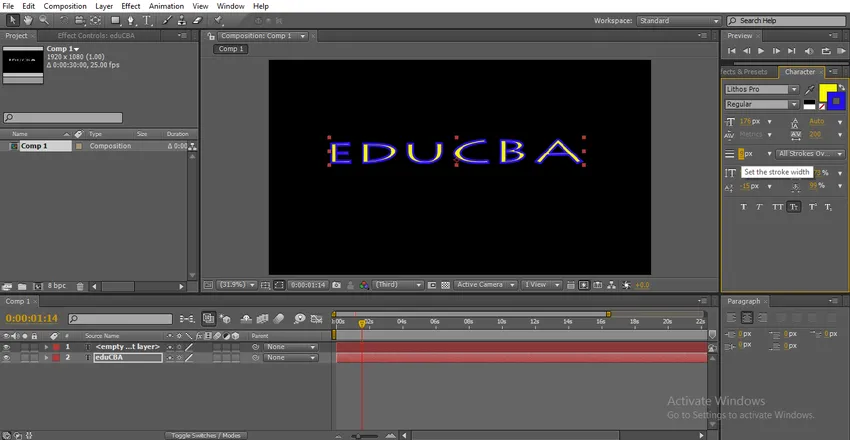
Steg 18: Vi kan öka slagbredden här, genom att klicka på slagbredden och dra kan vi styra slaglängden.

Välj det specifika teckensnittet och ändra värdena för slagbredden, då kommer specifikt teckenslag att ändras.

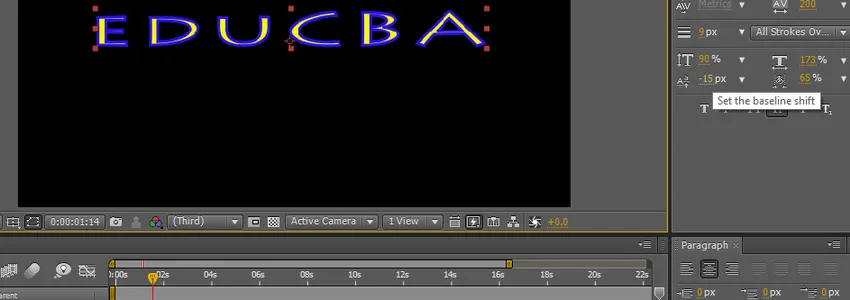
Steg 19: Låt oss nu se alternativet för baslinjeförskjutning, med det här alternativet kan vi flytta texten upp och ner.

Välj det specifika teckensnittet och ändra värdet, då kan endast markerat tecken flyga.

Med hjälp av dessa alternativ kan vi göra några textanimationer med hjälp av nyckelramar men om vi söker efter några standardanimationer tillgängliga i förinställningarna.
Steg 20: Nu ska vi se vad alla textanimeringsalternativ i eftereffekterna är och hur det fungerar,
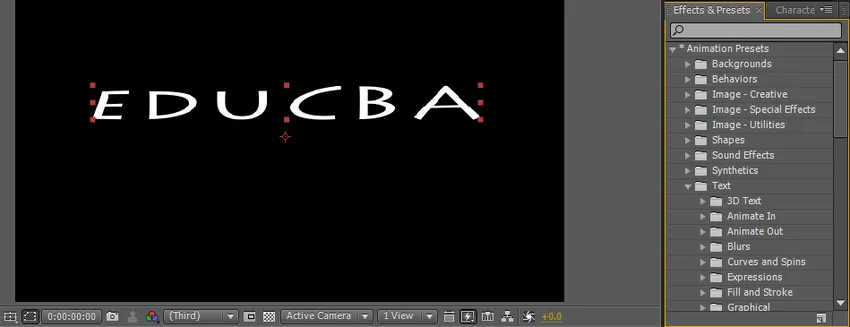
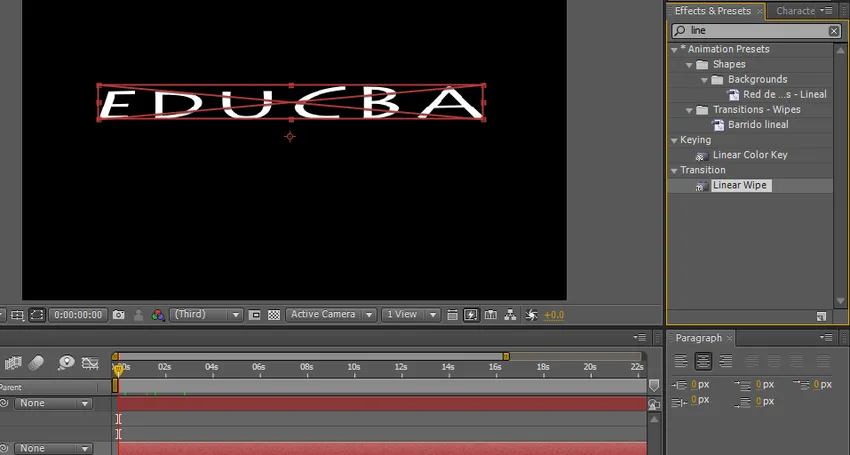
Vanligtvis måste vi animera texten med hjälp av nyckelramar, men som standard har vi några textanimationer förinställda eftereffekter. Gå till effekter och förinställningar, välj sedan animationer och klicka på texten. Vi hittade ett gäng förinställningar av textanimationer som bara gäller texten och se animationen.

Det finns många förinställda mappar, varje mapp har ett gäng förinställningar, vid behov kan vi också ladda ner de nya förinställningarna från onlinewebbplatser, varje mapp har olika stilar av animationer baserat på vårt krav vi kan välja alternativ.
Steg 21: Gå bara till förinställning och dra effekten till texten som den tillämpas automatiskt.

Så här fungerar animering på en text.

Arbeta med animering på en text.

Förhandsvisning av animering av en text.

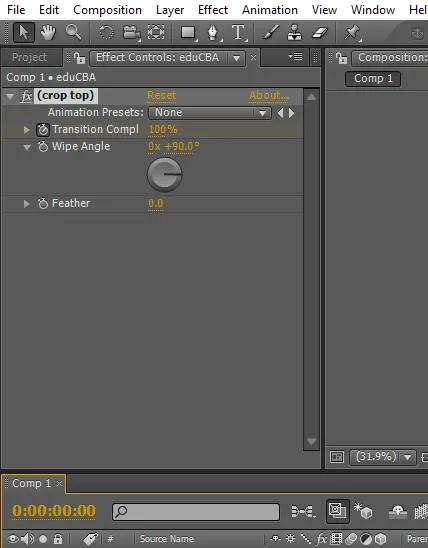
Steg 22: Detta är en förinställd animation och vi har några manuella animeringsalternativ som liner torkar och bleknar osv. I dessa alternativ måste vi tillämpa effekten och måste styra animationen med nyckelramar. Gå till effekt och förinställningar välj fodertork.

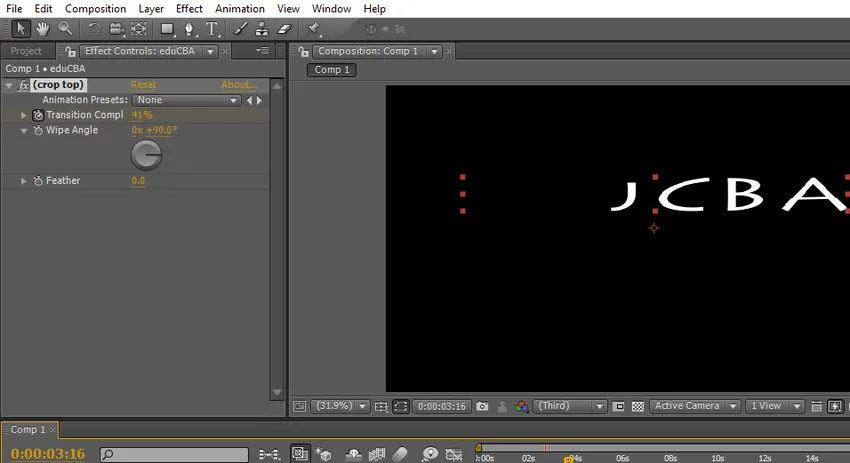
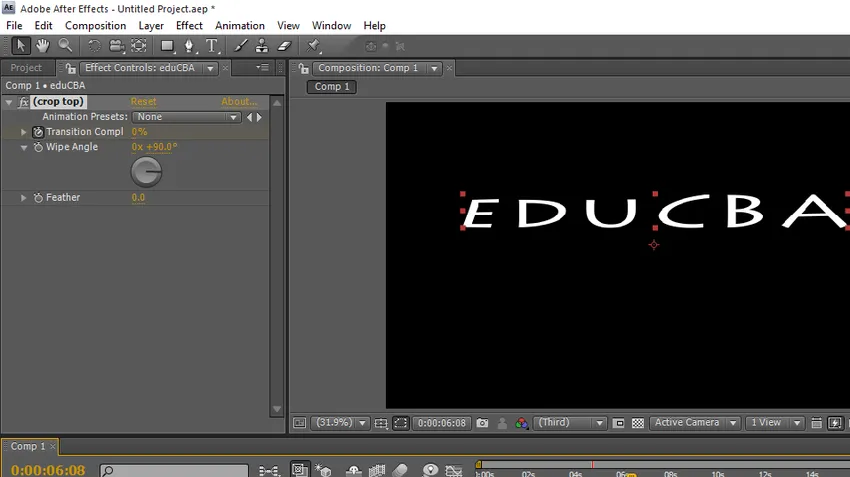
Steg 23: Vi har alternativ för torkning av liner här; vi kan ställa in ängeln och transaktionens start och slut. Ställ in startnyckelbild 100 och slutram 0.



I den här processen såg vi textalternativet i eftereffekter och hur man använder texteffekter och alternativ.
Slutsats
Vad lär vi oss? Textverktyg i eftereffekter och genväg för att skapa text, storlek och färgalternativ texteffekter och förinställningar. Typer av animationer hur det fungerar och hur man använder keyframe-animering för textanimering. Hoppas att vi har diskuterat ett intressant ämne
Rekommenderade artiklar
Detta är en guide till text i After Effects. Här diskuterar vi introduktionen och stegen för att skapa text i eftereffekter tillsammans med dess exempel. Du kan också titta på följande artiklar för att lära dig mer -
- Topp 15 VFX-programvaror som används i branscher
- Steg för att använda rektangelverktyget i Photoshop
- Lägga till Drop Shadow till vårt objekt i After Effects
- Skillnaden mellan Mask och Track Matte
- Topp VFX-företag och funktioner
- Guide till regn i After Effects