I denna Photoshop-lärdom kommer vi att lära dig att skapa en textporträtteffekt. Med andra ord kommer vi att skapa en illusion att bilden som visas på fotot faktiskt skapas av flera typer av rader. Jag har sett den effekten som används i många kändisfoton, från Andy Warhol och Marilyn Monroe till Michael Jackson, David Beckham, till och med Barack Obama.
Naturligtvis behöver du inte ett foto av någon känd för att skapa denna effekt. Ju mer du vet om personen på fotot, desto mer intressant kan effekten bli eftersom du kan lägga till mer personlig text. Du kanske vill skriva om vad personen på fotot betyder för dig, eller dela en rolig berättelse eller beskriva något de har åstadkommit. Eller så kan du bara ta lite slumpmässig text någonstans och klistra in den. Det är helt upp till dig. Jag ska använda Photoshop CS4 för den här tutorialen, men alla versioner av Photoshop borde fungera.
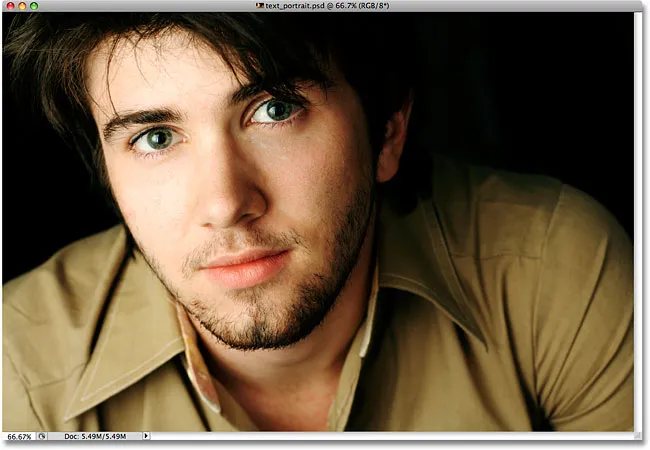
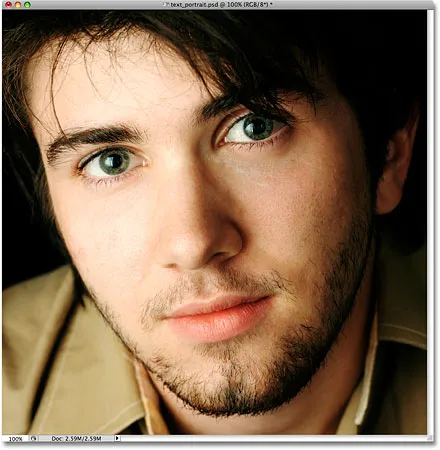
Här är den bild jag ska börja med:

Den ursprungliga bilden
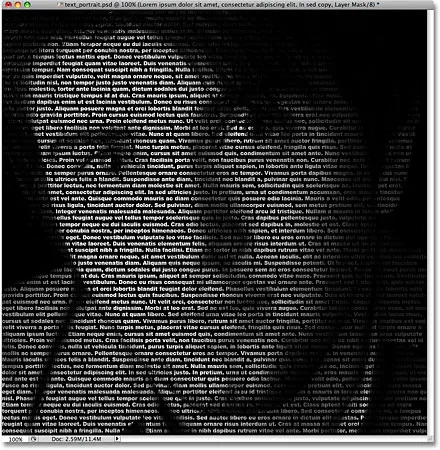
Så här kommer det att se ut efter att vi har beskurit det och sedan konverterat det till text:

Den sista "textporträtten" -effekten.
Hur man skapar ett porträtt från text
Steg 1: Beskär bilden runt personens ansikte
Innan vi börjar bör jag nämna att du förmodligen vill arbeta med en kopia av ditt foto för denna effekt snarare än på originalbilden, eftersom det första vi ska göra är att beskära en del av det. För att spara en kopia av bilden, gå upp till Arkiv- menyn högst upp på skärmen och välj Spara som . Ge dokumentet ett annat namn, till exempel "text-porträtt-effekt" eller vad som är vettigt för dig och spara det som en Photoshop. PSD-fil. På detta sätt kan du göra vad du vill mot bilden och inte oroa dig för att skada originalet.
Låt oss börja med att beskära bilden så att vi får en fin närbild av personens ansikte. Photoshops officiella verktyg för att beskära bilder är Crop Tool, men för enkla grödor som detta kommer du ofta att upptäcka att det rektangulära markeringsverktyget är allt du verkligen behöver. Jag tappar det rektangulära markeringsverktyget uppifrån verktygspanelen (paneler kallas "paletter" i tidigare versioner av Photoshop). Jag kunde också trycka på bokstaven M på mitt tangentbord för att välja det med genvägen:

Rectangular Marquee Tool fungerar bra för enkla grödor.
Sedan, med det rektangulära markeringsverktyget valt, klickar jag och drar ut ett urval runt mans ansikte, börjar längst upp till vänster och drar mot nedre högra hörnet. Om du behöver placera om ditt val när du drar det, håll ner mellanslagstangenten, dra markeringen till en ny plats med musen, släpp sedan mellanslagsfältet och fortsätt dra ut markeringen. Jag vill att mitt val ska vara ett perfekt fyrkant, så jag håller ner mitt Skift- tangent när jag drar, vilket kommer att tvinga urvalets form till en kvadrat. När du är klar bör du ha ett urval som ser ut så här:

Allt utanför valet kommer att beskäras på ett ögonblick.
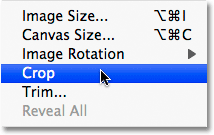
När markeringen finns på plats, gå upp till Bild- menyn i menyfältet högst upp på skärmen och välj beskärningskommandot :

Gå till Bild> Beskär.
Så snart du väljer Beskärning-kommandot, beskär Photoshop allt utanför markeringsplanen och lämnar oss vårt närbildsporträtt:

Endast området i urvalet återstår.
Steg 2: Lägg till ett nytt tomt lager
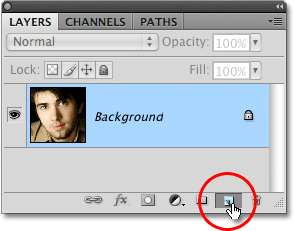
Om vi tittar på vår lagerpanel (palett) ser vi att vi för närvarande bara har ett lager i vårt Photoshop-dokument. Detta lager, med namnet Bakgrund, är det lager som innehåller vår bild. Vi måste lägga till ett nytt tomt lager ovanför bakgrundsskiktet, och vi kan göra det genom att klicka på ikonen Nytt lager längst ner på panelen Lager:

Klicka på ikonen Nytt lager i panelen Lager (palett).
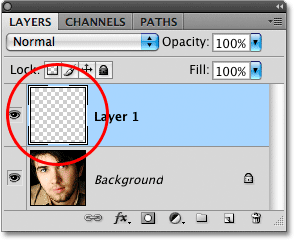
Ingenting verkar ha hänt i dokumentfönstret, men panelen Lager visar nu ett nytt lager som sitter ovanför bakgrundsskiktet. Photoshop namnger automatiskt det nya lagret "Layer 1". Om vi tittar i skiktets förhandsvisningsminiatyr till vänster om skiktets namn ser vi ett grått och vitt schackbrädemönster. Så här representerar Photoshop transparens, och eftersom förhandsgranskningsfönstret är fyllt med inget annat än detta schackbrädemönster, vet vi att lagret för närvarande är tomt (transparent):

Förhandsvisningsminiatyren för varje lager visar oss vad som finns på lagret.
Steg 3: Fyll det nya lagret med svart
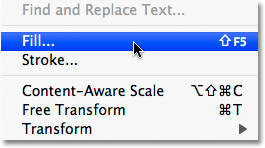
Därefter måste vi fylla vårt nya lager med svart. Gå upp till Redigera- menyn högst upp på skärmen och välj Fill- kommandot:

Välj kommandot Fyll från Redigera-menyn.
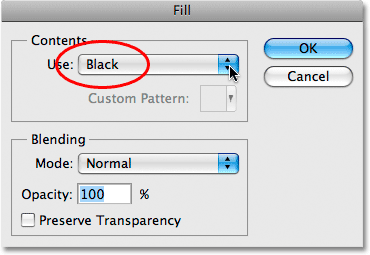
Detta öppnar Photoshops Fyll-dialogruta, vilket ger oss ett enkelt sätt att fylla ett lager eller ett urval med antingen en färg eller ett mönster. Eftersom vi inte längre har ett urval aktivt på lagret kommer hela lagret att fyllas med vilken färg vi väljer. Välj svart från listan till höger om ordet Använd i avsnittet Innehåll högst upp i dialogrutan:

Välj Svart för fyllningsfärgen.
Klicka på OK för att stänga ur dialogrutan och Photoshop fyller "lager 1" med svart. Eftersom "lager 1" sitter ovanför bakgrundsskiktet blockeras vår bild nu från dokumentfönstret av fyllningsfärgen:

Fotot försvinner tillfälligt bakom den svarta färgen.
Steg 4: Välj typverktyget
Vi är redo att lägga till vår text. Vi behöver Photoshops typverktyg för det, så välj det från verktygspanelen eller tryck på bokstaven T på tangentbordet för att snabbt välja det med genvägen:

Varje gång du vill lägga till text i ett Photoshop-dokument behöver du typverktyget.
Photoshop ger oss möjligheten att lägga till antingen punkttyp eller områdestyp till våra dokument. Punkttyp är din grundläggande enstaka textrad, vanligtvis antingen en rubrik eller en korttexter. Att lägga till punkttyp är lika enkelt som att klicka med typverktyget i den punkt i dokumentet där du vill att textraden ska visas och sedan lägga till din text. Så länge texten du lägger till är tillräckligt kort för att du inte är orolig för att den sträcker sig bortom kanten av dokumentet, är punkttypen vanligtvis vägen att gå.
Areatyp, å andra sidan, används när du har stora mängder text, säg ett eller flera stycken, och du måste se till att all text ligger inom gränserna för dokumentet eller inom ett visst område i dokumentet . Eftersom vi måste fylla hela vårt dokument med text måste vi använda områdets typ.
För att lägga till områdetyp måste vi först definiera gränserna för texten, och vi gör det genom att dra ut en textram, som ser mycket ut som samma sortiment av grundval som vi drog ut tidigare med det rektangulära markeringsverktyget. När vi har lagt textramen på plats kommer all text vi lägger till att vara begränsad i ramen.
När du har markerat typverktyget klickar du i det övre vänstra hörnet av dokumentet och drar sedan ner till längst ner till höger i dokumentet så att textramen täcker hela dokumentområdet när du är klar. När du drar ser du konturen för din textram visas. Precis som när du drar ut ett urval med det rektangulära markeringsverktyget kan du flytta textramen när du drar ut den om det behövs genom att hålla ner mellanslagsfältet, dra ramen till en ny plats, sedan släppa mellanslagsfältet och fortsätta att dra . När du är klar släpper du musknappen så ska du se din textram som omger hela dokumentet, även om det kan vara lite svårt att se i det lilla skärmdumpet:

All text vi lägger till kommer nu att begränsas inom dokumentets gränser tack vare textramen.
Steg 5: Välj dina teckensnitt i alternativfältet
Nu när vi har vår textram på plats kan vi lägga till vår text. Innan vi gör det, måste vi välja vilket teckensnitt vi vill använda. Varje gång typverktyget väljs kommer alternativfältet högst upp på skärmen att visa olika alternativ för att arbeta med text i Photoshop, inklusive alternativ för att välja ett teckensnitt, teckensnittstil, teckenstorlek, textfärg och så vidare. De exakta teckensnitten du måste välja beror på vilka du för närvarande har installerat på din dator. Du kommer antagligen att behöva experimentera några gånger med detta eftersom det teckensnitt du väljer, särskilt teckenstorleken, kommer att ha stor inverkan på effektens övergripande utseende. För att bevara så mycket detaljer i porträttet som möjligt, vill du använda en liten teckenstorlek. Naturligtvis, ju mindre teckensnittet, desto mer text måste du lägga till för att fylla i hela dokumentområdet.
Jag kommer att hålla mig till något enkelt, som Arial Black, och jag väljer 12 pt för min teckenstorlek för att hålla det tillräckligt litet för att hålla många detaljer i porträttet:

Välj ditt teckensnitt, stil och storlek från Alternativfältet.
Vi behöver att vår textfärg ska vara vit, så om din för närvarande är inställd på någon annan färg klickar du på färgrutan i Alternativfältet, som kommer att visa Photoshops färgväljare och välja vit. Klicka på OK när du är klar för att gå ur färgväljaren. Färgprovet i alternativfältet ska nu fyllas med vitt:

Klicka på färgrutan i alternativfältet och välj vit från färgväljaren om din textfärg inte redan är inställd på vit.
Steg 6: Lägg till din text i dokumentet
Allt vi behöver göra nu är att lägga till texten. Som jag nämnde i början av självstudien kan du anpassa textporträtten genom att skriva något specifikt om personen på fotot, eller så kan du helt enkelt kopiera och klistra in tillräckligt med text någonstans för att fylla i dokumentet. Eftersom jag använder ett lagerfoto för den här tutorialen och jag känner inte faktiskt personen i bilden (även om jag är säker på att han är en trevlig kille med massor av bra historier att dela), kommer jag helt enkelt att lägga till lite standard " lorem ipsum "sidfyllnadstext. När du är klar ska hela dokumentet fyllas med vit text:

Lägg till tillräckligt med text för att fylla hela dokumentet från topp till botten.
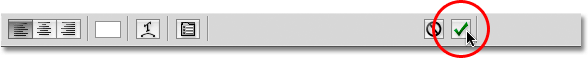
För att acceptera texten och gå ur textredigeringsläget klickar du på det lilla kryssmarkeringen i Alternativfältet:

Klicka på kryssmarkeringen i Alternativfältet för att acceptera texten.
Steg 7: Lägg till en lagermask i typskiktet
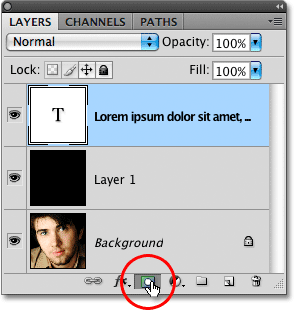
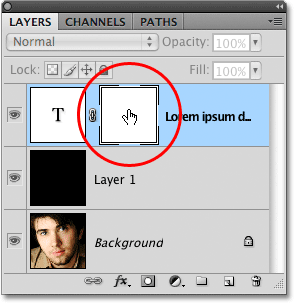
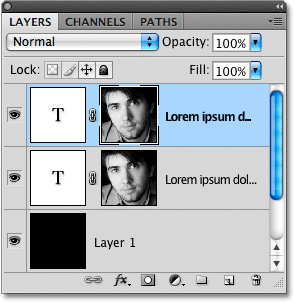
För att göra vårt Photoshop-dokument fullt av text till vår textporträtt, måste vi lägga till en lagermask i textlagret. Om vi tittar i panelen Lager ser vi att vi nu har tre lager med vårt textlager ovanför de andra två lagren. Vi vet att det är ett textlager eftersom skiktets förhandsvisningsminiatur visar en stor bokstav T i mitten av det. För att lägga till en lagermask i lagret, klicka på ikonen Lagermask längst ner på panelen Lager:

Se till att textlagret är markerat (markerat med blått) i panelen Lager och klicka sedan på ikonen Lagermask.
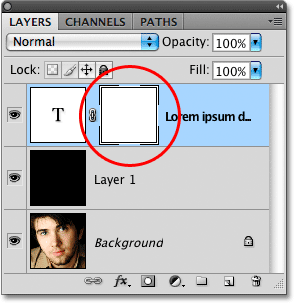
Inget kommer att hända ännu i dokumentfönstret, men en skiktmask-miniatyr visas till höger om lagrets förhandsvisade miniatyr:

Lagermasker är som standard fyllda med vit, vilket innebär att allt på lagret är helt synligt i dokumentet.
Steg 8: Kopiera originalfoto på bakgrundsskiktet
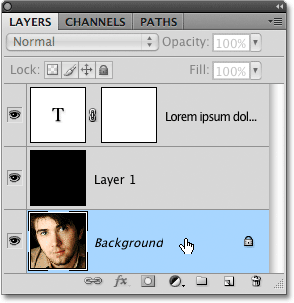
Vi kommer nu att skapa vår effekt genom att kopiera och klistra in porträttfotoet direkt i den lagermask vi just har lagt till. Klicka på bakgrundsskiktet i panelen Lager för att välja det. Du kommer att se den bli markerad med blått och säga att det nu är det nuvarande valda lagret:

Lagermasker är som standard fyllda med vit, vilket innebär att allt på lagret är helt synligt i dokumentet.
Tryck på Ctrl + A (Win) / Command + A (Mac) för att snabbt välja hela lagret. Du kommer att se en markering som visas runt kanterna på dokumentet, vilket indikerar att hela lagret nu är valt. Även om vi fortfarande kan se vår vita text mot den fulla svarta fyllningsfärgen i dokumentfönstret, väljer vi faktiskt innehållet i bakgrundsskiktet eftersom det är det lager som vi för närvarande har valt i panelen Lager. Tryck sedan Ctrl + C (Win) / Command + C (Mac) för att tillfälligt kopiera innehållet i lagret (porträttfotoet) till datorns minne.
Steg 9: Klistra in fotot direkt i lagermasken
Håll knappen Alt (Win) / Option (Mac) intryckt och klicka på skiktmaskens miniatyr på textlagret i panelen Lager:

Klicka på skiktmaskens miniatyr medan du håller ner Alt (Win) / Alternativ (Mac).
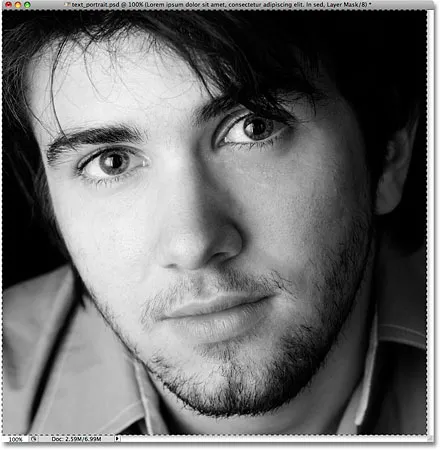
Genom att hålla ner Alt / Option när vi klickar på skiktmaskens miniatyrbild, inte bara väljer vi lagermasken, vi gör den synlig i dokumentfönstret, vilket gör att vi kan klistra in vår bild direkt i den. Eftersom masken för närvarande är fylld med vit visas ditt dokumentfönster fylld med vitt. Tryck på Ctrl + V (Win) / Command + V (Mac) för att klistra in porträttfotoet direkt i lagermasken. Eftersom lagermasker endast handlar om svart, vitt och gråtoner kommer bilden att visas som en svartvit bild i dokumentfönstret:

Bilden har nu klistrats in direkt i lagermasken på textlagret.
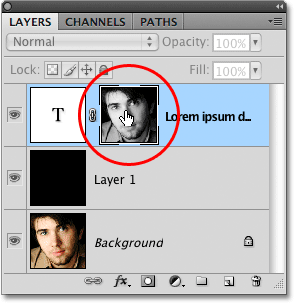
För att gå ut ur skiksmasken och ändra vår syn på det normala i dokumentfönstret, helt enkelt håll ner Alt (Win) / Alternativ (Mac) en gång till och klickar på skiktmaskens miniatyrbild, precis som vi gjorde för ett ögonblick sedan. Lägg märke till att porträttfotoet nu syns i skiktmaskens miniatyr:

Håll Alt (Win) / Option (Mac) intryckt och klicka igen på skiktmaskens miniatyr för att gå ut ur lagermasken.
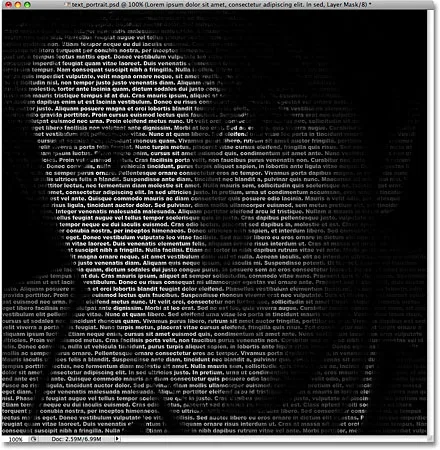
Tryck på Ctrl + D (Win) / Command + D (Mac) för att ta bort markeringsplanen runt dokumentfönstret. Vi är nu tillbaka till vårt normala visningsläge inuti dokumentet, och texten maskeras nu av det foto som vi klistrat in direkt i lagermasken och skapar vår "textporträtt" -effekt:

Texten maskeras nu av fotot.
Steg 10: Duplicera typskiktet
Om du är nöjd med resultaten just nu kan du hoppa över de sista stegen, men om du tycker att effekten ser lite för mörk ut, se till att textlagret är valt i panelen Lager och tryck sedan på Ctrl + J (Win) / Command + J (Mac) för att snabbt duplicera lagret. En kopia av textlagret visas ovanför originalet:

Du kan också kopiera lager genom att gå upp till Layer-menyn, välja New och sedan välja Layer via Copy, men kortkommandot är mycket snabbare.
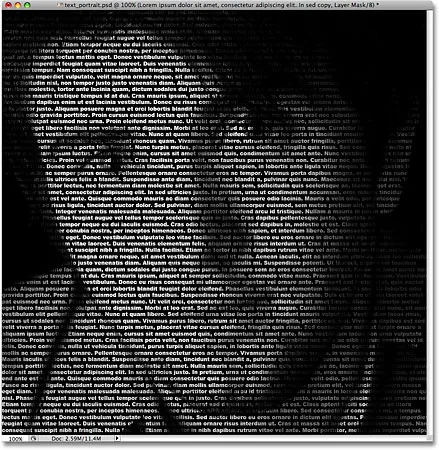
Bilden kommer nu att bli ljusare:

Effekten verkar ljusare efter dubbla textlagret.
Steg 11: Justera lagens opacitet för att finjustera ljusstyrkan
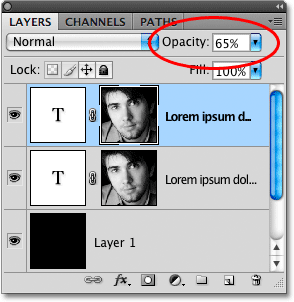
Om du upptäcker att effekten fortfarande är för mörk, kopierar du bara textlagret en andra gång. Eller om du upptäcker att det nu är lite för ljust kan du finjustera resultaten genom att sänka lagrets opacitet. Du hittar alternativet Opacity högst upp på panelen Lager. Ju lägre du ställer in det övre lagrets opacitet, desto mer låter du lagren under det visa igenom, vilket i detta fall kommer att göra att bilden mörknar. Jag kommer att sänka opaciteten för mitt kopierade textlager till cirka 65% bara för att mörkna effekten något:

Minska toppskiktets opacitet för att finjustera effektens ljusstyrka.
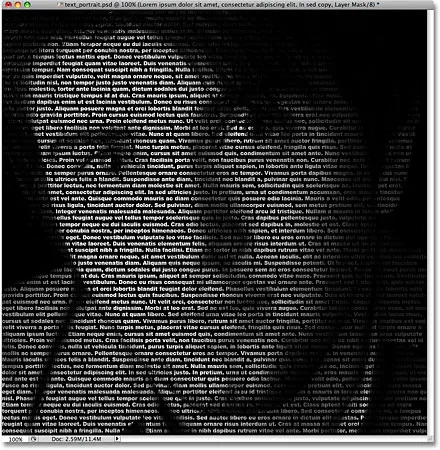
Och med det är vi klara! Här, efter att ha justerat ljusstyrkan med Opacity-alternativet, är min sista "textporträtt" Photoshop-effekt:

Den sista "textporträtten" -effekten.