
Introduktion till texteffekter i Illustrator
Adobe Illustrator är en skiss- och designprogramvara som är baserad på vektor. Illustrator anses vara en del av ett större planflöde och tillåter Illustrator att skapa allt från mono-designstycken till kompletta strukturer. Formgivare använder Illustrator för att producera symboler, affischer, mönster, ikoner, logotyper etc. Det är en mjukvara som används av både grafiska formgivare och konstnärer för att producera vektorbaserade bilder. Dessa bilder kommer sedan att användas för organisationslogotyper, personligt arbete eller marknadsföringsbruk, både i digital och tryckt form.
Illustratören har ett antal verktyg att arbeta med. Textverktyget är ett av dem och vi kan använda flera effekter på texten genom att använda några av effekterna från illustratören.
Hur skapar jag texteffekter i Illustrator?
Du kan tillämpa några bra effekter på din text. Med Illustrator kan du tillämpa effekter som 3D, varp, konvertera till form, förvränga & transformera, stilisera osv. Som visas nedan.

3D-texteffekter
Följande tutorials förklarar de olika attributen för att skapa en 3D-text.
1. Extrude & Bevel
Steg 1: Välj textverktyget (typverktyg) från vänster verktygsfält.

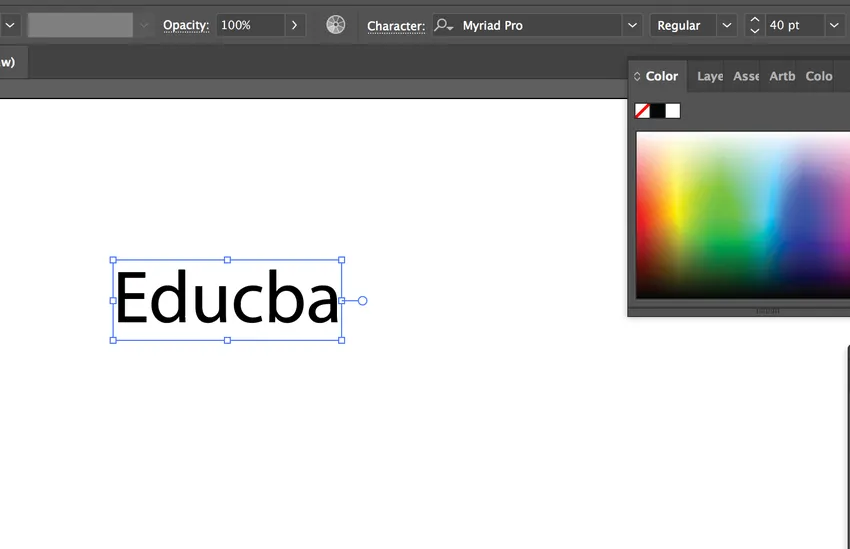
Steg 2: Skriv texten du vill ha. Här väljer vi Educba som vår text. Välj teckensnittstorlek som ska vara 40pt och typsnitt som "myriad pro"

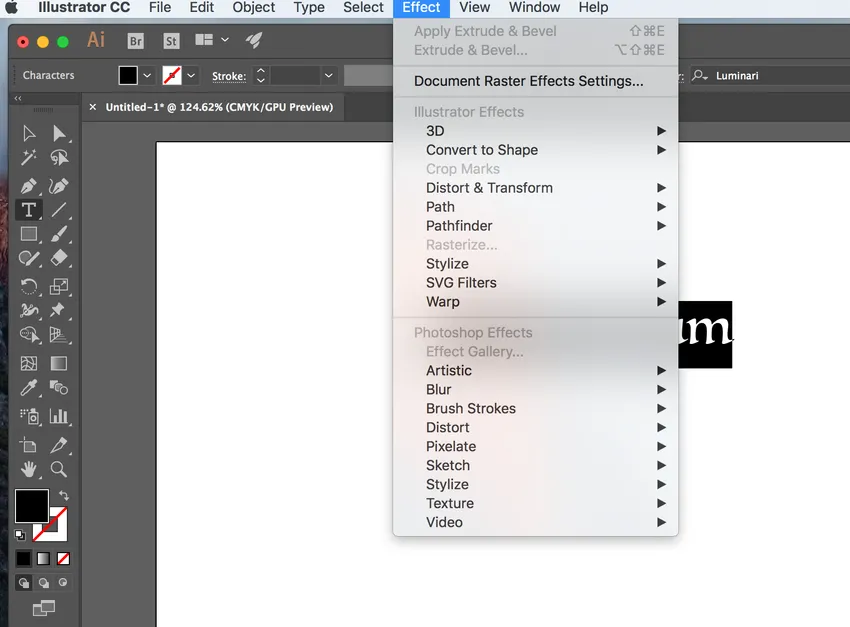
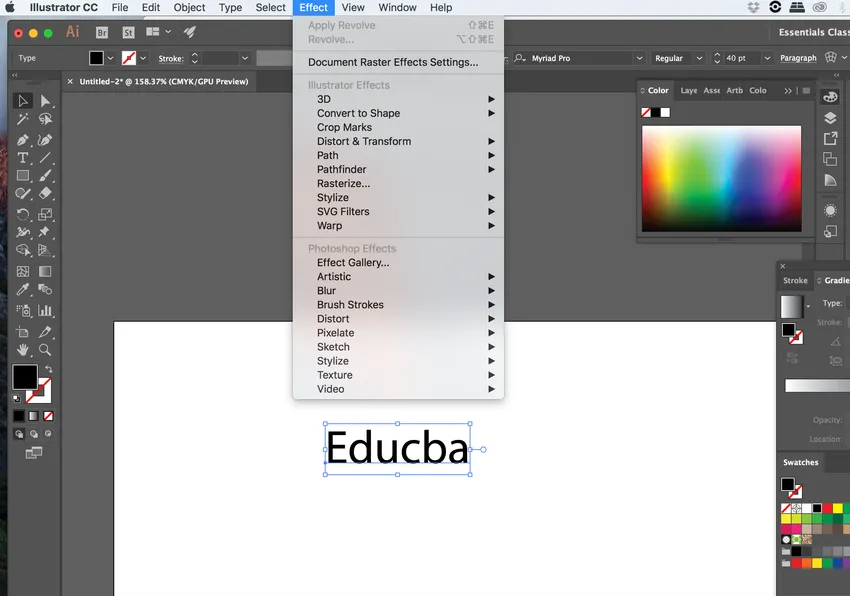
Steg 3: Välj texten med markeringsverktyget och välj sedan effekten från menyraden längst upp på skärmen.

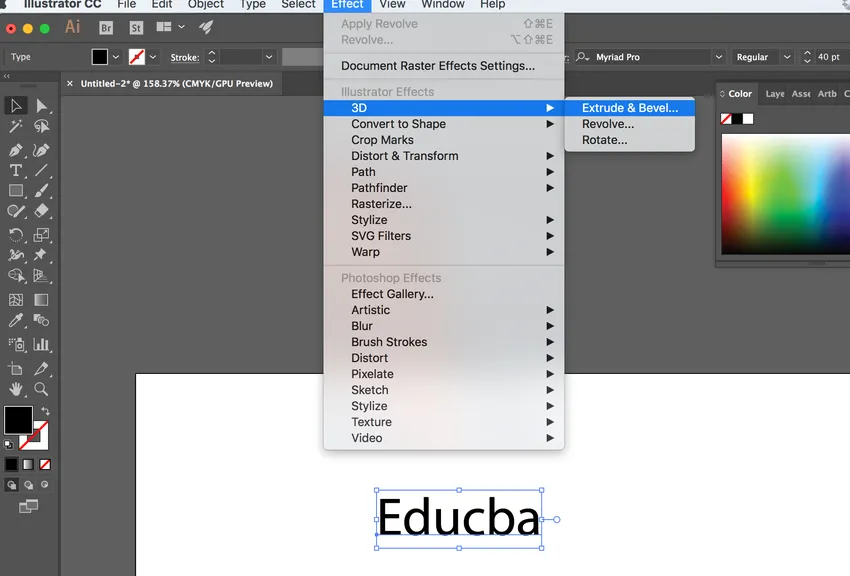
Steg 4: Klicka på 3D och välj Extrude & Bevel effect.

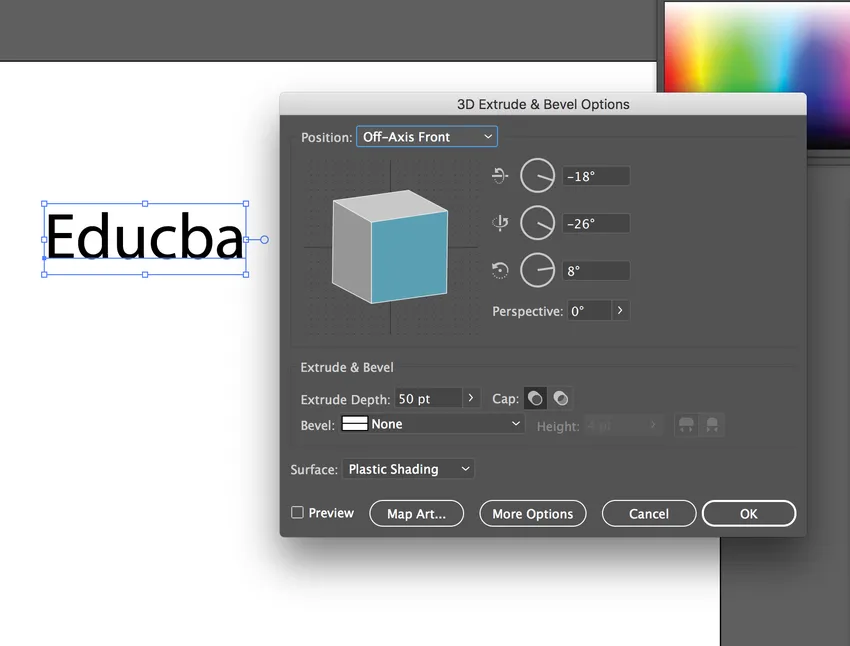
Steg 5: Du kommer att få en dialogruta när du klickar på extrudera och avfasas. I dialogrutan väljer du positionen som Off-Axis Front, Extrude Depth som 50 pt.

Steg 6: Du kommer att se den sista texten med effekten enligt följande.

Du kan prova andra positioner med en annan axel, olika djup och vinklar.
2. Pucker & uppblåsningseffekt
Upprepa steg 1 till 3 från föregående effekt (3D).
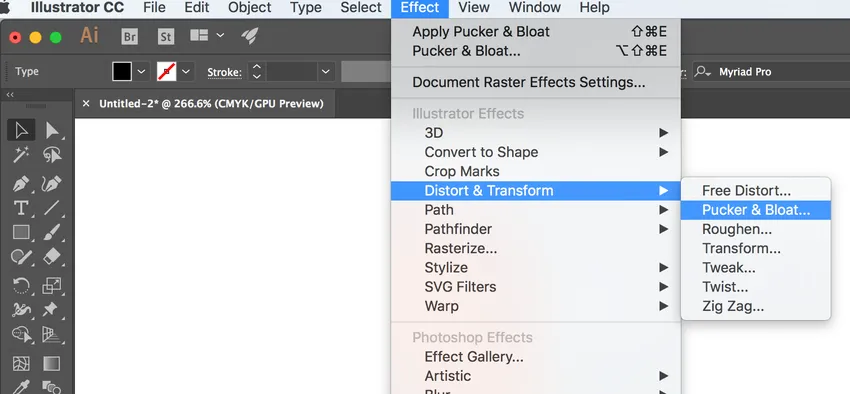
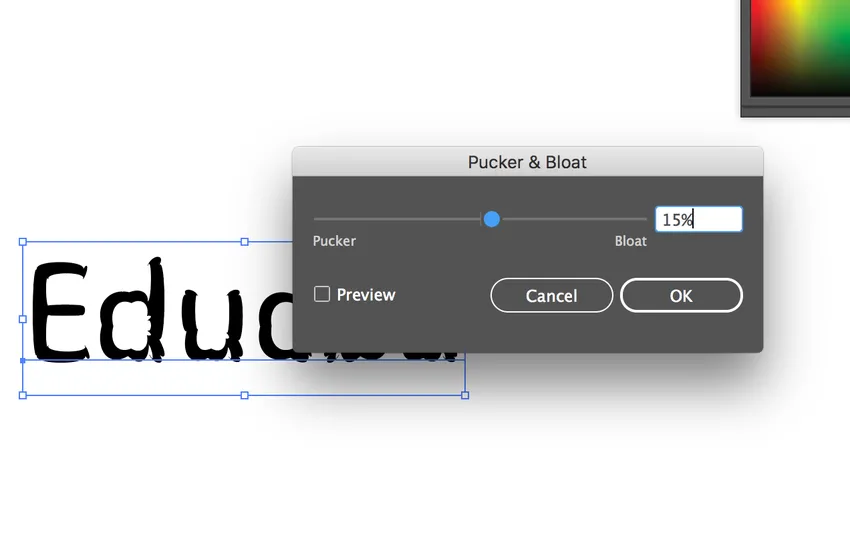
Steg 4: Klicka på distort & transform och välj pucker & bloat.

Steg 5: När du klickar på pucker & bloat får du en dialogruta. Välj värdet som 15% och klicka på OK.

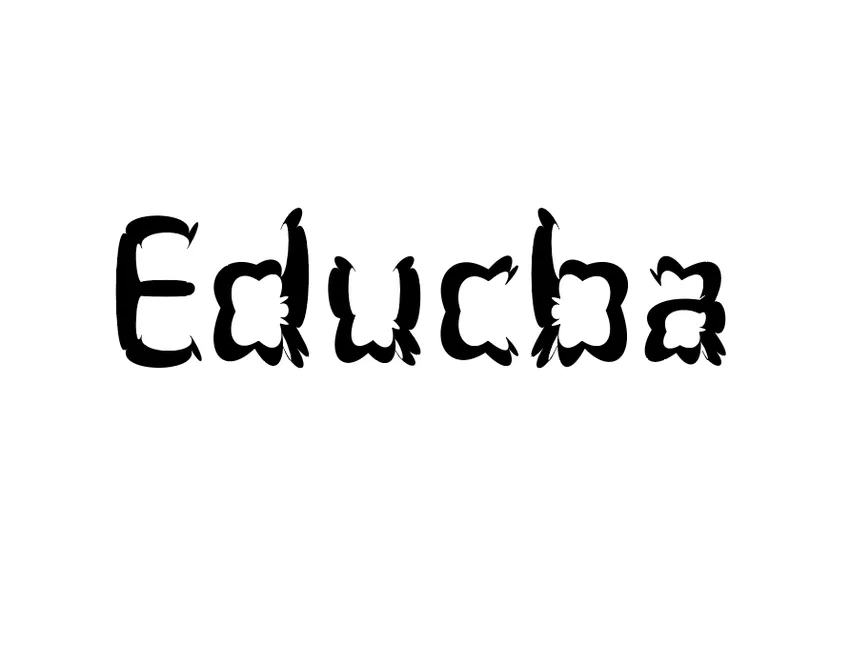
Steg 6: Den sista texten kommer att se ut:

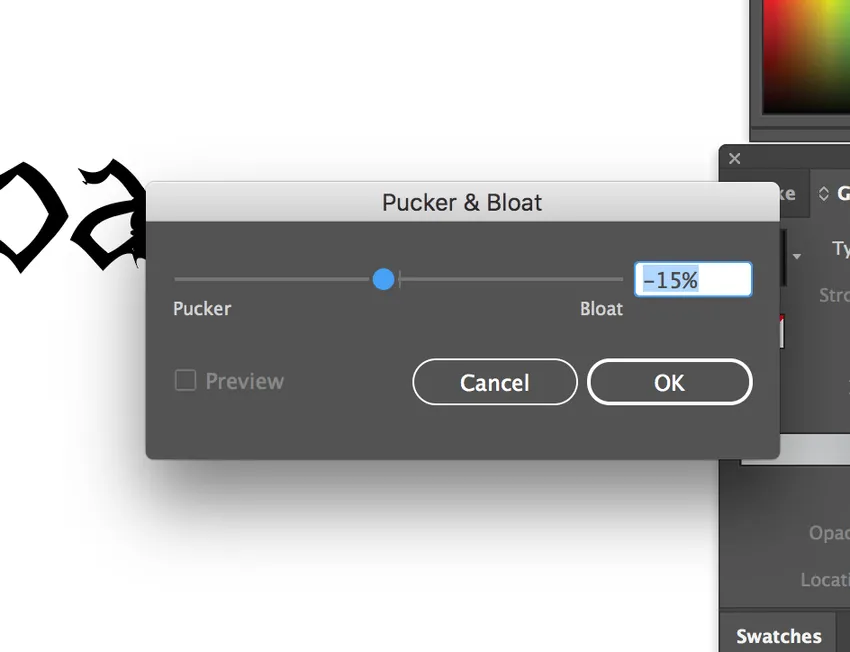
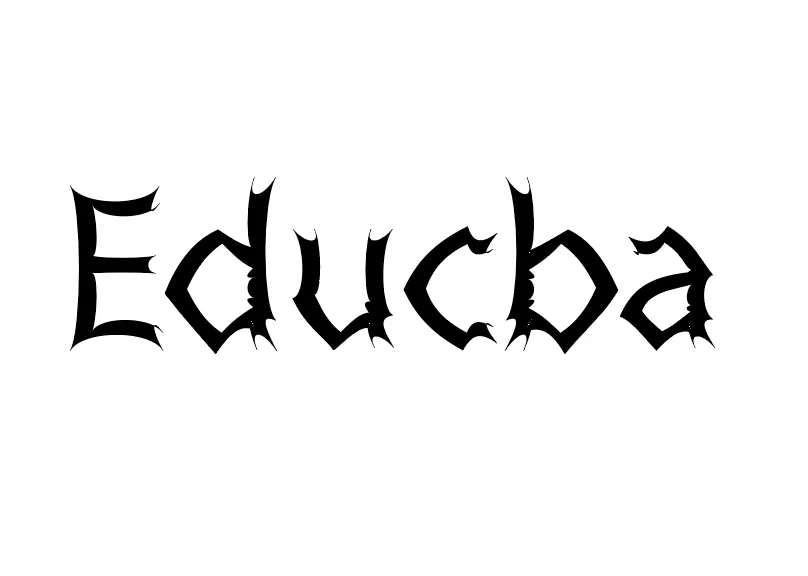
Du kan ändra värdet mer mot pucker eller mer mot uppblåsning beroende på hur du vill utforma texten.
Rynka (15%)

Slutresultat av Pucker

3. Roughen effekt
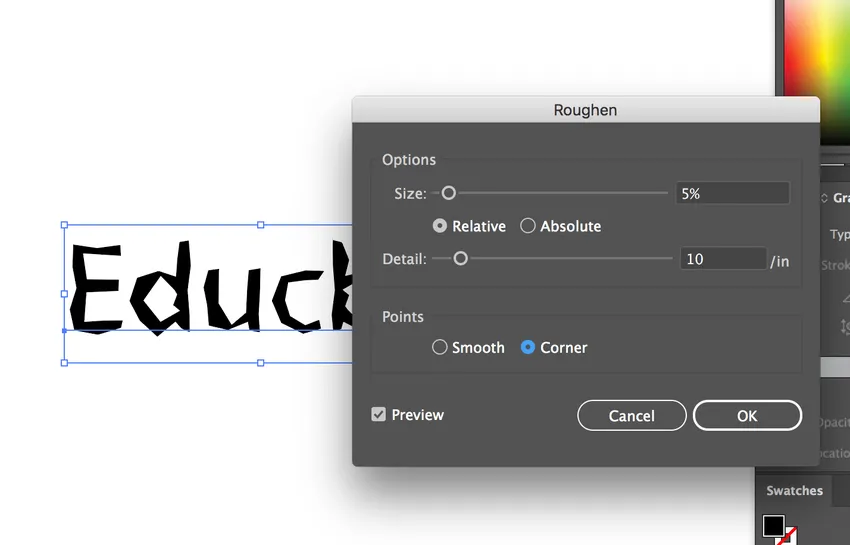
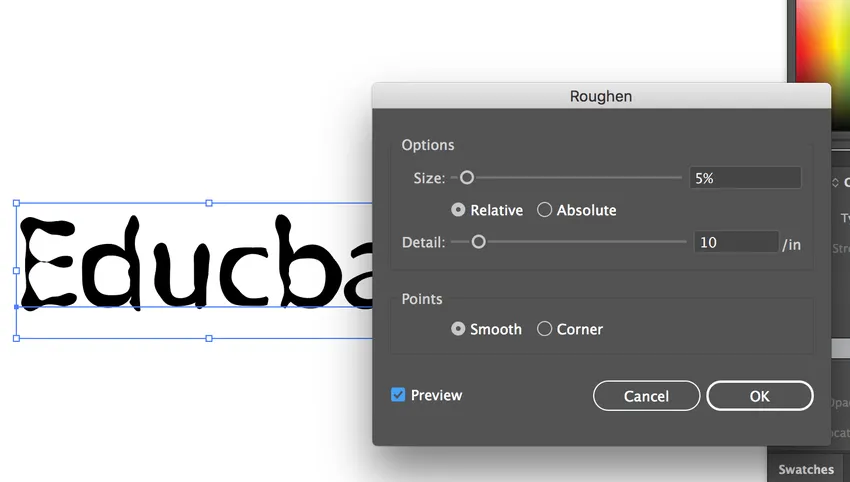
Med denna effekt kan du ge en grov titt på din text. Välj Roughen under distorting & transform så får du en dialogruta. Beroende på ditt val kan du välja de jämna punkterna eller hörnpunkterna att arbeta med. Du kan också öka eller minska storleken.

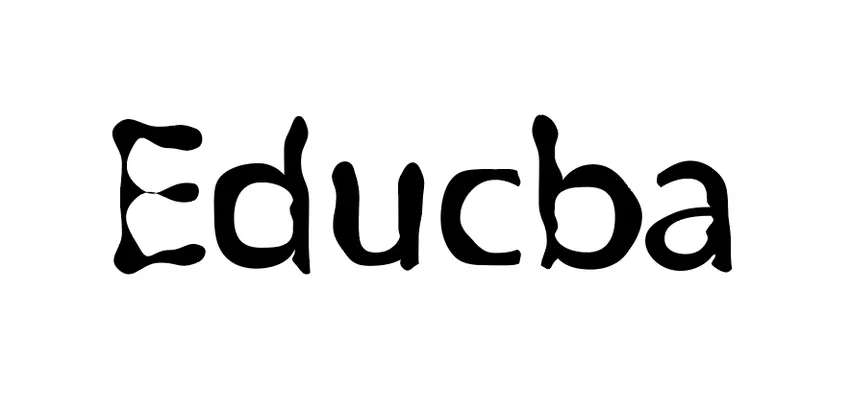
Slutresultat av Roughen

Roughen (Smooth Points)

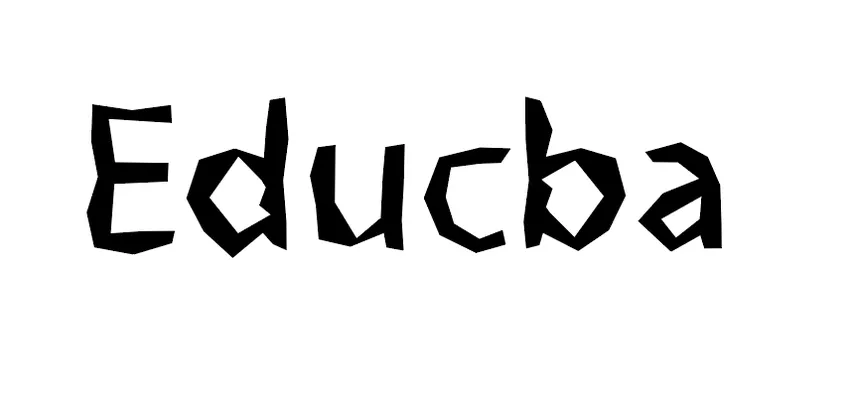
Slutresultat

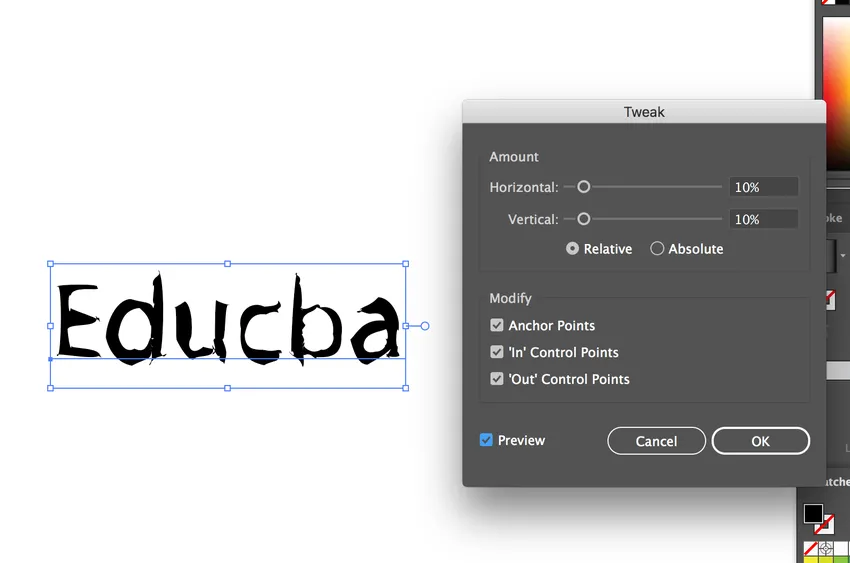
4. Tweak-effekt
Välj Tweak under distorts & transform så får du en dialogruta. Du kan justera värdena enligt ditt behov för att justera texten.

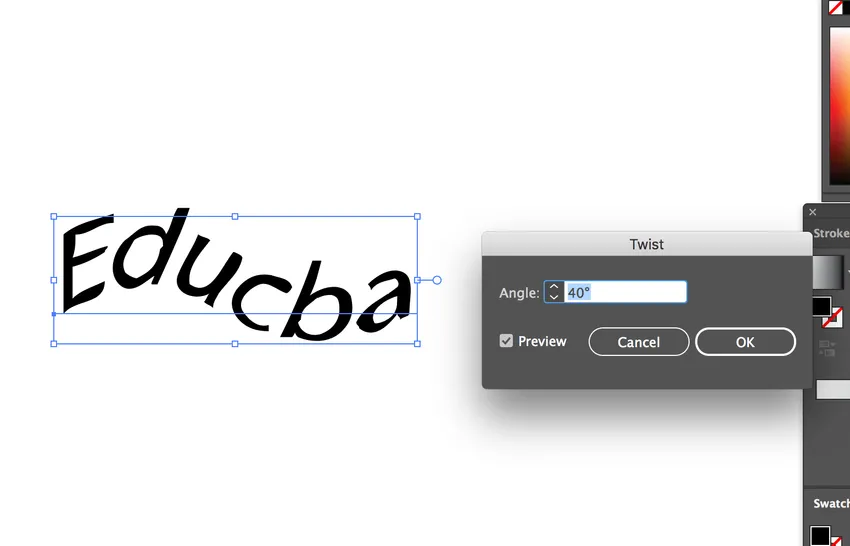
Välj Twist under distorts & transform så får du en dialogruta. Justera vinkeln enligt önskemål om hur mycket du vill vinkla texten.
Twist Effect Dialog Box

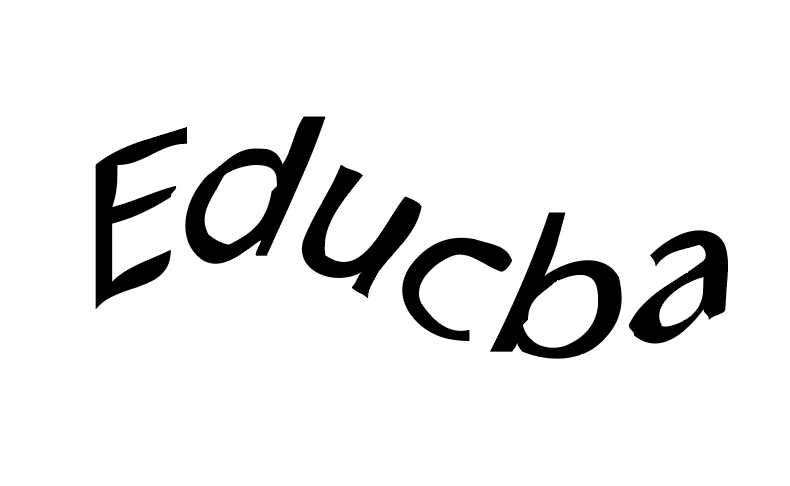
Slutresultat av Twist Effect

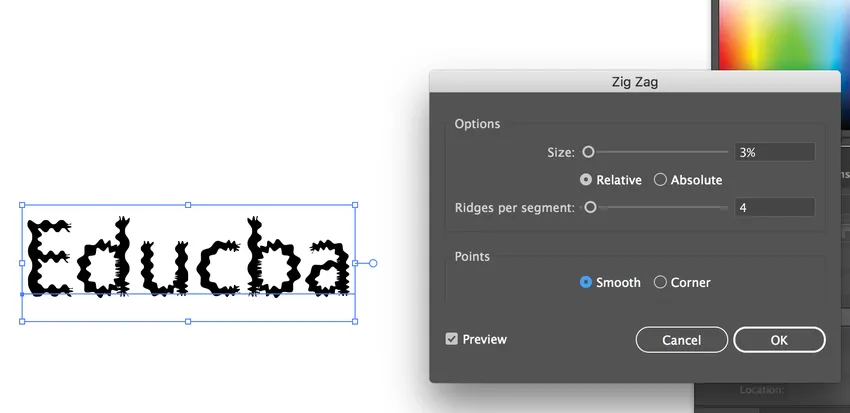
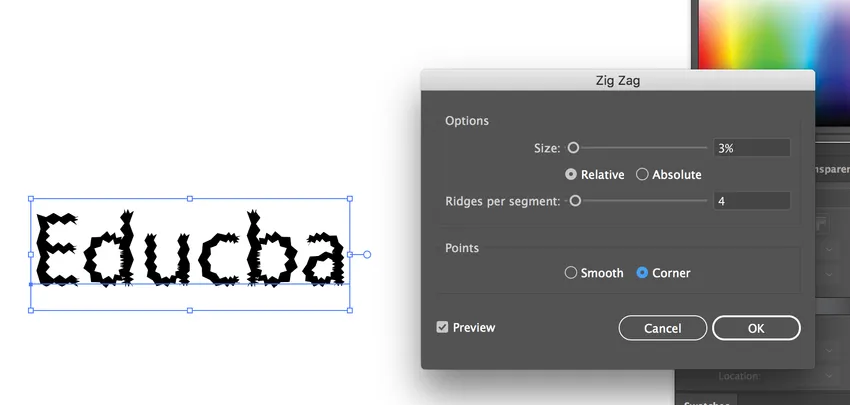
5. Zig-Zag-effekt
Välj Zig-Zag under distort & transform så får du en dialogruta. I dialogrutan, se till att storleken är liten och kontrollera relativt eftersom en större storlek och absolut skulle göra ordet oigenkännligt. Du kan välja att utforma de jämnare punkterna eller hörnpunkterna enligt dina behov. På detta sätt kan du ge en sicksackeffekt till din text.
Zig-Zag-effekt (Smooth Points)

Zig-Zag-effekt (hörnpoäng)

6. Stylisera
Välj stiliserad från menyraden längst upp på skärmen.
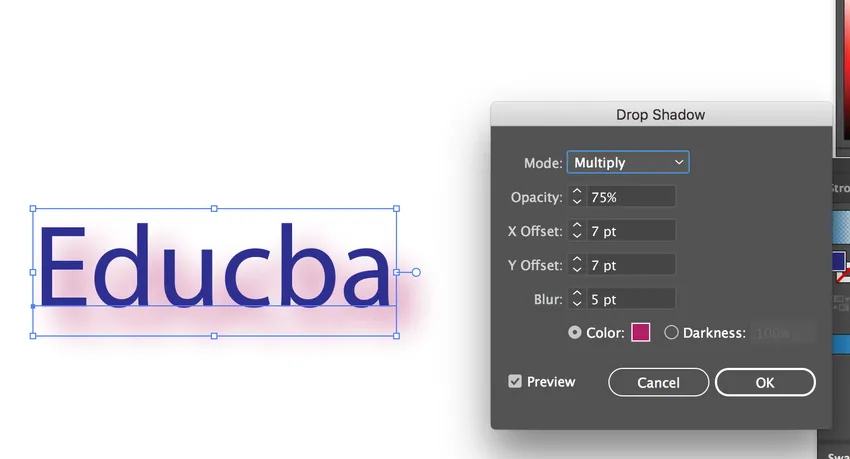
- Drop Shadow Effect
Välj droppskugga under stilisera så får du en dialogruta. I dialogrutan väljer du värdena som visas i bilden nedan.

Du kan ändra värdena enligt dina behov.
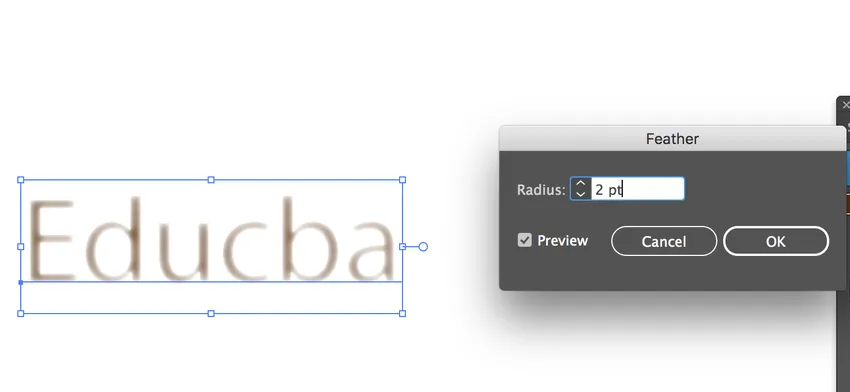
- Fjädereffekt
Välj fjäder under stilisera så får du en dialogruta. Du kan justera radien i dialogrutan.

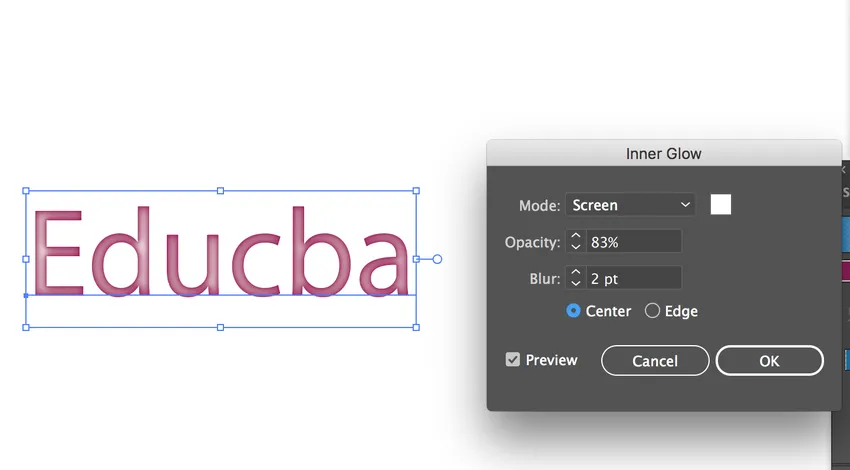
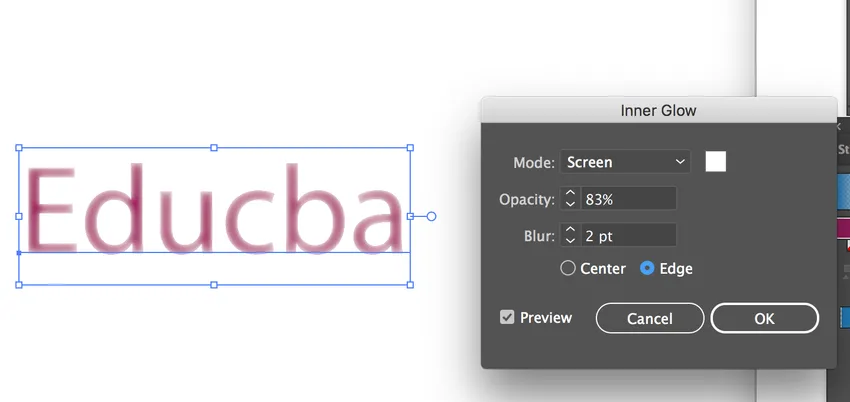
- Inre glödeffekt
Välj inre glöd under stilisera så får du en dialogruta. Du kan tillämpa denna effekt antingen på mitten av texten eller på kanterna. Du kan öka eller minska värdena på opacitet och oskärpa enligt dina krav.

- Inre glow Effect (Edge)

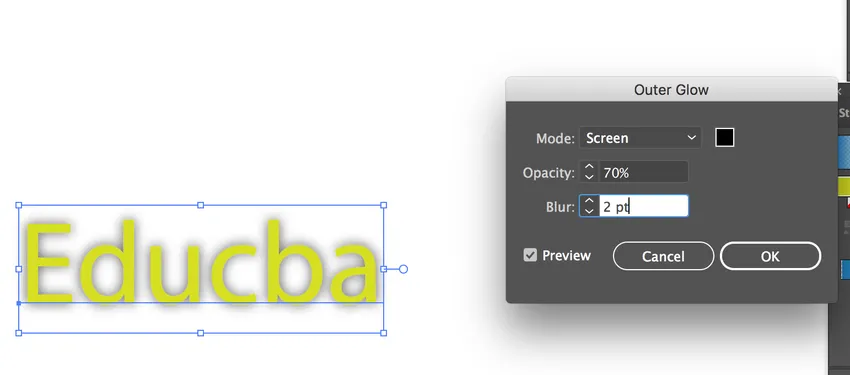
- Yttre glödeffekt
Välj inre glöd under stilisera så får du en dialogruta. Justera värdena enligt din önskan.

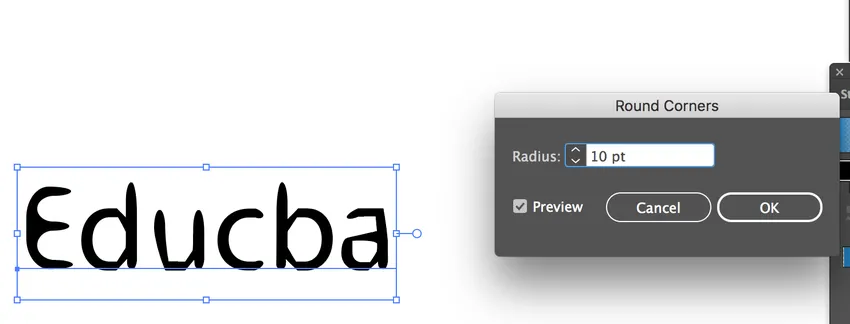
- Round Corner Effect
Välj inre glöd under stilisera så får du en dialogruta. Med det här verktyget kan du ge en fin rund form till hörnen på din text.

- Klottereffekt
Välj klotter under stilisera så får du en dialogruta. Du kan ge en skriande typ av känsla till texten med denna effekt.

7. Varp
Välj varp från menyraden längst upp på skärmen.
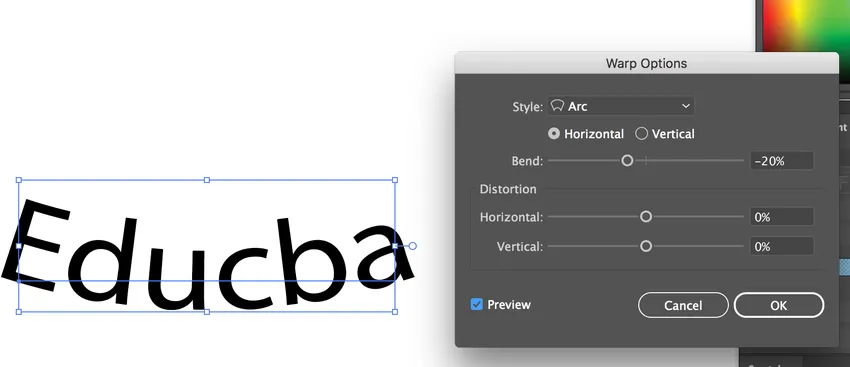
- Arc Effect
Välj båge under varp så får du en dialogruta. Du kan ge en bågsform till din text med denna effekt.

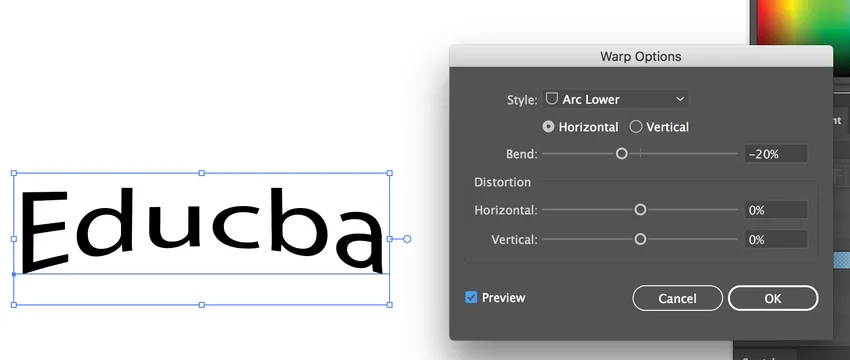
- Arc lägre effekt
Välj båge lägre under varp så får du en dialogruta. Du kan ge en bågeform till den nedre delen av din text med denna effekt.

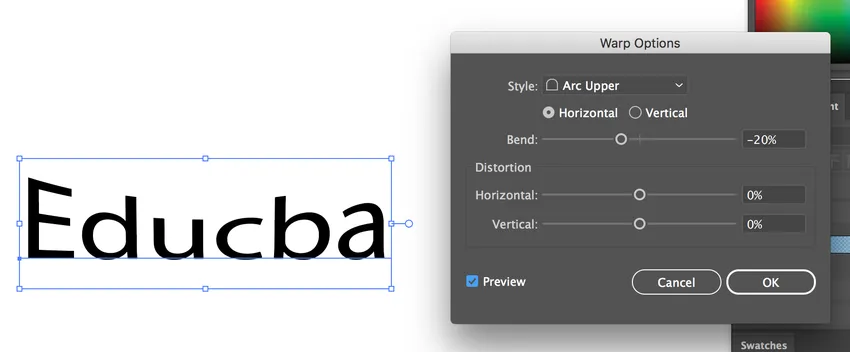
- Arc övre effekt
Välj bågeöverdel under varp så får du en dialogruta. Du kan ge en bågeform till den övre delen av din text med denna effekt.

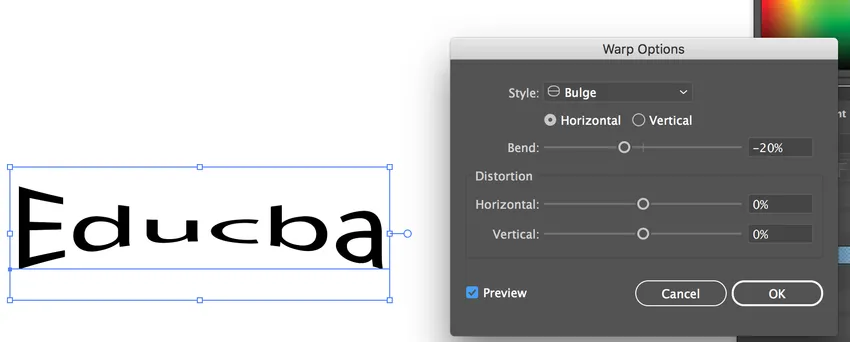
- Bulge Effect
Välj bågeöverdel under varp så får du en dialogruta. En utbuktande effekt kan ges till texten.

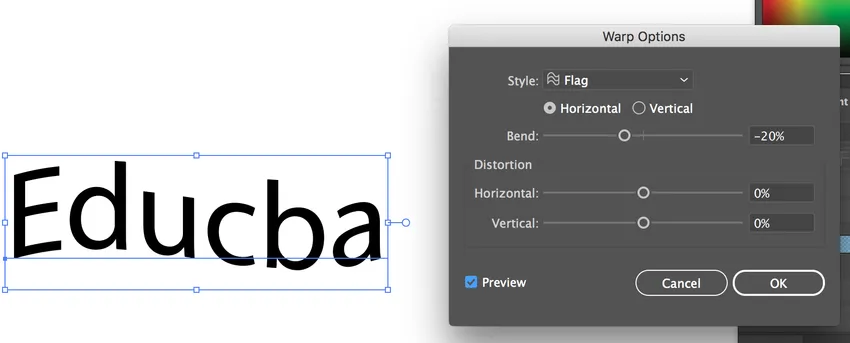
Några andra effekter i varpen är en flagga, fisk, uppblåsning, fisköga, stigning, pressning, vridning, våg osv.
- Warp (Flag Effect)

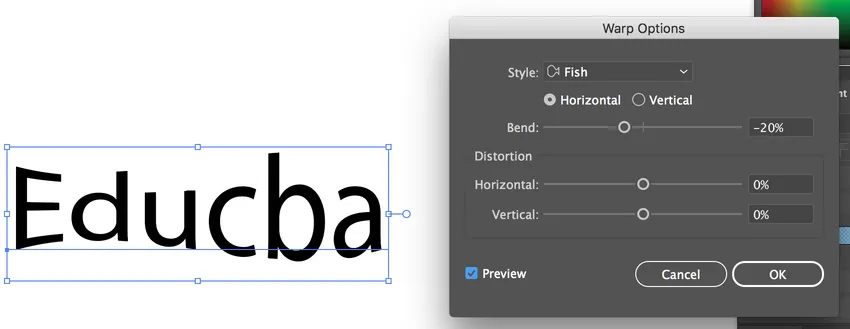
- Warp (Fish Effect)

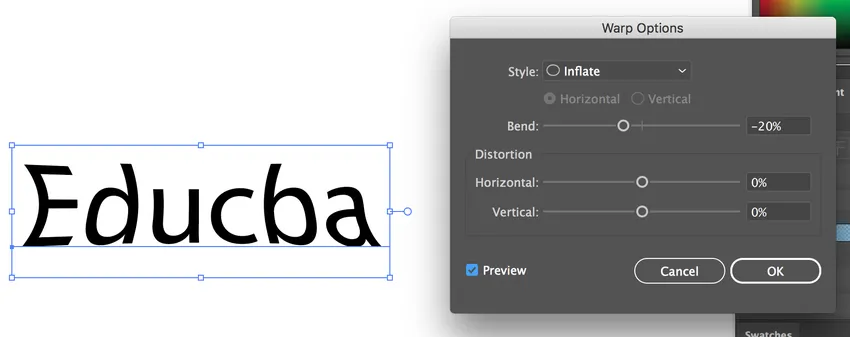
- Varp (uppblåsningseffekt)

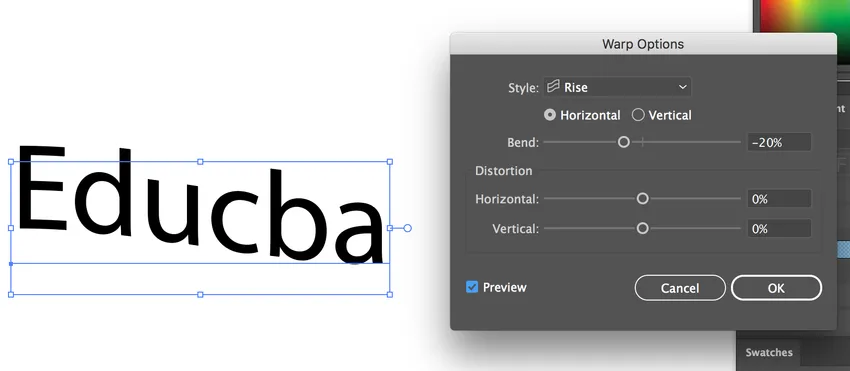
- Warp (Rise Effect)

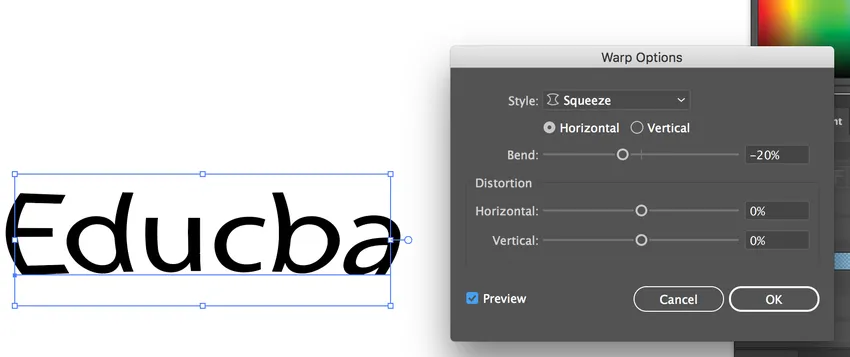
- Warp (Squeeze Effect)

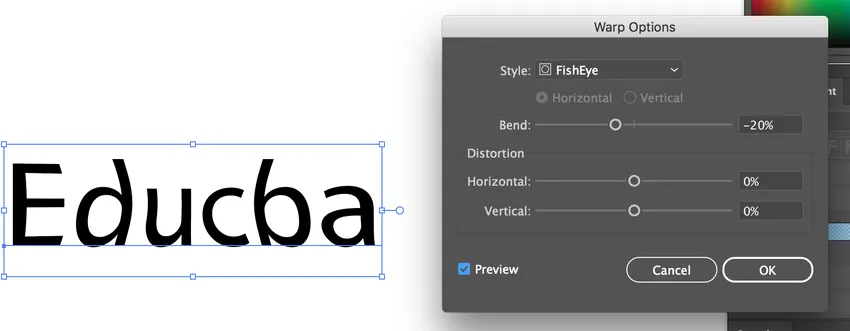
- Warp (FishEye)

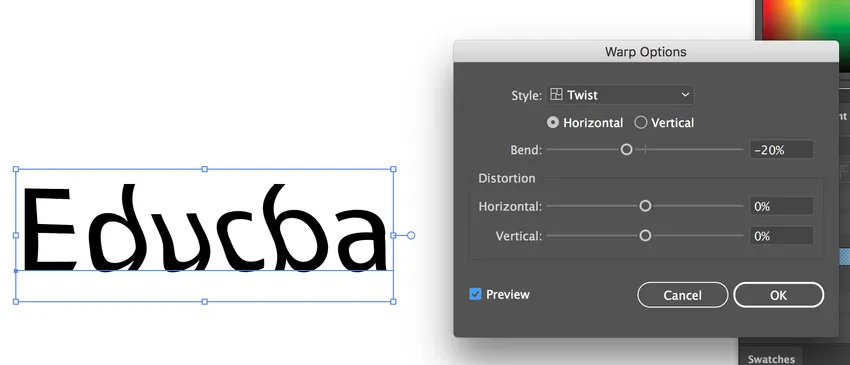
- Warp (Twist Effect)

- Warp (Wave Effect)
Slutsats
På detta sätt kan många typer av effekter appliceras på texten du arbetar med. Typografi är inte bara ett viktigt inslag i design utan också en form av konst i sig. Att välja rätt teckensnitt, idealiskt avstånd och textens exakta form kan betraktas som en väsentlig aspekt som kan avgöra framgång och misslyckande med ett projekt.
Rekommenderade artiklar
Detta har varit en guide till Text Effects in Illustrator. Här diskuterar vi konceptet och olika typer av texteffekter som vi kan göra i Illustrator. Du kan också gå igenom våra andra föreslagna artiklar för att lära dig mer -
- Vässa verktyget i Photoshop
- Anpassat formverktyg i Photoshop
- Adobe Photoshop-verktyg
- Illustratörs gratis transformeringsverktyg
- Ta bort bakgrund i Illustrator
- Hur använder man effekter i Illustrator?
- Översikt över texteffekter i Photoshop